如何在 WordPress 主题中添加滚动条
已发表: 2022-10-18如果您想为您的 WordPress 主题添加滚动条,您可以使用几种不同的方法。 一种方法是在主题 CSS 中添加滚动条。 这可以通过将以下代码添加到主题的 CSS 文件来完成: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 边框半径:10px; } ::-webkit-scrollbar-thumb { 边框半径:10px; -webkit-box-shadow: 插图 0 0 6px rgba(0,0,0,0.5); 向 WordPress 主题添加滚动条的另一种方法是使用插件。 您可以使用一些不同的插件,但最受欢迎的插件之一是 Scrollbar 插件。 这个插件会自动为你的主题添加一个滚动条。 安装并激活 Scrollbar 插件后,您需要进入插件设置页面进行配置。 在插件设置页面上,您需要选择要添加滚动条的主题。 完成后,您需要选择滚动条的位置。 您可以选择将滚动条放在主题的左侧、右侧或底部。 配置插件后,您需要将以下代码添加到主题的 CSS 文件中: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { 宽度:12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 边框半径:10px; } .scrollbar-container::-webkit-scrollbar-thumb { 边框半径:10px; -webkit-box-shadow: 插图 0 0 6px rgba(0,0,0,0.5); 一旦你添加了代码
在本教程中,我们将学习如何使用插件或为您的 WordPress 网站创建自定义 CSS 代码以使用自定义滚动条。 有关于如何在 WordPress 中创建自定义滚动条的说明 | 综合指南以及如何将自定义滚动条添加到您的 WordPress 网站。 使用插件将自定义滚动条添加到您的网站是最简单且最具成本效益的方法。 如果您希望您的网站是轻量级的,您可以使用对开发人员更友好的方法,例如添加自定义 CSS。 由于您网站的滚动条不是默认规则集,因此这种方法可能会导致功能缺失。 我们查看了所有可用的插件,以确定哪一个最适合向您的 WordPress 网站添加自定义滚动条。 使用Advanced Scroll 插件时,您可以轻松有效地为您的站点添加滚动。
WordPress 仪表板将包含有关如何安装和激活插件的说明。 您可以在激活插件后立即修改插件的主要配置。 滚动条的颜色、速度和对齐方式可以更改。 使用自定义滚动条插件,您可以在轻量级且功能强大的 WordPress 插件中为 WordPress 创建自定义滚动条小部件。 滚动条是主要插件的设置。 要展开设置电子表格,您可以使用 Name the Scrollbar field上方显示的图标。 滚动条的颜色可以应用于四个不同的组件。
可以通过 WordPress 将自定义 CSS 添加到网站以自定义其样式。 Google Chrome、Safari 和 Opera 等 WebKit 渲染引擎用于为桌面浏览器渲染它。 此功能在移动设备或 Firefox 或 Edge 等浏览器上不可用。 您还可以自定义滚动条的背景。 使用 WordPress 插件可以轻松有效地将自定义滚动条添加到您的网站。 另一种选择是在您的网站上包含自定义 CSS 代码。 请与我们分享您首选的软件操作方法,并在下方留下您的评论。 你是插件还是自定义 CSS 团队? 如果您有任何信息,请告诉我们。
style="overflow-y:scroll" 必须包含在 div 标签中。 结果,滚动条将出现在垂直方向。
如果要自定义浏览器的滚动条,可以使用以下伪元素: //-webkit-scrollbar 滚动条。 滚动条上的按钮(向上和向下的箭头)位于 ::-webkit-scrollbar 中。 您可以通过滚动滚动条来滚动浏览 webkit。
你可以使用overflow-y: Scroll来制作一个垂直滚动的滚动框。 如果容器的内容太大/太高,您的浏览器将在 y(垂直)轴上显示滚动条。

x 和 y 轴用于确定水平滚动条的方向。 溢出-y:隐藏; 溢出-x:自动; 两者都会隐藏垂直滚动条,只显示水平滚动条。 white-space: nowrap 属性用于将文本换行成一行。
如何在 WordPress 中添加滚动条?

如果您想在 WordPress 中添加滚动条,您需要将以下代码添加到您的 WordPress 主题中:
。邮政 {
溢出:滚动;
}
您可以通过 WordPress 管理面板访问主题文件,将此代码添加到您的 WordPress 主题中。
使用 HireWPGeeks 的 2 Quick Ways 在 WordPress 网站中创建自定义滚动条。 尽管经历了艰难的一年,WordPress 仍然是无可争议的市场领导者,占据了超过 60% 的市场份额。 这种独特的元素有助于增强布局的外观,同时突出其独特的风格。 根据您的技能水平和舒适度,该过程最好以两种方式之一进行。 本分步指南将引导您完成在 WordPress 网站上创建自定义滚动条的过程。 要完成该过程,不需要编码,而是使用插件。 上述程序的属性和颜色可以以任何您想要的方式进行更改。
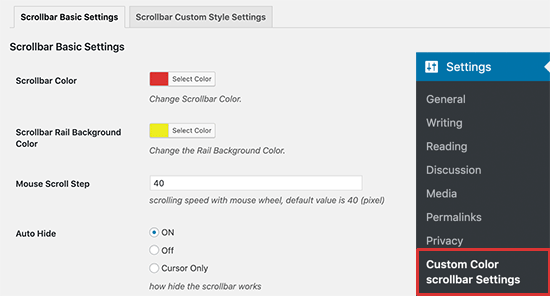
它对于可能不熟悉该平台的新用户很有用。 作为本指南的一部分,我们将使用一个名为Advanced Scrollbar的插件。 滚动条基本设置是出现在滚动条页面上的第一个选项卡。 在此屏幕中,您可以选择滚动条和导轨的颜色。 该栏也可以根据设置不断显示或隐藏。
如何向我的网格添加滚动条?
在表格布局属性展示选项卡中,选择内容的宽度为像素(适合内容)以显示列数较少的网格的水平滚动条。
如何向元素添加滚动条
要将滚动条添加到元素,有几个选项。 样式=”溢出-y:滚动;” 属性可用于将溢出添加到 div。 如果你按下它,你将强制滚动条出现在垂直方向。 如果要在 div 标签中添加溢出,可以将其隐藏。 它仍然会隐藏水平滚动条,但会隐藏在垂直方向。
如何在 WordPress 中创建滚动部分?

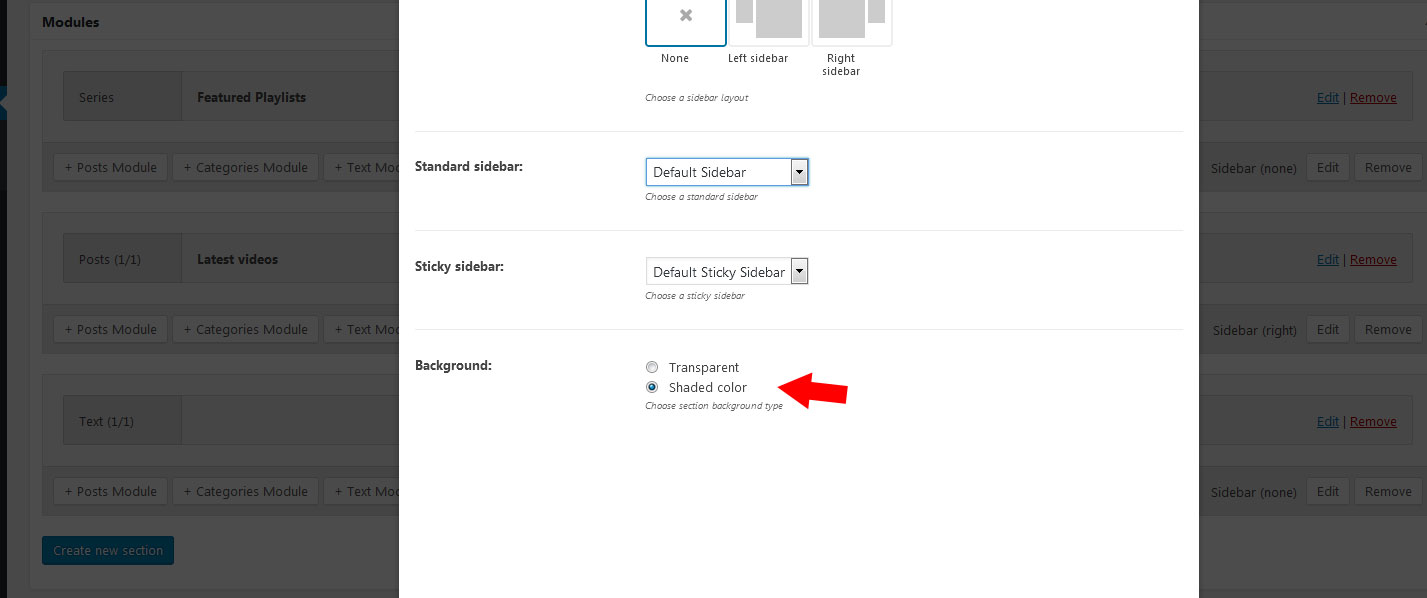
您可以通过几种不同的方式在 WordPress 中创建滚动部分。 一种方法是使用 WordPress 的 Scrolling Sections 之类的插件。 此插件可让您在 WordPress 网站上创建水平或垂直滚动的部分。 在 WordPress 中创建滚动部分的另一种方法是使用自定义帖子类型。 您可以为要滚动的每个部分创建自定义帖子类型。 然后,您可以使用 WP Query Manager 之类的插件在滚动部分中显示自定义帖子类型。 最后,您还可以使用内置滚动部分的 WordPress 主题。 这是在 WordPress 中创建滚动部分的最简单方法。
如何在 WordPress 首页上禁用滚动
WordPress 是一种流行的内容管理系统 (CMS),拥有超过 2700 万用户。 免费平台使用简单,小企业和个人博客都可以使用。 WordPress 的一个缺点是很难阻止首页上的滚动。 要禁用首页上的滚动,请转到外观。 更改设置您可以关闭主页上的最近帖子/内容并通过转到主题选项来发布它们。
