如何将数据绑定到 SVG 元素
已发表: 2022-12-26为了将数据绑定到 svg 元素,首先必须了解如何选择和访问这些元素。 这可以通过多种方法完成,包括使用 DOM API、querySelector 或 getElementById。 一旦选择了所需的 svg 元素,就可以使用 JavaScript 中可用的各种数据绑定方法,例如 d3.js 库中的数据绑定函数。
我们可以在 D3js 中对 Svg 元素进行分组吗?

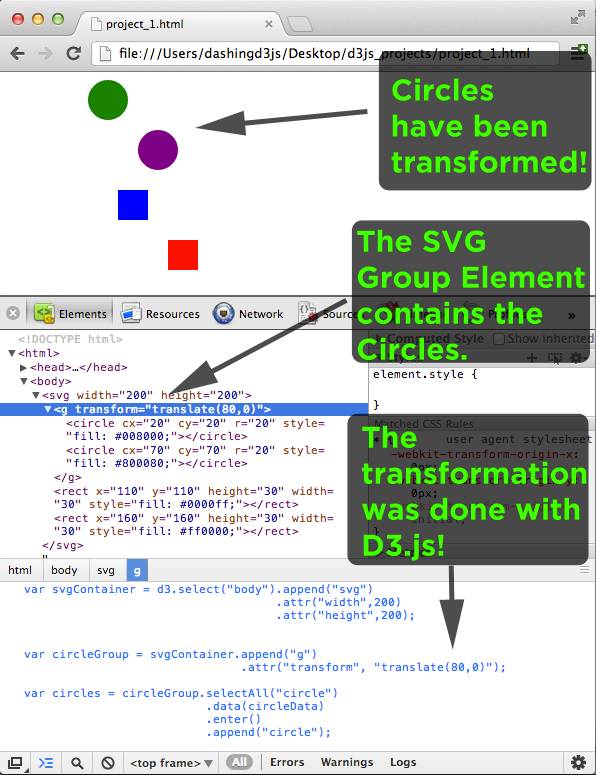
g> SVG 元素是其他 SVG 元素的容器。 *g* 元素的属性由对其应用转换的元素的子元素继承。 D3 可用于创建组元素。 任何选择都可用于传递 ag 元素。
可缩放矢量图形 (SVG) 允许您设计和创建具有更大灵活性和功能的交互式图形。 有许多不同类型的 SVG 元素,每一种都有自己的一组属性,包括几何和样式。 因为 SVG 包含在 DOM 中,所以 attr 和 append() 与 HTML 元素相同,因为它们都可以使用。 在下面的示例中,我们使用一个元素作为输入并指定其 x 和 y 坐标,以及矩形的宽度和高度。 然后我们使用 attr 函数在插入线元素后将 x1、y1、x2、y2 和 stroke 属性添加到 SVG 中。 在线性方法中,我们可以使用相同的线,但使用不同的 y 坐标来生成渐变。 该元素包括文本元素。
我们在文本上放置了一个描边属性,使其在我们的黑色椭圆上以白色可见。 CSS 可用于直接或在某些情况下应用所有这些属性。 因此,D3 用于生成 SVG 元素。
什么是 Svg Selectall?
选择所有矩形(“rect”)时,浏览器窗口将使用 svg 元素搜索元素内的任何矩形。 当它在包含数组中所有元素的选择中找到它们时,将返回矩形。 如果它找不到任何东西,它会返回一个空的选择,所以这就是发生的事情。
为什么应该使用嵌套 Svg 图形
您可以通过嵌套的 svega 图形实现更有组织和更详细的图形。 此外,如果一个元素嵌套在嵌套的 SVG 中,则外部的 'svg%22' 会受到影响。
Svg 如何与 D3 一起使用?
SVG 与 d3 一起用于在 Web 上创建交互式数据可视化。 D3 使用 SVG 创建可在任何设备上使用的可缩放矢量图形。
可缩放矢量图形(SVG)是一种图形处理软件。 它采用基于 XML 的矢量图形格式。 有多种形状可供选择,包括直线、矩形、圆形、椭圆形等。 为了构建D3.js 示例,请按照以下步骤操作。 这是 SVG 中矩形的简单示例。 可以使用以下示例动态创建此矩形。 一个圆可以用描述其特征的标签来描述,一个圆可以使用下面的属性来描述。

Svg Append 做什么?
SVG 附加命令允许您向现有SVG 图像添加新元素。 如果您想要向现有图像添加新元素,或者如果您想要向您从头开始创建的图像添加新元素,这将非常有用。
填充颜色设置为无。 Append 方法:它做什么以及如何使用它
append 方法通常用于将元素附加到选择的末尾。 InsertElementAt() 是将元素返回到所选内容开头的方法。 现在您可能对 append 感到好奇,因为您知道如何在选择中使用它。 作为选择返回的容器在 append 方法中被引用。 当前选区(svg)的容器大小设置为当前选区的宽度。 容器必须至少比当前选择( svg 容器)高一个高度。
Svg追加
SVG append 是一个允许您将新元素添加到现有 SVG 元素的函数。 当您想要向现有SVG 文件添加新内容,或者当您想要向用作模板的现有 SVG 文件添加新元素时,这很有用。
使用纯 HTML 时,将子项附加到 SVG 会更加困难。 尽管这有很多充分的理由,但我很希望知道它们到底是什么。 我们习以为常的基于 XML 的 SVG 很可能是这些问题的根源。 要真正使用 SVG,我们必须首先进入名称空间的世界。 为了使我们的代码正常工作,只需要一个小的改动。 我的目标是编写一个函数来将对象附加到 SVG,这样您就不必每次都记住它的 URL。
Svg 创建 G 元素 Javascript
该元素用于将相关元素组合在一起。 一个元素的所有子元素都会受到应用于该元素的任何转换属性的影响。
使用 new.svg 文件格式,可以更动态地缩放图像和数据的大小。 XML 标记通常用于描述路径的绘制和对齐方式,是 XML 的重要组成部分。 当您将标记保存为 HTML 时,它将呈现为实际图标。 在渲染时或渲染后从远程位置引用数据也可以向其动态添加SVG 图标。 可以创建和编辑 XML 标签,如 html 元素。 要在 main.js 文件中创建 XML,请添加一个函数。 我们会将图形注入到锚标记中,以使其适合滚动。
现在可以像处理任何其他元素一样处理 svg。 样式、类以及最重要的属性都可以添加到样式中。 图标预先添加到每个帖子中,可以轻松用作平滑滚动显示中的锚链接。
Svg 圆形元素
SVG 圆形元素用于在可缩放矢量图形中创建圆形。 所有的基本形状都可以用一个元素和一个属性创建。 cx 和 cy 属性确定圆心的 x 和 y 坐标。 r 属性定义圆的半径。
