如何将 SVG 动画添加到 X-Code 项目
已发表: 2023-02-05是的,SVG 动画可以与 X-Code 一起使用。 为了在 X-Code 中使用 SVG 动画,您需要在项目中添加几行代码。 SVG 动画的代码类似于HTML5 动画的代码,但有几个关键的区别。 SVG 动画是基于矢量的,这意味着它可以按比例放大或缩小而不会降低质量。 这使其成为响应式设计的理想选择。 SVG 动画还支持透明度,可以方便地创建分层效果。 要将 SVG 动画添加到您的 X-Code 项目中,您需要将以下代码添加到您的 HTML 文件中: 此代码将创建一个基本的矩形。 然后您可以在标签内添加您自己的动画代码。
动画是创建视频的过程。 导出器可用于生成sva 动画。 当模式设置为动画时,来自渲染的所有帧——渲染帧(F12 或 Shift-F12)时的帧——或来自动画 (Shift-F12) 的所有帧——都保存在一个文件中。
Xcode 可以使用 Svg 吗?

是的,Xcode 可以使用SVG 文件。 您可以使用它们将图像添加到您的项目中,甚至可以创建基于矢量的动画。
是否可以在 xcode 中使用an.svg 图像文件制作 iPhone 应用程序? 我该怎么做? 你怎么知道别人知道什么? Apple 开发者关系、技术支持、核心操作系统和硬件以及其他服务可供开发者使用。 Xcode 12 包含此功能。 添加了对可缩放矢量图形 (SVG) 图像资产的支持。 iOS 13 或更高版本和 MacOS 10.15 或更高版本的矢量文件具有矢量表示。
使用 sva 创建图形的方法有很多种。 您可以通过指定所需的所有线条和形状、修改现有光栅图像或组合这两个选项来创建图像。
一种类似于 XHTML 的 XML 语言可用于绘制矢量图形,如下所示。
此功能已停止。 一些浏览器可能仍然支持它,但它可能已经从相关的网络标准中删除,正在被删除,或者不再受支持。
我可以使用 Svg 动画吗?

可以使用动画元素制作动画 SVG 图形。 动画元素可以在 SMIL 动画规范中找到; 例如,animate> – 允许您随时间对标量属性和特性进行动画处理。
在本教程中,CSS 将用于优化和动画 SVG 的基本步骤。 为了简单起见,我们将 Bootstrap 4.1.3 作为唯一可用的版本。 如果使用引导程序,请使用 img-fluid 类来确保 SVG 缩放。 在图像中,定义一个可用于选择各个部分形状的类。 每个动画都必须有一个名称和一个关键帧,以便 CSS 在请求效果时知道它应该做什么。 文本动画必须在矩形淡出后立即发生。 三次贝塞尔曲线已被修改以允许它在这里移动得更快。 通过动画,我们的中间似乎是 40%。 笔划的 dashoffset 返回到零,因此整个路径都被覆盖了。
在 Web 开发的世界中,矢量图像变得越来越普遍。 当矢量图像格式(例如 SVG)按比例缩小或放大时,可以在不失真的情况下对其进行解析,从而使图像无论大小如何看起来都一样。 这可以用于游戏图形,只要图像仅用于节省带宽的目的。 此外, SVG 图像的尺寸小于位图图像的尺寸,如果您想将网站加载时间降至最低,这可能是有利的。 因此,如果您想要一种可以多种方式使用的图像格式,SVG 是一个极好的选择。
什么时候不应该使用 Svg?

因为 SVG 是基于矢量的,所以它不适用于具有大量精细细节和纹理的图像,例如照片。 与徽标、图标和其他平面图形不同的是,简单的颜色和形状可用于各种SVG 应用程序。
Web 上最常见的图形格式是 SVG(可缩放矢量图形)。 当图像在浏览器中按比例缩小或放大时,矢量图会保持其质量,而不管它是如何构图或移动的。 其他图像格式也可能需要额外的资产/数据才能解决基于分辨率的问题,具体取决于设备。 它是使用的 W3C 文件格式。 除了与其他语言兼容之外,它还可以与其他开源技术(如 CSS、JavaScript 和 HTML)配合使用。 与其他格式相比,SVG 图像要小得多。 带有 PNG 文件的图像比带有sVG 文件的图像重 50 倍。
XML和CSS组成一个sva文件,服务器不需要发送图片。 这种格式非常适合 2D 图形,例如徽标和图标,但不适用于详细图像。 尽管大多数现代浏览器都支持它,但旧版本的 Internet Explorer 可能不兼容。
当透明度很重要时,PNG 是一种很好的格式。 该产品之所以受欢迎,是因为它提供了压缩、透明度并且得到了很好的支持。 如果您需要使用透明文件,PNG 是一个不错的选择。
为什么要在设计中使用可缩放矢量图形
在您的设计中使用可缩放矢量图形 (SVG) 的优势有很多。 您可以在低端设备中使用它们,因为它们是可扩展的并且可以以任何分辨率显示。 此外,矢量图像与 HTML5 兼容,这意味着它们可以使用 CSS 设置样式。 但是,如果您必须使用照片,则应使用 JPEG 或 PNG 文件。 最后,SVG 适用于一些复杂的插图,例如图形、图表和公司徽标。

Svg 动画 Html
HTML5 引入了该元素以允许对矢量图形进行动态的、可编写脚本的渲染。 SVG 图像及其行为在 XML 文本文件中定义,然后由SVG 查看器呈现。 SVG 动画是一种用于为矢量图形制作动画的技术。 动画在 XML 文件中定义,然后由 HTML 文档引用。 HTML 文档包含一个引用 XML 文件的元素。 SVG 查看器解释 XML 文件并呈现动画。
使用 SVG 制作动画可能更加困难,因为它有自己的一组属性和值。 但是,通过使用 *object* 标签,您可以轻松替换网站上的所有 *img* 标签,从而生成动画网站。
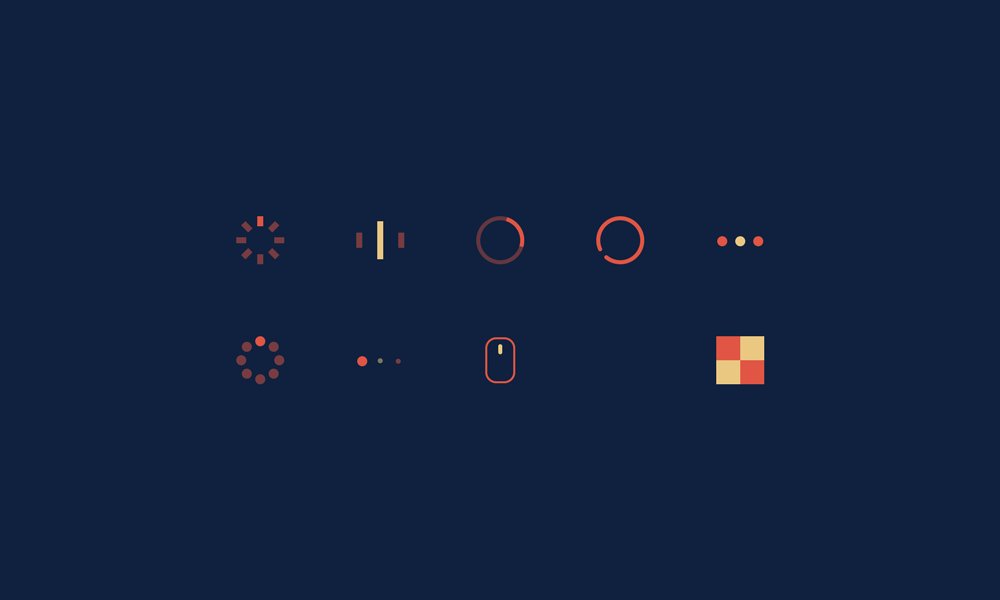
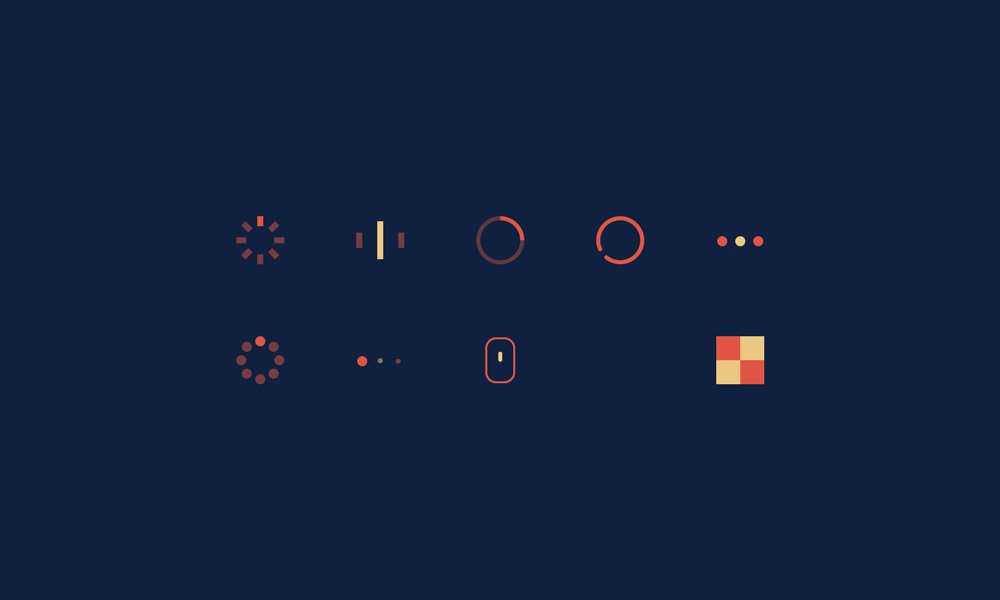
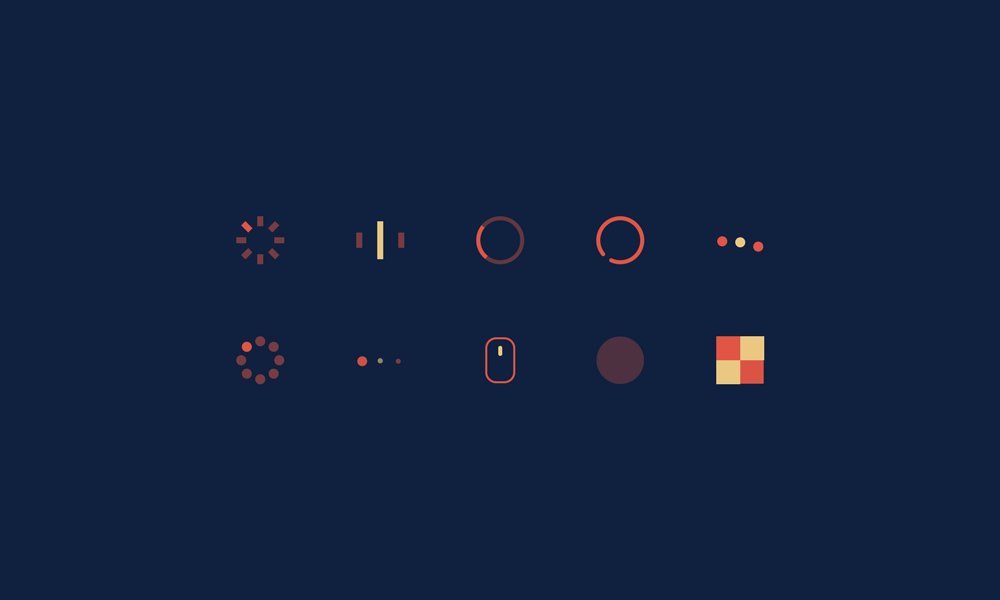
Svg 动画示例
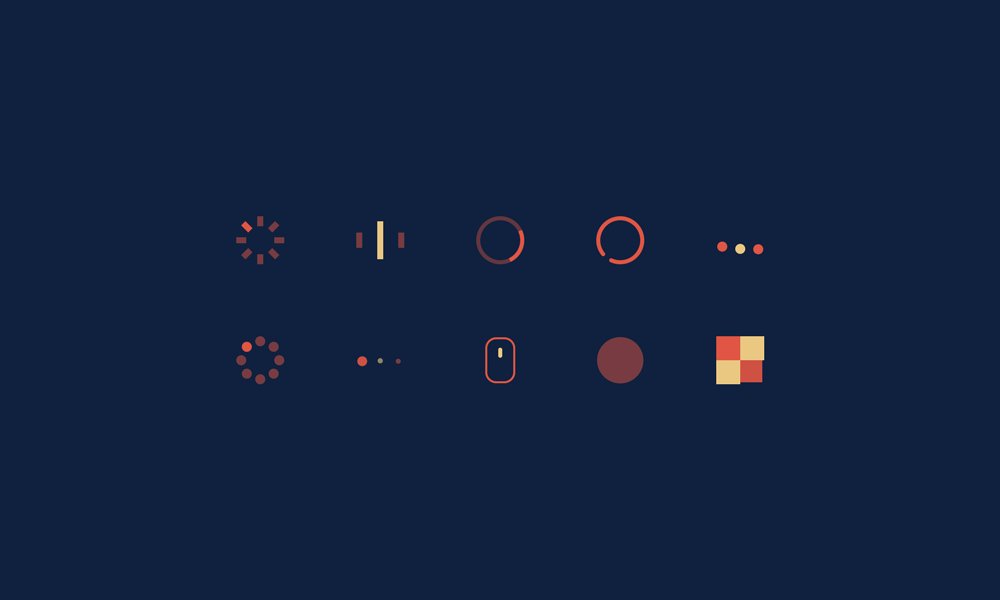
动画 SVG 非常适合插图和图标,并且可以在整个网络上找到。 它们通常很小,可以很容易地实现到网站或应用程序中。 查看此示例,了解动画 SVG 如何使您的设计生动起来。
Web 动画是通过提供视觉反馈并引导用户完成任务来增强用户体验的绝佳方式。 我们将在本文中学习如何使用 svaScript 和 CSS 创建轻量级、可缩放的动画。 加载、上传、菜单切换、播放和暂停视频以及亮化登陆页面是一些最常见的用途。 与 CSS 表示属性相反,SVG 表示属性直接在 SVG 上设置。 如果我们想在背景中使用一个形状,我们必须将它包含在 SVG 代码的顶部。 了解设置的内容非常重要,这样您就可以为页面加载期间显示的内容做好准备。 通过包含 SVG,可以减少 HTTP 请求,从而提高性能。
除了 CSS 样式之外,CSS 样式还可以嵌套在 >svg> 标签中。 在本文中,我们将研究两种类型的动画:一种控制量有限,另一种控制量大。 关键帧告诉条形图在时间轴的四个不同位置在 Y 轴上缩放。 第一个数字代表动画的长度,而第二个数字指定延迟。 为每个元素(包括 SVG)添加了一个有效 ID,以便更容易定位。 第一步是使用 SVG 制作汉堡菜单。 我们旋转顶部和底部的矩形以响应用户的悬停动作。
换句话说,它也被称为有弹性的文本动画。 最终的演示是一个波浪形的文本动画,其中世界上的每个字母都以与波浪相同的方式移动。 随着 Web 前端复杂性的增加,消耗资源的 Web 前端功能对浏览器的要求也越来越高。 使用这些工具,您可以使用 CSS 快速轻松地制作 SVG 动画。 LogRocket 可用于监控和跟踪所有生产用户的 CPU 使用率、内存使用率和其他特征。
什么是 Svg 文件动画?
可以通过多种方法使用基于 XML 的标准矢量图形格式可缩放矢量图形 (SVG),包括脚本:ECMAScript 是生成动画和交互式用户界面的主要方法。
如何制作 Svg 动画?
下面的步骤将帮助您创建 SVG 动画: 选择要制作动画的帧并单击启用 SVG 导出。 您可以使用该帧内的节点设置动画,例如 X 位置、Y 位置、缩放、旋转和不透明度。 您可以根据需要更改动画,直到您使用内置的实时预览功能感到满意为止。
Svg 过渡动画
svg 过渡动画是使用可缩放矢量图形创建动画的动画。 这种类型的动画通常用于创建徽标或其他基于矢量的图形。
在本教程中,我们将向您展示如何为实际项目创建自定义 SVG 动画。 HTML 和 XML 语法用于创建 XML 格式的 SVG,这些 SVG 以与 HTML 元素相同的方式使用 CSS 设置样式。 在 HTML 和 SVG 中,我们使用给定元素的 viewBox 属性来设置元素的位置,这是一个重要的区别。 我们的 ViewBox 决定了我们希望浏览器渲染多少绘图。 PreserveAspectRatio 可用于将不同的行为添加到行为中。 因此,我们可以孤立地绘制图像,并确信它们会被正确定位。 可以为不同的 CSS 属性定义过渡值,每个属性都有自己的过渡值。
由于 CSS 动画,存在无限循环的关键帧。 我们现在可以开始创建经典动画,其中汉堡包图标和关闭按钮同步移动。 使用 CSS 动画,关键帧之间的过渡会很平滑。 正如我们将看到的,可以使用 CSS 更改许多属性类型,所以让我们将一些基本样式应用于我们的 SVG。 transition CSS 属性告诉浏览器在两种不同状态的 CSS 属性之间执行平滑过渡。 要为变化设置动画,我们必须首先执行一个变换,它控制条形的方向、位置和比例。 我怎样才能让事情变得更复杂?
矢量图形编辑软件可用于此目的。 我们可以轻松更改已应用于预绘制图标的变换,以制作各种动画。 这是我们的第一个静音按钮示例,显示耳机的脉动图标并在播放音乐时跳舞。 过渡不足以使耳机跳动和跳舞。 它是用于组织元素的元素。 我们可以通过使用它同时将任何路径转换为脉动或舞蹈转换。 我们逐渐放大图像直到它达到动画的 40%,倾斜 5 度并稍微移动它。
然后,我们将其缩小至 0.9 倍,并在接下来的 40% 内将其旋转 5 度,然后再将其恢复为原始大小。 之后,我们将添加一条删除线,只要图标处于活动状态,它就会出现。 当 .is-active 父类存在时使用 animation CSS 属性应用动画,但当 .is-active 父类不存在时则不应用。 在这种情况下,最好使用简单合理的 viewBox 值。 在现实世界中,您可能希望使用来自多个来源的更复杂的 SVG 内容。 CSS 动画使用的技术和方法的范围只能通过使用视口来理解。 熟悉如何手动编写 SVG 代码以避免创建复杂的动画是有益的,但熟悉如何以及何时使用外部图形也是有益的。 对于(复杂用例),开发人员应该考虑在现代浏览器中使用 G SAP 或 anime.js 等动画库,因为它们允许我们创建令人印象深刻的动画,而无需任何额外的 Java 功能。
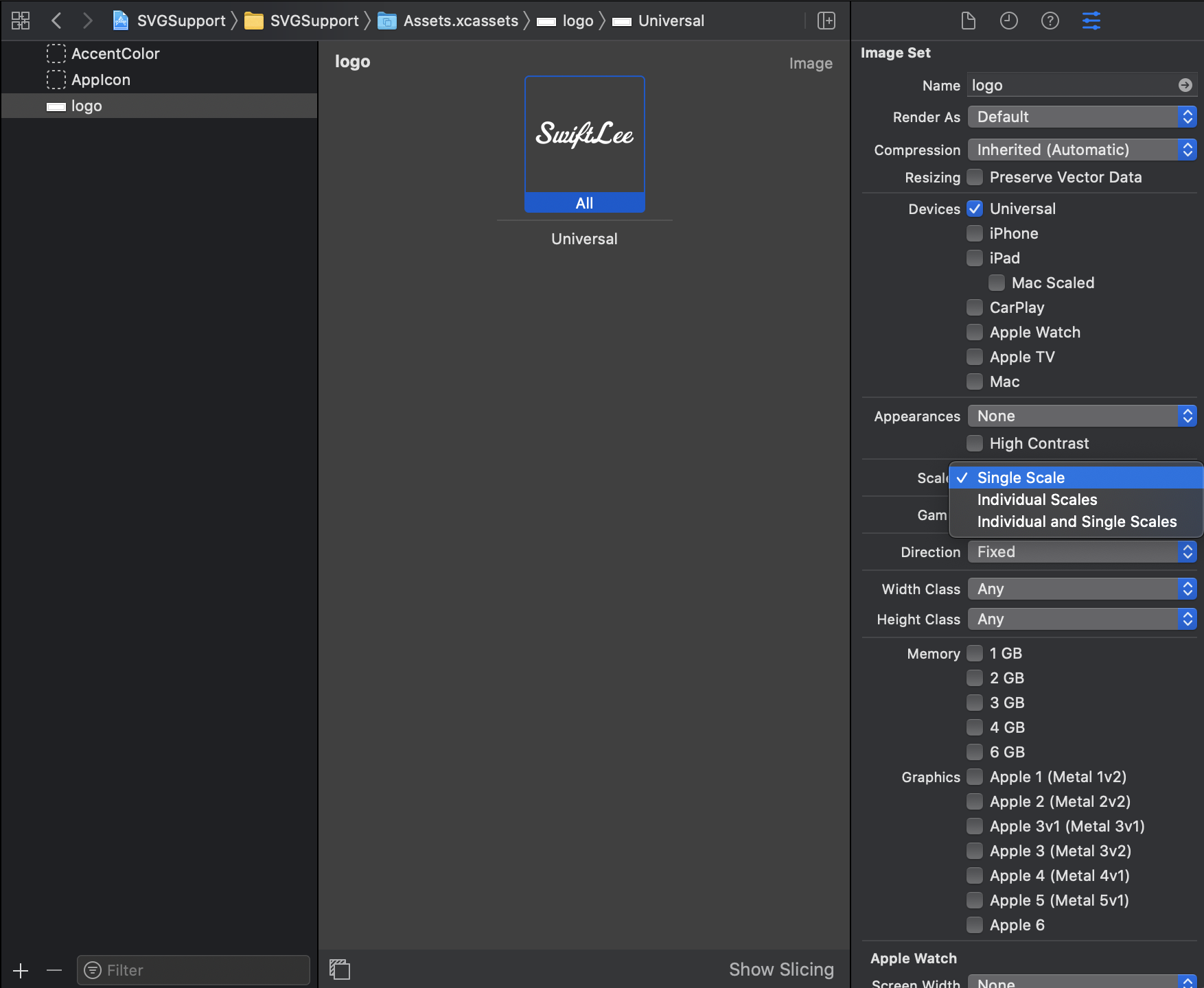
如何在 Xcode 中使用 Svg
要在 Xcode 中使用 SVG 文件,只需将文件拖放到您的项目中即可。 Xcode 会自动检测文件类型并将其添加到您的项目中。 然后,您可以像使用项目中的任何其他图像文件一样使用该文件。
iOS、MacOS 和 iPadOS 用户现在在 Xcode 12 中支持可缩放矢量图形 (SVG)。在 Xcode 12 之前,PDF 对象是单比例资源的基础。您可以通过将 @3x 大小的商品复制到@ 1x 尺寸。
Svg 在 Swiftui 中
没错,您可以在 SwiftUI 中使用 SVG 文件。
