如何允许用户在 WordPress 表单上选择付款方式
已发表: 2022-10-25您想让用户在您的 WordPress 网站或在线商店中选择不同的付款方式吗?
当您允许客户选择他们喜欢的付款方式时,您将在您的网站上建立信任并增加转化率。
在本文中,我们将向您展示如何让您的用户在您的 WordPress 表单中选择付款方式。

为什么要在 WordPress 中提供多种付款方式?
PayPal 和信用卡是在线购物的两种流行支付方式。 每个都有其优点和缺点,您的访问者可能已经对其中一个有偏好。
因此,如果您要在 WordPress 网站上销售产品或服务,或请求捐款,那么让访问者使用他们喜欢的付款方式就很重要了。
您可能已经拥有带购物车的完整在线商店,但您无需设置接受在线支付。 您所需要的只是一个简单的在线订购表,可以选择多种支付方式。
如果您要销售单一产品、接受服务付款或为某项事业或慈善事业筹款,这就很有意义。
在您可以在您的网站上接受付款之前,您需要在您的网站上启用 HTTPS/SSL,以便您可以安全地接受付款。 有关更多详细信息,您可以按照我们关于如何为您的 WordPress 网站获取免费 SSL 证书的指南进行操作。
话虽如此,让我们看看如何在您的网站上提供多种付款方式。 我们将介绍三种方法,因此您可以选择最适合您需要的方法。
方法 1 是最简单的,不需要完整的购物车。 如果您有 WooCommerce 商店,则应使用方法 2。 如果您没有在线商店并且想使用 PayPal 或创建更灵活的表格,则方法 3 是最佳选择。
方法一:使用 WP Simple Pay 提供多种支付方式
WP Simple Pay 是一种在您的网站上提供多种支付方式的简便方法。 它是领先的 WordPress 支付插件,让您无需设置功能齐全的电子商务商店或会员网站即可接收付款。
它使用流行的支付网关 Stripe 来接受来自信用卡、Apple Pay、Google Pay、ACH 银行借记、SEPA 直接借记、支付宝、Giropay、iDEAL 等的付款。
您需要做的第一件事是安装并激活 WP Simple Pay 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
虽然该插件有免费版本,但您需要 Pro 插件才能创建现场支付表格、接受 Apple Pay 等。
激活后,WP Simple Pay 设置向导将自动启动。 您只需单击“让我们开始吧”按钮即可继续。

首先,系统会要求您输入许可证密钥。 您可以从您在 WP Simple Pay 网站上的帐户中找到此信息。
之后,您需要单击“激活并继续”按钮继续。

接下来,您需要将 WP Simple Pay 连接到 Stripe。
首先单击“使用 Stripe 连接”按钮。 从那里,您可以登录到您的 Stripe 帐户或创建一个新帐户。 任何拥有合法业务的人都可以创建一个 Stripe 帐户并在线接受付款。

正如我们之前提到的,Stripe 将要求您的站点使用 SSL/HTTPS 加密。 如果您的网站还没有 SSL 证书,请参阅我们的分步指南,了解如何在 WordPress 中添加 SSL。
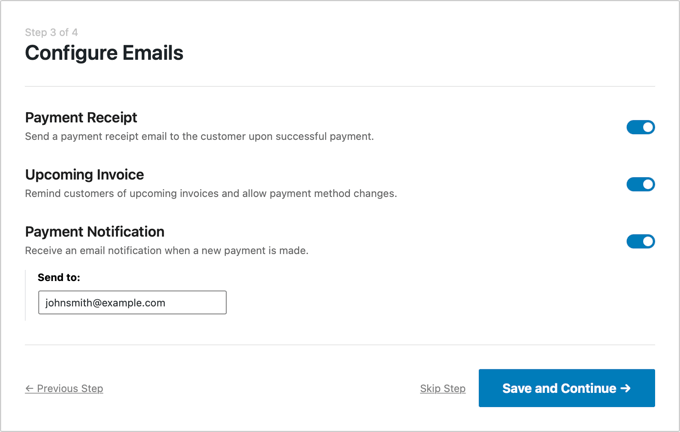
连接到 Stripe 后,系统会要求您配置 WP Simple Pay 电子邮件。

已经为您启用了向客户发送付款和发票电子邮件的选项。 因此可以选择发送付款通知电子邮件。 您只需要输入发送通知的电子邮件地址。
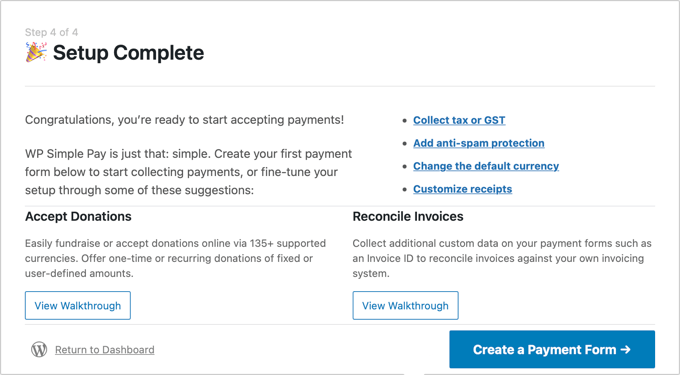
完成后,您需要单击“保存并继续”按钮。 这样就完成了 WP Simple Pay 的设置。

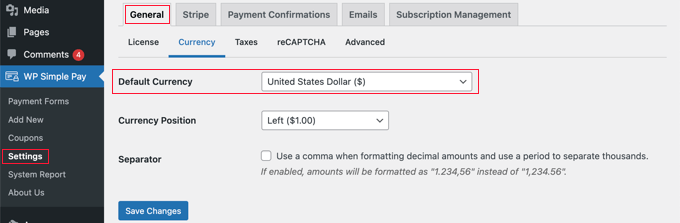
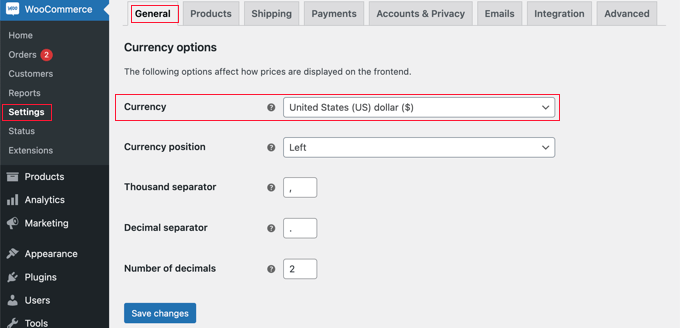
在我们继续之前,您可能还需要配置一项设置。 某些付款选项仅适用于特定货币,因此如果您不使用美元,则需要更改默认货币。
只需访问WP Simple Pay » 设置,然后点击“常规”和“货币”,然后从下拉菜单中选择正确的货币。

在 WordPress 中创建付款表单
现在是创建付款表格的时候了。 WP Simple Pay 提供了大量自定义表单的方法,但如果您需要更完整地控制表单的外观,请查看方法 3 中的 WPForms。
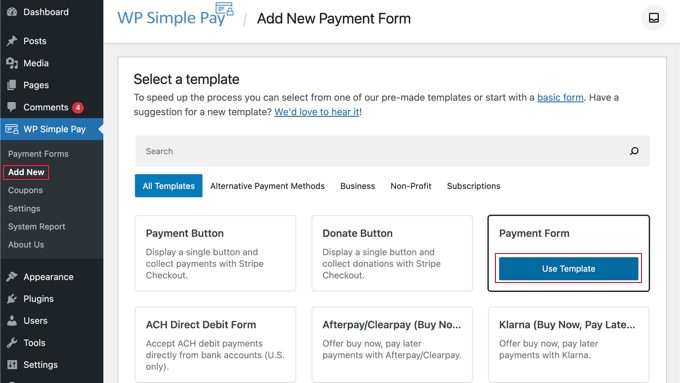
如果您不需要更改货币并且仍然可以看到设置向导的最后一页,只需单击“创建付款表格”按钮。 否则,您应该导航至WP Simple Pay » 添加新页面。
您将看到付款表单模板列表。 您可以从通用模板开始,例如“付款表格”,然后添加付款方式。 或者,您可以寻找更具体的模板,例如“Afterpay/Clearpay”或“Apple Pay/Google Pay”。
对于本教程,我们将选择“付款表格”模板。 只需将鼠标悬停在您要使用的模板上,然后在出现时单击“使用模板”按钮。

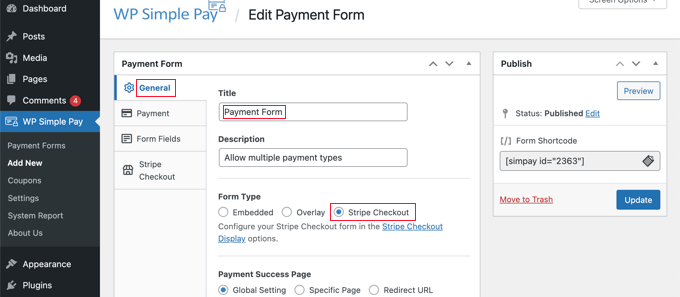
这将带您进入付款表单编辑器。
您应该首先为付款表格提供名称和说明。 之后,您可以在表单类型下选择“Stripe Checkout”选项。

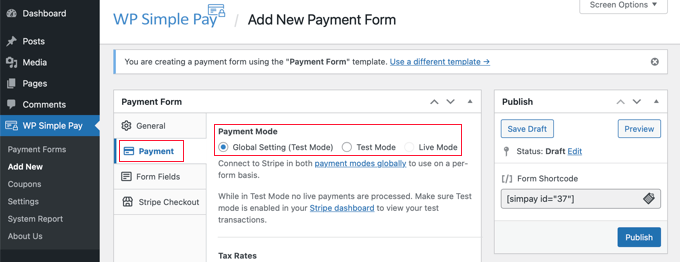
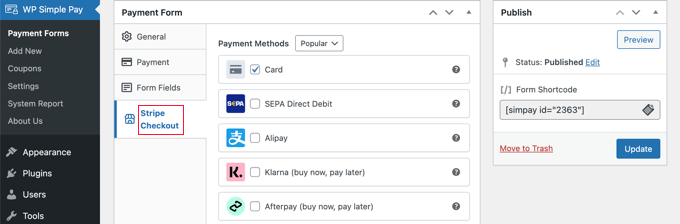
接下来,您需要单击“付款”选项卡。 在这里您可以将付款方式设置为直播或测试。 测试模式可让您进行实际未收费的付款,因此您可以确保您的表格正常工作并且正在发送电子邮件。
当您完成测试并准备好开始接收客户付款时,请不要忘记将其更改为“实时”。

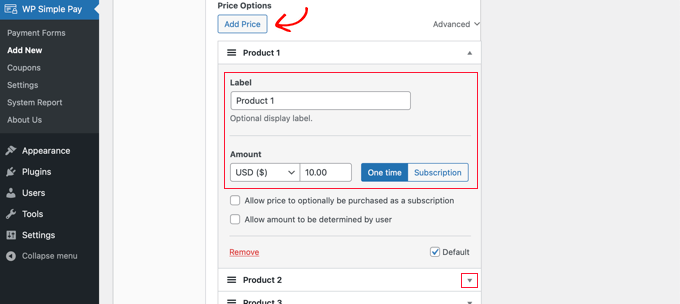
您还可以添加您提供的产品或服务,以及它们的价格以及它们是一次性付款还是订阅。
只需单击“添加价格”按钮,直到您添加了所需数量的价格。 然后,您需要为每一个添加标签和价格。 您还可以选择其他选项,例如价格是否为订阅,或者用户可以确定价格,如捐赠。

您可以通过单击右侧的小箭头来显示或隐藏价格。
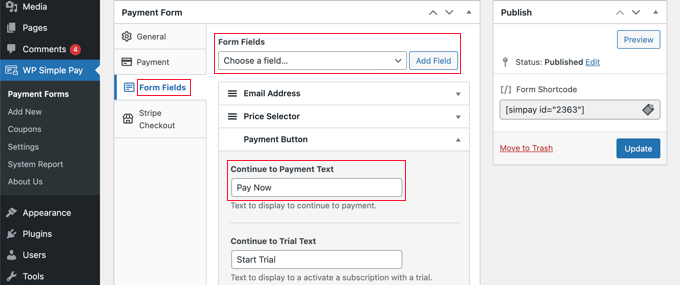
接下来,我们将转到“表单字段”选项卡。 基本字段已添加到表单中,您可以根据需要添加更多字段。
使用“表单字段”下拉菜单,您可以选择其他字段并通过单击“添加字段”按钮添加它们。 选项包括姓名、电话号码、地址等等。

按钮上的默认文本是“用卡支付”。 由于您将接受多种付款类型,您可以将文本更改为更通用的内容,例如简单的“立即付款”。 这样您的客户就不会认为信用卡是唯一的付款方式。
最后,您应单击“Stripe Checkout”选项卡并选择您希望提供的付款方式。 对于本教程,我们将保留默认设置。

兼容设备将自动提供其他支付方式,例如 Apple Pay。 要了解更多信息,请参阅我们关于如何在 WordPress 中接受 Apple Pay 的指南。
Klarna 和 Afterpay 是“先买后付”服务,为客户提供灵活性,因为他们可以购买商品并在指定时间段内分期付款。 有关更多信息,请参阅我们的指南,了解如何向 WordPress 添加“先买后付”付款计划。
当您对付款表格感到满意时,请单击“发布”按钮以存储您的设置并实时推送表格。
最后一步是将表单添加到您网站上的帖子或页面。
将付款表格添加到您的网站
WP Simple Pay 使在您网站的任何位置添加表单变得非常容易。
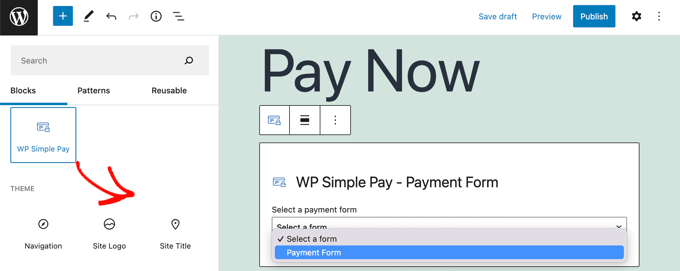
只需创建一个新的帖子或页面,或编辑现有的。 然后,单击顶部的加号 (+) 并在 WordPress 块编辑器中添加一个 WP Simple Pay 块。

之后,从 WP Simple Pay 块的下拉菜单中选择您的订单。
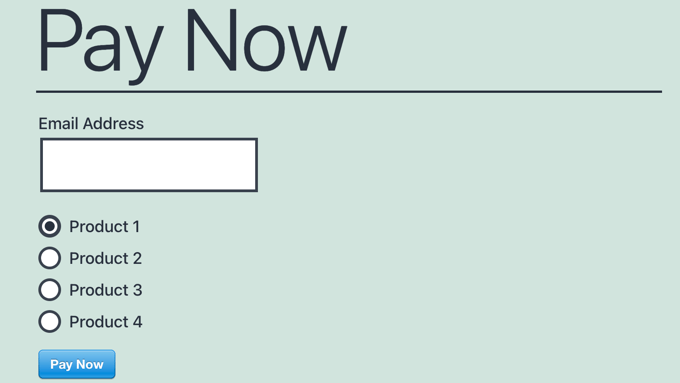
完成后,您可以更新或发布帖子或页面,然后单击预览按钮查看正在运行的表单。

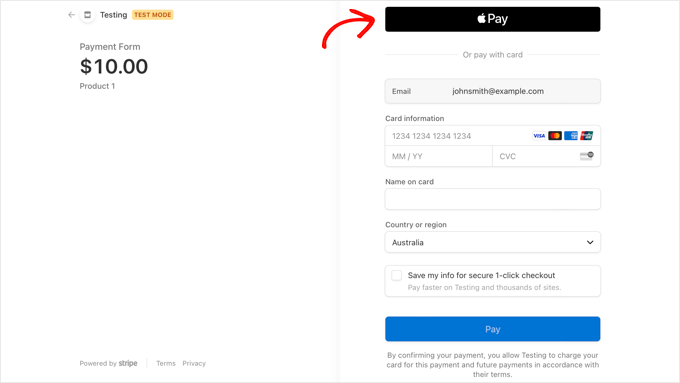
当您的用户单击“立即付款”按钮时,将显示 Stripe 结帐表单。 这将提供您之前检查过的所有付款选项。
在受支持的设备和浏览器上,Apple Pay 等其他支付选项也将自动提供。

您可以使用 WP Simple Pay 为客户提供的另一种付款方式是定期付款。 有关更多信息,请参阅我们关于如何在 WordPress 中接受定期付款的指南。
方法 2:在 WooCommerce 中提供多种支付方式
如果您使用 WooCommerce 经营在线商店,那么您可以使用 PayPal 和 Stripe 支付网关轻松提供其他支付方式。
对于本教程,我们假设您已经安装了 WooCommerce。 如果您在设置方面需要帮助,请参阅我们关于 WooCommerce 的分步指南。
将 PayPal 添加到您的 WooCommerce 商店
按照该指南中的 WooCommerce 设置向导,您可能已经设置了 PayPal。 如果你有,那么你可以继续下一部分并设置 Stripe。
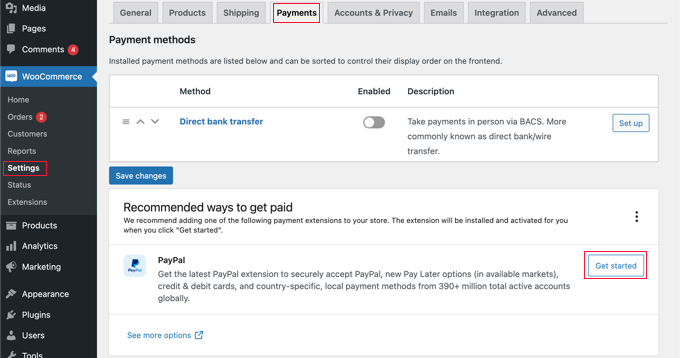
如果没有,您需要转到WooCommerce » 设置,然后单击屏幕顶部的“付款”选项卡。
之后,向下滚动页面直到找到 PayPal,然后单击“开始”按钮。

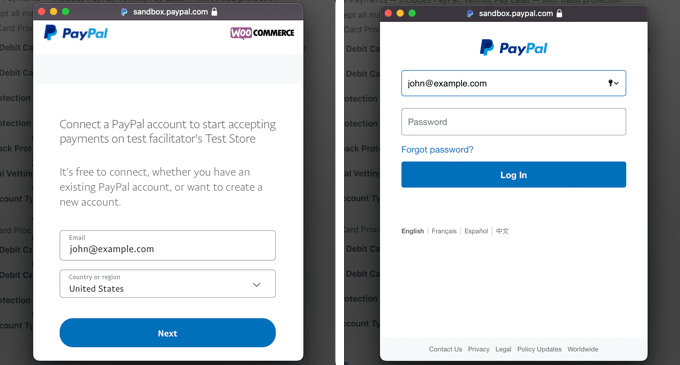
您需要先输入您的 PayPal 电子邮件地址,然后从下拉菜单中选择您所在的国家/地区。
之后,您应该单击“下一步”按钮继续。
如果您已经有一个使用该电子邮件地址的 PayPal 帐户,那么您将被要求提供密码并登录。否则,您将首先被要求提供您的个人详细信息并创建一个新帐户。

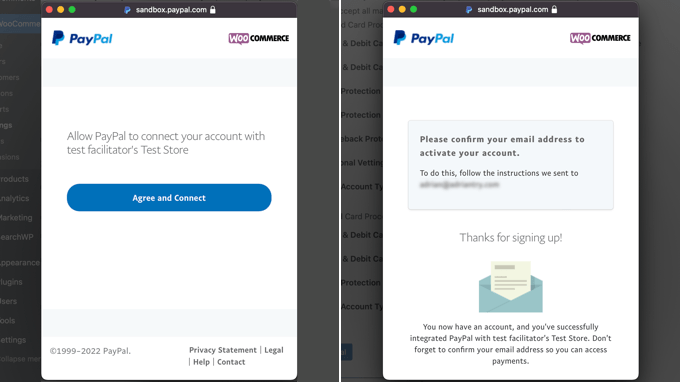
最后,您应单击“同意并同意”按钮以将您的 PayPal 帐户连接到在线商店。
完成后,您需要转到收件箱并按照发送给您的电子邮件中的说明来确认您的电子邮件地址。 然后,您可以通过滚动到底部并单击按钮来关闭弹出窗口。

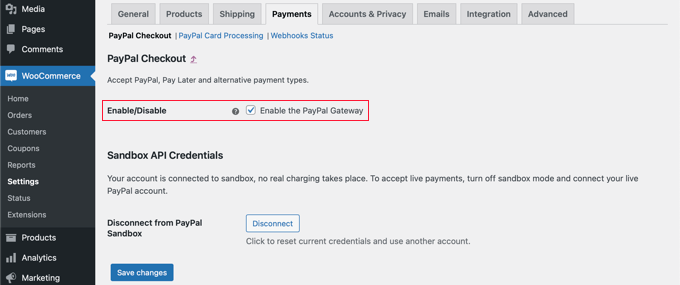
您应该会发现自己回到了 WooCommerce 支付设置页面。 在这里,您需要选中该框以在您的在线商店上启用 PayPal 支付网关。
之后,小心向下滚动页面并确保所有设置都正确。 当您满意时,您可以单击页面底部的“保存更改”按钮。

结帐时,您的客户现在可以使用 PayPal 作为付款选项。
将 Stripe 添加到您的 WooCommerce 商店
您需要做的第一件事是安装并激活 WooCommerce Stripe 支付网关。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
某些支付选项仅适用于某些货币。 如果您使用美元以外的货币,则应导航至WooCommerce » 设置并确保您位于“常规”选项卡上。
您可以在此处为您的在线商店选择货币。 确保单击“保存”按钮以存储设置。

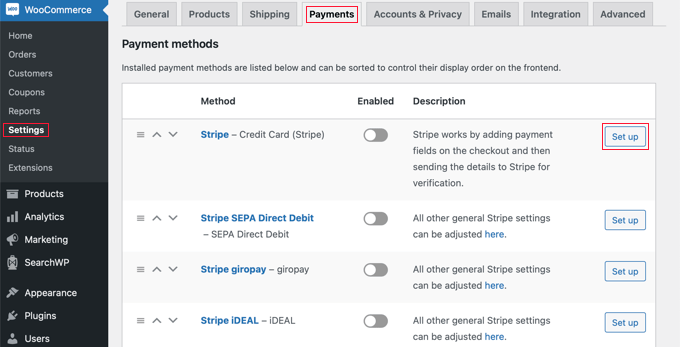
之后,您应该单击“付款”选项卡。 到达那里后,您应该向下滚动,直到在“方法”列中找到“条纹”。 请注意,有多种 Stripe 付款方式。

您需要先点击“Stripe – 信用卡”旁边的“设置”按钮。 这将启动一个设置向导,引导您完成将 WooCommerce 连接到 Stripe 的步骤。
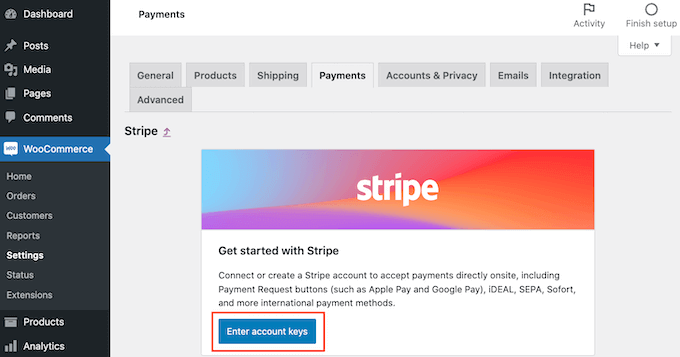
在下一个屏幕上,单击“输入帐户密钥”按钮。

WooCommerce 现在将要求您提供 Stripe 帐户密钥。 要获取此信息,您需要在新选项卡中登录 Stripe 仪表板。
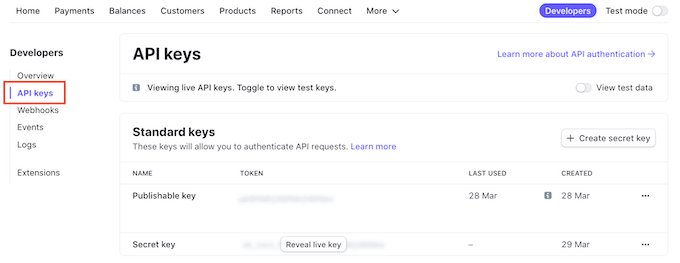
在 Stripe 仪表板内,您应该确保位于屏幕顶部的“开发人员”选项卡上,然后从左侧菜单中选择“API 密钥”。

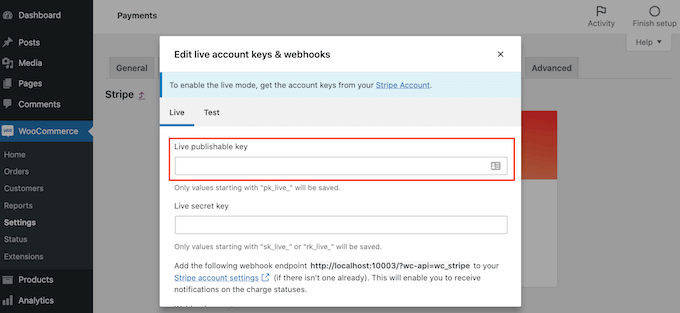
您现在可以复制“可发布密钥”。
然后,切换回您的 WordPress 仪表板并将此密钥粘贴到“实时可发布密钥”字段中。

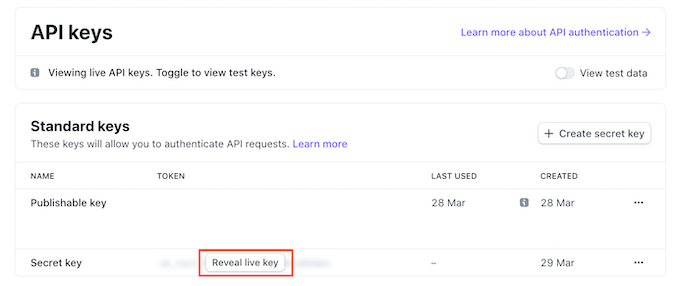
现在你需要用密钥做同样的事情。 只需切换回您的 Stripe 仪表板并单击“显示实时密钥”按钮。

这将显示您的密钥。

您需要复制密钥,然后返回您的 WordPress 仪表板并将其粘贴到“实时密钥”字段中。
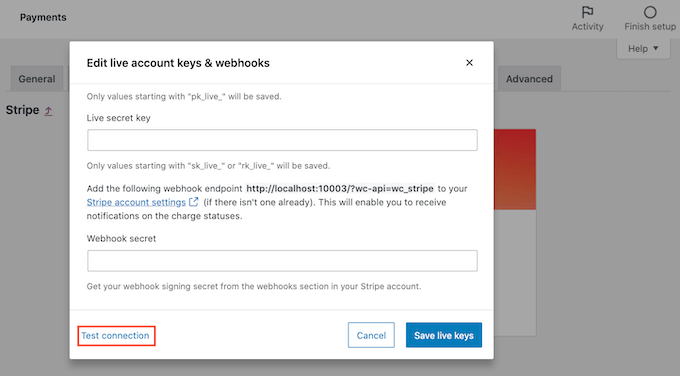
之后,只需单击“测试连接”链接。

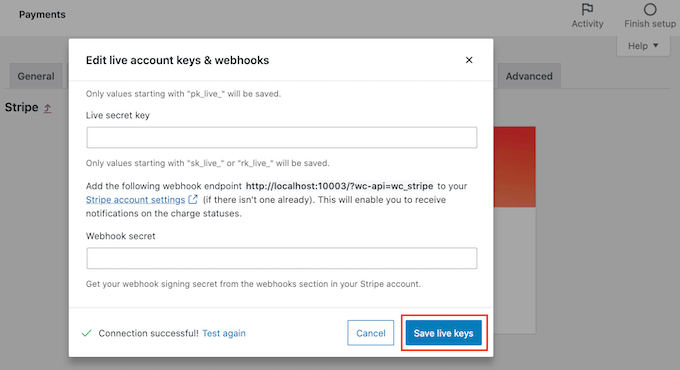
片刻之后,您将看到“连接成功”消息。 这意味着 WooCommerce 现在已连接到您的 Stripe 帐户。
您现在可以继续并单击“保存实时密钥”按钮。

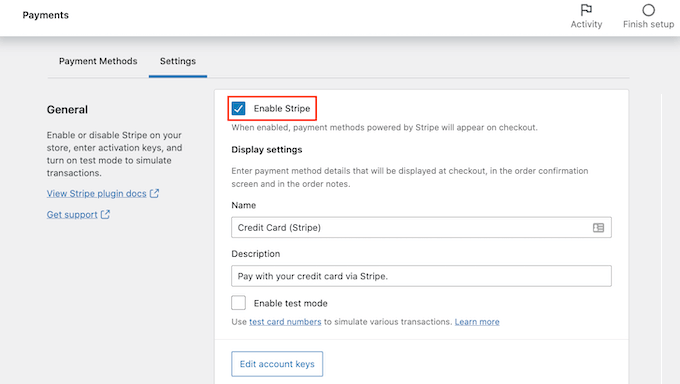
这将带您进入 Stripe“设置”屏幕。
在此屏幕上,您需要选中“启用条带”框。 如果愿意,您也可以单击“启用测试模式”框。
测试模式可让您进行实际未记入帐户的付款。 这在您的 WooCommerce 商店中测试多种支付类型时非常有用。 当您准备好开始收款时,请不要忘记返回并取消选中设置。

现在您可以滚动到页面的最底部,然后单击“保存更改”按钮来存储您的设置。
现在您已经启用了 Stripe 信用卡支付,您可以启用任何您希望在线商店提供的其他 Stripe 支付方式。
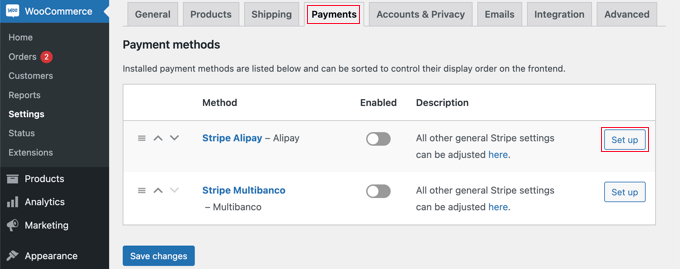
返回WooCommerce » 设置并单击“付款”选项卡。 到达那里后,您可以探索适用于您商店货币的付款方式。
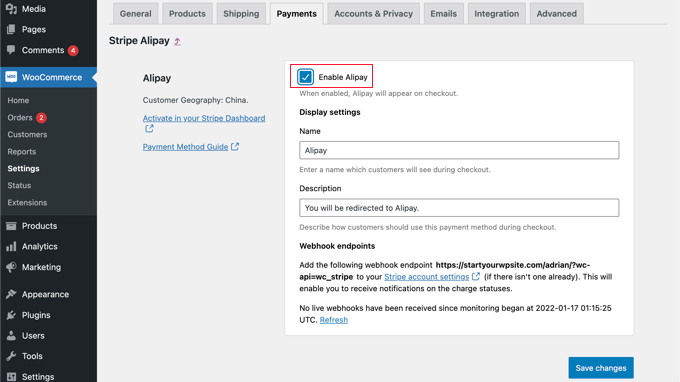
对于本教程,我们将启用支付宝。 您需要在付款方式列表中找到“Stripe Alipay”,然后单击其“设置”按钮。

在这里您可以点击“启用支付宝”按钮。 这将在结帐时将支付宝显示为付款选项。
接下来,您需要单击“保存更改”按钮来存储您的设置。

向 WooCommerce 添加定期付款
为您的 WooCommerce 客户提供灵活付款安排的另一种方法是添加定期付款,以便您的客户每周、每月、每季度或每年自动收费。
这使计费过程自动化,可以节省您的时间。 您不必手动发送发票,而且定期付款通常会减少付款延迟和错误。
要了解更多信息,请参阅我们关于如何在 WordPress 中接受定期付款的指南中的方法 4。
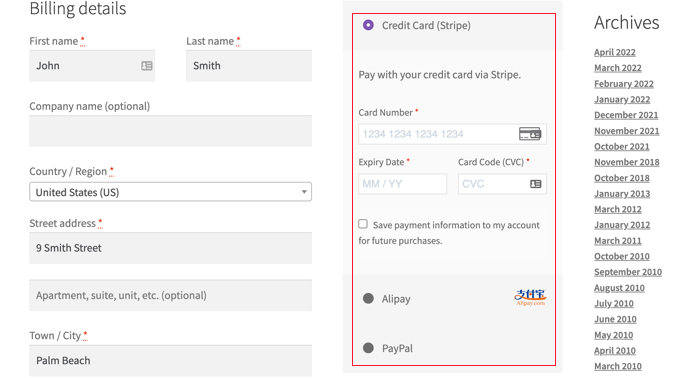
现在,当您的客户结账时,他们将能够选择他们喜欢的付款方式。 这是我们的演示 WooCommerce 商店的示例屏幕截图。

我们的客户可以使用信用卡、PayPal 和支付宝进行付款。
方法 3:使用 WPForms 提供多种支付方式
您需要做的第一件事是安装并激活 WPForms 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
WPForms 是 WordPress 最好的拖放式表单构建器插件。 它可以让您创建一个简单的订单或捐赠表格,而无需使用成熟的电子商务平台或购物车插件。
虽然他们有免费的 Lite 版本,但您需要他们的 Pro 计划才能访问支付插件和订单模板。 它支持信用卡和贝宝。
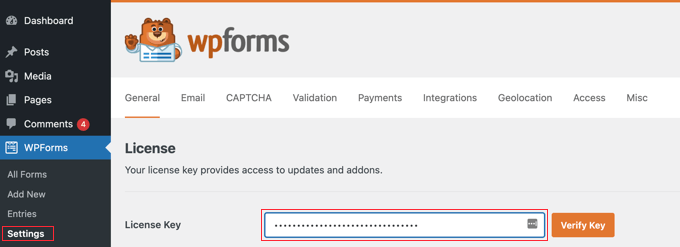
激活后,您需要访问WPForms » 设置页面以输入您的许可证密钥。 您可以在 WPForms 帐户区域中找到此信息。

将支付平台连接到 WPForms
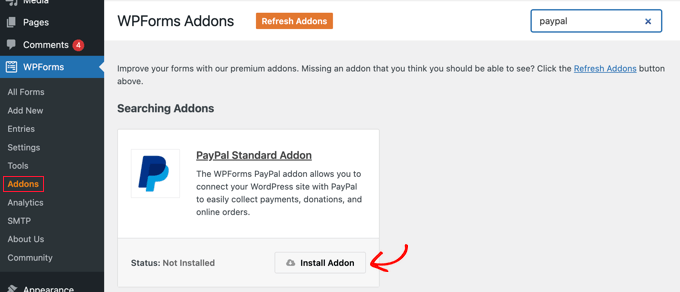
接下来,我们会将 WPForms 与您计划使用的支付平台连接起来。 为此,您需要前往WPForms » Addons并安装支付插件。
到达那里后,您需要向下滚动到 PayPal Standard Addon,然后单击其 Install Addon 按钮。

您会看到一条消息,说明该插件已安装并激活,按钮上的文本将变为停用。
我们将在本教程的后面部分设置您的 PayPal 帐户详细信息。
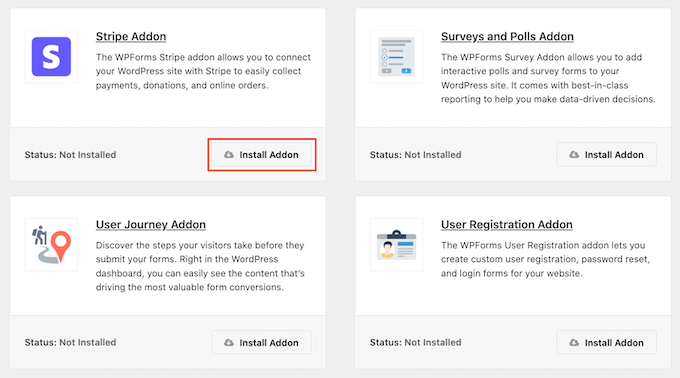
您还需要安装一个插件来接受信用卡付款。 WPForms 支持 Stripe、Square 和 Authorize.net。 对于本教程,我们将设置 Stripe,但设置其他两个平台的步骤相似。
您需要滚动到 Stripe Addon 并单击 Install Addon 按钮。

安装并激活插件后,您需要将 WPForms 连接到您的 Stripe 帐户。
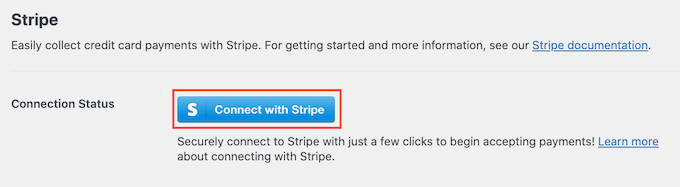
为此,请前往WPForms » 设置页面,然后单击“付款”选项卡。 之后,您需要通过单击“连接 Stripe”按钮来连接您的 Stripe 帐户。

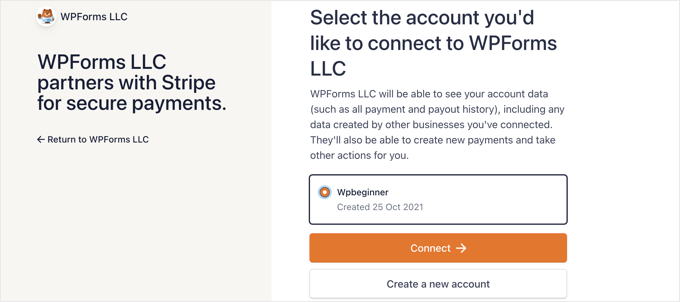
在下一个屏幕上,您可以输入您的 Stripe 电子邮件地址并单击“下一步”按钮。 完成后,Stripe 现在会询问您的密码,以便它可以登录您的帐户。
登录后,您可以选择您的 Stripe 帐户,然后单击“连接”按钮。 然后您将被重定向回 WPForms 付款设置选项卡。

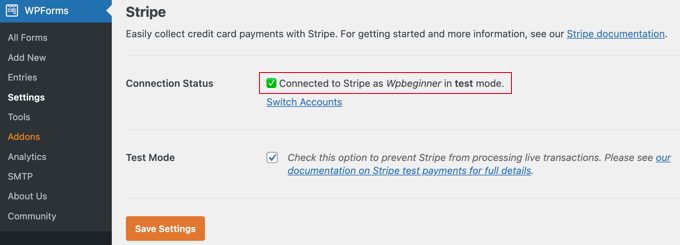
为确保您的帐户已成功连接,您可以转到 Stripe 设置下的连接状态设置。
当您看到一个绿色的勾号时,这意味着您的 Stripe 帐户现在可以使用 WPForms。 继续并单击“保存设置”按钮以存储您的设置。

WPForms 现在可以接受信用卡付款了。
创建具有多种付款方式的订单
现在我们将创建一个可以接受 PayPal 和信用卡付款的在线订单。
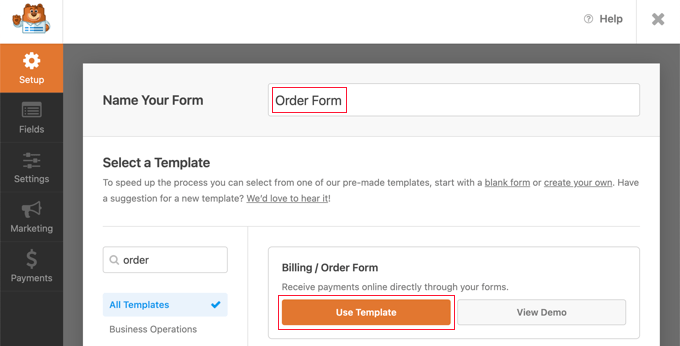
首先,前往WPForms » 添加新页面。 从这里,您需要为您的表格提供标题,然后选择“账单/订单表格”模板。

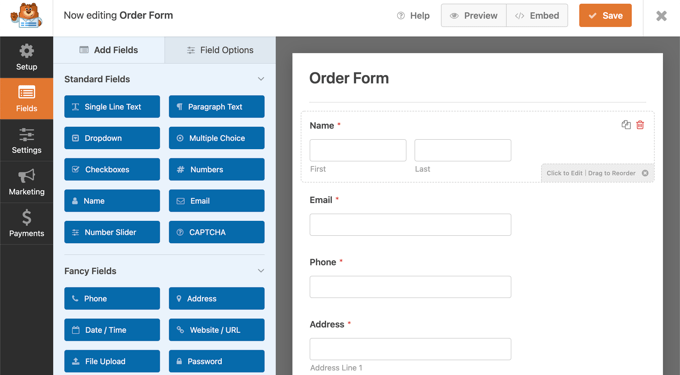
WPForms 将使用带有常用字段的简单订单表单预加载表单构建器。
您可以通过单击编辑任何字段。

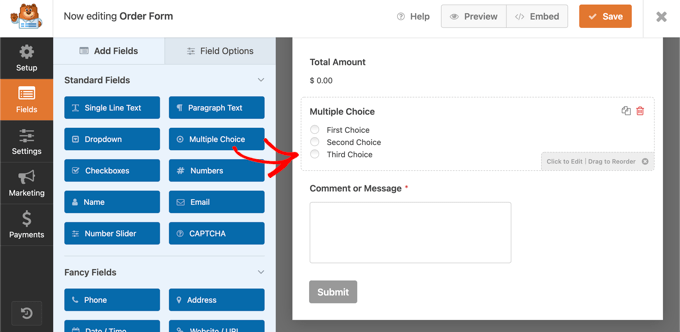
您可以使用拖放从左列添加新字段。
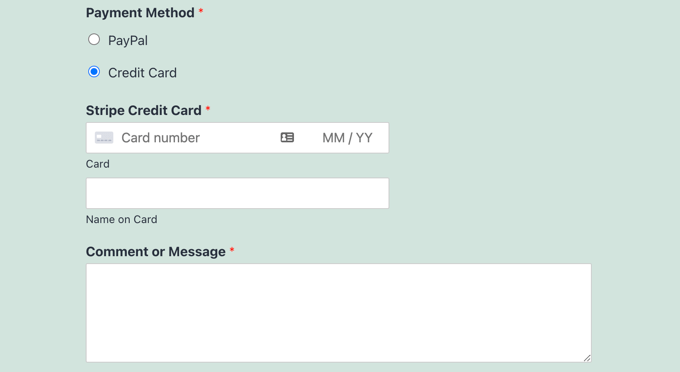
您需要将“多项选择”字段拖到表单上,以允许您的客户从多个付款选项中进行选择。

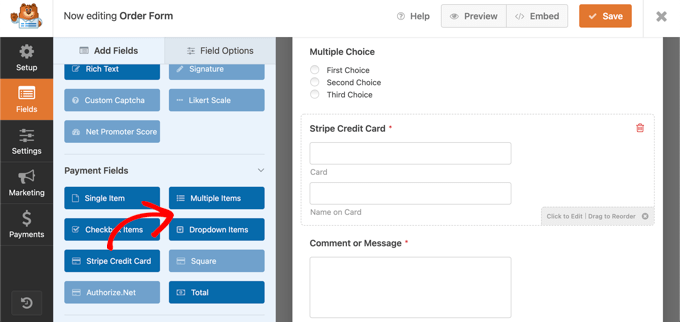
之后,您应该将 Stripe Credit Card 字段拖到 Multiple Choice 字段正下方的表单上。

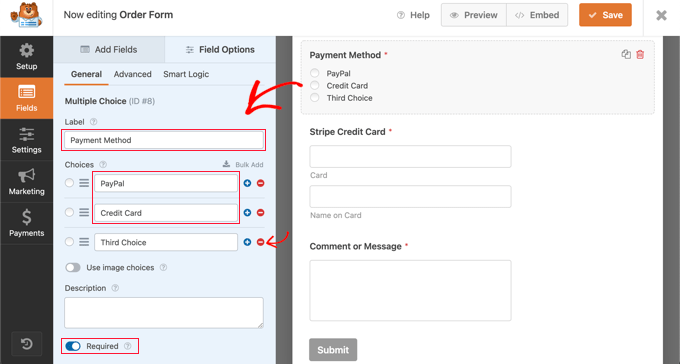
接下来,您需要单击多项选择字段并更改选项以匹配您提供的付款方式。
首先为该字段提供标签 Payment Method。 之后,您应该命名前两个选项 PayPal 和 Credit Card。

您可以通过单击红色减号“ - ”按钮简单地删除第三个选项。
之后,您需要打开 Required 选项。 这将确保用户在提交订单之前选择付款方式。
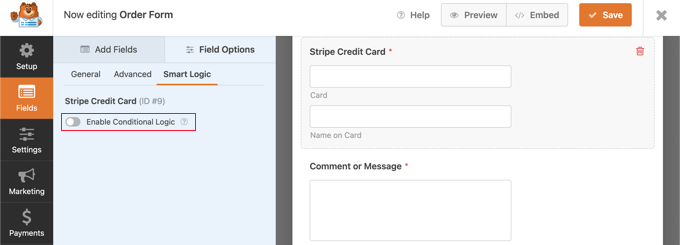
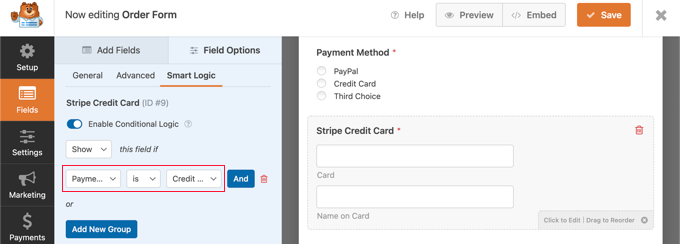
现在我们需要设置 Stripe Credit Card 字段。 我们希望在用户选择它作为他们的支付选项之前隐藏它。 我们需要使用 WPForms 的条件逻辑功能。
您需要单击 Stripe 字段以便对其进行编辑,然后单击“智能逻辑”选项卡。 只需将切换开关单击到打开位置即可启用条件逻辑。

您现在将看到一些附加选项,允许您为该字段设置规则。 您需要确保将第一个选项选择为“显示”,然后使用下拉菜单,以便其余字段显示“付款方式为信用卡”。

现在,Stripe Credit Card 字段只会在用户从 Payment Method 字段中选择 Credit Card 后显示。
在订单上启用付款方式
现在我们将为订单启用 PayPal 和 Stripe 支付。
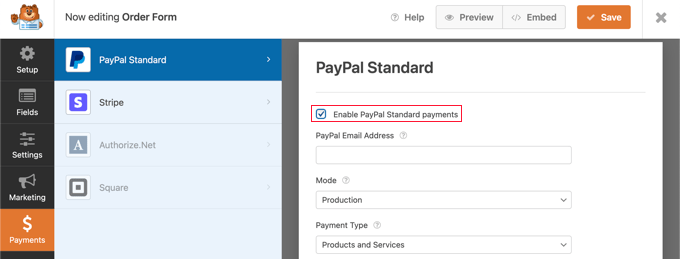
您应该首先导航到 WPForms 表单生成器中的付款 » 贝宝标准。 在那里,您应该选中右侧面板中的“启用 PayPal 标准付款”框。

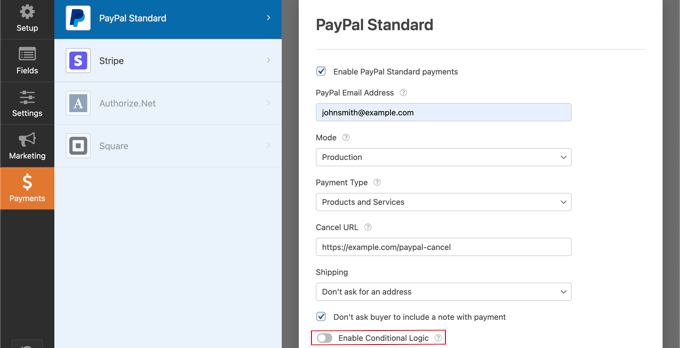
之后,您应该填写其余字段。 输入您的 PayPal 电子邮件地址并将帐户置于生产模式。 您还需要配置用户是否需要提供送货地址。

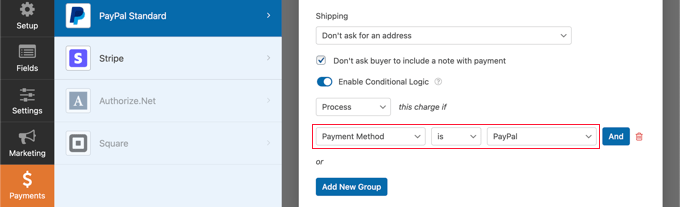
之后,您需要向下滚动到启用条件逻辑选项并将其切换到打开位置。 这将显示更多设置。

您应该将规则设置为“如果付款方式为 PayPal,则处理费用”。
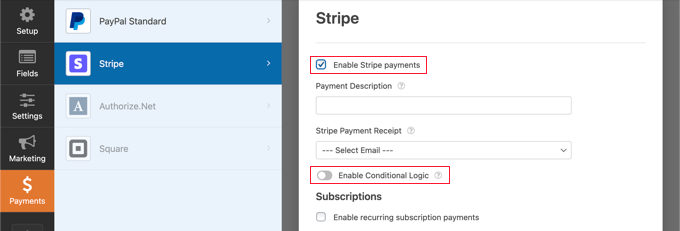
接下来,您需要单击“付款”选项卡的“条纹”部分,然后选中“启用条纹付款”框。

您可以添加付款说明,并根据需要选择通过电子邮件发送收据。 之后,您需要将 Enable Conditional Logic 开关切换到 on 位置,以便您可以为此支付选项创建规则。

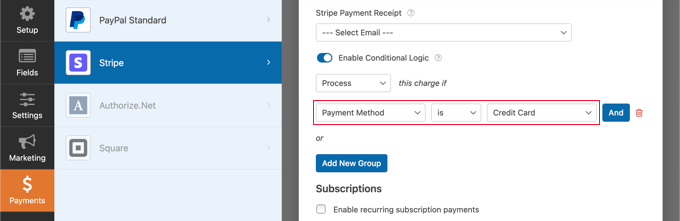
您需要配置规则,使其显示为“如果付款方式为信用卡,则处理此费用”。
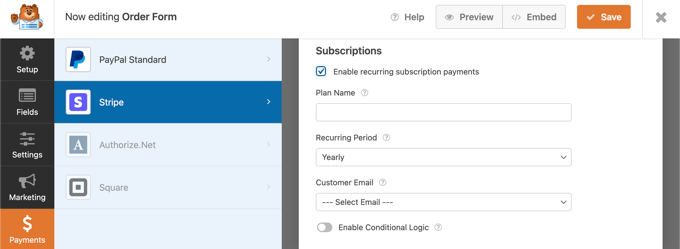
如果您想通过信用卡接受定期订阅付款,则可以向下滚动到“订阅”部分并进行配置。

完成后,您需要单击顶部的保存按钮并退出表单生成器。
将订单添加到您的 WordPress 网站
您的具有多种付款方式的在线订单现已准备就绪,您可以将其添加到您网站上的任何 WordPress 页面。
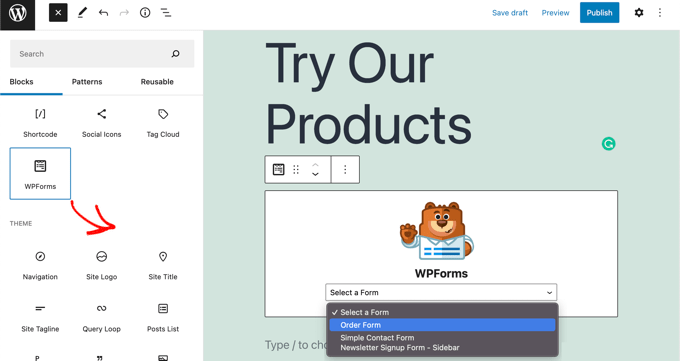
要添加您的表单,只需编辑帖子或页面或创建新的。 然后,单击页面右侧的加号+并在您的 WordPress 编辑器中添加一个 WPForms 块。

之后,您需要单击 WPForms 块中的下拉菜单,然后选择您的订单。 完成后,请确保保存或发布页面。
现在您可以通过单击屏幕顶部的“预览”按钮来查看正在运行的表单。

我们希望本教程能帮助您了解如何允许用户在您的 WordPress 表单上选择付款方式。
您可能还希望看到我们专家为小型企业挑选的最佳虚拟企业电话号码应用程序,以及我们关于如何选择最佳企业 VoIP 提供商的分步指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
