如何使用 Elementor 在 WordPress 中构建超级菜单
已发表: 2023-02-13默认的 WordPress 菜单有多好? 它允许您使用页面、帖子、类别和 URL作为菜单和子菜单项。 更重要的是,简单的单列下拉菜单是您唯一可以拥有的子菜单类型。
这意味着默认的 WordPress 菜单对添加和自定义项目有限制。 由于导航菜单是您网站的核心部分,因此确保它真正帮助您充分利用您的在线形象非常重要。
这尤其适用于不同类型的网站,如电子商务商店和博客,您可能希望在这些网站上使用视觉丰富的子菜单突出显示特定产品或帖子。
这是 WordPress 的大型菜单插件发挥作用的时候。
因此,我们准备了这篇文章来指导您完成大型菜单 WordPress 教程、技巧、最佳大型菜单插件和大型导航示例。
什么是超级菜单?
什么是 WordPress 中的大型菜单? 顾名思义,超级菜单是传统子菜单的更强大版本,在单个下拉菜单中为用户提供大量分类信息。
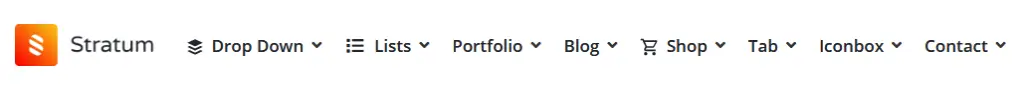
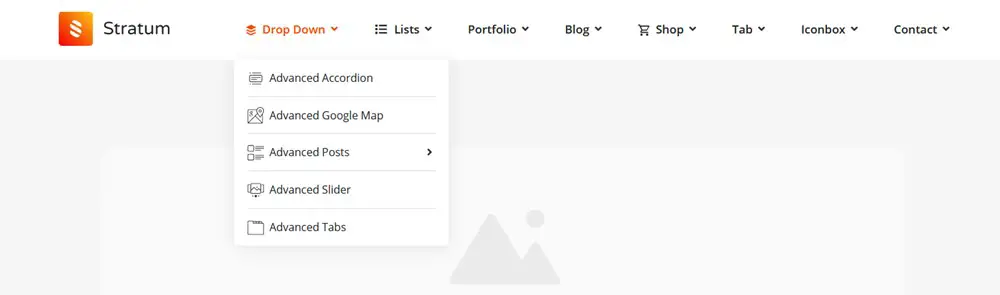
为了便于比较,这里有一个传统的单列下拉菜单,非常简单:

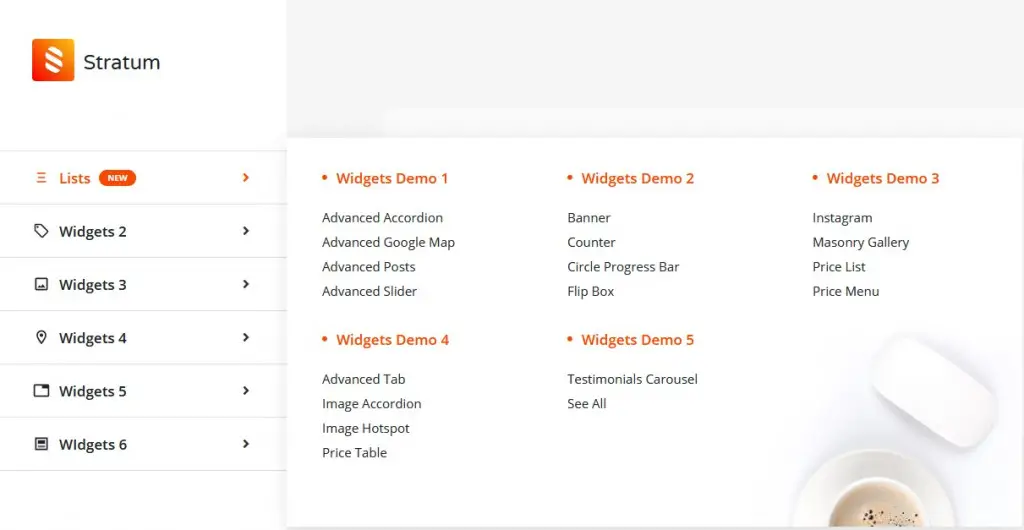
相反,通常一个大型菜单由多个列组成。 它可能包括任何多媒体元素,如图像、视频和图标。 所有这些都可以帮助您增强用户体验并更好地可视化您网站上的信息。

它们不仅可以向您的子菜单添加更多不同的内容类型,而且这些 megamenu 插件对于在主菜单中进行小的自定义调整也非常方便。 例如,添加自定义徽章和标签、更改背景颜色等。
大型菜单的全部意义在于让您更自由地决定菜单可以包含什么以及它的外观。
如何向我的网站添加大型菜单?
将大型菜单添加到您的站点的简单方法是什么? 您需要使用自定义代码或特定插件。 毫无疑问,插件是一种更简单的方法,并且有很多解决方案。
然而,重要的是要记住并非所有的插件都是一样的。 通常,每一个都是为与特定的内容构建器一起工作而量身定制的,无论是Elementor、块编辑器/经典 WordPress、Divi、 Avada还是其他完全不同的东西。 通常,此类扩展包括帮助用户入门和使用它们的教程。
这就是为什么通过确定您当前使用的内容生成器然后搜索兼容的扩展来开始您的研究是至关重要的。 例如,Elementor 大型菜单或 Avada 大型菜单。 这种方法可确保您能够将大型菜单与现有设计无缝集成。
什么是最好的大型菜单 WordPress?
有好的 WordPress 插件吗? 正如我们刚刚提到的,每个 WordPress 大型菜单插件都根据其优化的构建器提供了一组选项。 这使我们相信,比较最接近的解决方案是最合乎逻辑的。
也就是说,这里有一些适用于各种情况的流行 WordPress 大型菜单插件。
- Max Mega Menu 插件直接集成到经典 WordPress 菜单的本机系统中,自动将您的菜单变成一个大型菜单。它是您可以免费下载的最灵活和最受欢迎的插件之一。 它支持 WooCommerce、EasyDigitalDownloads,而且非常轻巧。
| 超级菜单插件 | 安装/销售 | 专为 |
|---|---|---|
| 最大超级菜单 | 400K+ | 经典 WordPress,支持 Elementor |
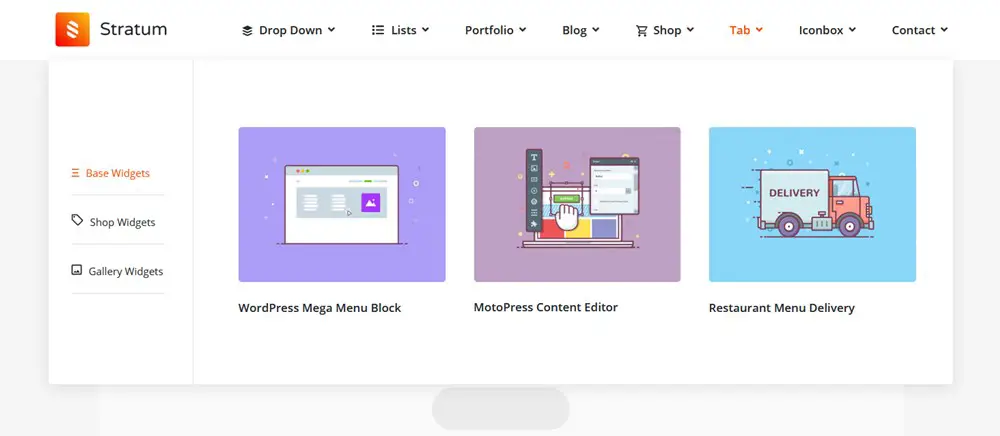
2.Stratum Mega Menu是一个高级插件,用于使用 Elementor 小部件创建强大的子菜单。如果您有 WooCommerce 商店,它将帮助您构建一个很棒的菜单,其中包含子菜单中的产品。
3.WordPress Mega Menu 块是块编辑器的 mega 菜单的测试版。您可以使用它向帖子、页面添加菜单,甚至可以在全站编辑中测试它。
4. HT Menu Lite是 Elementor 的大型菜单 WordPress 插件扩展,专为满足菜单和大型菜单构建需求而设计。
| 超级菜单插件 | 安装/销售 | 专为 |
|---|---|---|
| HT 菜单精简版 | 2K+ | 元素者 |
5. 作为高级插件, UberMenu为您提供了用于构建和自定义任何类型的大型菜单的全功能工具包。它使编辑菜单中的每个项目变得非常容易。
| 超级菜单插件 | 安装/销售 | 专为 |
|---|---|---|
| 优步菜单 | 87K+ | 经典的WordPress |
Stratum 的 WordPress 大型菜单插件:分步指南

因此,在这篇文章中,我们将介绍使用 Elementor 的 Stratum Mega Menu 插件创建 WP 导航菜单的过程,我们的 WordPress 大型菜单插件用于使用Elementor 小部件和高级自定义工具创建内容丰富的菜单。
好吧,就像任何其他大型菜单 WordPress Elementor 插件一样,这个插件提供了许多“侵入”默认 WordPress 菜单的机会。
特别是,该插件可以帮助您:
- 在子菜单中显示包含您的内容的任何 Elementor 小部件,包括分栏布局。
- 将自定义标签和图标添加到顶级菜单。
- 更改顶级菜单和子菜单的视觉样式。
- 创建垂直和水平导航菜单。
- 调整移动设备的响应式菜单。
- 让您的子菜单出现不同的动画效果。
由于它是高级解决方案,目前至少要花费 39 美元; 同时,MotoPress Club 会员可以免费下载 Mega Menu 插件。
现在让我们看看它在现实生活中的例子是如何工作的,并通过我们的 WordPress 大型菜单教程。
您还可以观看以下指南的视频教程:
要在 WordPress 中构建一个大型菜单,只需要核心 Elementor 插件和 Stratum Mega Menu 插件。
步骤 1. 创建或选择菜单
要开始使用该插件,必须已经安装并激活了 Elementor。
首先,安装并激活 Stratum Mega Menu 插件。
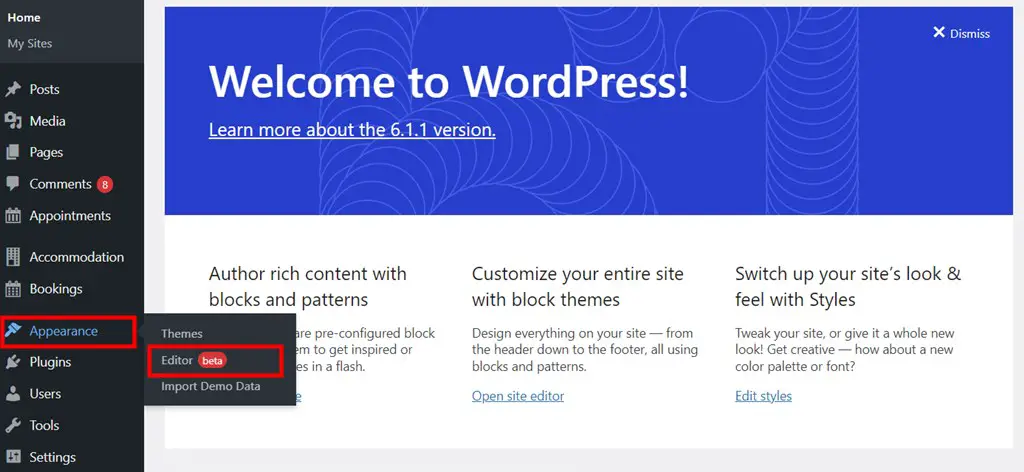
有一个简短的超级菜单教程,您可以随时使用:前往仪表板 > 外观 > 超级菜单查看它。
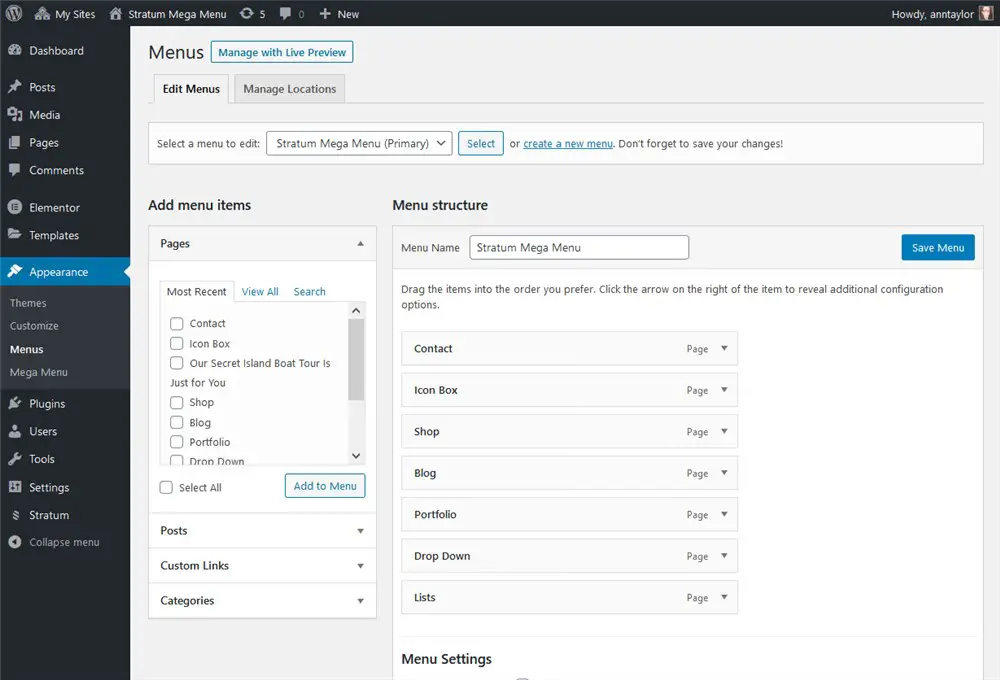
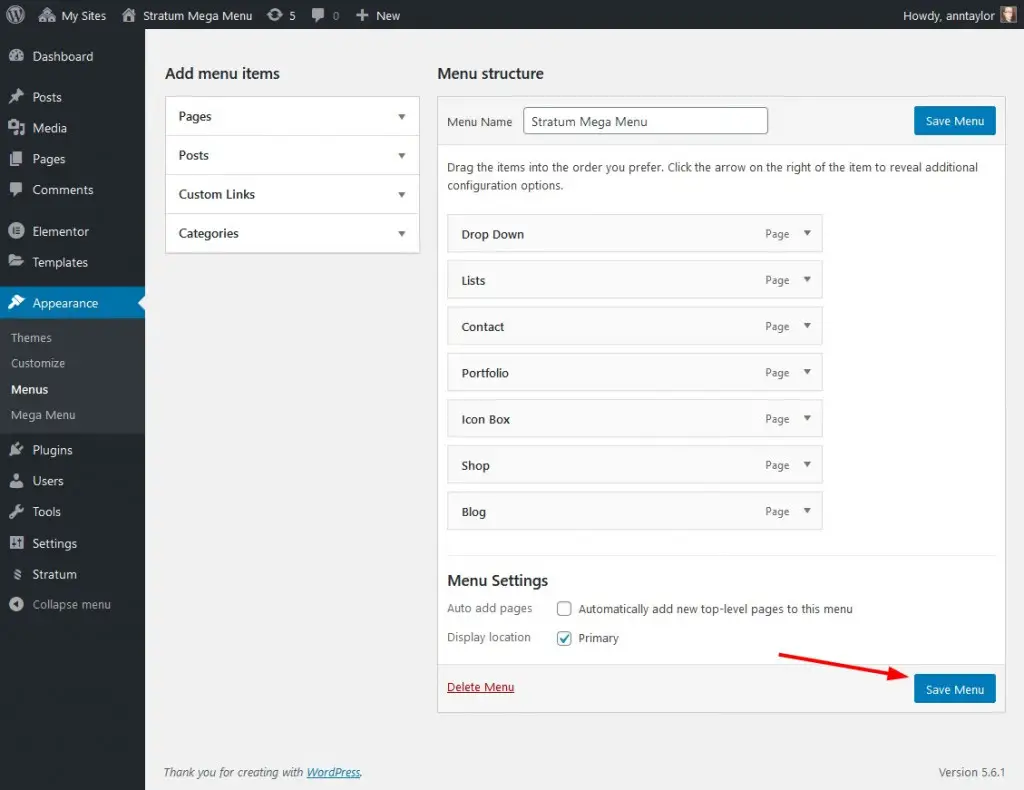
本教程的第一步要求您转到仪表板 > 外观 > 菜单。
在菜单中,您需要选择当前菜单(如果您有一个工作站点和菜单)或使用默认的 WordPress 工具构建一个新菜单,即通过添加菜单项。 一定要记住菜单的名称!

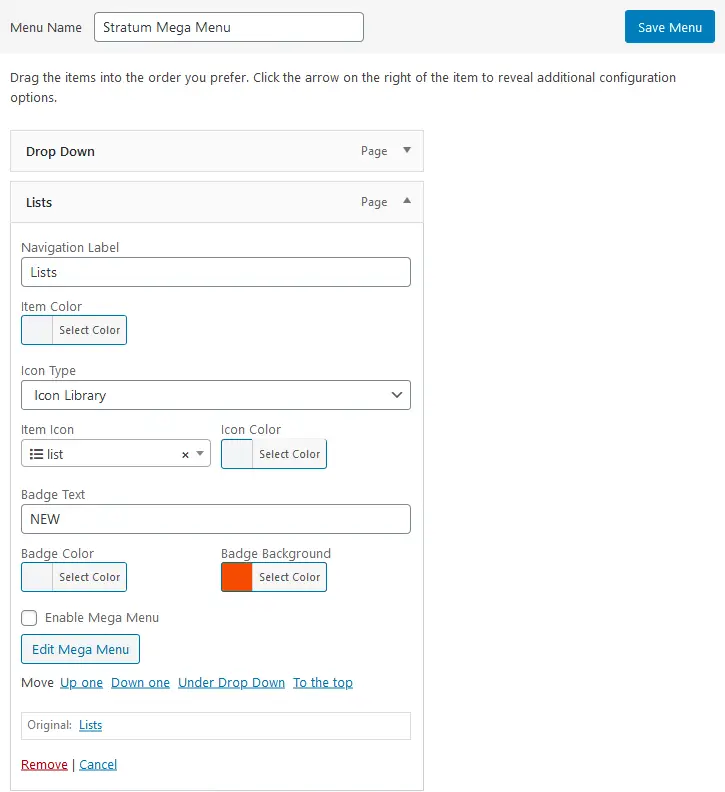
第 2 步。自定义您的顶级 Elementor 菜单
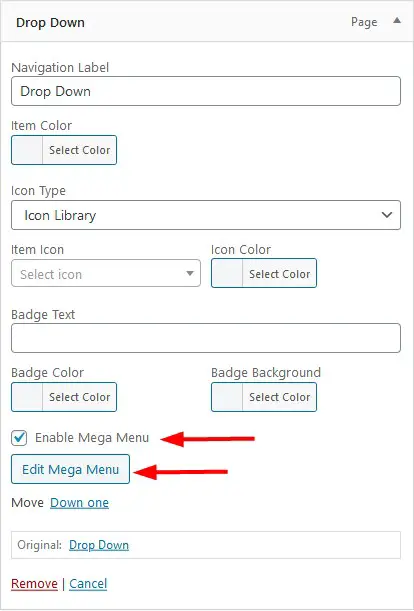
对于每个菜单项,您将看到添加图标和徽章的功能。
图标
至于图标,您可以上传自定义 SVG 图标或从库中选择一个。 您还可以设置图标颜色。

徽章
对于徽章,可以轻松添加自定义文本、应用文本和背景颜色。

当然,如果您只想改进子菜单,则可以不添加任何这些。
第 3 步。为所选菜单项创建大型菜单
如果你想构建一个内容丰富的下拉菜单,请确保单击启用超级菜单框并单击编辑超级菜单按钮:

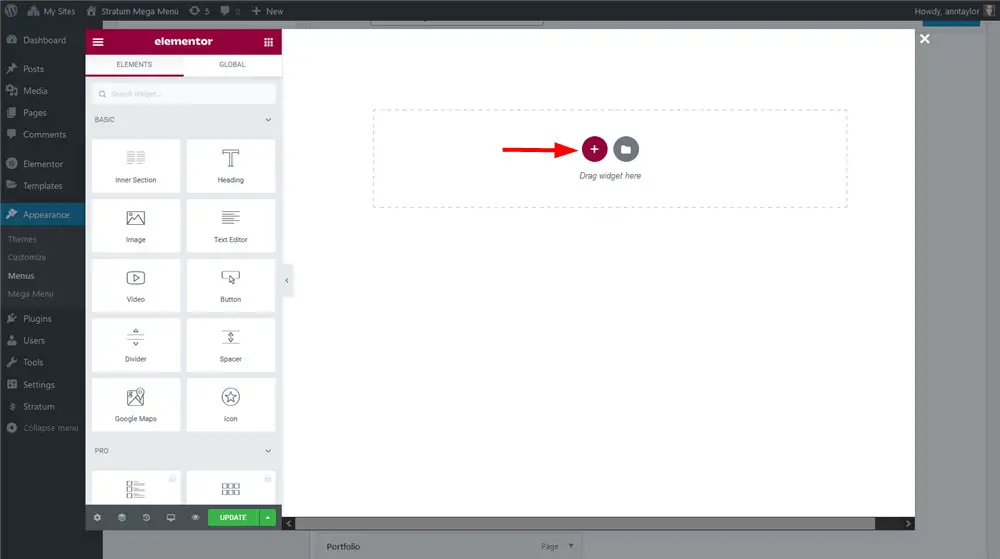
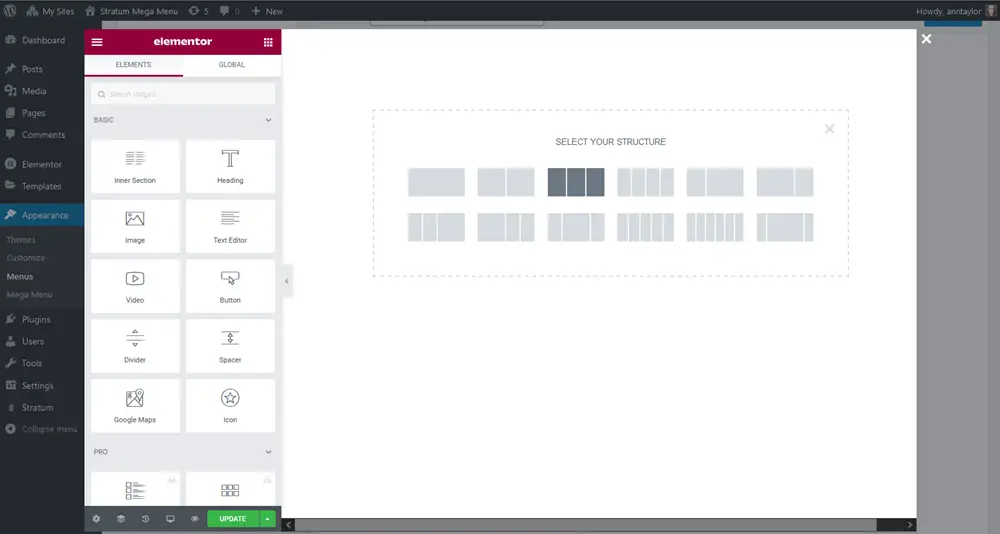
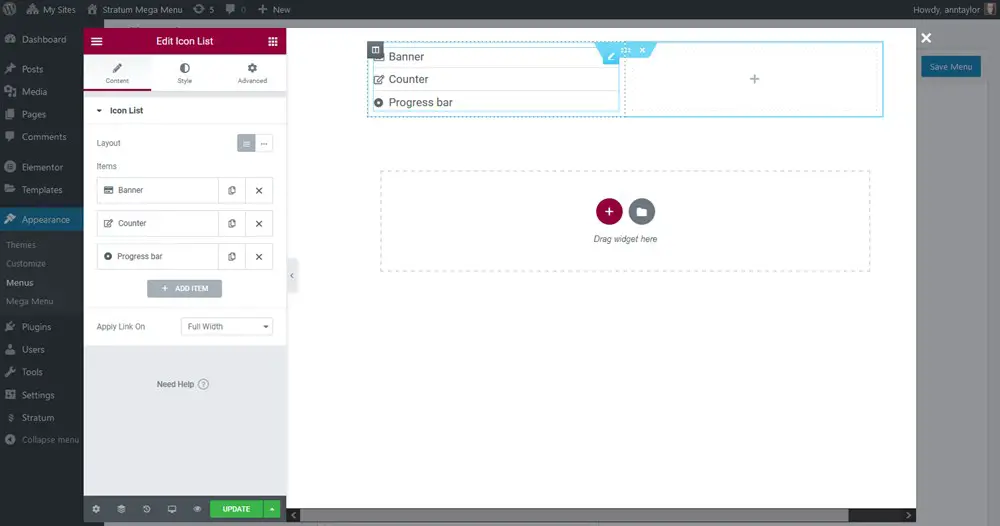
默认的 Elementor 可视化构建器界面将打开。 您可以在此处为您选择的菜单项创建子菜单。
- 从添加一个部分开始。

2. 组织栏目(如果需要)。 例如,如果您想在子菜单中展示许多项目/页面/产品/图像,您可能需要列。

3. 应用所需的背景颜色(如果需要)。
4. 将所需的 Elementor 小部件添加到列/列中,并通过 Elementor 的样式选项卡自定义这些小部件的外观。

每个小部件都有自己的样式设置,具体取决于其类型。
您可以使用 Elementor 为您选择的任何菜单项创建一个大型菜单,并按照您想要的方式对其进行设计和设置样式。
完成后,更新 Elementor 中的页面 > 返回到 WordPress 中的菜单 > 保存菜单。

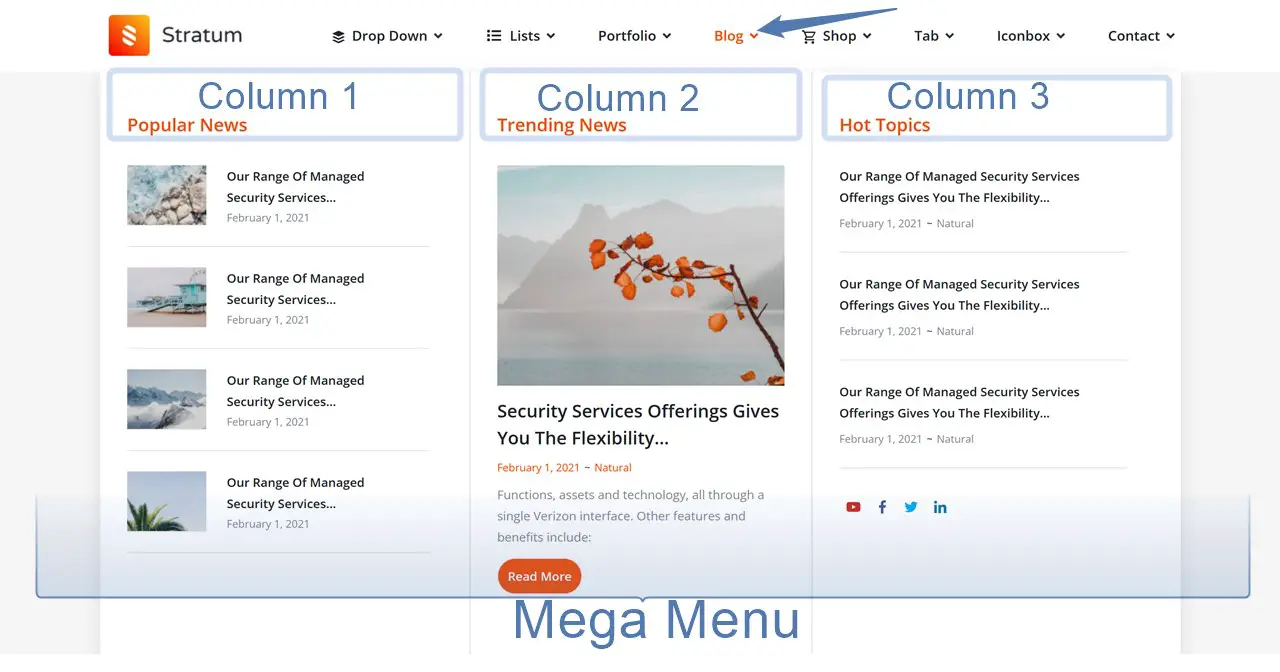
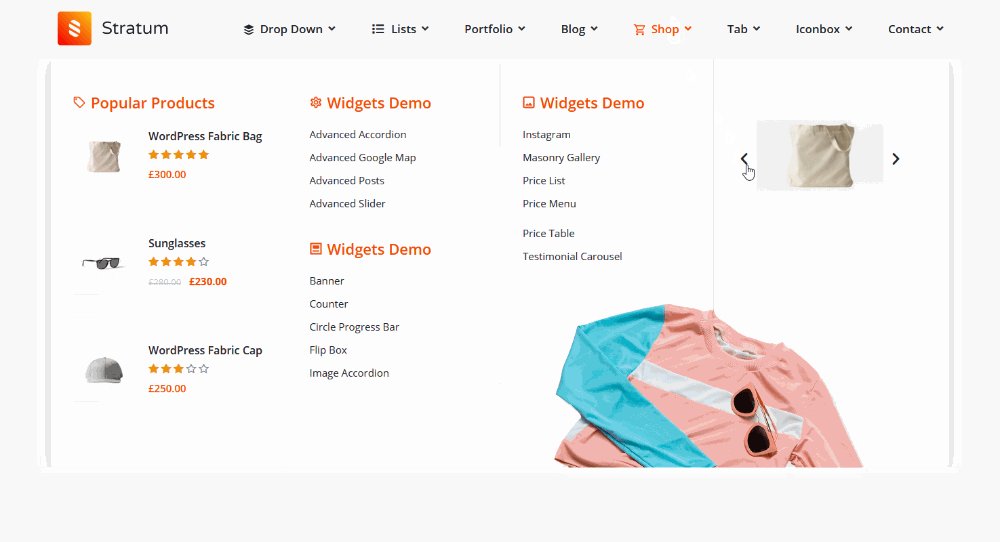
例如,为了演示目的,让我们看一下我们使用 Stratum 的大型菜单插件创建的几个示例。 子菜单中使用了不同的 Elementor 小部件和列:
- 一列子菜单:带有调整图标和链接的图标列表小部件:

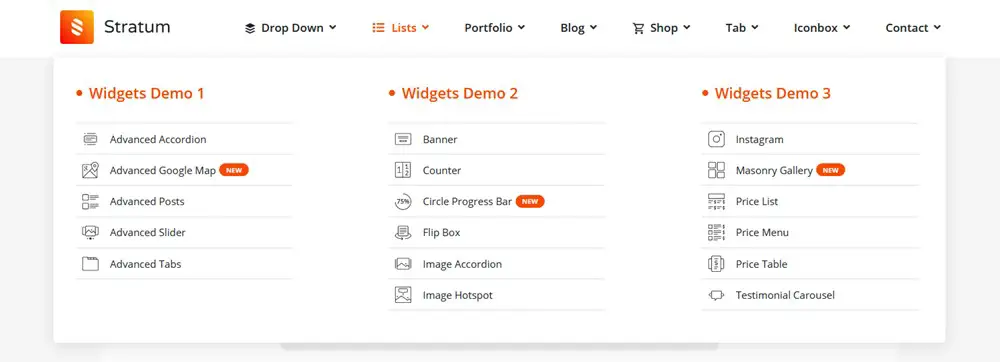
三列布局并进行了一些调整:


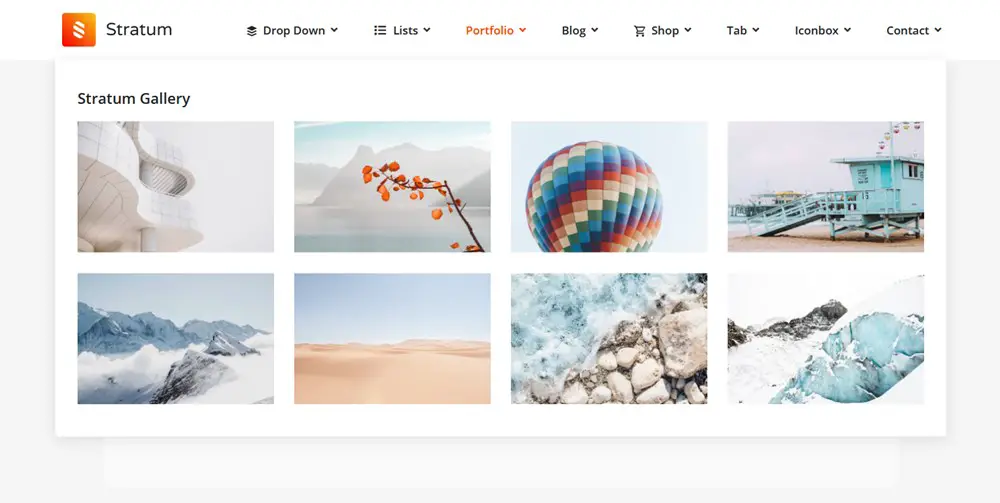
使用 Stratum 的 Masonry 画廊小部件,您可以为您的画廊提供真正精美绝伦的外观。
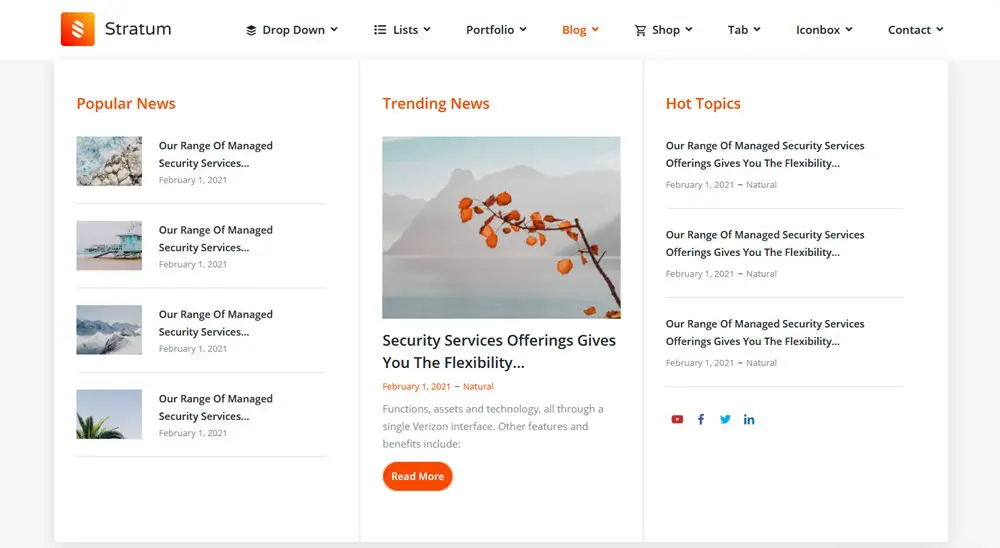
- 由不同布局和元信息输出提供支持的子菜单中的博客文章:

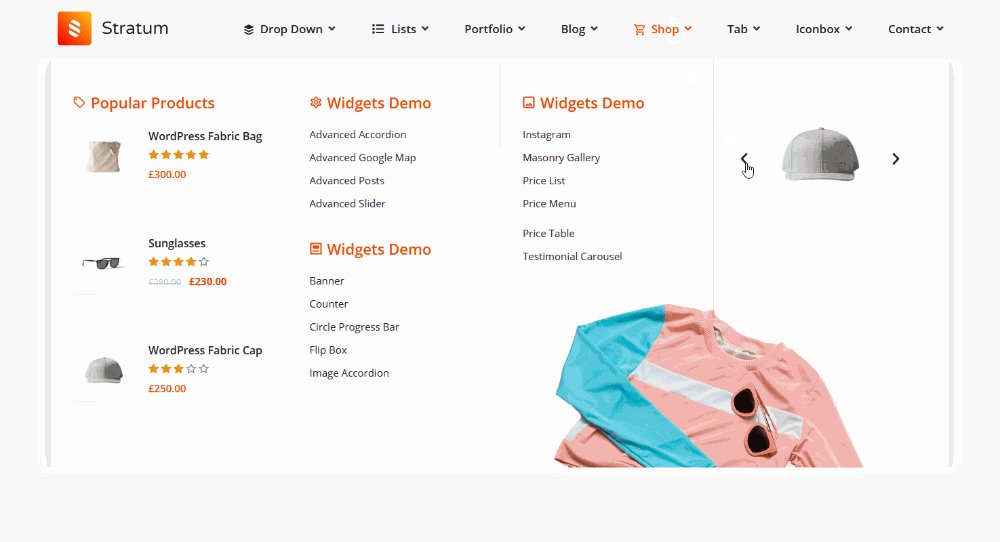
- 由 WooCommerce 小部件以及滑块小部件提供支持的商店商品和产品展示:

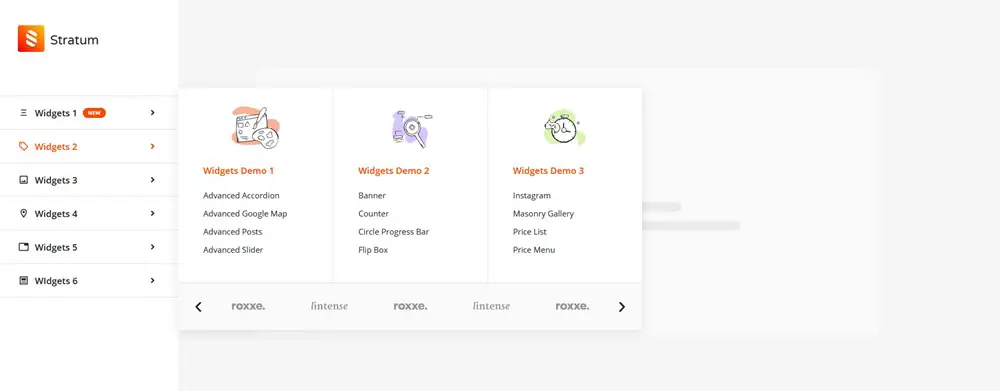
您可以在 WordPress Megamenu 演示中看到更多示例。
在此阶段,菜单的外观取决于您使用 Elementor 的创意程度以及您可以访问的小部件。
第 4 步。用 WordPress 大型菜单替换默认主题菜单
如何在 Elementor 中添加菜单?
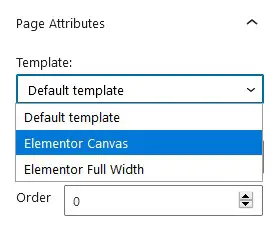
要使用您创建的 WordPress megamenu 而不是 WordPress 主题提供的默认菜单,您需要隐藏后者。 最简单的方法之一是使用不使用菜单的 Elementor 画布模板:
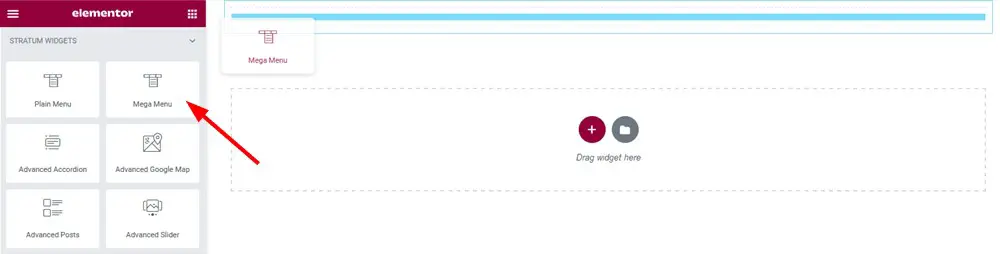
在“页面属性”菜单中选择所需的模板后,打开 Elementor 编辑器并将您创建的大型菜单添加到页面:

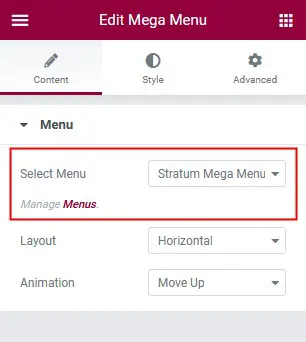
然后选择您创建的菜单:

另外,选择你想要它是垂直的还是水平的:
水平的

垂直的

您还可以应用默认的子菜单外观动画效果。
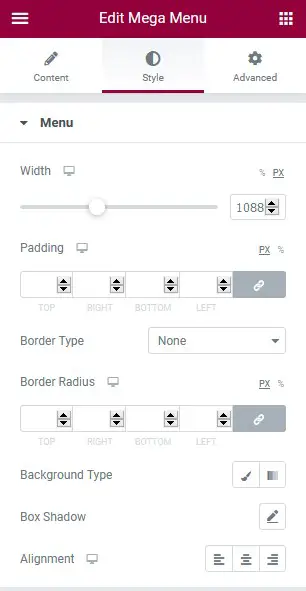
现在您可以在全局范围内为整个菜单自定义样式。 Stratum 的 Mega Menu Elementor 插件在这里非常慷慨! 例如,让我们仔细查看“样式”选项卡,看看您可以更改哪些内容。
全球菜单
- 宽度、填充、边框、背景类型(经典或渐变)
- 对齐和阴影
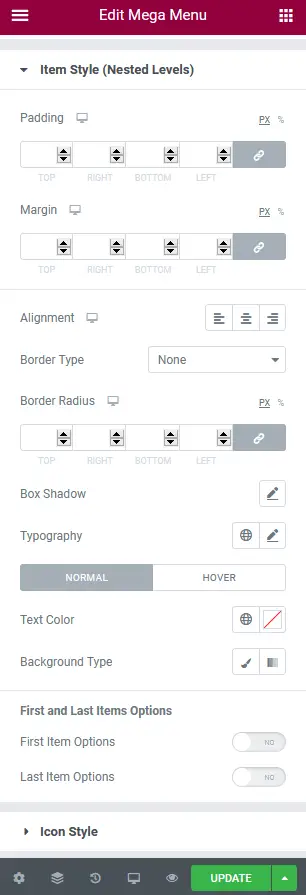
项目样式(第一层和嵌套层)
- 您可以自定义对齐方式、添加边框并应用所需的框阴影
- 更改排版、文本颜色等。
图标和箭头样式
- 更改间距、对齐方式、大小和颜色。
徽章样式(第一层和嵌套层)
- 自定义填充、边距、框阴影、边框类型、边框半径、排版、背景颜色等。
下拉样式(第一级和嵌套级)
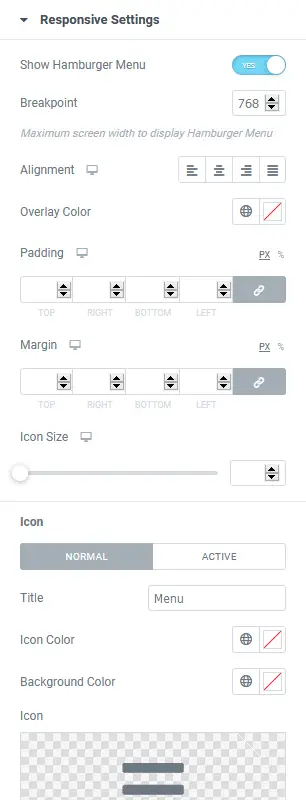
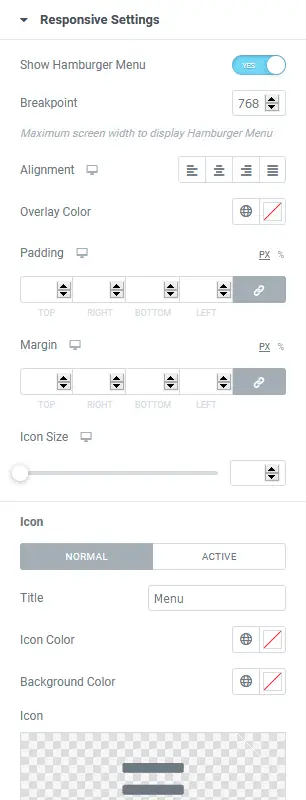
响应设置
- 可选择打开移动设备的汉堡菜单
- 更改菜单的对齐方式和样式。
WP mega 菜单将在移动设备上转换为方便的 Elementor 汉堡菜单:
应用所有需要的设置并对菜单感到满意后,只需保存页面即可。
这种方法的唯一麻烦是您需要为您希望它出现的站点的每个页面手动执行一个额外的过程——有趣的是这个菜单。
但这也允许您在不同的页面上使用不同的菜单,因为您可以创建单独的菜单。 或者,您可以使用 Elementor 的主题构建器创建自定义 Elementor 标头,并在全球范围内轻松使用您的自定义 Elementor 菜单。
我们还有关于如何使用此小部件为电子商务商店构建菜单的视频指南:
如何在 WordPress 中编辑大型菜单
在这一部分中,我们将告诉您如何在没有Elementor 的情况下在 WordPress 中添加和编辑大型菜单。
但是,如果您想创建一个灵活的导航菜单,那么在这种情况下您也不能没有扩展。 至少目前还没有,因为 WordPress 全站编辑还没有全面发布。 这意味着没有原生的大型菜单解决方案。
您在这里的选择也被宠坏了,但对于本教程,我们将使用我们的免费WordPress 大型菜单块,它是为块编辑器构建和完全优化的。
这个块有什么作用? WordPress 中的这个免费大型菜单插件提供与本机 WP 技术的块动力集成。 这意味着您可以通过结合块编辑器的强大功能和附加的 WordPress 大型菜单块轻松添加大型菜单。

对于块 WordPress 主题,您可以直接在主题编辑器中使用这个大型菜单块。 对于其他主题,可以在常规页面和帖子上使用它(通过一些技巧,您可以使其用作普通菜单)。
让我们首先了解我们的插件提供的大型菜单块的基本结构。
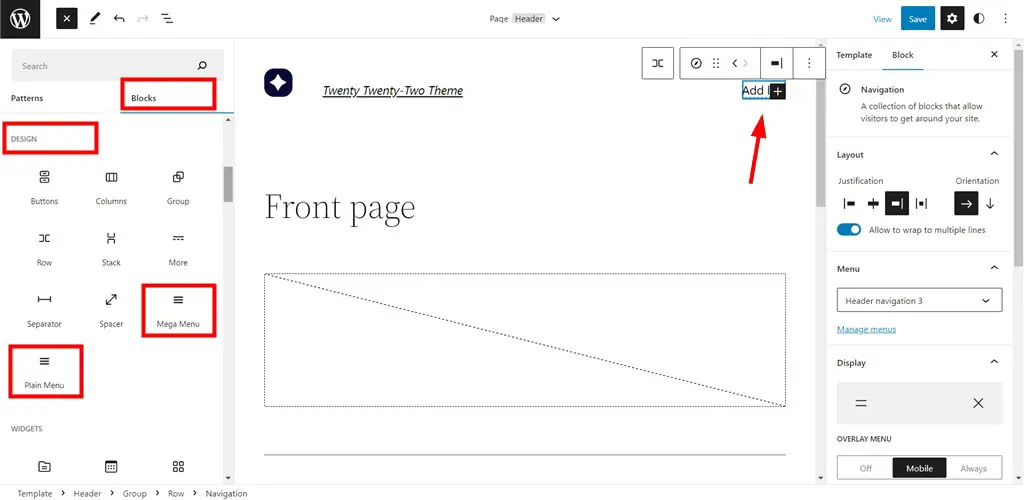
安装并激活大型菜单块插件后,您会看到两个新的专用块添加到默认块库中:
- 超级菜单块:允许您将任何(块系统的强大功能!)WordPress 块插入子菜单。
- 普通菜单块:使您能够将任何普通链接添加到子菜单中并构建几个级别的子菜单。

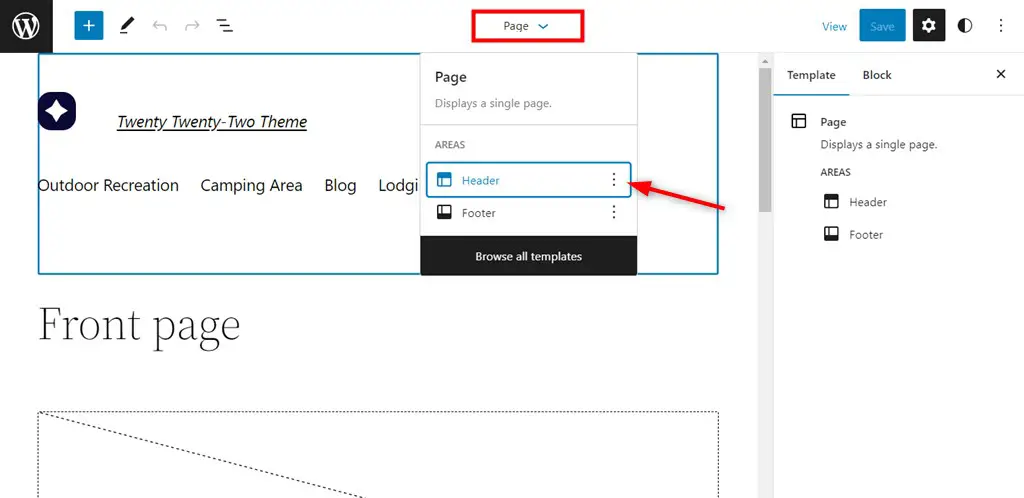
例如,我正在使用二十二十二主题来举例说明块的选项。

这个主题支持全站点编辑的测试版,这让我有机会直接在站点的标题部分编辑我的大型菜单块。

然而,我会直接在页面上添加一个菜单,原因有二:它将涵盖更多的用户案例场景,并且这样工作起来更流畅(虽然全站编辑处于测试阶段,我们的区块并未针对它进行完美优化)。
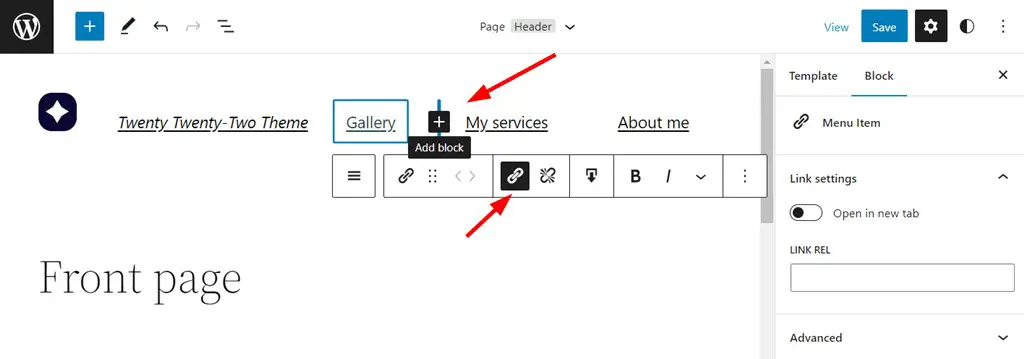
无论您是在页面上还是在页眉区域创建菜单,要创建顶级(链接的第一行可见行)菜单,只需一个接一个地添加大型菜单链接:
第 1 步。点击“+”图标 > 选择 Mega Menu 块 > 将其添加到页面 > 给它一个标题并添加一个链接。

这样您就可以在导航菜单中获得正常的网站链接。
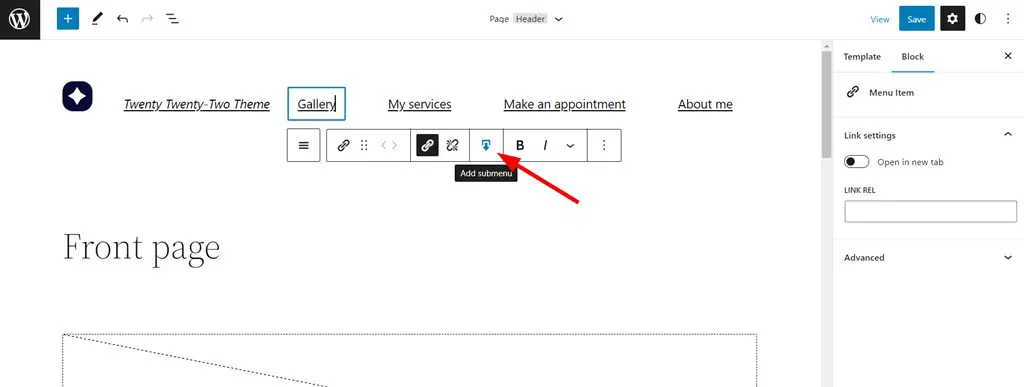
第 2 步。要将更复杂的子菜单添加到顶级菜单,请先选择菜单链接 > 然后单击“添加子菜单”。

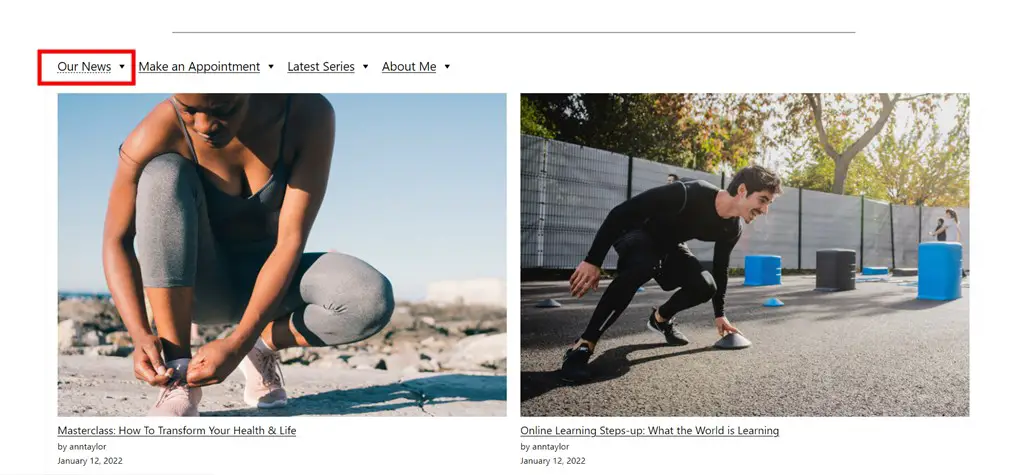
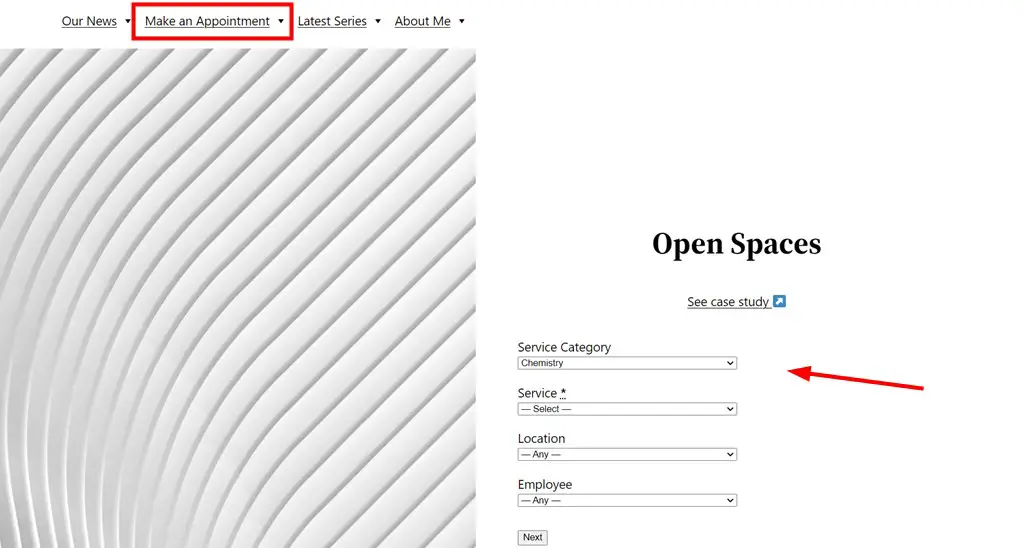
第 3 步。将任何可用的块添加到菜单,从简单的图像和图库到预订小部件。例如:
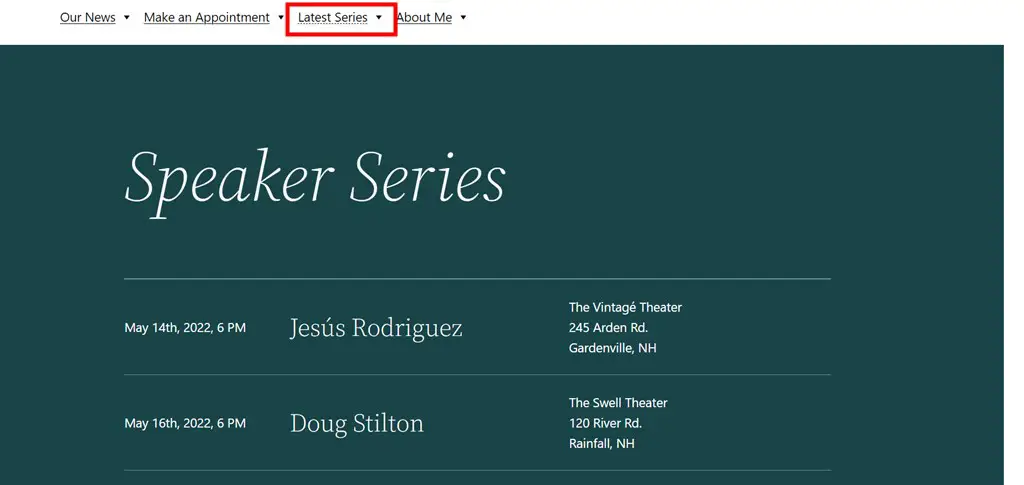
- 我已经将最新的帖子块添加为子菜单,这可能适用于博客和杂志网站的大型菜单。

- 由 WordPress 约会调度程序插件提供的约会表单预订小部件(因为它没有专门针对这个主题设计样式,所以看起来太默认了)。 我将这个小部件嵌套在另一个默认的 WordPress 设计模式中。

- 我还插入了默认 WordPress 模式中的整个页面部分,因此它在菜单中打开。

如果您想将多个列放入子菜单中,只需使用这个适用于 WordPress 的大型菜单插件将默认的 Columns 块添加到子菜单,然后在列中插入所需的块。
请注意,如果您需要使用此类菜单,您可能还需要使用画布/空白模板,以便它可以替换 WordPress 主题的默认菜单。
如何在 WordPress 中设置大型菜单的样式
要为您使用大型菜单块创建的菜单设置样式,您可以使用两种方法:菜单的全局设置和放入子菜单的每个块的单独设置。
要应用全局设置,请单击编辑器右侧的菜单 > 从右侧获取设置面板。
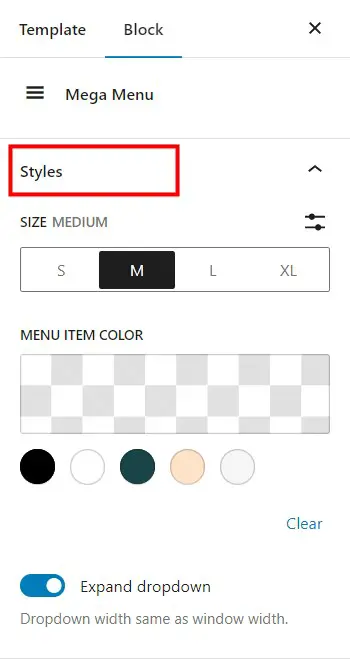
样式选项卡
- 选择菜单图标的大小,例如小、中等。
- 选择一种颜色,它们通常来自您注册的主要主题颜色。
- (可选)使下拉菜单内容的宽度适合设备的宽度。
如何在子菜单中设置单个块的样式? 只需选择所需的块并通过右侧菜单编辑其部件。 设置面板将取决于块类型本身。
如何使我的大型菜单全宽
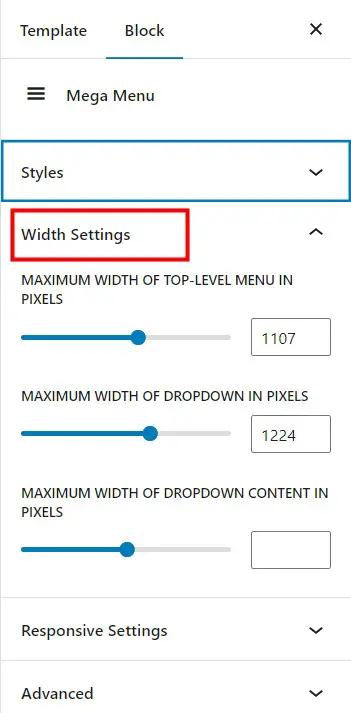
如何让菜单填满屏幕的宽度? 要编辑菜单的宽度,请导航至菜单块的宽度设置面板。
使用此设置面板,您可以选择顶级(始终可见)导航菜单和子菜单(下拉菜单)的宽度。
特别是,您可以以像素为单位指定站点菜单的理想宽度:
- 顶级菜单的最大宽度。
- 下拉菜单的最大宽度。
- 下拉内容的最大宽度。
要设置正确的数字,您应该检查您使用的 WordPress 主题的宽度容器的默认设置,以便在您需要为其设置全宽度时菜单适合它。
如何让我的大型菜单响应?
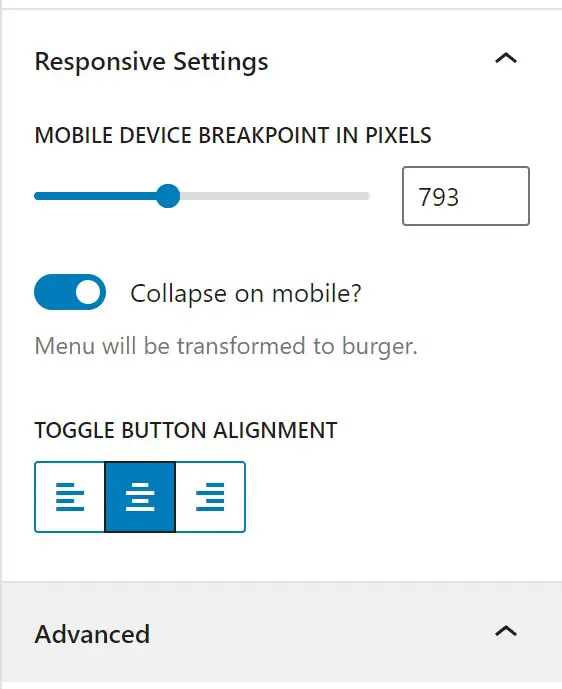
您如何使大型菜单响应式地跨设备提供最佳用户体验? 在大型菜单块的右侧自定义面板中为此使用响应设置。
您需要为以像素为单位的响应式设计设置所谓的“断点”。 断点是指网站内容和设计调整以适应特定屏幕尺寸的点。
一旦响应式设计(在我们的例子中是一个大型菜单)达到您设置的像素值,转换就会变得可见,这样菜单就可以在任何视口上轻松查看。
您还可以选择“折叠”手机上的菜单。 这意味着它将变成您肯定在多个站点上看到过的汉堡包菜单图标。 在块设置中,您可以指定菜单图标的位置(左侧、右侧或中间)。
响应式大型菜单对用户体验和 SEO 都很重要。
如何将大型菜单导入 WordPress
您想从哪里将大型菜单导入 WordPress? 您可以从另一个 WordPress 安装以及 Blogger、LiveJournal 或其他平台导入它。
您的菜单必须最好保存在页面、帖子或自定义帖子类型中才能导入到 WordPress。
如果您将菜单从源平台保存到您的设备,请转到您的WordPress > 工具 > 导入 > 选择您的平台 > 运行导入程序并按照步骤操作。
注意:
- 如果您从另一个 WordPress 站点导入菜单,您可能需要安装用于构建该大型菜单的额外插件。 否则它可能无法正常工作。
- 不同的插件可能会为导入大型菜单提供不同的解决方案,并且默认导入功能可能无法完美适用于每种情况。
更重要的是,要在同一个 WordPress 安装中导入菜单,请使用编辑器的默认功能。 不过,我们只能考虑扭转局面。
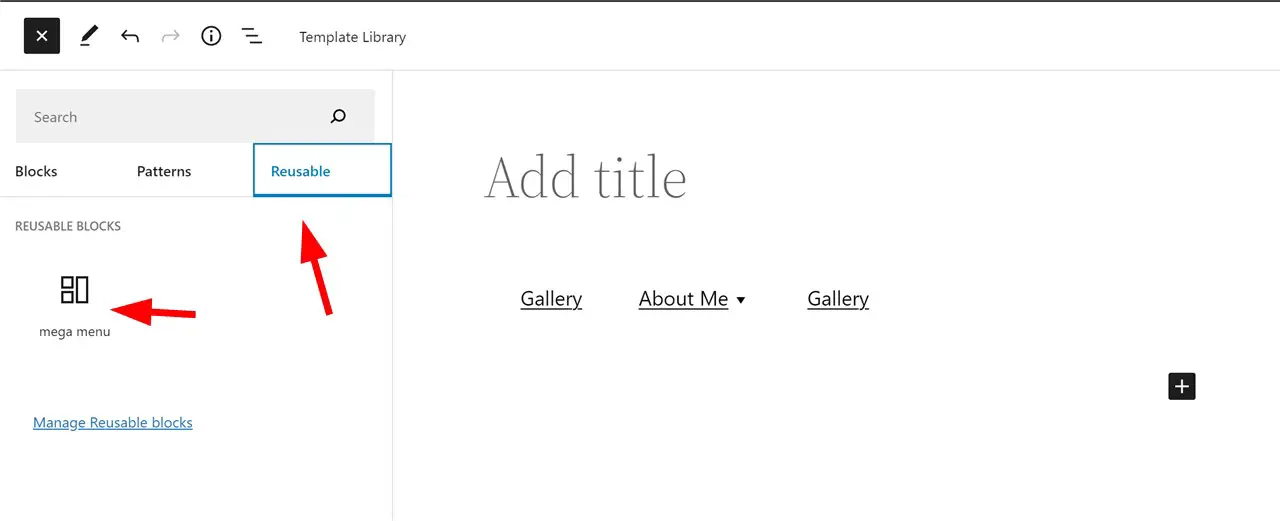
要将大型菜单导入另一个 WordPress 页面或在当前安装上发帖,我们需要使菜单博客可重用。
我们在这篇文章中使用的 WordPress 大型菜单目前没有这个功能,所以让我们使用一个转折点:
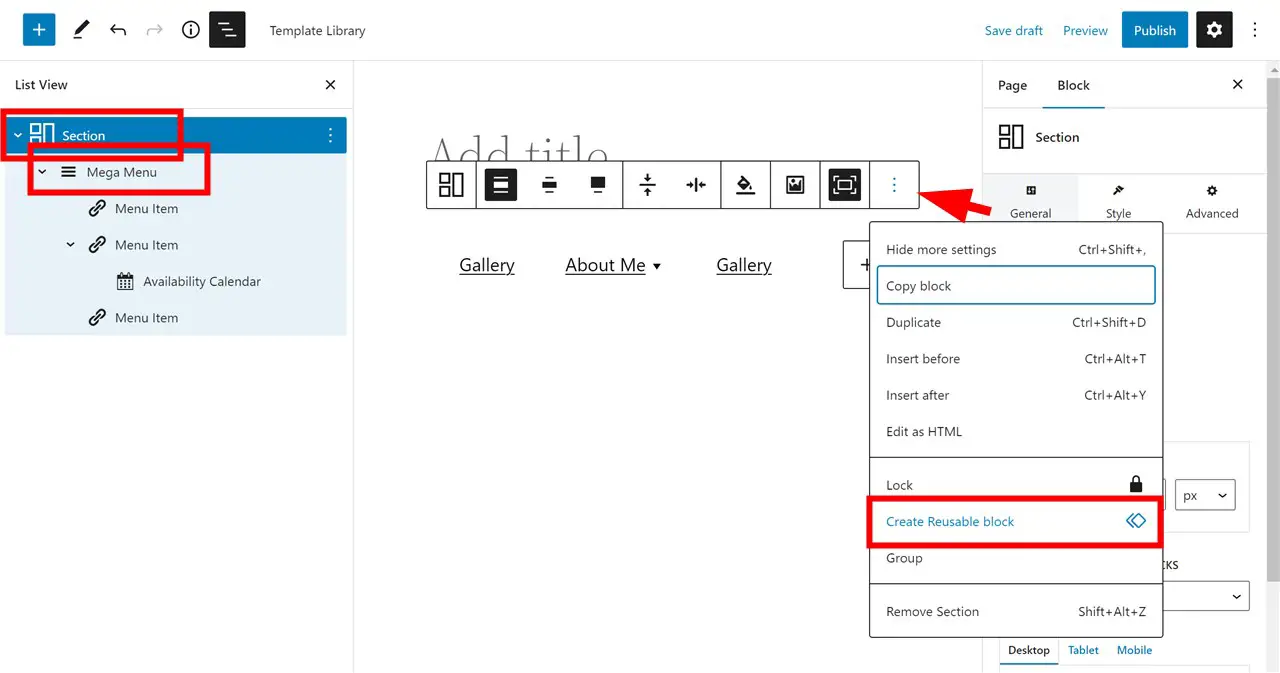
- 添加 Section 块(Getwid 插件的容器块,可以嵌套任何其他块)。
- 将大型菜单块放在 Section 中。
- 最后,将块保存为可重复使用。
4. 添加到需要的页面。
大型菜单的目的是什么?
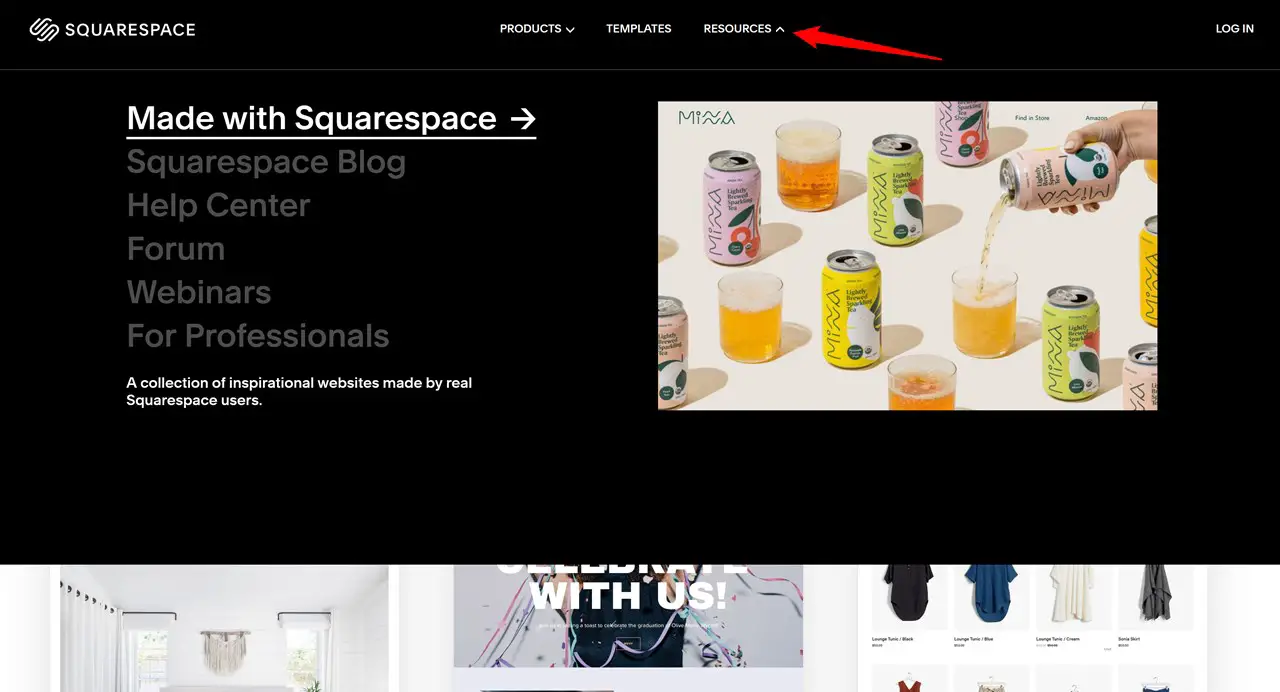
为什么这么多世界流行的网站,包括 Squarespace 或 Wix 等 CMS 平台,都选择在他们的网站上使用大型菜单?

您的网站可能需要大型菜单的几个主要原因:
- 增强访问者的网站浏览体验,尤其是在大型网站上。
- 使人们能够一次看到所有关键的网站页面和产品。
- 尽量减少客户迷路和沮丧的机会。
- 简化买家探索产品的过程。
- 使您网站上的搜索更快、更舒适。
- 让您的网站菜单看起来更专业,更具视觉吸引力。
- 使用更好的数据结构和关键字提升 SEO 排名。
Mega 菜单对 SEO 有好处吗?
大型菜单对 SEO 有好处吗? 如果做得对,毫无疑问它对 SEO 是有益的。 关键的好处是它有助于人们如何体验和浏览您的网站,他们停留多长时间,参与其中等等。这些肯定是谷歌可以考虑的信号。
更重要的是,通过合并子菜单和子类别,您向 Google 和其他搜索引擎表明您的网站结构正确,并提供有关您的产品或服务的更多信息。 通过在您的大型菜单中明智地包含关键字(避免关键字堆砌),它们可以被 Google 爬虫检测到,这也是双赢的。
如果您希望您的菜单对人和 SEO 机器人都有好处,请不要添加太多子菜单并针对各种设备进行优化。
是否可以访问大型菜单?
我们可以称大型菜单为可访问的吗? 让我们定义术语可访问性来回答这个问题。 无障碍代码使残障人士能够使用和访问互联网上的内容。
为确保可访问性,您的大型菜单(HTML、CSS 和 Jquery)的代码,无论是由插件生成还是手动制作,都必须符合 WordPress 可访问性编码标准。
如果您无法自己评估代码或用户体验,您可以执行以下操作:
- 询问插件提供商他们的解决方案是否符合 Web 内容可访问性指南的标准(或研究他们的文档)。
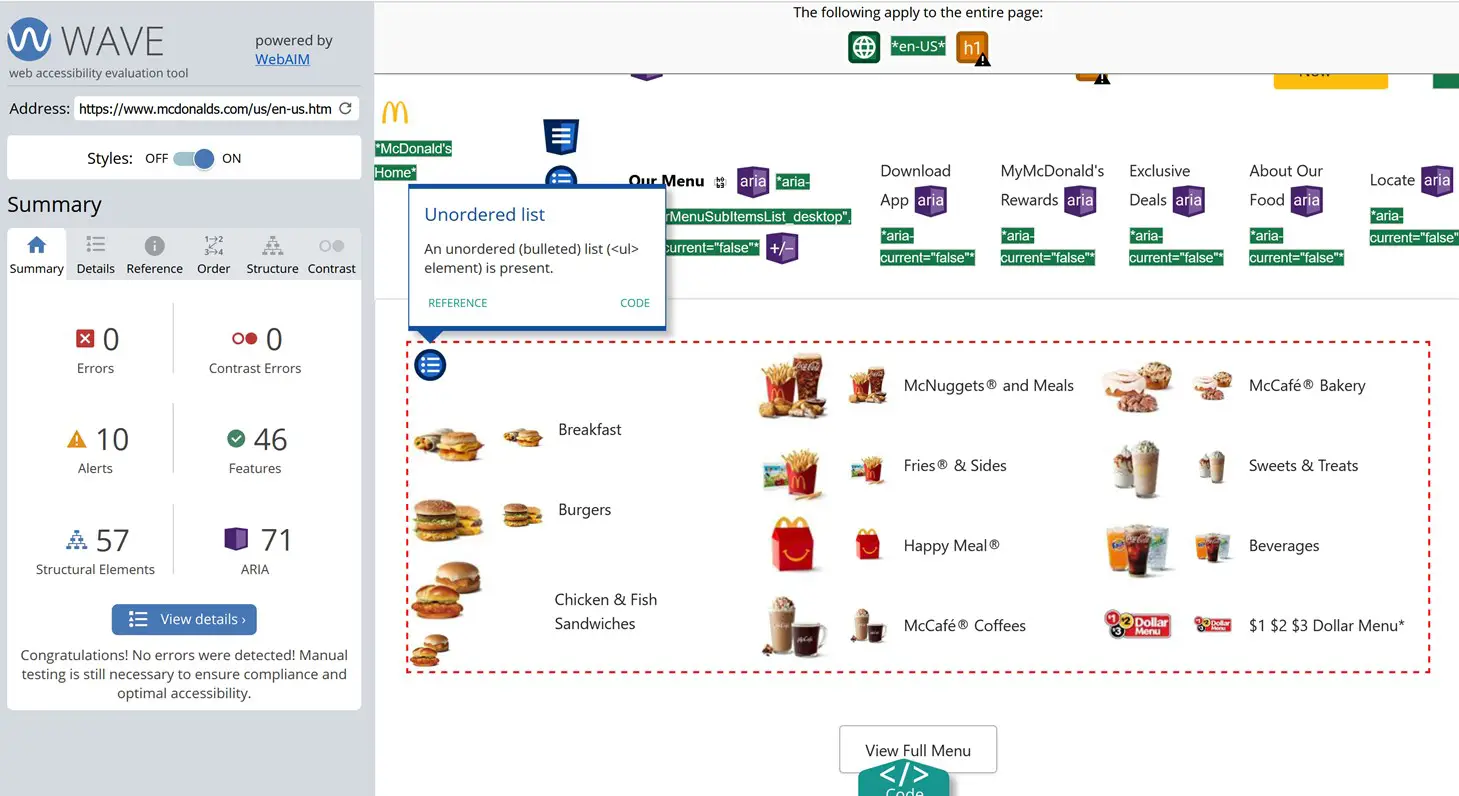
- 使用辅助功能评估工具,例如 Wave 或 Lighthouse(Google 的 Chrome DevTools)。
- 请教专家。

最佳大型菜单示例
您是否希望看到一些最好的大型菜单示例? 正如我们已经发现的那样,大型菜单对于具有复杂结构的网站特别有用,例如电子商务、教育、杂志和创意网站。
其中一些需要良好的分类水平,另一些只需要更多空间来展示滑块、图像、视频和图标。
现在,让我们通过探索响应式大型菜单示例来了解各种类型的网站如何应对这一挑战。 让我们来看看一些世界知名的网站(是的,他们确实使用大型菜单!)。
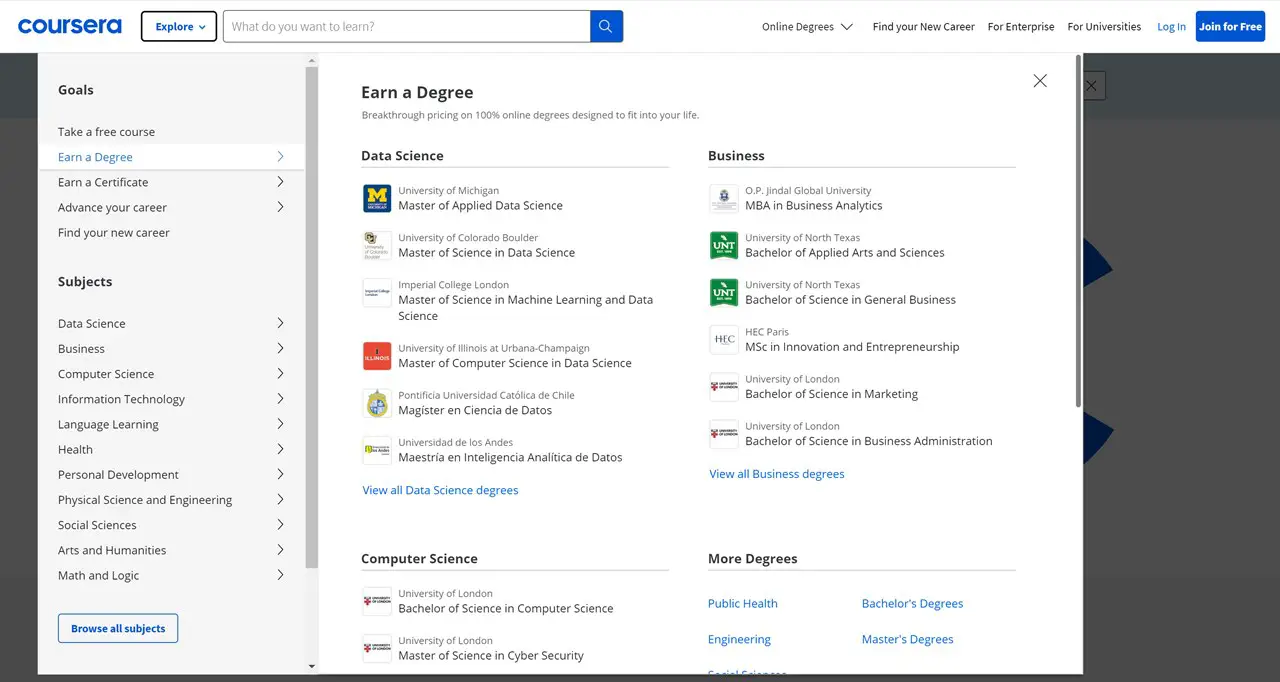
教育:Coursera

Coursera 网站巧妙地使用水平和垂直的大型菜单为其用户创建两种不同类型的焦点。 垂直菜单尤其是一个突出的功能,它提供了一个广泛且精心分类的大型菜单,带有醒目的图标以改进可视化,以及多列。
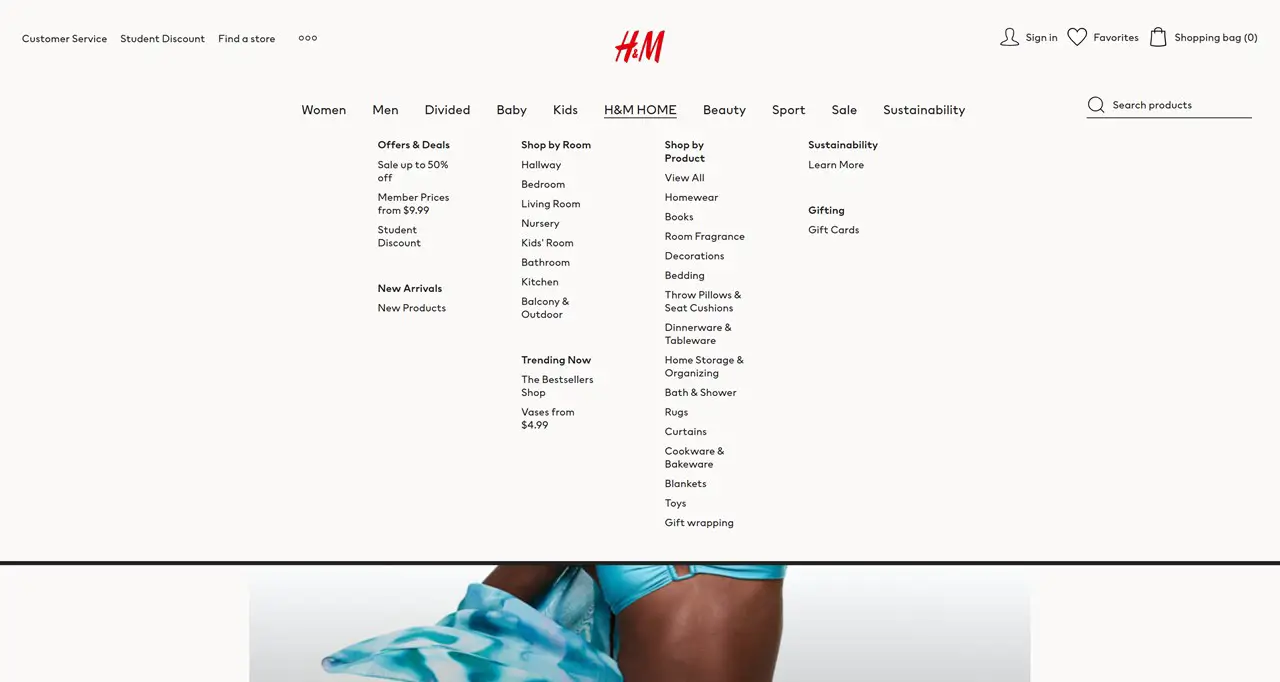
电商:H&M

H&M 的电子商务网站采用了一种令人耳目一新的简化方法,即在其大型菜单的栏目中只显示文本内容。 这一设计决定确保购物者可以轻松浏览 H&M 大量的时尚且价格适中的时尚商品。
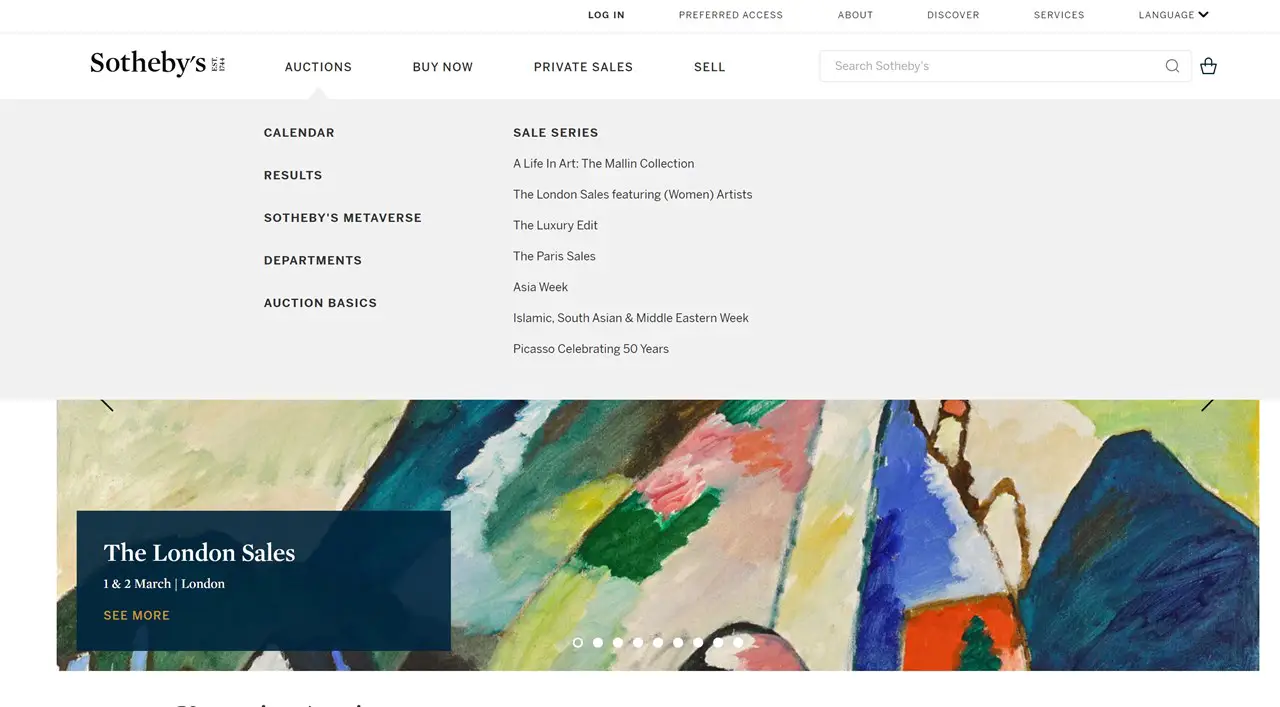
艺术品经纪人:苏富比

与其他拍卖网站相比,苏富比的大型菜单示例选择了令人耳目一新的简约子菜单,完全放弃了图像。
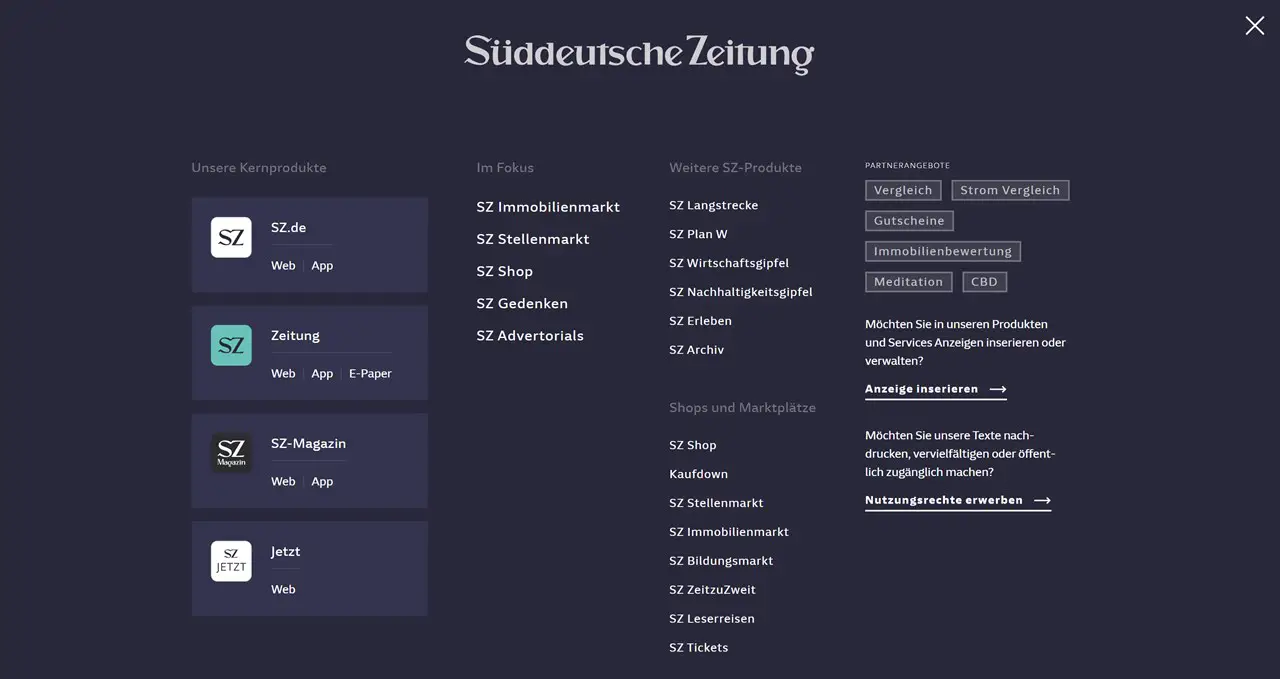
杂志:南德意志报

一个非常有趣的 megamenu 示例。 虽然该网站上的大多数类别都拥有标准的子菜单,但也有一些值得注意的例外确实挑战了极限。 对于选定的菜单项,会弹出一个全屏的大型菜单,为用户提供包含多个类别和详细信息的身临其境的体验。
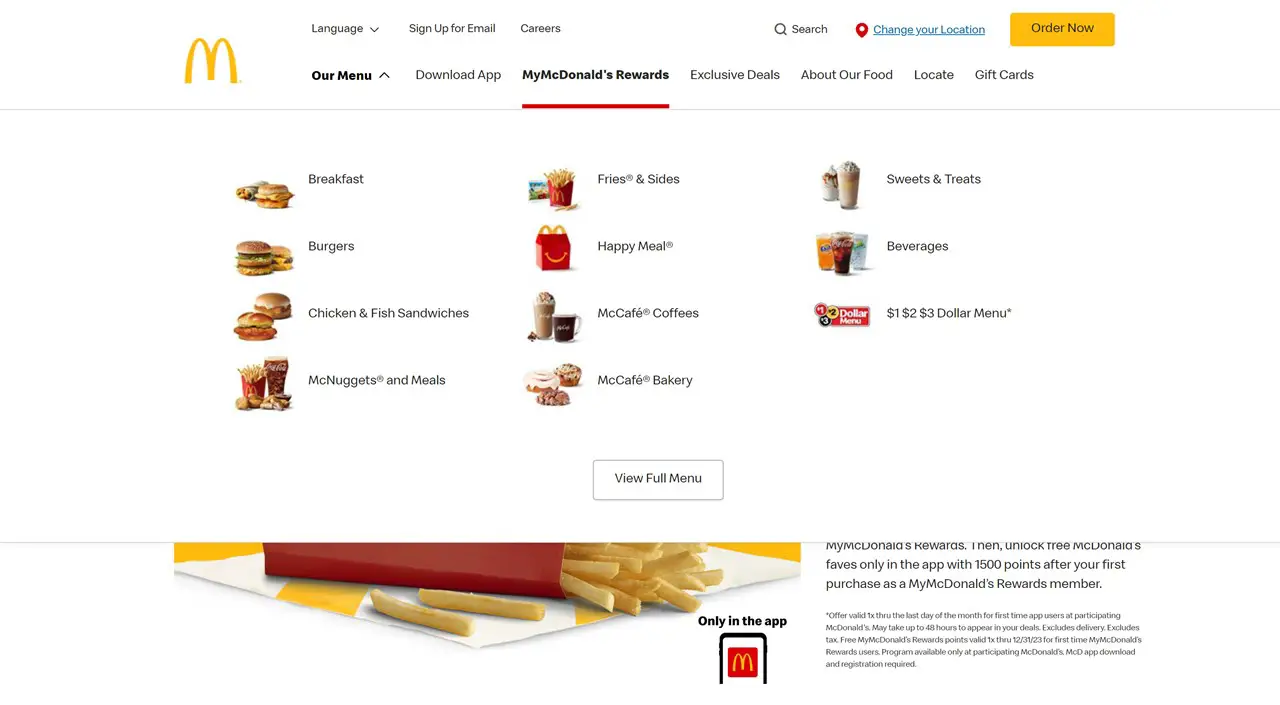
餐厅:麦当劳

在菜单和产品设计方面,麦当劳以避免使用文字而采用醒目的图像和图标而闻名。 因此,他们的网站菜单遵循类似的策略也就不足为奇了,一个巨大的菜单充满了美味的图像。
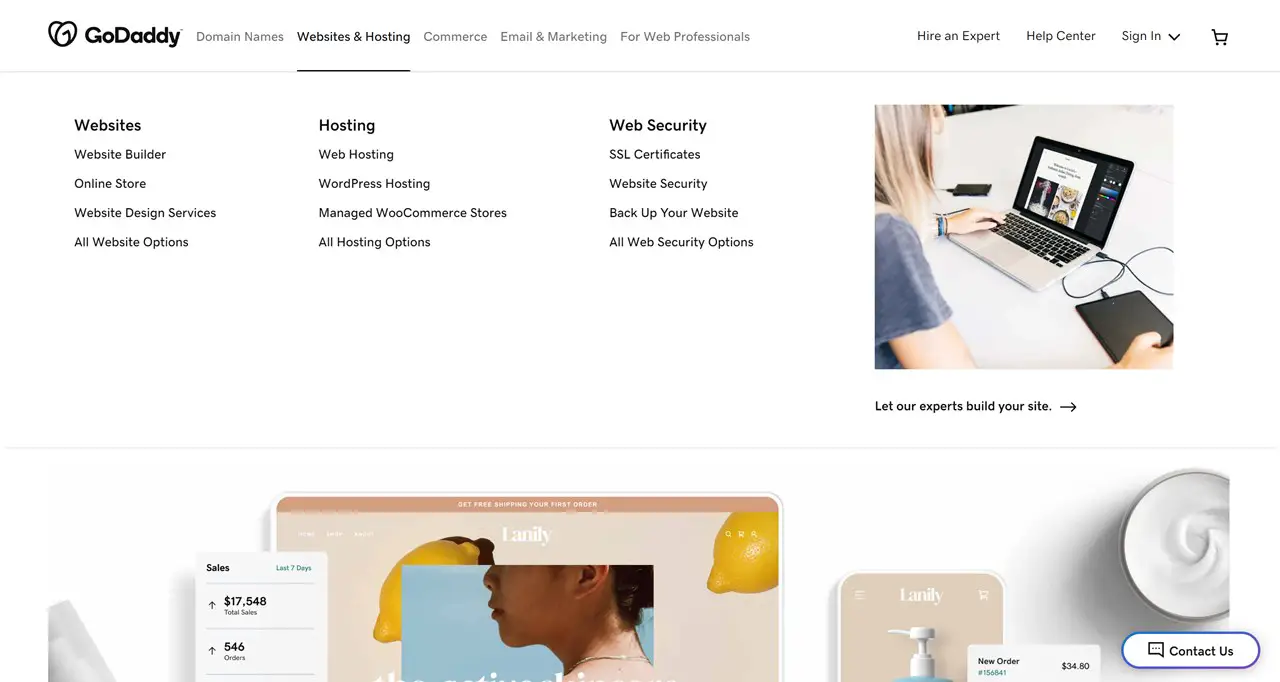
技术:GoDaddy

GoDaddy 网站上的大型菜单设计恰到好处地融合了引人注目的视觉效果和有用的文本,使用户可以轻松准确地找到他们正在寻找的内容。
希望这些大型菜单示例能帮助您获得灵感,创建自己的菜单。 有关更多信息,请查看我们收集的最佳 WordPress 大型菜单示例。
最后的评论
不要用默认的主题菜单样式锁定您。 如果您想在不需要技术专家参与的情况下创建自定义 Elementor 菜单,Stratum Mega Menu 插件是一个不错的解决方案。 它相对实惠,功能仍然非常强大,而且功能丰富。 它为菜单的每个部分提供无限的自定义功能,帮助您改进顶级导航菜单,并构建出色的子菜单以最佳方式呈现任何内容。
当您需要使用经典的 WordPress 时,Max Mega Menu 是另一个很好的解决方案。 要创建带有块的大型菜单,您可以使用 WordPress 大型菜单块,尽管它在某些方面可能会受到限制。
披露:本文可能包含第三方产品的附属链接。 如果您单击一个链接并稍后进行购买,我们可能会赚取联属网络营销佣金,而不会向您收取额外费用。
常问问题
如何创建自定义超级菜单?
您要么需要自己编写代码,要么使用您选择的大型菜单插件。 插件为您提供大量自定义工具,允许您构建包含多列、图标、图像等的子菜单。
如何在 WooCommerce 中创建大型菜单?
如果您不能自己编写代码,则需要找到一个支持 WooCommerce 的插件,让您可以轻松地在子菜单中展示产品和其他 WooCommerce 小部件。 例如,Max Mega Menu、Uber Menu、ElementsKit Mega Menu、Stratum Mega Menu 等都集成了 WooCommerce 支持。
如何向我的网站添加大型菜单?
这取决于您使用哪种解决方案。 通常,您将通过经典导航菜单通过 WordPress 仪表板上的外观 > 菜单或通过内容生成器的界面向您的 WordPress 网站添加一个大型菜单。
如何在没有插件的情况下在 WordPress 中创建一个大型菜单?
要创建不带插件的 WordPress 大型菜单,您需要编写自定义代码。 您在 Envato Tuts+ 和其他网站上有多个有用的教程。