如何将可缩放矢量图形添加到您的 WordPress 网站
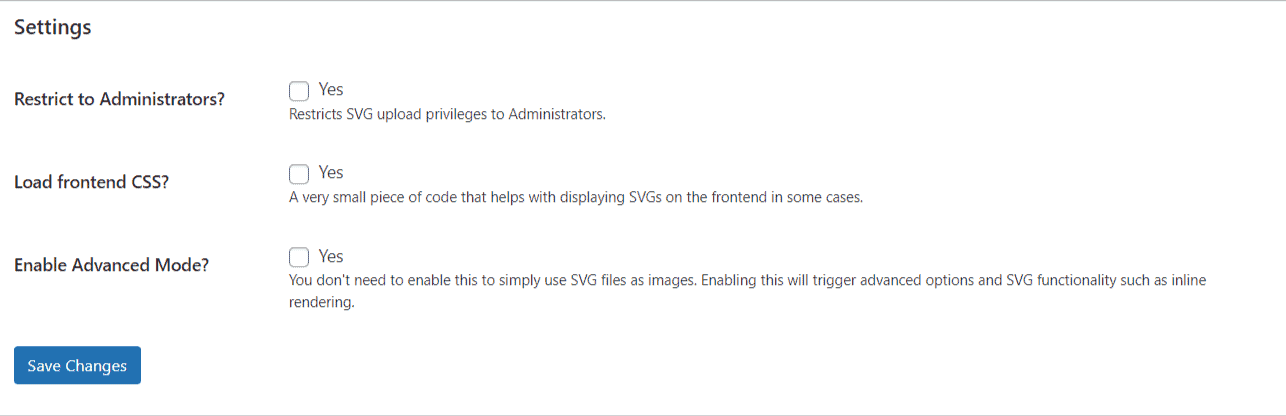
已发表: 2023-01-16如果您希望将可缩放矢量图形 (SVG) 添加到您的 WordPress 网站,可以使用几种方法。 通常,您可以使用内置的媒体库来上传 SVG 文件,或者使用Safe SVG等插件来管理和上传它们。 准备好 SVG 文件后,可以通过几种方法将它们添加到 WordPress 站点。 您可以使用内置的 WordPress 图片功能将它们添加到您的帖子和页面,或者您可以使用 WP Shape 之类的插件将它们添加到您网站的页眉、页脚或侧边栏。 如果您想更好地控制 SVG 文件的显示方式,可以使用 SVG Support 之类的插件来添加短代码,让您可以控制 SVG 文件的大小、颜色和其他方面。 无论您选择如何将 SVG 添加到您的 WordPress 网站,请确保您使用的是信誉良好的文件来源。 通过一些计划,您可以轻松地将可缩放矢量图形添加到您的 WordPress 站点。
(可缩放矢量图形)是一种基于 XML 的图像格式,用于在 Web 和应用程序中显示图形。 SVG 文件是一种 XML 文件,用于指定图像中使用的形状和颜色。 在性能方面,SVG 通常比它们的对应物小得多。 因此创建了许多图标字体,稍后将对此进行讨论。 对于XML,传统的方法对于复杂的图形来说效率很低,因为它非常冗长乏味。 您可以使用基于矢量的软件创建图形,稍后可以将其导出为现成的 SVG 文件。 Adobe Illustrator 和 Inkscape 是两个著名的矢量编辑程序,Affinity Designer 和 Illustrator 也是。
使用传统的图像标签将 SVG 文件添加到您的帖子和页面将使它们具有形状。 还可能需要自定义样式、动画效果和限制。 您可以使用许多众所周知的插件来完成所有这些工作。 下面列出了一些在 WordPress 中启用 SVG 的最流行的插件。 该插件用作小部件,允许您以 SVG 格式显示社交媒体图标。 您可以添加 svega 文件以及使用“添加完整的 SVG 支持”功能生成短代码。 此外,只要将最大宽度设置为至少 200%,就无需在 Retina 显示屏中重新创建每张图像。
SLATE 是一个插件,允许您将自定义 svega 效果添加到您的网站。 您可以使用此插件创建强大的品牌形象、强调 CTA 小部件或以突出的方式突出显示特定元素。 您可以使用 SVG 查看色谱、各种形状等。
如何在没有插件的情况下在 WordPress 中启用 Svg?

要在没有插件的情况下在 WordPress 中启用 SVG,您需要将以下代码添加到主题的 functions.php 文件中: $wp_version !== '4.7.1' ) { return $data; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $文件类型['type'], 'proper_filename' => $data['proper_filename'] ]; }, 10, 4 ); function fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'thumbnail' => __('Thumbnail'), 'medium' => __('Medium'), 'large ' => __('大'), '全' => __('全尺寸'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
它是网站设计人员中流行的图像格式,使用一种称为 SVG(可缩放矢量图形)的图像来添加矢量图像。 无法使用站点提供的上传方法从 WordPress 上传 SVG 文件。 通过向您的 WordPress 网站添加插件,您可以启用支持。 虽然可以使用手动方法启用 SVG 上传,但不需要插件。 任何损坏的 sva 文件都可以上传并用于破坏您的网站。 可以通过使用 WordPress 的几个安全插件来避免这种类型的安全威胁。 如何在 WordPress 上上传 sva 图像?
方法 1:使用 SVG 支持插件将 SVG 添加到 WordPress。 您可以使用 Upload Safe 上传和清理 SVG 文件。 如果您不想要来宾帖子, Safe SVG 插件是最佳选择。 如果您想将 PHP 代码添加到您的 WordPress 站点,您还可以使用代码管理插件,例如 Code Snippets。 如果您对此有任何疑问,请告诉我们,以便我们可以在评论部分解决这些问题。 如果继续学习,您将学会如何自信地将 SVG 上传到 WordPress。

有太多免费和付费的 SVG 插件可用,可能很难选择适合您的插件。 我们很幸运能够从我们自己的研究和用户那里获得反馈,以便为您提供当今可用的最佳 jQuery SVG 插件列表。 我推荐使用免费的 Raphael-Vector Graphics 插件来创建矢量图形。 它因其易用性以及功能和特性而受到广泛关注。 支持触摸的 SVG 平移和缩放插件使您可以通过手指轻松平移和缩放 SVG 图像,使其适用于支持触摸的设备。 当您使用内联 JQuery 时,您可以直接从插件中嵌入带有图像的 HTML 代码。 您可以使用 iSVG 创建和编辑图像,iSVG 是一个功能强大且用途广泛的插件,可以在您的 Web 浏览器中运行。 SVG 路径动画插件允许您轻松地为 .VSP 文件中的路径设置动画。 最后,如果您想要一个包含 SVG 路径编辑器的付费插件,我们建议您使用该插件。 该插件的价格使其成为那些具有广泛的高级 SVG 技能的人的绝佳选择。
将 Svg 图像添加到 WordPress 帖子的 5 种方法
使用 WordPress 创建博客的方法有很多,但上传 sva 图像可能很困难。 有几种方法可以将 SVG 文件添加到您的 WordPress 帖子中。 上传 SVG 文件后,您可以将图像块添加到帖子编辑器。 HTML HTML 页面也可以嵌入 SVG 元素。 如果您的 SVG 图像没有出现在 Google Chrome 中,您可能需要更改SVG 源代码中的值以包含具有正确值的属性。
如何将 Svg 文件嵌入我的网站?

只需在 src 属性中引用嵌入 URL,就像您通常对 img> 元素所做的那样。 如果您没有固有的纵横比,则必须使用高度或宽度属性。 如果您还没有这样做,请转到 HTML 页面以查看图像。
我们还需要带有最新浏览器和技术更新的“object”标签吗? 拥有 Quora 帐户的优点和缺点是什么? 使用 Nano 功能标记和嵌入字体。 如果可能,使用静态压缩和 Brotli 压缩来压缩您的 SVG。 由于我们网站上的图片数量不断增加,我们可能会遇到显示问题。 因此,如果我们使用嵌入,搜索引擎将能够在他们的网站上显示我们的图像。 HTML 标签是将 SVG 嵌入 HTML 的最有效方式。
如果您的图像文件需要交互性,您可以使用“不能交互”标签。 除非您的图像被缓存,否则使用“Fall Back”标签将导致双重加载。 因为 SVG 本质上是一个 DOM,所以您可以使用外部 CSS、字体和脚本轻松地管理依赖项。 因为 ID 和类仍然封装在文件中,所以使用对象标签保存 SVG 图像很简单。 要实现内联嵌入,所有 ID 和类都必须是唯一的。 仅当用户与您的 SVG 交互而需要动态更改时,此规则才有例外。 在大多数情况下,我们建议使用内联 SVG ,但预加载页面除外。 iframe 可能难以维护,不会被搜索引擎编入索引,并且对 SEO 没有用处。
您可以通过多种方式将 SVG 元素插入到 HTML 页面中。 您可以拖放 SVG 文件,然后从白色区域中选择一个文件。 选择转换方法后,需要单击“转换”按钮。 SVG 到 HTML 的转换完成后,您将能够下载 HTML 文件。
如果将 SVG 嵌入到页面中,则可以使用 SVG 以更方便的格式显示您的作品。 您可以通过将 .sva 文件转换为 HTML 来轻松创建可下载的文档。
为什么 Svg 是徽标和图标的最佳选择
使用 SVG 创建徽标、图标和其他平面图形最适合简单的颜色和形状。 此外,虽然大多数现代浏览器都支持 SVG,但旧版本可能不支持。 如果发生这种情况,许多仍在使用网站的人会认为它已损坏或过时。
因此,SVG 可以直接嵌入到您的 HTML 页面中,允许它被缓存,直接使用 CSS 进行编辑,并建立索引以提高可访问性。 此外,SVG 可以对 SEO 友好,并允许您将关键字、描述和链接直接插入到标记中。 转换后,可以下载 HTML 文件并将其用于将 SVG 添加到另一个程序。
