关于如何将愿望清单添加到 WooCommerce 商店的教程
已发表: 2022-11-11您想将愿望清单添加到 WooCommerce 商店吗?
当 WooCommerce 愿望清单得到正确实施时,它们是保持访问者和客户参与的好方法。 并在较长时间内保持他们对您商店的兴趣。 愿望清单产品是保持您对忠实访客的服务承诺的好方法。
您还可以通过针对您最希望列出的产品的有针对性的促销活动以及为您的客户提供 WooCommerce 收藏夹,来更多地关注您的愿望清单页面。 这是许多电子商务商店一直在使用的一种趋势性的新销售技术,结果不言自明,因为这些促销活动越来越受到关注,并且大多数在线商店的数量大幅增加。
愿望清单页面对于拥有大量不同类别产品的网站尤为重要。 这可以防止您的客户忘记他们正在浏览的内容,而只会在数百种可能很棒的产品中感到困惑。
让您的访问者和客户浏览您的电子商务网站并保存他们的收藏以供以后使用。 为以后的 WooCommerce 功能保存的愿望清单是迄今为止对当今现代在线商店的最佳补充,可帮助客户节省时间和精力来购买他们最喜欢的商品和日常购物。
能够在 WooCommerce 中创建愿望清单对客户和商家都有很多好处,可以帮助商家长期增加收入,并在客户每次访问购买 WooCommerce 愿望清单产品时节省时间。
目录
立即采用 WooCommerce 愿望清单的原因及其提供的好处
在在线商店中拥有愿望清单功能可以提供用户满意度和商业利益。 让我们分解一下,好吗?
商业视角:
专用的 WooCommerce 愿望清单插件为其用户提供了了解客户展示行为的能力,能够深入了解他们定期购买的产品以及他们为以后购买而保存的产品。
WordPress愿望清单插件可以帮助企业分析他们当前的销售,根据客户的愿望清单偏好计划未来的销售和库存,为愿望清单的产品创建有针对性的营销和促销活动等等。
客户满意度观点:
客户满意度应该/必须是每个在线店面的首要任务。 通过向 WooCommerce 网站添加功能性愿望清单,您可以立即减少客户查找产品所需的时间以及购买产品所需的时间。 这大大增加了客户满意度元素,并有助于长期留住忠诚的客户。
既然在您的电子商务网站上拥有 WooCommerce 愿望清单的好处已经不存在了,让我们开始吧——如何在 WooCommerce WordPress 中添加愿望清单!
如何将 WooCommerce 愿望清单添加到您的在线商店(只需 4 个简单步骤)
我们没有使用任何免费的 WooCommerce 愿望清单插件,而是选择使用全面的 WooCommerce 插件插件创建我们的愿望清单功能,该插件具有从头开始创建功能齐全的在线商店所需的所有必要功能。
出于这个原因,我们将使用一个简单且免费的 WooCommerce 插件,称为 ShopReady WooCommerce Shop Builder,该插件将作为我们 WooCommerce 愿望清单功能的基础。
在 WooCommerce 商店中,该插件提供了一个愿望清单页面,其中包含供客户使用的弹出功能。 该插件提供了许多与愿望清单相关的自定义选项,可以对其进行调整以适应我们网站的整体美感。
在开始之前,我们还应该考虑我们的前置要求。 要将任何类型的在线购物功能添加到 WordPress,我们必须首先安装WooCommerce和Elementor 页面构建器插件,这两者都是 ShopReady – WooCommerce Shop Builder 运行所必需的。
笔记:
如果您对 WooCommerce 插件配置有任何困惑,或者您不知道如何在 WooCommerce 中添加产品,请查看这些资源。
如果您遇到有关 WooCommerce 的任何问题或您的 WooCommerce 愿望清单插件配置错误,您可以随时跟进 WooCommerce 官方文档页面。
第 1 步:下载并安装 ShopReady – WooCommerce Shop Builder 插件
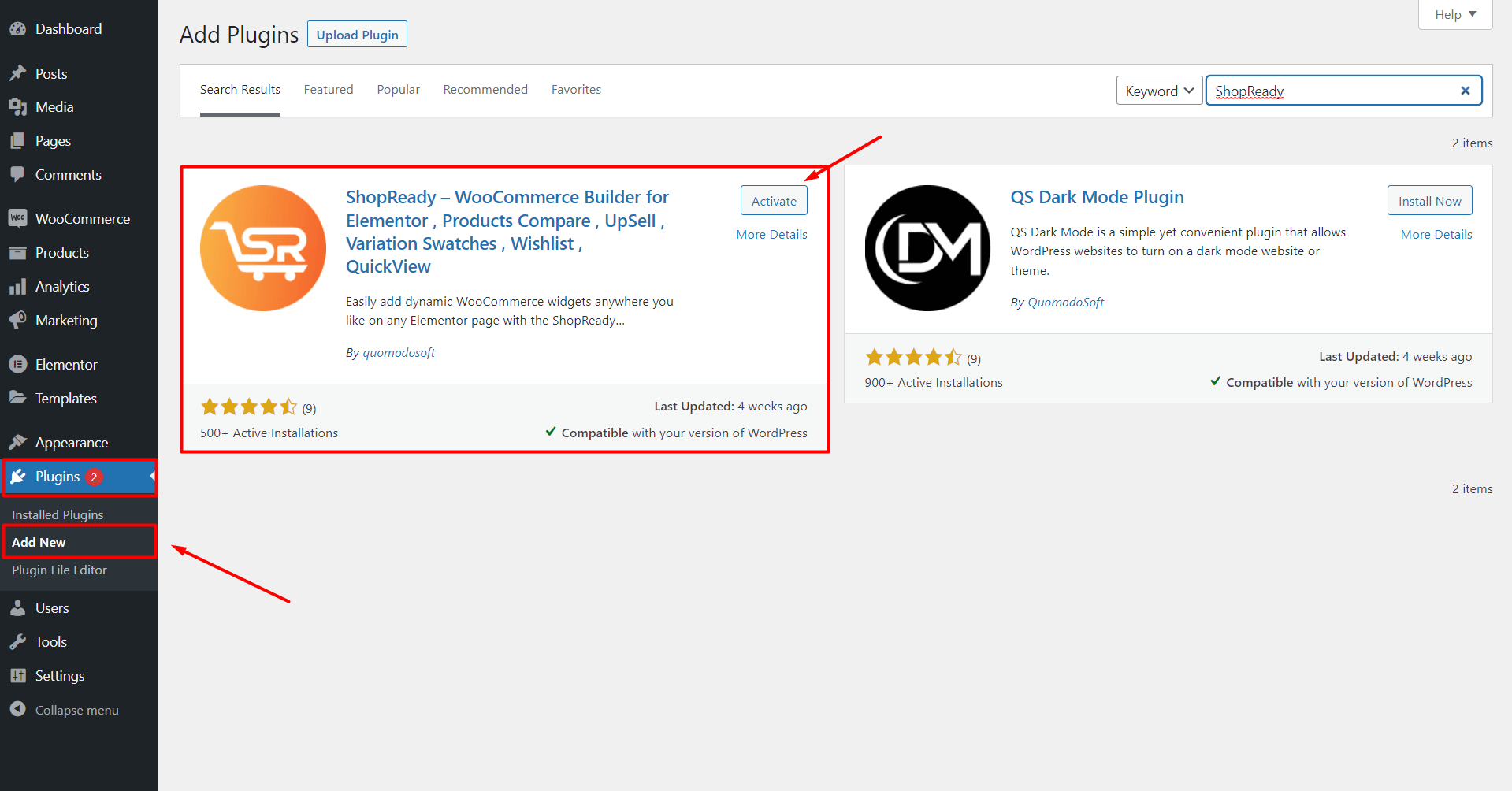
要安装最好的 WooCommerce 插件,只需登录您的 WordPress 网站,转到插件菜单,然后搜索 ShopReady – WooCommerce Shop Builder 插件。

下载并安装插件,以及它的两个前置要求 WooCommerce 和 Elementor 页面构建器。

当您激活 ShopReady 插件时,控制器仪表板将出现在您的屏幕上。 从这里,您可以启用/禁用 ShopReady 包含的任何 Elementor 或 WooCommerce 小部件和模块。
您还可以从这里调整模板选项。
第 2 步:安装 WooCommerce WordPress 主题
在我们的例子中,我们可以跳过主题安装部分,因为 ShopReady 的开发团队提供了 8 个与 Elementor 完全兼容的最佳 WooCommerce 主题。 这些不是普通的可导入 Elementor 模板。 这些是功能齐全的市场主题,具有准备就绪的必要页面、布局和设计元素。
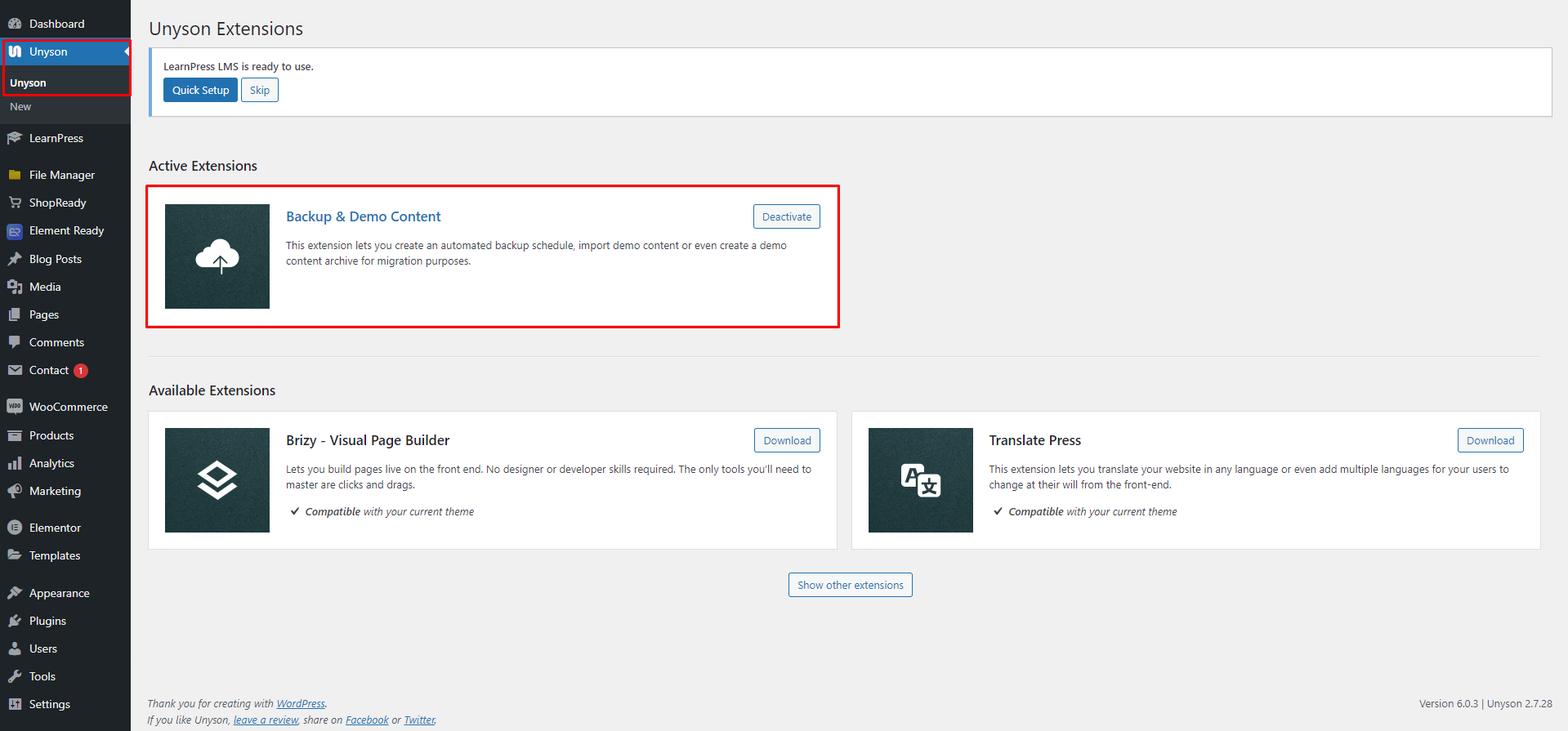
所需要做的就是使用 Unyson 插件的 Backup & Demo Content 扩展选择并导入任何模板。

一旦你激活了 Unyson 插件的 Backup & Demo Content 扩展,你现在可以直接前往Tools菜单并点击Demo Content Install 。 从这里,您可以自由选择 ShopReady 提供的任何一个 WooCommerce WordPress 主题,然后通过单击安装按钮一键导入。

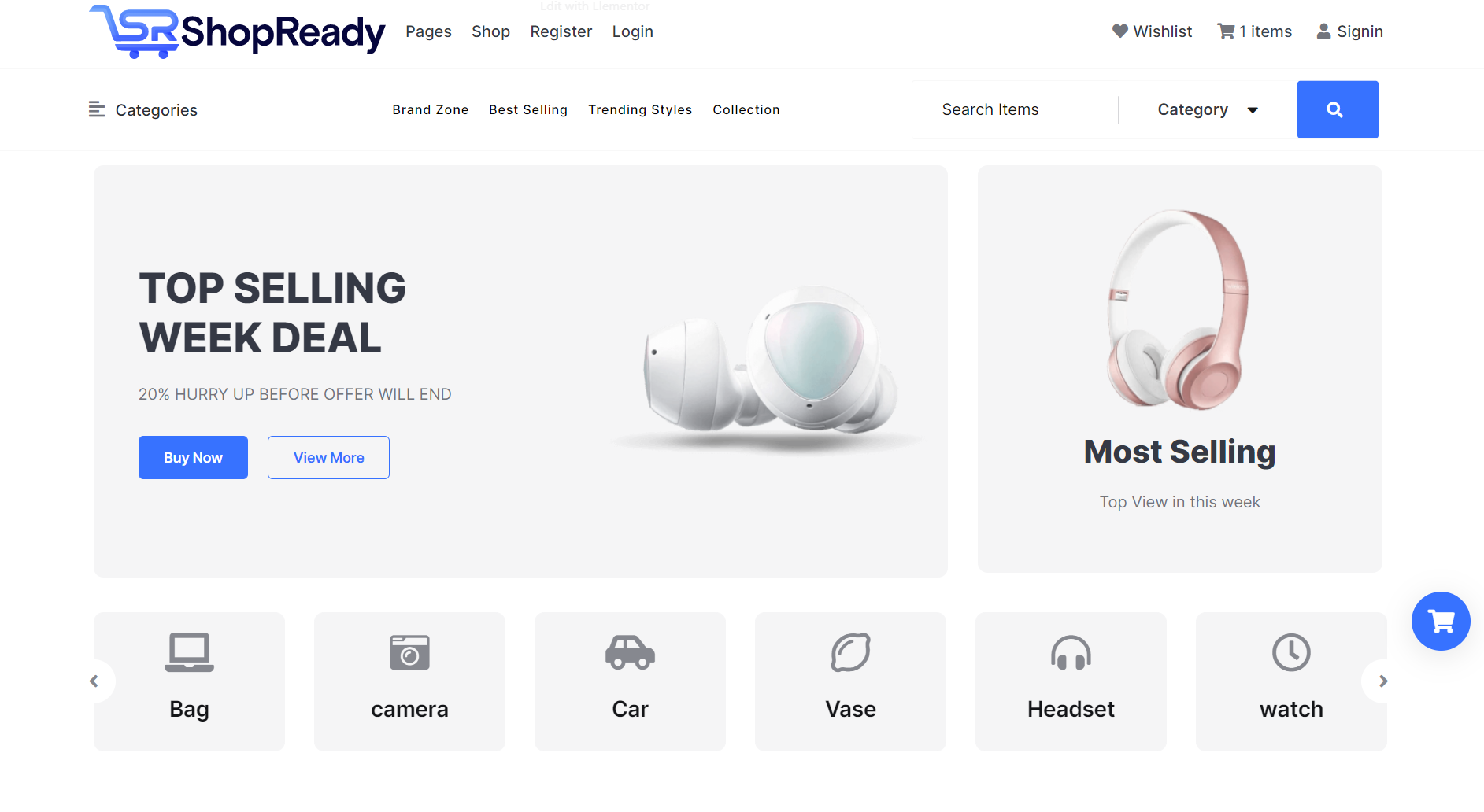
导入全套主题文件需要几分钟时间,请耐心等待。 该过程完成后,您将被重定向到全新的商店登录页面。
第 3 步:使用预设模板添加到愿望清单 WooCommerce,无需插件
由于 ShopReady 是一个综合性的商店建设平台,它包括一组强大的 WooCommerce 预设愿望清单模板和几个愿望清单小部件,用于将 WooCommerce 愿望清单按钮添加到您的网站。
首先,使用 ShopReady 仪表板添加心愿单模板并搜索心愿单弹出模板。

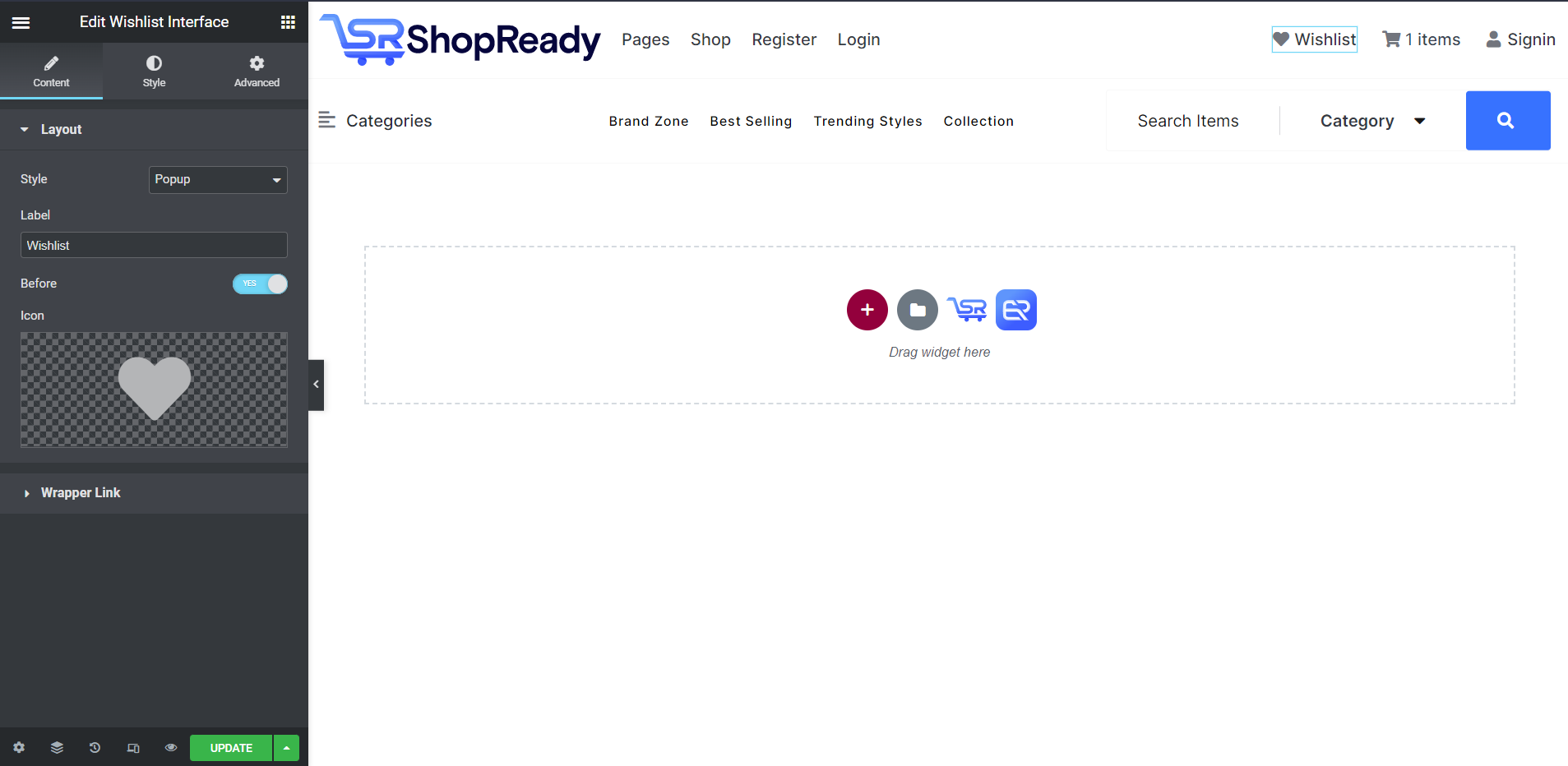
要访问预设模板,只需启用它并单击编辑或添加新图标。 您将被重定向到 Elementor Editor 屏幕。
如果您已经将产品添加到您的愿望清单商店网站,则当您添加 ShopReady WooCommerce 愿望清单小部件时,愿望清单模板将如下所示。

此页面的每个设计元素都可以使用 Elementor Editor 的样式选项和布局选项进行自定义。
第 4 步:添加自定义电子商务标题部分
这是任何电子商务网站的重要部分。 标题部分包含整个网站的所有重要导航信息,以及大型菜单、搜索框、WooCommerce 愿望清单按钮、登录部分等。
我们将在指南的这一部分中查看 WooCommerce 愿望清单按钮。 如前所述,ShopReady 带有许多预设工具和 WooCommerce 模板,它们能够创建您的整个网站,而无需编码或复杂的自定义菜单。
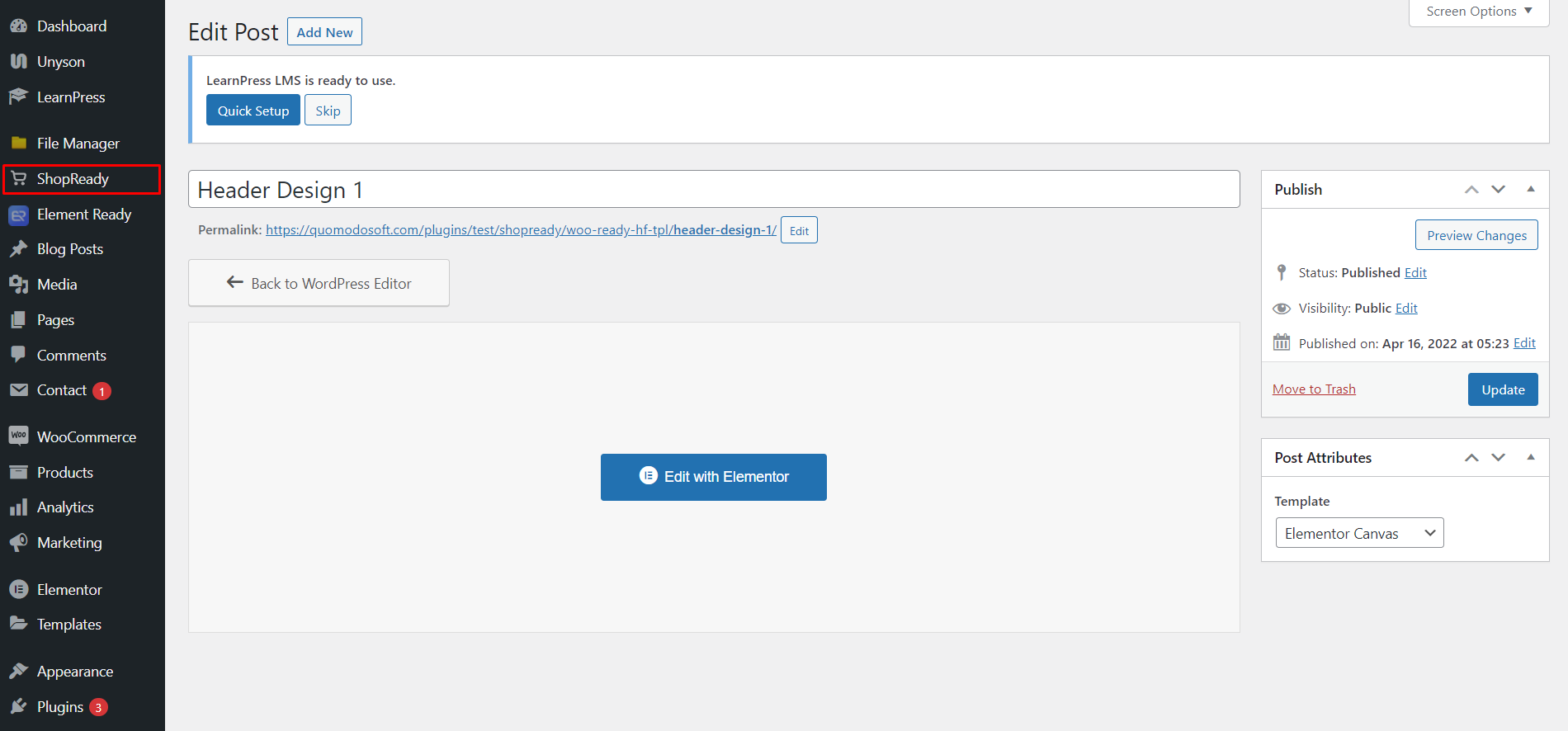
要使用 ShopReady 创建您的页眉部分,只需从 ShopReady 仪表板 > 页眉页脚选项中创建一个新的页眉部分(如果您还没有)。 ShopReady 使创建页眉和页脚就像创建新页面一样简单。 只需添加您的标题,然后单击使用 Elementor 编辑。

现在,在 Elementor 编辑器屏幕上,ShopReady 提供了两个选项 - 1. 使用我们选择的多个 WooCommerce 和 Elementor 小部件从头开始创建标题部分,或 2. 使用 ShopReady 插件提供的众多令人惊叹的标题模板之一。
对于这一点,我们将通过从其 Elementor 模板库中导入我们选择的 Elementor Header 模板并单击“插入”来走简单的路线。

完成此操作后,您将获得一个功能性标题部分,其中包含所有必要的功能集和页面导航、一个大型菜单,最重要的是,愿望清单按钮。 这可以使用 Elementor 编辑器进行自定义,或者您可以使用 WooCommerce 愿望清单按钮短代码。
这不仅可以节省您的时间,还可以帮助您使用可操作的 WooCommerce 短代码,使用 ShopReady 短代码小部件。
不仅如此,您还可以使用任何标准的 WooCommerce 愿望清单短代码创建整个愿望清单功能。
使用 ShopReady 添加您的 WooCommerce 愿望清单
在本文中,我们试图让您全面了解为什么拥有 WooCommerce 愿望清单对于经营成功的电子商务业务很重要,拥有 WooCommerce 愿望清单从业务和客户角度的好处,以及详细的操作指南– 如何将 WooCommerce 愿望清单添加到您的在线商店(只需 4 个简单步骤)。
我们还简要介绍了为什么使用全面的 WooCommerce 商店构建器插件有利于您的电子商务平台的开发及其日常维护。 在讨论这个主题和操作指南时,我们还谈到了 ShopReady 如何成为最好的 WooCommerce 愿望清单插件。
这有助于开发人员在无需额外插件的情况下将愿望清单添加到 WooCommerce。 几乎所有电子商务平台的开发过程都是如此。
一些关键要点:
- 使用高级 WooCommerce 愿望清单有很多好处,可以帮助开发人员设置愿望清单页面、愿望清单按钮和其他功能,例如 WooCommerce 的弹出愿望清单。
- 添加附加功能的能力,例如为每个产品添加快速结帐按钮的能力、优惠券框、愿望清单产品的详细信息表等等。
- 能够添加额外的插件和 WordPress 监控工具来了解和分析客户的行为、购买习惯以及与 WooCommerce 愿望清单页面的交互。
- 研究证明,愿望清单功能确实有助于提高销售额和整体客户满意度。
- 通过针对选定产品、交易和折扣的有针对性的营销活动开辟新的可能性。
关于 WooCommerce 主题的其他资源:
如何创建自定义 WooCommerce 购物车页面
如何自定义 WooCommerce 结帐页面
