如何将小部件添加到页面 WordPress
已发表: 2022-09-15假设您想了解如何将WordPress 小部件添加到页面:将 WordPress 小部件添加到页面是向您的网站添加额外功能的一种快速简便的方法。 您可以使用两种方法将 WordPress 小部件添加到页面: 1. 使用 WordPress 定制器 2. 使用 SiteOrigin 的 Page Builder 之类的插件 这两种方法都相当简单,只需几分钟即可完成设置。 将 WordPress 小部件添加到页面后,您可以立即开始使用它来添加额外的内容、社交媒体订阅源,甚至是联系表格。
小部件是您通常添加到侧边栏、页眉、页脚和其他区域的内容集合。 您可以使用它们创建各种功能和特性,以及向您的 WordPress 站点添加不同的布局和功能。 WordPress 块编辑器现在允许您轻松地将小部件添加到您的博客文章和页面。 使用 WPForms,您可以将 WordPress 表单添加到您的帖子和页面。 您还可以将小部件块添加到您网站上的任何 WordPress 插件。 将 WPForms 块添加到表单时,只需下拉并选择下拉菜单。 完成此步骤后,您可以继续创建或发布博客文章或页面。
如果您想在您的网站上使用小部件,请按照以下步骤操作: 要将小部件添加到您的网站,请转到您希望它出现的页面并在 HTML 正文结束之前粘贴代码。 您必须在希望小部件出现的每个网页中包含代码。 检查您的防火墙是否设置为允许您显示Web Widget (Classic)。
通过首先下载模板文件,您可以找到包含您的小部件的文件。 最后,必须指定定义您要使用的小部件的 PHP 类的名称。 这是默认 WordPress 小部件类的列表:WP_Widget_Archives。
您可以将小部件添加到 WordPress 页面吗?
 学分:HostPapa
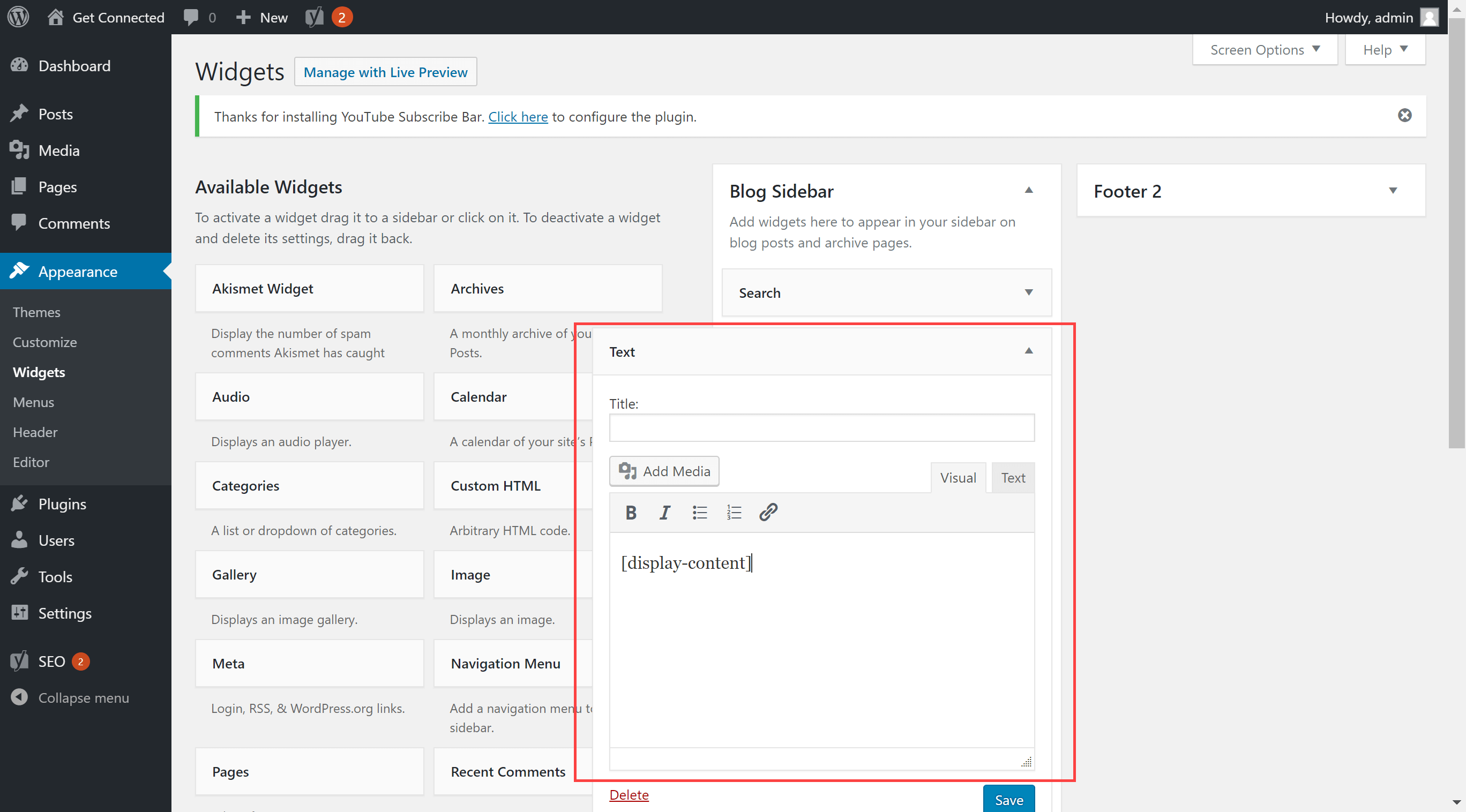
学分:HostPapaWordPress 主题定制器是添加小部件的另一种方式。 要自定义小部件,请转到外观并选择“小部件”菜单。 通过单击此链接,您可以更改屏幕上的小部件区域。 通过单击“右侧边栏”菜单按钮,您可以将小部件添加到侧边栏。
如何添加 WordPress 网站主题和小部件 GreenGeeks.com 是一个提供有关如何添加 WordPress 网站主题和小部件的说明的网站。 WordPress 小部件是具有自己的代码集的 WordPress 扩展。 这些应用程序是基于浏览器的,用户可以在他们的网站上使用它们来完成更多工作。 提供了三种最常用的方法,您可以轻松选择最适合您网站的方法。 将小部件添加到 WordPress 的方法可能非常简单,但对某些人来说可能更难。 通过单击启用辅助功能模式,您可以在小部件区域中启用它。 在您可以删除一个小部件之前,您必须首先了解如何这样做。
使用 Widget Options 插件,用户可以选择要显示的帖子和页面。 它还使您能够显示特定分类的特定小部件。 如果您的网站涵盖广泛的主题,这一点至关重要。 几乎所有主题都包含一个侧边栏列表,但每个主题都有一个。 太多的小部件可能会使您的侧边栏超载并最终比您的实际帖子更长。 在决定从一个主题切换到另一个主题之前,彻底研究每个小部件选项至关重要。 如果您使用小部件,您可能会注意到您的页面显得匆忙,因此您可能希望完全禁用它们。
另一方面,应用程序小部件的设置有点困难。 要了解应用程序代码的内部工作原理,您必须首先了解其内部工作原理,然后创建配置文件来指定访问时出现的小部件。 WordPress 小部件使您能够将特定功能添加到您的网站,而无需花费大量时间对其进行编码。 虽然应用程序小部件需要更多精力来设置,但它们也更可定制并提供更广泛的功能。 网站小部件易于设置,可以添加到您网站的任何部分。
什么是小部件页面?
Pages 小部件的侧边栏显示您的页面列表。 也可以使用自定义菜单小部件显示到页面的链接。
小部件如何在 WordPress 中工作?
WordPress 中的小部件块是可用于向站点添加侧边栏、页脚和其他部分的内容块。 曾经访问过某人的博客并在侧边栏中看到一张图片吗? 为什么? 有许多不同的小部件类型可用。 无需编码,每个小部件都可用于向您的网站添加特性或功能。
如何在 WordPress 中将小部件添加到仅一页?
 学分:WordPress
学分:WordPress 将小部件添加到 WordPress 中的一个页面很容易。 只需按照以下步骤操作:
1. 转到您要添加小部件的页面,然后单击编辑页面链接。
2. 向下滚动到页面底部并查找侧边栏小部件部分。
3. 将您要添加的小部件拖动到侧边栏小部件部分。
4. 单击保存页面按钮。

您拥有的最强大的工具是一个小部件,它允许您自定义网站的特定部分。 它们经常用于改进侧边栏和页脚区域的功能。 小部件是一种可以使您的网站脱颖而出的软件。 这篇文章将向您展示如何使用小部件上下文插件在特定的 WordPress 页面上显示小部件。 小部件上下文插件允许您轻松自定义小部件设置。 通过选择在选定选项上显示小部件,您可以选择小部件出现的页面或隐藏的页面。 因此,大多数时候,只有少数页面需要显示或隐藏。
在这种情况下,您可以通过选择隐藏小部件来隐藏小部件。 选择您不希望小部件在其上可见的页面并单击它。 如果您选择在选定选项上隐藏小部件,它现在将出现在您不熟悉的位置。 只要小部件对屏幕上的所有页面可见,就可以随时更改此设置。
如何向 WordPress 添加自定义小部件?
在外观菜单中,您可以选择小部件。 Hostinger Sample 小部件将出现在可用小部件列表中。 单击小部件后,将小部件拖放到页面右侧的侧边栏中。 进行任何更改后,您可以查看新网站。
在 WordPress 中,您可以拥有一个内置的文本小部件,但如果您想做更多的事情怎么办? 在本教程中,我们将介绍如何创建自定义 WordPress 小部件。 如果您是初学者,本教程可能不适合您。 如果您想了解有关该网站的更多信息,我们建议您阅读我们的 WordPress 初学者开发系列。 一个小部件有一个构造函数,它添加一个 id、一个标题、一个类名和一个描述。 您使用 widget() 方法生成小部件显示的实际内容。 在我们的示例中,我们将使用 get_bloginfo() 来告诉您我们正在寻找哪个小部件标题。
如果是这种情况,WordPress 将仅用于创建文本小部件。 整个 widget() 方法应该嵌套在 jpen_example_Widget 实例中。 form() 方法用于在 WordPress 管理区域中显示设置字段。 在此类别中实现具有很多选项的小部件将很困难。 我们需要做的就是为我们的示例小部件提供一个为其用户自定义的标题。 在我的教程中,我将介绍如何将任何 HTML5 模板转换为 WordPress 主题。 为此,我们必须首先创建所有类别的列表,然后按字母顺序对它们进行排序,最后将它们分成两个列表。
该小部件将是博客文章 HTML5 模板的类别列表的侧边栏小部件,将用作小部件创建的示例。 这是一个很难使用的类,尤其是在自定义侧边栏小部件的情况下。 开发强大的自定义小部件需要大量知识。 围绕这五个功能,您会发现您可以将任何想法转换为 WordPress 小部件。
现在,您可以通过单击添加新小部件图标(小部件编辑器的右上角)将新小部件添加到标题中,输入小部件的名称,从列表中选择其类型,然后单击添加。 要在 WordPress 中创建自定义标题小部件区域,您必须先注册该区域,然后输入所需的代码。 在 WordPress 小部件编辑器中,您可以为标题选择正确的小部件。 要将小部件添加到 WordPress,请转到要显示它们的区域,然后单击出现的小部件图标。 您可以将小部件从小部件列表拖到所需区域。 通过单击更新按钮,您可以保存更改。 要将新的小部件添加到您的标题中,请转到小部件编辑器的右上角并单击添加新小部件图标(将显示小部件的名称); 输入小部件的名称,从列表中选择类型,然后单击添加按钮。
如何向您的 WordPress 网站添加小部件
WordPress 是一个著名的内容管理和发布平台。 除了广泛的其他功能外,您还可以使用此工具更改网站的外观。 如何将交互式小部件添加到我的网站? 在主 WordPress 仪表板上,转到外观并选择小部件。 列表中最新的小部件是我的小部件插件。 可以通过单个操作将小部件拖放到侧边栏中。 要将自定义小部件添加到您网站的标题中,请转到外观。 因此,会出现一个标有“自定义标题小部件区域”的新小部件区域。 该区域现在具有您可以添加到的小部件。
Wp 页面小部件
wp 页面小部件是在您的网站上显示页面内容的好方法。 它易于使用和配置,是在您的网站上展示页面内容的好方法。
将小部件添加到帖子和/或页面的最简单有效的方法是在页面上使用它们。 在 WordPress 中,您可以创建无限的动态侧边栏(Turbo Sidebars)并将它们插入到帖子和页面中。 每个侧边栏都可以使用简码调用,并且每个帖子或页面可以调用的侧边栏数量没有限制。 Pages 上的小部件是一个开源项目。 设置菜单可用于查看可用小部件的数量。 为什么我的页脚自动导入不起作用? 这个功能对网站来说是新的,各种主题必须以不同的方式来处理它。 您可以添加多少个侧边栏没有限制。
