如何与古腾堡一起发挥创造力:回顾和一些实践
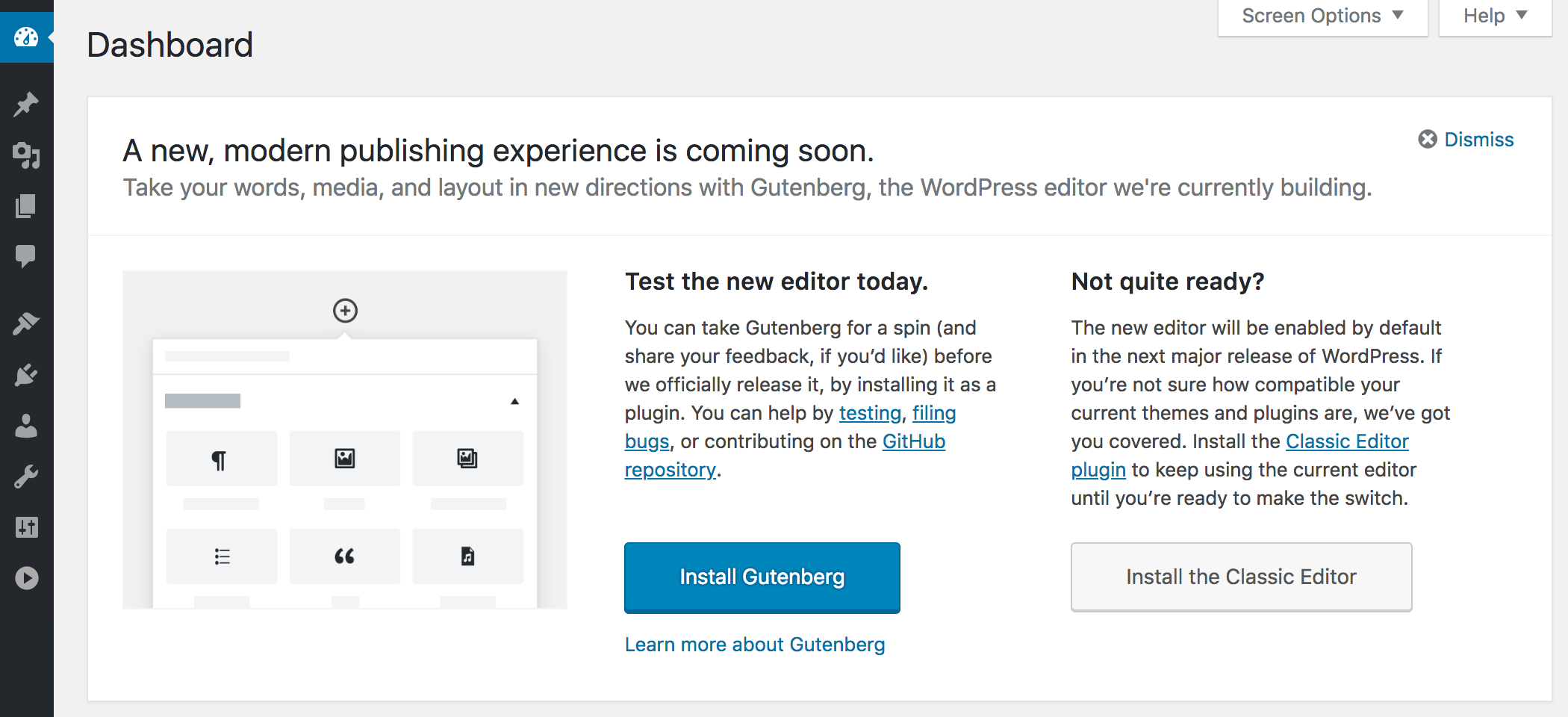
已发表: 2018-08-28在 WordPress 4.9.8 维护版本中有一个 Gutenberg 调用,因此所有用户都能够在他们的仪表板中看到以下通知。

这表示在 WordPress 5.0 – 主要版本中默认启用古腾堡编辑器。 因此,现在您可以将 Gutenberg 作为插件安装并了解其所有可能性,以准备将其用于您的帖子创建或安装经典编辑器并仅使用此编辑器,直到您使您的主题和插件与 Gutenberg 兼容将来使用它。
大约一年前,我们审查了 Gutenberg 的测试版并得出结论,它是一个很酷的编辑器,具有广泛的可能性,可以显着改善博客体验。
如今,Gutenberg 是一个成熟的 WordPress 可视化编辑器,它带有一堆默认块和大量插件提供的大量额外可能性,这些插件由来自全球各地的开发人员特别创建以扩展其功能。
我是一名作家,在这篇文章中,我想在实践中尝试古腾堡的无限编辑机会,并做一个简短的回顾。 所以让我们开始吧!
古腾堡的主要特点 - 块和字数
首先让我们看看默认的 Gutenberg 块和可供作者使用的整体功能。
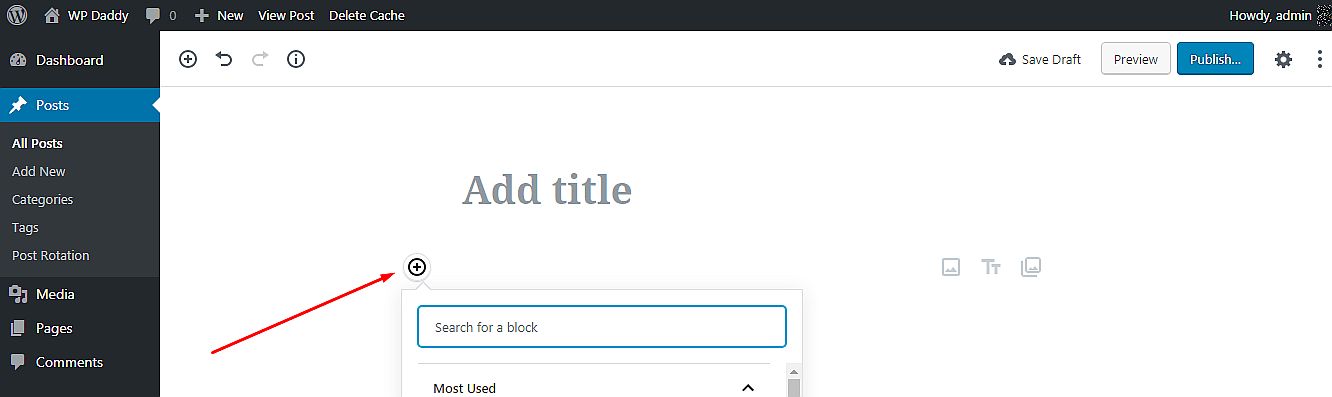
安装并激活您的 Gutenberg 后,转到 Posts -> Add New 并查看文本区域上方。 在左侧,您将看到:

- 加号图标;
- 撤消和重做按钮;
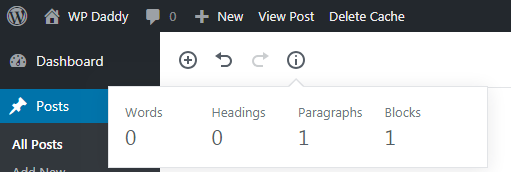
- 字数统计按钮。
如果您曾经使用过 Microsoft Word for Windows、Open Office for Ubuntu Linux,或者您刚刚在 Google Docs 中发过帖子,那么您就会知道字数统计功能有多方便。 在 Gutenberg,您现在可以计算单词、段落、块和标题。 尝试这个!

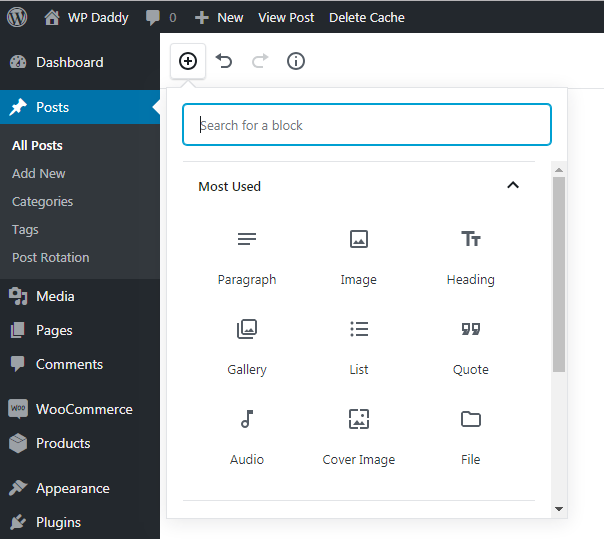
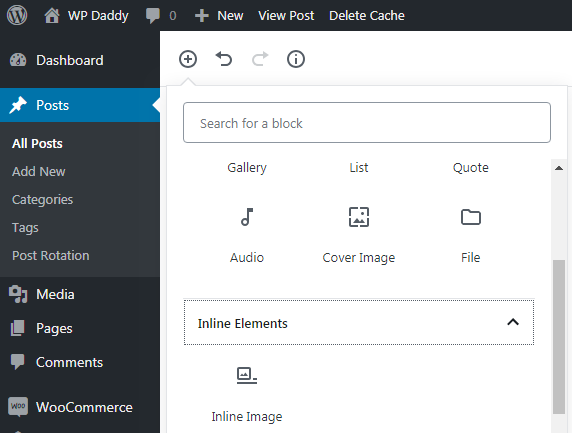
加号图标将打开根据用途分为不同部分的块列表。 好吧,第一组块被称为“最常用”的块。 它们包括段落、图像、标题、图库等块。

Gutenberg 的内联元素仅包含内联图像块。

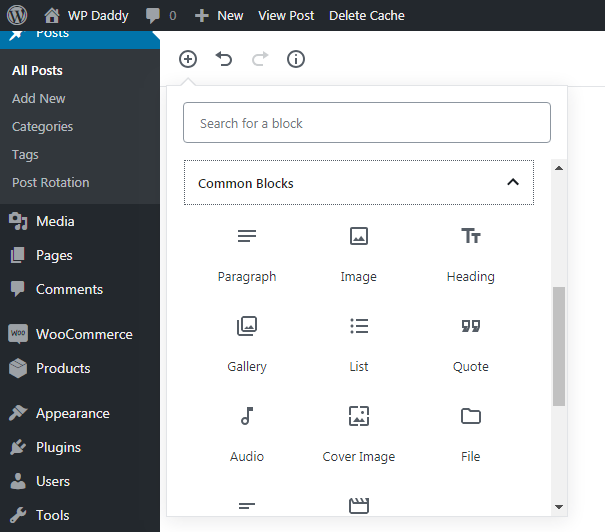
展开下一个选项卡以查看Common Blocks 。 在这里,您会找到与“最常用”部分中看到的相同的块,以及其他块,例如引用、音频、封面图像、文件、图库等。

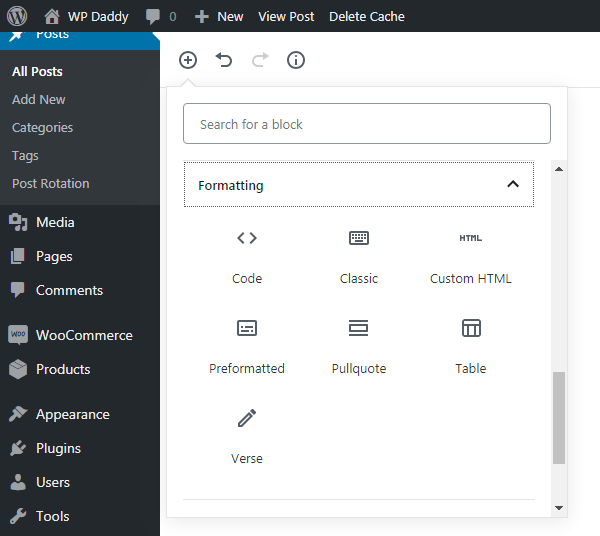
格式化块包括代码、经典、自定义 HTML、预格式化和更多选项。

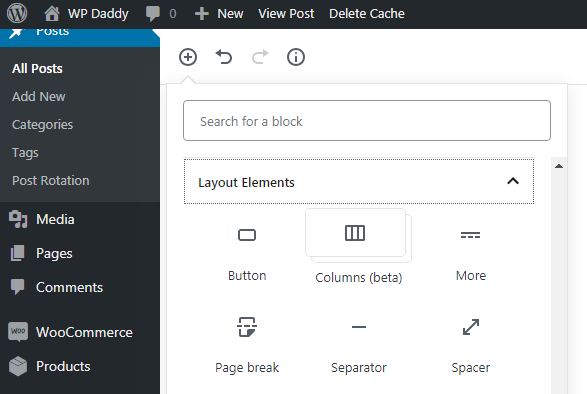
然后您可以浏览布局元素,其中包括按钮、“更多”分隔符、分页符和更多可用块。

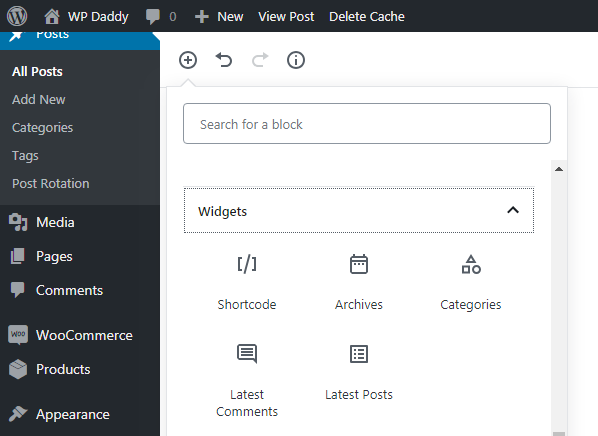
展开小部件部分以了解它包括简码、档案、类别、最新评论和更多块。

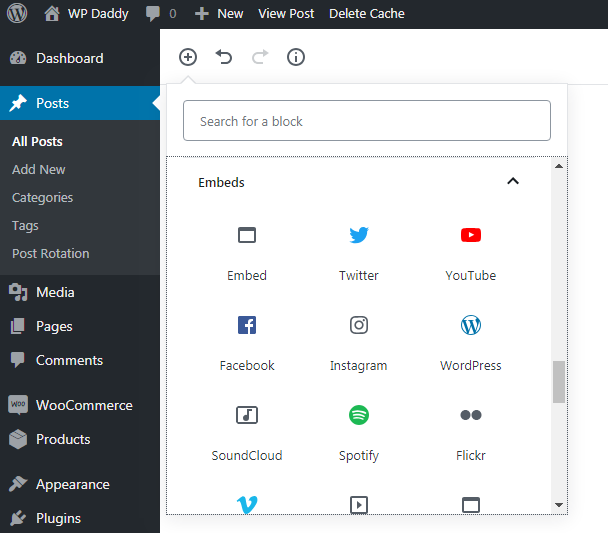
最后,嵌入部分包含嵌入来自 Vimeo、Spotify、Dailymotion、SoundCloud、YouTube、Twitter 等资源的视频的可能性。

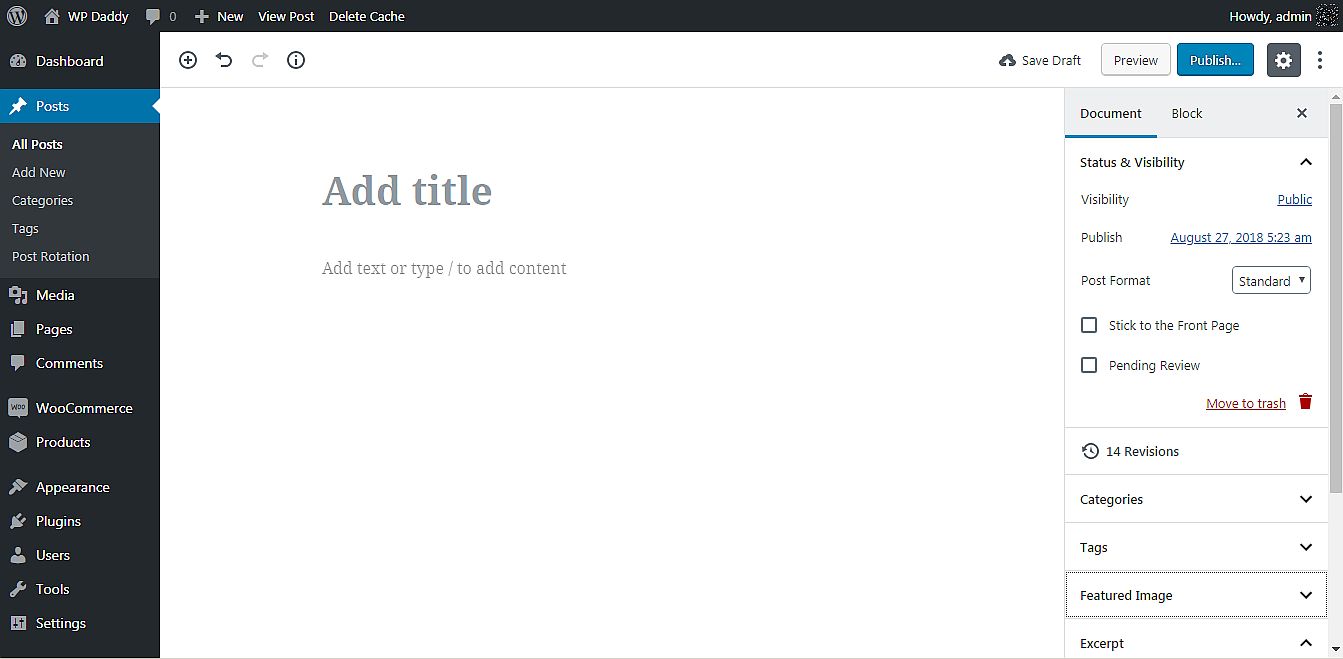
预览和发布部分
预览和发布部分与经典编辑器中的内容相同,但您只能在古腾堡中找到一些新内容。
习惯性选择:
与往常一样,当帖子尚未准备好时,您会获得“保存草稿”、“预览”和“发布”按钮,如果您想更改已发布的帖子,则可以使用“更新”按钮。

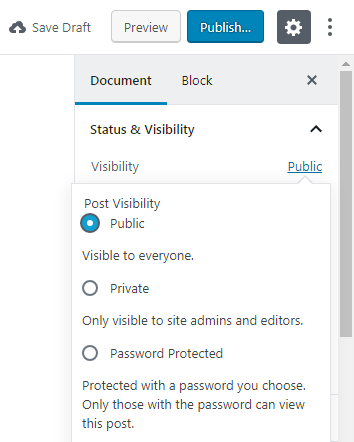
您可以从公开、私人和受密码保护的帖子中选择更改可见性。

您可以根据您的主题从下拉列表中选择一种帖子格式。

现在您还可以在日历中选择发布日期。

新选项:
现在,“坚持首页”和“待审核”选项可在“文档”部分以及“状态和可见性”、“发布日期”和“发布格式”选项中使用。

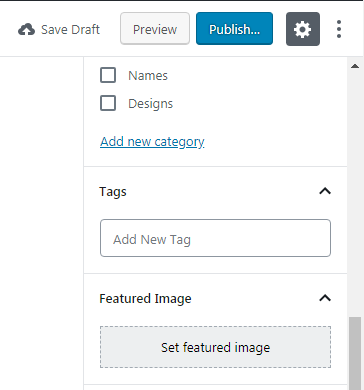
在这里您还可以选择您的帖子适合的类别,

添加标签,设置特色图片,

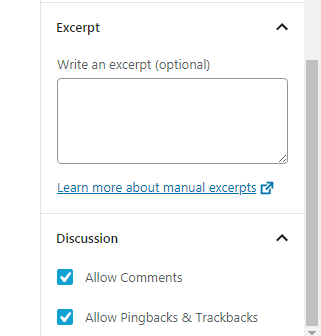
编写摘录,并允许或禁用评论以及允许或禁止 ping 和引用。

视觉和文本编辑器——现在隐藏
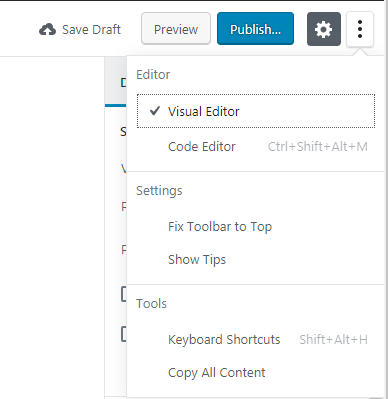
如果您是新手,您可能无法预测在哪里可以在视觉编辑器和文本编辑器之间切换。 查看上面的发布按钮:齿轮图标附近的汉堡菜单包括选择视觉或代码编辑器以及管理设置和工具的可能性。 顺便说一句,您可以单击齿轮图标来隐藏或显示带有选项的侧边栏。

为什么你认为现在菜单下隐藏了切换? 我想这是为了改善用户体验,整理编辑区域并为创作留出更多空间。 有经验的用户会很容易地立即找到此切换选项,而新手在大多数情况下与代码编辑器无关。 但是,如果他/她在任何其他 CMS 中使用过类似的编辑器,新手也可以轻松找到切换。
块选项
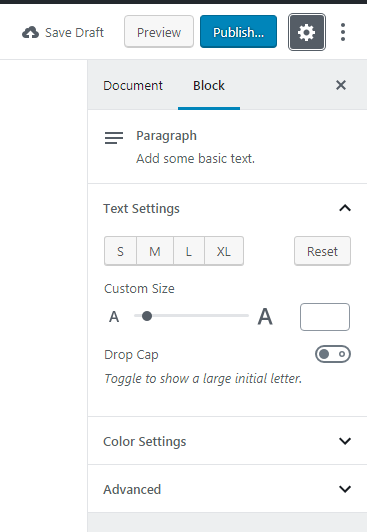
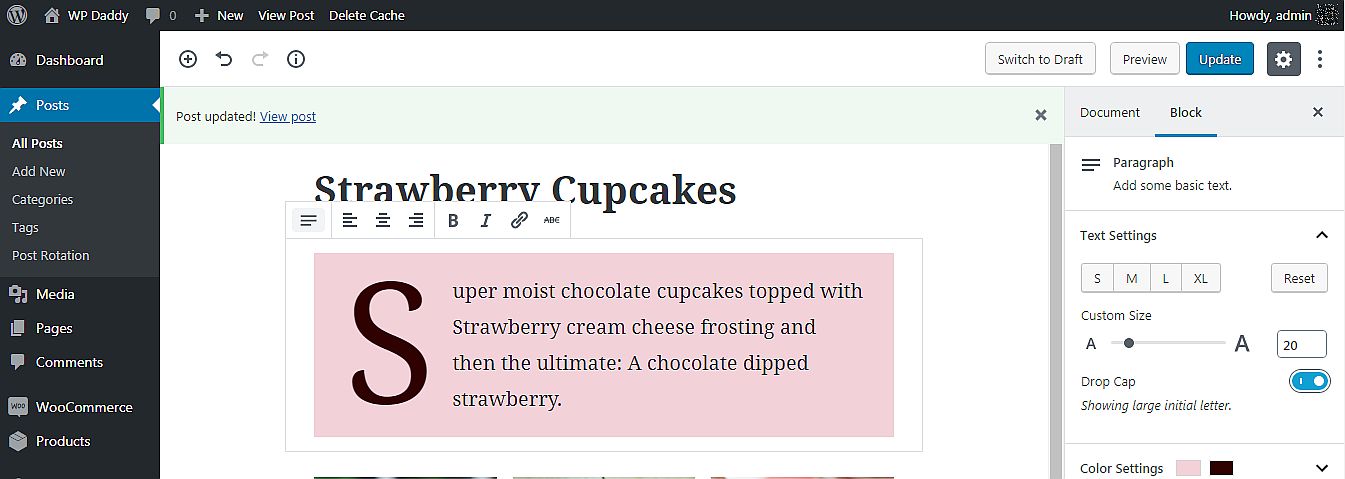
创建某个区块后,您现在可以单击右侧栏中的“区块”部分并管理该区块的选项。 如果这是一个文本块,则文本设置包括 S、M、L 和 XL 尺寸变体,或者您可以根据需要选择自定义尺寸。 在这里,您还可以找到一个显示大首字母的切换开关,因此您可以根据需要打开或关闭它。

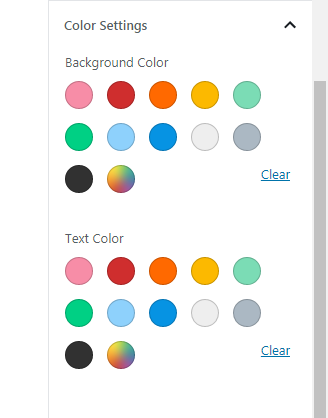
您还可以选择帖子的背景和文字颜色

如果需要,还可以添加额外的 CSS 类。

让我们创建一个画廊帖子!
所以我想尝试用 Gutenberg 创建一个帖子,我现在添加一个新块。


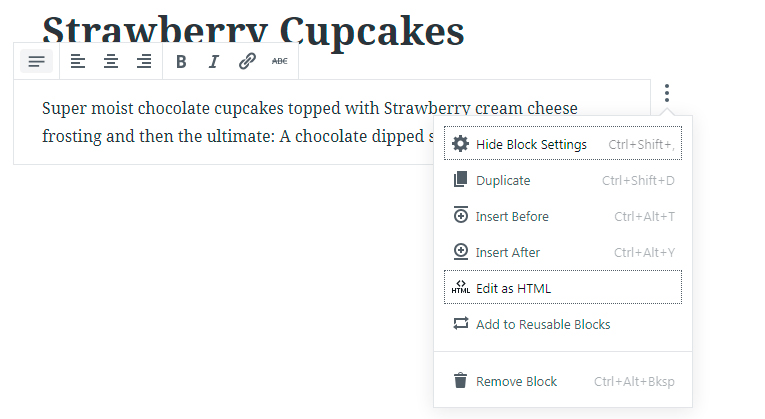
新块附近的菜单现在允许复制、删除它、将其添加到可重复使用的块或进行更多操作。

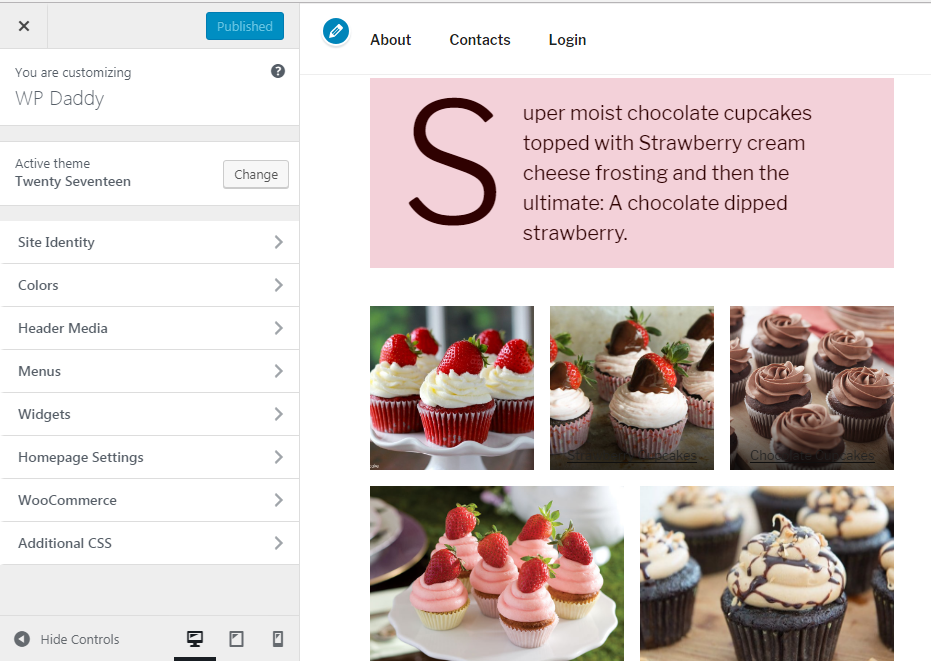
我插入一个标题并将一个小描述添加到一个文本块中。 我还管理一些设置,例如添加首字下沉、更改背景和文本颜色。

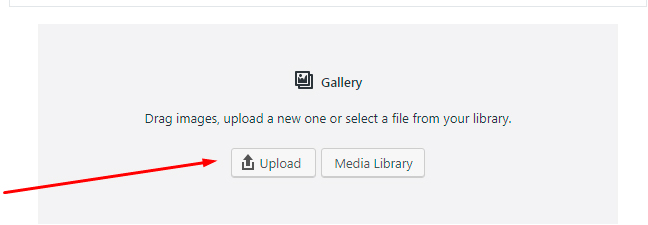
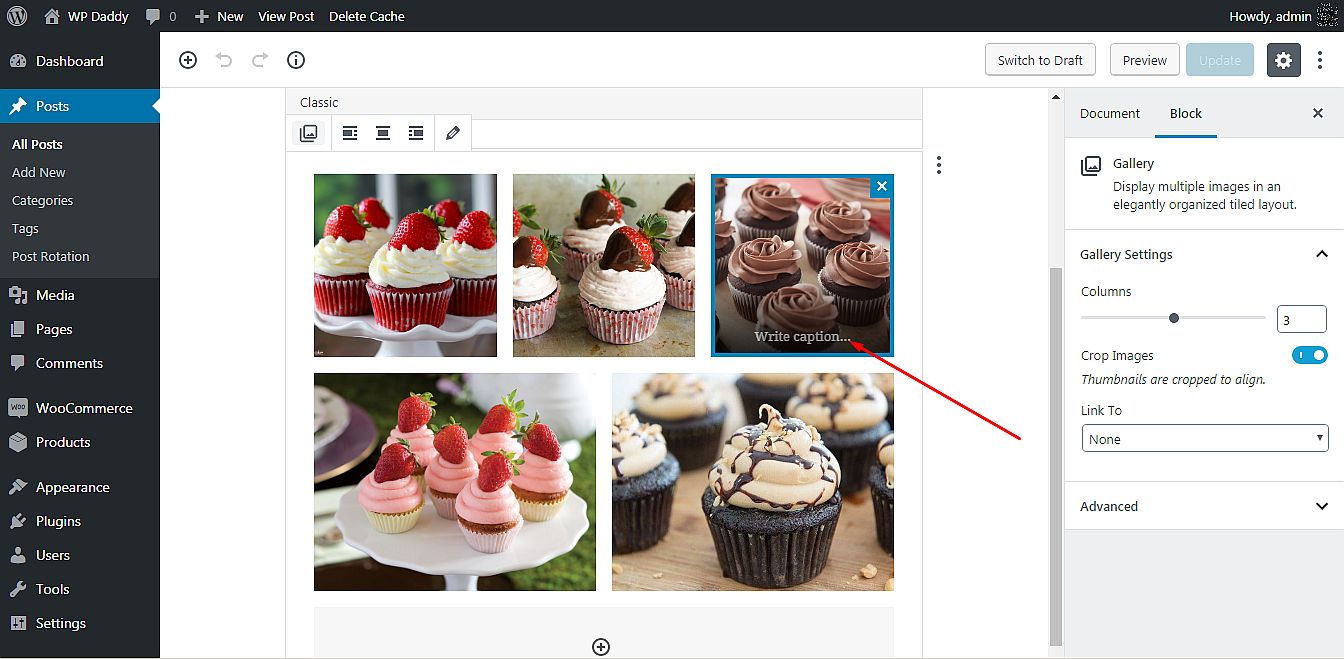
然后我添加一个图库块并选择从我的 PC 上传图像或从媒体库中选择它们。

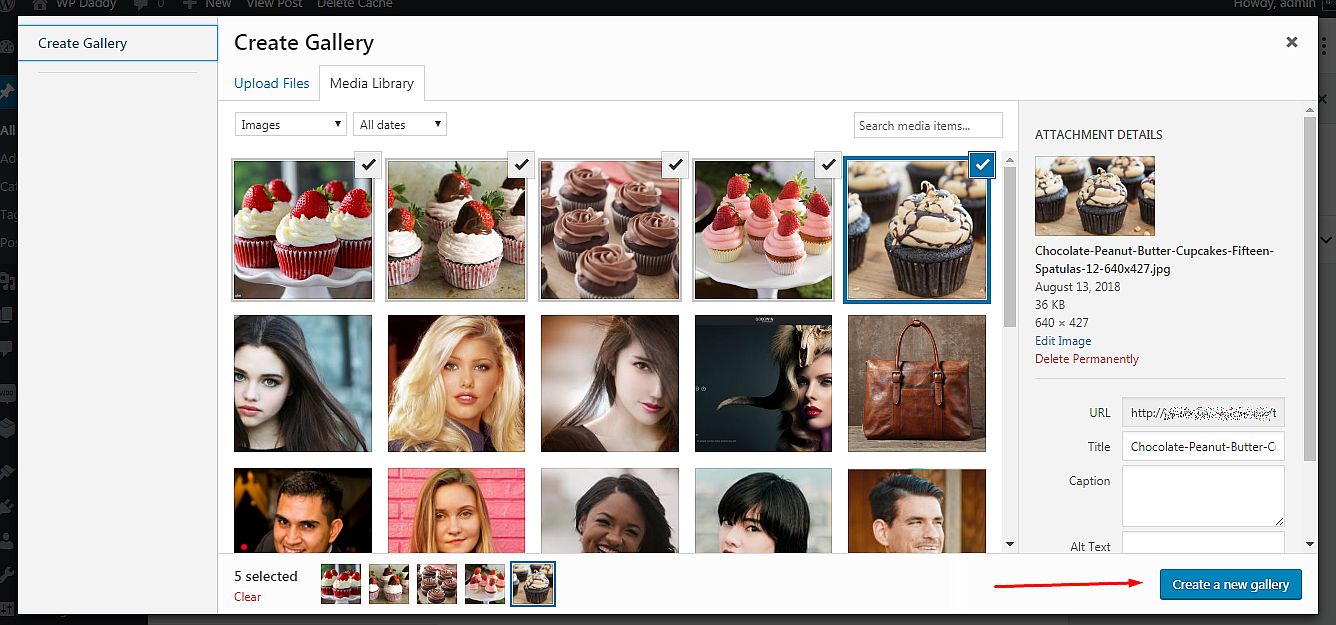
我选择媒体库,然后从那里选择图像; 单击创建新画廊按钮并进入编辑画廊部分。

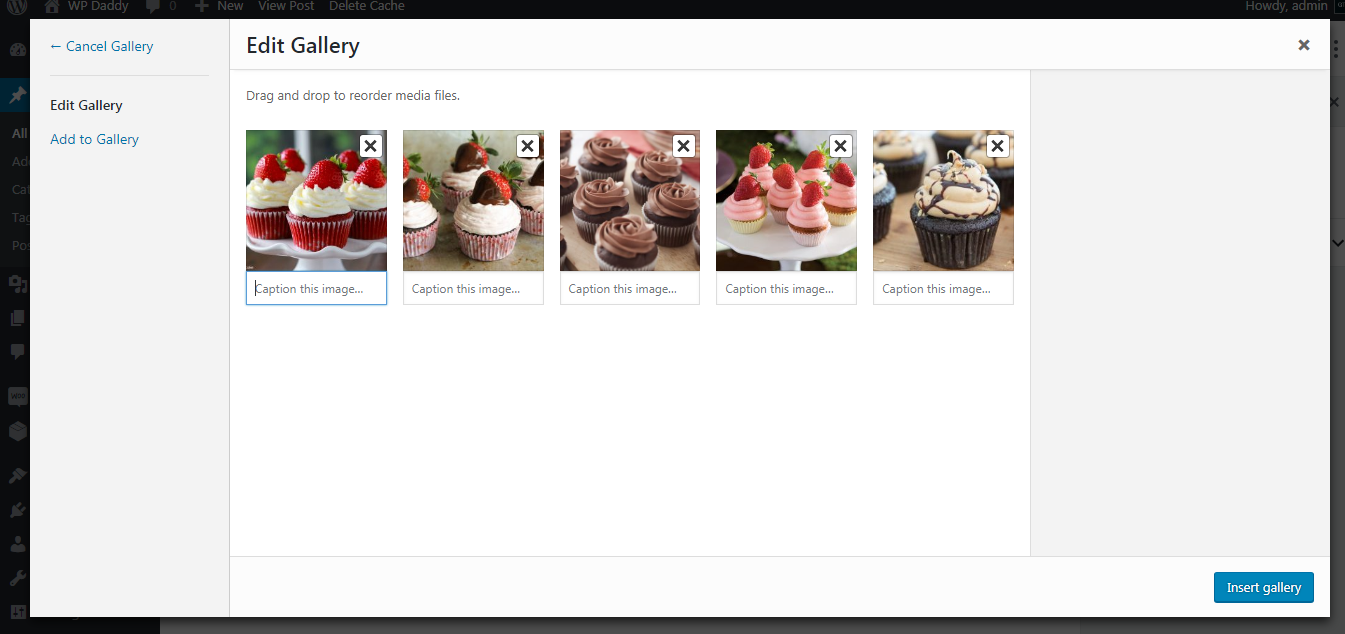
现在我可以为我选择的每个图像添加标题,然后单击插入图库按钮。

现在画廊已经准备好了。

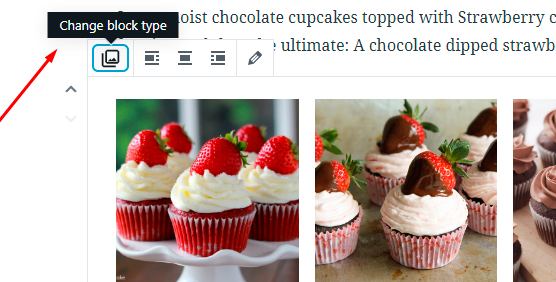
您可以立即更改块类型

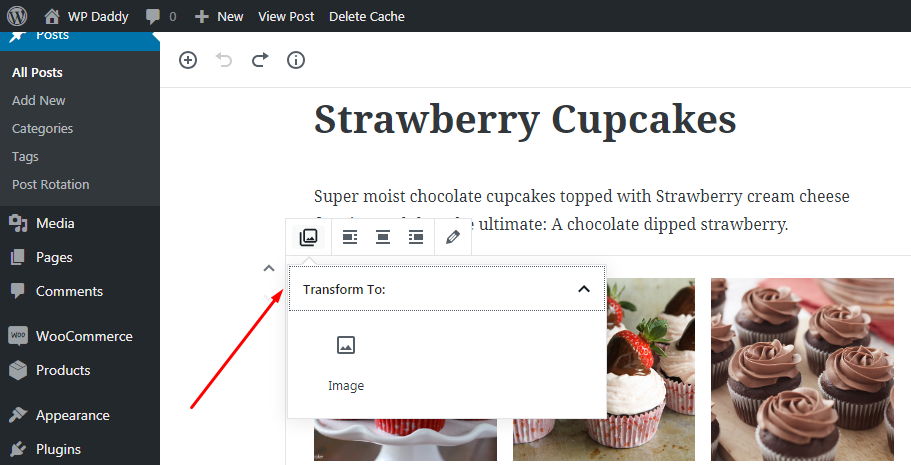
并将图库转换为图像

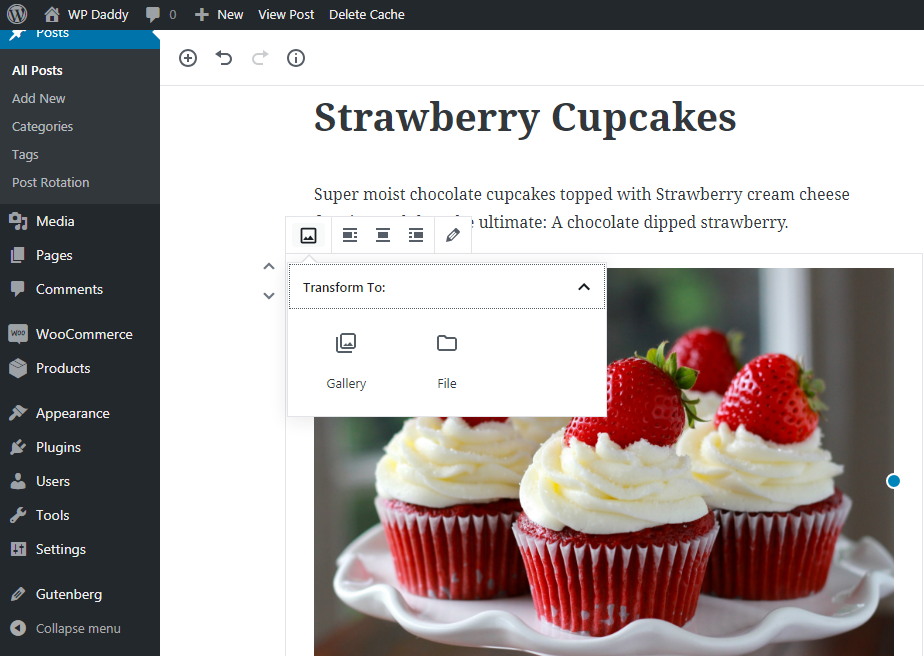
以及 - 图像到画廊或文件。

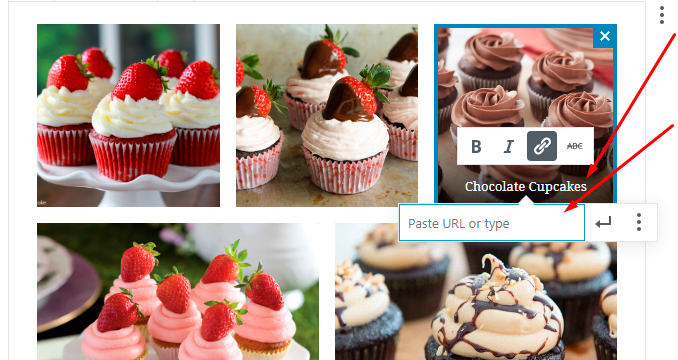
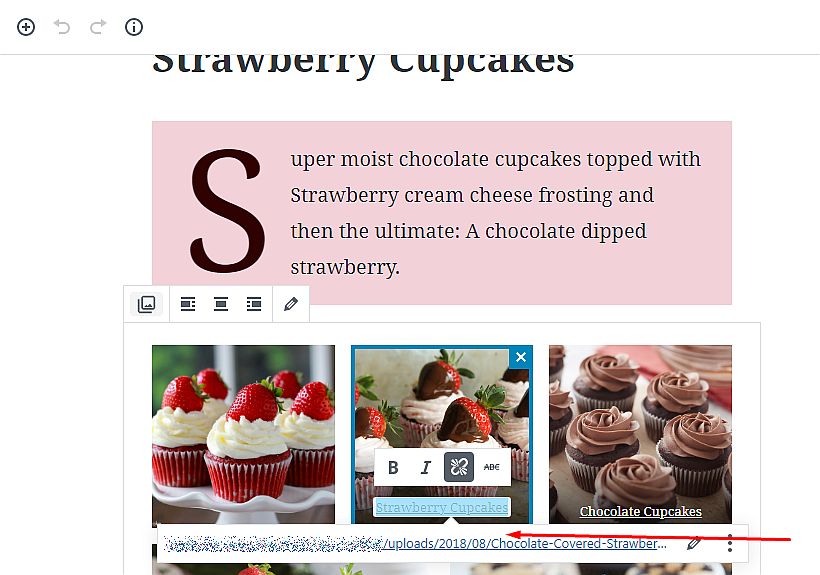
除了可以为图库中的图像添加标题外,您还可以通过向其添加 URL 来使该标题可点击。 这意味着您可以将标题转换为超链接。

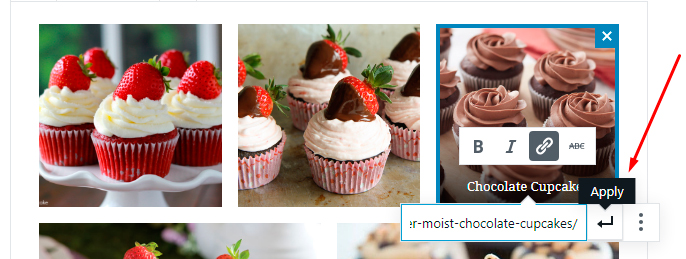
因此,只需突出显示标题 -> 单击弹出工具栏中的超链接选项 -> 将链接添加到对应字段 -> 单击应用图标。


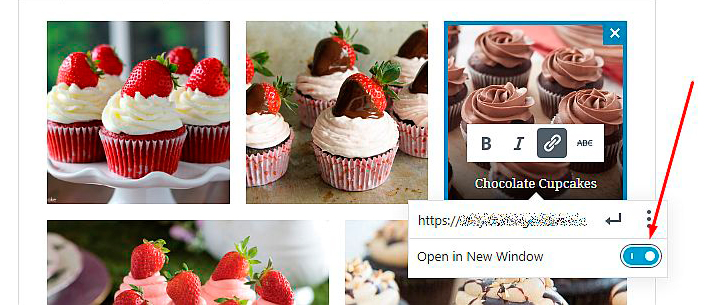
现在点击此超链接后,如果此链接指向新页面或第三方网站,它将自动在新标签页中打开。 如果您希望您的链接在新窗口中打开,请单击“应用”图标附近的汉堡菜单并打开“在新窗口中打开”选项。

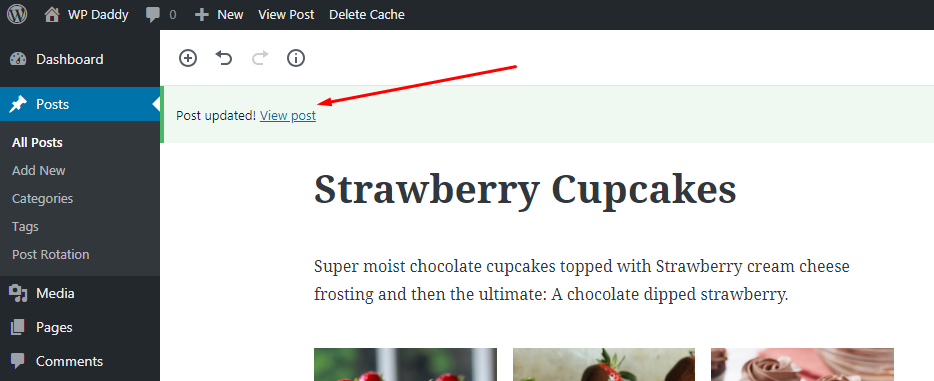
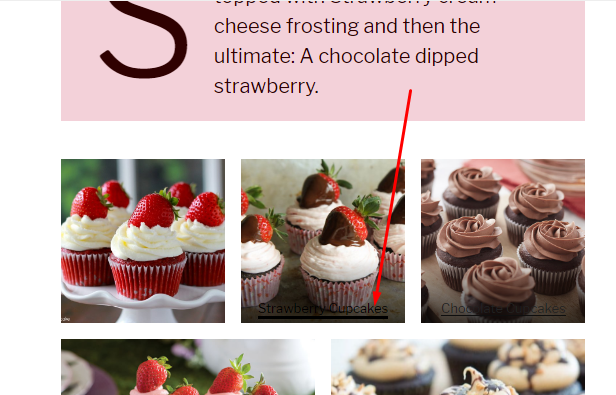
现在,当您上线时(单击查看帖子按钮 -> 这将在同一选项卡中打开帖子),

您将能够单击图库中的任何图像,它将打开您添加的链接。

如果您已将图像链接到媒体库中其自己的 URL 地址,则单击超链接将在同一选项卡中打开一个图像并显示其完整尺寸。
丰富功能
单击时,我没有看到放大画廊中每个图像的选项; 到目前为止,这在此处不可用。 但我希望我的图像在同一选项卡中作为弹出窗口打开,以允许用户单击图库中的任何图像并以大预览格式打开它。
出于我的目的,我使用 Easy FancyBox 插件,它不需要特定配置即可开始工作。 所以我将我的图片链接到媒体库中他们自己的 URL 并更新我的画廊帖子。

现在激活插件后,我可以单击图库中的任何图像

它在同一选项卡中作为弹出窗口打开。

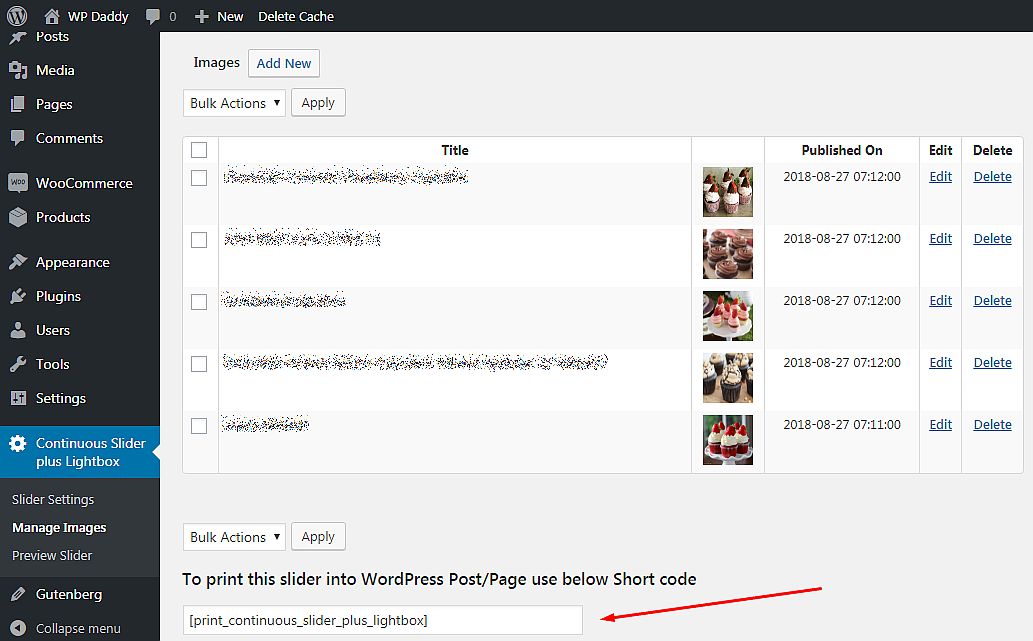
现在我希望我的画廊看起来像一个稍微流动的轮播,所以我将使用带灯箱插件的连续图像轮播来实现我的目的。 激活插件后,我在我的管理仪表板中转到 Continuous Slider plus Lightbox -> Manage Images,然后从媒体库中将 5 张图片添加到我未来的轮播中。
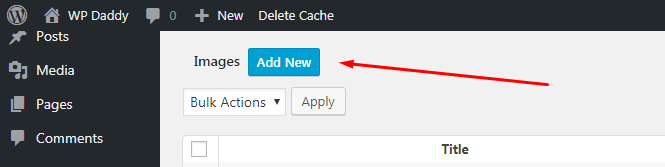
要一一添加它们,我单击添加新按钮 - >

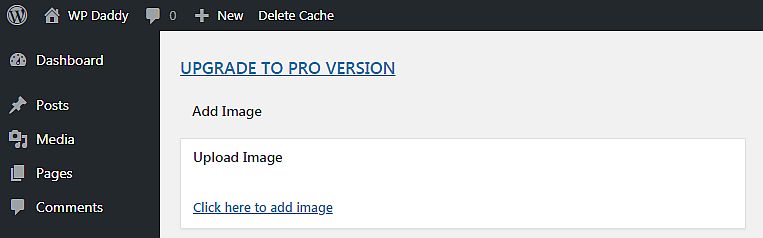
-> 点击“点击此处添加图片”链接 ->

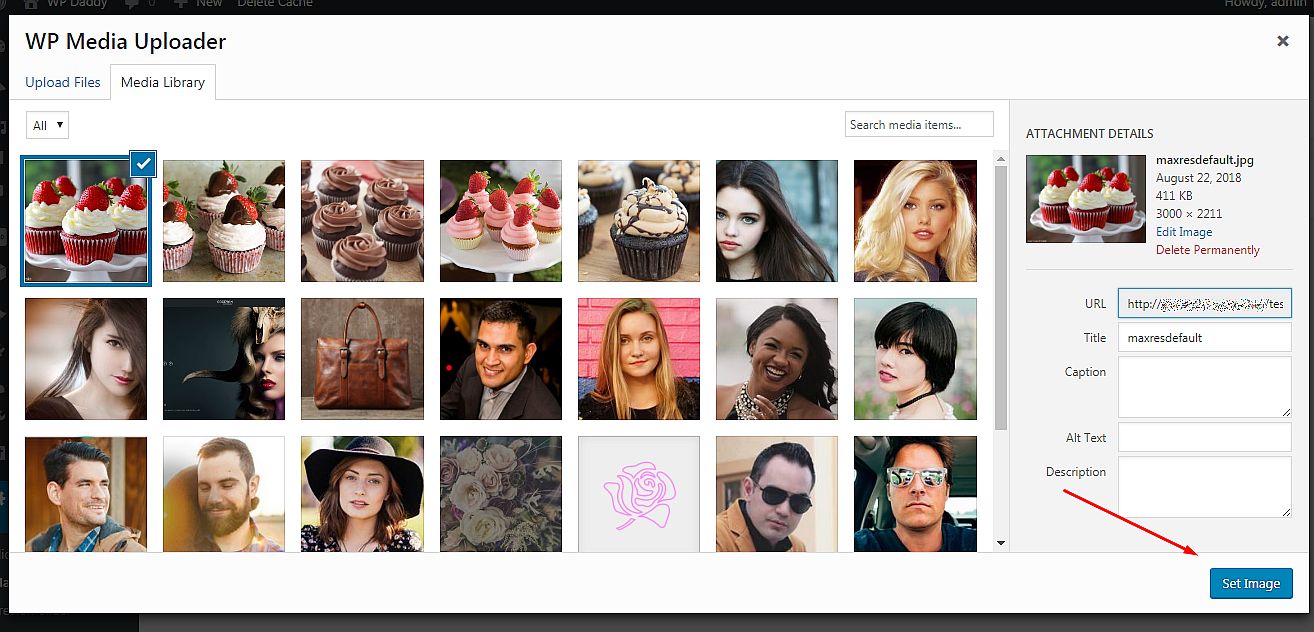
-> 从媒体库中选择一个图像 -> 并单击“设置图像”按钮。

之后,我保存更改并保存图像。

上传所有图像后,我复制轮播的简码

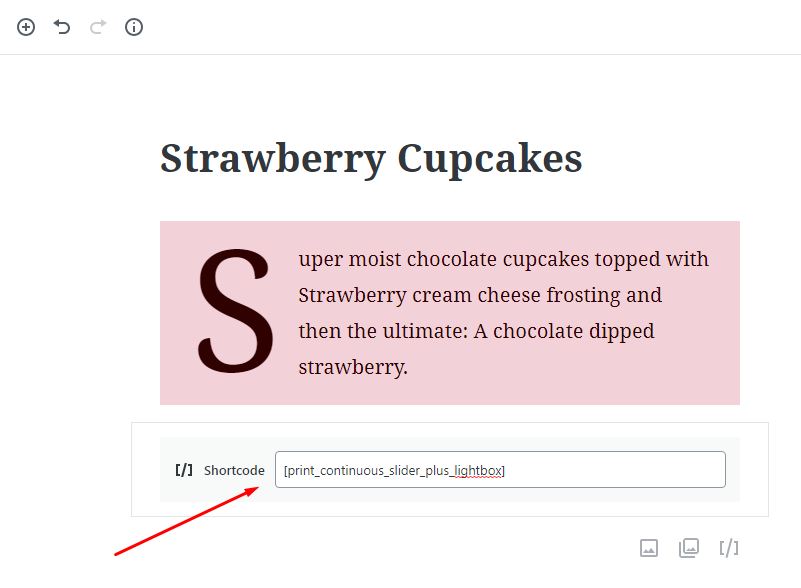
并将其插入使用古腾堡编辑器创建的帖子中的文本块下。

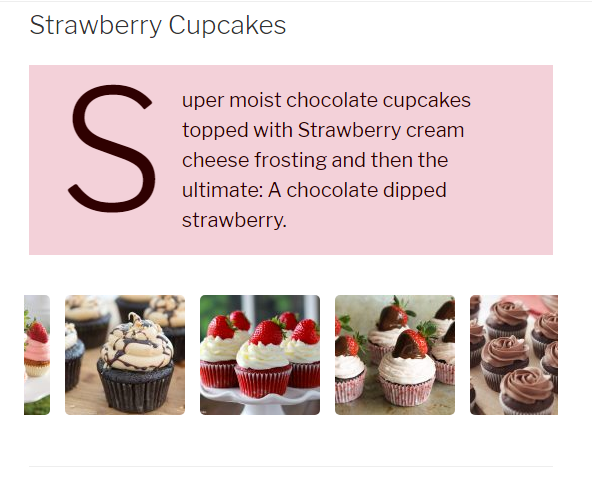
我更新帖子并预览它,所以现在我可以看到我的图像在轮播滑块中流动。

它看起来真的很棒。

这不是结束,我想说“待续……”——因为我要测试许多由许多开发人员设计的附加 Gutenberg 块,这些块可用于扩展 Gutenberg 的默认功能。 我的下一篇文章将专门介绍电子商务 Gutenberg 块,所以很快见。
梅兰妮·H。
附言
我希望你能在下一篇关于古腾堡的文章中留下你想读的想法和意见。 请在下面的评论中说出您喜欢的一切。 提前致谢!
