如何将 Svg 添加到 Figma
已发表: 2022-12-11将 SVG 添加到您的Figma 设计是为您的设计添加一些额外的天赋和个性的好方法。 这里有一个简单快捷的操作指南: 1. 打开“图层”面板并选择要添加 SVG 的图层。 2. 单击“插入”按钮并从下拉菜单中选择“图像”。 3. 导航到保存 SVG 的文件夹并选择它。 4. 一旦将 SVG 添加到您的设计中,您就可以调整它的大小并像任何其他图像一样移动它。 这里的所有都是它的! 将 SVG 添加到您的 Figma 设计是为您的设计添加一些额外个性和风格的好方法。
使用 Illustrator 或其他矢量编辑程序生成图标,然后在 Figma 中打开文件很简单。 在“插入”菜单中,选择“符号”功能。 单击此按钮时,您将能够选择SVG 文件。 选择文件后,单击“插入”,您的图标将出现在画布上。
Figma 是一种矢量图形设计工具,可让您创建插图、徽标和其他图形。 矢量文件可以上传到 Figma,也可以使用矢量绘图工具创建。
Figma API 与 WebGL API 结合构建,可在浏览器中实现硬件加速图形渲染。 因此,当您使用 Figma 时,您实际上是在使用计算机上的图形处理单元 (GPU) 来生成图形。 在 Figma 中渲染矢量图形时,使用 HTML Canvas。
如何将 Svg 粘贴到 Figma 中?

当您单击“图像”按钮时,您将看到一个“上传图像”对话框,您可以在其中选择您的 SVG 文件。 上传文件时,对话框将显示预览。 然后您可以单击“插入”按钮将您的 SVG 包含在您的Figma 文档中。
如何粘贴 Svg 文件?
以与插入任何其他类型的图像文件相同的方式插入 SVG 文件:选择“插入”>“图片”>“本设备”。 导航到,然后向下滚动到。 从菜单中选择后插入所需的 svg 文件。
如何将矢量转换为 Figma?

没有一种明确的方法可以将矢量转换为 figma。 但是,您可能会考虑一些方法,包括使用矢量转换器工具或手动跟踪 figma 中的矢量图像。
Figma 编辑 Svg
通过从 Figma 的菜单中选择一个图像,然后使用工具栏中的各种工具对其进行编辑,您可以进行更改。 要更改SVG 图像的颜色,请从工具栏中选择它,然后单击“填充”和“描边”。 “文本”工具也可用于向 SVG 图像添加文本。
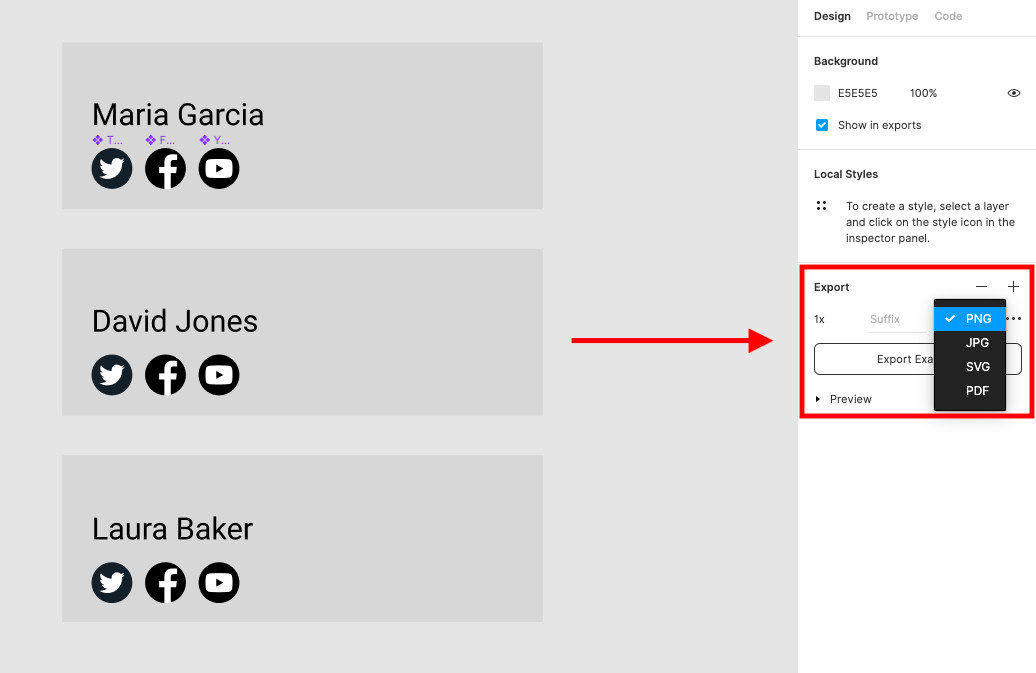
将 Svg 文件导出为 Figma 中的字形
因为在导出 SVG 文件时文本层会自动导出为字形,所以一旦文件导出为字形就无法编辑文件。 矢量仍然可以在矢量模式或矢量编辑模式下进行编辑。 如果要导入 .sv 文件,请转至文件 > 导入 >.sv 文件菜单并选择要导入的.sv 文件。 您将看到 Figma SVG 导入对话框,您可以在其中选择是否导入文件。
Figma Svg 插件
Figma SVG 插件是一个允许您直接在 Figma 中创建和操作 SVG 文件的工具。 使用此插件,您无需离开 Figma 即可创建和编辑 SVG 文件。 您还可以使用该插件将Figma 文件转换为 SVG 文件。
Figma:设计惊人的 Svg 动画
使用 Figma,您可以轻松创建 SVG 设计,然后将它们导出到网站或项目。 Figma 的内置动画工具也可用于为SVG 帧制作动画。
Figma Svg 导入问题
将 SVG 文件导入 Figma 时,可能会出现一些问题。 其中一个问题是文件可能无法正确导入,并且某些元素可能丢失或错误。 另一个可能发生的问题是文件可能被导入但图像质量可能很差。

插画师到 Figma
这个问题没有千篇一律的答案,因为从 illustrator 过渡到 figma 的最佳方式取决于您的具体需求和工作流程。 但是,有一些通用技巧可以帮助您尽可能顺利地完成过渡。 首先,花时间了解 figma 必须提供的不同功能和工具。 然后,尝试使用 figma 的不同工作方式,找出最适合您的方式。 最后,不要害怕在需要时向figma 社区寻求帮助。
Figma 可以与 Illustrator 一起使用吗?
Figma 是一种矢量设计工具,由于其易用性和协作功能,正迅速成为设计师更受欢迎的选择。 Figma 库也是大量集成的所在地,包括 Adobe Photoshop 和 Adobe Illustrator。
Figma——产品设计师的强大工具
Figma 的某些功能与 Illustrator 类似,但无意取代后者。 相反,它是一个强大的工具,可以帮助尽可能快速、轻松地创建交互式设计原型。 因此,产品设计师可以快速创建和测试设计,使他们能够在设计过程中继续处理更复杂的问题。
哪个是最好的 Figma 或 Adobe Illustrator?
Adobe Illustrator 共有 8098 条评论,评分为 4.77 / 5 星,而 Figma 有 323 条评论,评分为 4.95 / 5 星。 真实世界的用户评论表明使用该软件的人如何评价功能、易用性、客户服务和成本。
Figma:初学者的绝佳设计工具
对于那些想要在浏览器中快速轻松地创建设计的人来说, Figma 设计工具是一个绝佳的选择。 由于其易用性和协作功能,它在设计专业人士中越来越受欢迎。 在最近的一项调查中,20 位设计师表示 Figma 是他们日常灵感的唯一来源。 随着设计师们迅速采用 Figma 来寻找一种简单、快速和容易的方法来创建设计,它有很大的增长空间。
Figma 和 Illustrator 有什么区别?
Adobe Illustrator CC 是一种尖端的印刷数字图形软件应用程序,它基于行业标准的矢量绘图工具和应用程序。 Figma 是一种基于云的 UI 设计和原型制作工具,允许多个团队协作创建、测试和改善用户体验。
Figma 是简单和强大的理想设计工具
除了易用性、多功能性和可访问性之外,Figma 还具有许多优势。 Figma 非常适合想要在浏览器中处理项目但正在寻找简单但功能强大的设计工具的设计师。
Svg文件
SVG 文件是可缩放矢量图形文件。 SVG 文件可以在 Illustrator 或其他矢量图形程序中创建,并且可以在任何文本编辑器中打开。 它们的文件大小通常比其他图形文件类型小,并且可以缩放到任何大小而不会降低质量。
填充命令也可用于通过点击笔划来填充路径中的间隙。
可以使用多个路径来创建图像,所有路径都必须在同一坐标系中定义。
使用 EPS 时,您的图稿由矢量元素组成。 干净利落的文件非常适合制作任何尺寸的图形。 如果要使用 SVG 创建图形,则需要使用用户界面控件、徽标、图标和矢量插图等图像。
使用 SVG,您可以创建三种类型的图形对象:1) 图形卡,2) 图形对象,和 3) 图形对象。 路径,例如,直线、曲线或中间的区域,可以使用描边命令和填充命令进行颜色填充,图像可以由多条路径组成,所有路径都必须在同一坐标系下定义. 因此,SVG 是创建高质量摄影图形的绝佳工具。
Svg 文件的诸多优点
与 PNG 文件相比,SVG 文件具有多种优势。 因为它们要大得多,所以它们可以处理更大的图像而不会降低分辨率。 此外,由于它们支持视网膜且反应灵敏,因此几乎可以在任何尺寸的屏幕上使用。
行内 Svg
内联 SVG只是包含在网页标记中的标记。
内联 Svgs 相对于外部嵌入文件的优势
内联 SVG 文件与嵌入的文件相比具有许多优点。 此外,您可以更轻松地与 CSS 交互,因为可以像处理文档的其他元素一样处理 SVG。 在与悬停效果交互时,这一优势尤为重要。 要访问您的 SVG,您必须首先在 *svg 中定义 aria-describedby。 该属性告诉浏览器 svg 是什么内容,使残障人士更容易理解和使用它。 HTML 页面可以直接在 sva 文件中嵌入元素。 当您使用这种方法时,您将只能在本机浏览器中访问 SVG。 如果您在任何浏览器中使用 encodeURIComponent() 对SVG 进行编码,它将起作用。 最后,确保您不使用 *svg。 您也可以使用 *img] 标签代替 *html 标签。
