如何使用 ShareThis 向 WordPress 添加社交按钮
已发表: 2022-09-08向您的 WordPress 网站添加社交按钮是鼓励访问者与他们的朋友和追随者分享您的内容的好方法。 有多种插件和方法可用于添加社交按钮,因此您可以选择最适合您需求的一种。 在本文中,我们将向您展示如何使用 ShareThis 插件向 WordPress 添加社交按钮。
如何向网站添加社交分享按钮? 由于每个工具的特定功能,我们将它们分解为易于理解的类别。 这是安装 Jetpack 和配置共享模块的分步指南。 通过安装 WordPress 共享按钮,您可以轻松地在您的网站上设置社交媒体共享。 当您在连接到 Internet 的设备上查看您的网站时,由您决定它们是处于活动状态还是关闭状态。 免费的 Orbit Fox Companion 插件可以像免费的 Jetpack 插件或任何其他插件一样安装。 借助 Social Pug,您的 WordPress 博客现在将拥有一个可自定义的社交分享按钮。
它一次支持五个网络。 您还可以在博客文章之前和之后添加按钮,以及在访问者滚动页面时跟随他们的浮动侧边栏。 让我们来看看如何让 Social Pug 进入您的网站。 Social Pug 网站上列出了最受欢迎的网络。 唯一可用的两个插件是那些允许您连接到五个主要网络的插件。 因为所有插件都可以免费安装且设置简单,您可以在决定最喜欢的之前全部尝试。 请在下面留下评论,让这个对话保持活跃。
如何向 WordPress 添加社交媒体按钮?
 学分:Fiverr
学分:Fiverr向 WordPress 添加社交媒体按钮是一个相当简单的过程。 有几种不同的方法可以解决,但最简单的方法是使用插件。 有许多不同的插件可用,因此您可以选择最适合您需求的一个。 安装并激活插件后,您需要对其进行配置以显示所需的社交媒体按钮。 之后,您可以使用插件提供的简码将按钮添加到您的帖子和页面。
社交媒体已发展成为最受用户欢迎的在线活动之一。 每天有超过 35 亿人使用社交媒体。 WordPress 网站不需要太多努力来整合社交媒体。 本文将引导您完成将社交媒体图标和社交媒体供稿纳入您的网站的过程。 使用社交媒体源来增强您网站的视觉吸引力并鼓励网站访问者在社交媒体上与您互动,这可能是增加网站访问者与您的组织的互动的好方法。 大多数现代主题和编辑器都可以轻松地将社交媒体图标添加到您的 WordPress 网站。 如果您链接死的或休眠的社交媒体帐户,这对您的在线参与是有害的。
如果您使用您的网站,您将有助于扩展您的社交网络。 社交媒体按钮有两种类型:一种是链接到您的社交资料的按钮,另一种是用于跟踪您在网站或页面上拥有多少喜欢、关注者、分享等的按钮。 Twitter 有四种类型的社交媒体按钮,您可以将它们用于您的网站。 可以通过多种方式共享、关注、突出显示和提及该网站。 将代码复制并粘贴到页面后,您可以向其中添加一个按钮。 将 Facebook 和 Twitter 集成添加到您的网站就像使用众多可用的 WordPress 插件之一一样简单。 这些插件使您能够添加 Facebook 评论,允许用户使用他们的社交媒体资料登录您的网站,并嵌入在您的社交媒体页面上可见的事件。
您可以使用 Pixel Cat 工具将 Facebook 转化像素添加到您的网站,以便跟踪和重新定位您的受众。 您可以使用此插件轻松将 Facebook 评论合并到您的网站中,该插件带有简码或小部件。 一键登录的选项将增加用户参与度和在线销售。 用户将能够使用此插件使用 Facebook、Twitter 或 Google 帐户登录。 通过用 Facebook 评论取代 WordPress 评论系统,该系统也将变得更加用户友好。 用户只需突出显示文本,就可以使用他们已经使用突出显示和共享插件执行的操作来共享您的内容。 Revive Old Posts 插件旨在自动发布较旧的内容(博客、电子商务产品等)。 一旦您网站上的新内容发布,WP Twitter Auto Publish 将代表您发布推文。
如何向 WordPress 添加社交媒体小部件?
登录到您的 WordPress 仪表板,然后单击社交媒体小部件插件链接。 单击添加新按钮以添加新插件。 要搜索,请输入“社交媒体小部件”作为搜索词,然后按 Enter。 单击立即安装按钮以安装社交媒体小部件,您将在打开列表时看到它。
如何向 WordPress 添加 Instagram 按钮?
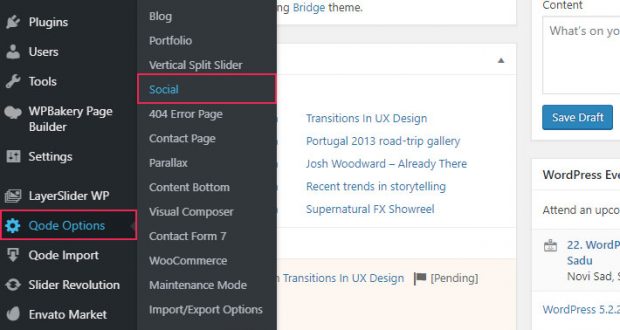
 信用:qodeinteractive.com
信用:qodeinteractive.com将Instagram 按钮添加到 WordPress 是一个简单的过程,只需几个步骤即可完成。 首先,您需要找到一个提供此功能的插件。 找到插件后,您需要安装并激活它。 激活插件后,您需要使用您的 Instagram 用户名和密码对其进行配置。 配置插件后,您需要将 Instagram 按钮添加到您的 WordPress 网站。
Instagram 是世界上最受欢迎的社交媒体平台之一,在全球拥有超过 500 万用户。 将 Instagram 提要添加到您的网站可以使其更加有趣和引人入胜。 结果,您的网站将更加引人注目,并且您的品牌将得到推广。 在本教程中,我们将向您展示如何通过一系列步骤将 Instagram 提要添加到您的 WordPress 个人资料中。 Smash Balloon 的 Instagram Feed Pro 是 WordPress最好的社交媒体 Feed 插件。 通过使用此插件,您可以轻松创建自定义 Instagram 提要或使用主题标签显示来自 Instagram 的用户生成内容。 WordPress 提要插件将在创建新的 Instagram 帖子并更新它们时自动获取内容。
您必须先登录 Facebook 才能使用个人 Instagram 帐户。 如果您是企业帐户用户,请单击连接此帐户按钮以确认您的身份。 接下来,单击允许按钮以授予对您的 Instagram 帐户的访问权限。 您可以在 Instagram 供稿的“设置”页面上找到各种自定义选项。 使用 Smash Balloon WordPress 插件,您可以使用简码和 Gutenberg 块展示您自定义的 Instagram 提要。 您还可以从插件的前端调节用户生成的提要。 或者,您可以使用插件短代码将您的 Instagram 提要添加到 WordPress。
Smash Balloon 允许您使用 oEmbeds 代替手动配置它的过程。 由于 Instagram 是 Facebook 应用程序,因此您无需为其设置帐户。 Smash Balloon 的Instagram 提要插件使用简单,可让您轻松地将 Instagram 提要添加到 WordPress。
如何将社交媒体小部件添加到 WordPress
向 WordPress 添加社交媒体小部件是一个简单的过程。 首先,您需要找到一个您喜欢且与 WordPress 兼容的小部件。 找到小部件后,您需要下载它并将其安装在您的 WordPress 网站上。 安装小部件后,您需要激活它,然后将其配置为显示您选择的社交媒体图标。

在数字时代,社交媒体应该整合到您的网站中。 近 38 亿人是互联网上社交媒体的活跃用户,占所有互联网用户的一半。 可能很难决定应该将哪个社交媒体小部件添加到您的网站。 无论您是编码新手还是刚开始,我们都会向您展示如何快速轻松地完成它。 您可以在您的网站上使用社交媒体供稿来提高您的搜索排名。 积极的客户体验有助于与客户建立信任。 该插件缓存数据的速度比应有的速度快,这意味着您的提要加载速度更快。
Smash Balloon 的 Custom Facebook Feed Pro 是集成 Facebook feed 小部件的最简单方法。 Smash Balloon 的 Instagram Feed Pro 是适用于 WordPress 的最佳 Instagram Feed 插件。 当您使用此插件时,您的 Instagram 提要将自动响应,允许它们出现在任何设备或屏幕尺寸上。 我可以将Facebook 小部件添加到我的网站吗? 您可以按照这些说明学习如何为 WordPress 创建 Facebook 提要小部件。 以下步骤将引导您完成将 Twitter 提要小部件添加到 WordPress 网站的过程。 将可自定义的 YouTube 供稿添加到您的网站就像将 YouTube 专业版供稿拖到搜索栏中一样简单。
Smash Balloon Social Wall Pro 插件允许您在集中位置显示这些社交媒体源。 Social Wall Pro 是使用其中一个组件在您的网站上组合各种社交媒体供稿的绝佳方式。 您可以轻松管理您在提要上看到的帖子数量以及更新频率。 导航到 WordPress 页面上的页面以嵌入社交媒体源。 然后可以创建新页面。
如何在 WordPress 中编辑社交图标
假设您想知道如何在 WordPress 中编辑社交图标: 1. 从您的 WordPress 仪表板,转到外观 -> 小部件页面。 2. 在可用小部件部分,找到标题为社交图标的小部件。 3. 单击小部件旁边的向下箭头以展开选项。 4. 在相应字段中输入您要链接到的每个社交媒体网站的 URL。 5. 如果您希望社交图标以不同的顺序显示,您可以将它们拖放到您喜欢的顺序中。 6. 请务必单击“保存”按钮以保存您的更改。
在许多流行主题中都可以找到社交分享和关注图标。 社交图标可用于两件事:允许用户与他人共享页面,以及允许用户关注社交资料。 在本文中,我们将向您介绍如何将社交图标添加到 WordPress 网站。 因为每个图标都是一个块,所以您可以从小部件中删除任何未使用的社交图标。 添加个人资料链接时,您可以根据需要将图标左对齐、右对齐或居中对齐。 网站社交图标部分的小部件样式各不相同。 将来,我们希望为您的图标样式设置更多选项。
如何在 WordPress 页脚中添加社交媒体图标
将社交媒体图标添加到 WordPress 页脚是建立品牌和增加社交媒体关注度的好方法。 有几种不同的方法可以做到这一点,但我们建议使用 WPZoom 的Social Icons之类的插件。 这个插件可以轻松地将社交媒体图标添加到您的页脚并自定义它们的外观。 只需安装并激活插件,然后转到社交图标设置页面来配置您的图标。
如果您知道如何将社交媒体图标添加到 WordPress 页脚,则可以提高品牌知名度。 此活动的主要目标是说服访问者访问企业的社交媒体页面。 主题的小部件区域可供网站所有者直接在页脚或页脚内使用。 要将社交媒体图标放在 WordPress 页脚中,无需安装插件。 对于不太流行的社交媒体平台,需要手动添加。 本文档对于那些没有 CSS 或开发人员技能先验知识的人来说很简单。 在某些情况下,已经提出了一个重要的警告。
使用来自多个网站的图标可能会导致版权问题。 将社交媒体图标添加到 WordPress 页脚的能力让人感到满足。 社交媒体平台可用于以多种方式吸引访问者。 还可以调整尺寸和填充物,以及服装的颜色和款式。 就图标而言,它的设计可以很容易地与当前主题的颜色相结合。
如何在我的 WordPress 页脚中添加电话图标?
您必须首先导航到外观。 通过单击“+”号,将 WP Call Button 小部件块添加到小部件就绪区域。 接下来,您可以通过转到右侧的设置面板来自定义呼叫按钮的外观。
如何在没有插件的情况下将社交媒体图标添加到 WordPress 标题
将社交媒体图标添加到您的 WordPress 标题是推广您的社交媒体渠道和增加您的社交媒体关注的好方法。 有几种不同的方法可以将社交媒体图标添加到 WordPress 标题中,但最常见和最简单的方法是使用插件。 有许多不同的社交媒体图标插件可用于 WordPress,因此您可以选择最适合您需求的一个。 安装并激活插件后,您需要将社交媒体 URL 添加到插件设置中。 添加社交媒体 URL 后,该插件会自动将社交媒体图标添加到您的 WordPress 标题中。
如何将社交媒体图标添加到我的 WordPress 菜单? 通过使用 WordPress 菜单上的社交媒体图标,您无需花费额外的时间或精力就可以与更多的受众建立联系。 它可以显示在您的 WordPress 网站的小部件区域,例如页脚部分、侧边栏等。 以下分步说明将引导您完成在不使用插件的情况下将社交媒体图标添加到 WordPress 网站的过程。 例如,一个 Twitter 图标,它是一个 WordPress 图标。 甚至可以将多个图标添加到任何社交媒体网站,例如 Instagram、Facebook、LinkedIn、Snapchat、Pinterest 等。 本分步指南将引导您完成将社交媒体图标添加到 WordPress 网站标题的过程。
要展开小部件,请使用主屏幕左侧的自定义链接面板。 URL 字段必须填写社交媒体网站的网址,例如 Facebook 或 Twitter。 完成任务后,您会看到访问者通过单击图标到达另一个选项卡。
如何在没有插件的情况下向 WordPress 添加图标?
通过从左侧菜单中选择媒体,将新的媒体播放器添加到您的管理仪表板。 如果您还没有这样做,请选择所有图标图像并上传它们。 上传图标的 URL 后,将它们复制到记事本文件中,然后命名它们,以便您知道显示它们的 URL。
社交图标小部件未在 WordPress 中显示
在您的 WordPress 仪表板上,您可以从插件菜单中选择已安装的插件。 检查您是否安装了社交图标插件,例如 Simple Social Icons 或其他插件。 这些插件可以覆盖我们主题中的图标,使它们无法运行。
