如何在帖子/页面中添加 WordPress 导航菜单
已发表: 2023-06-17您想向您的帖子或页面添加 WordPress 导航菜单吗?
默认情况下,您只能在 WordPress 主题设置的位置显示菜单。 但是,有时您可能需要将菜单添加到特定的帖子或页面,甚至在页面内容中显示菜单。
在本文中,我们将向您展示如何在帖子和页面中添加 WordPress 导航菜单。

为什么要在帖子/页面中添加 WordPress 导航菜单?
导航菜单是指向网站重要区域的链接列表。 这些链接可以帮助访问者找到他们想要的内容,改善客户体验,并使人们在您的 WordPress 网站上停留更长时间。

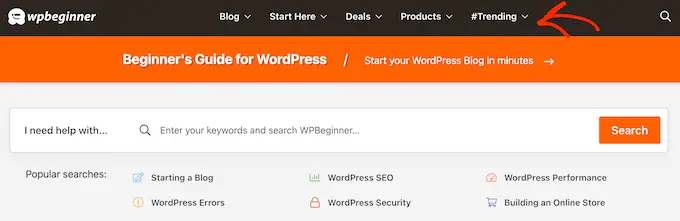
菜单的确切位置取决于您的 WordPress 主题。 大多数主题允许您在多个区域显示菜单,但有时您可能需要向帖子或页面添加导航菜单。
例如,您可能想要添加一个独特的菜单,链接到特定销售页面上提到的所有产品。
您还可以使用菜单在 WordPress 博客上显示相关帖子。 通过将此导航菜单放置在博客文章的末尾,您可以鼓励读者查看更多内容。
话虽如此,让我们看看如何将 WordPress 导航菜单添加到任何帖子或页面。 只需使用下面的快速链接即可直接跳至您要使用的方法:
方法 1:使用 WordPress 导航块(最适合单个页面和帖子)
将 WordPress 导航菜单添加到帖子和页面的最简单方法是使用内置导航块。 这允许您在页面或帖子中的任何位置显示导航菜单,但您必须手动添加每个菜单。
如果您需要精确控制菜单在每个页面上的显示位置,这是一个很好的方法。 但是,如果您想将相同的导航菜单添加到大量页面和帖子中,这可能会非常耗时且令人沮丧。
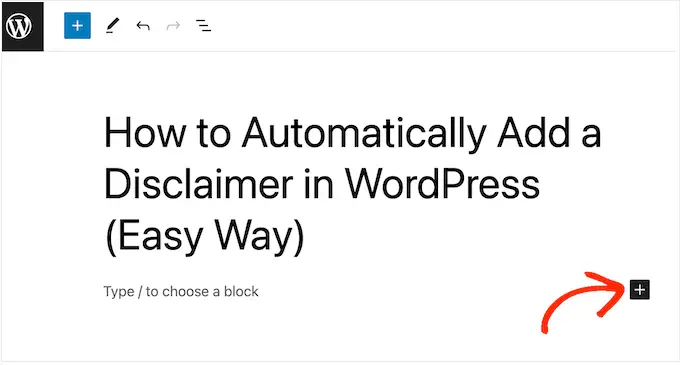
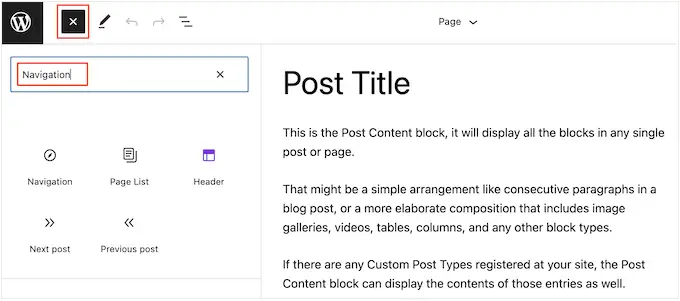
要开始使用此方法,只需打开要添加 WordPress 导航菜单的页面或帖子即可。 然后,单击“+”按钮将新块添加到页面。

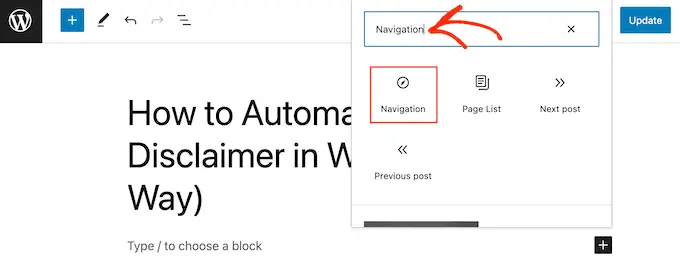
在弹出窗口中,输入“导航”。
当出现正确的块时,单击它以将其添加到页面或帖子中。

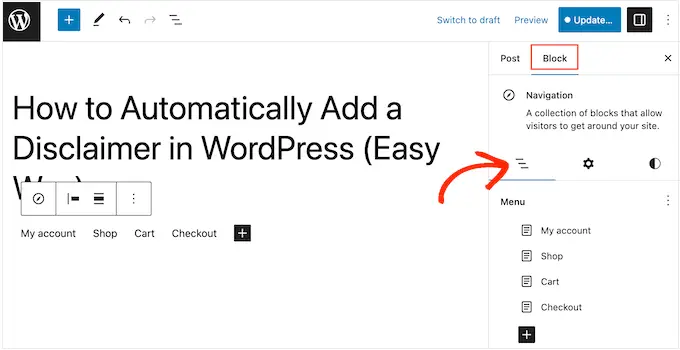
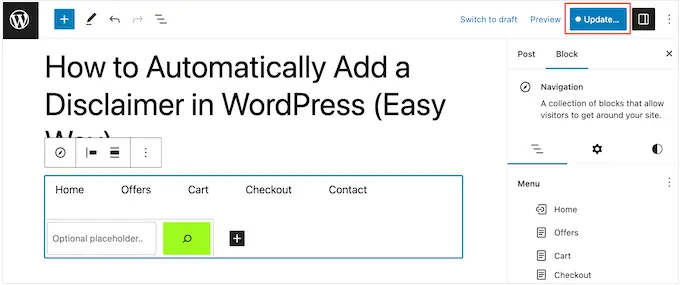
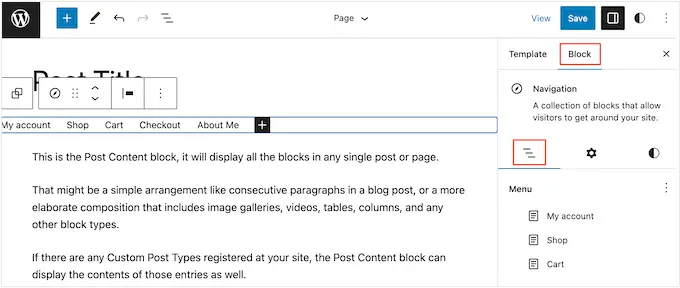
默认情况下,导航块将显示您的菜单之一。
如果您想添加不同的菜单,请打开“阻止”选项卡。 然后,您需要选择“列表视图”选项卡。

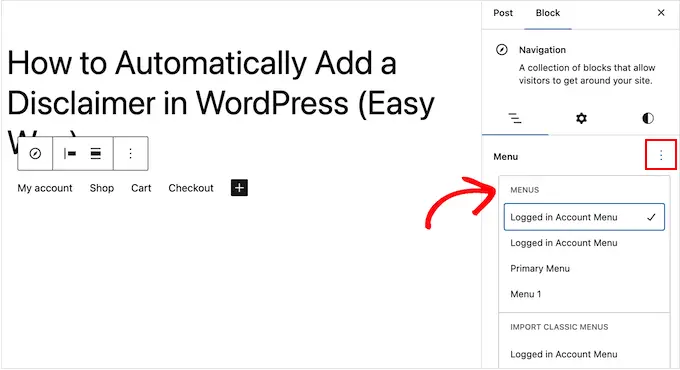
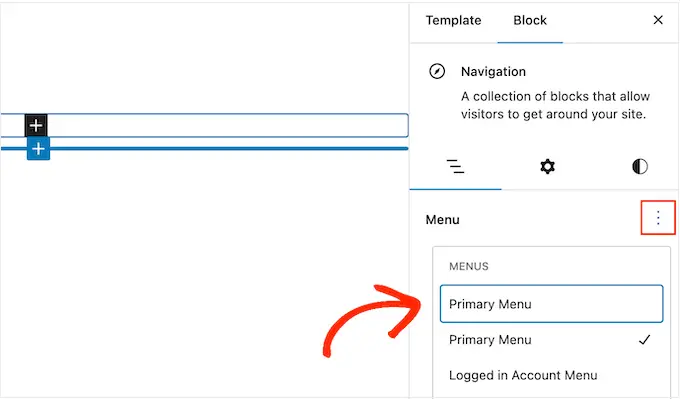
在这里,您可以单击“菜单”旁边的三个点。
然后,只需选择您想要使用的菜单即可。

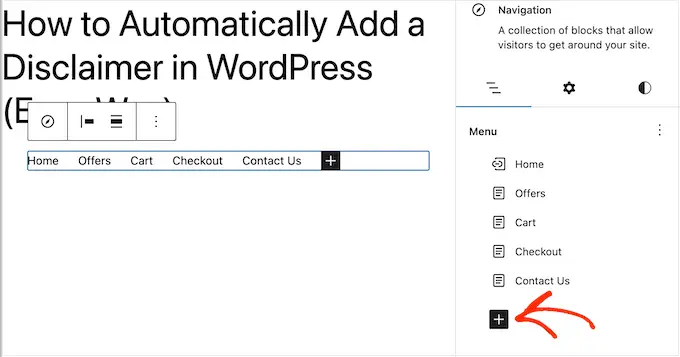
有时,您可能想通过添加更多链接来自定义菜单。 例如,如果您经营一家在线商店,那么您可能会链接到该页面上提到的所有产品。
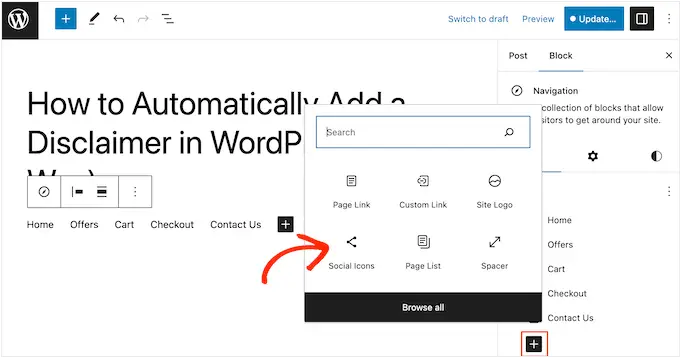
要继续添加链接到导航菜单,请单击“列表视图”选项卡中的“+”图标。

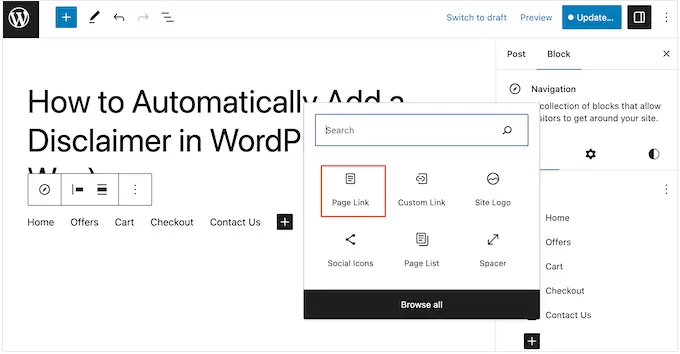
这将打开一个包含不同选项的弹出窗口。
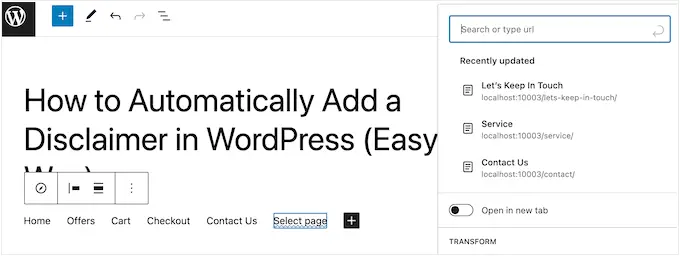
要添加指向您网站上任何页面的链接,只需单击“页面链接”。

您现在可以从下拉菜单中选择页面或开始输入页面标题。 当出现右侧页面时,单击将其添加到菜单中。
要将更多页面添加到导航菜单,只需重复上述相同过程即可。

您还可以将社交图标添加到 WordPress 菜单中,这将鼓励人们在 Twitter、Facebook、YouTube、LinkedIn 等上关注您。
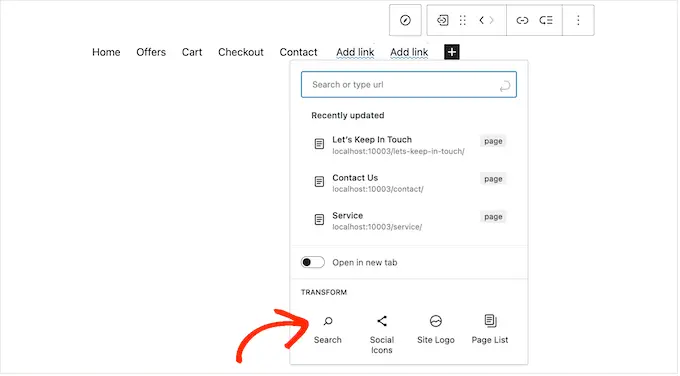
首先,单击“列表视图”选项卡中的“+”图标。 这次,选择“社交图标”。

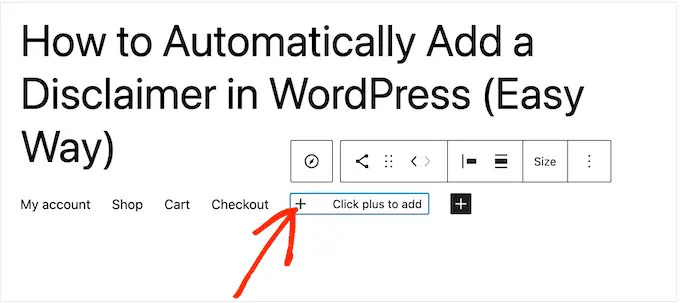
这会添加一个新区域,您可以在其中添加社交图标。
首先,单击新的“+ 单击加号以添加”部分。

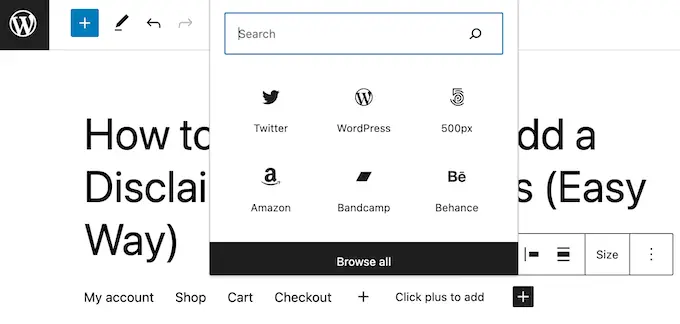
现在,选择您想要链接到的社交媒体网络。
例如,您可以选择“Twitter”在 WordPress 中推广您的 Twitter 页面。

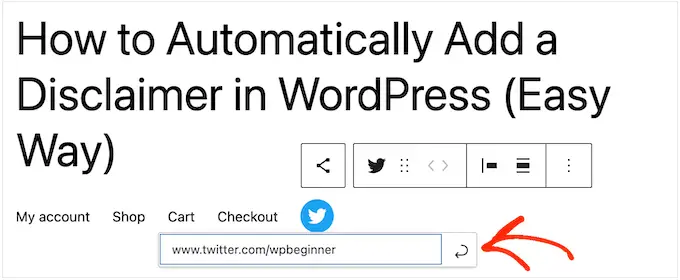
之后,您需要配置社交图标。
确切的步骤将根据社交网络而有所不同。 但是,您通常需要单击以选择该图标,然后输入您的社交媒体配置文件的 URL。

只需重复这些步骤即可将更多社交图标添加到导航菜单中。
最后,您可能希望在 WordPress 菜单中添加搜索栏,以帮助人们找到有趣的页面、帖子、产品等。
WordPress 有内置的搜索功能,但它很基本,并不总是提供准确的结果。 这就是为什么我们建议使用 WordPress 搜索插件来改进您的网站搜索。
更好的是,如果您选择像 SearchWP 这样的高级插件,那么它将取代默认的 WordPress 搜索。 配置插件后,您网站上的所有搜索框都将自动使用 SearchWP,包括导航菜单中的任何搜索框。
无论您使用的是内置 WordPress 功能还是 SearchWP 等高级插件,只需选择“搜索”即可将搜索栏添加到菜单中。

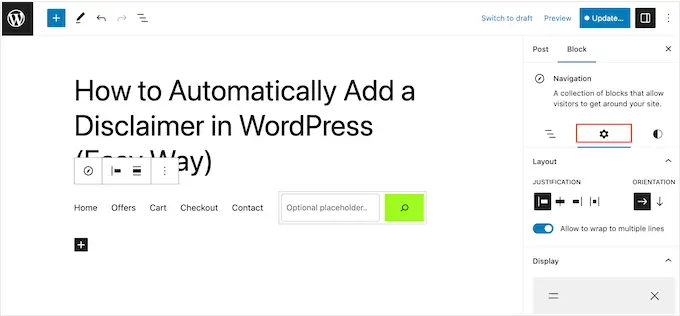
当您对菜单的内容感到满意时,您可能想要更改其外观。
您可以通过选择“设置”选项卡来更改菜单的布局,包括其对齐方式和方向。

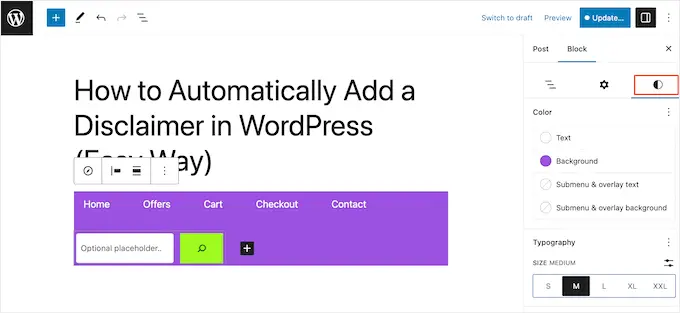
之后,您可以通过选择“样式”选项卡来更改背景颜色、文本颜色、版式等。
当您进行更改时,实时预览将自动更新。 这意味着您可以尝试多种不同的设置,看看哪种设置最适合您的 WordPress 博客。

您还可以配置更多设置,但这就是向帖子或页面添加有用的 WordPress 导航菜单所需的全部内容。
专业提示:如果您计划在多个页面和帖子中使用相同的导航菜单,那么明智的做法是将其转换为 WordPress 块编辑器中的可重用块。 这可以节省您大量的时间和精力。

当您准备好启用导航菜单时,只需单击“更新”或“发布”按钮即可。

现在,如果您访问此页面或帖子,您将看到正在运行的导航菜单。
方法 2:使用完整站点编辑器(仅限块主题)
如果您只想为少数帖子和页面添加导航菜单,那么方法 1 是一个不错的选择。 但是,您需要手动添加每个菜单,因此如果您想在整个网站上显示相同的菜单,这不是最佳选择。
如果您使用基于块的主题(例如 Hestia Pro),那么您可以将 WordPress 导航菜单添加到页面或帖子模板。 然后,此菜单将出现在您的所有页面或帖子中,而无需您手动添加。 如果您总是想在完全相同的位置显示相同的导航菜单,那么这是完美的选择。
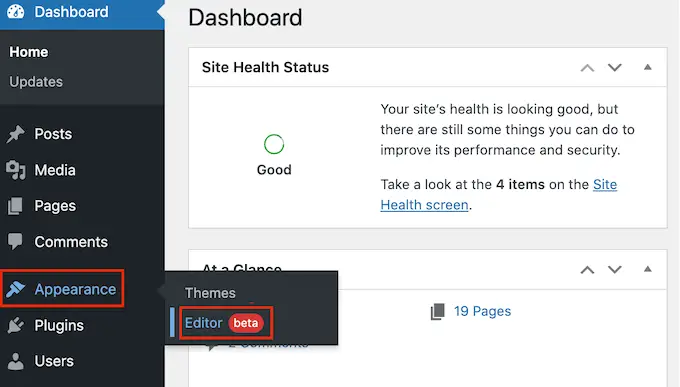
首先,请转到 WordPress 仪表板中的主题 » 编辑器。

默认情况下,编辑器将显示主题的主页模板。
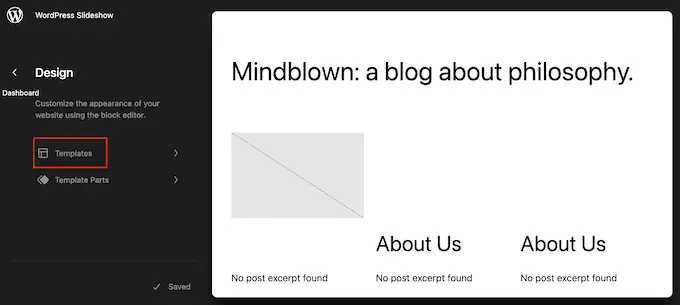
要将导航菜单添加到您的 WordPress 页面或帖子,请单击左侧菜单中的“模板”。

编辑器现在将显示构成 WordPress 主题的所有模板。
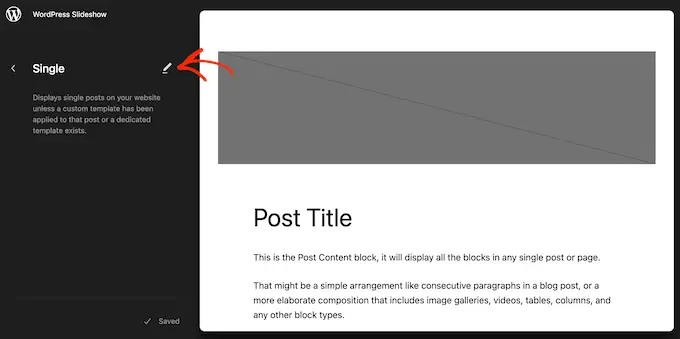
要将导航菜单添加到您的 WordPress 博客文章中,请选择“单一”模板。 如果您想向页面添加菜单,请选择“页面”模板。

WordPress 现在将显示您选择的模板的预览。
要编辑此模板,请继续并单击小铅笔图标。

完成后,单击左上角的蓝色“+”图标。
在出现的搜索栏中,输入“导航”。

当右侧块出现时,将其拖放到模板上。
默认情况下,该块将显示您的菜单之一。 如果您想添加不同的菜单,请单击“阻止”选项卡。 之后,选择“列表视图”。

现在,您可以单击“菜单”旁边的三个点来查看您在 WordPress 网站上创建的所有菜单。
只需从列表中选择任何菜单即可。

完成后,您可以按照方法 1 中的步骤向菜单添加更多页面、添加搜索栏等。
如果您对导航菜单的外观感到满意,请单击“保存”按钮使其生效。 现在,如果您访问您的网站,您将在所有 WordPress 页面或帖子中看到相同的导航菜单。
方法3:创建自定义WordPress主题(更可定制)
另一种选择是创建自定义 WordPress 主题。 这是一种更高级的方法,但它使您可以完全控制菜单在帖子或页面中的显示位置。
在过去,您需要遵循复杂的教程并编写代码来构建自定义 WordPress 主题。 然而,现在可以使用 SeedProd 轻松创建您自己的主题。
SeedProd 是最好的拖放式 WordPress 页面构建器,Pro 和 Elite 用户还可以获得高级主题构建器。 这允许您设计自己的 WordPress 主题,而无需编写任何代码。

有关分步说明,请参阅我们有关如何创建自定义 WordPress 主题(无需任何代码)的指南。
创建主题后,您可以将导航菜单添加到 WordPress 网站的任何部分。
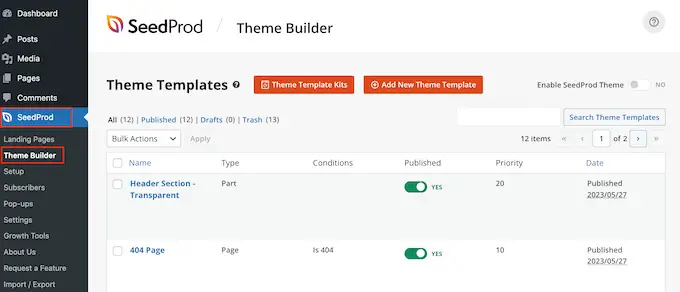
只需转到SeedProd » 主题生成器并找到控制帖子或页面布局的模板。 这通常是“单篇文章”或“单页”。

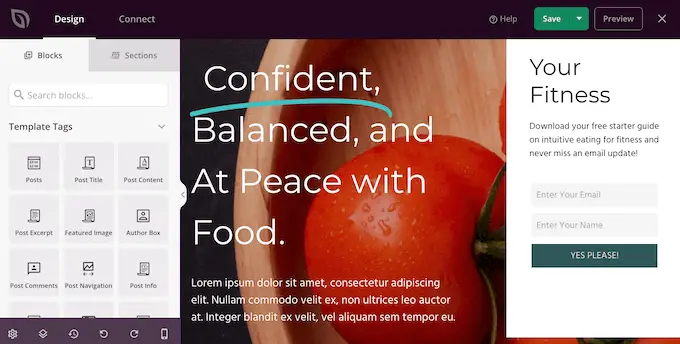
这将在 SeedProd 的拖放页面生成器中打开模板。
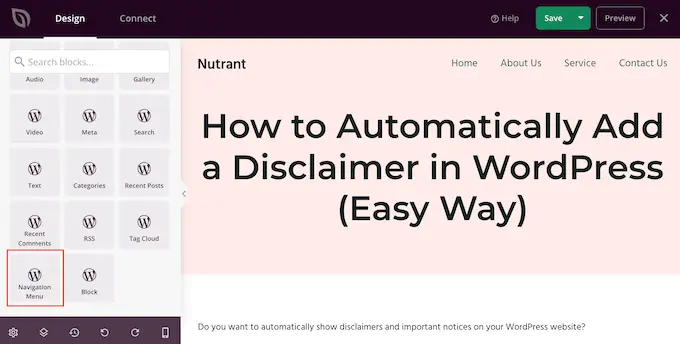
在左侧菜单中,滚动到“小部件”部分。 在这里,找到导航菜单块并将其拖到您的布局上。

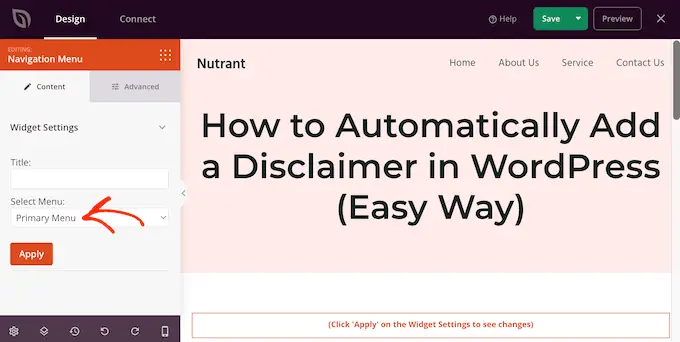
之后,单击以选择实时预览中的导航菜单块。
现在,打开“选择菜单”下拉列表并选择您要显示的菜单。

您现在可以在“标题”字段中输入可选标题。 这将出现在 WordPress 导航菜单上方。
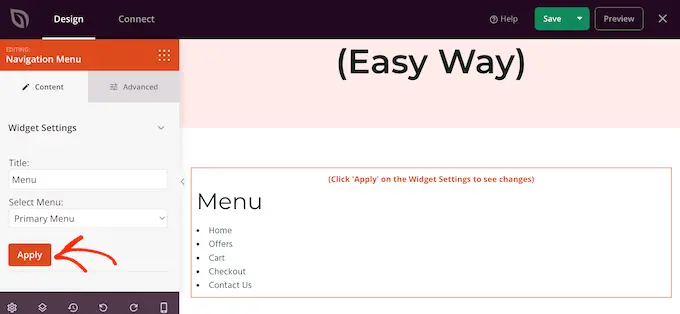
要预览菜单在您网站上的外观,请单击“应用”按钮。

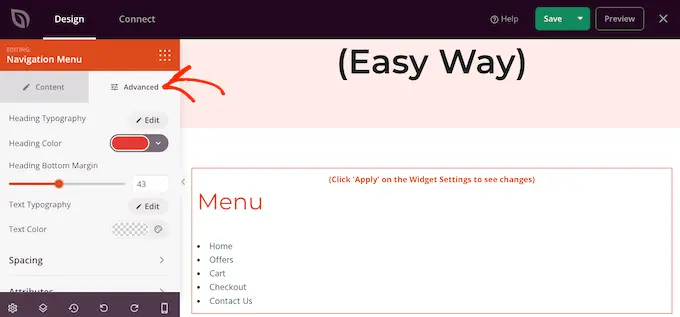
接下来,您可能想通过单击“高级”选项卡来设置菜单样式。
如果添加了标题,则可以更改文本颜色、调整版式以及在标题和菜单项之间添加更多空间。

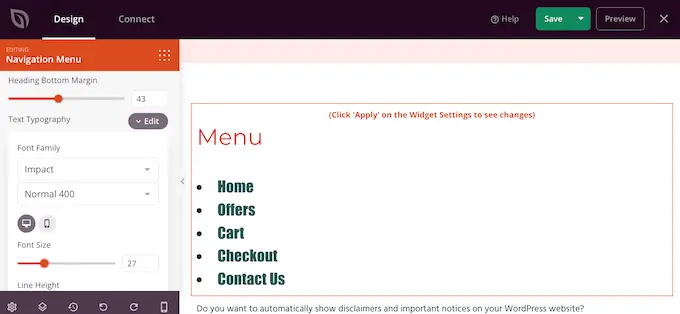
您还可以更改菜单项使用的颜色和字体。
只需使用“文本排版”和“文本颜色”设置即可进行这些更改。

之后,您可以更改间距、添加自定义 CSS,甚至使用“高级”选项卡中的设置添加 CSS 动画。
如果您对菜单的外观感到满意,请继续单击 SeedProd 工具栏中的“保存”按钮。 然后,选择“发布”。

现在,如果您访问您的网站,您将看到正在运行的新页面或帖子布局。
我们希望本文能帮助您了解如何在帖子和页面中添加 WordPress 导航菜单。 您可能还想查看我们关于如何使用 WordPress 创建登陆页面的指南,或者查看我们专家精选的必备 WordPress 插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
