如何将条纹支付网关添加到 Woocommerce
已发表: 2021-08-18Stripe 是在数千个而非数百万个网站上使用的最流行的支付网关。 Stripe 允许您从客户的借记卡/信用卡中收取费用。 现在它允许您直接在您的 WordPress 网站内接受 Apple Pay 和其他付款方式。
要将 Stripe 支付网关添加到 WooCommerce 网站,您需要安装 YITh Stripe 支付插件并通过添加您的条带实时密钥并为公众启用它来配置该插件。
正确配置条带插件后,您就可以直接在 WooCommerce 网站上接受付款了。
因此,如果您有一个 WooCommerce 网站并希望启用 Stripe Payment 网关,那么本分步教程将指导您完成正确的步骤,在您的 WooCommerce 上实施条带支付。
那么,让我们开始吧。
将 Stripe 支付网关添加到 WooCommerce 的插件
- YITH 条纹插件(更多功能)
- WooCommerce 条纹插件

YITH WooCommerce 条纹
Stripe 与 WooCommerce 集成的最佳插件。 获取高级版本并让您的 WordPress WooCommerce 商店增压。
推荐:如何像 Shopify 一样进行 WooCommerce 结帐
顺便说一句,你知道吗:在 BloggerSprout 上,我们有终极 WooCommerce 指南,你将需要运行一个电子商务网站。 访问 WooCommerce 指南或获取有关 WooCommerce 的免费课程。
获取 Stripe API 密钥
所以在我们获取插件之前,我们需要条带键来启用条带支付网关。 Stripe Keys 允许插件将数据发送到条带服务器,以便插件可以接受卡信息并处理付款。
插件需要密钥才能正常工作。 但请注意,测试密钥和实时可发布密钥是不同的。
为此,您需要有一个 Stripe 帐户。
如果您没有 Stripe 帐户,那么现在免费创建一个 Stripe 帐户。
创建帐户并完成帐户验证后。 您可以使用条带接受付款,但在此之前,我们需要 API 密钥来提供对插件的访问。
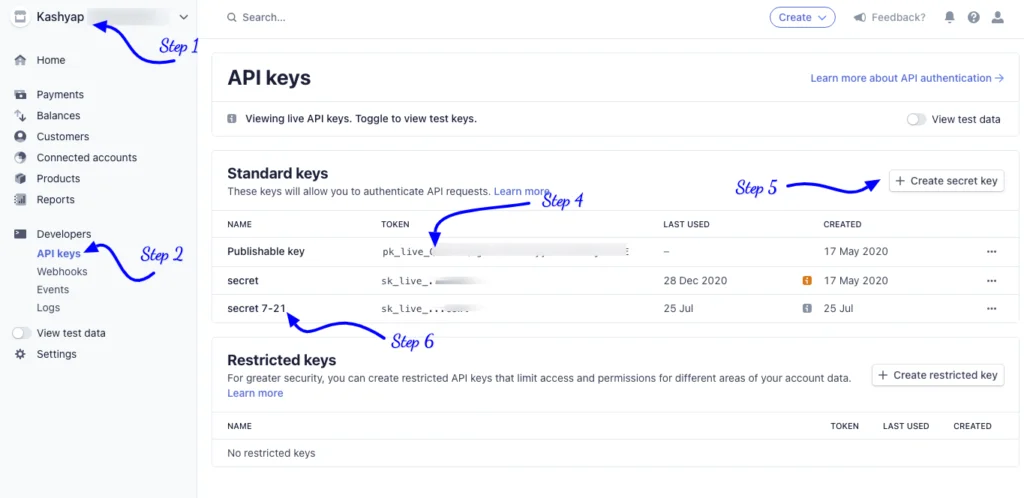
因此,登录到您的 Stripe 帐户并选择付款资料。 现在单击左侧边栏菜单上的开发人员链接。

默认情况下,您将获得 Live Publishable Keys。 这意味着您可以直接在您的网站上接受付款。 但在接受客户付款之前进行测试购买总是好的。
测试键
要获取测试密钥,您需要启用测试数据。 要启用“测试数据”,请单击“开发人员”,在它下方,您会找到一个名为“查看测试数据”的滑动按钮。
打开它。
现在按照以下步骤获取您自己的 API 密钥,您需要按照以下简单的 5 个步骤进行操作。
- 登录到 Stripe 并选择您的业务资料
- 单击开发人员菜单下的 API 密钥。
- 打开查看测试数据。
- 复制可发布密钥并将其粘贴到 WooCommerce“测试可发布密钥”中。
- 现在单击创建密钥并为其命名。
- 复制密钥并将其粘贴到 WooCommerce“测试密钥”中。
如果您想使用测试信用卡使用测试 API 密钥运行测试购买,请遵循本指南。 如何测试 Woocommerce 结帐。
实时键
实时密钥也称为实时可发布密钥。 插件需要这些密钥才能在您的网站上接受和处理付款。
如果没有实时可发布密钥,您将无法在您的网站上接受和处理真实交易。
因此,要获得 Live Keys,您需要关闭查看测试数据并按照以下过程进行操作。
- 登录到 Stripe 并选择您的业务资料
- 单击开发人员菜单下的 API 密钥。
- 复制可发布密钥并将其粘贴到 WooCommerce“可发布密钥”中。
- 现在单击创建密钥并为其命名。
- 复制密钥并将其粘贴到 WooCommerce“实时密钥”中。
为了使过程更容易,请将记事本上的密钥保存在安全的位置。 这样您就不会在将实时密钥粘贴到 Stripe 支付插件时出错。
所以,就是这样,你已经完成了 Stripe Keys。
现在,让我们开始在您的网站上安装和配置 Stripe 支付。
YITH WooCommerce 条纹 – 付费
YITH WooCommerce Stripe 是一个很棒的支付插件,只需单击一下即可集成 Stripe 支付网关。
该插件具有许多其他支付插件错过的一些很棒的功能。 这是 YITH WooCommerce 插件的一些很棒的功能列表。
- 保存卡数据以加快结帐的功能
- 一键退款。
- Webhook 连接到其他服务,如 zapier
- 将用户添加到付款被拒绝或发送垃圾邮件的黑名单。
- 防止欺诈性付款。
- 使用 Stripe 添加订阅
- WPML 兼容性
- 条纹元素和标准结帐。
该插件还有其他几个功能,使其成为最好的 Stripe 插件。 YITH 的开发人员不断添加新功能并提供定期更新以使插件顺利运行。
因此,第一步是获取您自己的插件副本。

购买插件
YITH WooCommerce Stripe 是一款具有大量功能的高级插件,售价约为 79 美元。 该插件已获得多项正面评价,客户满意度为 97%。
您可以从 https://yithemes.com/themes/plugins/yith-woocommerce-stripe/ 获取您自己的 YITH WooCommerce Stripe 副本

YITH WooCommerce 条纹
Stripe 与 WooCommerce 集成的最佳插件。 获取高级版本并让您的 WordPress WooCommerce 商店增压。
购买插件后,您将获得一个压缩文件和一个许可证密钥以接收自动更新。
因此,将压缩文件下载到您的计算机上,并将许可证密钥保存在记事本上。
安装插件
由于您拥有插件的压缩文件和许可证密钥,我们将使用 WordPress 插件安装程序轻松安装插件。 因此,要安装插件,您需要遵循确切的步骤。
- 登录到 WP-Admin
- 导航到wp-admin -> plugins -> add new -> Upload 。
- 现在选择压缩文件并点击上传
- 插件上传成功后,点击激活按钮。
- 现在单击 YITH 并粘贴您之前保存的许可证代码。
[bravepop id=”14287″ align=”center”]
配置插件
激活插件后,您需要配置 YITH WooCommerce 插件。 该插件的设置很少且简单,您可以在一两分钟内轻松配置。 配置这些设置允许您将 Stripe 添加到 Woocommerce。
YITH WooCommerce Stripe 的设置是:
- 启用/禁用条纹支付:此选项允许您启用或禁用条纹支付网关。
- 标题:支付网关的标题,当您有多个付款时很有用。
- 描述:帮助您的客户了解他们可以用来付款的付款方式。
- 捕获:您要用于向客户卡收费的过程。
- 付款方式:它提供 3 种不同类型的付款方式用于结帐。
- 保存卡片:启用记住卡片的选项。
- 卡注册模式:启用在您的网站上注册卡以供将来快速结帐的选项。
- 添加计费字段:启用或禁用计费字段以减少欺诈交易。
- 在卡上显示姓名:在账单字段中显示姓名字段
- 按钮标签:应该出现在按钮上的文本。
- 模态图像:如果要将图像添加到条带结帐模式。
- 启用黑名单:如果用户 IP 已经支付失败,则隐藏支付选项。
- 启用测试模式:测试结帐过程是否正常。
- 调试日志:记录详细信息以调试结帐过程中的错误。
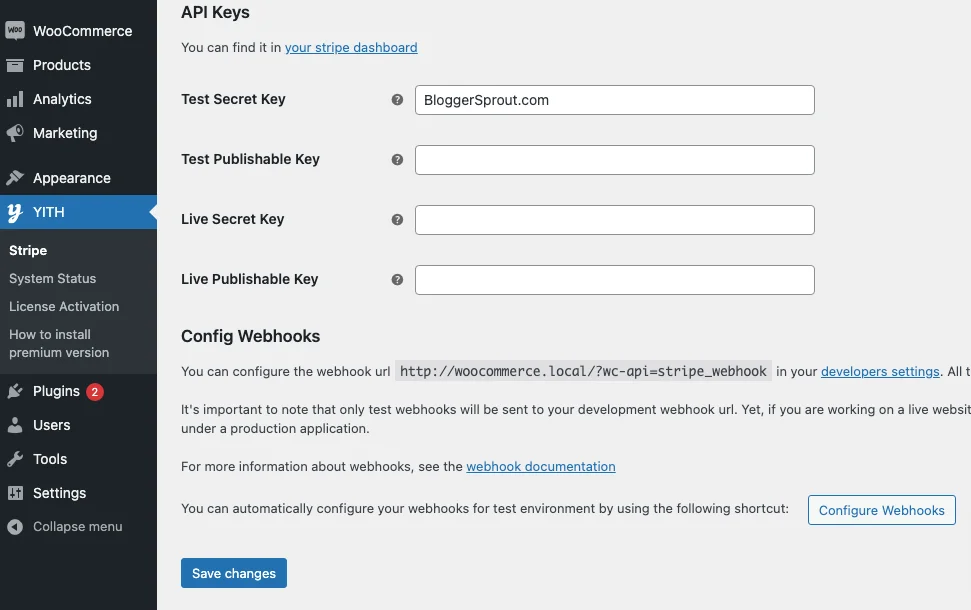
- API 密钥:来自 Stripe 的 API 密钥,用于集成支付网关。
你想学习WordPress吗? 下载免费的 WordPress 指南、视频、插件和其他有用的资源。 点击下载

配置插件的所有设置后,您需要配置 webhook。 webhook 是插件为您提供的 URL。 您需要复制 URL 并将 URL 粘贴到 Stripe > Developers > Webhooks。

单击添加 webhook 按钮并选择所有事件并粘贴您从插件获得的 URL。 URL 看起来像这样
https://yourwebsite.URL/?wc-api=stripe_webhook
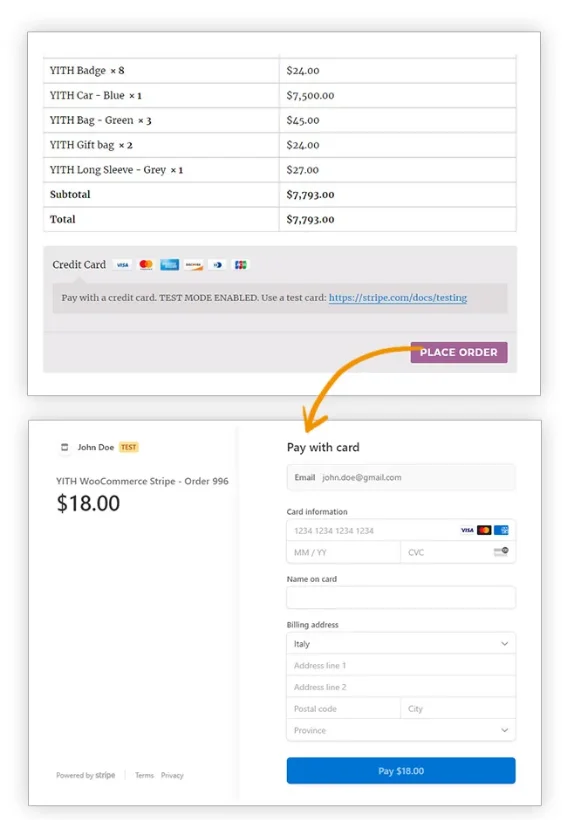
Stripe by YITH 中不同类型的支付选项。
YITH 提供 3 种不同类型的支付方式。 模式是: -
- 标准:标准将在您的商店中显示信用卡字段(需要 SSL)。
- Stripe Checkout: Stripe checkout 会将用户重定向到 Stripe 中托管的结帐页面。
- Stripe Elements:元素将显示由 Stripe 处理的嵌入表单

WooCommerce 条纹支付 – 免费
WooCommerce 为您提供了一个免费的 Stripe 支付插件,您可以使用它来接受使用 Stripe 的付款。
该插件是完全免费的,并且非常容易设置。
唯一的缺点是这个插件不提供像 YITH Stripe 这样的功能。 因此,如果您想要一个免费的替代插件,那么这就是您应该使用的。
安装插件
要安装 WooCommerce Stripe,您需要按照以下步骤操作。
- 登录到 WP-admin
- 导航到插件 -> 添加新的 -> 搜索
- 类型 WooCommerce 条纹支付
- 点击安装,然后激活。
一旦激活,您需要做的就是放置您的 API 密钥。
配置 Stripe 支付网关
激活插件后,您需要配置插件。 要配置插件,您需要访问WP-Admin > WooCommerce > 设置 > 付款。
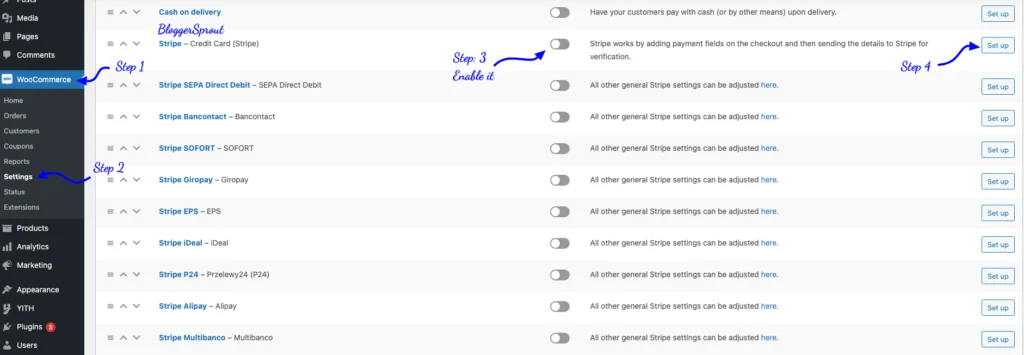
Stripe 为不同的国家/地区内置了其他几种付款方式。 因此,您可以在 Stripe 中选择多个支付网关。

[bravepop id=”14292″ align=”center”]
单击设置按钮。
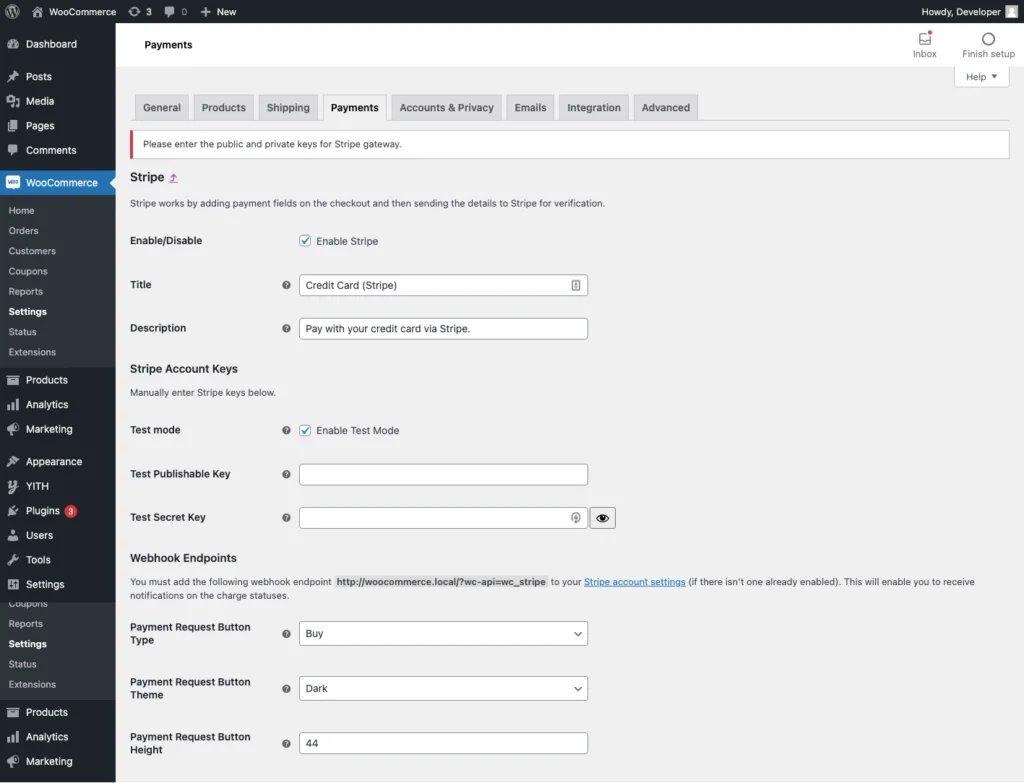
点击它后,您将进入设置页面以配置支付网关。

您需要做的就是填写测试 API 凭据并进行测试购买。 测试购买成功后,您需要通过取消选中启用测试模式复选框来停用测试模式。
现在将弹出 LIVE API KEY 的设置。 填写 Live API Credentials 并保存。
您现在已准备好在您的网站内接受真实付款。
该插件不提供条纹元素和条纹弹出页面来接受付款。 它只有一种模式,即它会在您的网站上集成信用卡字段。 如果您想启用 Stripe 支付页面,那么 YITH Stripe 是唯一的选择。
常见问题解答
如何将条纹添加到 Woocommerce
要将条带添加到 woocommerce,请转到 wp-admin -> 插件 -> 添加新 -> 搜索 WooCommerce Stripe 插件。 单击安装,然后激活。 激活插件后,转到 WooCommerce -> 设置 -> 付款并选择 Stripe。 配置它并使用它来接受付款。
YITH Stripe 或 WooCommerce Stripe 哪个更好
我个人推荐 YITH WooCommerce,因为它内置了更好的功能。 但是,如果您想要免费版本,那么 WooCommerce Stripe 是一个更好的选择
概括
我希望本文对您配置 WooCommerce 支付网关有所帮助。 如果您有任何疑问,可以在下方评论或联系我们。
我们发现使用条带非常简单和容易,设置过程现在使用 1 单击按钮完全自动化。
就这样。
但是,您的需求可能与我的不同。 您最喜欢哪个插件,您目前是否在您的网站上使用它? 您还有其他建议要补充吗? 请在下面的评论中说出你的想法!
您还可以订阅我们的 YouTube 并在 Facebook、Twitter 和 Instagram 上点赞和关注我们。
