如何在 WordPress 中添加 Svg 图像
已发表: 2023-02-14当您准备好将SVG 图像添加到您的 WordPress 站点时,您需要了解一些事项。 首先,您需要对如何使用 HTML 编码有基本的了解。 如果您不熟悉 HTML,可以使用大量资源来帮助您入门。 一旦您对 HTML 有了基本的了解,就可以使用以下代码将 SVG 图像添加到您的 WordPress 站点:将“https://example.com/image.svg”替换为您要添加的 SVG 图像的 URL。 这里的所有都是它的! 将 SVG 图像添加到您的 WordPress 站点是为您的站点添加一些视觉兴趣的快速简便的方法。
可缩放矢量图形 (SVG) 是最通用的图像类型之一。 如果要使用这种图片格式,只需要修改几个文件即可。 因此,您将能够将 SVG 用作内容中的常规图像、徽标和其他内容元素。 我们将使用SVG 支持插件来安装它,该插件支持这种特定的图像格式并将其添加到您的媒体库中。 如果您想更改其中两个设置,请这样做。 您还可以通过启用限制为管理员选项来限制仅向管理员上传 SVG 的能力。 您可以通过单击此处将代码片段添加到主题的 functions.php 文件的底部::。
如果要更改文件,请保存并关闭它。 实施新功能后,您可以通过将SVG 文件上传到媒体库来开始测试它。 CSS 用于为您的 SVG 制作动画。 如果您以前没有使用 CSS 的经验,创建 SVG 可能看起来是一个困难的过程。
当嵌入带有 img> 格式元素的 SVG 时,您只需在 src 属性中引用它。 如果 SVG 没有自然的宽高比,则需要 height 或 width 属性。
当您使用SVG 库中的图像编写 HTML 文档时,请使用 *svg 标签。 这种方法非常简单,只需使用 VS 代码或您喜欢的 IDE 打开 SVG 图像并复制代码,然后将其粘贴到 HTML 元素 *body 中。 如果一切顺利,您的网页将与下图完全一样。
一些可用的 jQuery SVG 插件包括 Raphael-Vector Graphics、支持触摸的平移和缩放、jQuery 内联、iSVG、 SVG 路径动画等。
它类似于 HTML 中的 img 元素如何起到与 HTML 中的图像元素相同的作用。 该程序能够嵌入任意光栅(和矢量)图像。 该规范要求应用程序至少支持 PNG、JPEG 和 .VG 格式。
我们可以在 WordPress 中上传 Svg 文件吗?

与帖子编辑器中的任何其他文件一样,SVG 文件将上传到那里。 要上传 SVG 文件,只需在编辑器中添加一个图像块,然后上传即可。 WordPress 现在支持上传和嵌入SVG 文件。
要使用该格式,可以使用 XML 来存储开放标准的矢量图像格式。 与 PNG 和 JPEG 不同,将 SVG 上传到您的 WordPress 媒体库并不那么简单。 尽管如此,图像格式与 JPEG 或 PNG 完全不同,它们只是包含代码的图像格式。 您应该确保您的 SVG 来源是可信的,以便您或其他可信的人能够自由地为您的 WordPress 网站做出贡献。 为确保 SVG 的安全,应首先对其进行清理。 本网站提供的插件有免费和付费两种。 如果 Dirty SVG 包含可能危害您的服务器或网站访问者的恶意代码,则恶意代码可能存在于 Dirty SVG 中。
如果后缀为 SVG,则不会出现此类代码的实例。 您只需使用插件将您的 SVG 上传到您的 WordPress 网站。 如果您的网站使用页面构建器,最好考虑通过页面构建器上传 SVG。 您还可以通过修改站点上的 functions.php 文件手动启用WordPress SVG 支持。 此功能只能在暂存/开发站点上访问,因此我们建议先在那里进行测试。 如果您不习惯使用代码,我们建议您使用插件或页面构建器。 sanitized SVG 只能来自可信来源或来自sanitized 文件。
您可以使用简单的 SVG 文件创建徽标、图标和信息图表。 由于 SVG 文件容易受到网络攻击,因此 WordPress 本身并不支持它们。 本指南将引导您完成使用 SVG 安全使用 WordPress 所需的一些步骤。
HTML 文档嵌入使您能够向页面添加图形效果和交互元素。 可缩放矢量图形 (SVG) 可以在使用数据 URI 的 CSS 中使用,但它必须经过编码才能与基于 Webkit 的浏览器兼容。 encodeURIComponent() 将允许您在全世界对 SVG 进行编码。
是否在项目中包含 SVG 文件始终取决于您; 如果您不这样做,它们将被自动添加。 但是,如果您不需要它们,可以使用 xmlns 属性为 SVG 文件指定不同的命名空间。
您可以使用 SVG 为您的页面添加交互性和图形效果。 如果您还没有 SVG 文件,如果它不存在,它将自动添加到您的项目中。
如何在没有插件的情况下在 WordPress 中上传 Svg 图像

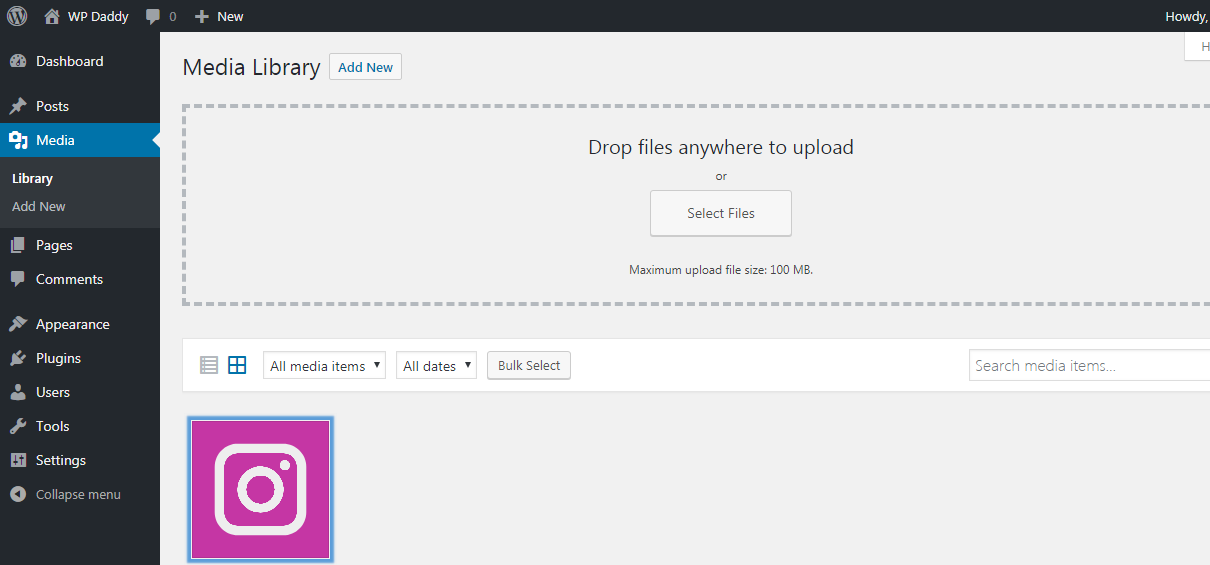
要在没有插件的情况下将 SVG 图像上传到 WordPress,您需要有一个 WordPress 帐户并登录。登录后,转到您的 WordPress 仪表板并单击“媒体”部分。 然后单击“添加新”按钮。 在下一页上,单击“选择文件”按钮。 将弹出一个窗口,允许您选择要上传的 SVG 文件。 选择文件后,单击“打开”按钮。 然后该文件将上传到您的 WordPress 帐户。
默认情况下不支持 WordPress 媒体上传器,用户无法上传SVG 图像或文件。 在这种情况下,您可以使用 WordPress Media 启用或上传 SVG 文件,而无需插件。 它是一种基于 XML 的矢量图像格式,可用于创建具有交互性和动画效果的二维图形。 HTML 和 SVG 文件现在可以上传到 WordPress 站点。 到目前为止,文件上传选项在服务器目录中不可用。 您必须允许或启用上传请求才能成功上传。 黑客可以利用此漏洞发送和链接到 JavaScript 和 Flash 等外部脚本。
WordPress Svg 徽标

WordPress 徽标是 WordPress 基金会的商标。 WordPress 基金会是一个支持 WordPress 开源项目的非盈利组织。 WordPress 基金会不隶属于 WordPress.com 或 Automattic, Inc.。
WordPress 目前不支持可缩放矢量图形 (SVG) 文件格式。 矢量图形被定义为由简单的数学结构而不是像素组成的图形。 WordPress 允许用户以多种方式支持文件格式。 在许多情况下,恶意代码或漏洞可用于编写 SVG 等图像类型的脚本。 WordPress 不支持其原始状态的文件类型,对网站构成重大威胁。 启用 SVG 支持是一个相对简单的过程,您可以通过多种方式来实现。 Divi Switch 是 Divi 主题的强大插件,可让您创建自定义界面。 有超过 50 个开关可用,并且可以在各种配置中启用或禁用它们。 使用“ SVG 上传”开关只需几秒钟,让您支持文件类型。

我可以使用 Svg 作为徽标吗?
您可以使用 SVG 设计所有类型的插图和图标。 购买库存插图时,如果可用,请寻找矢量/eps 版本。 需要帮助创建徽标的矢量、 SVG 版本以及网站的更新外观吗?
Svg 比。 PNG
由于各种原因,有些人更喜欢 SVG 而不是 PNG,主要原因是它是一种更具可扩展性的格式,能够支持视网膜就绪设计和响应式渲染。 虽然 PNG 也可以转换为 SVG,但效果不如转换 GIF 等光栅格式所获得的效果。
为什么 Svg 文件不推荐用于徽标?
因为矢量图形是基于图形的,所以它们不能很好地处理具有很多细节和纹理的图像,例如照片。 对于徽标、图标和其他平面图形,使用 SVG 最适合使用更简单的颜色和形状。 此外,虽然大多数现代浏览器都支持 SVG,但旧浏览器可能不兼容。
我的平面设计应该使用什么格式?
设计师最终负责充分利用他们选择的格式。 尽管如此,还是要牢记一些一般性提示: 确保您使用的文件格式符合您的预期用途。 例如,svg 文件最适合矢量插图和图标,而图标字体最适合自定义选项有限的简单图标。
完成任务需要正确的工具。 例如,svg 是在 Adobe Illustrator 中使用的最佳字体,而图标字体可用于任何文本编辑器。
如果您打算使用成品,则应确保其格式正确。 例如,涂鸦可以让您更好地控制网站的设计。
Svg 未在 WordPress 中显示

如果您无法在 WordPress 网站上看到 SVG 文件,可能是因为与您的主题或您正在使用的插件发生冲突。 尝试停用所有插件并切换到默认的 WordPress 主题,看看是否能解决问题。 如果没有,您可能需要联系您的托管服务提供商或检查您的服务器设置。
基于 XML 的矢量图形格式(例如 SVG)可用于显示二维和可缩放图形。 这些文件是可扩展的、与分辨率无关的,无论大小、质量损失和文件大小如何变化,都将显示清晰的图像。 SVG 允许您通过减小整个页面的大小来节省网站空间。 如果您只需要几行代码,您可以通过将它们添加到您的网站来启用 SVG 支持。 由于此功能,您的 SVG 将很容易设置样式和动画。 您还可以在 WPsvg.com 上以优惠的价格购买具有附加功能的高级版本。 插件中有几个可用的设置,例如将 SVG 上传限制为仅管理员用户的能力。
如果您想将 SVG 添加到您的 WordPress 网站,您可以通过编辑 functions.php 文件或使用代码片段插件来实现。 您可以使用 Daryll Doyle 开发的在线界面清理您的 SVG。 使用此开源代码可以轻松实现或构建您自己的 SVG 消毒器。
为什么我的 Svg 不显示 WordPress?
由于代码注入的风险,XML 文件不支持 sva 功能; 这就是 WordPress 不支持它的原因。 但是,有两种方法可以让您的 WordPress 站点接受 SVG 文件:使用 WordPress 插件或修改其功能。
为什么 Svg 不显示在 Elementor 中?
这是一个项目列表。 将 SVG 上传到图标框块时,SVG 在编辑该块时不会出现,并且在您单击与您的上传对应的另一个块之前不会出现。 发生这种情况时,您必须单击“更新”,然后重新加载才能获得该选项。
WordPress 内联 Svg
WordPress 允许您在内容中包含内联 SVG 。 内联 SVG 是在您的内容中使用图标并让它们自动缩放到正确大小的好方法。 您还可以使用 CSS 设置内联 SVG 的样式。
可以在页面中找到以行分隔的标记元素 (IN),如内联 SVG。 Viget 与 Dick's Sporting Goods 合作创建了 Women's Fitness,以互动方式展示女性健身服装和配饰。 这是我第一次能够将 vg 文件作为图像源和图标字体进行调查,之前我曾将它们用作图像源。 最强大的用例是内联 HTML,它包含在其中。 可以在 Backbone 应用程序中使用 Backbone.js 删除此行,例如 Women's Fitness:。 属性 5.2。 Internet Explorer 不支持SVG 元素上的 CSS 过渡、变换和动画。 以下示例使用 CSS 动画来转换旋转和其他属性,如描边和填充。
Svg 支持插件
SVG 支持插件为 WordPress 添加了对可缩放矢量图形 (SVG) 格式的支持。 此插件可用于在您的网站或博客上显示矢量图像。 该插件还使您能够在 WordPress 编辑器中创建和编辑 SVG 文件。
WordPress 的最佳 Svg 插件
WordPress 有许多很棒的 SVG 插件。 我们认为,最好的是 SVG 支持。 它允许您在 WordPress 帖子和页面中上传和使用 SVG 文件。
具有低延迟和易于使用的界面的图形在当今的网页设计中越来越受欢迎。 该插件提供了一种使用图像生成器嵌入完整 SVG 文件代码的简单方法。 当您将 style-svg 添加到 IMG 元素时,此插件会使用文件代码动态替换任何带有 SVG 的元素。 现在可以通过单个复选框强制all.svg 文件呈现内联(请谨慎使用)。 现在您可以访问 JS 文件的缩小和扩展版本,您可以做出自己的选择。 当您将帖子/页面保存为特色图片时,您会注意到特色图片元框旁边的复选框允许您将其内联。 此功能将在 SVG 支持的 2.3 版中提供,其中包括一个新的设置部分。
通过禁用它,您可以禁用高级功能和不必要的脚本。 要在定制器中启用 SVG 支持,您必须修改/添加代码到子主题的函数文件。 这是一个关于如何做到这一点的优秀教程。 这是一个很棒的插件,使用简单,运行完美。 上传到它很简单。 就像使用任何其他图像一样,在您的媒体库中使用这些文件。 如果 All.svg 文件设置为这种方式,现在必须内联呈现。
如果你正在使用,你可以这样做。 您必须能够添加自己的 Visual Composer 版本。 该图像有一个与之关联的类。
Elementor 是否支持 Svg 文件?
Elementor 包含此功能,这意味着您可以直接从编辑器将图像导入SVG 文件格式,而无需使用任何第三方插件。 使用 SVG 文件,您的图像内容始终显示为其实际分辨率或大小,而不管屏幕大小。
第二个结论:哪个更适合平面设计、氧气或 Elementor?
在图形设计方面,Oxygen 是否优于 Elementor? 如果您正在寻找一款提供多种功能的用户友好型设计编辑器,Elementor 可能是更好的选择。 用于闪电般快速工作的最佳编辑器是 Oxygen,但您将需要它来完成大量工作。
如何在没有插件的情况下在 WordPress 中启用 Svg?
可以在 WordPress 缩略图 img 宽度的 PHP 代码中找到对 SVG 的 CSS 支持:100%。 身高:测量佩戴者的身高。 也可以使用代码管理插件(如“代码片段”)插入 PHP 代码,这一点很重要; 风格。
