如何将 Web 推送通知添加到您的 WordPress 网站
已发表: 2019-09-23您想向您的 WordPress 网站添加推送通知吗? 如今,推送通知非常普遍,您在应用程序和几乎所有网站中都看到过。 Facebook Google 和其他几个热门网站也使用推送通知。
那么为什么要使用 Web 推送通知呢?
推送通知允许您在用户未访问您的网站时向他们发送通知。 即使您的内容很有趣,您也需要找到一种方法来吸引读者并与他们保持联系。
在本文中,我们将向您展示如何轻松地将网络推送通知添加到您的 WordPress 网站。 我们还将讨论最好的 WordPress 推送通知插件,它是免费的,以及如何从您的 WordPress 站点发送 Web 和移动推送通知。
什么是推送通知?
推送通知主要是您的网站发送到计算机、浏览器、应用程序或移动设备的可点击通知。 这是一种相对较新的营销策略,主要由谷歌、Facebook 和其他几家大公司使用,它允许您在他们的网站上向您的网站访问者发送营销信息,即使它在他们的桌面上,所有在他们的移动设备上,即使在关闭您的网站。
以下是推送通知的一些好处。
- 它的选择加入率最高。
- 它的退订率非常低。
- 它很灵活,几乎适用于所有设备。
- 它具有最高的注意力拉动率。
- 它允许访问者对通知采取直接行动。
哪个是 WordPress 最好的免费推送通知?
所以在这篇文章中,我们将使用 OneSignal 推送通知,它是免费的,而且效果很好。
如何安装 OneSignal 推送通知?
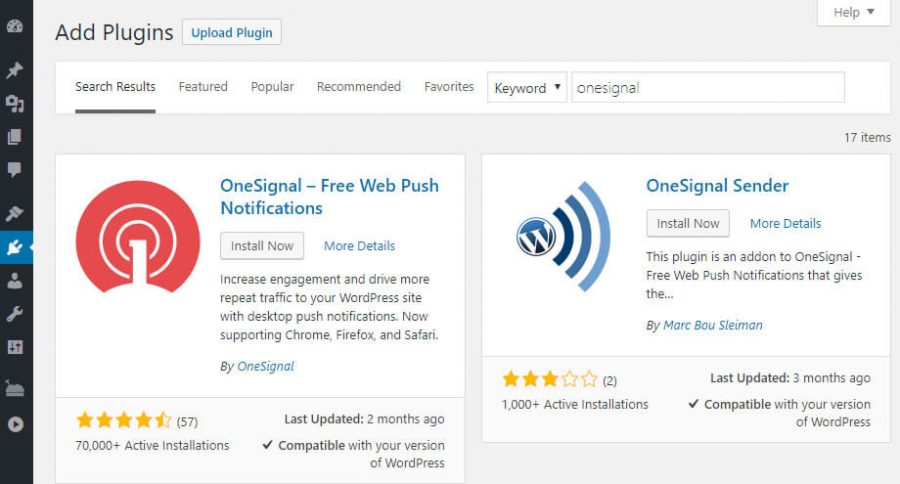
为了设置OneSignal推送通知,您需要下载OneSignal WordPress 插件。 转到您的 WordPress 管理员,单击插件 > 添加新插件并搜索插件“ OneSignal ”。
点击安装并激活。

因此,一旦安装了OneSignal推送通知,就可以像 Pie 一样轻松设置并开始使用。
如何在 WordPress 中配置 OneSignal 推送通知?
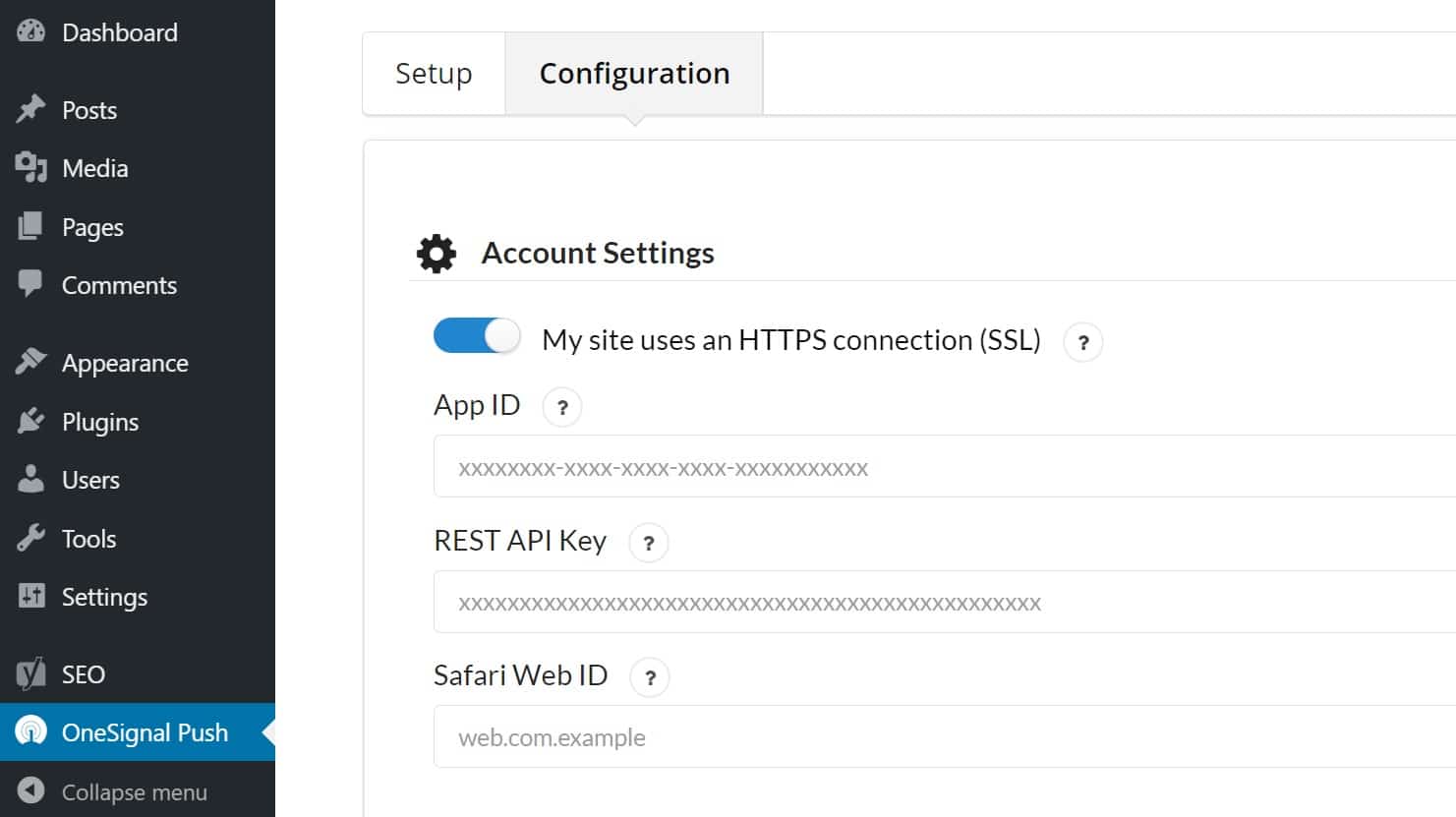
OneSignal WordPress 插件有很多功能,而且很容易配置和使用。 要配置OneSignal推送通知,请单击左侧WordPress 管理菜单上的OneSignal推送(请参见下面的屏幕截图)
因此,当您单击 OneSignal 推送时,您将在管理菜单中收到两个选项卡。 第一个是设置,另一个是配置。
基本上,该设置可以帮助您设置 OneSignal 插件,但方式并不简单。 因此,我们创建了本指南。
步骤 1#创建一个免费的 OneSignal 帐户
因此,您要做的第一件事就是创建一个免费的 OneSignal 帐户。 单击以获取您的免费 OneSignal 帐户。

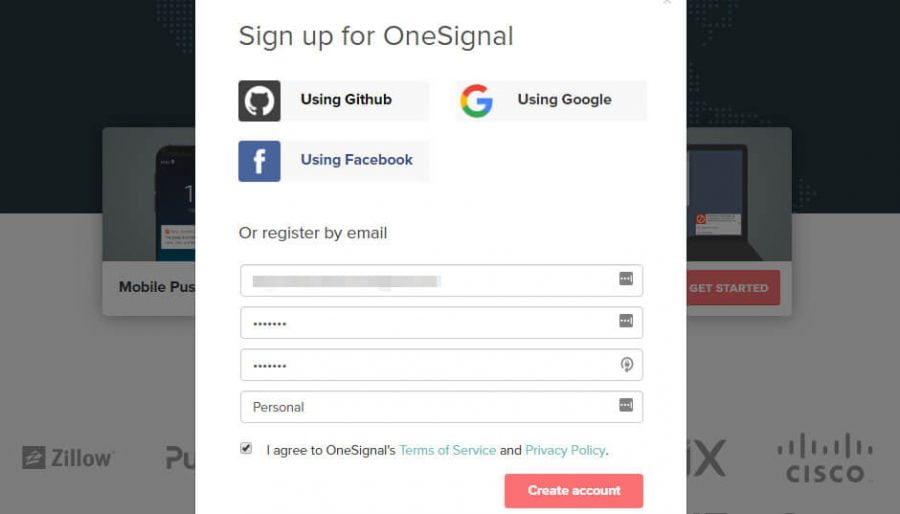
当您访问onesignal.com时,您会看到一个简短的注册表单,只需填写您的电子邮件、密码和公司名称,然后点击创建帐户按钮,或者您也可以像我一样懒惰,只需点击Google、Facebook 或 GitHub 选项来创建您的帐户,而无需填写这些表格。

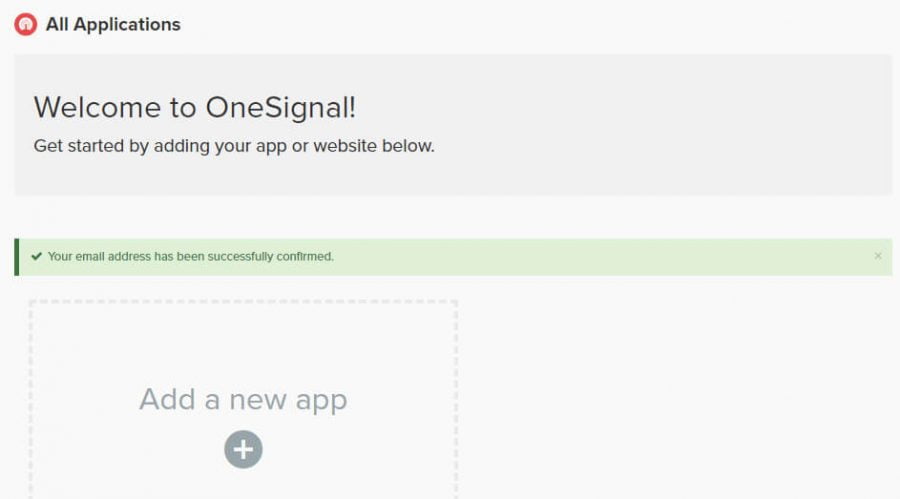
成功注册后,OneSignal 将要求您检查您的电子邮件以激活您的帐户。
打开您的电子邮件 ID,然后单击 OneSignal 发送的链接以验证您的电子邮件 ID 并激活您的帐户。
一旦您的帐户被激活,您将收到来自 OneSignal 的入门教程,只需跳过它即可。 跳过入职流程后,您将被重定向到仪表板。

现在单击仪表板中的添加应用程序按钮并填写应用程序的名称。 基本上,它将是您的网站名称,带有一些前缀或后缀。

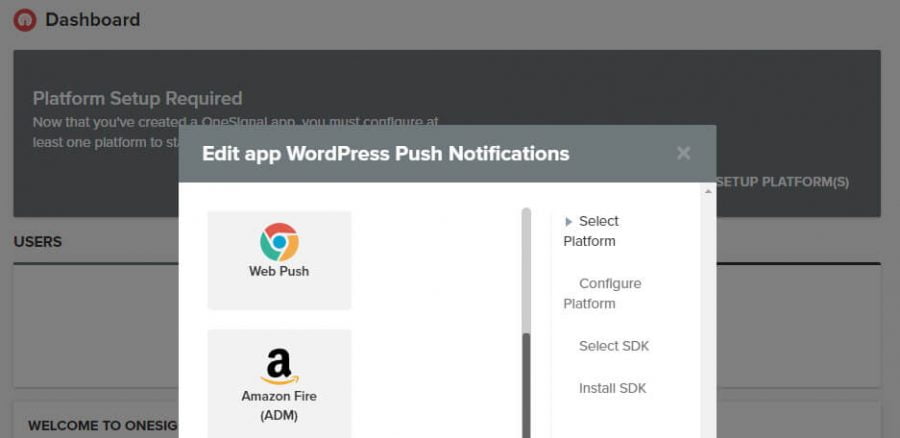
为应用程序设置名称后,单击添加应用程序,在下一个屏幕上,选择 web Push 并单击下一步按钮,如上面的屏幕截图所示。


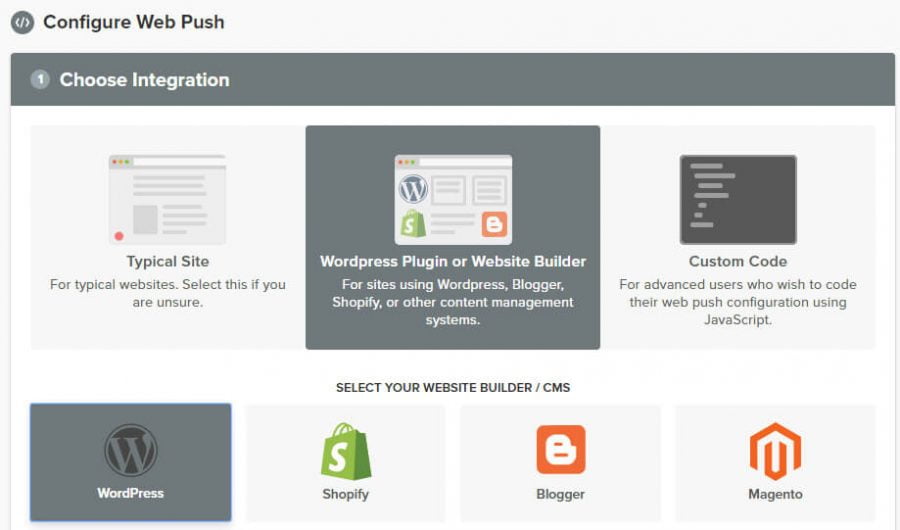
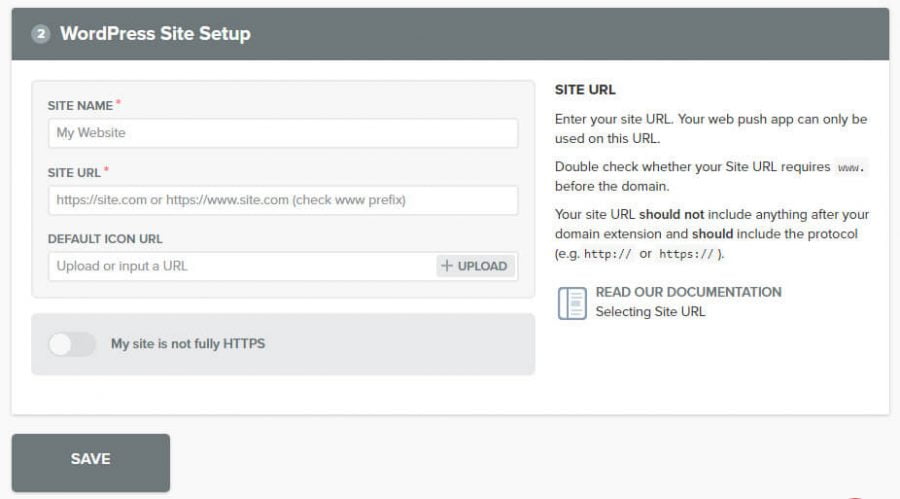
之后,您需要选择平台,因此对我们来说它将是 WordPress。 接下来滚动到页面底部填写表格上传您的图标并点击保存按钮。

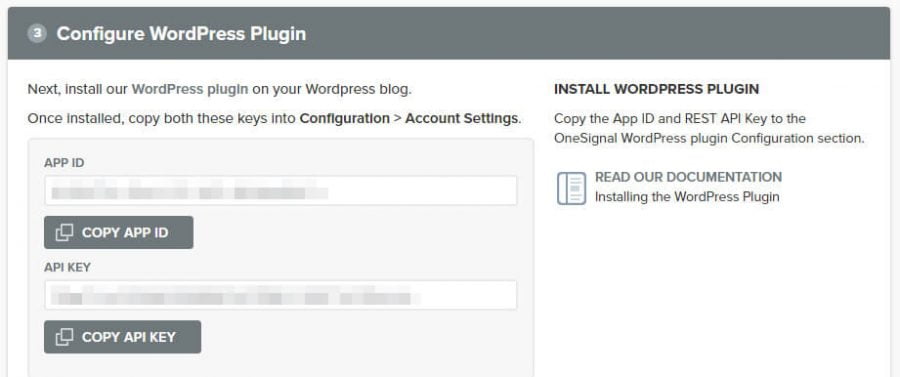
单击保存按钮后,您将收到应用 ID 和 API 密钥。 将它们一一复制并粘贴到您的WordPress OneSignal 配置选项卡中。

您只需单击OneSignal 推送和选择配置即可访问。
将这两个键复制并粘贴到各自的字段中。

粘贴 API 密钥和应用程序密钥后,点击下一步并滚动到页面底部并点击保存按钮。
万岁,现在您的网站已在所有受支持的浏览器上推送通知。 但是等待它没有完成,OneSignal 在 Chrome 和 Firefox 中推送大部分通知,但不会将通知发布到 Safari。
为了将您的通知发布到 Safari,您需要添加另一个密钥,并且只需几个步骤即可获得相同的密钥。
为 Safari 浏览器配置 OneSignal 推送通知。
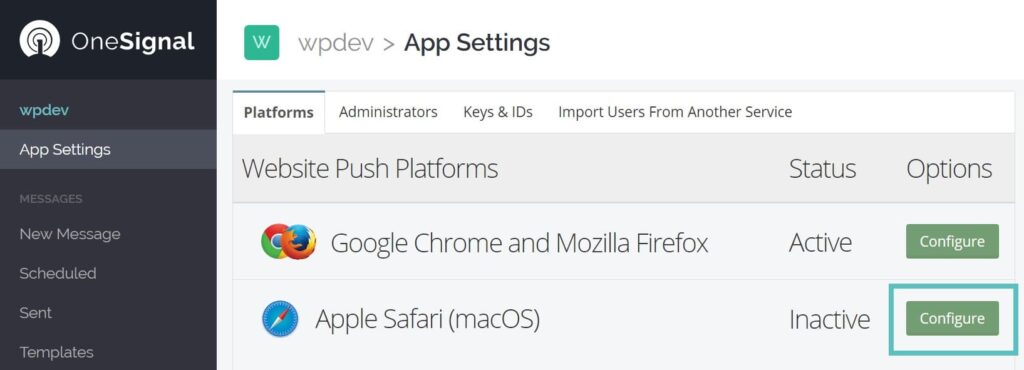
因此,为了激活 Safari 推送通知,您需要前往 OneSignal 仪表板并单击您创建的应用程序。
点击设置,然后点击网络推送平台下的 Apple Safari

接下来,填写出现的弹出窗口并点击保存按钮。
保存 Apple Safari 表单后,您会看到 Apple Safari 有一个新图标,它显示为活动
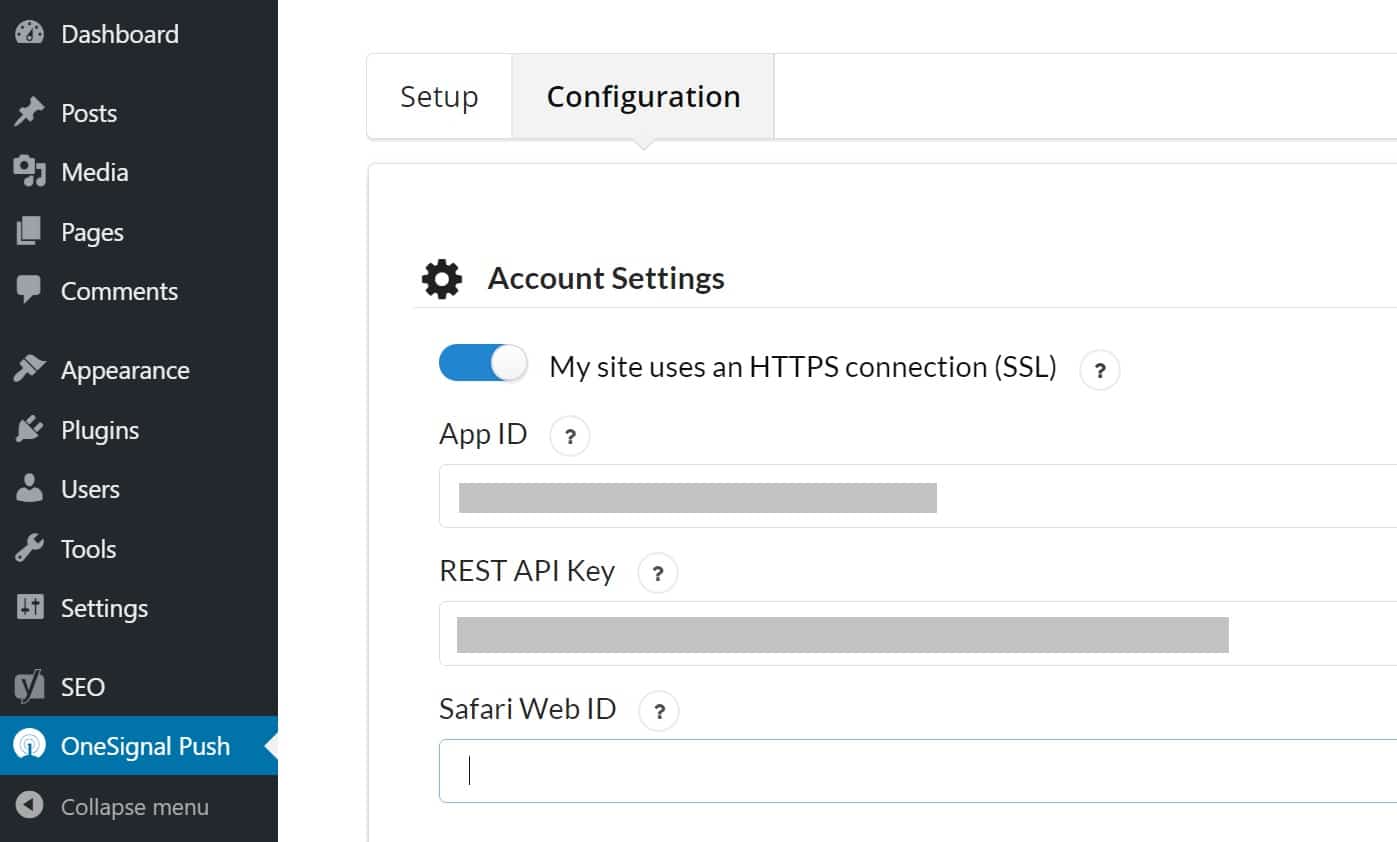
再次单击 Apple Safari,这将带您进入另一个弹出窗口,您可以在其中看到顶部提到的 Web ID 。

只需将其复制并粘贴到您的 WordPress OneSignal Push > 配置中并将其粘贴到那里。
粘贴完所有必需信息后,滚动到下方并单击保存按钮。
现在,您的 OneSignal 推送通知在所有主要浏览器上都处于活动状态并受支持,最好的部分是一个信号帐户支持多达 30,000 个网络订阅者,而且是免费的。
结论
与访问者保持联系并带回所有订阅了推送通知的访问者的好方法。
推送通知允许您带回您的受众并执行特定操作或将特定受众带到特定页面。
还有其他几个可用的插件,如subscriber.com 和许多其他插件,但在所有这些插件中,onesignal 是最好的,因为它有最好的免费选项,支持多达 30000 个网络订阅者和无限的移动订阅者。
如果将来您认为需要升级并获得比其软件包更强大的功能,每月只需 99 美元
如果您对网络推送通知有任何疑问,请随时在此帖子下方发表评论,如果此帖子对您有所帮助,请与您的朋友分享并在下方评论它如何帮助您在哪个网站和哪个网站上。
