如何使用 Elementor 将 Yelp 评论添加到 WordPress?
已发表: 2023-02-16正在寻找使用 Elementor 将 Yelp 评论添加到您的 WordPress 网站的简单方法吗?
Yelp 是一个提供与您的业务相关的信息的平台,例如用户评论、评级、照片和其他相关详细信息。
在本文中,我们将逐步指导您在 Elementor 网站上展示 Yelp 评论,以帮助您的企业建立信誉、提高知名度并让用户做出明智的决定。
在网站上显示 Yelp 评论有什么用?
在网站上显示 Yelp 评论可能会有帮助,原因如下:
- 社会证明: Yelp 评论可以向潜在客户证明该企业信誉良好并受到社区其他人的信任。
- 改进的搜索引擎优化:在网站上显示 Yelp 评论可以通过向搜索引擎提供新鲜和相关的内容来帮助搜索引擎优化 (SEO)。
- 用户生成的内容:用户生成的内容(例如 Yelp 评论)可以增加网站访问者的参与度并建立信任。
- 有价值的见解: Yelp 评论可以为企业提供有价值的见解,让他们了解客户喜欢和不喜欢他们的产品或服务的哪些方面,这可以帮助他们改进他们的产品。
如何将 Yelp 评论添加到我的 Elementor 网站?
使用 PowerPack 商业评论小部件,您可以轻松地将 Yelp 评论添加到您的 Elementor 网站。
PowerPack 插件是 Elememtor 最好的插件之一。 它提供了 80 多个创意小部件、300 多个页面和块模板,以及大量强大的扩展程序,可为您的 Elementor 提供支持,并让您毫不费力地构建更漂亮的网站。
使用 PowerPack Business 小部件,您可以轻松地将 Google 和 Yelp 评论整合到您的网站上。 此外,您还可以轻松获得自定义和样式选项。 只需拖放到小部件上,进行自定义,您就可以在 Elementor 网站上使用漂亮的 Yelp 评论部分。
您不需要添加自定义 CSS 或 HTML 来改变样式。 有了 PowerPack,您就拥有了一切!
如何使用 Elementor 将 Yelp 评论添加到 WordPress?
让我们看看如何使用 Elementor 和 Elementor 的 PowerPack Addons 在您的 WordPress 网站上显示 Yelp 评论。
第 1 步:获取 Yelp API 密钥
要在网站上展示 Yelp 评论,首先,您需要获取 Yelp API 密钥。
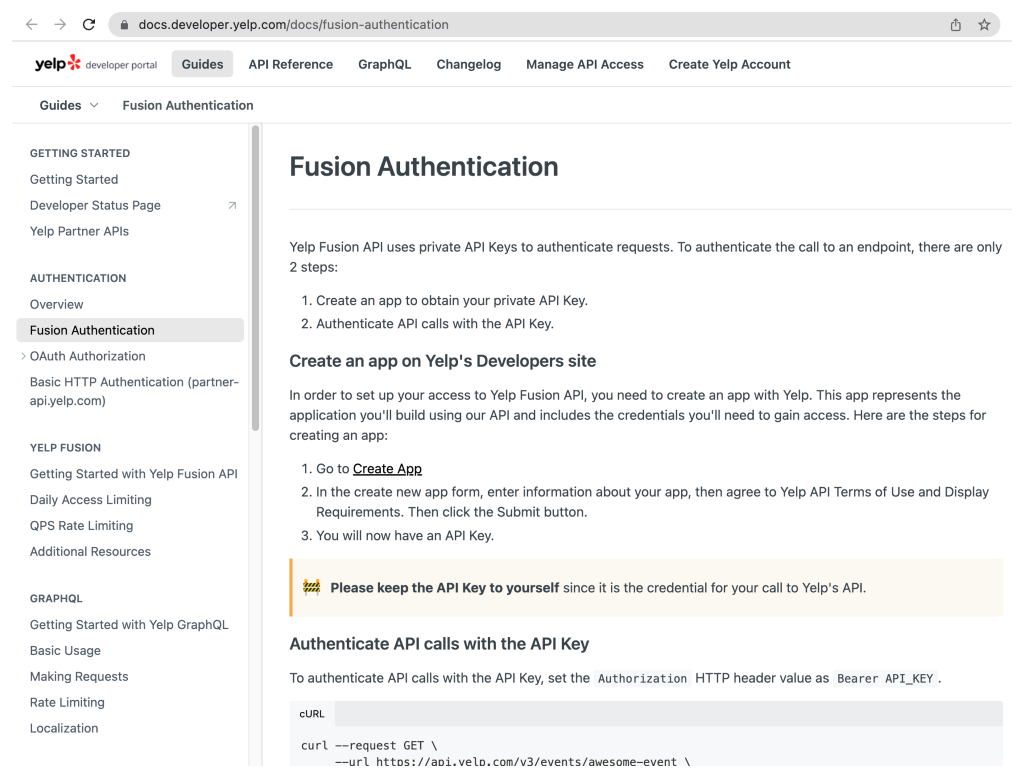
要获取 Yelp API 密钥,请访问 Yelp 开发者网站。

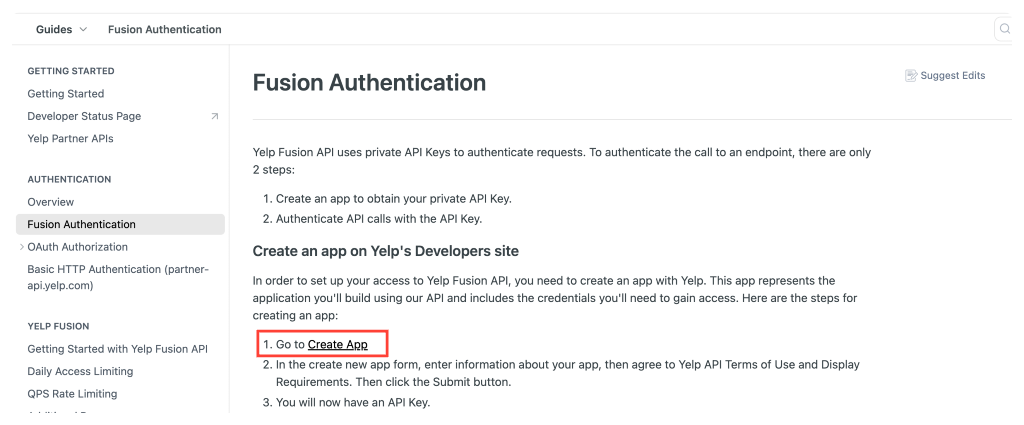
打开网站后,向下滚动并单击“创建应用程序”链接。

这将打开 Yelp 的登录屏幕。 添加所有必需的详细信息以创建 Yelp 应用程序。
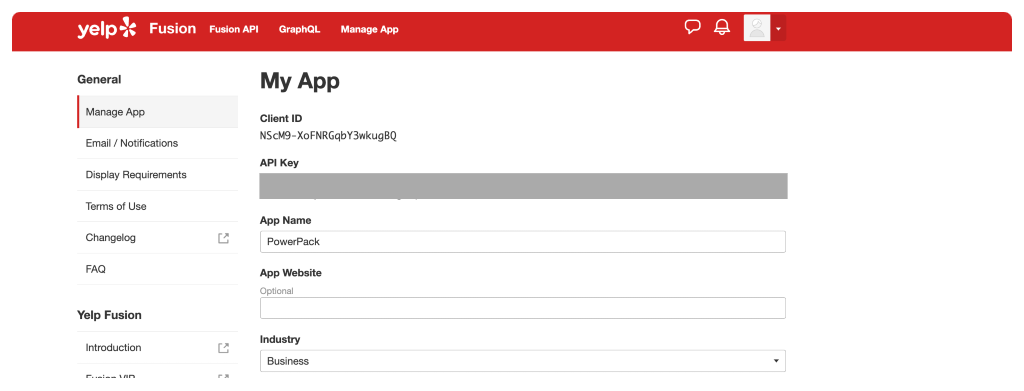
创建应用程序后,您将被重定向到 Yelp 帐户的“我的应用程序”页面。 在页面顶部的客户端 ID 下,您会找到您的API 密钥。

第 2 步:将 Yelp API 密钥添加到 PowerPack 设置
获得 API 密钥后,您需要将密钥添加到 PowerPack 设置以获取 Yelp 评论。
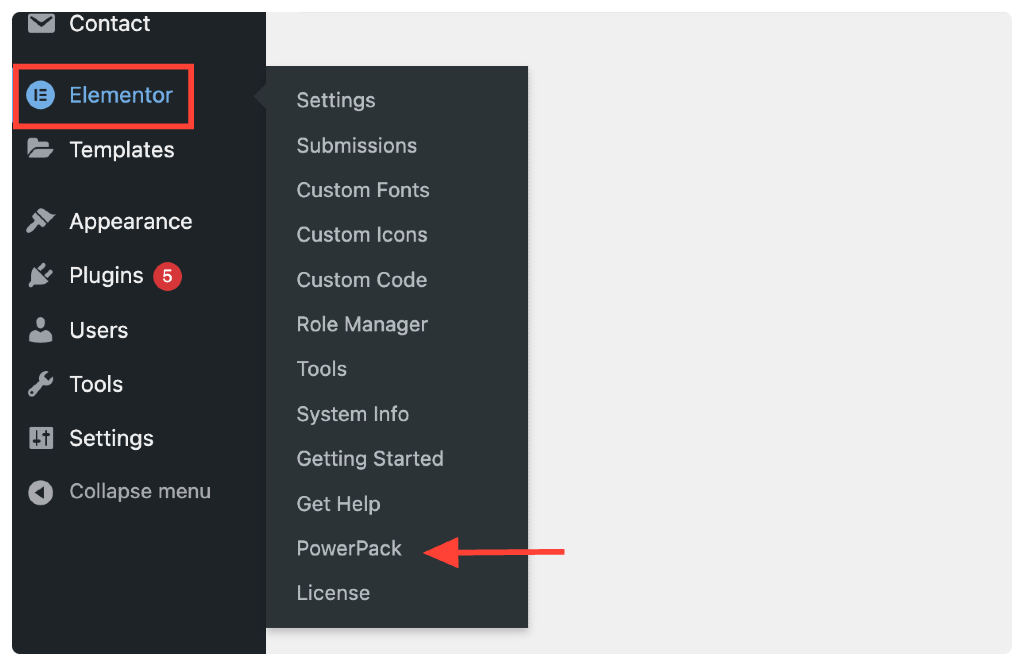
为此,请转到您的管理仪表板并单击Elementor >> PowerPack。

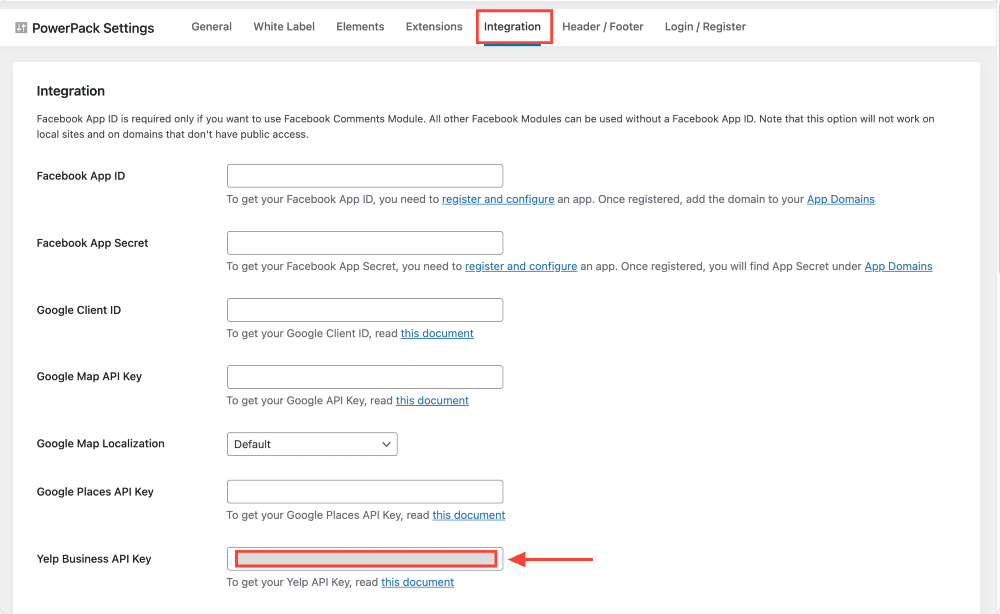
单击此按钮将打开 PowerPack 设置页面。 接下来,转到Integration 选项卡,并将 API 密钥粘贴到Yelp Business API Key字段中。

完成后,不要忘记单击“保存更改”按钮。
第 3 步:拖放 PowerPack Business Reviews 小部件
现在打开您要显示 Yelp 评论的页面。
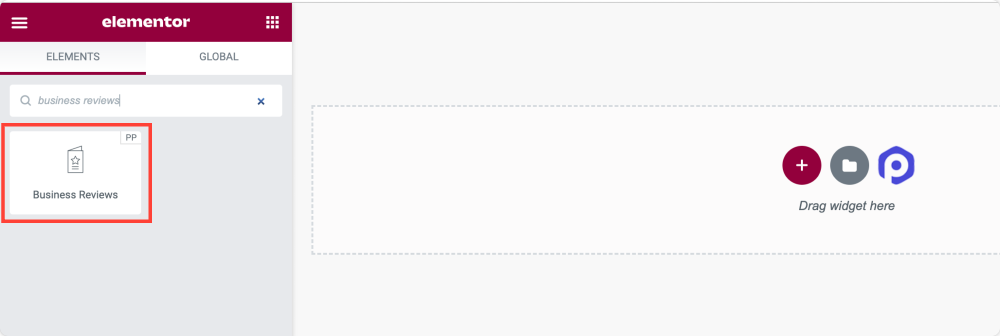
在 Elementor 小部件部分,搜索业务评论小部件并将 PowerPack 业务评论小部件拖放到页面上。
确保选中小部件右上角的“PP”图标。

与所有其他 Elementor 小部件一样,PowerPack Addons Business Reviews 小部件也包括三个主要选项卡:
- 内容标签
- 样式选项卡
- 高级选项卡
使用这些选项卡,您可以精细地控制您的业务评论小部件。
让我们看看您在 Business Reviews 小部件中获得了哪些内容自定义选项。
第 4 步:业务回顾小部件的内容选项卡
在业务评论小部件的内容选项卡中,您将看到 5 个部分:

- 商业评论
- 布局
- 过滤器
- 查看详细信息
- 帮助文档
让我们开始详细探索每个部分的选项。
商业评论
这是业务评论小部件的第一部分。 在这里您可以:
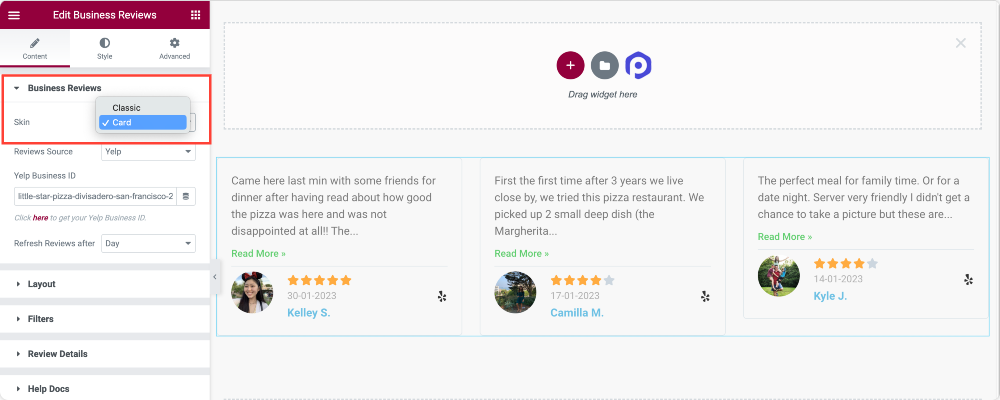
为您的 Yelp 评论显示选择一种皮肤类型。 您可以根据设计偏好选择经典皮肤或卡片皮肤。

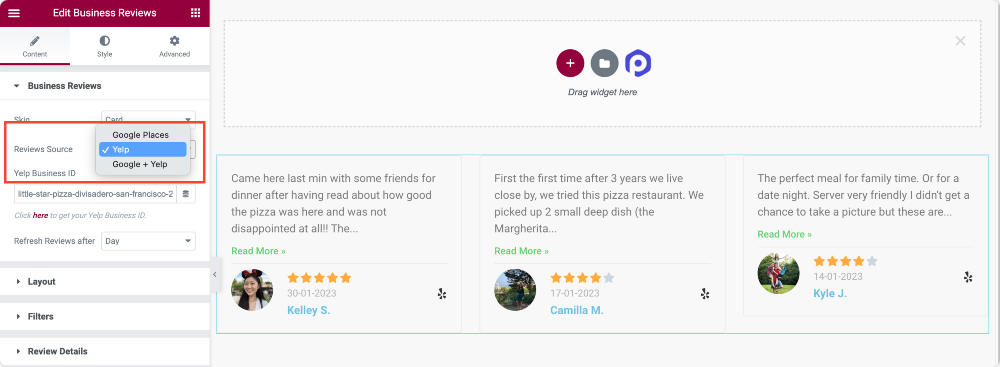
接下来,您需要选择您的评论来源。 PowerPack 商业评论小部件允许您显示 Yelp 评论和谷歌评论。
由于我们正在讨论使用 Elementor 显示 Yelp 评论,因此我们将选择 Yelp 作为我们的评论来源。
如果需要,您可以同时显示来自 Google + Yelp 的评论。

此外,您还可以获得一个在定义的时间(例如小时、天、周、月和年)之后自动刷新评论的功能。
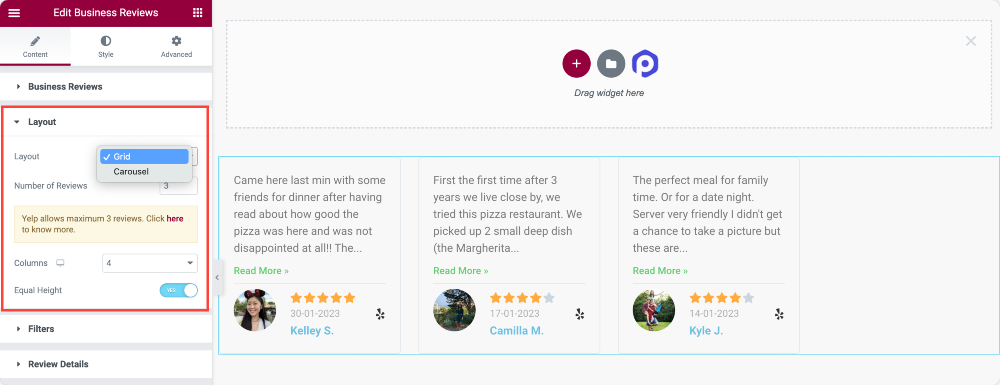
布局
顾名思义,从布局部分,您可以定义业务评论小部件的布局。
您可以选择:
- 在网格或轮播布局中显示评论部分
- 设置要在屏幕上显示的评论数。
- 设置列号
- 启用等高。

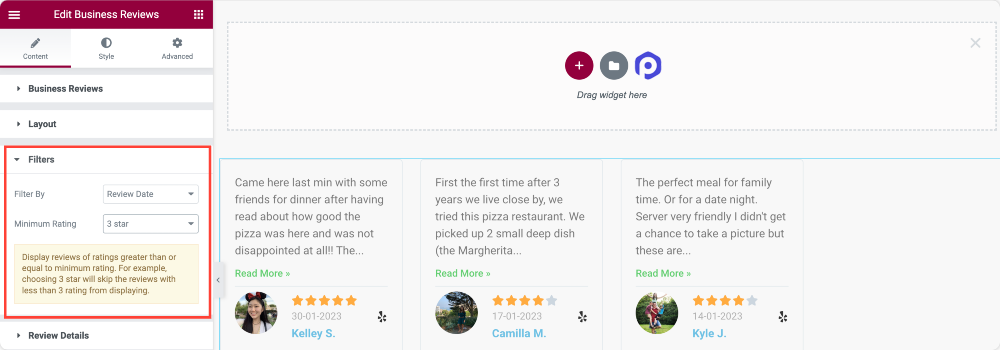
过滤器
过滤器部分可让您更好地控制要显示的确切评论。 例如,您可以选择只显示 5 星评论、4 星评论或 3 星评论。
此外,您可以按最低评分和评论日期过滤和显示评论。

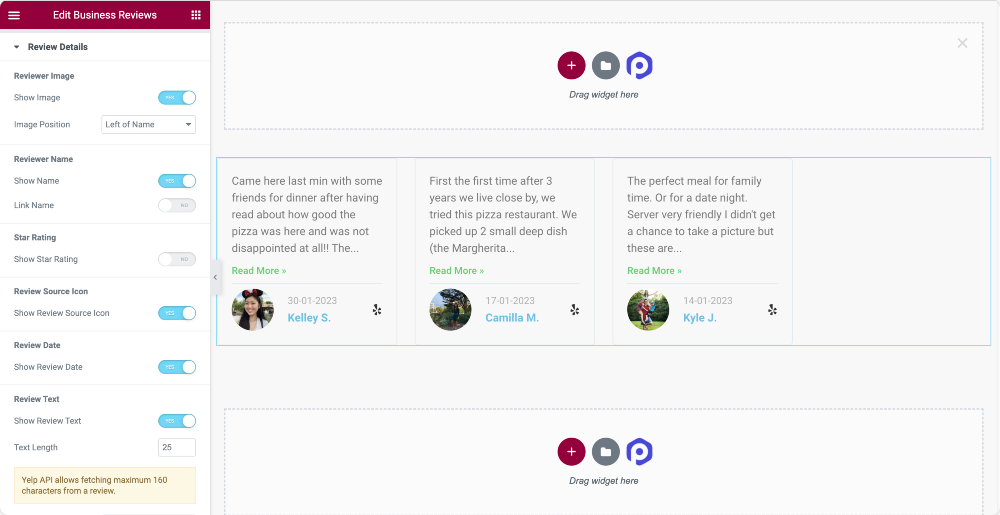
查看详细信息
Review Details 部分允许您启用/禁用评论的详细信息。
例如,您可以选择显示或隐藏:
- 审稿人的形象,并设置图像位置和整体对齐方式。
- 审阅者姓名和原始审阅来源的链接名称。
- 星级和评论源图标。
- 查看日期并选择相对或数字日期类型。
- 审阅文本,定义审阅文本长度,并自定义阅读更多按钮文本。

这些是您将在“业务评论”小部件的“内容”选项卡中获得的自定义选项。 现在让我们转到 Stye 选项卡来探索样式选项。
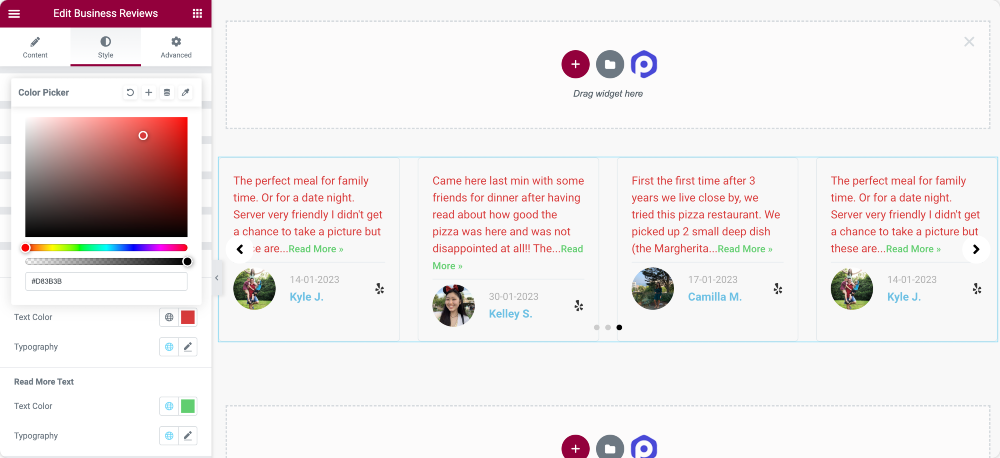
第 5 步:业务评论小部件的样式选项卡
PowerPack Business Reviews 的美妙之处在于您可以获得样式选项来自定义小部件的每个元素。
无论您想更改颜色、排版、设置边距还是填充,都可以轻松完成!

Business Reviews 小部件的“样式”选项卡包括 9 个部分,其中包含各种样式选项,您可以使用这些选项为您的小部件提供独特的外观。 让我们更详细地了解这些选项。
- 布局
- 盒子
- 图像
- 姓名
- 审核日期
- 评分
- 审查文本
- 箭头
- 页码:点
让我们更详细地了解这些选项。
布局
使用 Columns Gap 选项,您可以调整列之间的空间。
盒子
在此部分中,您可以通过更改背景颜色、添加边框和选择边框颜色来自定义审阅框。 您还可以添加框阴影和分隔线并自定义它们的颜色和大小。
图像
此选项允许您通过调整大小和图像与文本之间的间隙来自定义审阅者的图像。 您还可以为图像添加边框。
姓名
如果您想为审阅者的名字添加样式,您可以更改颜色、排版和底部间距。
审核日期、评级和审核文本
您还可以通过更改颜色和排版来设置评论日期、评分和文本的样式。
箭头
在此部分中,您可以从图标库中选择箭头图标,设置其大小并定义其对齐方式。 您还可以添加背景颜色,自定义其颜色,并选择边框类型、边框半径和填充。
页码:点
此选项允许您通过选择分页点的位置、大小和颜色来自定义分页点。 您可以自定义活动点颜色并添加边框、边框半径和边距。
包起来!
就是这样! 我们希望本指南能帮助您了解如何使用 Elementot 页面构建器将 Yelp 评论添加到 WordPress。
您还可以查看我们的教程,了解如何在 Elementor 中使用可过滤的画廊创建投资组合网站。
Elementor 的 PowerPack Addons 提供了广泛的创意小部件,可用于个性化您的 Elementor 页面。 借助 80 多个可用小部件,您可以增强页面设计和功能。
有关 Elementor 的 PowerPack Addons 的更多信息,请参阅此资源。
如果您有任何疑问,请在下面的评论部分告诉我们!
