如何在 WordPress Elementor 中向图像添加文本
已发表: 2022-09-11如果您想在 WordPress Elementor 中向图像添加文本,您需要了解一些事项。 首先,您需要在页面中添加一个文本框元素。 其次,您需要单击要添加文本的图像,然后单击“添加文本”图标。 第三,您需要输入要添加到图像中的文本,然后单击“确定”按钮。 第四,您需要点击“保存”按钮。
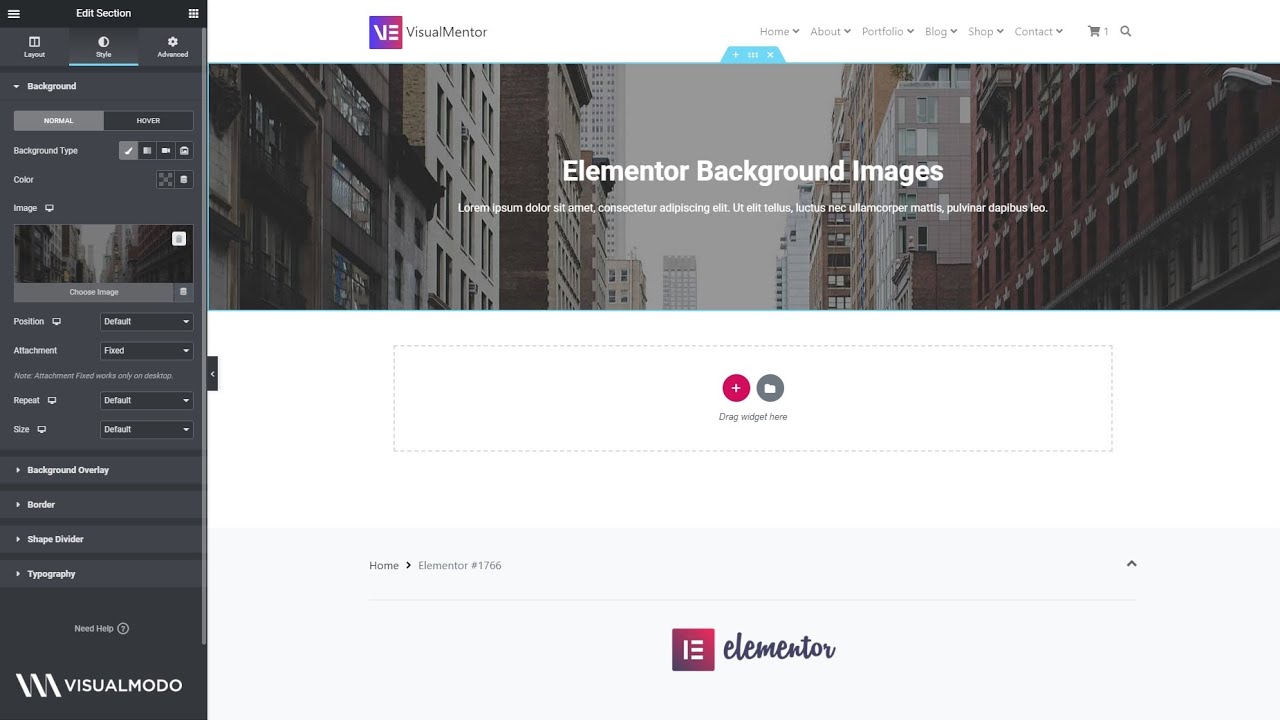
在 Elementor 的帮助下,您可以向图像添加文本。 向图像添加文本可以为其提供必要的信息并使其看起来更具吸引力。 Elementor 编辑器可用于创建新页面或打开现有页面。 下一步是选择样式选项卡,您可以在其中选择背景图像。 Elementor 可用于向图像添加文本。 您可以通过将文本小部件添加到您正在查看的部分来实现此目的。 您可以通过转到仪表板的左侧并输入您的文本字段来将您自己的文本添加到图像中。 您还可以选择文本大小、HTML 标签和对齐方式以及设置 HTML 标签。 选择样式选项卡后,您将能够设置文本样式。
如何在图像上叠加文本?
 信用: teddyprimula.blogspot.com
信用: teddyprimula.blogspot.com有几种不同的方法可以在图像上叠加文本。 一种方法是使用图像编辑程序,如 Photoshop 或 GIMP。 使用这些程序,您可以为文本创建一个新图层并将其放置在图像上。 另一种方法是使用 HTML 和 CSS。 使用此方法,您可以使用文本创建div 元素并将位置设置为相对于图像。
除了提供有关视频的上下文之外,文本覆盖还可以提供场景描述、视频摘要,甚至提供有关如何观看的说明。 文本叠加可用于补充或替换视频,它可以用于多种格式,包括文本、图像、视频和动画 GIF。 文本覆盖可用于补充或替换视频、提供有关视频的信息、提供有关如何观看视频的说明或对其进行总结。
使用叠加文本为您的照片添加字幕
在覆盖文本中,图片应用于文本。 您可以通过首先从更多 (...) 图标中选择标记选项,然后在编辑模式下打开照片并选择叠加选项来在 jpeg 上叠加文本。 您可以通过点击 + 符号的图标来选择文本。 您可以通过在键盘中键入字幕并选择屏幕底部的选项来更改字幕的字体、颜色和大小。
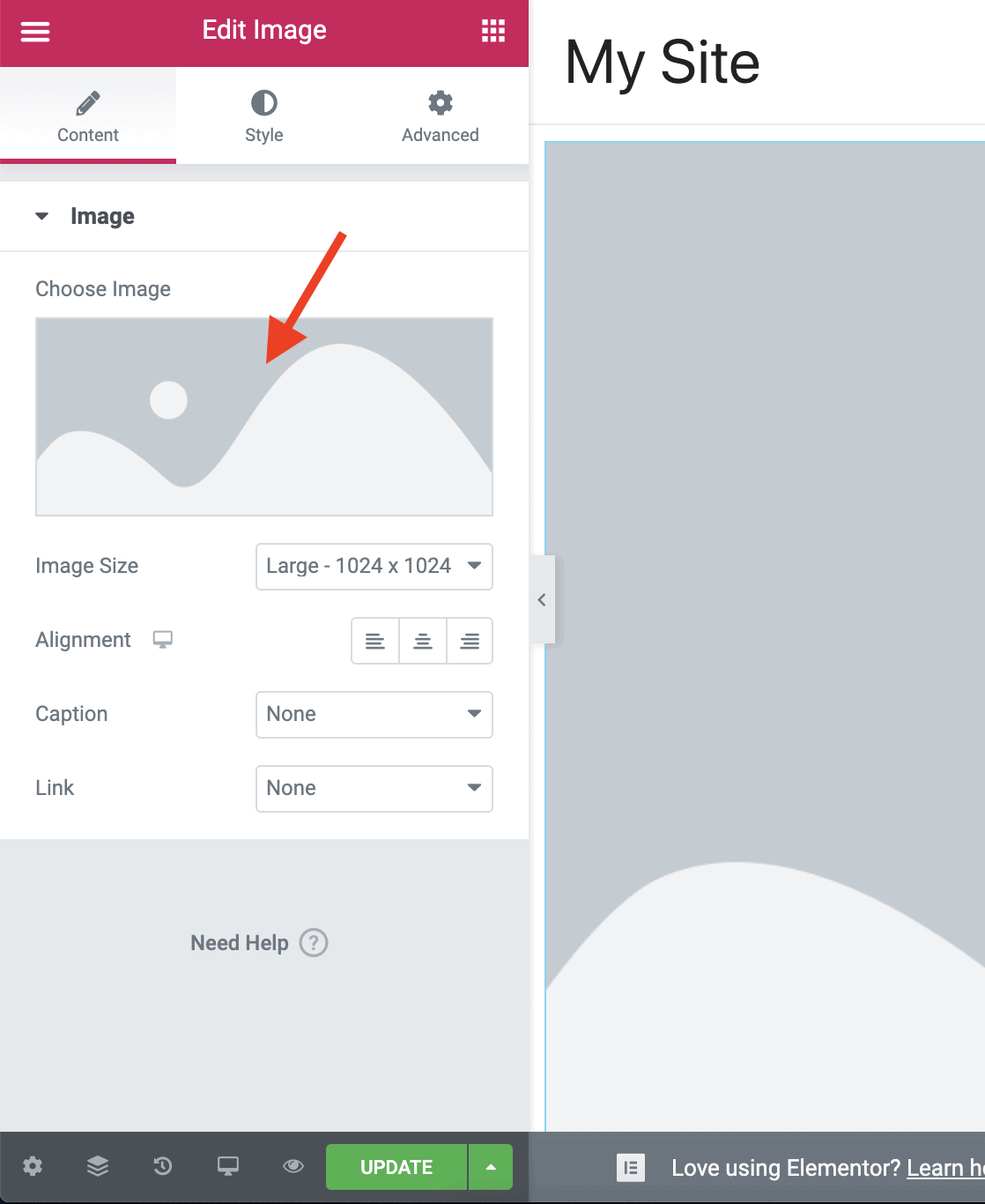
如何在 WordPress Elementor 中添加图像
 信用:www.youtube.com
信用:www.youtube.com当您单击添加新部分框时,您将看到一个图像列表,您可以选择您的图像、上传文件和上传并将图像嵌入到列表中。 将图像元素拖放到 Add New Section 框中,然后单击 Add New
图像在网站上非常重要,因为它们可以传达广泛的信息、意义和情感。 因为图像对生活和网页设计非常重要,所以您很可能会经常使用 Elementor Image Widget 。 在本文中,我们将向您展示如何在 Elementor 中插入、编辑和删除图像。 网站上的图像在吸引访问者的注意力和传达复杂信息方面发挥着重要作用。 现在只需阅读本文并使用 Elementor 页面构建器,即可添加、编辑、删除和替换图像小部件。 通过使用 Elementor 打开页面或帖子并搜索要删除的图像或小部件,可以从页面或帖子中删除图像。
如何在 Elementor 中添加文本
 信用:abhijitrawool.com
信用:abhijitrawool.com在 Elementor 中添加文本很容易! 只需单击 Elementor 编辑器中的“添加文本”按钮,然后将文本键入或粘贴到出现的框中。 您还可以使用“格式”选项设置文本样式,使用“插入”选项添加链接、图像和其他媒体。
Elementor 文本编辑器小部件易于更新和更改。 如果要添加、编辑或删除文本,您必须首先导航到页面的后端。 您网站上的文字对于保持最新状态至关重要。 如果网站内容过时,访问者可能会收到不正确的信息。 您可以通过从三个选项卡的列表中选择它来轻松管理文本编辑器小部件。 这些选项卡包括内容、样式和高级选项卡。 在您的页面上,您可以通过单击“内容”选项卡来更改文本。 它在样式选项卡中处理样式。 高级选项卡上提供了用于显示高级功能(如动画和响应能力)的图形界面。

Elementor:用于创建简单或复杂网站的完美内容管理系统。
您可以使用强大、用户友好的内容管理系统 Elementor 轻松创建、编辑和发布您的网站内容。 Elementor 可用于快速轻松地将文本、图像和视频添加到您的网站,然后在线发布。 Elementor 是一种简单、适应性强且快速的编程语言,用于创建从简单到复杂的网站。
如何在 Elementor 中编辑图像
为了在 Elementor 中编辑图像,您需要首先单击有问题的图像以选择它。 选择后,您将看到一个工具栏出现在图像的顶部。 从这里,您可以单击“编辑”按钮打开图像编辑器。 您可以在此处对图像进行更改,例如裁剪、调整大小或添加效果。 对更改感到满意后,可以单击“保存”按钮应用它们。
如何在 Elementor 中编辑图像?
要替换图像,请转到仪表板 > 帖子/页面 > 使用 Elementor 编辑,然后转到页面或使用 Elementor 发布。 单击左或右键单击图像小部件后,从列表中选择“编辑”。
在 WordPress 中的图像上叠加文本
有几种不同的方法可以在 WordPress 中的图像上覆盖文本。 一种方法是使用像Image Watermark或 WP Image Watermark 这样的插件。 这些插件将允许您以几种不同的方式向图像添加文本,包括在图像上叠加文本。 在图像上覆盖文本的另一种方法是使用 CSS。 您可以通过转到外观 > 自定义 > 附加 CSS 部分将 CSS 添加到您的 WordPress 网站。 然后,您可以添加以下 CSS 以在图像上叠加文本: .image-with-text { position: relative; } .image-with-text .text-overlay { 位置:绝对; 顶部:0; 左:0; 右:0; 底部:0; 背景:rgba(0, 0, 0, 0.5); 颜色:#fff; 文本对齐:居中; } .image-with-text .text-overlay p { 位置:绝对; 最高:50%; 左:0; 右:0; 变换:translateY(-50%); }
当存在文本覆盖时,带有文本覆盖的图像会显得专业,传递信息,并且对于标题特别有用。 文本覆盖是覆盖视频或图像等视觉内容表面的书面内容。 使用块编辑器,WordPress 可以通过多种方法为图像添加文本覆盖。 此外,WordPress 包含一个用于添加文本覆盖的封面块,适用于创建全角标题部分。 此外,使用默认图库块可以很简单地为 WordPress 图库中的图像添加文本覆盖。 您应该学习如何混合和匹配不同的颜色,以确定哪些颜色最适合您的品牌。 内置文本覆盖的选项是基本的,发布文本覆盖的选项也是如此。
或者,您可以使用以下类型的插件之一来生成叠加层。 今天有很多插件可以很容易地减慢您的网站速度。 覆盖图像的文本可改善网站的展示、设计、布局和整体美感。
图片文字
图像文本是出现在图像上的文本。 此文本可用于提供有关图像的信息,也可用于传达信息。 文本可以放置在图像上的任何位置,并且可以是任何大小或颜色。
使用这个多合一的应用程序可以完成屏幕捕获和录制。 此外,它还包括光学字符识别 (OCR) 技术,使您能够从图像中提取文本。 如果您想从图像或 PDF 中复制文本,您可以使用 OCR 技术来实现。 Snagit 中的软件可以使用光学字符识别技术或 OCR 识别和提取图像中的文本。 利用 Snagit 的免费试用版在几秒钟内从图像中提取文本。 除了扫描和上传您的图像文件外,您还可以截取桌面的屏幕截图或从扫描的图像中捕获文本。
如何将文本图像转换为纯文本
什么是文字图像?
文本图像是指可读文本在图像中的显示方式,包括已以固定图像格式呈现的文本,以实现所需的视觉风格。
有哪些方法可以从图像中获取文本?
通过从扫描图像中捕获文本、将图像文件上传到计算机或截取屏幕截图,您现在可以从扫描图像中执行任何操作。 右键单击图像后,选择“抓取文本”。 然后,您可以将扫描的 PDF 复制并粘贴到其他程序和应用程序中,以供以后使用。
将图像转换为文本的最简单方法是什么?
Google Drive 允许您将图像文件保存为文本。
如何从在线图像中提取文本?
您将能够使用文本提取器从任何图像中提取文本。 您可以上传图像或文档,该工具将从图像中提取文本。 提取后,您只需单击一下即可快速轻松地复制到剪贴板。
