如何将矢量图形添加到您的网页
已发表: 2023-02-08在为您的网页创建矢量图形时,您需要考虑一些事项。 一个是要使用的文件格式,另一个是如何选择 svg 作为您的img src css 。 常见的矢量图形格式有 svg、eps 和 ai 三种。 用于网页的最佳格式是 svg。 它是所有网络浏览器都支持的标准格式,而且文件大小也非常小。 当您决定了文件格式后,下一步就是选择 svg 作为您的 img src css。 这可以通过两种方式完成。 第一种是使用 HTML 标记,第二种是使用 CSS 属性。 HTML 标记是选择 svg 作为 img src css 的最简单方法。 您需要做的就是将以下代码添加到您的网页:将“name-of-your-svg-file.svg”替换为您的 svg 文件的名称。 这里的所有都是它的。 CSS 属性稍微复杂一点,但还是比较容易使用的。 您需要添加到网页的 CSS 代码是:.element { background-image: url(“name-of-your-svg-file.svg”); 再次,将“name-of-your-svg-file.svg”替换为您的 svg 文件的名称。 这就是选择 svg 作为您的 img src css 的全部内容。 通过使用 HTML 标记或 CSS 属性,您可以轻松地将矢量图形添加到网页中。
在 CSS 中,我们可以使用带有数据 URI 的 SVG,但在基于 Webkit 的浏览器中,我们必须使用编码才能使用它。 使用 encodeURIComponent() 的 encodedVNG 可以在您放置它的任何地方使用。 XMLns 应包含以下短语:xmlns=' http:// //www.w3.org/2000/svg'。 如果它不存在,它将被神奇地添加。
你可以使用 Svg 作为 Img Src 吗?

是的,您可以使用 svg 文件作为 img 标签的 src。 如果您想在不损失质量的情况下缩放图像,或者如果您想要更改图像的颜色,这将很有用。
如果要将图像转换为更通用的格式,可以使用 SVG。 它还支持各种旧浏览器和设备上的动画和透明度。 如果您的桌面或移动设备上有 JPG 或 PNG 图像,将其转换为 SVG 文件将显着提高图像质量。
我可以在 Css 内容中使用 Svg 吗?
在 CSS 中,我们可以使用数据 URI 来使用 SVG,但如果不对其进行编码,它只能在基于 Webkit 的浏览器中工作。 如果您在 Web 上使用 encodeURIComponent() 对 SVG 进行编码,它将在任何地方都有效。 xmlns是SVG需要的,因为需要XMLns='http://www.w3.org/2000/svg'才能使用。
Svg 图像:如何使它们响应
使用 *image> 元素绘制的涂鸦通常没有响应,而使用 *svg 创建的涂鸦实际上可以使用 *use* 元素异步加载所有 svgs。 因此,SVG 被视为其所有子项的合成器,因此能够接收响应式更新。
Svgs 可以包含图像吗?
元素 image> SVG 包含图像作为 .VG 文件扩展名的一部分。 您可以使用它来显示带有光栅图像或其他类型矢量图形的图像。 要使 SVG 软件工作,它必须支持多种图像格式,包括 JPEG、PNG 和其他 .VG 文件。
Svg 图像:受版权保护以及如何包含它们
使用 svg 图像是否受版权保护? svg 图像在 Internet 上受版权保护,作者保留对它们的所有权。 svg 文件必须受到保护才能以任何方式使用。 如果您从互联网上下载 ansvg 文件并想在您的网站上使用它,您需要获得作者的许可。 将图像添加到 svg 的最佳方法是什么? 您可以使用 *image 元素在 svg 文件中插入图像。 图像元素有许多属性,您可以使用它们来指定图像的属性。 照片的宽度和高度是可以使用像素设置的两个最常见的特征。 svg 圆不应包含图像,除非它包含带有 [image] 元素的图像元素。 要设置剪切路径,请在图像的剪切路径设置中使用 *clipPath* 元素。 Clip Path 元素定义图像的剪切路径。 剪切路径定义了 svg 圆圈内图像将出现的区域。
什么时候不应该使用 Svg?
因为 SVG 是基于矢量的程序,所以它无法处理精细的细节和纹理以及照片。 它最适合用于创建徽标、图标和其他使用较少颜色和形状的平面图形。 此外,虽然大多数现代浏览器都支持 SVG,但旧版浏览器可能无法正确完成这项工作。
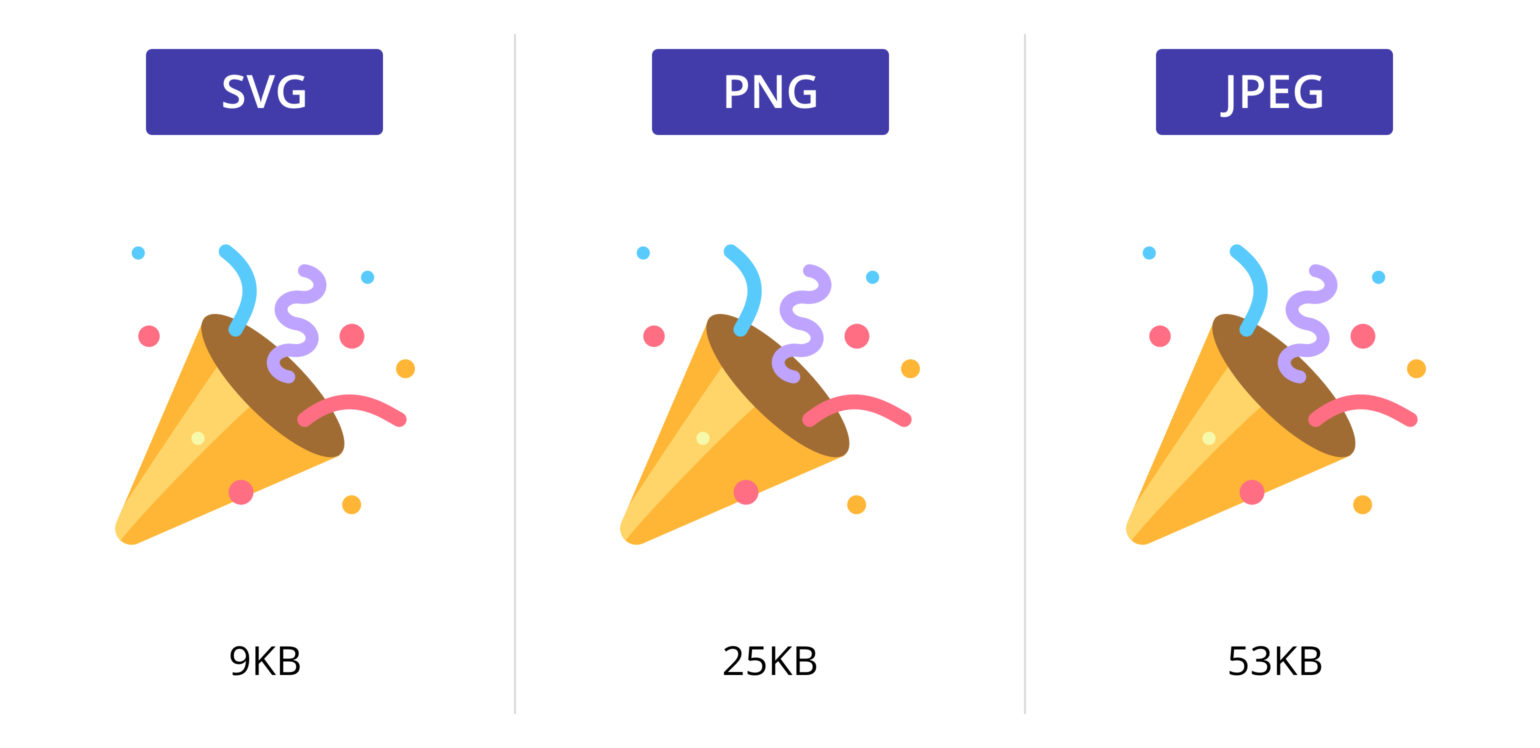
为什么你应该使用 Svg 而不是 Jpeg
JPEG 的图像尺寸更小,而 sva 更清晰。 如果你只需要使用简单的图形,你应该使用sva。
我可以使用 Svg 作为背景图像 Css 吗?

在 CSS 中,a.sva 文件的图像也可以用作背景图像,类似于 PNG、JPG 或 GIF 文件。 与 SVG 一样的强大之处也体现在这种格式中,包括灵活性和清晰度。 除了它具有的选项之外,您还可以选择重复光栅图形所做的任何事情。
这种合作表明了这两种技术正在努力使网页设计更加用户友好。 如果您使用 SVG 作为您设计的基础,您可以创建更具视觉吸引力和复杂的设计,而您通常必须学习复杂的 CSS。 更具体地说,您可以使用 CSS 来设置元素的样式,从而生成可被任何浏览器访问的简单设计。
Svg 用 Css 覆盖
有一种可缩放矢量图形 (SVG) 格式,可以缩放以满足您的特定要求。 CSS 将覆盖 svg> 上的高度和宽度属性,您在 SVG 中将其指定为高度或宽度。 因此,诸如 svg%22width%20000;%22height%22auto%22 之类的规则将抵消您在代码中设置的尺寸和纵横比,您将获得内联 SVG 的默认高度。
我如何使用 Svg 作为图像?

SVG 或可缩放矢量图形是一种文件格式,允许在 Web 上显示基于矢量的图形。 与基于光栅的 JPEG 或 PNG 等传统图像格式不同,SVG 文件是使用数学方程式创建的,允许按比例放大或缩小而不会损失任何质量。 这使它们非常适合在网站上使用,在那里它们可用于创建在任何设备上看起来都很棒的响应式设计。 要将 SVG 文件用作网站上的图像,您需要使用 HTML 标记。 该标签用于将图像嵌入到 HTML 文档中。 要使用 SVG 文件,您需要将标签的 src 属性设置为 SVG 文件的 URL。 您还可以使用高度和宽度属性来设置图像的大小。 如果您希望能够缩放图像,则需要使用标签。 该标签用于将可缩放矢量图形嵌入到 HTML 文档中。 要使用 SVG 文件,您需要将标签的 src 属性设置为 SVG 文件的 URL。 使用矢量图形编辑器,您可以设计高质量的图形,这些图形可以在不损失分辨率的情况下按比例缩放或缩小。 因此,它可以用于各种图形密集型项目,包括网站、信息图表等。 尽管 SVG 具有网络友好的特性,但它与其他类型的图形文件相比有几个优势。 由于该文件可以在矢量编辑器(如 Adobe Illustrator 或 Inkscape)中进行编辑,因此可用于在创建图形后对其进行更改。 如果您正在寻找一种为网站或其他项目创建图形的方法,SVG 是一个不错的选择。为什么要使用 Svg 图像有多种方法可以将 SVG 图像用作图像格式。 浏览器支持 HTML 元素,例如 HTML img> 或 HTML svg> 以及 CSS 元素,例如 CSS。 在某些情况下,您可以使用 SVG 图像来用简单的图标替换其他图像。 它们可以与复杂的插图结合使用,例如图形、图表和公司徽标。 CloudConvert 是一种在线工具,可让您将 SVG 文件转换为 JPEG。 除了 SVG、PDF 和 EPS 之外,许多其他程序都支持它。 您可以使用选项来设置分辨率、质量和文件大小。Img Src Svg 更改颜色 Css img src svg 更改颜色 css 属性用于更改已使用标记插入到 HTML 文档中的图像的颜色。 此属性的值可以是任何有效的 CSS 颜色值,包括十六进制和 RGB 值。我可以在 Css 中更改 Svg 图像颜色吗?在编辑 SVG 文件后用 fill=”currentColor” 填充 svg 标签,然后删除您发现的任何其他填充属性。 在 currentColor 中使用关键字(而不是使用固定颜色)代替固定颜色。 之后,您可以使用 CSS 通过设置元素的颜色属性或将其包含在父列表中来更改颜色。Svg:优点和缺点使用 SVG 实现颜色和细节并不那么简单。 但是,有一些在线应用程序可用于将光栅图像转换为矢量图像。 当涉及到颜色和细节时,您可以更有效地使用此功能。哪个属性用于更改 Css 中的 Svg 颜色?使用填充属性设置 SVG 形状的颜色。CssCSS 中的 Svg 可用于设置可缩放矢量图形的样式,就像它可以用来设置 HTML 样式一样。 这可以内联完成,也可以通过在单独的样式表中使用 CSS 规则来完成。 矢量图形可能非常复杂,因此将它们分解成更小的部分通常很有帮助。 通过使用 CSS,您可以单独设置每个部分的样式,这可以使处理矢量图形变得更加容易。如果要在浏览器中查看 SVG,必须首先将链接文件的内容类型设置为“application/x-svg” XML”或“应用程序/x-shockwave-svg”。 结果,浏览器将开始将该文件的内容显示为 sva 文件。 如果您的浏览器支持此类插件,则可以完整查看 SVG。 如果您只想在 HTML 文档中嵌入 SVG 片段,则无需指定其内容类型。 当您插入 svg 元素和 SVG 片段时,浏览器将自动生成这两个元素的 HTML 渲染。 如果您使用 SVG,例如 img src=”image.svg”> 或作为 CSS 背景图像,并且文件已正确链接并且一切看起来都是正确的,但浏览器不显示它,这可能是因为您的服务器正在使用错误的 URL 提供服务。Img Src Svg 无法正常工作您的“img src svg”可能无法正常工作的原因有几个。 首先,确保您使用的 svg 文件扩展名正确(.svg、.svgz、.svgxml)。 如果这不是问题,那么很可能是您的服务器未配置为提供 svg 文件。如何在 Html 中使用 Svg 使用 *svg 标记时,可以将 SVG 图像直接写入 HTML 文档。 可以采取以下步骤:在 VS 代码或您喜欢的 IDE 中打开 SVG 图像,复制代码,并将其粘贴到 HTML 文档中的 body> 元素中。 正如下面的演示所示,仔细执行所有步骤至关重要。可以将 SVG 嵌入到 HTML 中。 为确保您的网站尽可能对用户友好,您必须不断努力改进。 为此,您可以使用 HTML 嵌入将 SVG 添加到您的 HTML 页面。 二维图形语言 SVG 描述的是二维图形,而 canvas 库使用 JavaScript 按需绘制二维图形。 可以使用 SVG DOM 访问元素。 因为您的 SVG 元素可以附加到事件处理程序,所以您可以轻松地控制它们的行为。 此外,SVG DOM 是基于 XML 的,这意味着每个元素都可以在其中使用。 因此,在将 SVG 添加到您的页面时,您不必担心与任何其他浏览器的兼容性问题。 带有 sva 的 HTML 嵌入是使页面显示和性能更好的好方法。Img Svg img svg 是一种可用于创建矢量图形的图像文件。 它可用于创建插图、徽标和其他图形。在线更改 Svg 图像的颜色如何更改 SVG 元素颜色? 上传 SVG 时,您会在颜色编辑器的左侧栏中看到各种颜色选项。 在所有情况下,您只需选择要更改的元素之一。 要替换颜色,请选择一个。Overlay Svg CssAn overlay 是放置在图像上的半透明层。 叠加层的 CSS 可以在网站的“style.css”文件中找到。 叠加层的代码通常放在“div”标签中。 “div”标签用于在文档中创建一个分区。 “class”属性用于将元素标识为叠加层。 “不透明度”属性用于设置覆盖层的透明度。什么是 Svg 覆盖层?可以定位两个外部 SVG 图像,以便使用 CSS 绝对定位在 HTML 文档中一个覆盖另一个。 它也可以放在 HTML 元素之下或之上。 HTML 格式的文本。新闻中叠加的使用叠加的使用是为了抑制图像中的虚假信息。 当文章中提供事实信息时,记者会使用重叠引用。 记者经常使用叠加层来呈现错误信息的视觉证据。 政客可以使用叠加层来展示如何使用虚假图像来欺骗选民。 叠加层还用于其他上下文中的计算。 例如,覆盖可用于将程序代码块或其他数据传输到主内存中,而不是保存已经保存的内容。 这种编程方法允许程序比计算机的主内存大。如何在 Css 中叠加图像?要实现 CSS 叠加效果,必须存在以下属性:分别为 background-image 和 background-CSS 属性。 您可以通过选择以下属性之一来更改叠加图像或文本的位置:absolute、top、bottom、right、left。如何使用 Css 控制图像的位置和大小另一方面,background-position 和 background-size 属性手,可用于控制图像的位置和大小。

