如何在 WordPress 中添加 WhatsApp 聊天框和共享按钮
已发表: 2023-03-28你想在 WordPress 中添加 WhatsApp 聊天框和共享按钮吗?
WhatsApp 是最受欢迎的消息传递平台之一,在全球拥有约 22 亿用户。 添加一个 Whatsapp 分享按钮可以让您与客户建立联系并建立用户参与度,添加一个聊天框按钮可以让用户直接通过您的网站向您发送消息。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 WhatsApp 共享按钮。

为什么要在 WordPress 中添加 WhatsApp 按钮?
WhatsApp 是一款即时通讯应用程序,可让世界各地的人们轻松地相互联系。
将 WhatsApp 分享按钮添加到您的 WordPress 网站将使访问者可以轻松地与他们的联系人分享您的内容。
此外,您还可以添加 WhatsApp 聊天框,让用户可以直接与您对话。
例如,如果您有一家在线商店,那么客户可以使用 WhatsApp 聊天按钮进行产品查询,而无需填写任何表格或通过客户支持。
它可以提高用户参与度并降低购物车放弃率。
话虽如此,让我们看看如何在 WordPress 中轻松添加 WhatsApp 共享按钮。
方法 1:在 WordPress 中添加 WhatsApp 共享按钮
如果您想将 WhatsApp 分享按钮添加到您的网站,那么此方法适合您。
首先,您需要安装并激活 Sassy Social Share 插件。 有关更多说明,请参阅我们关于如何安装 WordPress 插件的初学者指南。
激活后,您需要从管理侧边栏访问Sassy Social Share菜单。
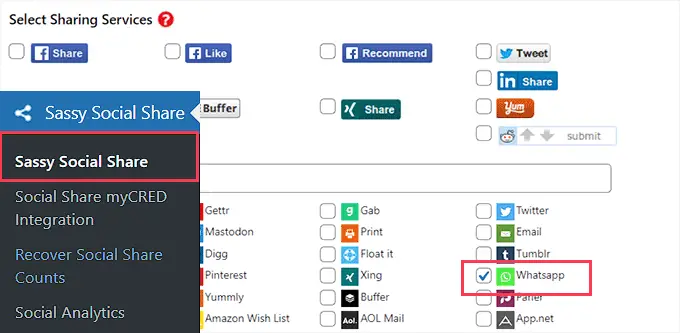
从这里,您需要切换到顶部的“标准界面”选项卡。
然后,您需要向下滚动到“选择共享服务”部分,然后只需选中 WhatsApp 选项旁边的框即可。

您还可以为其他社交媒体平台添加“分享”按钮,包括 Facebook、Instagram、Pinterest、Twitter 等。
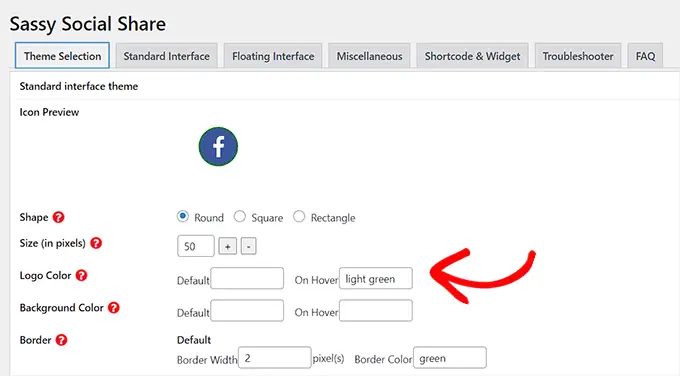
完成后,不要忘记单击“保存更改”按钮来存储您的设置,然后您可以前往“主题选择”选项卡。
在这里,您可以通过更改大小、形状、徽标或背景颜色等来自定义共享按钮。 为共享按钮使用 WhatsApp 品牌颜色是个好主意,这样用户会更容易识别它。

完成后,不要忘记单击“保存更改”按钮来存储您的设置。
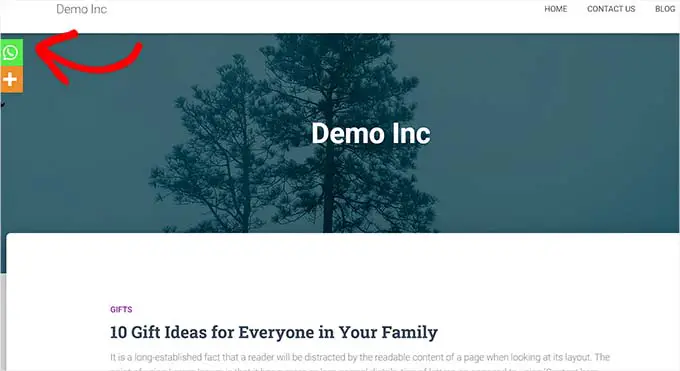
您现在可以访问您的网站,查看您的 WhatsApp 分享按钮的作用。
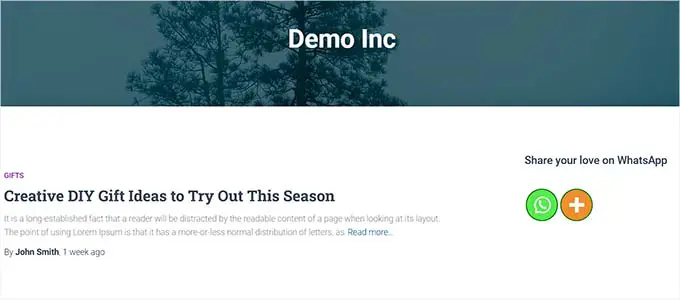
这是它在我们的演示网站上的样子。

不想将 WhatsApp 按钮添加到每个页面? 别担心,该插件还允许您轻松地将其添加到单个帖子和页面。
在块编辑器中添加 WhatsApp 共享按钮
如果您只想在特定帖子和页面上显示 WhatsApp 分享按钮,那么首先您需要关闭分享按钮的全局显示。
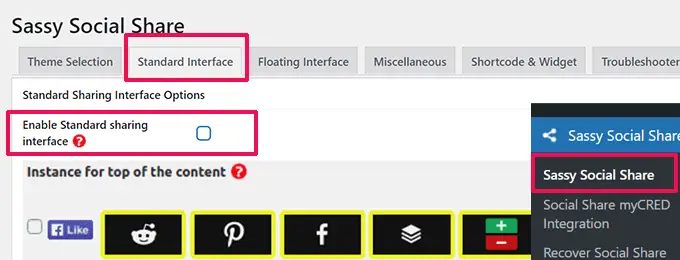
为此,只需转到 WordPress 管理侧边栏中的Sassy Social Share页面,然后切换到“标准界面”选项卡。
接下来,您需要取消选中“启用标准共享界面”选项的复选框。

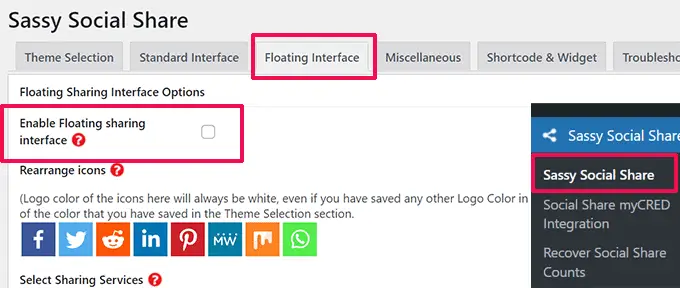
接下来,切换到“浮动界面”选项卡。
从这里,取消选中“启用浮动共享界面”选项旁边的框。

现在您已经禁用了标准和浮动社交共享按钮,您可以继续使用 WhatsApp 共享按钮到任何页面或使用短代码在您的网站上发布。
只需在内容编辑器中打开您想要显示 WhatsApp 分享按钮的帖子或页面,或者您也可以创建一个新的。
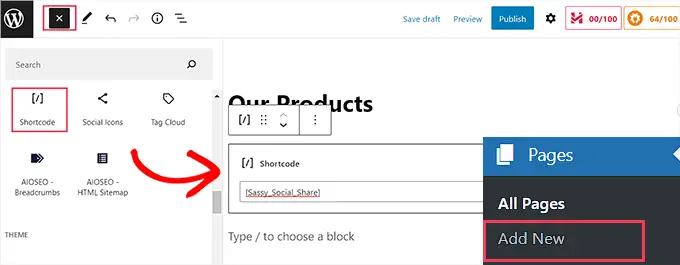
从这里,只需单击左上角的添加块 (+) 按钮并搜索“简码”块。 之后,只需将块添加到页面即可。

接下来,您需要复制以下简码并将其粘贴到“简码”块中。
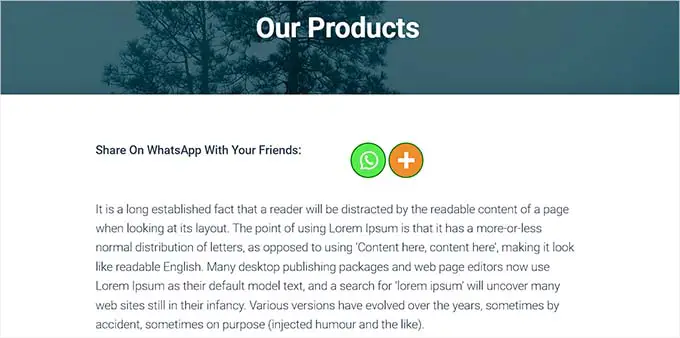
完成后,只需单击“发布”或“更新”按钮即可存储您的更改。 您的 WhatsApp 分享按钮将如下所示。

将 WhatsApp 共享按钮添加为小部件
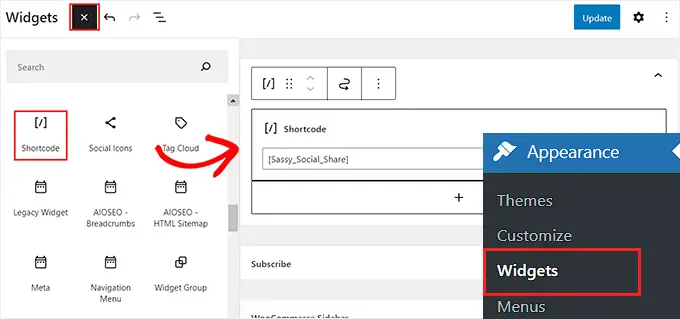
要将 WhatsApp 分享按钮添加到您网站的侧边栏,您需要从管理侧边栏访问外观 » 小部件页面。
从这里,只需单击左上角的添加块 (+) 按钮并找到“简码”块。
接下来,您需要将“简码”块添加到侧边栏。

之后,只需将以下短代码复制并粘贴到块中。
接下来,单击“更新”按钮以存储您的设置。
这就是您的 WhatsApp 分享按钮添加到网站侧边栏后的样子。

在完整站点编辑器中添加 WhatsApp 共享按钮
如果您使用的是块主题,那么您将使用完整的网站编辑器,并且无法访问“小部件”页面。
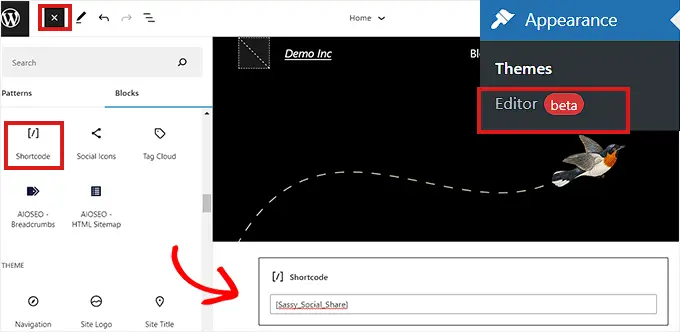
首先,您需要访问管理侧栏中的外观 » 编辑器选项以启动完整的站点编辑器。
接下来,您需要单击屏幕顶部的“添加块”(+) 按钮,并将“简码”块添加到您网站上的任何合适位置。
之后,将以下短代码添加到块中。

完成后,单击顶部的“保存”按钮。
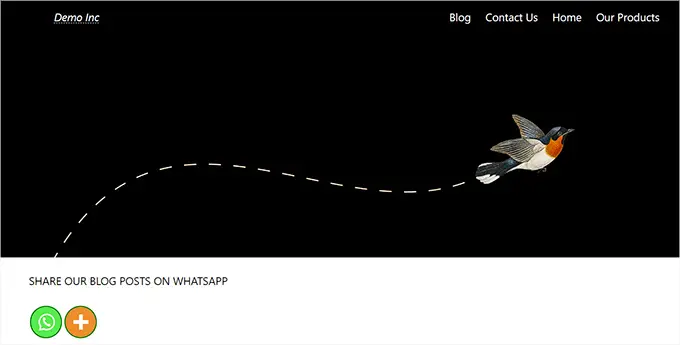
这就是 WhatsApp 分享按钮在我们的演示网站上的样子。

方法 2:在 WordPress 中添加 WhatsApp 聊天框按钮
此方法允许您在 WordPress 中添加 WhatsApp 聊天框按钮。
这意味着当用户点击 WhatsApp 聊天按钮时,他们将能够通过您的 WhatsApp 电话号码向您发送直接消息。
注意:您不会直接在 WordPress 控制面板中收到任何消息,但您可以在 WhatsApp 移动应用程序、网络界面和桌面软件中像往常一样聊天。
首先,您需要安装并激活 Click to Chat 插件。 有关更多说明,请参阅我们关于如何安装 WordPress 插件的分步指南。

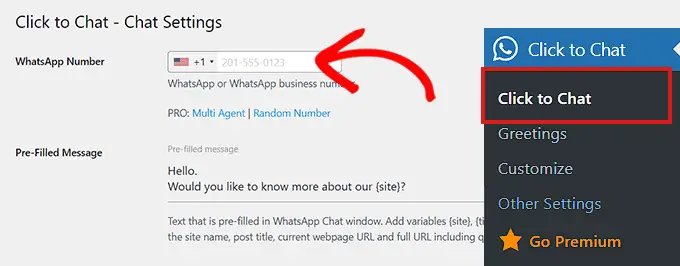
激活后,您需要转到已添加到 WordPress 管理仪表板侧边栏的“点击聊天”菜单项。
从这里开始,您需要在“WhatsApp 号码”字段中输入您的公司电话号码。
这将是您接收用户消息的电话号码。
之后,您需要在“预填信息”字段中输入一条简单的信息。 这将是您的 WhatsApp 聊天窗口中显示的默认消息。

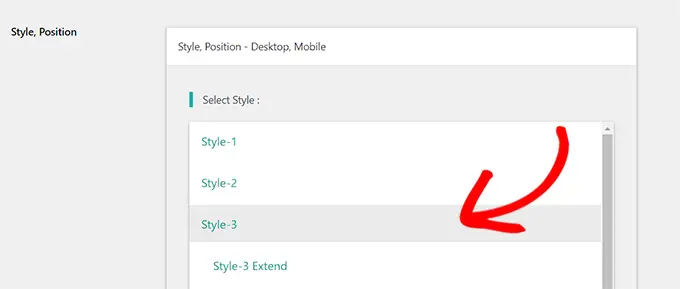
接下来,您需要向下滚动到“样式、位置”部分。
您可以从下拉菜单中为您的 WhatsApp 聊天框选择一种样式。 默认情况下,此插件提供大约 8 种不同的样式。 只需选择您喜欢的那个。

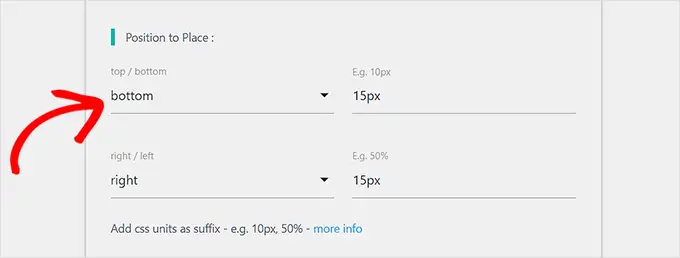
之后,您需要向下滚动到“要放置的位置”部分。
在这里,您可以从下拉菜单中选择聊天框的位置和大小。

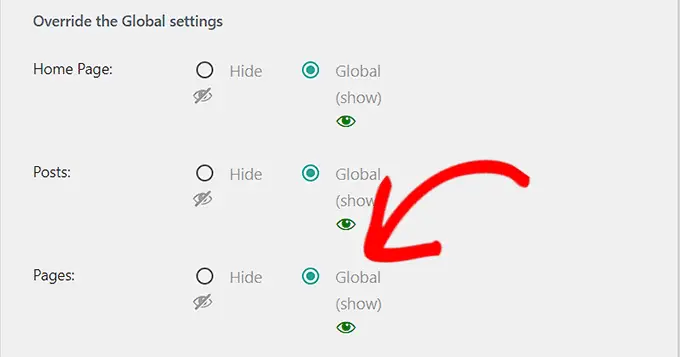
接下来,您需要转到“显示设置”部分。
在这里,您只需选中要显示 WhatsApp 聊天框的选项旁边的“全局”框。
例如,如果您想在帖子、页面和类别页面上显示聊天框,则需要选中“全局”选项。
如果您不想在某个页面上显示 WhatsApp 聊天框,您也可以选择“隐藏”选项。

最后,不要忘记单击“保存更改”按钮来存储您的设置。
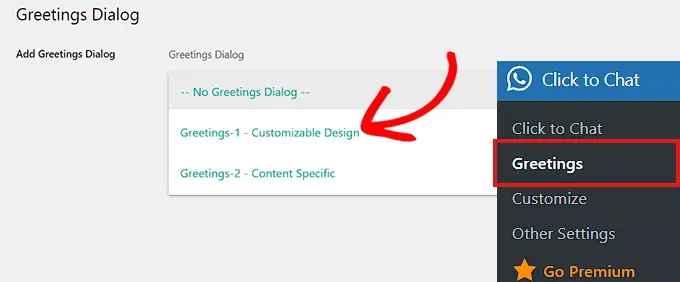
现在,您需要转到“点击聊天 » 问候语”页面,从下拉菜单中选择一个问候语对话框。
此问候语对话框将与您页面上的 WhatsApp 按钮一起显示。

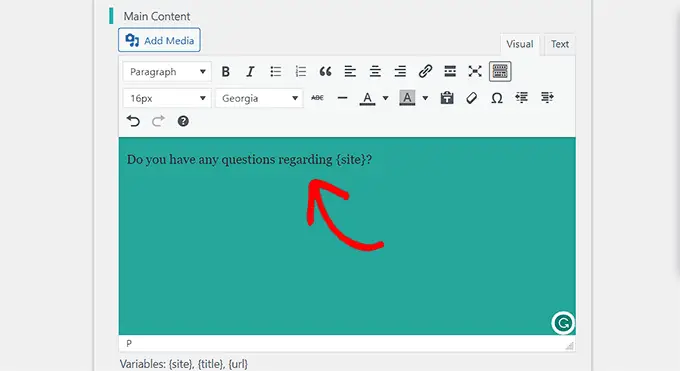
做出选择后,您需要输入标题内容、主要内容和问候对话的号召性用语。
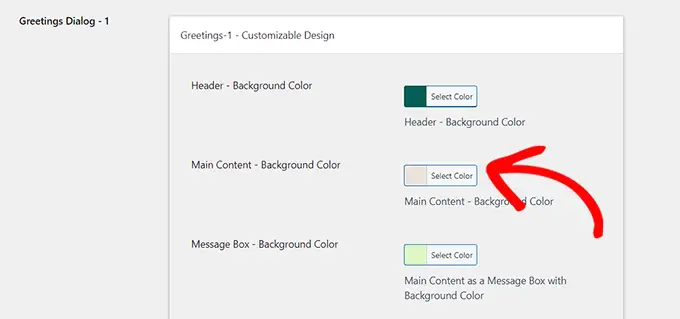
之后,向下滚动到“可定制设计”部分。

在这里,您可以选择主要内容、标题和消息框的背景颜色。
之后,只需单击“保存更改”按钮即可存储您的设置

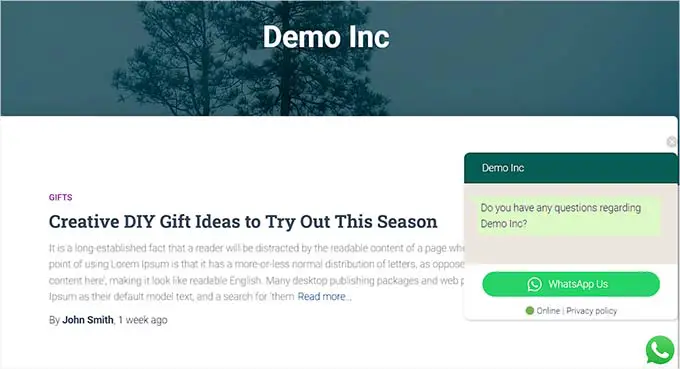
接下来,您需要访问您的网站。
默认情况下,这就是您的 WhatsApp 聊天框的外观。

现在,我们将向您展示如何轻松地将 WhatsApp 聊天按钮作为小部件添加到块编辑器和完整站点编辑器中。
在块编辑器中添加 WhatsApp 聊天按钮
您可以轻松地将 WhatsApp 按钮添加到特定页面或使用块编辑器在您的 WordPress 网站上发布。
对于本教程,我们将向页面添加 WhatsApp 按钮。
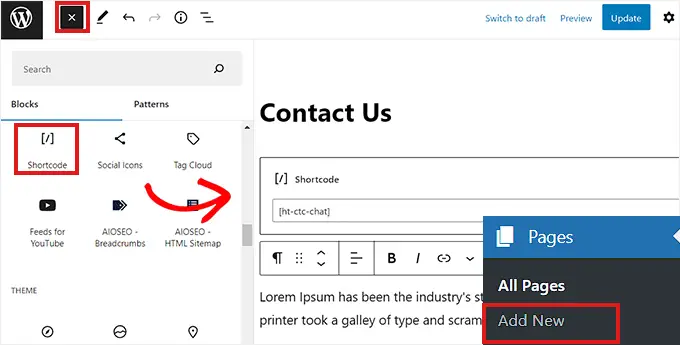
首先,您需要从管理侧边栏转到页面 » 添加新页面。
这将启动块编辑器。
现在,您需要单击屏幕左上角的“添加块”(+) 按钮,然后单击“简码”块。

添加“简码”块后,您需要将以下简码复制并粘贴到块中。
之后,只需单击顶部的“发布”按钮。
这就是 WhatsApp 按钮在我们的演示网站上的样子。

将 WhatsApp 聊天按钮添加为小部件
在这种方法中,我们将向您展示如何轻松地将 WhatsApp 按钮添加为网站侧边栏中的小部件。
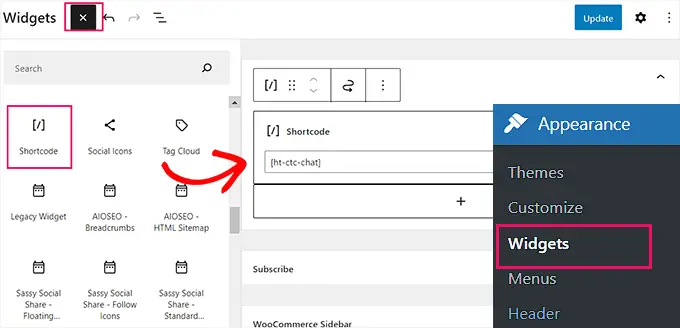
首先,您需要从 WordPress 侧边栏转到外观 » 小部件页面。
到达那里后,只需单击“侧边栏”选项卡将其展开,然后单击顶部的“添加块”(+) 按钮。
接下来,只需找到“简码”块并将其添加到侧边栏即可。

现在,只需将以下短代码复制并粘贴到块中。
最后,不要忘记单击“更新”按钮来存储您的设置。
这是将 WhatsApp 按钮添加到我们演示网站的侧边栏后的样子。

在完整站点编辑器中添加 WhatsApp 聊天按钮
如果您使用基于块的主题和完整的站点编辑器,那么此方法适合您。
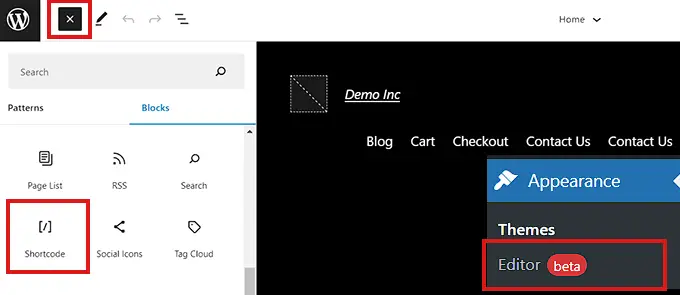
首先,转到外观 » 编辑器页面以启动完整的站点编辑器。
到达那里后,只需单击屏幕左上角的“添加块”(+) 按钮。
现在,只需找到“简码”块并将其添加到网站上您喜欢的位置。

添加块后,只需将以下简码复制并粘贴到块中。
最后,不要忘记点击顶部的“更新”按钮来保存您的更改。
这就是 WhatsApp 按钮在我们网站上的样子。

我们希望本文能帮助您了解如何在 WordPress 中添加 WhatsApp 共享按钮。 您可能还想查看我们为 WordPress 用户精选的最佳社交媒体监控工具,以及我们关于如何构建电子邮件列表的初学者指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
