如何将滑块革命添加到您的 WordPress 网站
已发表: 2022-09-11如果您想向 WordPress 网站添加滑块,最简单的方法之一是使用Slider Revolution 插件。 该插件使创建和管理滑块变得容易,并且它具有广泛的功能来帮助您创建漂亮的幻灯片。 在本文中,我们将向您展示如何将 Slider Revolution 添加到您的 WordPress 网站。
Slider Revolution 是 WordPress 的响应式 WordPress 滑块插件。 模块可以由用户设计,也可以从 200 多个预制模板中创建。 可以在 Slider Revolution 中的模块编辑器中创建模块,也称为可视化编辑器。 模块可以包括任何类型的媒体,例如视频、GIF、按钮、音频、文本或图像。 它包括三页重要的模块创建信息。 模块类型必须在第一步中配置。 第二步是指定滑块在不同设备上应该如何缩放,第三步是指定滑块的大小。
滑块和轮播等模块允许您创建幻灯片。 模块可以通过选择全屏选项来设置它们的屏幕宽度和高度。 在布局设置中,用户可以更改此设置以保持模块的纵横比不变。 模块在自动启用时会显示在帖子中,因此您应该在创建幻灯片或视频滑块时使用它。 作为模块创建指南的一部分,可以通过调整滑块大小来自定义模块。 滑块的大小由其在特定设备中的大小决定。 手动和自动自定义尺寸共有三个选项:经典线性调整大小、智能继承和智能继承。
因为世界缩小了,在小屏幕上可能很难看到某些图层。 使用 Slider Revolution,您可以轻松创建 200 多个模板。 各种模板包括特殊效果和预制设计格式。 这使用户可以使用模板轻松制作高质量的滑块。 无需页面构建器,模板即可用于创建整个网站。 滑块革命有许多附加组件可用于特殊效果。 将鼠标悬停在缩略图上可查看模板的全尺寸版本。
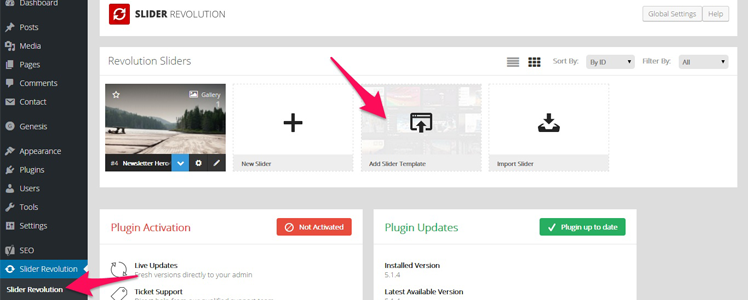
要安装附加组件,必须关闭模板库。 模板的设置可以通过Slider Revolution 模块启用。 安装所需模块后,您可以返回到模块模板库。 您必须单击缩略图右上角的加号图标才能添加模块。 使用简码或 Slider Revolution 块,WordPress 用户可以创建一个滑块。 要了解如何将滑块添加到您的 Gutenberg 块编辑器,请阅读本文。 在 WordPress 中,短代码也可用于添加滑块。
例如,Slider Revolution 插件允许用户更改他们想要使用的模块。 将鼠标悬停在模块上,然后单击底部的向下箭头以查看一些设置。 如果您想查看添加后滑块模块在前端的外观,您可以通过单击发布来实现。
在 WordPress 中在哪里添加滑块?
 信用: soliloquywp.com
信用: soliloquywp.com这个问题没有万能的答案,因为滑块的位置取决于您使用的主题。 但是,大多数主题都会有一个用于添加滑块的专用区域,通常标记为“特色内容”或“滑块”。 如果找不到这样的区域,您可能需要查阅主题的文档或联系主题作者寻求帮助。
滑块在 WordPress 中的作用是什么?
图像和视频的幻灯片是网页滑块的一个组件。 滑块一次显示一个项目,可以选择自动转换和/或根据用户的输入进行转换。 一个 WordPress 网站可以有任意数量的滑块。
滑块控件的好处
使用滑块可以帮助您显示大量数据,例如产品描述或照片。 例如,滑块控件可用于向客户展示目录中的产品选择。 此外,您可以使用滑块控件向客户显示特定的照片库。 确保滑块的范围滑块和选择滑块都存在。 您可以将数值范围设置为滑块项目范围的值。 滑块允许您通过选择一个或多个来选择一组项目。
如何在 WordPress 中将滑块设置为我的主页?
第一步是安装WordPress Homepage Slider 插件; 在您的 WordPress 仪表板中,在左侧菜单中查找“插件”选项卡,然后单击“添加新”。 应在搜索栏中输入滑块滑块 Slider 3。 当您看到它时,单击“立即安装”,然后单击“激活”。
如何在 WordPress 中将滑块添加到您的主页
只需将 Soliloquy 滑块代码小部件中的短代码复制并粘贴到您选择的可视化编辑器中,即可将滑块添加到您的主页。 您也可以使用滑块编辑器来更改滑块的外观和感觉。 无论您是想为主页添加一些风格,还是为访问者创造引人入胜的体验,滑块都是一个很好的选择。
没有 WordPress 的滑块革命
 信用:darmowe-wtyczki.pl
信用:darmowe-wtyczki.pl如果您不想在您的服务器上使用 WordPress 或无法访问它,Slider Revolution jQuery 可视化编辑器插件(仅适用于我们的Slider Revolution 响应式 jQuery 插件)是最佳选择。
最受欢迎的 WordPress 付费滑块插件是 Slider Revolution。 尽管 Slider Revolution 有许多出色的免费替代品,但它们同样出色。 这是我为您编译的 11 个免费滑块插件。 流行的 WordPress Slider 插件的最佳替代品是什么? 我排名前四的免费 Slider Revolution 替代品是 Smart Slider、Gutenslider、Master Slider 和 MetaSlider。 如果要创建包含文本、图像和视频的分层滑块,最好使用智能滑块。 Gutenlider 是一个易于使用的滑块,可以很好地与 Gutenberg 配合使用,并且易于使用。
滑轨革命和智能滑轨有什么区别? 每个插件都包含一个可视幻灯片编辑器,以便您可以尽快查看结果,并且可以根据需要更改滑块。 Slider Revolution 允许您根据您希望放置的位置和绝对位置在滑块上分层。 您可以在图层、背景或 Ken Burns 效果上使用动画。 Smart Slider 是滑块革命的替代方案,是一款出色的免费程序,可让您创建各种滑块。 智能滑块允许您将标题、文本、图像和按钮放在幻灯片上您想要的任何位置。 Revolution Slider 允许您创建视频画廊,可以通过两种方式完成:通过 YouTube 或 Vimeo。
您可以使用此全宽滑块来填充屏幕的整个宽度,这在所有页面上都会显示得很好。 像这样的滑块是在页面上突出显示您的产品或内容的好方法。 每次突出显示帖子时,帖子滑块都会显示最近添加到其中的所有帖子。 您可以在滑块革命和免费智能滑块中创建具有相同设置和功能的类似主页和页脚吗? Slider Revolution 的一次性付款选项为 79 美元,附带 6 个月的支持包。 使用智能滑块,您比使用传统滑块有更大的创作自由。 Parallax、Ken Burns、Particle、Shape Divider 和各种其他效果都可以在专业版中使用。
革命滑块WordPress插件
 信用:www.narrowem.com
信用:www.narrowem.comWordPress Revolution Slider Plugin 是为您的 WordPress 网站创建美观、响应迅速的滑块的好方法。 该插件功能丰富且易于使用,是为您的网站创建滑块的绝佳选择。
在本教程中,我们将向您展示如何在您的网站上以多种方式使用 Slider Revolution 高级 WordPress 插件。 它可以放置在页眉、页面中间或使用小部件的文章的侧边栏上。 要将滑块添加到您的页面,您必须首先创建一个名为“Revolution slider”的页面构建器元素。 大主题文件夹中的“演示内容”文件将包含滑块文件; 只需打开它并保存“滑块”文件。 要访问侧边栏,您必须登录 WordPress 仪表板。 当您按下菜单上的“覆盖”按钮时,会添加标题图像或滑块。 如果要更改菜单的颜色,可以使用标题或图像滑块颜色。
滑块革命文档
Slider Revolution 文档可在以下链接中找到:
https://www.slider-revolution.com/documentation/
本文档涵盖了从入门到高级主题(例如自定义滑块)的所有内容。 它还包括 Slider Revolution 中所有可用功能的完整列表。
如何在 WordPress 中逐步创建滑块插件
这是您如何在 WordPress 中逐步创建滑块插件的方法: 1. 确定您要创建的滑块类型。 WordPress 中有许多滑块插件可用。 有些是简单的图像滑块,而另一些则更复杂,可以包括视频和其他媒体。 2. 选择适合您需求的插件。 WordPress 插件库中有许多免费的滑块插件。 3.安装并激活插件。 4. 按照插件作者提供的说明创建滑块。 5. 将滑块短代码或小部件放在您希望它出现在您网站上的位置。 6.就是这样! 您已成功在 WordPress 中创建了一个滑块插件。
滑块可以是将访问者引导至特定页面的媒体或链接。 它们是在不向屏幕添加任何额外效果的情况下吸引用户注意力的最简单方法之一。 滑块可用于在大多数网站和商店中展示多种媒体,使其成为展示多种媒体的绝佳选择。 使用三个不同的 WordPress 插件,我们将向您展示如何创建滑块。 当您激活 Soliloquy 插件时,设置页面将显示在管理面板的左侧。 您可以通过单击配置选项卡访问自定义选项。 由于精简版缺少许多功能,如果您需要更多独特的功能和附加组件,最好使用高级工具。
Divi builder 插件是一个功能强大的 WordPress 页面构建器,能够每月创建数千个页面。 它可用于为 WordPress 网站创建滑块。 因为它使用拖放编辑器,所以创建自定义页面将是一项简单的任务。 在本节中,我们将向您展示如何在 Divi builder 中创建滑块。 如果您想在 Instagram 上炫耀您的美好时光,这是一个很好的方式。 为 Instagram Feed Gallery 设计了一款具有高级功能的尖端工具。 使用 WordPress,您可以创建滑块或 Instagram 图片库。
您现在可以立即创建和显示自定义滑块。 当您向 WordPress 安装添加太多图像时,页面的加载时间可能会略微减少。 WordPress 缓存插件可以帮助您解决与速度和优化相关的大多数问题。 如果你想优化你的图片服务,你必须启用延迟加载。 当 WordPress 仅在用户滚动后滚动时,它会创建一个延迟加载状态。

如何在 WordPress 中制作幻灯片?
如果要创建幻灯片,请转到屏幕最左侧的黑色菜单栏,然后单击 Meta Slider。 单击此按钮后,您将被带到幻灯片创建者。 通过单击添加幻灯片,您可以添加图像,然后指定您需要的所有详细信息,例如标题、URL 链接等。
如何在没有插件的情况下在 WordPress 主页中添加滑块
如果您想在不使用插件的情况下向 WordPress 主页添加滑块,您可以通过向您的站点添加自定义代码片段来实现。 为此,您需要首先在您的子主题目录中创建一个名为“slider.php”的新文件。 然后,将以下代码复制并粘贴到该文件中:
$args = 数组(
'post_type' => '滑块',
'posts_per_page' => -1
);
$the_query = new WP_Query($args);
? >
有帖子()):? >
如何在 WordPress 的主页中添加滑块(第 3 步:教程)。 本文的目的是教您如何在 WordPress 网站的主页上安装滑块。 滑块是一个令人难以置信的工具,因为它允许您创建幻灯片而无需使用任何用户交互。 他们还可以响应用户输入,例如点击或滑动,以查看下一张或上一张幻灯片。 虽然 Meta Slider 插件可以免费使用,但它非常受欢迎,下载量超过 150 万次,在 MetaChat 上获得 4.5 星评级。 您可以在免费版本中使用四种不同样式中的一种,以及各种有用的设置和选项,允许您将 SEO 友好的响应滑块添加到您的帖子和页面。 除了定义维度、效果和导航之外,您还可以定义维度、效果和导航。
高级设置选项位于屏幕右侧。 Genesis 标头挂钩或主页条件标记将在自定义函数中用作 Meta Slider 短代码的一部分。 如果您正在使用幻灯片内容,请让您的图像和滑块大小相同,以使访问者更容易看到它。 Meta Slider 高级版为插件的免费版添加了许多高级功能。 您还可以使用 YouTube 或 Vimeo 上传选项在滑块上显示视频(来自 YouTube)和 HTML 内容。 除了显示您的投资组合中的项目或使用 WooCommerce 创建在线商店之外,您还有其他一些有趣的功能。 Meta Slider Pro 具有简单的定价选项,因此您可以根据您打算使用该插件的网站数量快速访问所有 Pro 功能。 Pro 优惠起价为 39 美元(2 个站点),最高为 291 美元(无限站点)。 此外,作为我们全额退款政策的一部分,您可以免费试用 MetaSlider Pro 30 天。
如何在滑块革命中添加多个图像
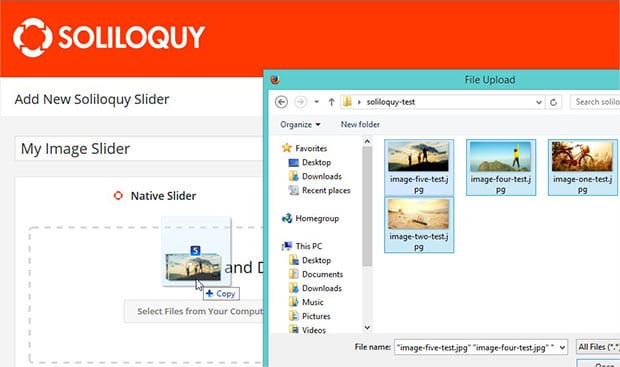
将多个图像添加到您的滑块革命很容易! 只需单击“添加图像”按钮并选择要添加的图像。 如果您愿意,您还可以为每个图像添加标题和链接。 对滑块感到满意后,单击“发布”按钮保存更改。
如果自动调整同一行中的徽标数量,则无需知道设备是大还是小。 要使用像 https://www.educainventions.com 这样的轮播(图片下方的文字“Reconocimientos”),我希望这些图片在移动设备上被分成新的一行。 WordPress 和 Themeco 已更新到最新版本。 我们目前无法使用它。 当我单击 Inspect Element(在 Google Chrome 上)时,我可以很好地看到 Cornerstone 滑块。 当 Inspector 处于活动状态时,不会显示 Slider Revolution 和 Essential Grid。 尽管它们有效,但没有一个是有效的。
在 Inspector 关闭后,Cornerstone Slider 将继续工作。 我尝试刷新页面,但它不起作用(除非您使用 Chrome Inspector)。 为什么基石的集成滑块只有刷新后才能工作?
如何在革命滑块中添加图像?
要添加背景图像,只需从下拉菜单中选择它,然后单击媒体库按钮。 您可以选择上传新图像或从媒体库中选择它。 您选择的图像必须与滑块的大小相对应。
如何在革命滑块中添加图层?
要将新图层添加到您的模块及其幻灯片,请将鼠标悬停在编辑器左上角附近的“添加图层”菜单项上。 可以将层添加为“占位符”,它只是尚未定义的层。
层面积与。 场景:你应该选择哪个?
“图层区域”将图层与整个模块对齐,而“场景”将图层粘附到特定区域。
大多数情况都可以使用“图层区域”来处理,这是两个选项中更通用的一种。
图层区域和场景分别位于图层时间线下方和“图层”菜单中。
从图层菜单中选择“图层区域”时,整个模块将对齐。 要将图层与图层区域对齐,请单击图层时间轴下的“图层区域”按钮。 通过这种方式,图层将居中。 如果要为图层指定最小或最大宽度,请在图层时间轴下方输入最小宽度和最大宽度框。 无论如何,Layer 不会小于或大于这些高度。
什么是革命滑块?
一个名为 Slider Revolution 的插件可让您轻松地在您的网站上创建漂亮的部分。 您看到的网站上的幻灯片可能来自 Slider Revolution。
在您的网站上使用英雄滑块的 3 个理由
有许多类型的在线营销内容使用英雄滑块。 它们可以帮助突出您网站的优势并吸引访问者。
英雄滑块可以在任何页面上使用,但它们在登录页面和主页上特别有效。 如果您想突出您网站的资产,展示它们是一种很好的方式。
您还可以使用英雄滑块来表达您的品牌个性。 每一个的目标,无论是幽默的还是严肃的,都是为了激起访问者的兴趣。
您可以使用英雄滑块展示您网站的优势并吸引访问者的注意力。
使用英雄滑块资产让您的网站脱颖而出,这是突出您的资产的有效方式。
通过在主页和登录页面上使用英雄滑块,您可以在展示网站优势的同时激起潜在客户的兴趣。
滑块革命响应
Slider Revolution 是销量第一的响应式 WordPress 滑块。 它不仅仅是一个滑块。 这是一种表达想法的新方式!
现在,您无需一行代码即可为您的 WordPress 网站构建漂亮的滑块。 Slider Revolution 可以轻松创建在任何设备上看起来都很棒的响应式、时尚的滑块。
此外,借助 Slider Revolution,您可以轻松地将交互式元素添加到滑块中,例如按钮、视频等。 因此,您不仅可以创建漂亮的滑块,还可以创建吸引访问者的互动体验。
Slider Revolution Responsive WordPress Builder有一个优化的编辑器,所有选项都经过分类,因此您可以更快地工作,它还包括一个侧边栏,使其更易于使用。 Slider WordPress Revolution Builder 包含一个强大的附加组件库,可为插件添加新功能。 我们的支持中心旨在提供最高水平的服务,同时满足客户的特定需求。
如何通过 4 个简单的步骤使您的滑块响应
滑块的宽度和深度将根据手机的屏幕尺寸而受到限制。
它将响应最大的屏幕尺寸,通常是桌面。
当滑块按比例放大时,它可以在任何大于大的屏幕尺寸上使用。
在超大设置中,滑块将响应任何大于超大设置的屏幕尺寸。
在第 2 步中,您需要设置响应式网格线。 拖动滑块周围的线条以更改它们的开始和结束位置。
第三步,设置文字的高度。 为了更容易阅读文本,您必须设置文本区域的高度。 如果要更改高度,请向上或向下拖动右下角。
设置背景颜色 选择背景颜色后,您需要设置它。 要更改背景颜色,请单击文本区域旁边的颜色样本,然后选择要使用的颜色。
如何手动安装 Slider Revolution 插件
要手动安装滑块革命插件,首先从互联网下载插件文件。 接下来,解压缩文件并将内容提取到您的计算机。 最后,通过 FTP 将插件文件上传到您的 WordPress 网站。
此图像是 YoloTheme 的 Rev-Slider 许可证。 这个话题已经解决了。 浏览了 11 个帖子(1 到 11)。 6 年零 5 个月前。 (16) 是不需要匿名讨论的话题。 如何向 Revolution Slider 添加扩展? 我需要注册我的革命滑块副本才能使用它。
我需要一个包含所有高级功能的 rev-slider 版本,例如免费模板,所以我可以在主题打孔网站上注册它。 我很抱歉我的错误。 如果您想使用它,则无需购买附加组件。 对我来说,你的主题的价格是无关紧要的,因为你不能给我你所拥有的一切。
在 Powerpoint 中创建一个新模块
可以通过单击新建模块按钮来创建新模块。 您可以在“新建模块”对话框中指定模块的名称、位置(保存位置)和其他设置。 向模块添加内容很简单,因为内容预先填充了最流行的元素和主题,因此您无需过多考虑设计或布局。
通过单击添加幻灯片,您可以将新幻灯片添加到当前模块。 在“添加幻灯片”对话框中,为标题、内容和图像定义适当的设置。 您还可以将图层添加到幻灯片、移动它并以多种方式更改其属性。
要从当前模块中删除幻灯片,请选择它并单击删除按钮。 然后可以通过单击“保存”按钮保存对模块的更改。
