如何使用Elementor向WordPress网站添加推荐
已发表: 2025-02-19正在寻找一种简单的方法,可以使用Elementor添加推荐给WordPress网站?
推荐在建立网站的信任和信誉方面起着至关重要的作用。他们展示了真正的客户体验,并增加了社交证明,以帮助将潜在的访客转变为忠实的客户。
如果您使用的是Elementor,则在您的网站上添加推荐信非常容易,尤其是在PowerPack插件的帮助下。
在本教程中,我们将介绍使用Elementor向WordPress网站添加推荐的分步过程。
因此,让我们开始吧!
如何使用Elementor&PowerPack addons向WordPress网站添加推荐
安装和激活Elementor和PowerPack插件
在开始之前,请确保在WordPress网站上安装并激活Elementor和PowerPack附加组件。
打开页面
要添加推荐书,您需要打开要显示的页面。
从WordPress仪表板中,导航到页面>>所有页面,然后选择要添加证明的页面。如果要创建一个新页面,请单击“添加新”。
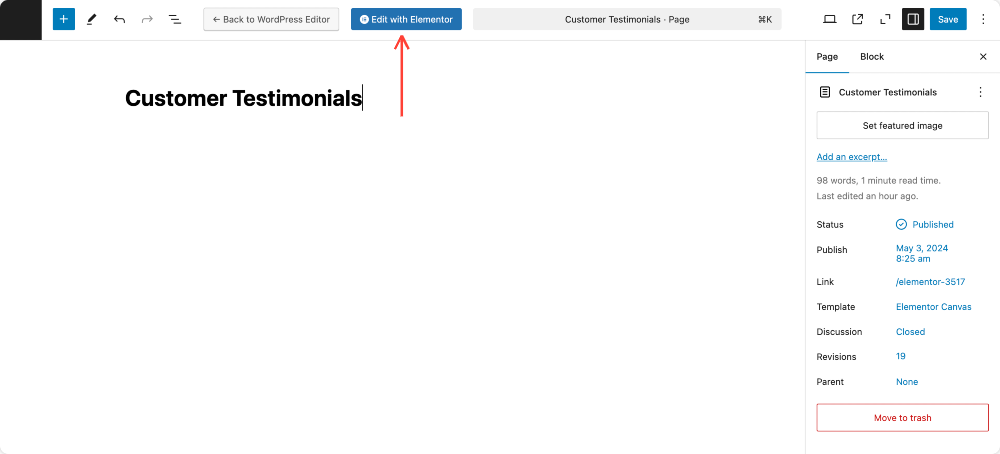
选择或创建页面后,单击顶部的Elementor按钮的编辑。

将推荐小部件添加到您的页面
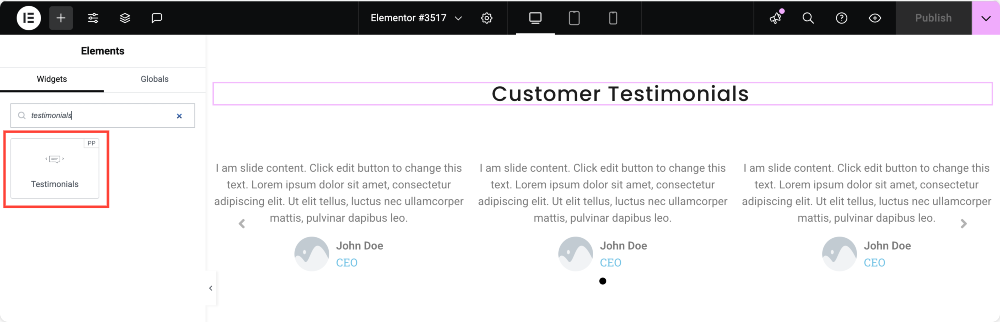
在Elementor编辑器中,在搜索栏中键入“证明” 。
查找具有“ PP”图标的推荐小部件,该小部件表明它是PowerPack addons小部件。
如果您看不到这个小部件,请仔细检查后端中所有PowerPack小部件。请参阅本指南以了解更多信息:如何启用/禁用PowerPack元素?
为了展示证明,只需从左面板上拖动推荐小部件,然后将其放在您希望出现推荐的页面部分即可。
“内容”选项卡中的自定义选项

定义推荐内容
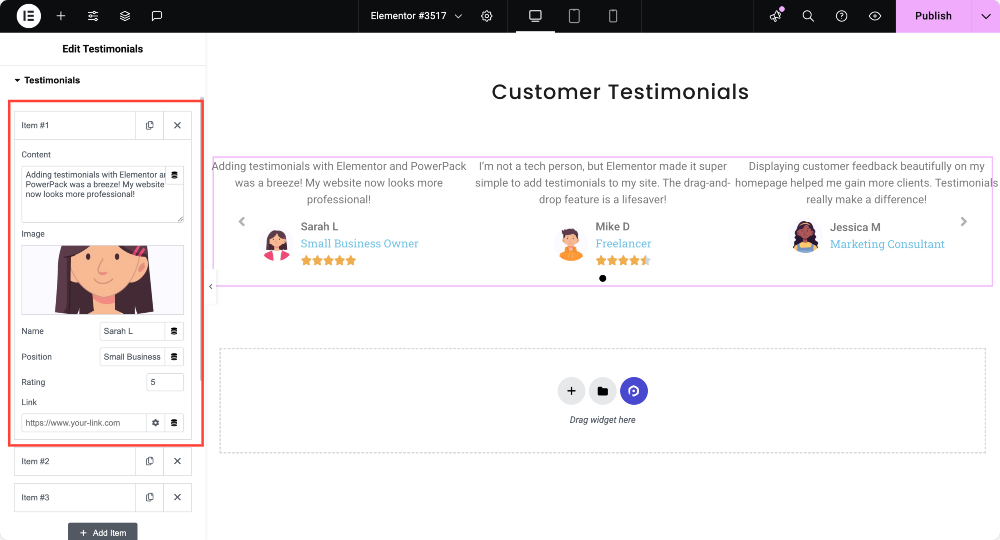
单击“推荐小部件”以打开“内容”选项卡。在这里,您可以通过单击“添加项目”按钮来添加多个推荐。默认情况下,提供了三个演示推荐,但是您可以根据需要删除,编辑或添加新的推荐。
对于每个推荐,您可以输入评论文本,即实际客户反馈。您还可以上传图像,例如客户照片或化身,以使推荐更为真实。
此外,您可以输入提供推荐及其位置的人的名称(例如首席执行官,经理或设计师),并使用基于星的系统分配评分。
还可以选择包括指向客户网站或个人资料的链接。

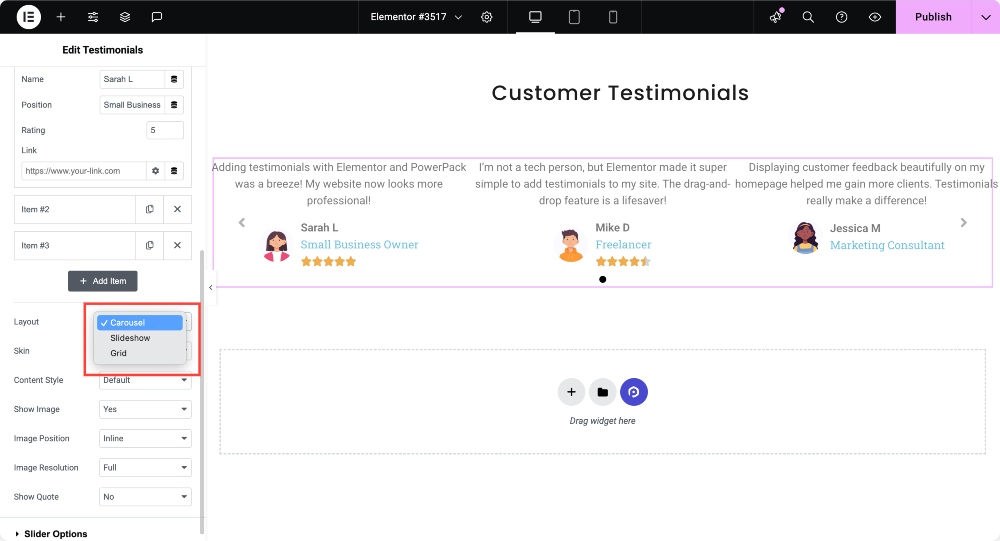
选择一个布局
PowerPack证明小部件提供了多个布局选项,以定义网站上的推荐方式。
您可以选择旋转木马,这是以旋转格式显示多个推荐的理想选择。
如果您更喜欢对导航的更多控制权,则滑块选项允许用户在证明之间手动移动。
另一方面,网格布局以静态格式显示推荐,同时显示多个推荐书而没有任何运动。

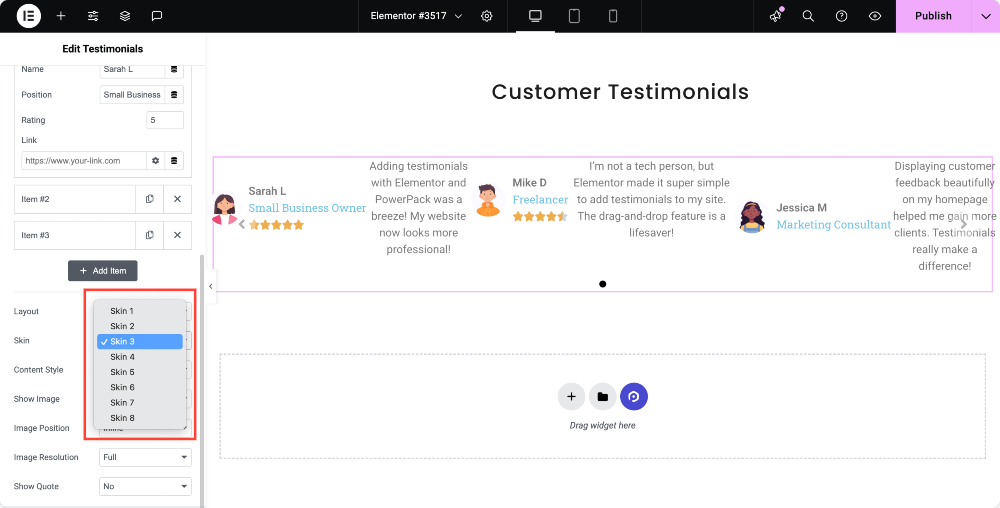
选择皮肤样式
另外,您获得了八种不同的皮肤样式,可以改变您的推荐书的外观。您可以尝试这些选项,以找到最适合您网站的设计和主题的选项。

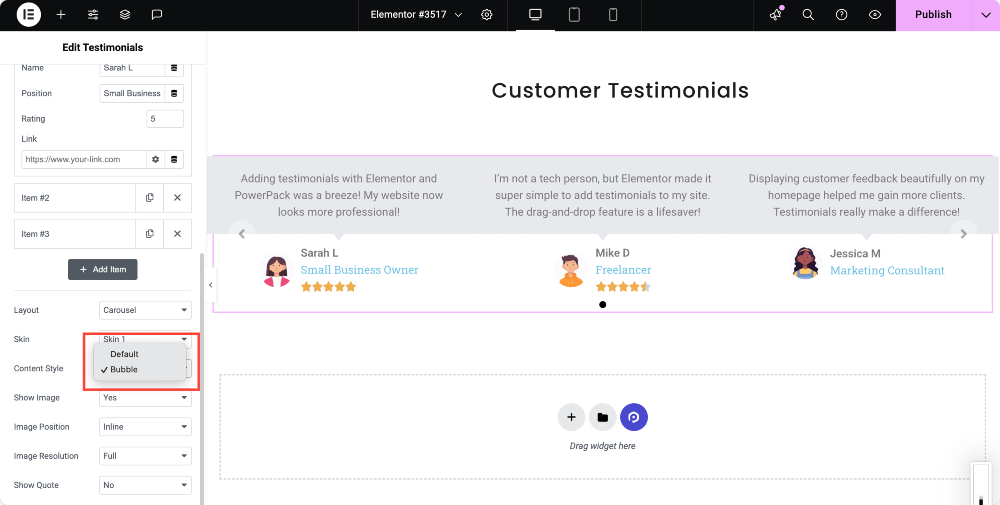
选择内容样式
有两种内容样式可用:默认和气泡!
默认样式以标准格式提供了推荐,而气泡风格则使它们具有现代的聊天式外观。

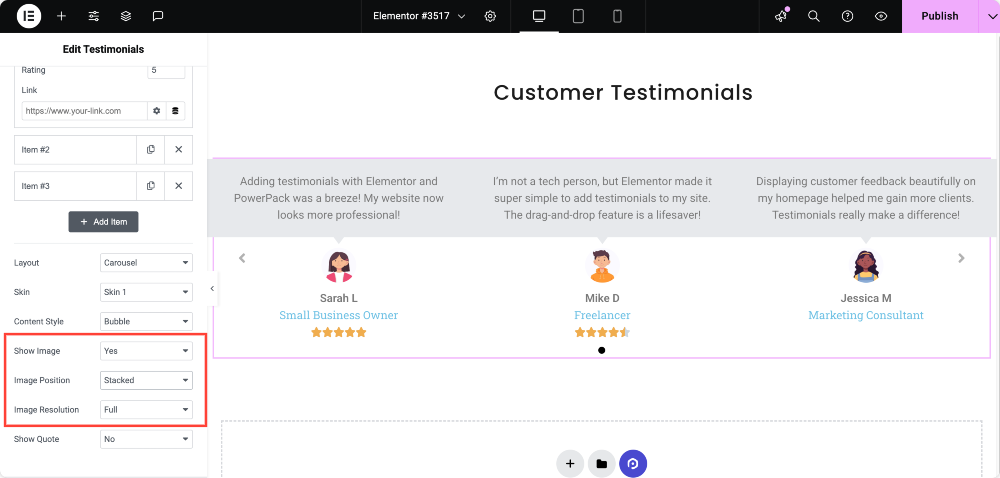
显示图像选项
如果要显示客户映像,请启用Show Image选项。然后,您可以选择图像位置作为内联(文本旁边)或堆叠(上图)。
此外,您可以调整图像分辨率,以匹配网站的美学和加载要求。

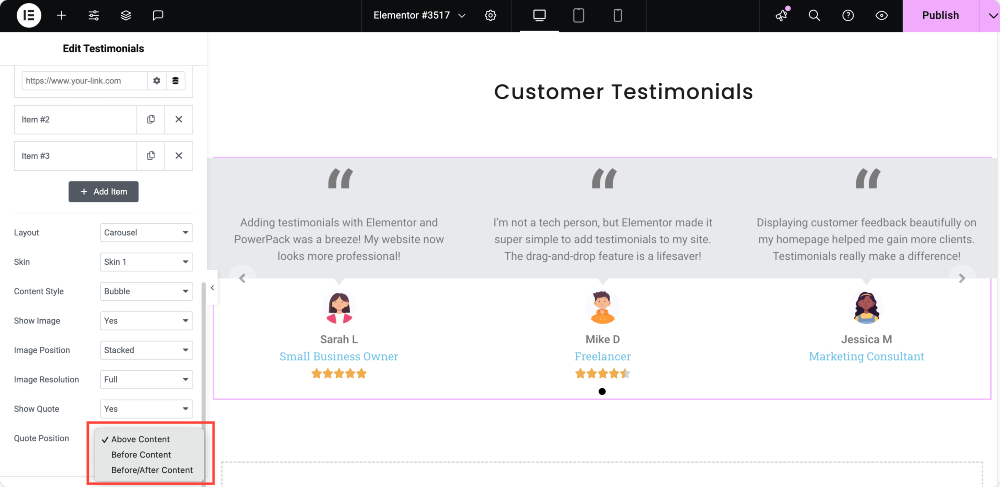
显示报价选项
您可以选择根据自己的喜好在推荐文本周围启用或禁用引号。

自定义轮播或滑块
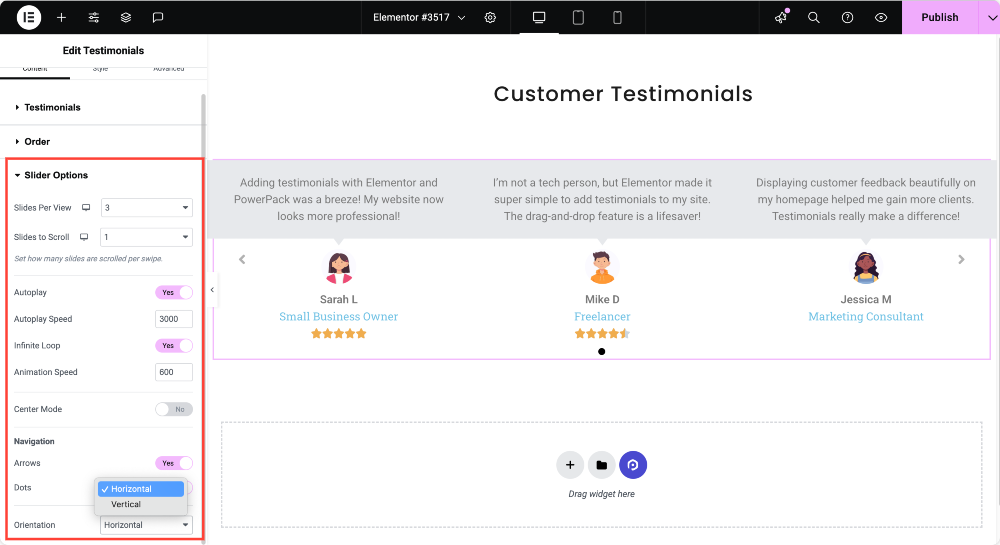
如果您选择了轮播或滑块布局,则可以使用更多自定义选项。您可以使用每个视图幻灯片一次来定义多少个证明,以及一次使用幻灯片滚动的滚动滚动。
您还可以使自动播放能够自动滚动滚动,并设置自动播放速度以控制幻灯片之间的时机。
无限循环选项允许连续滚动,而动画速度控制幻灯片之间的过渡速度。
另外,您可以启用导航箭头或点使用户与滑块进行交互,并选择运动是水平还是垂直的。

“样式”选项卡中的自定义选项
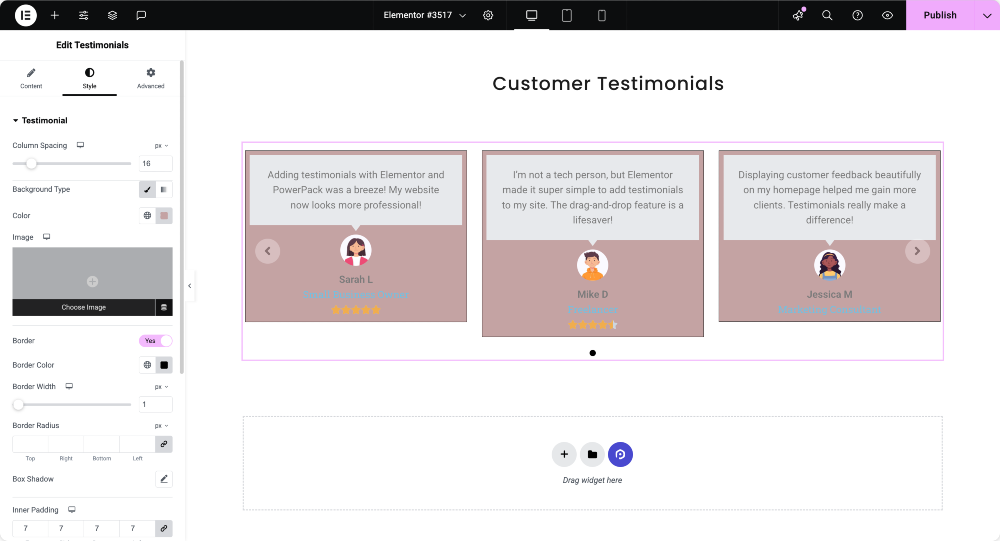
样式的推荐部分
您可以调整列间距以完善布局并选择背景类型,无论是纯色,渐变还是图像。
边界和边界半径设置使您可以创建光滑,圆形的边缘。您也可以应用盒子阴影以添加深度并调整填充,以更好地间距。

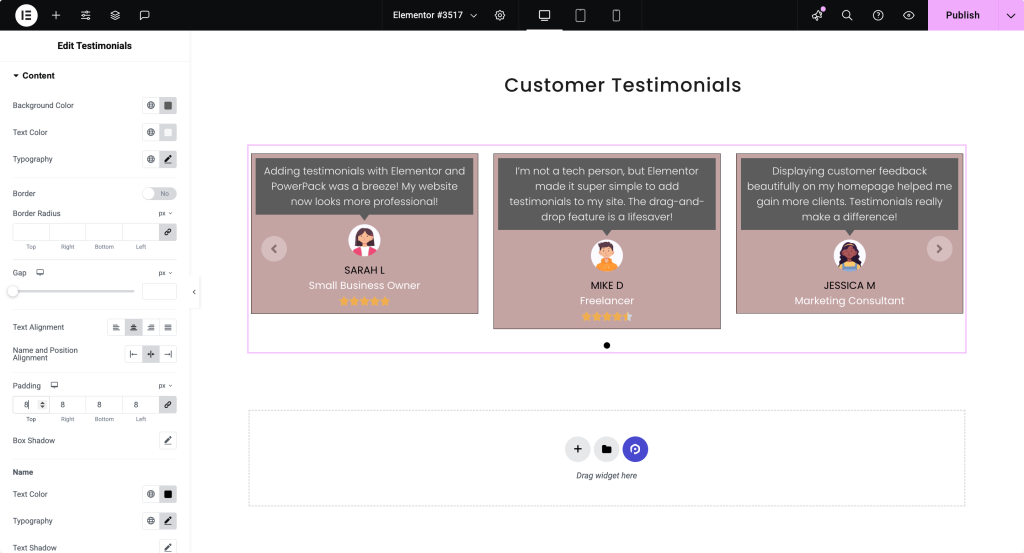
自定义内容外观
可以更改背景颜色和文本颜色以匹配您网站的品牌。您可以修改字体样式和大小等版式,并调整文本对齐方式以及名称和位置对齐,以更好地可读性。

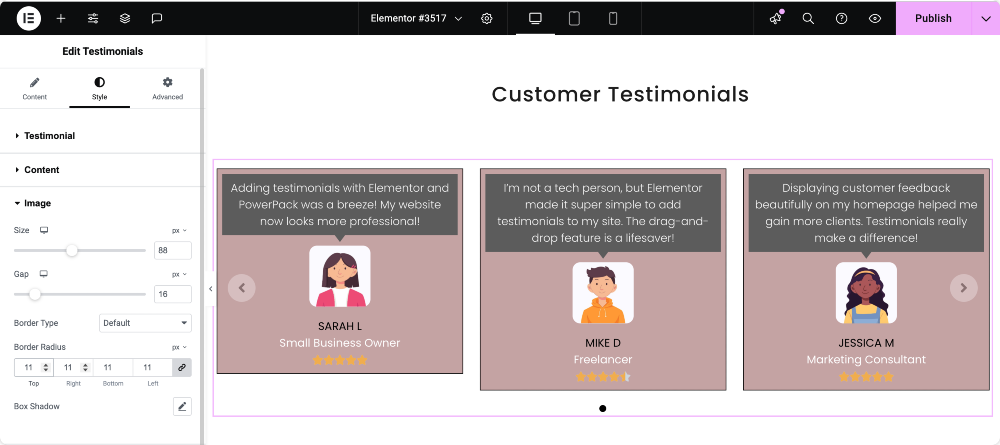
自定义图像样式
尺寸和间隙设置可让您调整图像放置。您还可以自定义边框类型和边框半径以创建不同的形状,并应用盒子阴影以增加深度。

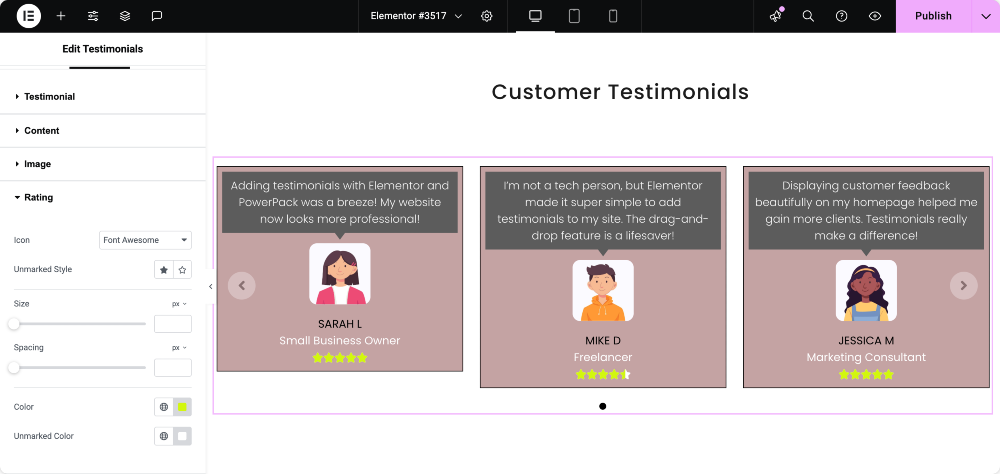
样式评级系统
您可以选择不同的图标和未标记的样式S,调整尺寸和间距,并更改颜色和未标记的颜色以区分额定的恒星。

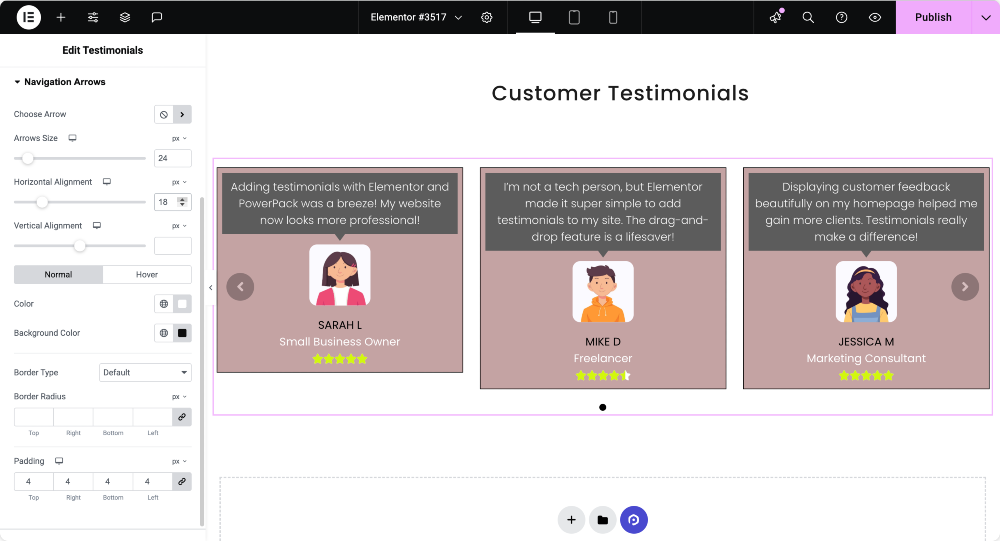
自定义导航箭头
您可以选择不同的箭头样式并调整其尺寸。可以使用选项来更改对齐和颜色,并定义边框和背景样式。

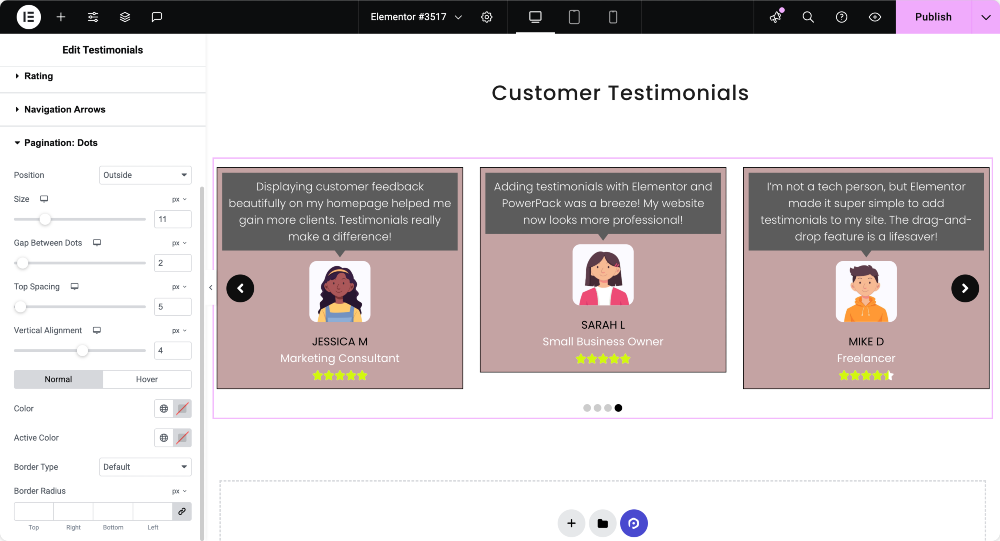
样式分页点
对于分页,您可以更改点的位置和大小,调整点和顶间距之间的缝隙,并修改其颜色和活动颜色以突出有效的证明。


最终确定和发布您的推荐书
自定义推荐书后,请使用Elementor的预览更改选项来查看最终外观。如果所有内容都按预期出现,请单击“发布”以使您的网站上的推荐人直播。
结论
使用Elementor和PowerPack插件在WordPress中添加证明是简单有效的。借助许多布局和样式选项,您可以创建具有视觉引人入胜的推荐,以建立信任和驱动转换。
如果您找到此有用的指南,请分享!另外,请加入我们的Twitter,Facebook和YouTube。
有问题还是需要帮助?在下面发表评论!
来自博客的更多信息
- 如何使用Elementor在WordPress中创建徽标滑块和网格
- 如何使用Elementor在WordPress中添加图像滑块/轮播
- 如何在elementor中的滑块之后创建一个
- 如何使用PowerPack在Elementor中创建卡片滑块
- 如何使用Elementor创建柱旋转木马/滑块

留下评论取消回复