如何通过 WordPress 编辑器对齐嵌套的、部分宽度的组块
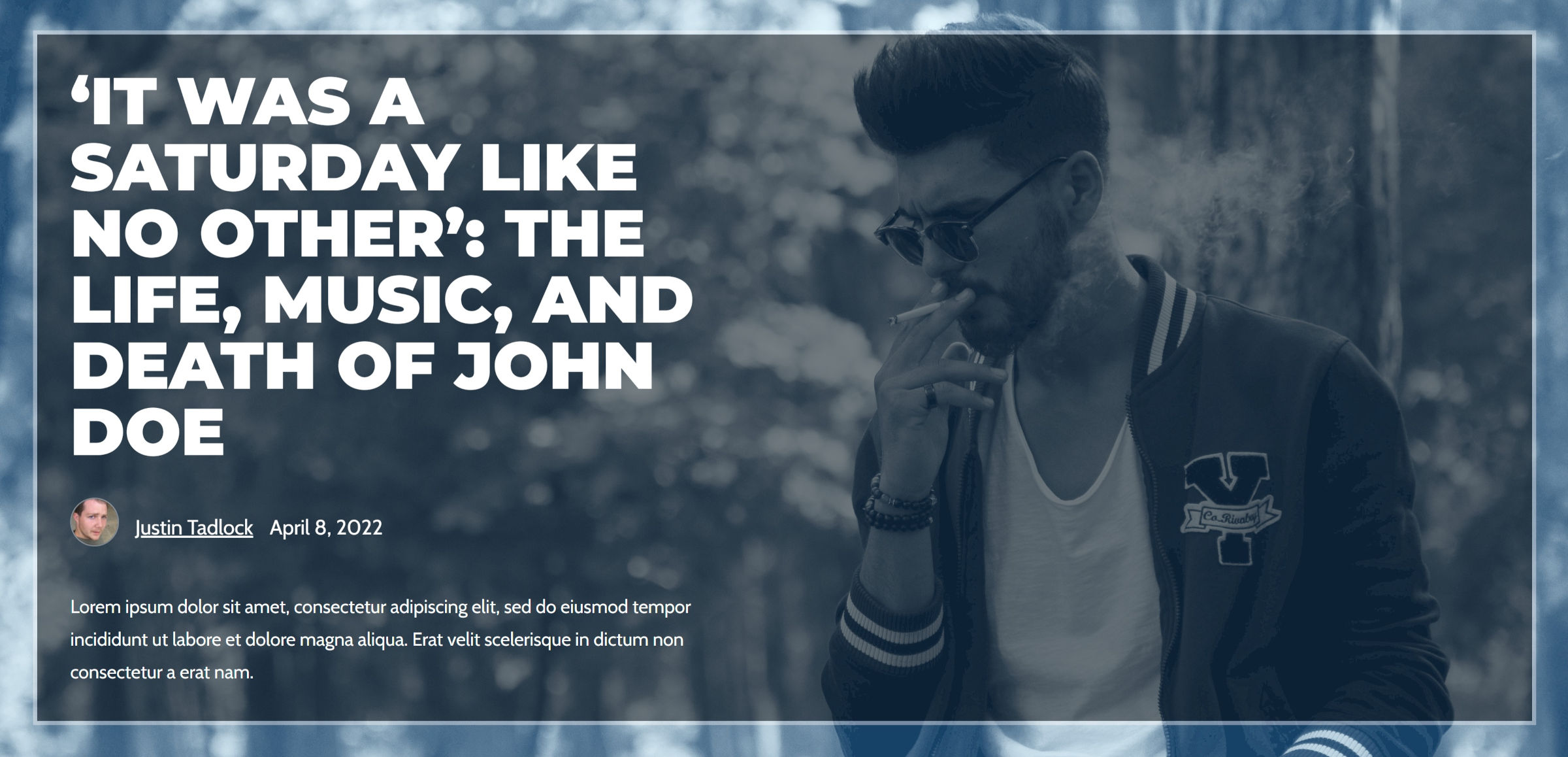
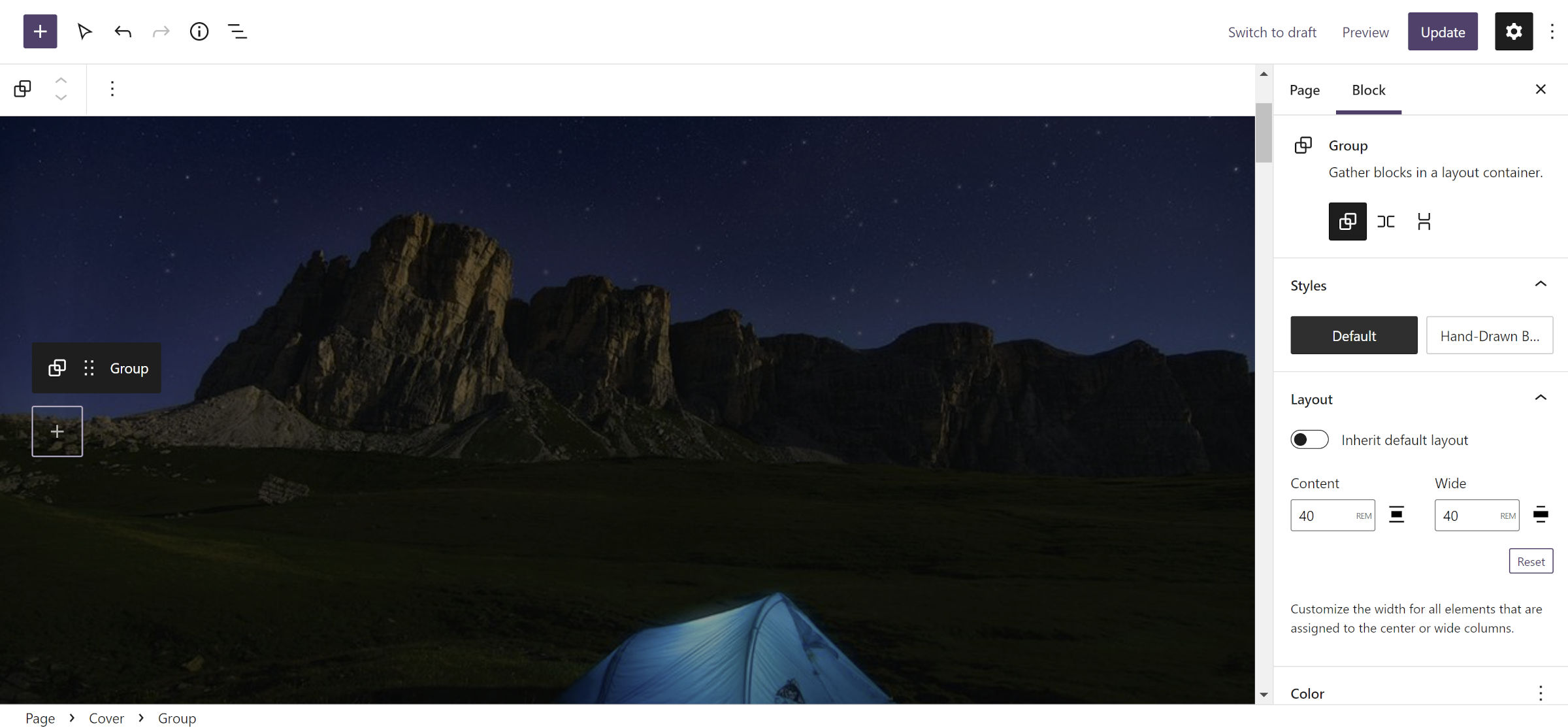
已发表: 2022-04-16上周在分享英雄风格帖子标题的教程时,我有点沮丧。 我计划创建一个具有最大宽度的左对齐组的布局,如下面的屏幕截图所示:

这将允许背景图像的焦点在右侧发光。 然而,这两种已知技术似乎都不理想。
最常见的方法之一是使用 50/50 列块,将右列留空。 这在某些屏幕尺寸上很混乱。 但是,正如 Andrew Starr 在评论中指出的那样,为左列设置特定宽度并清除右列的宽度可以解决此问题。 向他致敬,因为他找到了在系统内工作的方法。 尽管如此,它仍然不是最直观的方法,并且在 HTML 中留下一个空的<div>是没有充分理由的。 我们不应该教用户,这感觉就像是一种黑客行为。
我的直觉告诉我,我首选的解决方案是正确的。 它也是最简单的实现方式,无需借助黑客列。 它使用 Cover 块的内容对齐矩阵控件与内部 Group 块上的设置宽度相结合。 但是,我遇到了这个问题,但不明白为什么。 直到我本周重新投入其中(我稍后会谈到)。 另外,我很固执,会不断尝试某些东西,直到它神奇地起作用。
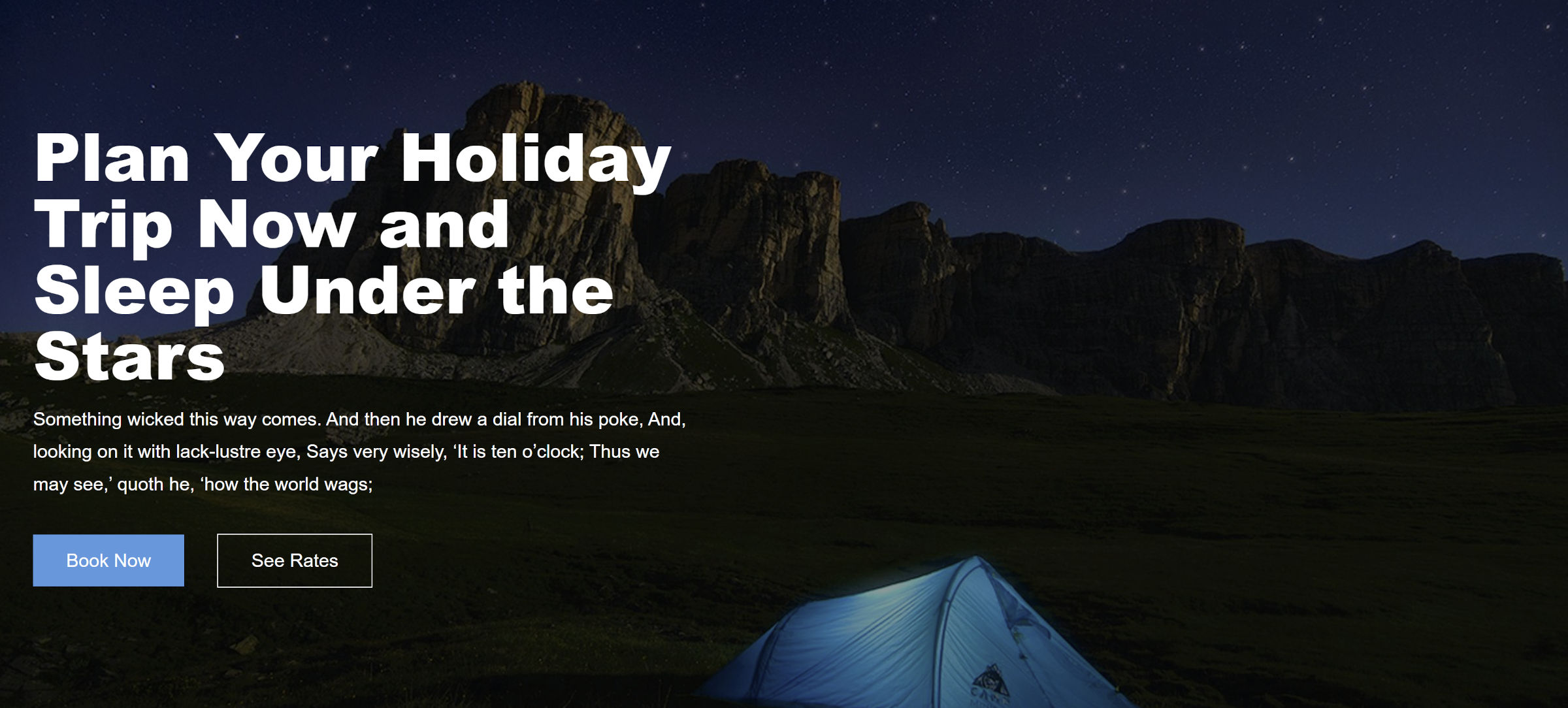
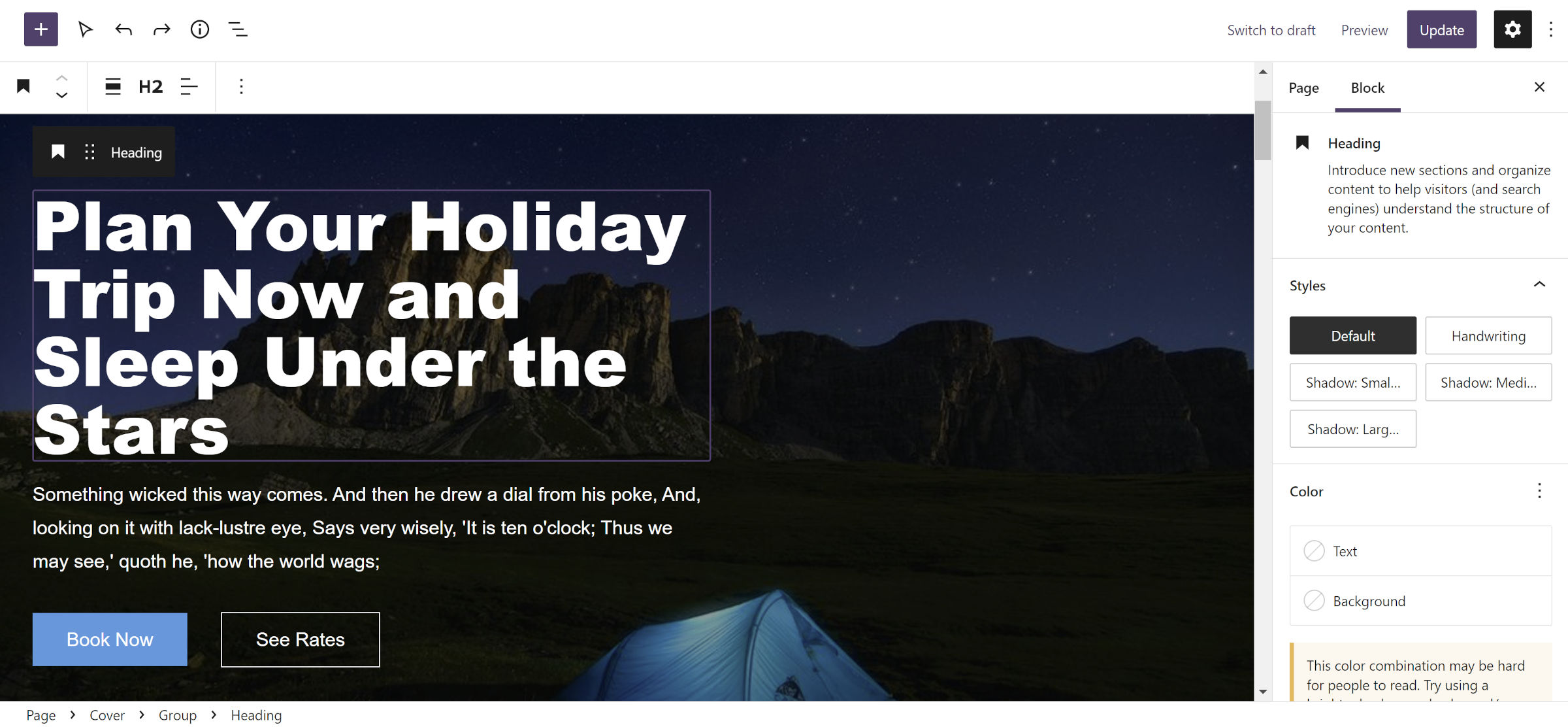
因此,我回到了绘图板上。 厌倦了看以前的设计,我提出了大约一年前的第一个模式想法,并使用最新的设计工具重新创建它:

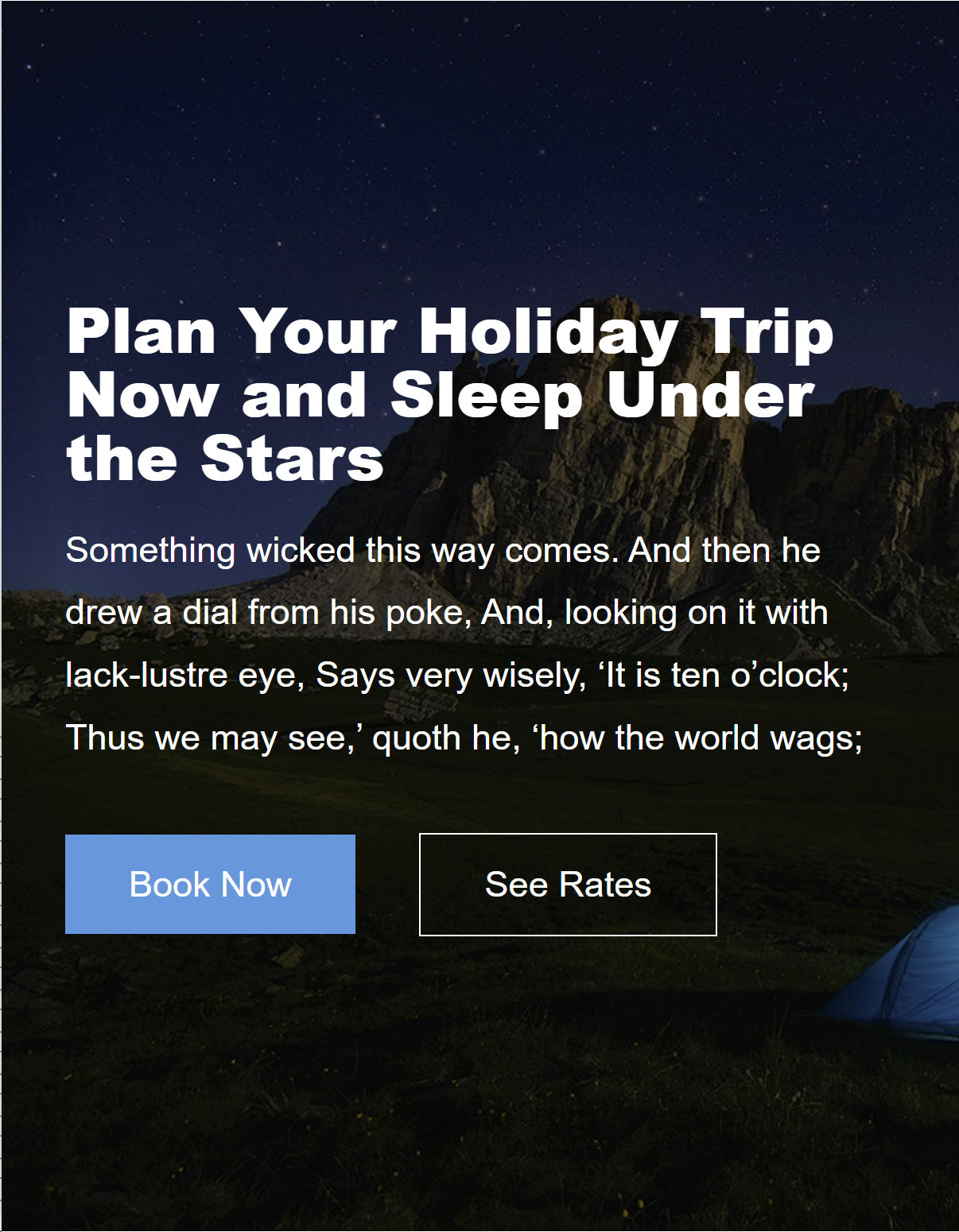
我还想确保这个解决方案在任何屏幕尺寸上都能正常工作。 当向更小的视口移动时,内容应该占据更多空间,直到它到达边缘。 本教程中的方法很好地处理了这个问题:

Building with Blocks 系列中的此条目介绍了如何创建此布局。 作为奖励,我还将展示如何使用 WordPress 6.0 中的新 Stack 块来完成它,以应对 Cover 容器没有意义的情况。
盖块建筑
对于本演练,我使用的是自定义主题。 不过,我也用 Archeo、Avant-Garde 和 Twenty Twenty-2 进行了测试。 它在整个团队中一直有效。 我也在运行没有激活 Gutenberg 插件的 WordPress 6.0 Beta 1。
第 1 步:添加封面块

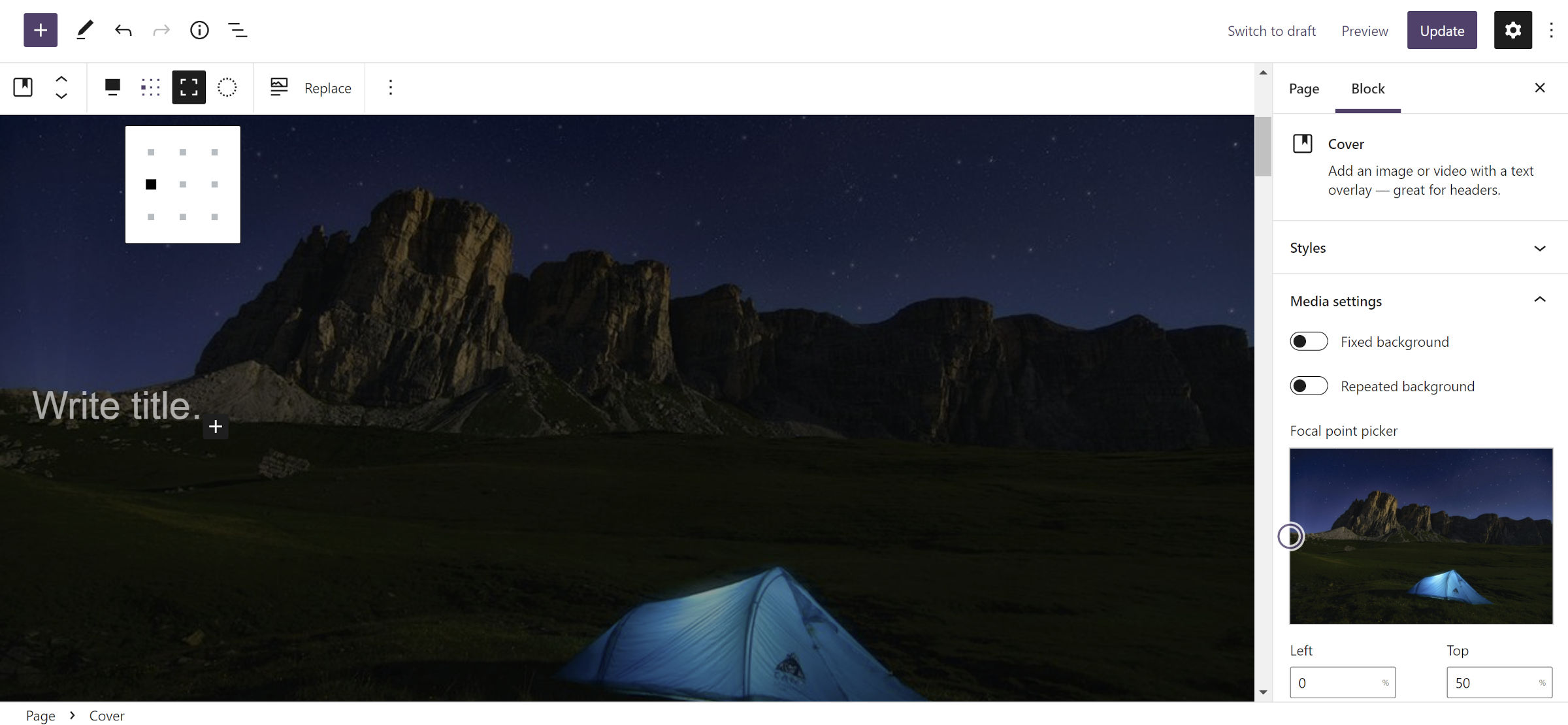
对于这一步,插入一个新的封面块以及您的首选图像。 大多数设置都无关紧要。 我选择了全高和全宽选项的切换。
此步骤中最关键的部分是从内容对齐矩阵控件中选择一个选项。 在工具栏中,它将是一个带有九个小方块的图标,几乎是点(见截图)。 要在 Container 的左中部对齐后续步骤中的块,请选择第二行的第一个“点”。 当然,您可以随意尝试不同的选项。
关于封面设计的其他一切都取决于您。
第 2 步:添加固定宽度组

要包含您将在第 3 步中添加的内容,请在第 1 步的封面内插入一个组块。

块侧边栏面板中的“布局”选项卡包含您必须设置的唯一必要选项。 您将需要定义内容和范围选项。
这就是我在早期测试中遇到障碍的地方。 百分比 ( % ) 单位的行为与所有其他单位不同。 使用时,Group 块始终是全角的,并且其内容始终居中。 没有其他人有这个问题。 但是,并非所有这些都可用于此特定布局。 视口宽度 ( vw ) 和视口高度 ( vh ) 单位将按预期对齐,但不会在较小设备的屏幕上扩展。
要记住的重要一点是使用单位类型,如px 、 em或rem 。 您也可以选择“继承默认布局”,但它的行为方式将取决于您的活动主题。
我将 Content 和 Wide 选项都设置为40rem (对于这种类型的设计,Wide 设置不需要大于 Content)。 从技术上讲,这是一个最大宽度值而不是固定宽度。 这允许它适应更小的屏幕尺寸。
第 3 步:添加内容

对于最后一步,您只需从第 2 步开始在组内添加您喜欢的内容。 我选择添加标题、段落和按钮块。 这可以是你想要的任何东西——没有规则。
使用堆栈块构建
WordPress 6.0 将引入 Group 块的新 Stack 变体。 它不是典型的自上而下的流程,而是垂直的弹性布局。 我在本周的 Gutenberg 13.0 发布帖子中介绍了这个新块。
要测试以下技术,您必须安装 WordPress 6.0 Beta 1 或最新版本的 Gutenberg 插件。 另一种选择是等待几周的一般版本。
第 1 步:添加堆栈块

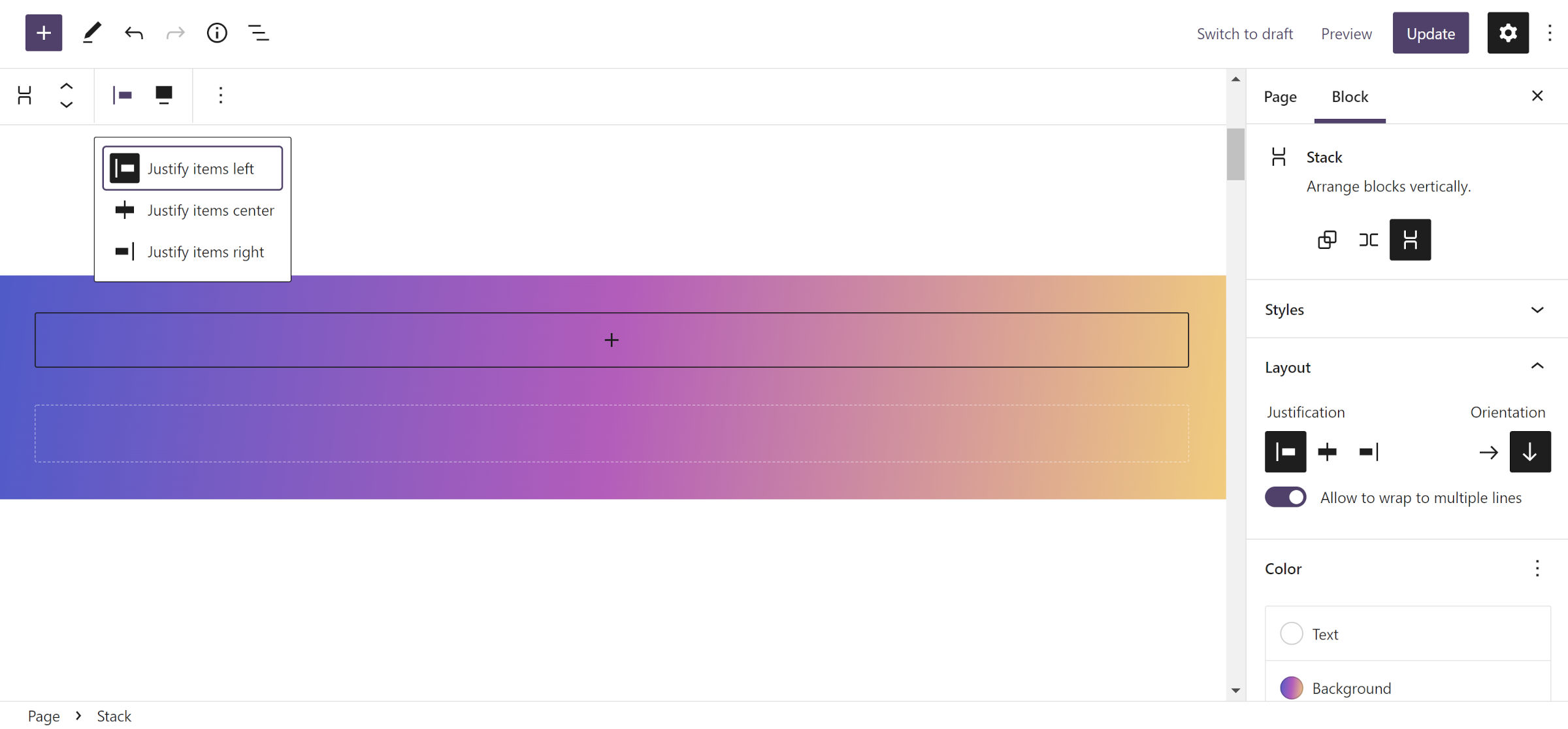
第一步在内容画布中插入一个新的 Stack 块。 您可以选择给它一个背景颜色或渐变。 我选择后者是为了让事情变得有趣。
与 Group 块不同,Stack 具有内容对齐控件。 如果您完成了本教程的第一部分,您可能应该已经知道我的目标是什么。 侧边栏中有一个“对齐”控件,用于将嵌套块向左、居中或向右对齐。 重复选项也在工具栏中。
与 Cover 块一样,您可以随意使用这些选项。 否则,将其设置为“左”以跟随。
步骤 2–3:冲洗并重复

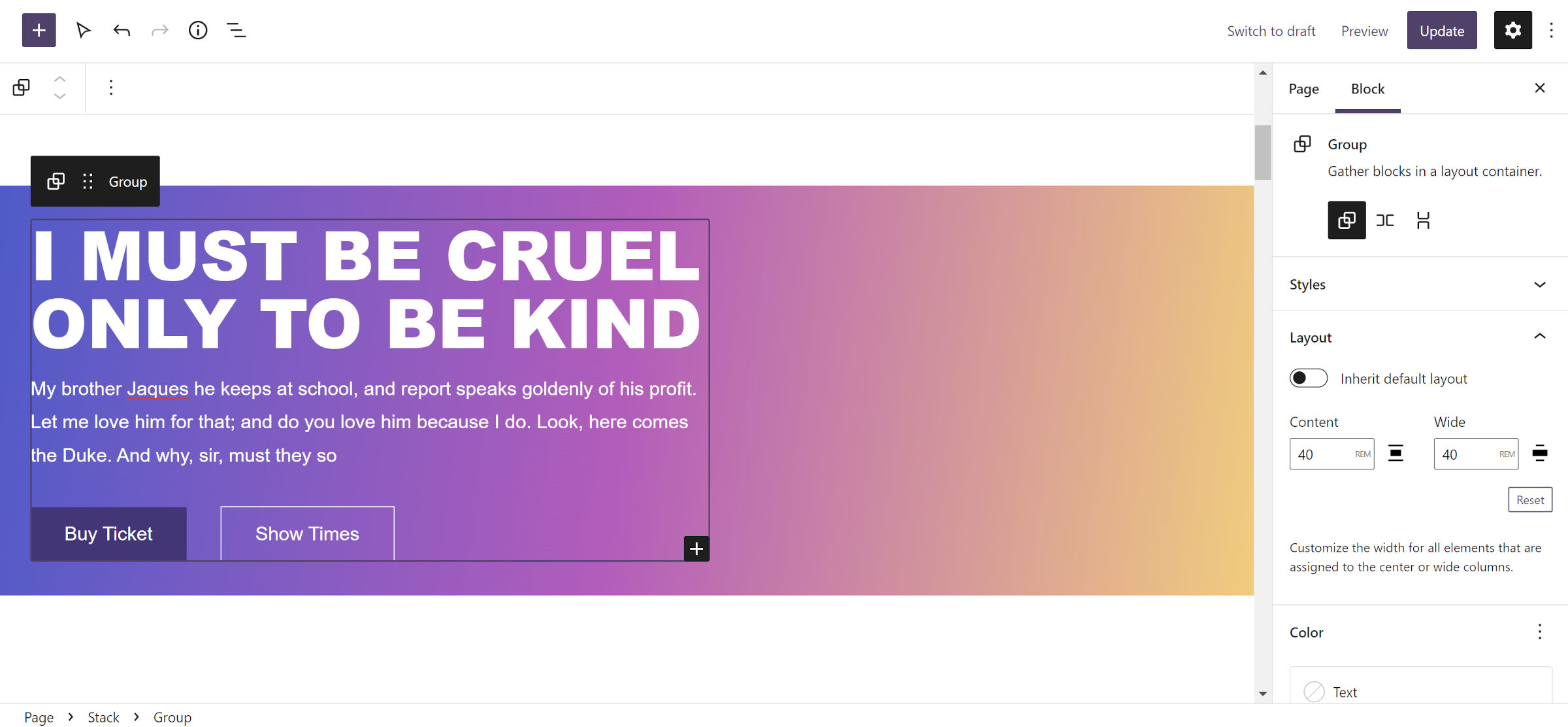
步骤#2 和#3 与使用 Cover 块作为外部容器时的字面意思相同。 因此,您只需重复前面概述的过程。 同样,最重要的是为 Group 块定义一个固定的宽度。
在我上周感到沮丧之后,这最终变得非常容易。 这也是块编辑器变得多么强大以及用户体验有时无法达到预期的一个例子。 如果我作为一个几乎每时每刻都在生活和呼吸 WordPress 的人遇到障碍,那么其他用户可能会遇到同样的问题。 我希望我在本教程中至少对布局构建的一个方面有所了解。
