如何将 RTL CSS 添加到您的 WordPress 主题
已发表: 2022-03-11如果您想将 RTL CSS 添加到您的 WordPress 主题中,有几种方法可以做到。 最常见的方法是在您的functions.php 文件中添加一行代码。
您还可以通过创建单独的样式表并将其排入您的 functions.php 文件中,将 RTL CSS 添加到您的 WordPress 主题中。
如果您使用的 WordPress 主题不支持 RTL 语言,您仍然可以使用 WordPress RTL Tester 插件向其添加 RTL CSS。
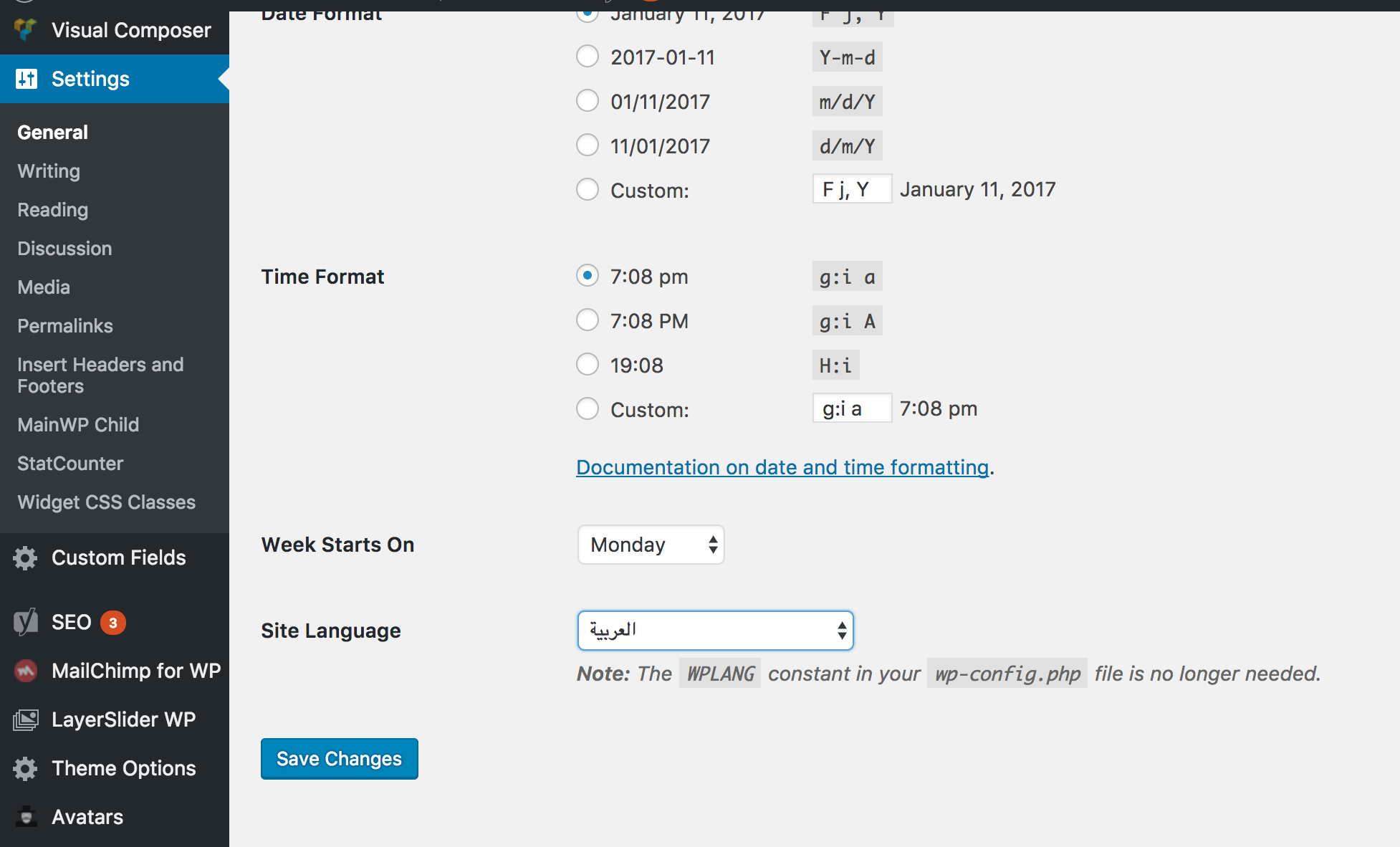
将 RTL CSS 添加到 WordPress 主题后,您可以通过右键单击您的网站并选择“检查元素”来对其进行测试。 然后,单击“控制台”选项卡并输入“document.dir”。 如果您的网站以 RTL 模式显示,您应该在“document.dir”属性旁边看到“rtl”。
如何在 WordPress 主题中添加相关的 CSR? 可以为语言和主题中的 RTL 内容启用主题内容。 当方向为右手时,RTL 符号表示这一点。 我的所有 CSS 元素的所有水平定位属性都在我单独的 CSS 样式文档 rtl 中完全重新设计。 在 RTL 中发现的一些从右到左的语言包括波斯语、阿拉伯语、希伯来语和乌尔都语。 大多数高级 WordPress 主题都包含 RTL 支持,因此您不必检查它是否包含在内。
CSS 的 direction 属性在 CSS 函数中协调文本、表格列和水平溢出的方向。 Rtl 是指从左到右书写的语言(例如,希伯来语或阿拉伯语),而 ltr 是指从左到右书写的语言(例如,英语或大多数其他语言)。
如何在 WordPress 中启用 Rtl Css?
 信用:createandcode.com
信用:createandcode.com导航到插件菜单。 您可以通过向插件添加新内容并搜索“RTL Tester”来获取 WordPress.org 存储库插件。 当您在 WordPress 用户界面上单击“切换到 RTL”时,它会切换到 RTL 模式。 当您查看网站的前端时,您应该注意到它现在显示在左侧角落。
通过执行这些步骤,您可以在 WordPress 站点中启用从右到左模式 (RTL)。 该模式使您能够以波斯语、阿拉伯语、希伯来语、乌尔都语和其他脚本语言以外的语言编写内容。 要测试 RTL,您可以直接从 WP 仪表板使用 RTL Tester 插件。 将以下代码添加到 WP-config.php 文件以永久激活您的 RTL。
为您的 WordPress 主题添加 Rtl 支持
要开始使用 RTL 支持,您必须首先创建一个 WordPress 主题。 所需要的只是一个 style-rtl.html 文件和适当的指令。
什么是 WordPress 中的 Rtl Css 文件?
RTL CSS 文件是一种样式表,当内容以从右到左 (RTL) 语言编写时,用于设置 WordPress 网站的样式。 RTL 语言是从右向左书写的,而不是像英语那样从左向右书写。 这意味着需要调整 CSS,以便在以 RTL 语言查看时内容正确显示。 RTL CSS 文件可用于更改内容的对齐方式、侧边栏的顺序以及页面上的其他元素。
WordPress中有Rtl功能吗?
WordPress 中没有用于检查字符串是否为 RTL 的内置函数。 但是,您可以轻松编写自己的函数来检查字符串是否为 RTL。

从右到左导航的网页设计不仅要替换界面元素,还要考虑页面布局和内容结构。 在开发网站或 Web 应用程序时,考虑不同区域如何相互交互以及布局如何影响交互至关重要。
例如,如果一个表单包含在一个页面上,那么设计它就很重要,这样用户就可以同时从各个方面填写表单。 此外,请确保页面上的所有内容都从右到左显示,而不管光标在页面上的位置。
通过遵循这些提示,设计人员可以创建适用于 Internet 上从右到左的所有用户的可用布局。
什么是 Rtl 主题?
在计算机科学中,从右到左或最右派生是一种解析策略,其中字符串的初始非终结符被该字符串的最右派生替换。 这种方法经常用于递归下降解析器。
RTL(从右到左)语言和英语一样,是从左到右书写的。 使用符合 RTL 的 WordPress 主题,您可以将整个网站转换为 RTL 格式。 如果您使用 WordPress,您将能够比从头开始创建一个符合 RTL 的网站快得多。 大多数免费(和高级)主题,无论是免费还是高级,都支持 RTL 语言。 有几种方法可以确定主题是否支持 RTL。 如果您选择符合 RTL 的主题,您可以确保您的 WordPress 网站不辜负客户的期望。 如果您选择的主题支持 RTL,WordPress 将生成一个样式表,使您的网站 RTL。 您将能够更改整个网站的外观和感觉,包括管理仪表板。 RTL Tester 之类的插件可用于测试您的主题和插件与 RTL 的兼容性。
Dir 属性是一个简单但功能强大的工具,可让您快速轻松地创建数字电路设计的可视化表示。 通过将 dir 属性添加到顶部元素,您可以轻松查看寄存器之间的数据流以及它们的逻辑操作是如何进行的。
您可以使用这个简单的添加来使您的设计更高效且更易于遵循。 如果您在设计中添加 dir 元素,当页面以任何方向呈现时,您的 CSS 将在所有浏览器中保持一致。 因此,您的设计将更加清晰易读。
您可以使用 dir 快速轻松地可视化您的数字电路设计。 将 dir 属性添加到顶部元素时,您可以看到寄存器之间的数据流以及可以对它们执行的逻辑操作。 您可以使用这个简单的添加来提高设计效率并使其更易于遵循。
Css Rtl 阿拉伯语
CSS RTL 是一种 CSS 规则,允许轻松创建具有从右到左文本方向的页面。 这对于以阿拉伯语、希伯来语和波斯语等语言创建页面特别有用。
设置从右到左的页面
通过将 dir=rtl 属性插入 html 标记来实现从右到左 (RTL) 页面很简单。
如何制作 WordPress 网站 Rtl
这个问题没有万能的答案,因为必要的步骤会因您使用的特定 WordPress 主题和插件而异。 但是,一般来说,您需要编辑主题的 CSS 样式表以添加从右到左文本显示的适当规则,然后将 WordPress 设置配置为使用从右到左的语言。
阿拉伯语、希伯来语、波斯语、乌尔都语和其他语言属于从右到左顺序书写的语言。 如果您使用支持 RTL 的 WordPress 或 WordPress 主题,您可以轻松地将您的网站切换到 RTL。 只有在您更改了 RTL 语言之后,您才需要对您的 WordPress 安装进行任何更改。
