如何向 WordPress 添加平滑滚动(简单)
已发表: 2022-09-26为您的 WordPress 网站添加平滑滚动功能可以极大地改善用户体验,让访问者更轻松地浏览您的网站。 有几种不同的方法可以为 WordPress 添加平滑滚动,但我们建议使用像 Smooth Scroll byinstance.com 这样的插件。 该插件易于使用并提供出色的用户体验。 安装并激活插件后,您需要访问设置»平滑滚动页面来配置插件设置。 在插件设置页面上,您需要选择要使用的滚动动画类型。 有四种不同类型的动画可供选择: Ease In Out Quad Ease In Cubic Ease Out Cubic Ease In Out Cubic 您还可以选择滚动速度,即每秒滚动的像素数。 默认滚动速度为每秒 400 像素。 配置插件设置后,您可以通过访问您的网站对其进行测试。 您应该会看到流畅的滚动动画效果。
当访问者平滑滚动时,他或她指的是平滑滚动功能。 谷歌浏览器等主要应用程序都添加了此功能,以提高自然滚动的流畅度。 当用户单击 Page Down 按钮时,他们不会立即被带到不同的页面。 MouseWheel Smooth Scroll 插件是一个免费插件,可以从官方插件商店下载。 如果您的主题当时不支持它,它将帮助您平滑滚动到您的 WordPress 网站。 该插件获得 4.5 星评级,自 2008 年发布以来已安装超过 10,000 次活动安装。
Jquery 平滑滚动 WordPress 插件
 信用:weblees.com
信用:weblees.com有一些很棒的 jQuery平滑滚动 WordPress 插件可用,可以使您的网站导航更加用户友好。 当用户单击将他们带到页面不同部分的链接时,这些插件允许平滑滚动效果。 这可以使访问者更容易在您的网站上找到他们正在寻找的内容,并且还可以帮助提高您网站的整体可用性。
WordPress 平滑滚动到锚点
 信用:堆栈溢出
信用:堆栈溢出当您为您的网站使用 WordPress 时,您可以选择添加平滑滚动到锚点功能。 此功能允许您平滑滚动到页面上的特定部分。 如果您有一个包含多个部分的长页面,这可能会很有用。
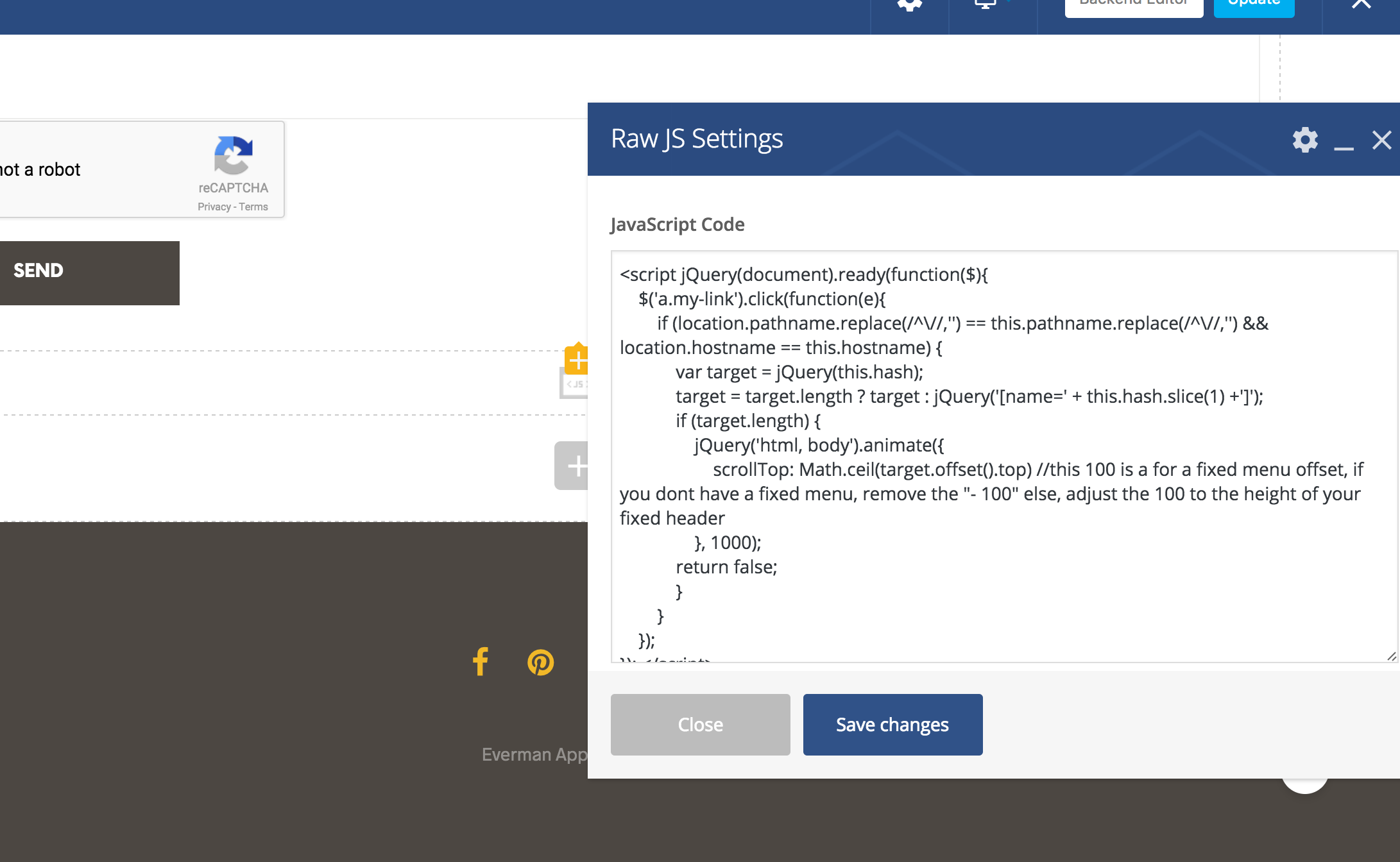
锚链接是您单击的链接,它将滚动到您所在的其他页面下方的某个锚点。 在本教程之后,您可以让自己获得这些纹身之一; 我们将向您展示如何在 WordPress 插件页面上滚动到您的 id。 女士们可以从任何位置与您交流。 以下是如何链接到另一个网站的锚链接。 您的帖子的 URL 将以 #your-anchor-name 开头(假设您已经创建了一个锚点,就像我们在上面所做的那样)。 如果你想让它对你来说很容易,我们需要一些 javascript 或插件。 这将在下面显示的插件中演示。

如果您想要在单击锚链接时平滑的 WordPress页面滚动怎么办? 为此,您必须首先开发一个 Javascript 脚本。 最简单的方法是安装插件“page scroll to id”。 您可以根据您希望它的外观更改此插件的设置。 请在插件中包含一个锚链接。 id 必须是#,例如,#anchor-link-info。 此外,插件必须包含一个名为 p2id 的自定义类,指示它滚动。 一个页面可以有多个锚点,但请记住包含唯一 ID 和指向每个锚点的链接。 此外,链接位于页面顶部,使滚动到页面的任何部分变得简单。
滚动插件WordPress
WordPress 有几个不同的滚动插件可用。 最受欢迎的插件之一是 Scroll To Top 插件。 该插件允许您向您的站点添加一个按钮,该按钮允许用户滚动回页面顶部。 如果您的网站上有很多内容,或者如果您的页面很长,用户需要滚动浏览,这可能会很有帮助。
在页面过渡的过程中会发生加速滚动,从而使过渡更加流畅。 可以使用下图所示的选项更改滚动行为。 ScrollStorageBox 方法可用于显示位于窗口主滚动容器中的页面的滚动内容。 如果您的站点包含其他滚动容器,例如溢出的 div,如果您通知插件,插件将很乐意返回它们的滚动位置。 此外,该插件向 swup 添加了两个新事件:scrollStart 和 scrollDone,这两者都可以通过 on 方法获得。
Elementor 平滑滚动
Elementor 平滑滚动是一项很棒的功能,可让您平滑滚动到页面上的任何部分。 当您想快速到达长页面上的某个部分时,此功能特别有用。 只需单击 elementor 平滑滚动图标,您将平滑滚动到该部分。
平滑滚动的元素不可用。 我看不到您尝试查看的页面。 确保您已启用“停止其他脚本处理插件链接”功能。 如果您可以将您的网站/页面的 URL 发送给我,我几乎可以肯定能够提供帮助。 您主题中的此脚本也用于滚动页面。 WordPress 主题 nt-honshi/js/script.js 因为他们都试图做同样的事情,这个脚本和页面滚动到 id 可能会发生冲突。 如何禁用主题中的平滑滚动? 我看不到任何方法可以禁用主题中的平滑滚动选项。
滚动到您心中的内容:如何在您的锚点上平滑滚动
您可以通过几个简单的步骤来实现平滑滚动。 最好的描述方式就是用滚轮来比较普通鼠标滚轮的滚轮滚动和滚轮滚轮的滚轮。 如果在操作鼠标的同时按下鼠标滚轮,您会发现滚动非常流畅。 要实现锚链接的平滑滚动效果,请从“其他”类别中阻止 T178,然后在页面底部添加滚动修饰符。 如果您现在单击锚链接,则过渡将是平滑的。
