如何在 WooCommerce 中添加产品
已发表: 2022-09-11假设您想了解如何在 WooCommerce 中添加产品:在 WooCommerce 中添加产品是一个简单的过程,任何对 WordPress 有基本了解的人都可以完成。 您需要做的第一件事是登录您的 WordPress 网站并转到WooCommerce 部分。 在 WooCommerce 部分,您会在左侧看到一个菜单,上面写着“产品”。 单击该菜单将其展开,然后单击“添加产品”子菜单。 进入“添加产品”页面后,您将看到需要填写的表格。 该表格将要求您提供产品名称、简短描述、详细描述和价格。 您还需要选择产品是实体产品还是数字产品。 如果您要销售实物产品,则需要输入运输信息。 如果您销售的是数字产品,则可以跳过运输信息。 填写表格后,单击“发布”按钮发布您的产品。 而已! 您现在已经在 WooCommerce 中添加了一个产品。
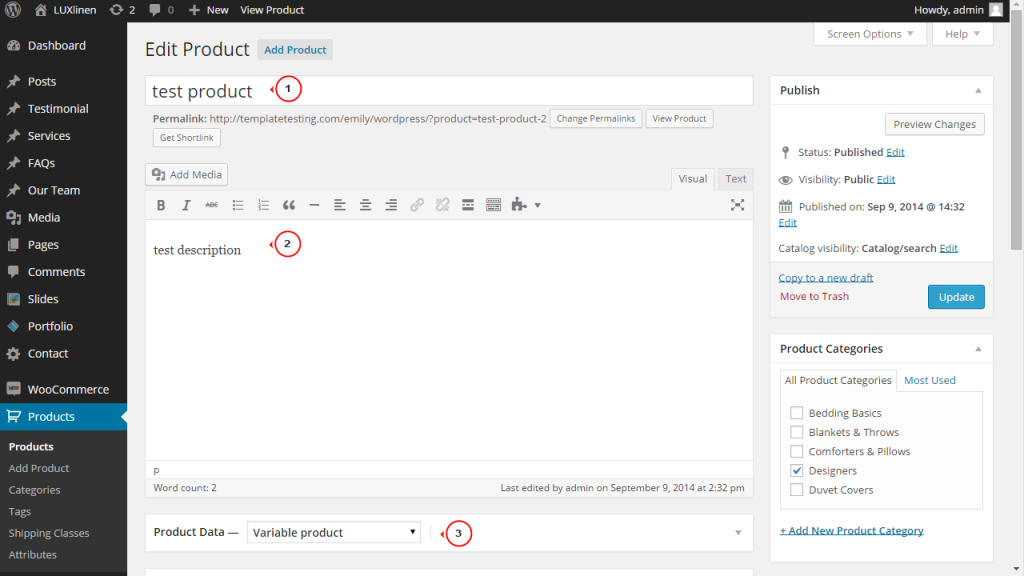
本分步指南将引导您完成添加和配置您的第一个 WooCommerce 产品。 安装 WooCommerce 后,转到 WordPress 仪表板上的 WooCommerce > 产品页面。 创建产品按钮是您开始创建您的第一个产品的地方。 WooCommerce 有多种产品类型,具体取决于您销售的产品。 使用 WooCommerce 建立直销商店很简单。 库存选项卡是管理库存的最有效工具之一。 运输选项卡允许您指定将要运输的实物产品的详细信息。
如果您愿意,可以手动或通过插件分配 SKU。 通过单击“高级”选项卡,可以将购买说明添加到订单中。 短篇小说更有可能被搜索引擎收录,并且必须包含在您的WooCommerce 商店的 SEO 中。 要写一个简短的描述,你应该使用两到三个句子。 该副本可用于在右侧边栏中的发布框下方生成新的草稿链接。
选择条件类型以创建您自己的优惠券,然后单击“设置”按钮。 完成特定类别的购买后,客户将获得免费产品。 一旦客户选择了产品并使用优惠券付款,WooCommerce 将自动将免费产品添加到购物车中。
如何在 Woocommerce 的页面中添加更多产品?
 信用:模板怪物
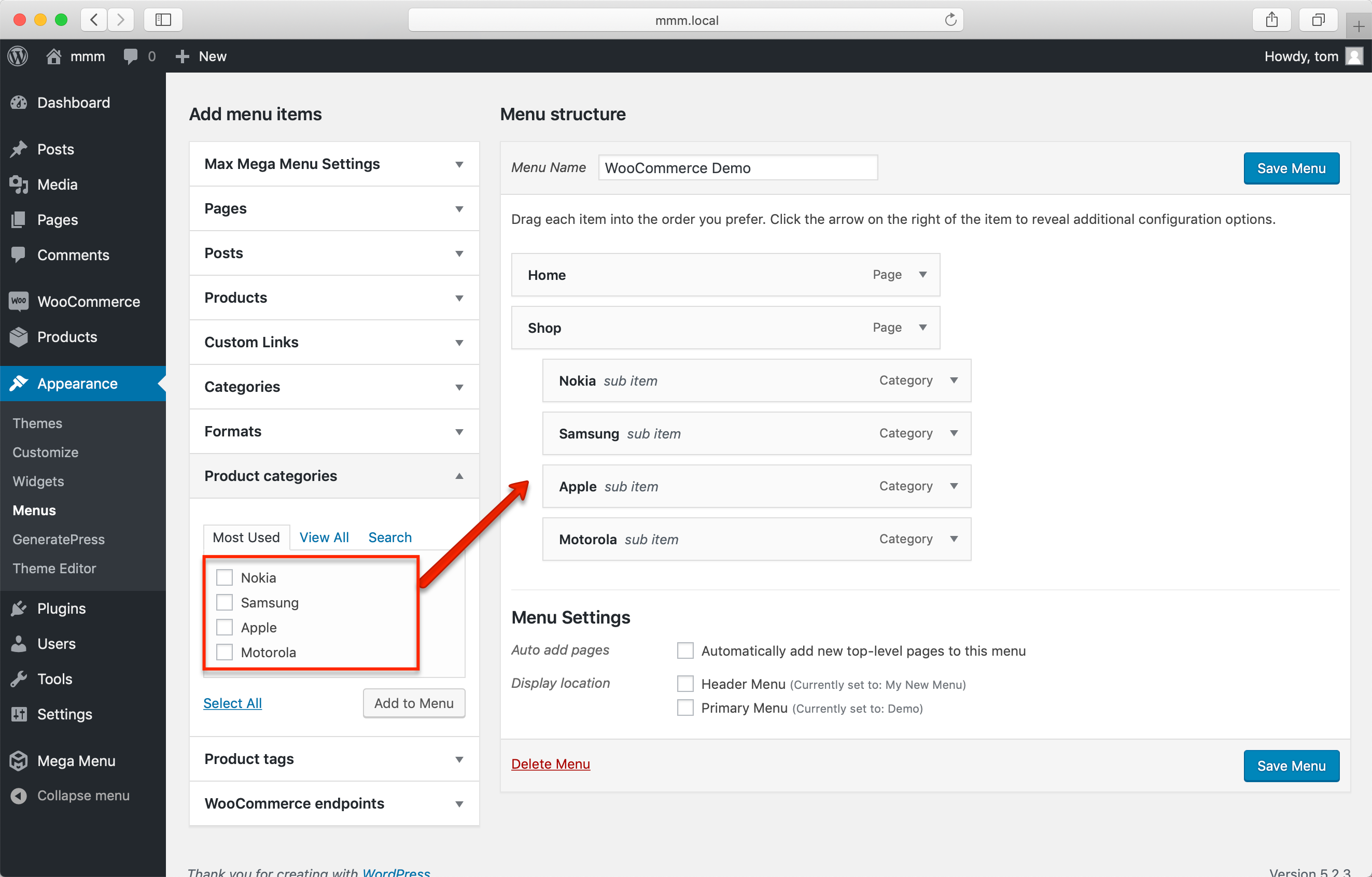
信用:模板怪物为了向 WooCommerce 中的页面添加更多产品,您需要先登录 WordPress 仪表板。 从那里,您将鼠标悬停在左侧菜单中的“WooCommerce”选项卡上,然后从下拉菜单中选择“添加新产品”。 在下一页上,您将输入产品的名称、描述和价格。 完成所有必填字段后,您将单击“发布”按钮以使您的产品在您的网站上上线。
在典型的 WooCommerce 安装中,可能很难很好地了解该过程需要什么。 您将能够使用产品灯箱插件 WooCommerce Quickview 分两步完成此任务。 然后可以将此项目添加到您的购物车中,客户甚至可以使用灯箱箭头滚动浏览您的其他产品。 第二步是添加 Quickview 短代码。 第三步是将您的 WooCommerce 产品插入页面。 可以采取以下步骤来添加特定产品。 如果您启用了快速查看按钮,您现在将能够看到产品的内容。
在 Woocommerce 中添加新产品类型
如果要添加新的产品类型,请导航到WooCommerce 管理区域的产品类型部分,然后单击添加产品类型链接。 之后,您可以选择要添加的产品类型,填写所需信息,然后单击“添加产品”按钮。
如何在 WordPress 中添加 Woocommerce
 信用: www.megamenu.com
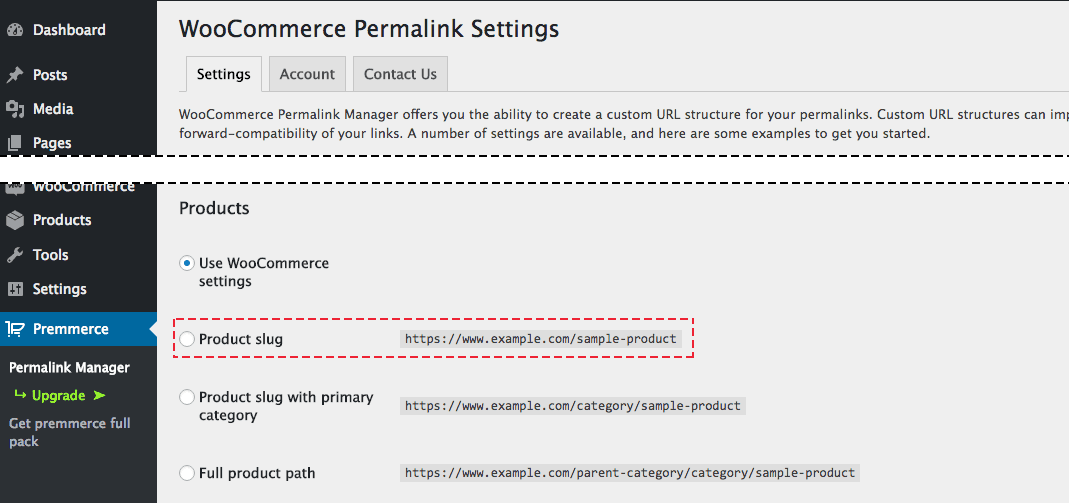
信用: www.megamenu.com将 WooCommerce 添加到您的 WordPress 网站是提高网站电子商务功能的好方法。 WooCommerce 是一个流行的电子商务插件,可让您在线销售产品和服务。 如果您希望将 WooCommerce 添加到您的 WordPress 网站,您需要做一些事情。 首先,您需要安装 WooCommerce 插件。 安装插件后,您需要激活它。 插件激活后,您需要设置WooCommerce 设置。 完成 WooCommerce 设置后,您就可以开始在 WordPress 网站上销售产品和服务了。
WooCommerce 插件,也称为 WordPress,是一个单独的软件。 它使用简单,提供了很多支持,并且非常受欢迎。 在本文中,我将向您介绍如何在您的 WordPress 网站上安装 WooCommerce。 此外,我将介绍您可以使用哪些其他插件来简化您的商店。 在加拿大和美国,您可以使用 WooCommerce JetPack 查看实时运费。 它可能不包括您网站所需的一切,但有一个免费层。 在您选择 MailChimp 作为您的电子邮件营销平台后,该向导将帮助您配置插件。
将电子书添加到您的WooCommerce 网站需要添加标题、描述、价格和文件类型。 仔细检查您的书是否是虚拟的和可下载的,这一点至关重要。 在产品图像下,您可以选择要使用的图像。 您的 WooCommerce 商店可能需要使用现有图像或新图像,具体取决于您选择的图像类型。 在图书过期下,您可以指定用户可以下载您的图书的次数。 此方法的目的是防止他人与他人共享下载链接(和您的图书)。 还需要对您的产品进行简要说明。
使用WooCommerce 向导,为上图设置商店仅需 30 分钟。 使用智能优惠,您可以向客户提供其他产品。 如果您以折扣价向他们提供您的第一本电子书,他们会购买您的第二本。 允许从您的产品中保留最大的收入。
如何在没有 Woocommerce 的情况下在 WordPress 中添加产品
 信用:堆栈交换
信用:堆栈交换可以在没有 WooCommerce 的情况下在 WordPress 中添加产品,但不推荐。 WooCommerce 是一个专门设计用于将 WordPress 网站变成在线商店的插件。 它包括产品页面、购物车、支付处理等功能。 虽然可以在没有 WooCommerce 的情况下将产品添加到 WordPress 网站,但它不是用户友好的,并且可能无法提供您商店所需的所有功能。
WooCommerce 是一个围绕 WordPress 构建的免费开源商务解决方案。 即使您在非 WordPress 网站上安装插件,您仍必须使用 WordPress 帐户来管理您的电子商务商店。 如果您的商店主要销售数字商品,WooCommerce 可能是最佳选择。 WooCommerce 平台使中小型企业能够创建和销售满足其特定需求的在线商店。 创建产品的过程与在 WordPress 中创建帖子或页面的过程类似,但有一些额外的字段用于定价、图像和其他信息。 了解如何使用我们的分步说明开始添加产品。
我可以在没有 Woocommerce 的情况下使用 WordPress 吗?
此帖子上必须显示活动。 WooCommerce 插件是一个 WordPress 插件,因此它不能在没有 CMS 的情况下运行。
如何在 WordPress 页面中添加产品
在 WordPress 中添加产品是一个相当简单的过程。 首先,您需要为您的产品创建一个新页面或帖子。 为此,只需单击 WordPress 仪表板中“页面”或“帖子”菜单下的“添加新”链接。 接下来,您需要输入产品页面的标题并添加一些内容。 在内容编辑器中,您可以添加文本、图像、视频等。 对产品页面感到满意后,向下滚动到“产品”设置框并选择“添加产品”选项。 现在,您需要输入有关产品的一些基本信息,例如名称、价格和描述。 您还可以为您的产品设置特色图片,该图片将显示在产品页面上。 最后,点击“发布”按钮发布您的产品页面。
轻松将产品添加到 WooCommerce 中的任何帖子或页面。 Product Table 插件允许您在表格或列表布局中显示产品,允许用户将它们添加到他们的购物车并离开帖子或页面。 以下是我们制作产品表的步骤,该表将在任何帖子或页面中显示产品。 要在创建表格后保存更改,请单击屏幕右上角的保存更改按钮。 我们需要表格的简码才能将其添加到任何帖子或页面。 您可以通过转到插件的常规设置来复制简码。 使用此简码,您可以在商店的任何帖子或页面上显示表格。
在我们粘贴简码之前,我们必须首先包含一个简码块。 一旦我完成第一段,该块将被添加。 通过转到帖子并检查新产品表,您应该能够查看是否已添加任何产品。 用户现在可以在不离开博客文章的情况下将任何商品添加到他们的购物车。 使用 WordPress 块编辑器将产品添加到任何页面或帖子。 我们不需要任何插件来执行此操作,因为块编辑器是 WordPress 的最新版本。 如果您使用的是旧版本的 WordPress,可以在安装 Gutenberg 插件之前修改经典编辑器。
您可以使用产品按类别将产品添加到您的页面或发布到您的 WooCommerce 商店。 搜索栏的产品部分包含与特定产品相关的所有块。 选择类别后,单击“完成”按钮将产品添加到其中。 通过单击屏幕右上角的更新按钮,您可以更新页面。

如何在 Woocommerce 中添加散装产品
要在 WooCommerce 中添加批量产品,请转到产品 > 添加新产品。 从批量操作下拉列表中选择要添加的产品数量,然后单击应用。 在出现的字段中输入产品详细信息,然后单击发布。
WooCommerce 是基于 WordPress 的在线商店的最佳选择,因为它易于使用。 随着 2017 年新增 CSV 文件导入功能,WooCommerce 用户现在可以导入多个产品。 本文将教您如何将 WooCommerce 产品导入您的网站,以及研究一些可以做同样事情的独立插件。 它是 WebToffee 导入和导出到 WooCommerce 的产品导入导出插件的产品导入导出。 该插件的免费版本和标准的 WooCommerce 导入器几乎相同。 此插件的高级功能很可能需要您升级到插件的高级版本。 随着商店的发展,您很可能会遇到维护问题。
进口产品有其自身的一系列挑战。 导入可能已中断,这可能会导致一些问题。 这似乎是由于服务器超时时间较短,尤其是对于较低层的主机。
Woocommerce 以编程方式添加产品
要以编程方式将产品添加到 WooCommerce,您需要创建一个新产品对象,然后使用 WC_Product::create() 方法将其插入数据库。 这可以通过以下代码完成:
$product = new WC_Product();
$product->set_name('我的产品');
$product->set_price(10);
$product->create();
这将在 WooCommerce 中插入一个名为“我的产品”且价格为 10 的新产品。
产品是作为实体商品或数字商品在线销售的商品。 WooCommerce 提供四种产品类型:简单、可变、分组和外部/附属。 下载或虚拟化产品的能力意味着无法执行交付功能。 产品与 WordPress 网站的博客文章和其他页面的不同之处在于它具有特殊功能。 除了下载字段之外,您还可以通过转到产品的设置页面将下载的文件附加到可下载的产品。 没有比这更好的方式来传递任何类型的文件了。 我们将在本指南中逐步介绍每种方法。
以编程方式在数组中创建多个产品的能力允许您创建任何数量的产品。 例如,以下脚本将添加三个产品: 如果您对 update_post_meta() 方法感到满意,则可以通过编程方式轻松添加 WooCommerce 产品。 要将特色图片添加到产品中,您必须先将其上传到您的媒体库。 也可以将图像批量上传到库中,并将它们的 id 输入到您的函数中。 Thumbnail_id 的元名称也可以通过获取所有图像 ID 从数据库中检索。 WooCommerce 管理面板允许您以多种方式上传产品。 每种方法都有利有弊,根据情况,您可能会也可能不会感到满意。
在他们的帮助下,您将能够将产品添加到您的在线商店。 在本课中,我们将介绍如何从管理面板添加产品。 元框可以在内容编辑器中找到。 创建WooCommerce 帐户时,您可以选择这些。 考虑您网站的配置以及您安装的插件至关重要。 “编辑”选项允许您修改或打开任何选项卡元框。 链接的产品可以通过链接产品与相关产品一起显示。
建立相关产品有两种选择:追加销售和交叉销售。 产品数据元框的链接产品选项卡包含几个设置。 如果您想在 WooCommerce 中隐藏相关产品,请阅读我们的指南。 如果您还没有,您可以在创建示例文件后创建一个新的 CSV 文档或根据所需的格式编辑现有的文档。 现在,下载 .csv 文件,您可以在您喜欢的文档编辑器中打开该文件。 WooCommerce 仪表板还允许您批量添加产品。 如果您有大量产品,您可以按类别、产品类型或库存水平对它们进行排序。 您也可以通过单独选择来手动检查每个产品,因为您可能没有那么多可用的过滤器。 通过单击每个产品详细信息,您可以在一个地方更改价格、状态、评论、可见性和其他有关它们的详细信息。
如何以编程方式在 Woocommerce 中添加产品?
通过更改 wp_set_object_terms() 函数的第二个参数,可以在 WooCommerce 中以编程方式创建可变产品:$post_id、'variable'、'product_type'。
如何以编程方式将项目添加到购物车 WordPress?
WC()->cart->add_to_cart() 函数可用于将产品添加到购物车,但下面钩子中的 cart_item_data 必须配置额外的产品选项数据。 此方法可分别用于“woocommerce_add_cart_item_data”、“cart_item_data”、product_id、variation_id 和quantity。
我可以将产品批量上传到 Woocommerce 吗?
使用 WooCommerce 的产品导入导出插件,您可以在几分钟内上传所有产品和产品类型(简单、可变、分组和外部)。 大多数人更喜欢保留电子表格、CSV 文件或 XML 文件作为产品数据的备份。
Woocommerce 产品页面
WooCommerce 产品页面是网站上的一个页面,显示有关可供购买的产品的信息。 此页面通常包括产品名称、价格、描述和图像。
WooCommerce 产品页面是您电子商务网站的一个非常重要的部分。 如果您的产品页面设计得当,则可以提高转化率、减少投诉并增加平均订单价值。 根据您要对产品页面执行的操作,有多种自定义选项。 如果您对编码感到满意,可以手动编辑 WooCommerce 产品模板。 WordPress 主题定制器可用于为您的主题创建自定义 CSS。 如果您使用的是 Chrome,请转到查看以了解那里还有什么。 以下步骤用于在 WooCommerce 中构建产品页面: WooCommerce 挂钩可用于在模板中插入或删除元素。
要添加或删除带有钩子的元素,您需要创建一个子主题并向函数添加一些代码。 这些函数中用于指定每个元素的优先级的参数是基于参数的。 通过删除一些元素并添加其他元素,您可以增加按它们应该出现的顺序出现的元素的数量。 您使用的页面构建器必须为您的页面具有特定的 WooCommerce 块/元素/部分。 例如,Elementor 具有预先设计的产品页面,您可以根据需要对其进行自定义。 根据您选择的页面构建器,您很可能必须在内部自定义产品页面。 下面列出了一些最受欢迎的页面构建器的教程。
WooCommerce 产品页面仅适用于静态图像; 无法上传视频。 现在可以使用 Product Video 扩展从 YouTube、Vimeo、Dailymotion、Metacafe 和 Facebook 嵌入视频。 您可以使用推荐引擎扩展在您的产品页面上显示 Netflix 或 Amazon 产品推荐。
Woocommerce 产品简码
WooCommerce 产品简码是将产品添加到您的 WooCommerce 商店的好方法。 它使您可以轻松地将产品添加到您的页面和帖子中,并根据自己的喜好对其进行自定义。 简码非常通用,可以以多种方式使用。 您可以使用它来显示单个产品或一组产品。 您还可以使用它来显示产品的图像、价格和描述。 WooCommerce 产品简码是将产品添加到您的 WooCommerce 商店的好方法。
产品短代码是自定义 WooCommerce 商店的最有效和最强大的方法之一。 以战略方式使用它们将使您能够为您的客户提供最好的产品并增加您的销售额。 短代码可用于使整个页面看起来像结帐,显示产品列表或显示视频和音频。 您可能希望选择在 WooCommerce 商店的各个页面上显示特定类别的产品。 如果您想展示新产品或产品系列,可以通过将其显示为类别来实现。 您可以使用这些代码根据产品描述中的属性显示产品。 如果您在您的网站上进行大量销售,您可能希望突出显示最受欢迎的商品。
您可以使用简码完成此操作,WooCommerce 将为您完成剩下的工作。 除了使用简码外,您还可以使用单个产品出现在页面或博客文章上。 WooCommerce Quickview 允许您轻松地从目录中查找任何产品,而无需重新加载页面。 如果您在此短代码中包含产品 ID,您的新产品将按降序排列。 短代码的“限制”区域将告诉 WooCommerce 您要显示多少相关产品。 产品 ID 可在“id=”列中找到。 通过将鼠标悬停在产品上,您可以看到它的产品。 由于页面简码显示整个“我的帐户”页面,因此您无需编写任何代码。 此简码可与我们的“我的帐户”简码教程结合使用。
如何使用 Woocommerce 产品简码来增强您的帖子和页面
我们将在本文中介绍如何将 WooCommerce 产品短代码添加到帖子和页面。 阅读本文后,您将能够: 为您的帖子和页面创建一个简码,以与 WooCommerce 一起使用。
WooCommerce 产品简码可用于使您的产品列表看起来更具吸引力。
