如何在 WooCommerce 中添加产品问答
已发表: 2023-03-01您要在 WooCommerce 中添加产品问答部分吗?
添加问答部分,可以让客户在购买产品之前提出有关产品的问题,并查看其他客户的问题和答案。 这有助于恢复废弃的购物车销售并提高客户在您商店中的参与度,并减少支持请求。
在本文中,我们将向您展示如何在 WooCommerce 中轻松添加产品问题和答案。

为什么要在 WooCommerce 中添加产品问答
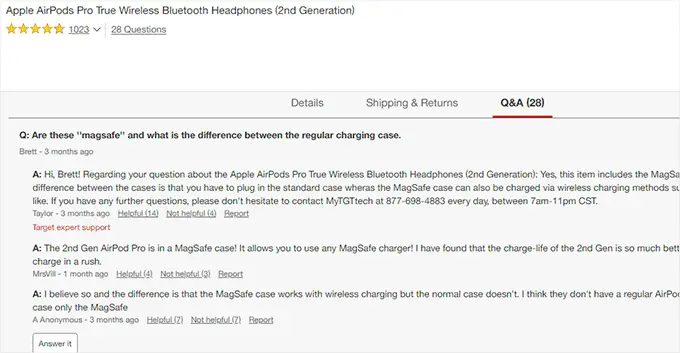
您可能已经注意到 Amazon、Target、Best Buy 等热门电子商务网站上的产品问答部分。

添加产品问答部分可以让客户在产品页面上就产品提出问题。
然后您或您的客户可以回答该问题,所有其他可能有相同问题的新客户都可以看到该问题。
在一段时间内,您的产品页面将有自己的常见问题解答部分,这将有助于增加销售额并降低放弃购物车的比率。
在您的在线商店中添加问答部分还可以让您管理用户生成的内容,从而提高您的 WooCommerce 产品搜索排名。
话虽如此,让我们看看如何轻松地将产品问题和答案添加到 WooCommerce。
- 使用高级插件添加产品问答部分
- 使用免费插件添加产品问答部分
1. 使用高级插件添加产品问答部分
对于这种方法,我们将使用 YITH WooCommerce 问答插件。
它是一个高级插件,具有更多功能,可以轻松添加引人入胜的问答部分,提供更好的用户体验。
首先,您需要安装并激活 YITH WooCommerce 问答插件。 有关更多说明,请参阅我们关于如何安装 WordPress 插件的分步指南。
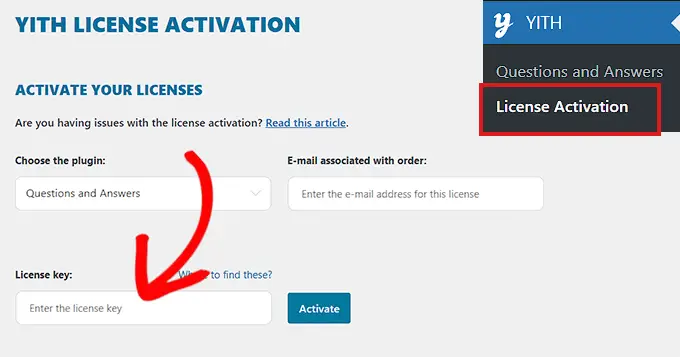
激活后,转到YITH » 许可证激活页面并输入您的许可证密钥。 您可以在插件网站上的帐户下找到此信息。

输入您的许可证密钥后,不要忘记单击“激活”按钮。
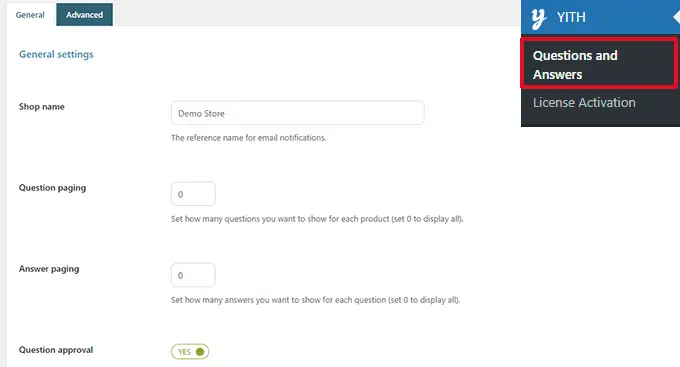
接下来,您需要前往YITH » Questions and Answers页面配置插件设置。

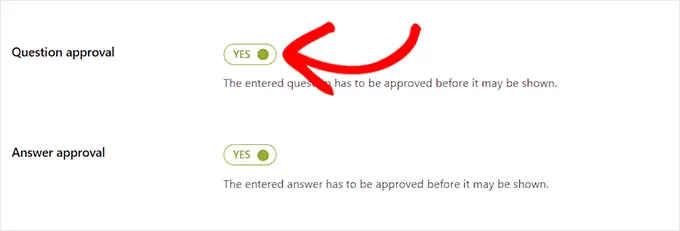
从这里您需要向下滚动到“问题批准”选项,然后简单地将开关切换到“是”。
完成后,产品页面上的问题必须先得到管理员的批准,然后才能显示在您的 WooCommerce 商店中。

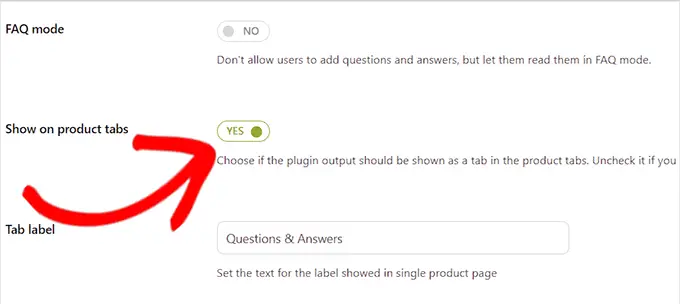
接下来,您需要滚动到“在产品标签上显示”选项。
在这里,您需要将开关切换到“是”,以便插件自动将“问题和答案”部分添加到产品页面。

之后,不要忘记单击“保存选项”按钮来存储您的更改。
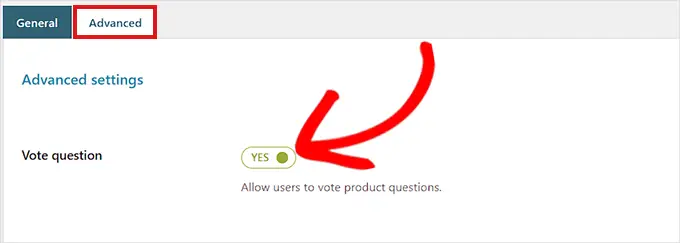
现在,您需要切换到“高级设置”选项卡。
从这里,如果您想让用户对产品问题进行投票,只需将“投票问题”开关切换为“是”即可。

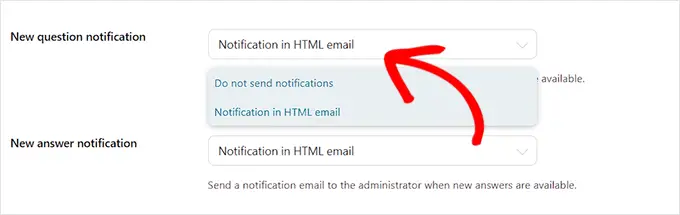
接下来,您可以选择是否要在您的网站上提交问题后收到电子邮件通知。
只需从“新问题通知”字段旁边的下拉菜单中选择“HTML 电子邮件中的通知”选项即可。
提示:为确保电子邮件的可送达性,您需要使用 SMTP 服务器。 请参阅我们的指南,了解如何解决 WooCommerce 不发送电子邮件的问题。
同样,如果您希望在您的网站上回答问题后收到一封电子邮件,您也可以在“新答案通知”字段中选择“HTML 电子邮件通知”选项。

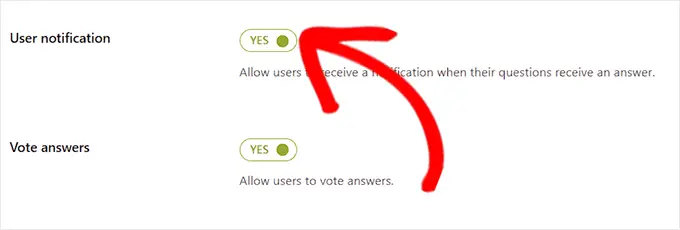
一旦他们提交的问题得到回答,您的用户也可以收到通知。
要启用此功能,您需要将“用户通知”选项旁边的开关切换为“是”。

之后,您可以查看其他设置。 默认选项适用于大多数网站,但您可以根据需要更改它们。
最后,不要忘记单击“保存选项”按钮来保存您的更改。
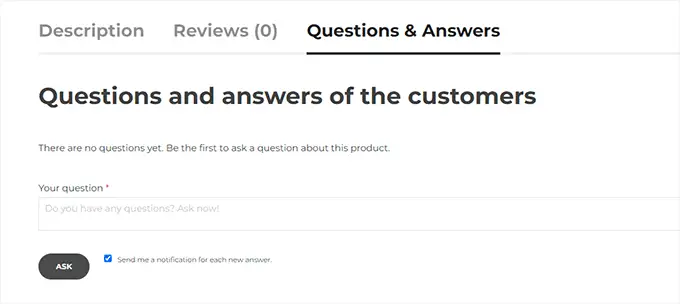
您现在可以访问您的网站,查看产品页面上显示的“问答”部分。

从这里,您的客户可以提交他们的问题。
审核问题和添加答案
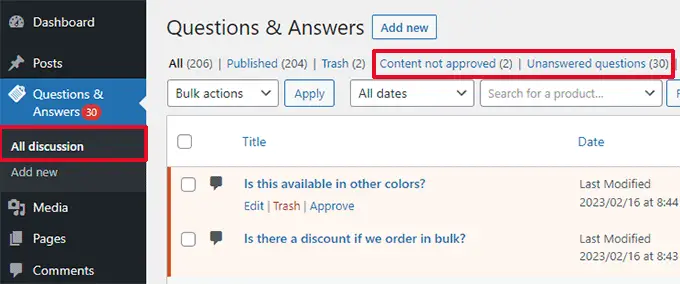
对于用户提交的新问题,您将收到一封电子邮件通知。 您还可以通过访问问题与解答 » 所有讨论页面来查看它们。

您可以在此处按“内容未批准”或“未回答的问题”对条目进行排序。

您也可以将鼠标悬停在问题上,然后单击“批准”使其生效。
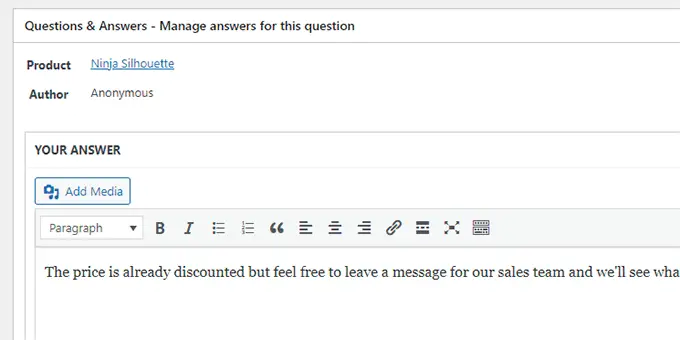
要添加问题的答案,您只需单击该问题下方的“编辑”链接即可。 在编辑屏幕上,向下滚动到“您的答案”部分以回答问题。

如果您还有更多未回答的问题,请重复该过程。
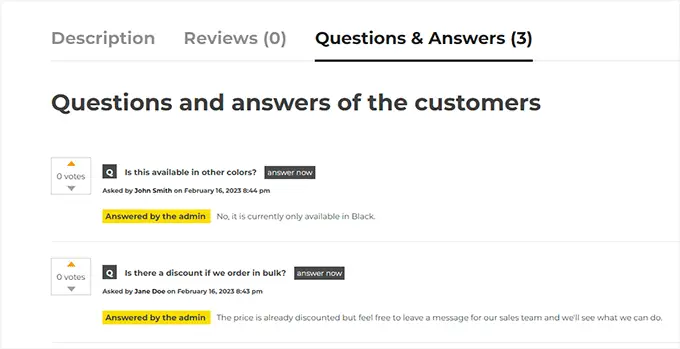
这就是产品问答部分在我们的演示商店中的样子。

2.使用免费插件添加产品问答部分
如果您想使用免费插件将产品问答部分添加到您的 WooCommerce 商店,那么此方法适合您。
首先,您需要做的是安装并激活 WooCommerce 插件的产品问答。 有关更多说明,请参阅我们关于如何安装 WordPress 插件的指南。
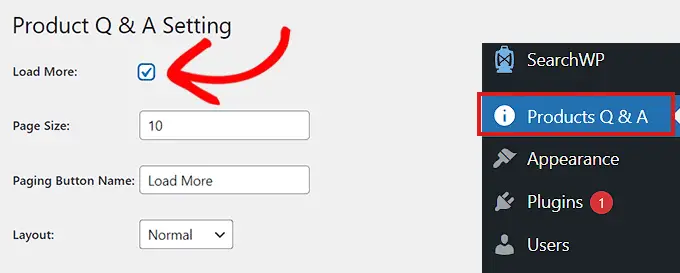
激活后,单击 WordPress 管理侧边栏中的“产品问答”菜单,这会将您定向到“产品问答设置”页面。
从这里,如果您想向产品问答部分添加“加载更多”按钮,只需选中“加载更多”选项。
添加此按钮将允许客户加载较旧的问题,并在产品收到大量问题时减少页面加载时间。

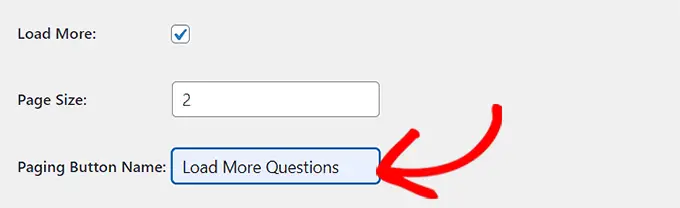
接下来,您需要选择页面大小。
这意味着您需要选择在问答部分显示的默认问题数。
所有其他问题都将从视图中隐藏。 单击“加载更多”按钮后,用户将能够访问这些问题。
您还可以将用于“加载更多”按钮的文本更改为您喜欢的任何内容。 例如,您可以将其称为“加载更多问题”。

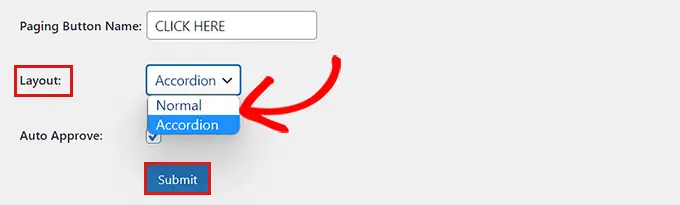
接下来,您需要从“布局”选项旁边的下拉菜单中为您的产品问答部分选择布局。
如果你想在段落中显示问答部分,你可以选择“正常”选项。

另一方面,您也可以将您的问题显示为手风琴菜单。 这意味着用户需要单击问题才能查看答案。
完成后,不要忘记单击底部的提交按钮以保存您的设置。
管理产品问答
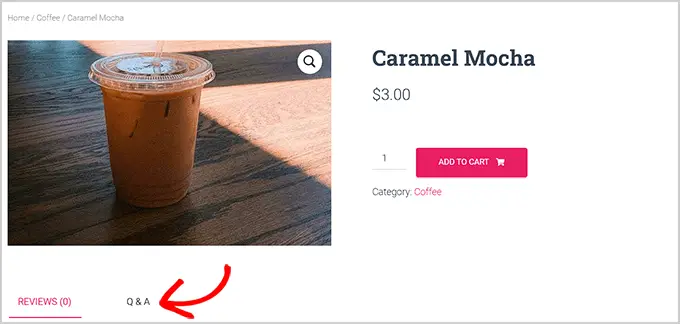
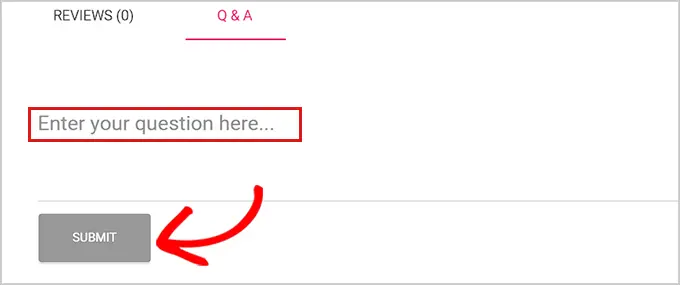
插件配置后,只需访问您商店中的任何产品页面即可。 您会注意到那里添加了一个新的问答选项卡。

单击它会显示“问答”部分,客户可以在其中提交问题。
当用户提交问题时,您将收到一封电子邮件通知。

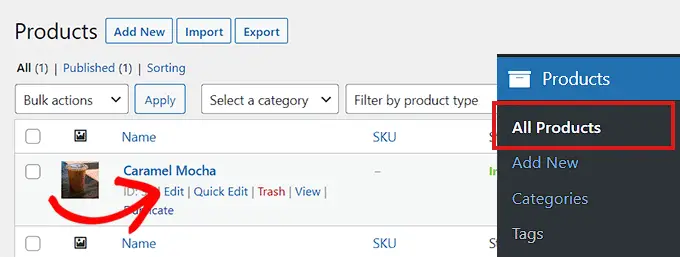
现在,要回答客户问题,您需要从 WordPress 管理仪表板转到产品 » 所有产品页面。
在这里,只需单击产品下方的“编辑”按钮即可打开其“编辑产品”页面。

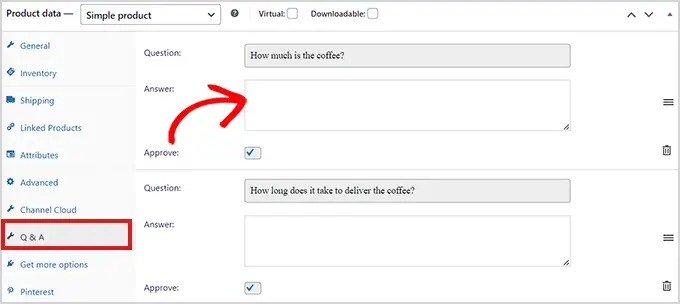
接下来,您需要向下滚动到“产品数据”部分,然后单击左栏中的“问答”选项卡。
此处将显示在该特定产品页面上提交的所有问题。

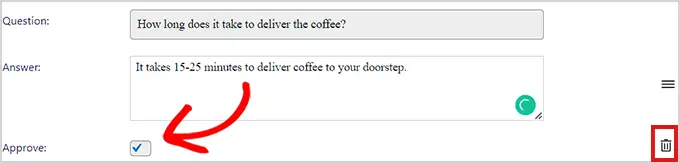
现在,您只需在“答案”字段中输入客户查询的答案即可。
如果您想删除一个问题,因为它不适合或与您的产品无关,那么您也可以通过单击每个问题右上角的删除图标来执行此操作。
如果您不想在产品页面上显示问题,您也可以取消选中“批准”选项。

回答完产品问题后,转到页面顶部并单击“更新”按钮以保存更改。
现在,您可以访问产品页面以查看正在运行的问答部分。

我们希望本文能帮助您了解如何在 WooCommerce 中添加产品问题和答案。 您还可以查看我们精选的最佳 WooCommerce 插件来发展您的商店,以及我们关于如何添加网络推送通知以促进销售的初学者指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
