如何在 WordPress 帖子和页面中添加选项卡式内容
已发表: 2022-11-29您是否想将您的帖子分成标签以节省空间并让用户更容易找到他们正在寻找的内容?
添加选项卡式内容可帮助您添加有关您的产品和服务的更多信息。 它还允许用户在一个地方找到所有详细信息,而不是转到不同的页面。
在本文中,我们将向您展示如何将选项卡式内容添加到 WordPress 帖子和页面。

什么时候应该在 WordPress 中使用选项卡式内容?
使用选项卡允许您在少量空间中添加更多详细信息或拆分大块内容以获得更好的组织和用户体验。
假设您有一家在线商店。 您可以为产品描述、评论、技术规格等添加标签。 这种分离有助于在一个地方为您的客户提供所有详细信息,并使页面具有交互性。
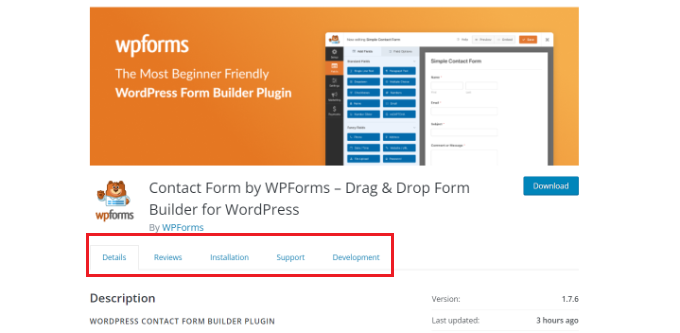
同样,您可以在 WordPress.org 插件页面上看到选项卡式内容。 该页面使用详细信息、评论、安装、支持和开发信息等选项卡分为不同的部分。

选项卡式内容有助于让人们留在您的 WordPress 网站上。 您不必将人们带到另一个页面来获得他们需要的有关您的产品和服务的所有详细信息。
也就是说,让我们看看如何将选项卡式内容添加到 WordPress 页面和帖子。
以下是我们将用于完成此操作的 2 种方法:
- 使用登陆页面构建器添加选项卡式内容
- 使用 WordPress 插件添加选项卡式内容
方法 1:使用登陆页面构建器添加选项卡式内容
在 WordPress 中添加选项卡式内容的最佳方式是使用 SeedProd。 它是最好的 WordPress 登录页面和网站构建器。 SeedProd 对初学者友好,并带有拖放式构建器、预制模板和多个自定义选项。
对于本教程,我们将使用 SeedProd Pro 许可证,因为它包含用于添加选项卡式内容的高级块。 您还可以免费使用 SeedProd Lite 版本。
首先,您需要安装并激活 SeedProd 插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
激活后,您将被重定向到 WordPress 仪表板中的 SeedProd 欢迎屏幕。 继续并输入您的许可证密钥,您可以在您的 SeedProd 帐户区域中找到它。

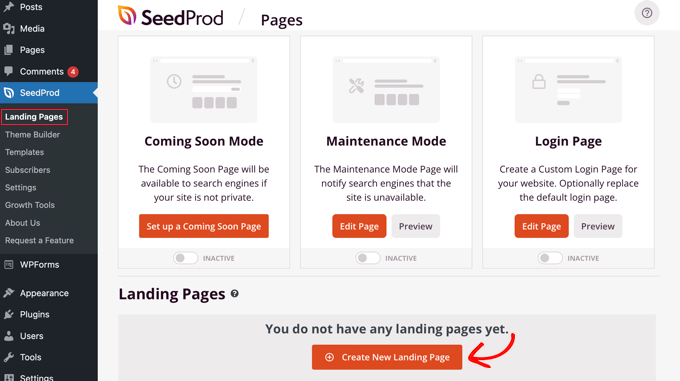
接下来,您可以从 WordPress 管理面板前往SeedProd » Landing Pages 。
之后,只需单击“创建新登陆页面”按钮。

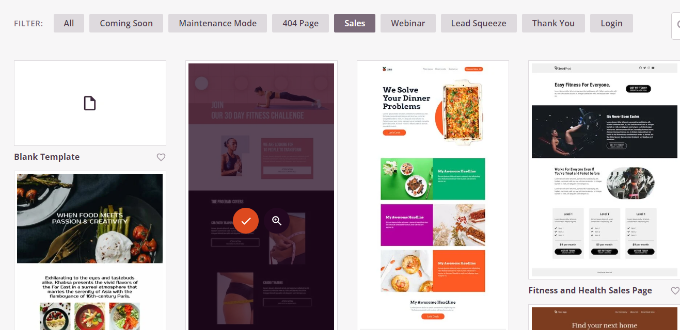
从这里开始,SeedProd 将向您展示多个登陆页面模板供您选择。
继续并选择您要使用的模板。 只需将鼠标悬停在模板上,然后单击橙色刻度线图标。

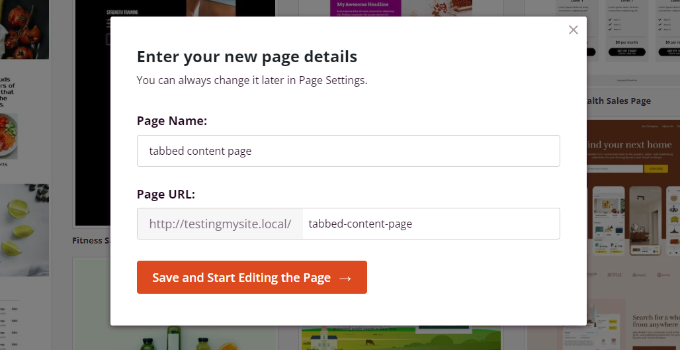
现在将打开一个弹出窗口,您需要在其中在“页面名称”字段中输入页面标题,并在“页面 URL”下输入永久链接。
之后,只需单击“保存并开始编辑页面”按钮。

这将启动 SeedProd 拖放构建器。 您现在可以向模板添加不同的块并编辑现有元素。
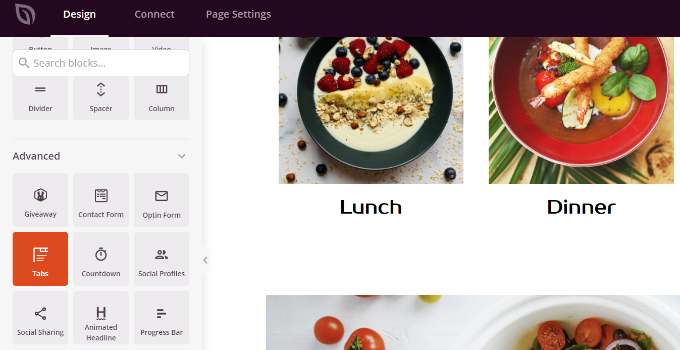
要添加选项卡式内容,只需将“选项卡”块拖到“高级”部分下并将其放到页面模板上。

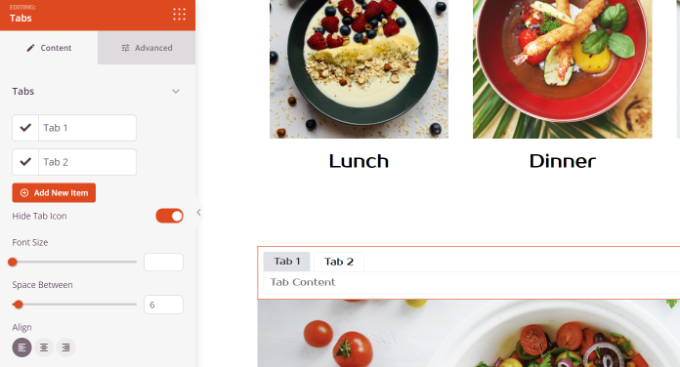
接下来,您可以自定义 SeedProd 中的选项卡块。
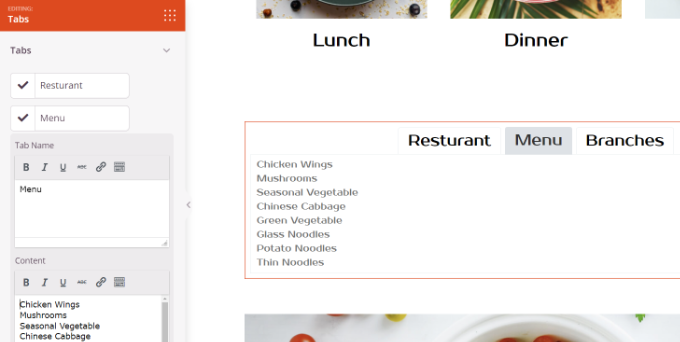
例如,您可以单击“添加新项目”按钮来添加任意数量的选项卡。 此外,还有一些选项可以编辑每个选项卡中内容的字体大小、文本间距和对齐方式。

接下来,您可以单击任何选项卡以进一步编辑它并添加详细信息。
例如,您可以更改每个选项卡的标题、添加内容和更改选项卡图标。

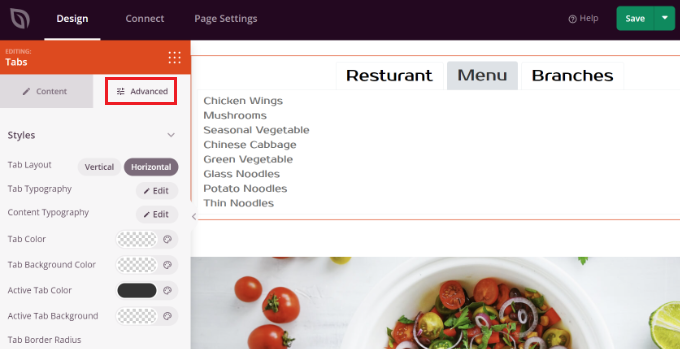
除此之外,SeedProd 还提供高级定制选项。

只需单击左侧菜单中的“高级”选项卡。 在这里,您可以更改选项卡布局、排版、颜色、背景颜色、边框等。

当您对标签块进行更改并自定义您的登录页面时,请不要忘记点击顶部的绿色“保存”按钮。
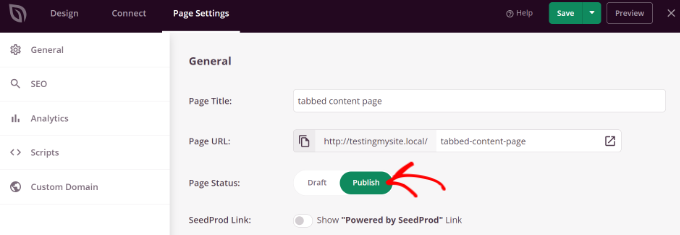
之后,您可以前往“页面设置”选项卡。

接下来,您可以单击“页面状态”开关并将状态从草稿更改为发布。
您可以单击“保存”按钮来存储更改并关闭页面构建器。
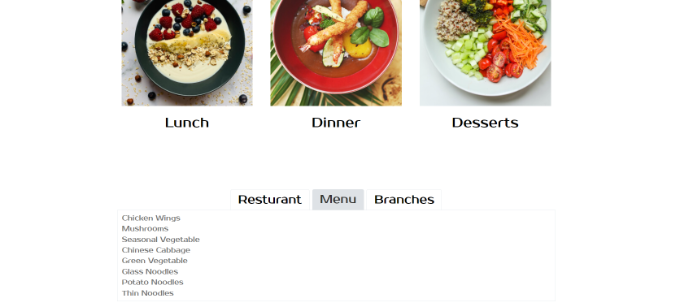
现在,只需访问您的网站即可查看标签式内容 WordPress 页面的运行情况。

方法 2:使用 WordPress 插件添加选项卡式内容
如果您不想使用登陆页面构建器,则可以使用专用的 WordPress 插件将选项卡式内容添加到您的帖子和页面。
首先,您需要安装并激活 Tabs Responsive 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
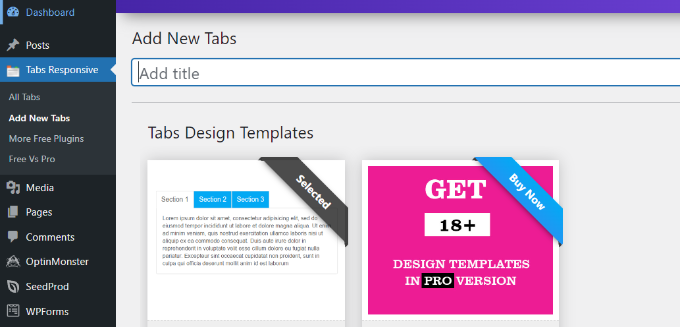
激活后,您可以从 WordPress 仪表板转到选项卡响应 » 添加新选项卡,然后输入选项卡的名称。

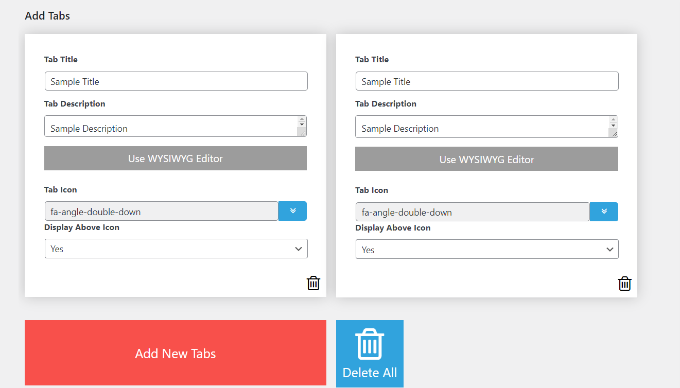
接下来,您可以通过单击红色的“添加新标签”按钮向下滚动以添加任意数量的标签。
此外,您可以通过更改标题、添加说明、使用不同的选项卡图标以及编辑图标位置来单独编辑每个选项卡。

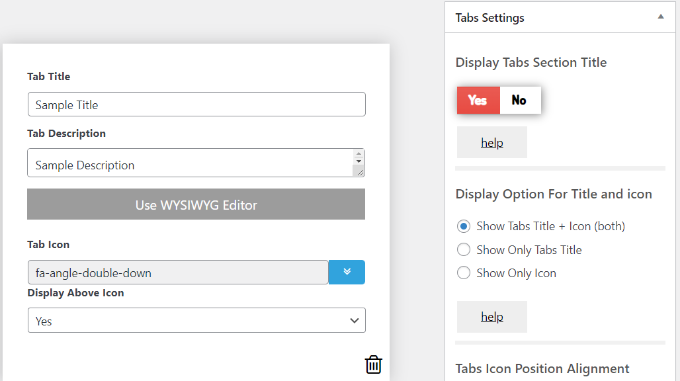
除此之外,该插件还在您右侧的菜单中提供了不同的“选项卡设置”。
例如,您可以选择是否显示选项卡标题、为标题和图标选择不同的选项、更改图标位置、显示选项卡边框、选择文本颜色等等。

进行更改后,您现在可以使用插件生成的短代码在任何博客文章或页面中使用选项卡。
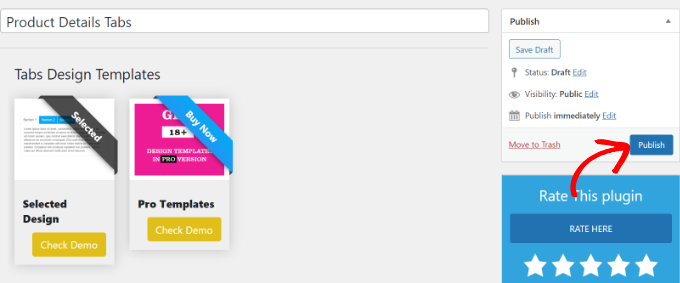
只需单击“发布”按钮。

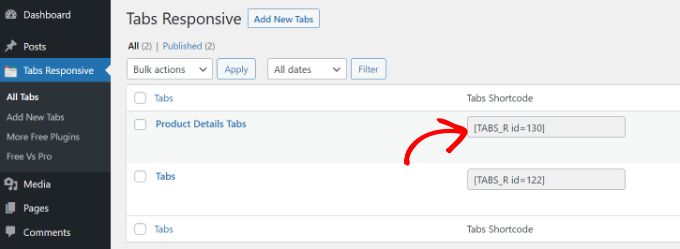
接下来,您可以使用[TABS_R id=130]短代码在任何页面或帖子上添加标签。 只需确保将短代码中的 ID 号替换为您的标签 ID 号即可。
您可以通过转到选项卡响应»所有选项卡并复制选项卡简码列下的代码轻松找到选项卡 ID 和简码。

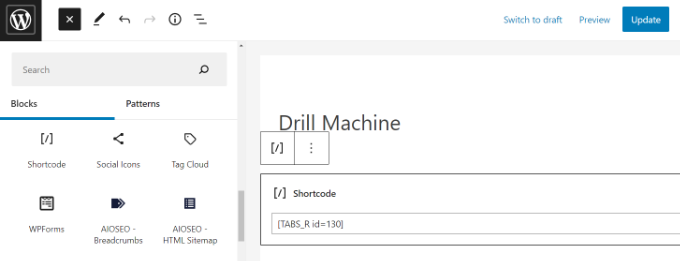
接下来,您只需添加新帖子或编辑现有帖子。
当您在内容编辑器中时,继续添加一个简码块以输入简码。

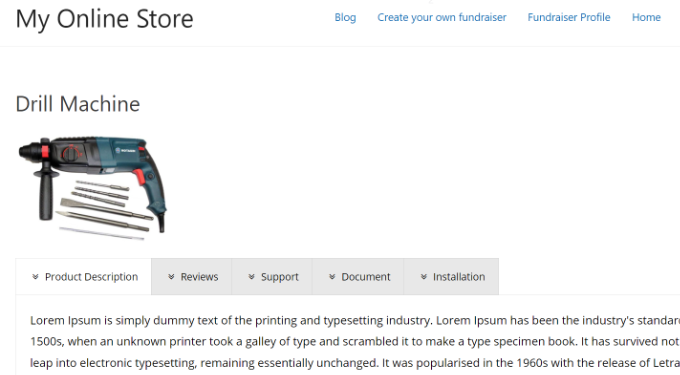
之后,您可以预览您的博客文章或页面。 如果一切正常,您可以单击“发布”或“更新”按钮将标签保存在您的帖子中。
现在,访问您的网站以查看正在运行的选项卡式内容。

我们希望本文能帮助您了解如何将选项卡式内容添加到 WordPress 帖子和页面。 您还可以查看我们关于 WooCommerce 的简单指南以及如何选择最好的网页设计软件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
如何在 WordPress 帖子和页面中添加选项卡式内容一文首次出现在 WPBeginner 上。
