如何将不同的设计风格应用于您的 WordPress 网页
已发表: 2018-09-27嗨,伙计们!
今天我要和大家分享一些不寻常的想法,所以请继续阅读以了解它们是什么样的......
每次我浏览 Web 以搜索某种产品或服务时,我都会访问一些网页,并始终关注它们的设计方式。 当我要决定是订购比萨饼、购买新睫毛膏还是只是阅读一位忠实博主的吸引人的帖子时,这对我来说真的很重要。
如果设计是原创的、互动的和引人注目的,我什至会与朋友分享该网站的链接,我会建议他们浏览该品牌的产品或服务,以确保“馅料的质量与包装”。 是的,我喜欢美丽和不寻常的设计,所以我希望像你一样。

但是,让我们看看,所有这些设计都是从什么开始的? 我猜它们看起来如下:
- 有人打开暖气->
- -> 与伙伴分享这个想法 ->
- -> 他们开发了一个概念 ->
- -> 设计师创建 PSD ->
- -> 开发人员编写代码 ->
- -> 然后这个PSD就变成了现成的主题->
- -> 此主题已上传到 WordPress(或之前设置的任何其他 CMS)->
- -> 现在网页已准备好进行自定义。
因此,我们在访问任何网站时所看到的都是在 Photoshop 中初步制作的设计,然后转化为“只有服务器和网络浏览器才能使用的语言”。
让我们坚持一下,如果一个普通的网站所有者想要改变他们网站外观中真正重要的东西,他们必须获取源 (PSD) 文件,在图形编辑器中进行任何更改,编写新代码,然后将更新后的设计上传到他们的网站。
例如,我拥有一个网站并想改变它的外观。 我不擅长设计,也不打算为此聘请专家。 是否可以仅根据我拥有的标准主题创建我想要的东西? 是否有可能在不编辑源文件的情况下从根本上更改网页并使其看起来完全重新设计?
解决方案是适当的定制,所以今天我将尝试定制一些完全免费的 WP 主题,以了解它们带来的可能性以及我能得到什么。 我不会采用高级主题,因为很明显它们比免费主题有更多的定制可能性。 我的任务是检查是否有可能充分利用免费主题,然后与您分享这项研究的结果。
算法:
1.我打算采用三种设计风格:
- 插图和卡通;
- 双色;
- 照片写实主义。
2.我会选择几个直播网站给大家展示每种风格的例子。
3.我将自定义一个免费的WP主题的以下元素:
- 标识;
- 标头;
- 菜单;
- 主页内容;
- 背景;
- 颜色;
- 小部件;
- 额外的 CSS。
正如您可能已经理解的那样,我将从没有任何特定设计或编码技能的普通用户的角度测试我自己的定制。 所以让我们开始吧!
实验定制
我很想感觉自己是一名设计师,并肩负着将简单的最小主题转变为专门销售乳制品的明亮卡通在线商店的任务。 我创建了一个随机品牌名称,命名为“Happy Cow”,现在我要定制我的新牛奶店。
为了获得灵感,我浏览了一些类似的网站,例如:
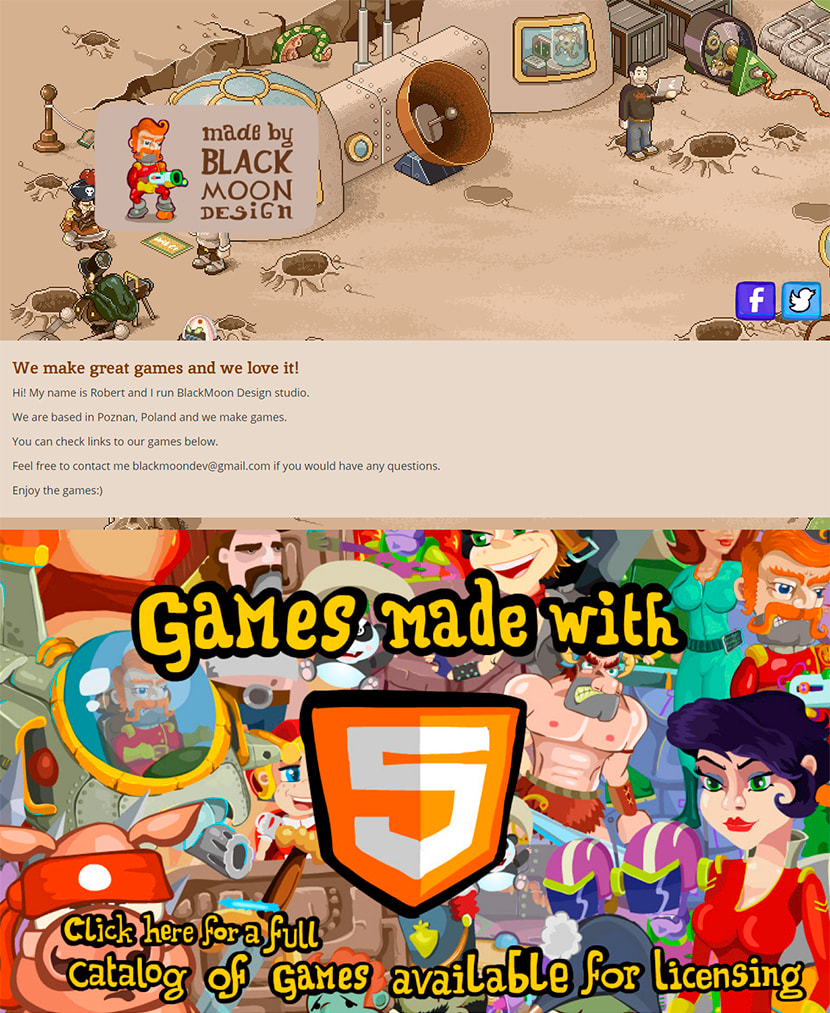
黑月设计

这些人制作游戏,他们卡通风格的网页看起来很有趣。
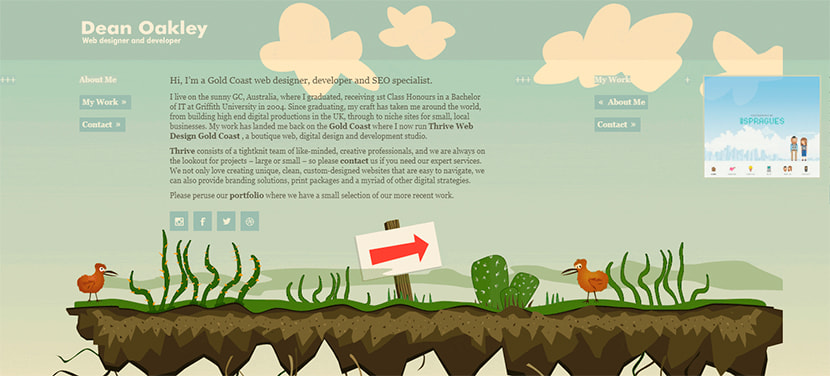
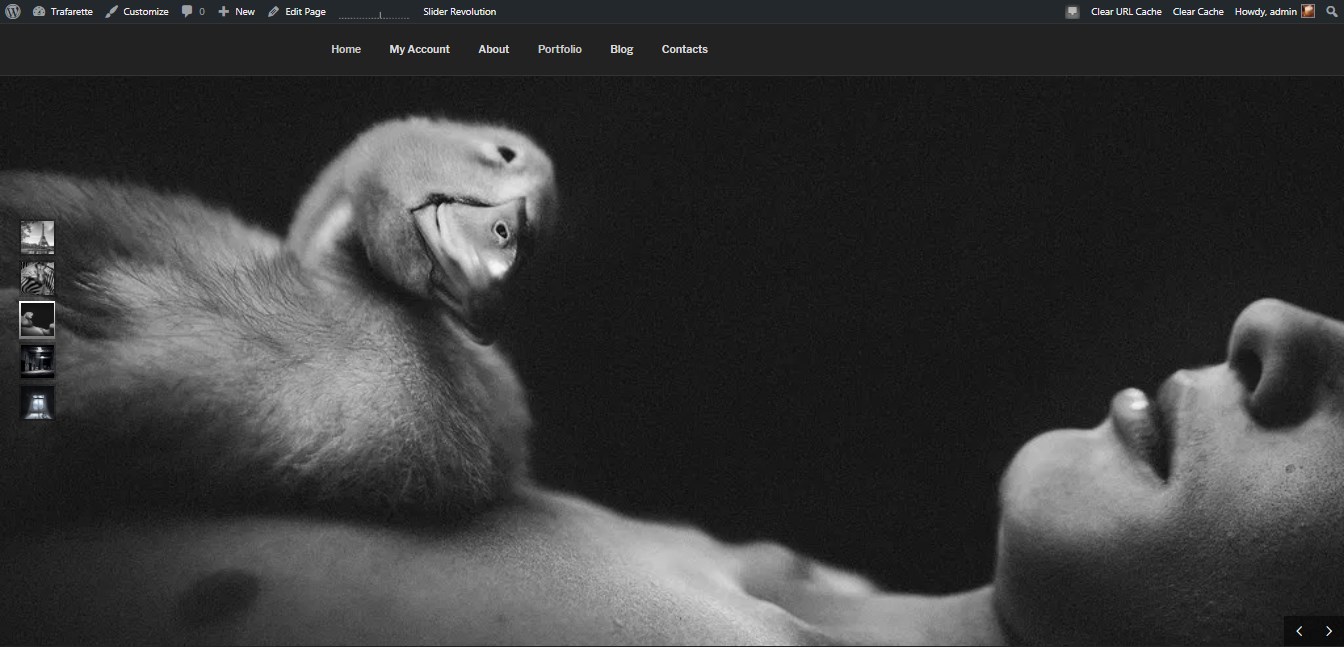
迪恩奥克利

这是一个带有水平滚动的作品集网站——一个非常有创意的设计理念。
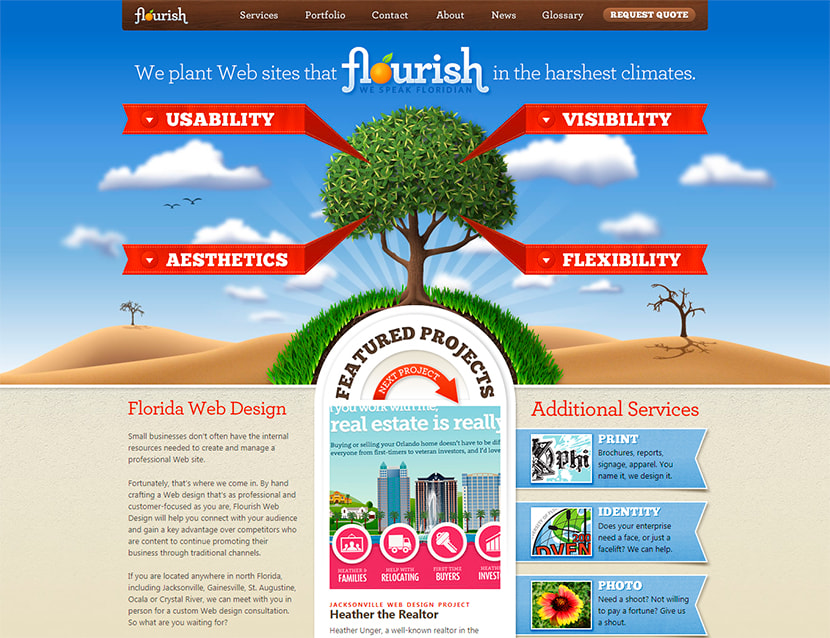
繁荣

这些家伙创建网站和品牌标识以及提供营销服务,他们的网站真的很亮。
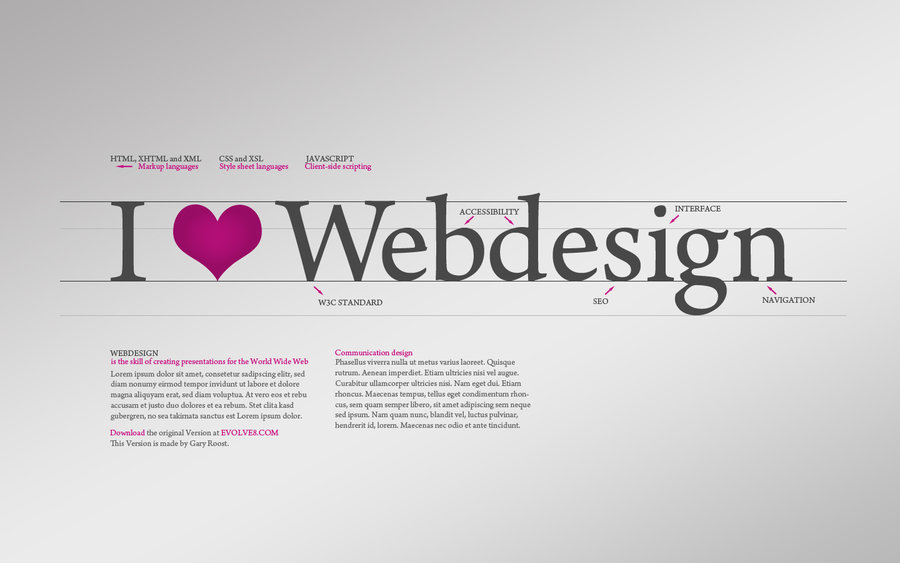
插图和卡通
所以,让我们创建一个我的“Happy Cow”商店的主页。
对于我的卡通定制,我将选择 WooCommerce 推荐的 Storefront 免费 WordPress 主题。 安装并激活主题后,我转到外观 -> 自定义并开始更改商店的外观。
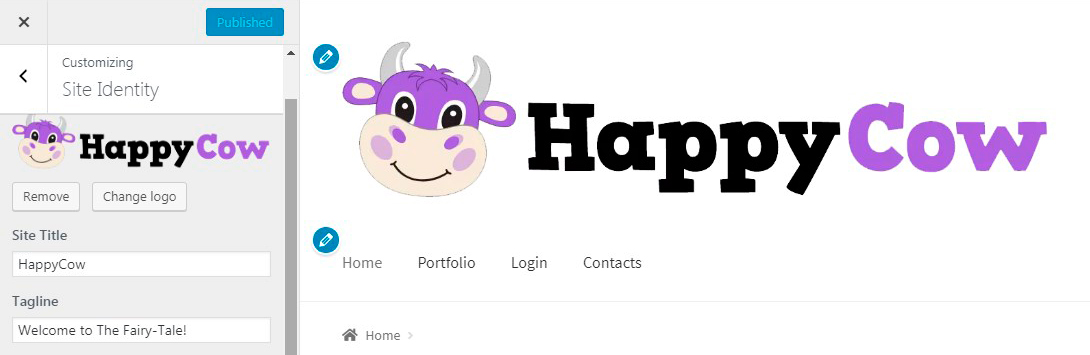
让我们从站点标识开始。 在这里,我可以添加我的网站标题和标语以及上传徽标。 所以我选择了一个彩色的标志,描绘了一头微笑的奶牛,我想它会很棒。

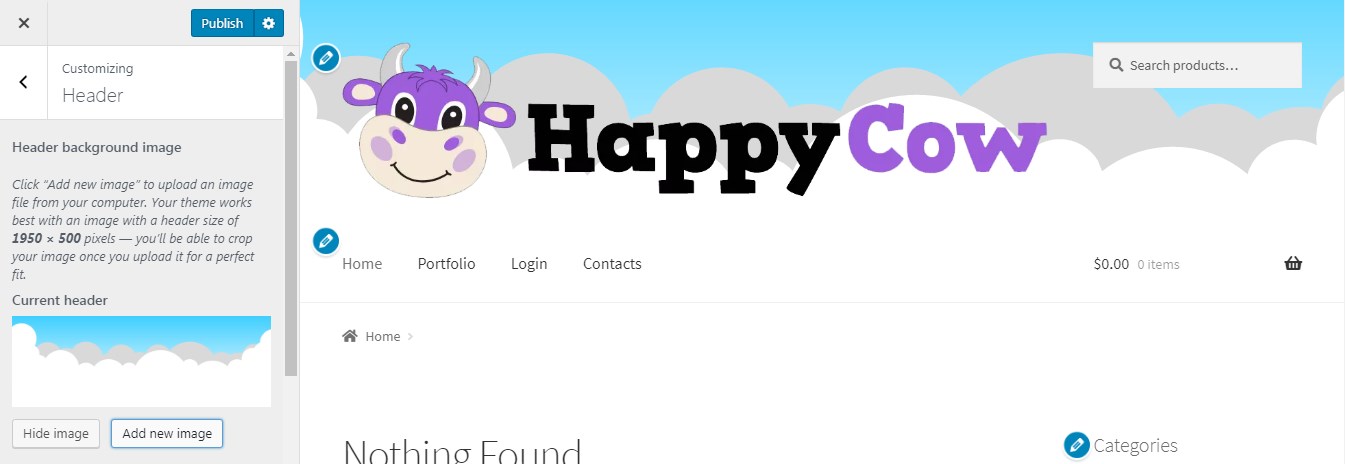
下一步是更改标题。 我选择了带有卡通云的那个,以使其与上传的徽标相匹配。

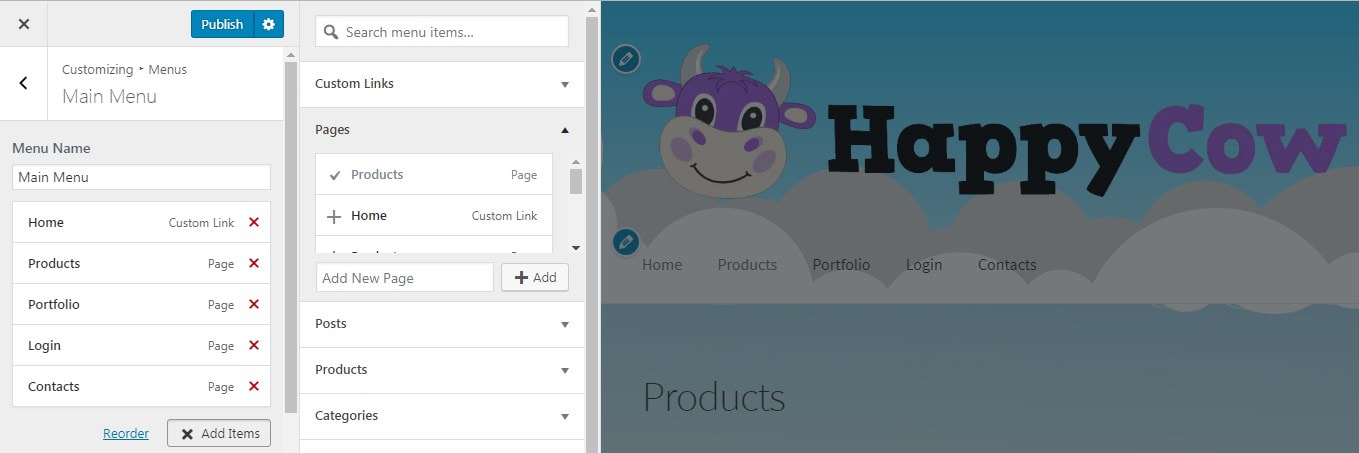
之后我决定管理菜单,所以我选择了菜单项,现在我可以拖放它们以重新排序。

注意:在创建和排列菜单项之前,请务必在管理仪表板的 Pages -> Add New 菜单中创建必要的页面。
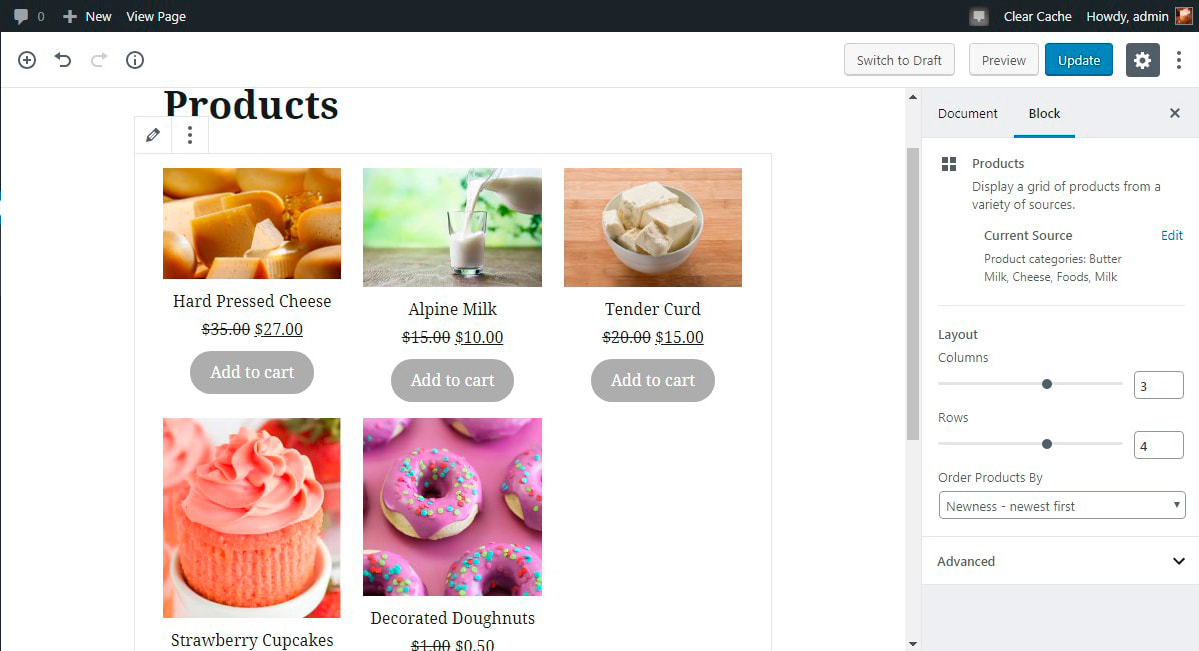
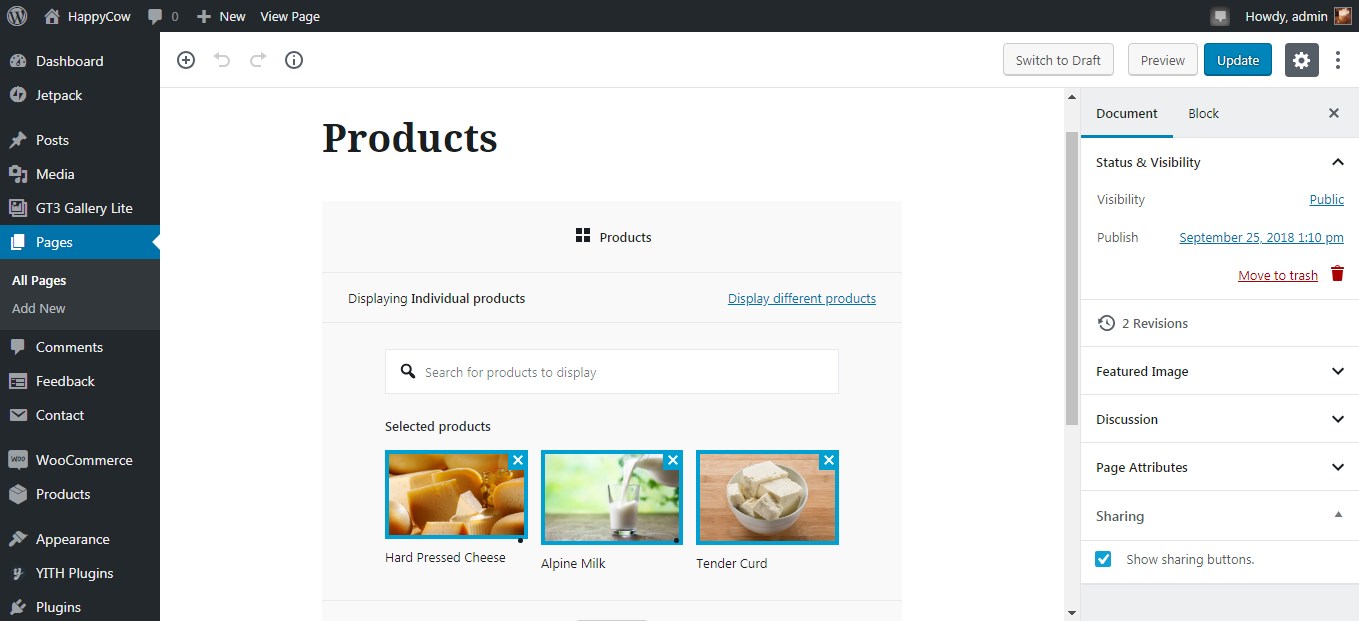
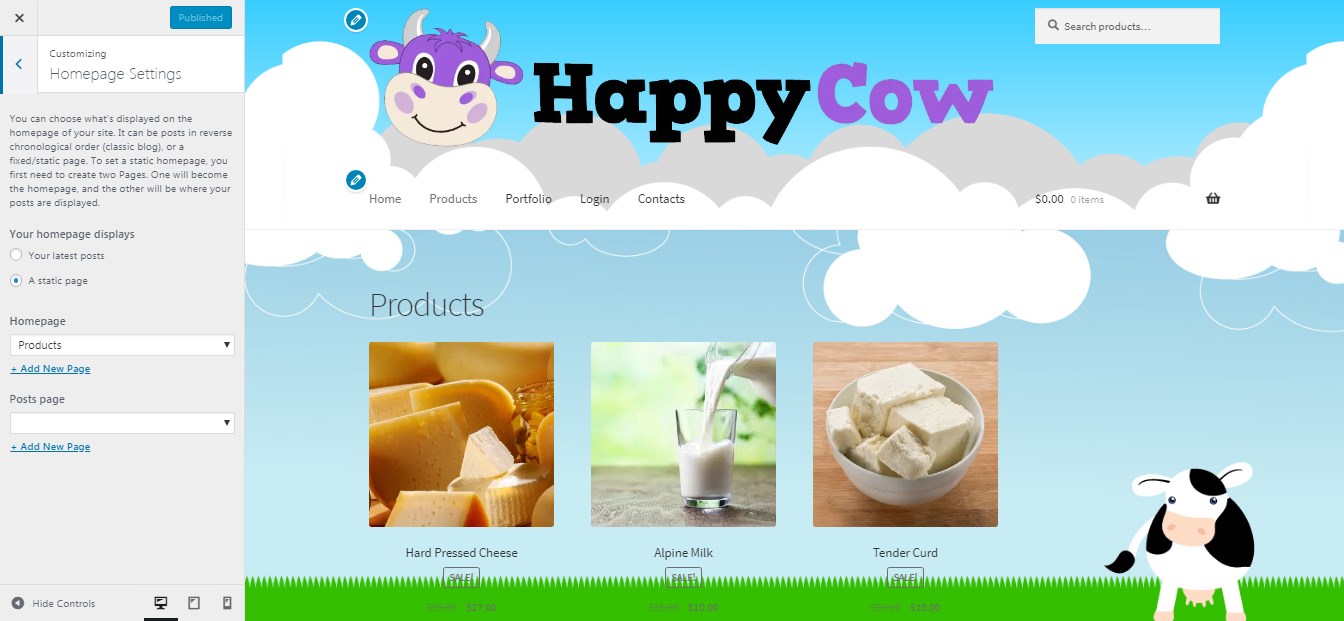
下一步是选择要在主页上显示的内容。 我选择了产品页面。 所以我在我的仪表板中转到页面 -> 所有页面 -> 产品,将几个产品添加到页面。 在这里,我将在 Gutenberg 编辑器中使用 Products 块。 我可以显示按类别过滤的产品

或选择单个产品并将它们显示在页面上。

更新内容页面后,我可以在主页上观察产品。

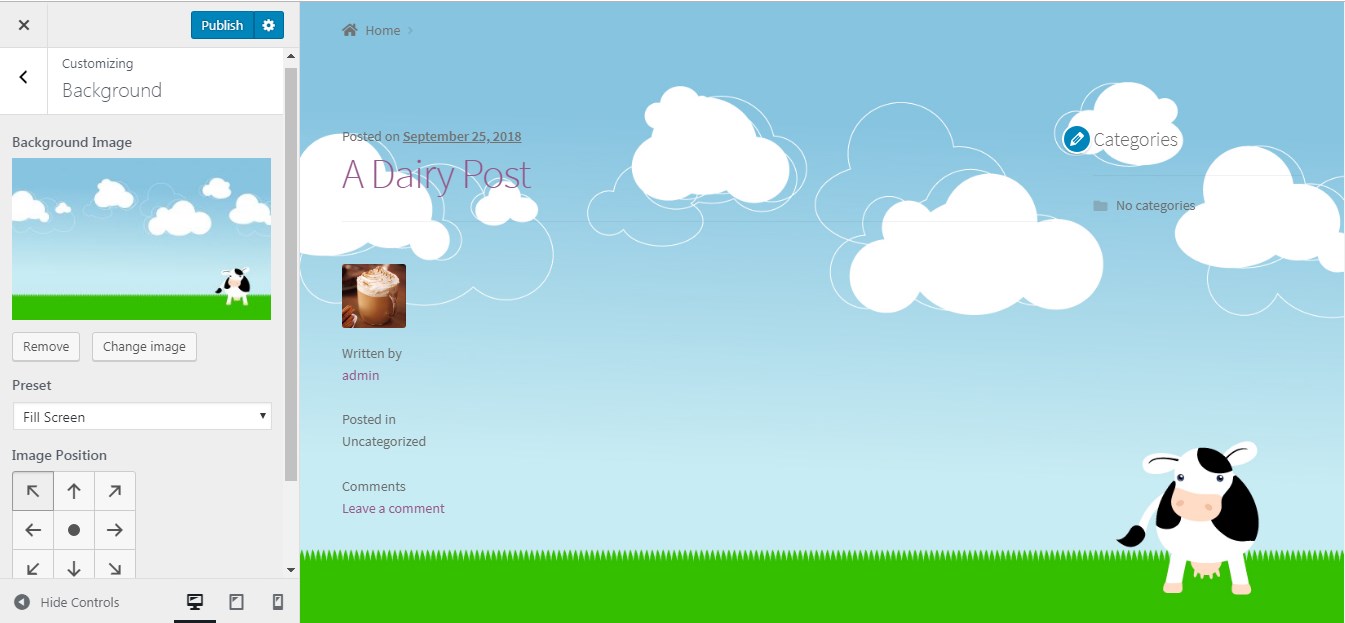
如您所见,我更改了页面背景。 我上传了自定义插图并选择了全屏显示类型。

我试图在滚动时选择带有云的标题图像和背景图像以相互匹配,这是为了创造一种设计一致的错觉,尽管标题和背景图像都是来自不同来源的绝对不同的插图。

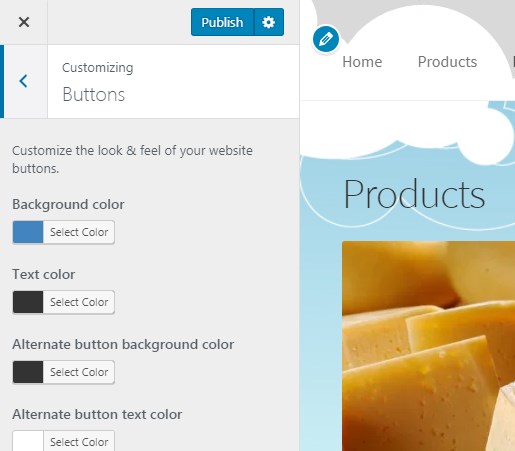
如果您愿意,您可以更改按钮的颜色和主题的其他颜色。

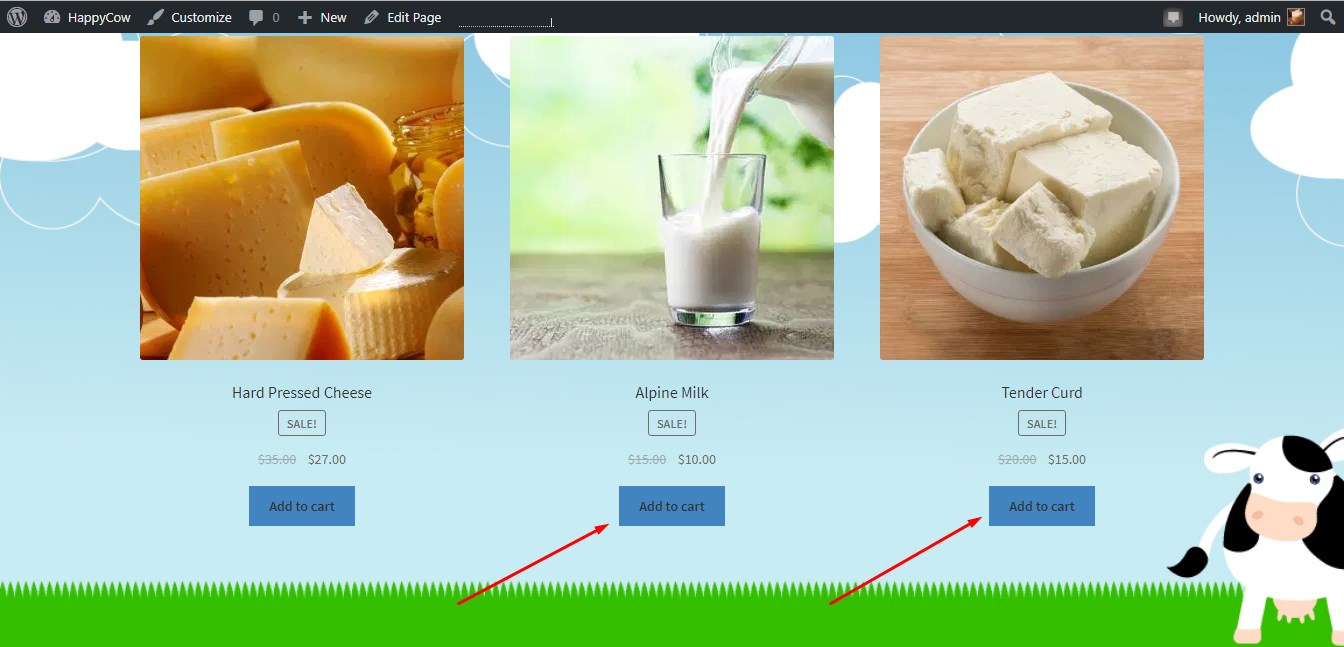
就我而言,我试图让按钮看起来更亮(作为一种变体)。

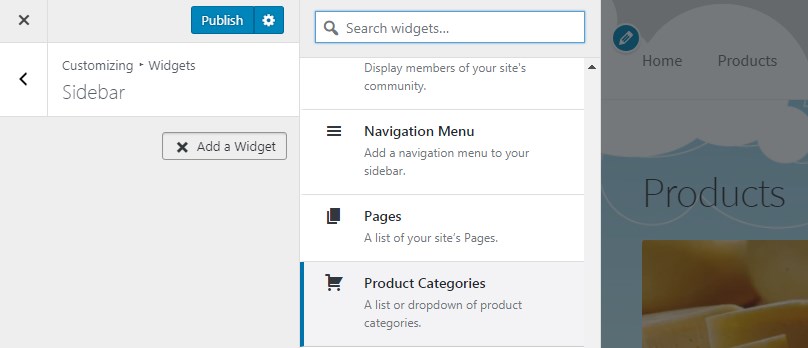
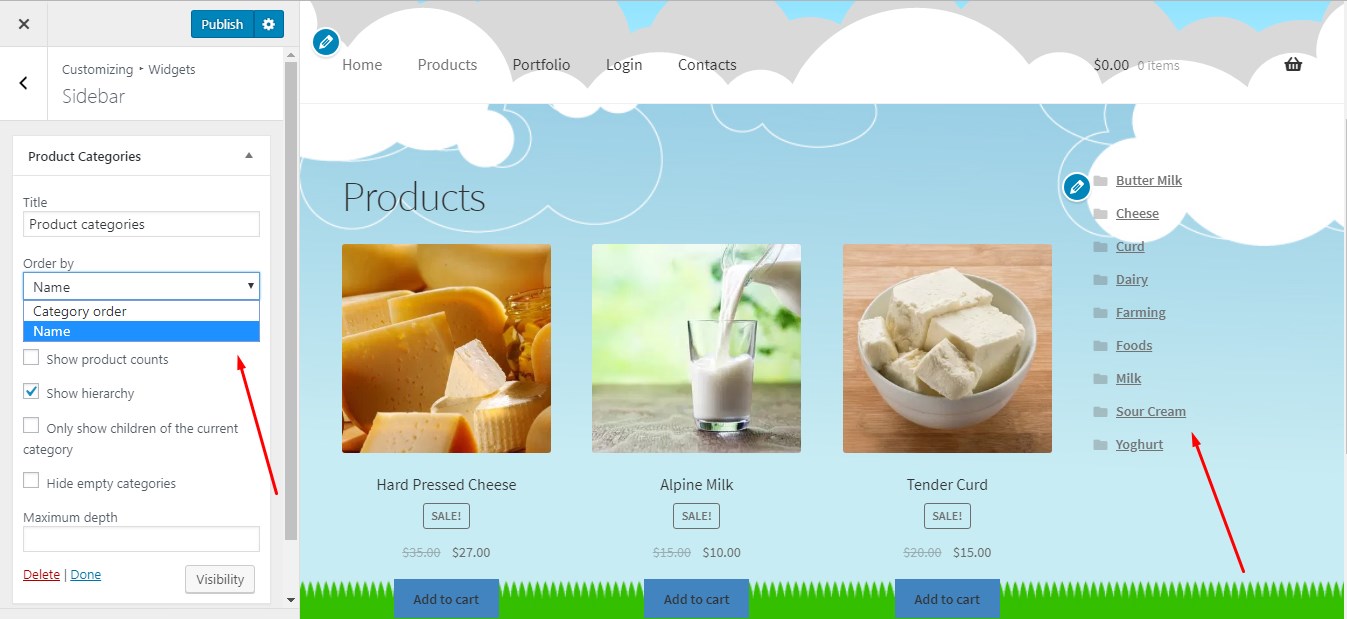
在管理小部件时,我决定将产品类别添加到侧边栏。

所以我找到了所需的小部件,进行了一些更改,现在我的产品类别显示在右侧边栏中。

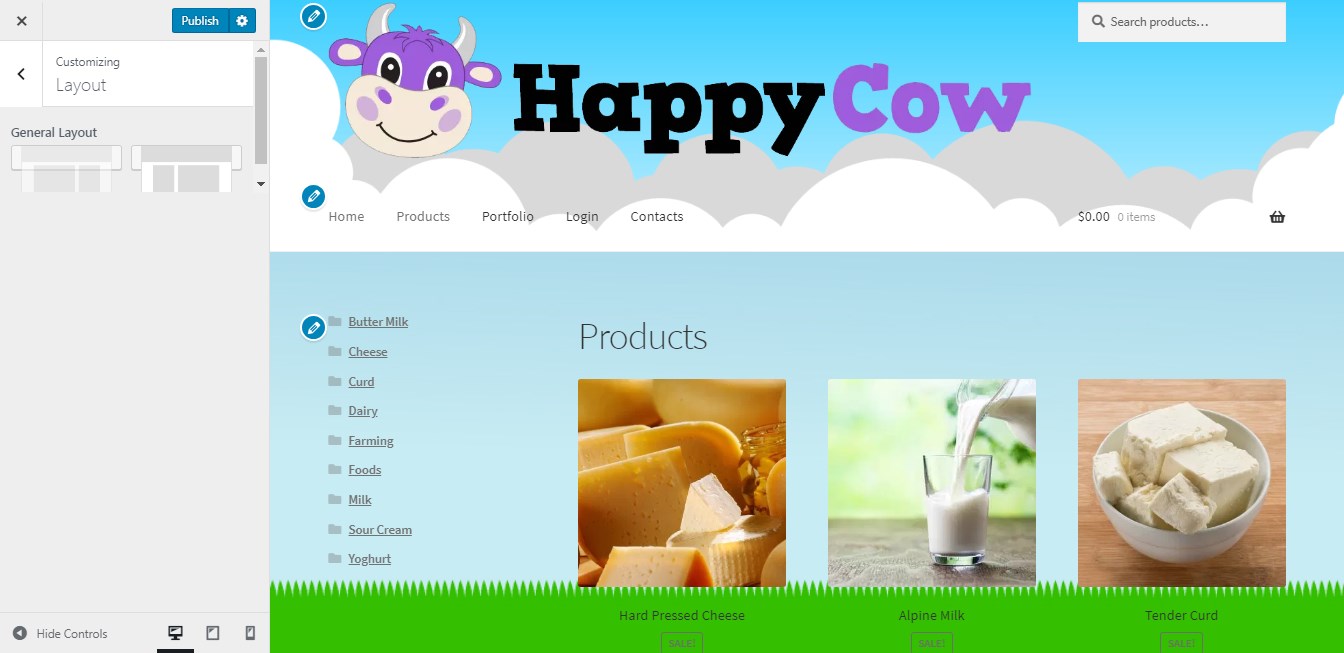
如果您希望侧边栏位于左侧,这个免费的 WP 主题允许选择其他布局。

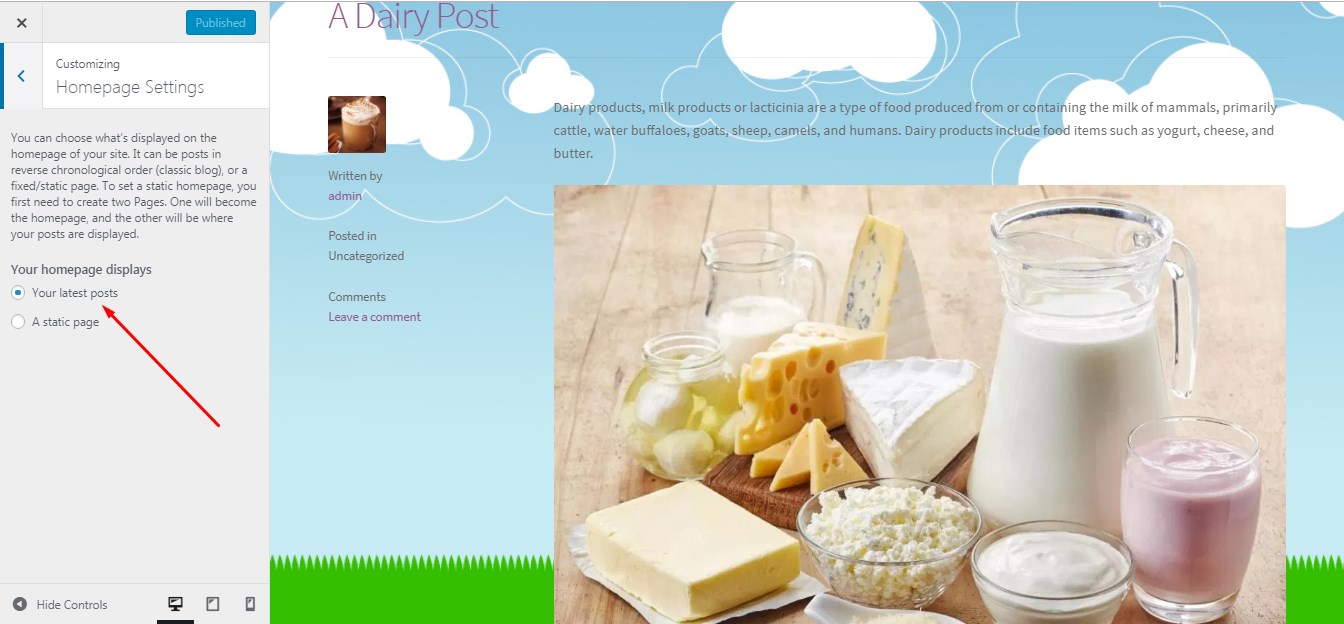
如果您希望更改主页内容并希望显示您的最新帖子而不是静态页面,您可以对每个帖子进行不同的自定义以使其看起来更有吸引力。

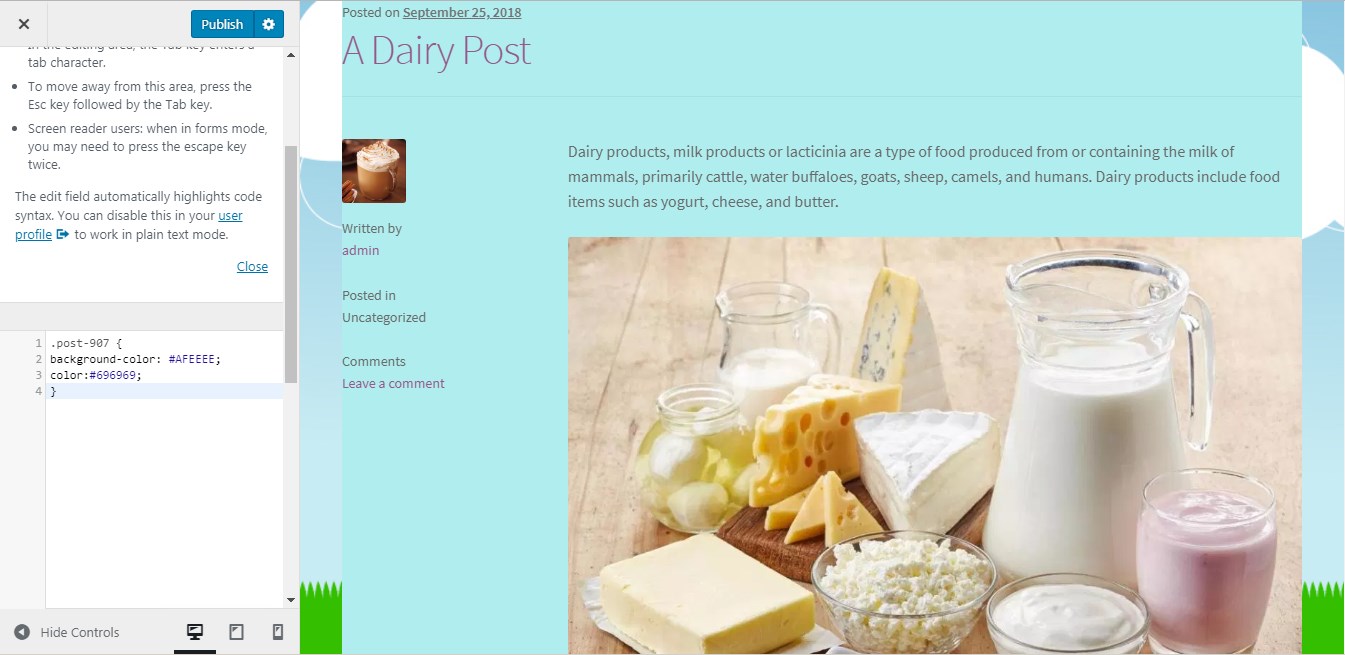
例如,我决定添加一些 CSS 来设置帖子样式并更改其背景颜色。

(在此处查找 CSS 颜色代码。)因此,我插入了带有明确帖子 ID 和所选颜色的 CSS。

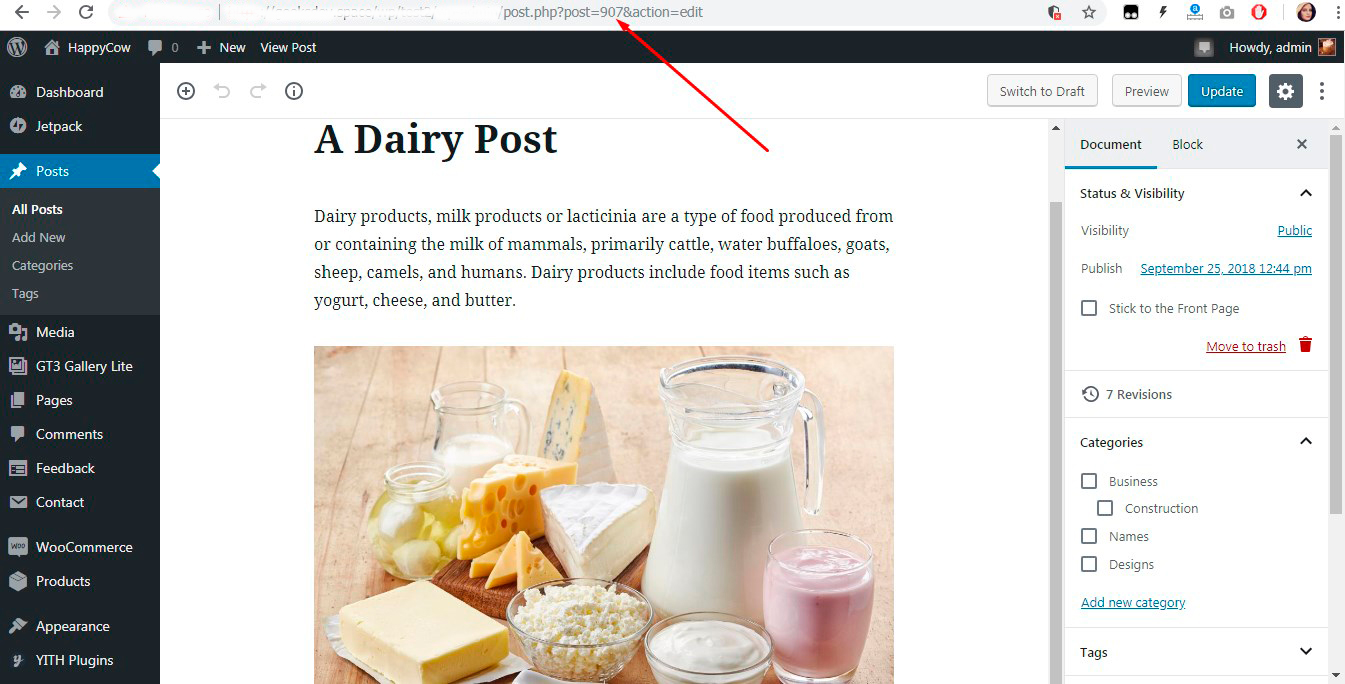
编辑帖子时,您可以在 URL 栏中找到帖子 ID。

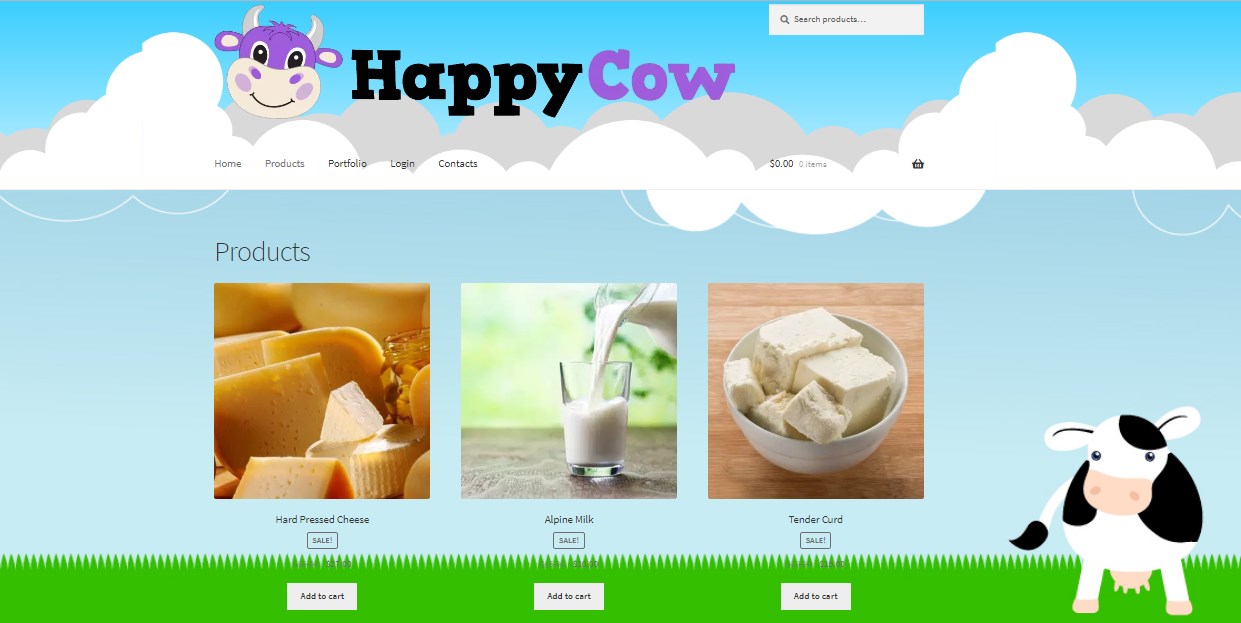
这是我的卡通风格网页的样子。

关于这种风格的结论:
我已经意识到,当您使用标准的免费 WordPress 主题时,不可能充分利用网站的外观。 我想更改菜单文本的样式、颜色和大小; 我想更改购物车的外观并进行更多仅使用 Live Customizer 无法进行的修改。
但是,如果您想为特定目标受众创建个人网站或小商店,您可以从使用免费主题开始,并借助自定义插图、CSS、您自己的徽标、标题图像、等等
双色
我想应用的下一个样式将只是一个试用版。 我们已经知道完全改变网页是不可能的,但是完全可以根据您的喜好对其进行精美的定制。
我收集了一堆示例,这些示例可以最好地呈现双色调颜色样式:
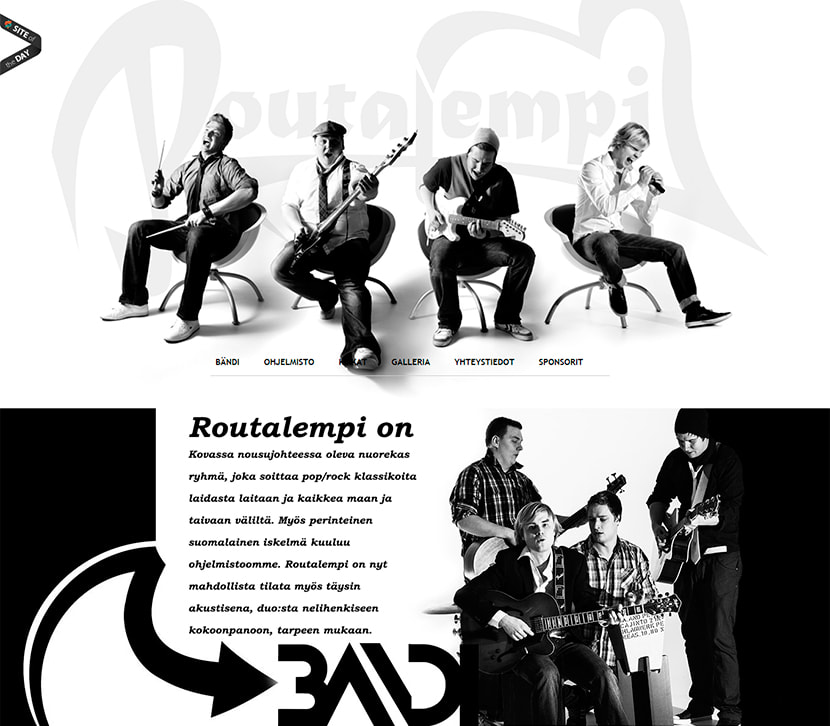
鲁塔伦皮


来自芬兰的乐队的最初外观网站。
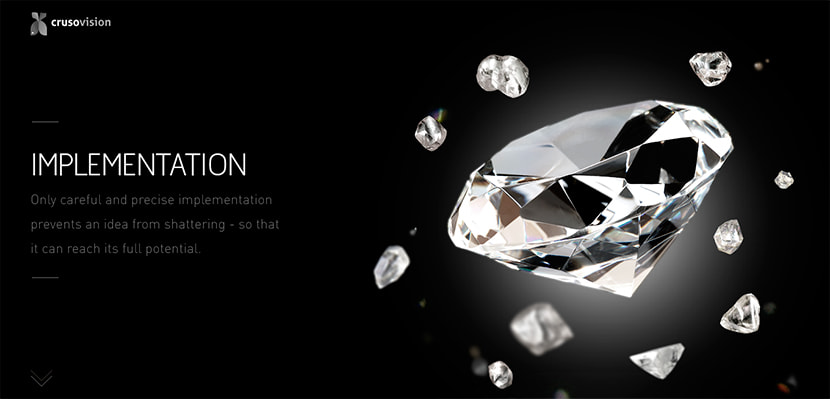
克鲁索视觉

来自瑞士的设计和编程团队的网站。
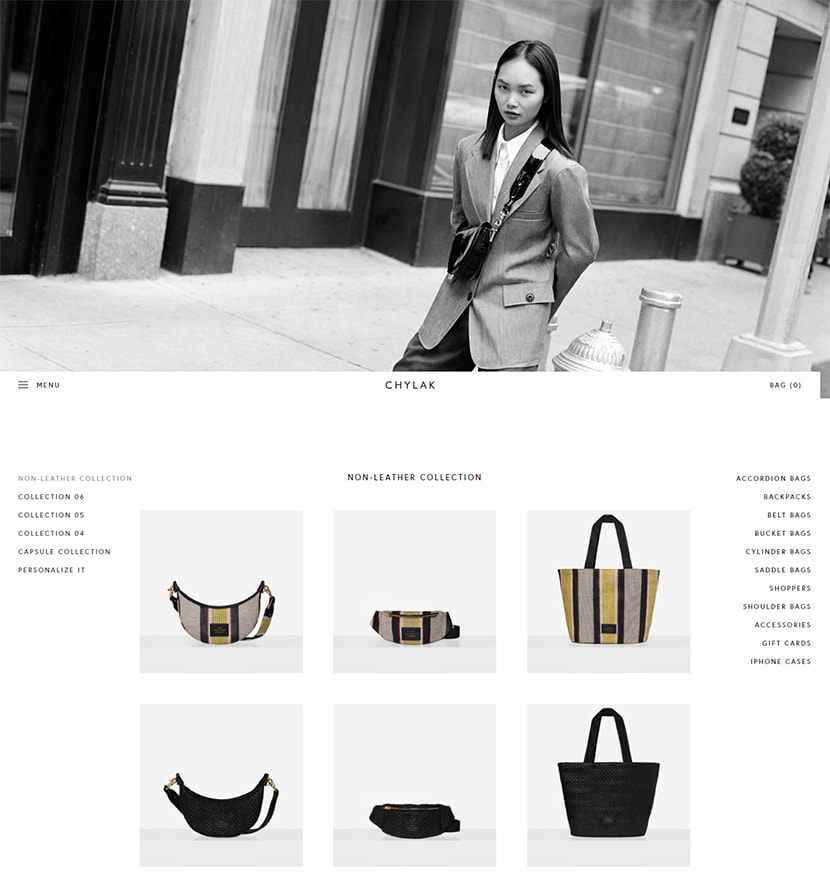
奇拉克

最小的在线商店销售包和配件。
因此,对于我的下一个自定义实验,我将采用 27 个默认的 WordPress 主题——一个简单的初学者标准解决方案。 我很想为插画家和模板制作者创建一个作品集网站。
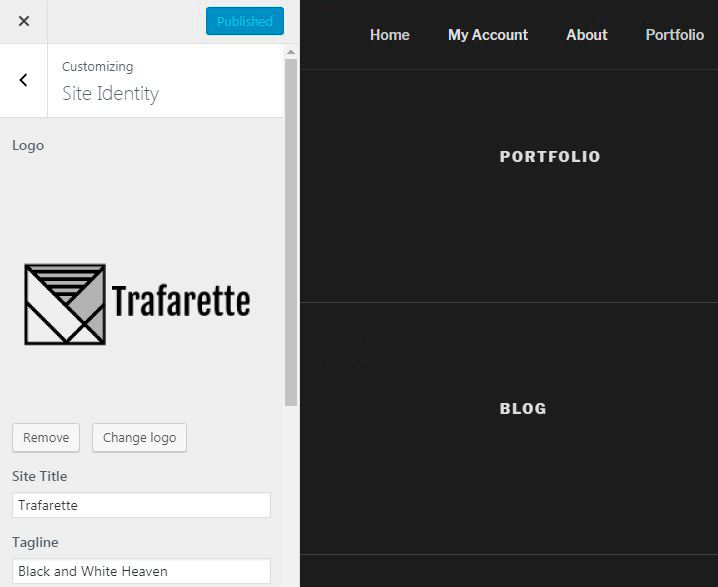
在这里,我发明了一个网站标题,并使用免费的徽标生成服务自己创建了一个徽标。 我无法在此处编辑徽标高度,因此我将其上传为原始尺寸 200×200 像素。

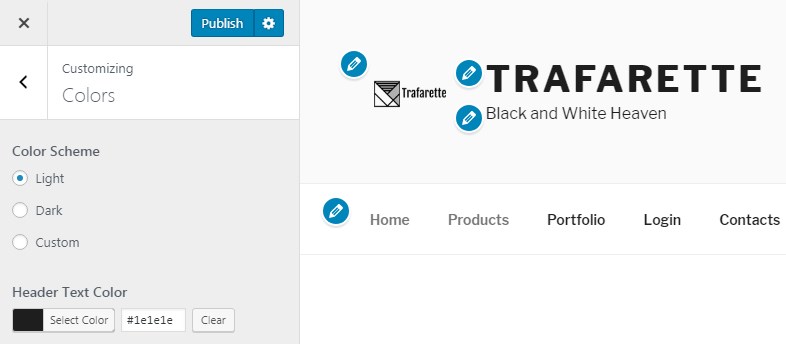
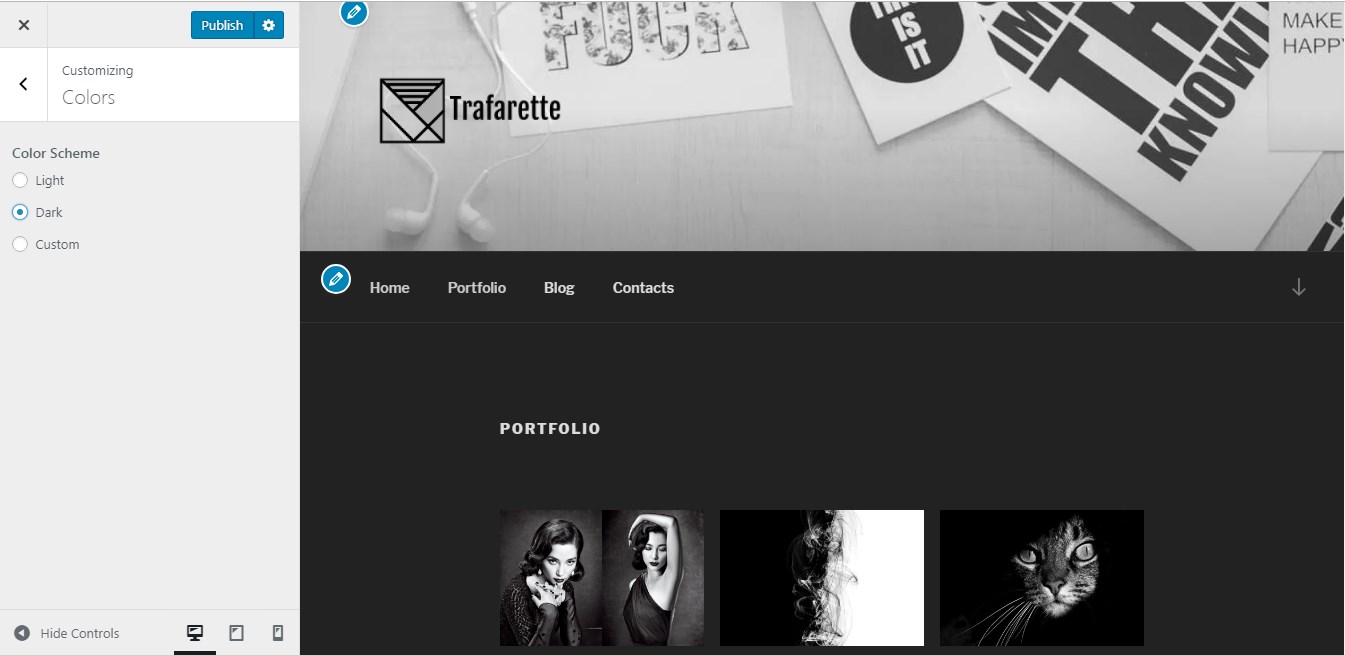
该主题允许为我的网站选择浅色、深色或自定义配色方案。

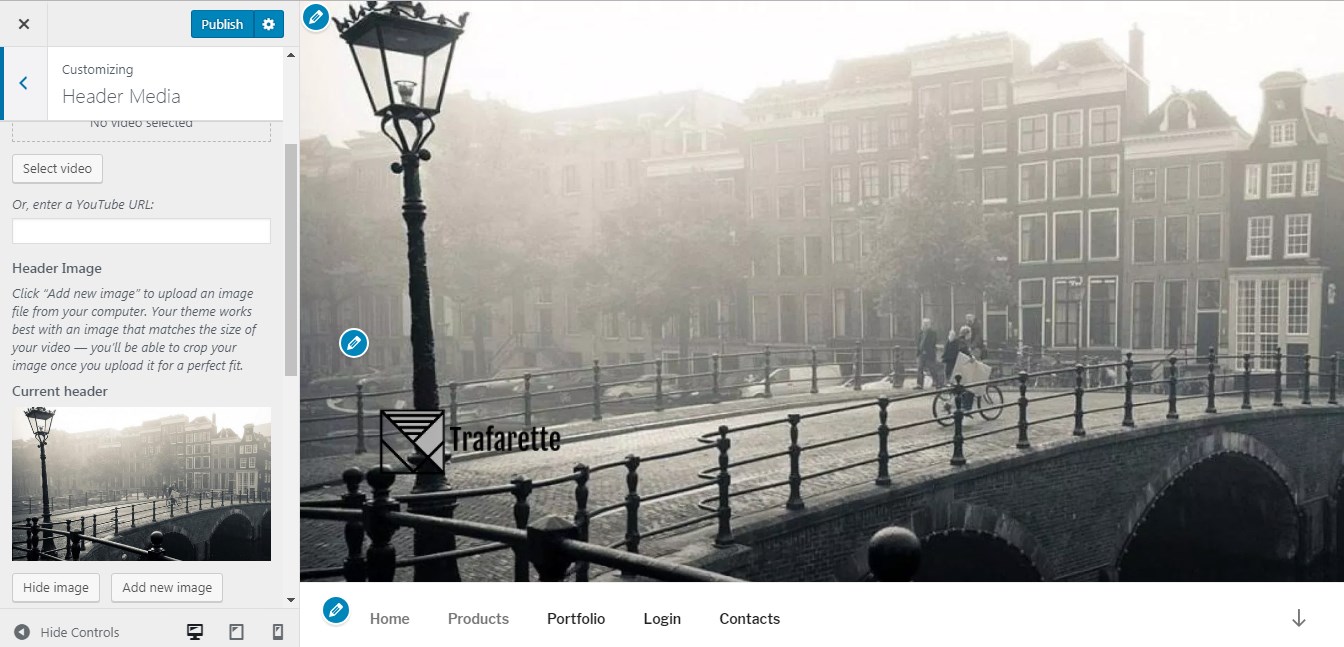
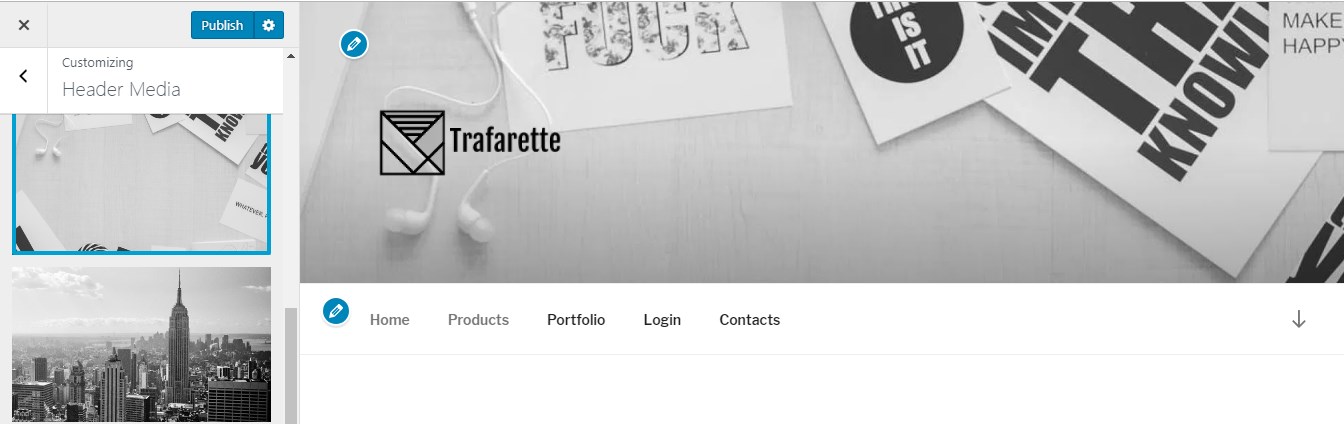
之后,我尝试了不同的标头媒体,最后选择了最合适的一种。

选择一个能让我的标志清晰可见的标题很重要。

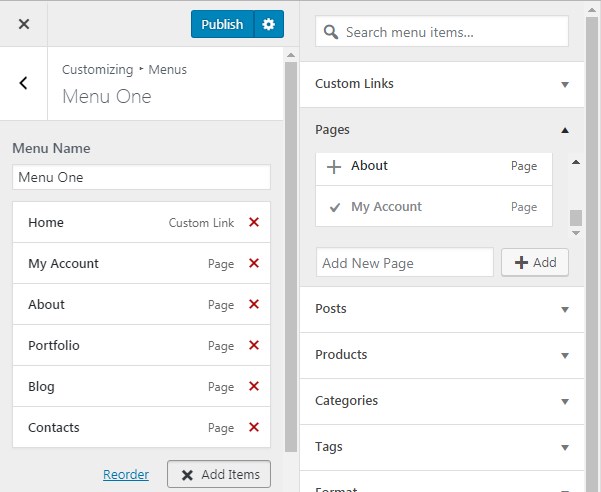
我管理菜单的方式与处理第一个主题时一样。

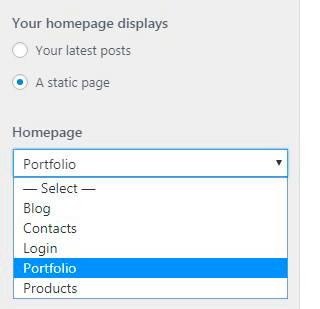
现在我选择主页内容——我更喜欢 Portfolio 静态页面。

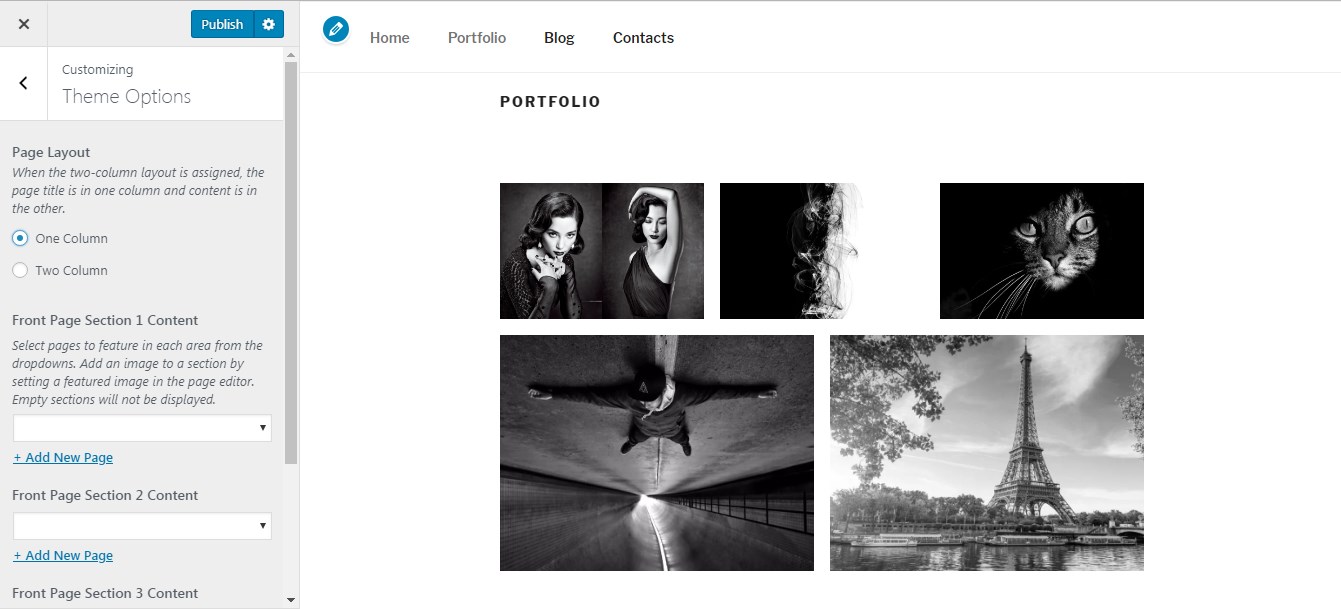
我已将几张照片上传到画廊中以显示在作品集页面上,因此现在我转到定制器中的主题选项并选择单列页面布局以使我的作品集看起来更好。

在更改背景时,我只需转到定制器的颜色部分并选择深色方案。 这就是我在这里被允许做的所有事情。

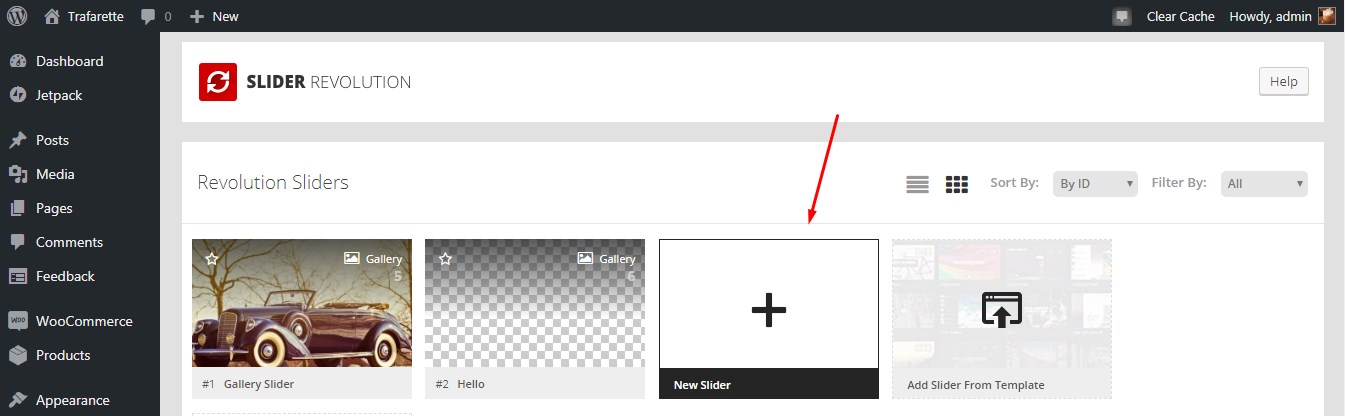
现在我想在我的投资组合上方添加一个主页滑块。 您可以在此处阅读有关如何使用 Revolution Slider 插件添加滑块的详细指南。
我只需单击新滑块

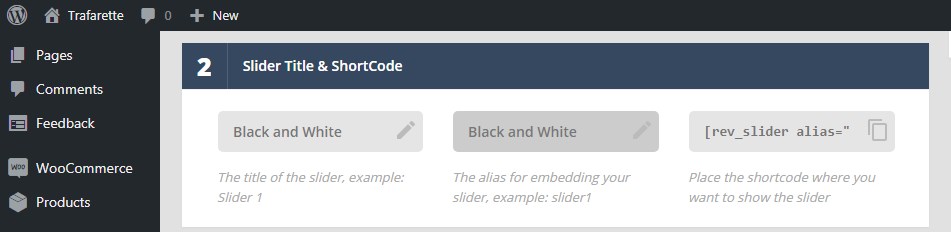
并插入其标题和别名以更进一步。

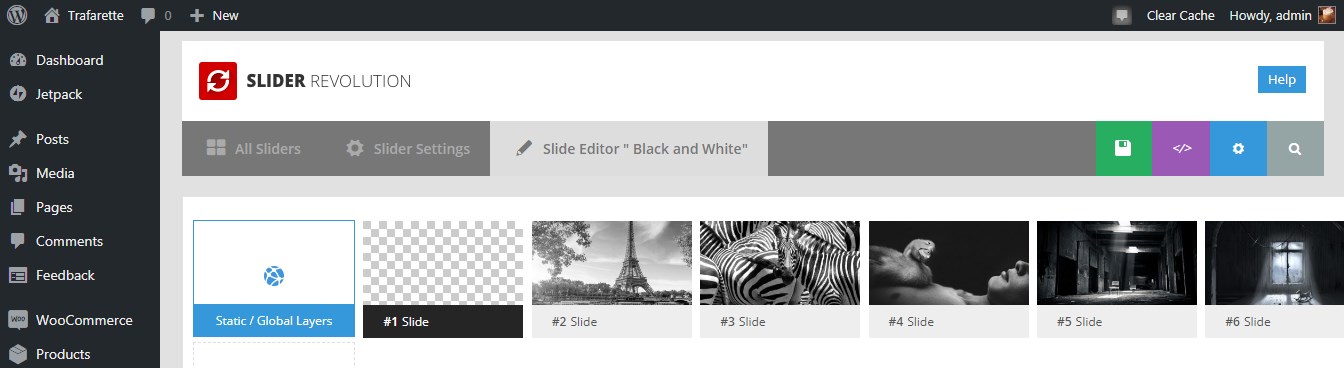
从媒体库中选择一堆照片后,我的幻灯片最终被插入并准备好保存。

这是我的滑块。

结论:
双色风格被认为是一种极简风格,因此您不必“发明轮子”并创造出非凡的东西。 我想在这种情况下,为网站设计样式将是一件容易的事。
照片写实
当我为我的下一个自定义实验激活第三个主题时,当然,我已经将上一个主题的设置保存在这里,所以我发现我为以前的设计创建的滑块在当前主题中看起来也非常棒。

在我们更进一步之前,请查看一些最吸引人的逼真网站:
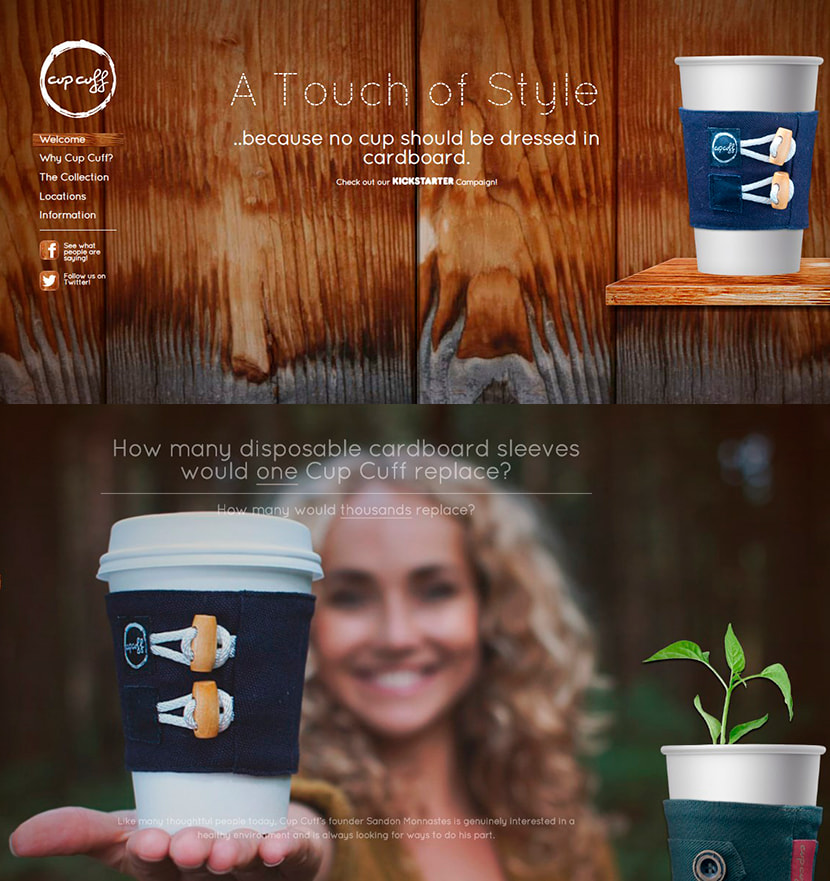
袖扣

一家专业销售对环境无害的杯套的公司。
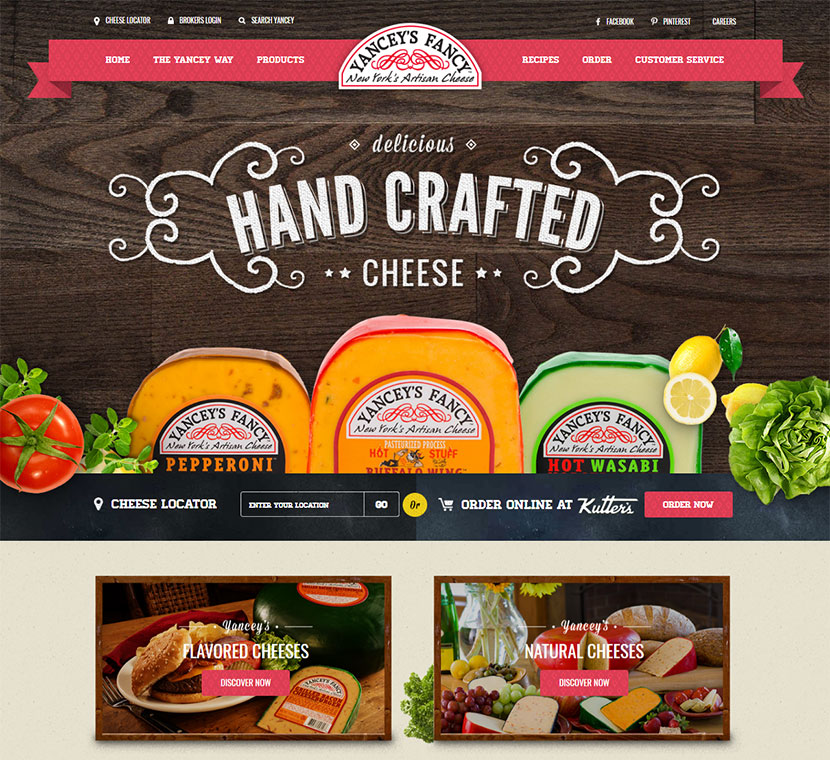
扬西的幻想

纽约工匠奶酪公司的网站。
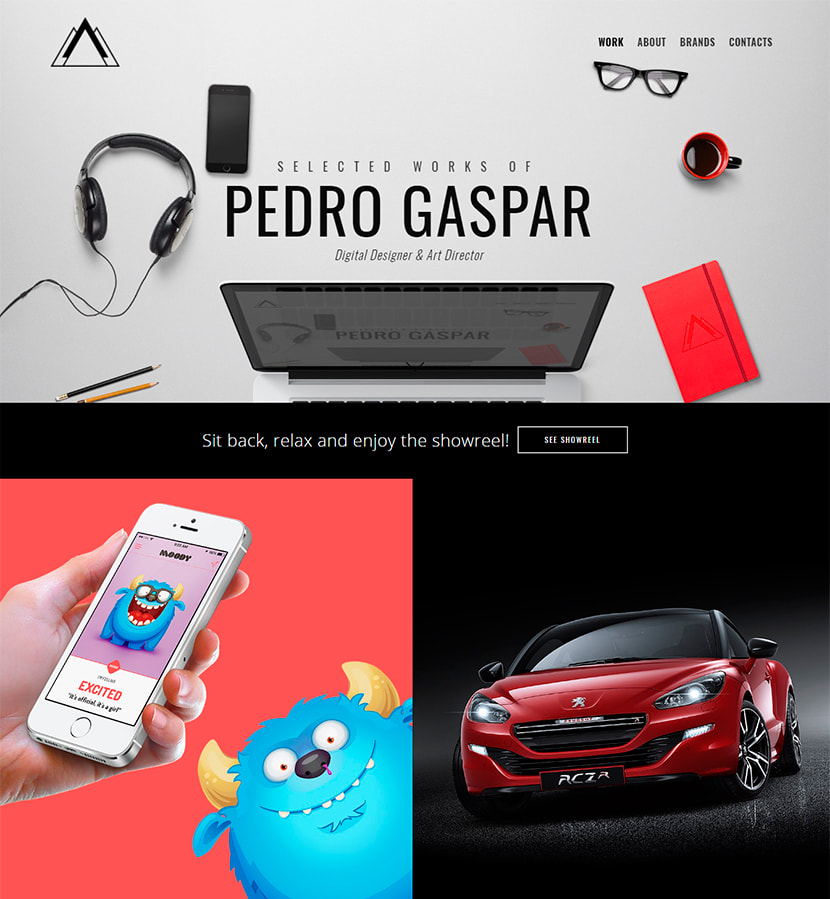
佩德罗·加斯帕

数字设计师和艺术总监的作品集。
现在我很高兴地介绍 WP Daddy's baby – 免费的 Oswald One-Page Creative WordPress 主题。 如果您已经从官方 WordPress 目录下载了它,那么您可能已经尝试过根据您的个人或业务需求对其进行自定义。
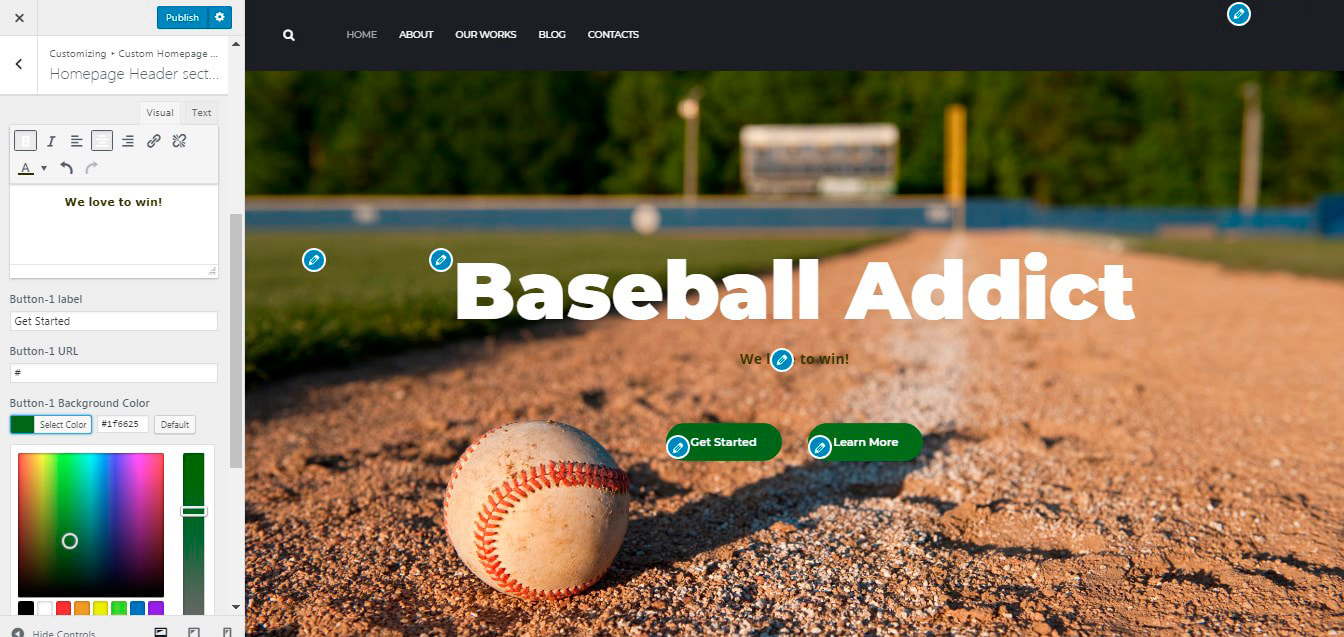
您可以下载并学习该主题的文档,以了解它具有哪些自定义可能性。 您可以尝试以照片写实风格或您喜欢的任何其他风格自定义您的网站。 我将展示一些我在“BaseBall Addict”网站中使用的自定义可能性。
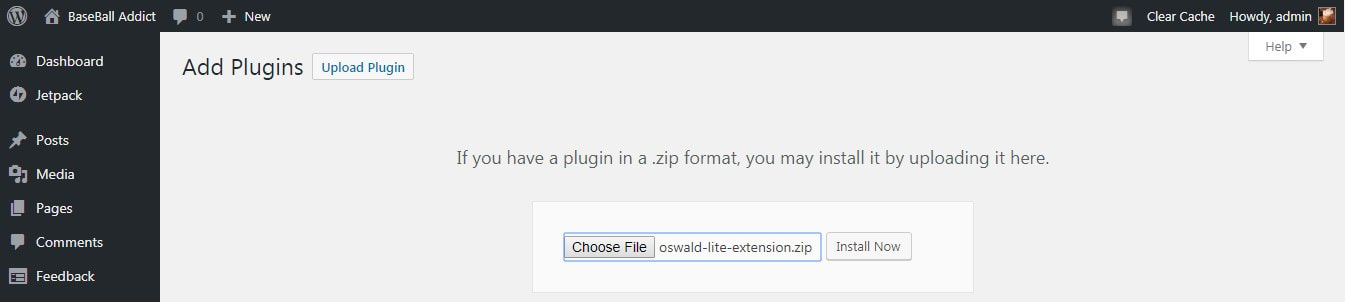
在开始自定义 Oswald 主题之前,请安装并激活 Oswald Lite 扩展以使用它来导入演示内容。 转到插件 -> 添加新插件 -> 上传插件并上传 zip 文件以安装扩展。

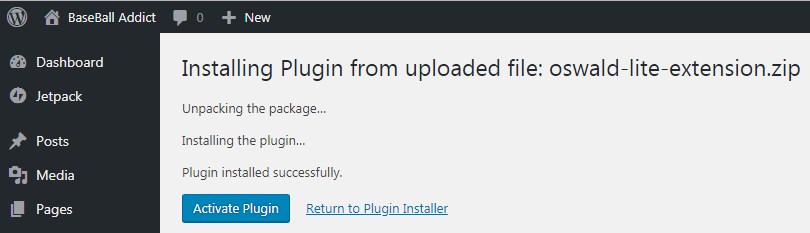
安装后,激活插件。

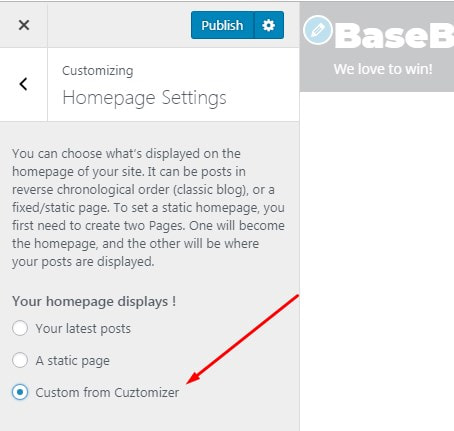
现在您可以转到外观 -> 自定义 -> 主页设置,然后从自定义程序中选择自定义选项。 之后,您可以轻松地开始编辑您的网站。

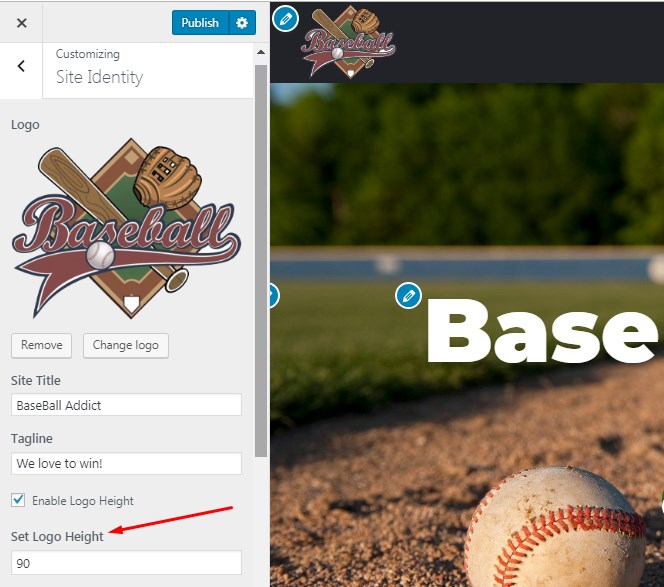
我从站点标识开始,并为我的站点上传了一个徽标。 主题允许设置徽标高度,因此如果推荐的徽标尺寸为 265×90,您可以轻松设置徽标的 90 像素高度。

如果你去定制器中的自定义主页内容部分,你会找到一个主页标题部分,在这里可以轻松上传标题图像、更改标题、更改正文及其颜色、选择按钮的颜色和文本等.

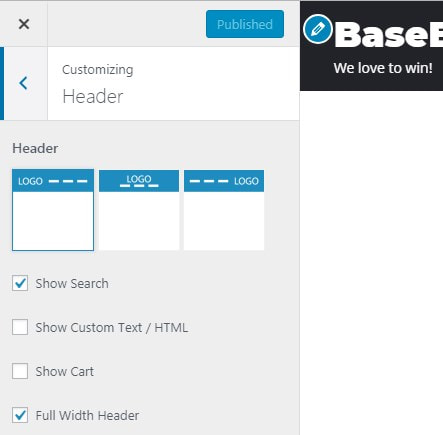
顺便说一句,定制器中的标题部分允许选择定义徽标和菜单位置的标题布局。

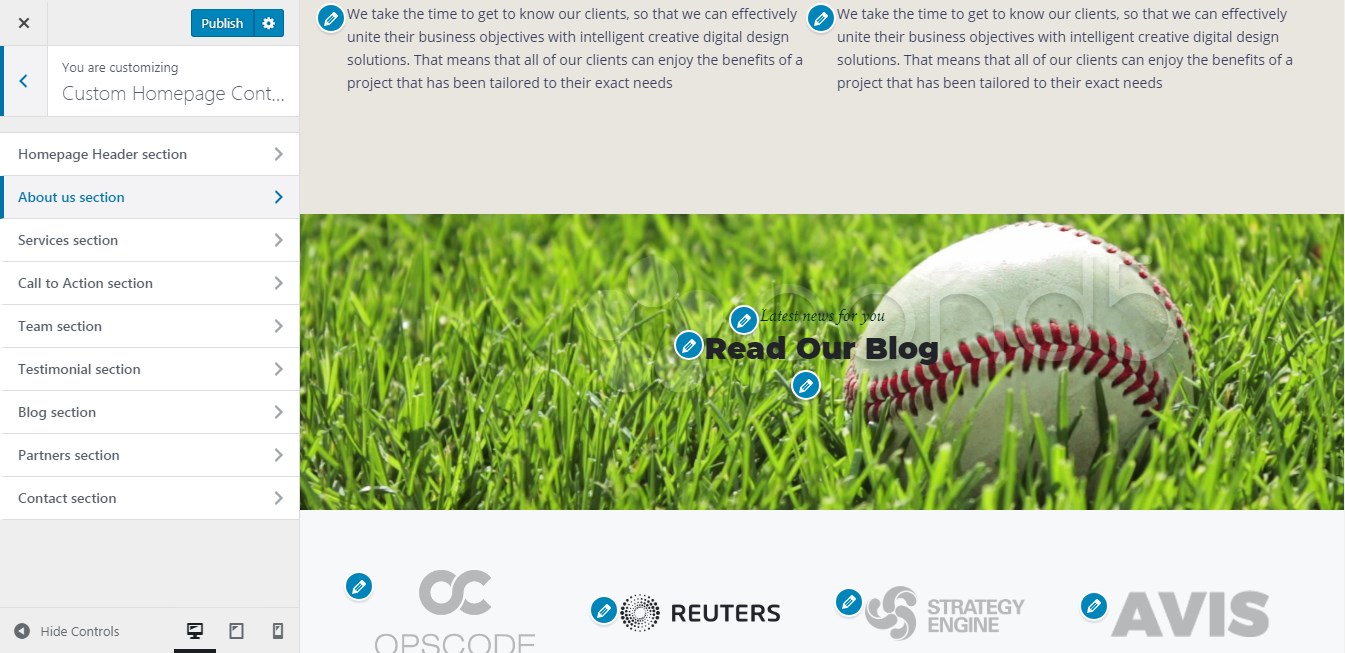
通过单击每个部分附近的编辑铅笔,您可以简单地编辑关于我们、服务、团队或网站的任何其他部分。

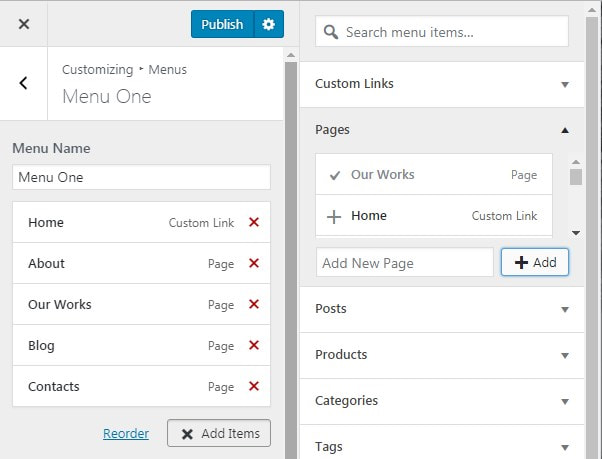
您还可以像使用任何其他免费主题一样轻松编辑菜单。

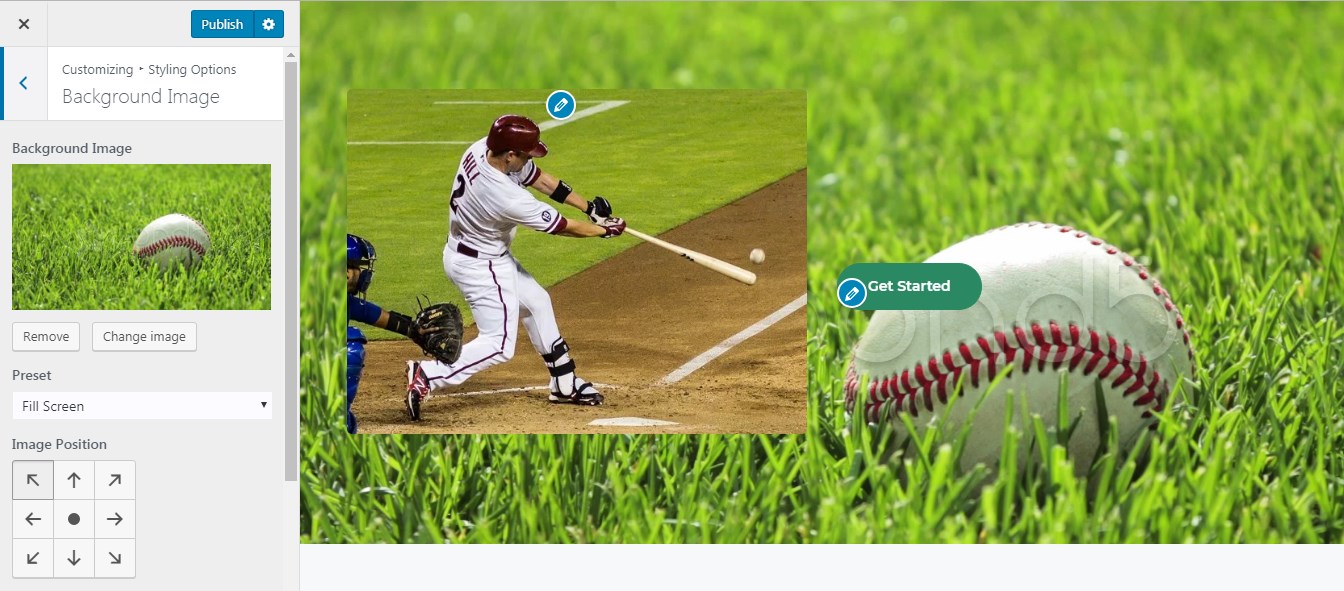
定制器的样式选项允许上传背景图像,选择其预设和位置。

结论:所以,如您所见,我尝试使用 Oswald 创建一个面向棒球的网站,我想我已经取得了相当成功。 在我使用过的所有免费 WordPress 主题中,Oswald 是提供最多定制可能性的主题。 但是,它无法用具有更多功能和编辑选项的高级替代方案来征服。
最后的想法:
如果您需要创建一个广泛的企业网站或值得信赖的名片,那么最好认真对待您的网站创建,并选择具有多种功能和定制机会的无可挑剔的优质设计。 但是,如果您只想创建个人博客、面向有限目标受众的小型在线商店或单页促销网站,那么选择和自定义任何免费的 WordPress 主题都是一个不错的主意。
我的实验表明,如果没有专业的重新设计,就不可能进行根本性的改变,而定制只能帮助我以不同的方式设计我的网站,而不会改变初始模板的本质。 主题提供的自定义可能性越多,您的自定义网站看起来就越真实。 这就是我作为没有任何编码技能的普通用户的体验。 我希望这篇评论对你来说也很有趣。 再见!
梅兰妮·H。
