如何使用 WordPress 站点编辑器构建两列单标题
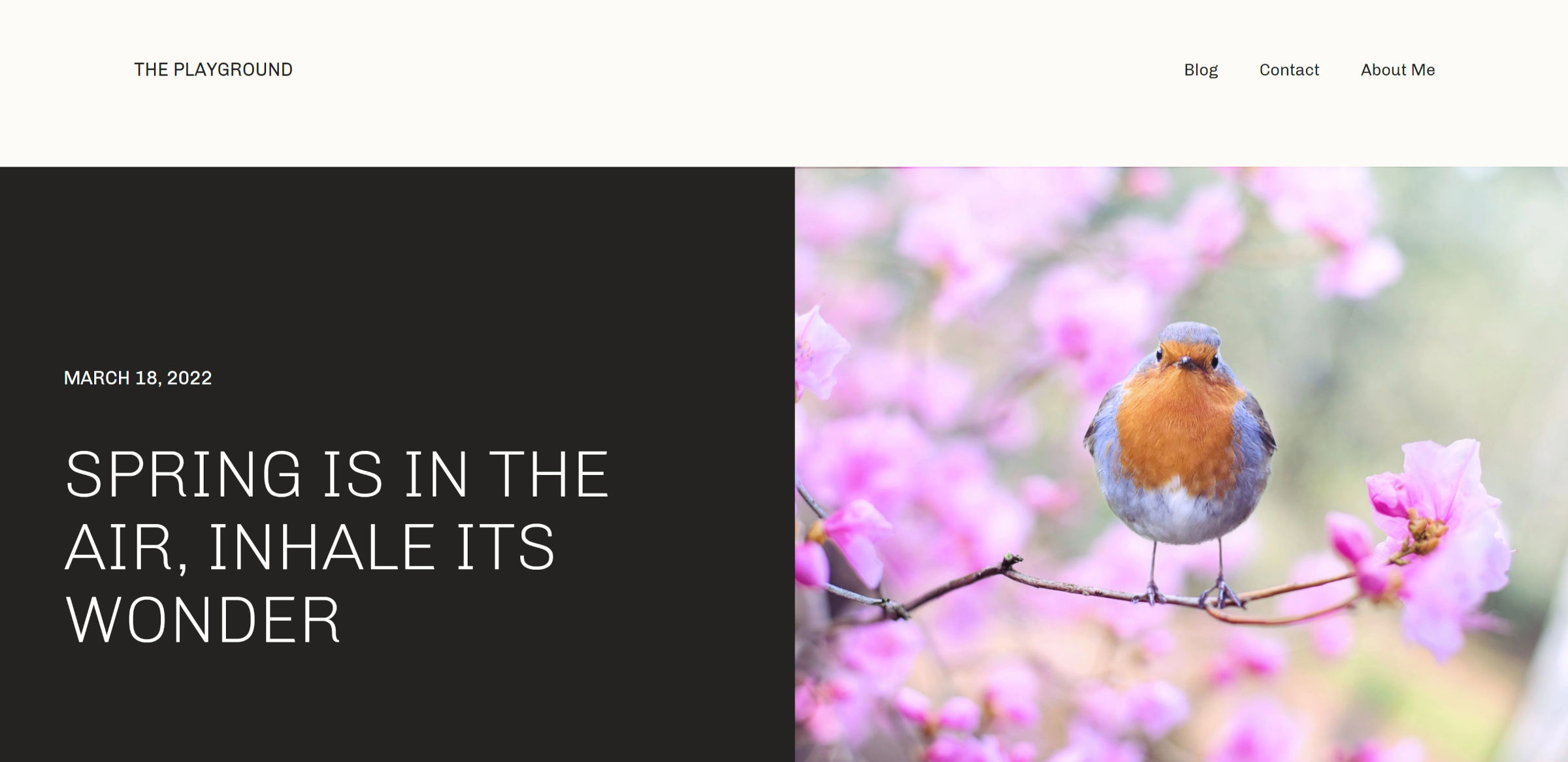
已发表: 2022-03-25本周早些时候我评论过的关于 Automattic 的 Archeo 主题的功能之一是它的分屏单个帖子标题。 我喜欢作者用特色图片块做一些不同的事情,给用户一些多样性。
设计很简单。 它是一个两列部分,右侧是图像,左侧是帖子标题和日期。

它提醒我清除计算机上数不清的“想法”文件夹之一。 我知道我去年建造了类似的东西。 我只需要找到它。
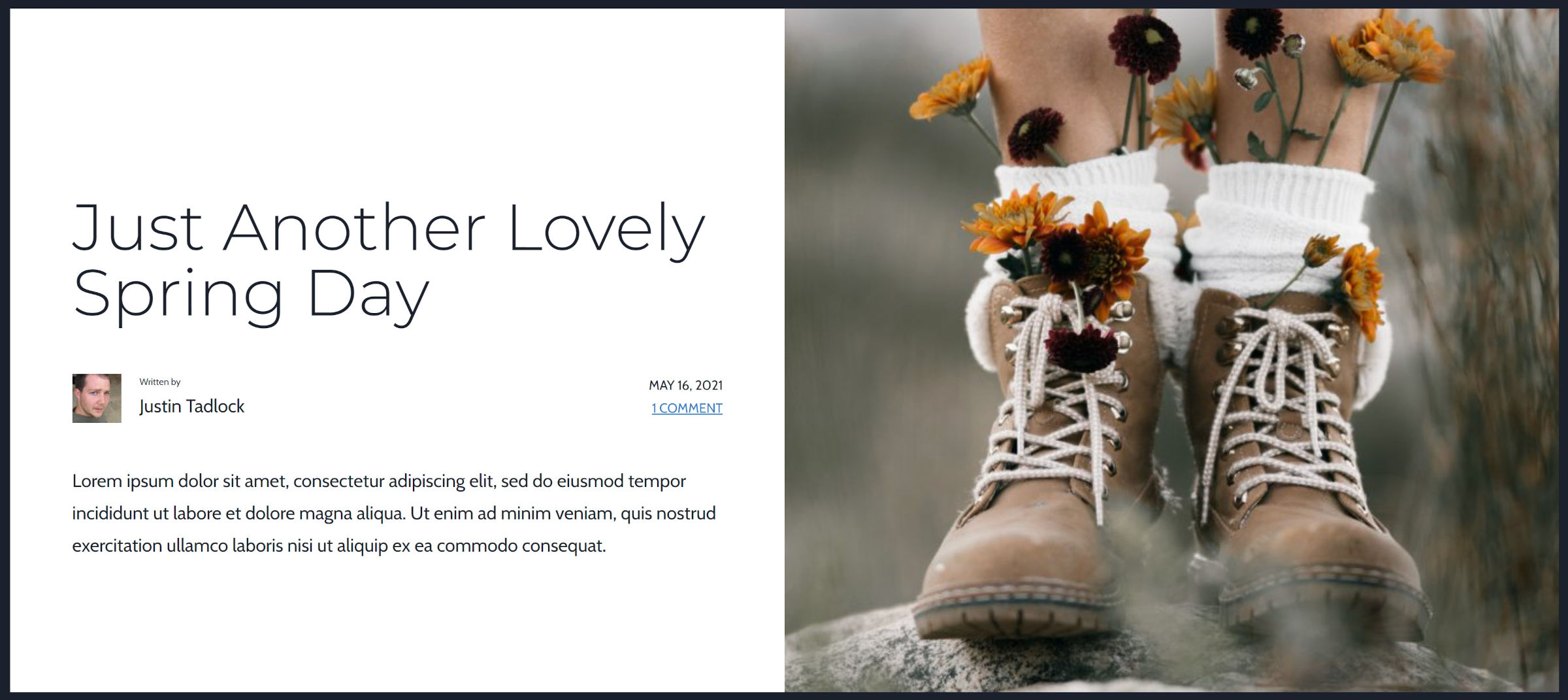
经过一番翻找后,我终于偶然发现了它——我真的需要学习如何命名事物以使它们更容易找到:

我解决问题的方法不同,我记得为什么它会被扔进垃圾堆。 它使用媒体和文本块而不是列。 然后,情况仍然如此,不可能在媒体和文本中使用特色图像。
Columns 块是不错的第二选择,但它在移动视图上的堆叠方式不同,第一列始终位于顶部。 使用媒体和文本块时,图像优先,无论其在桌面视图中的水平位置如何。
在媒体和文本块中使用该帖子的特色图片有一张开放票。 有一张类似的票可以在封面中使用它。 两者都可以通过解决一个问题来解决,该问题通过允许通用块使用站点或发布元数据来解决更广泛的问题。
至少目前,我们必须使用我们拥有的工具。
对于 Building with Blocks 系列中的这篇文章,我将引导您修改 Twenty Twenty-2 的单个帖子模板以创建类似的布局。
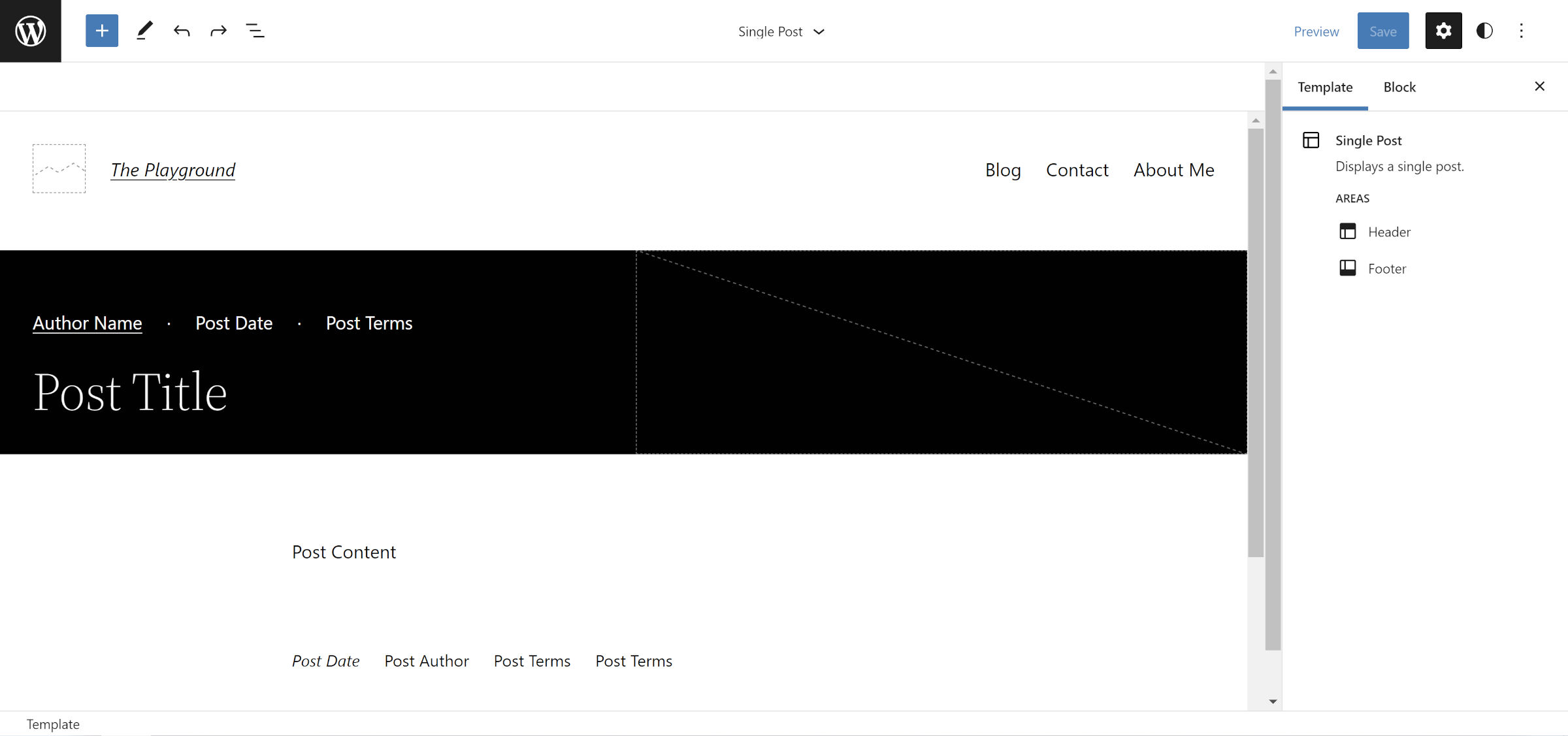
有些人很难在没有发布数据的情况下可视化结果。 如以下屏幕截图所示,编辑器具有占位符:

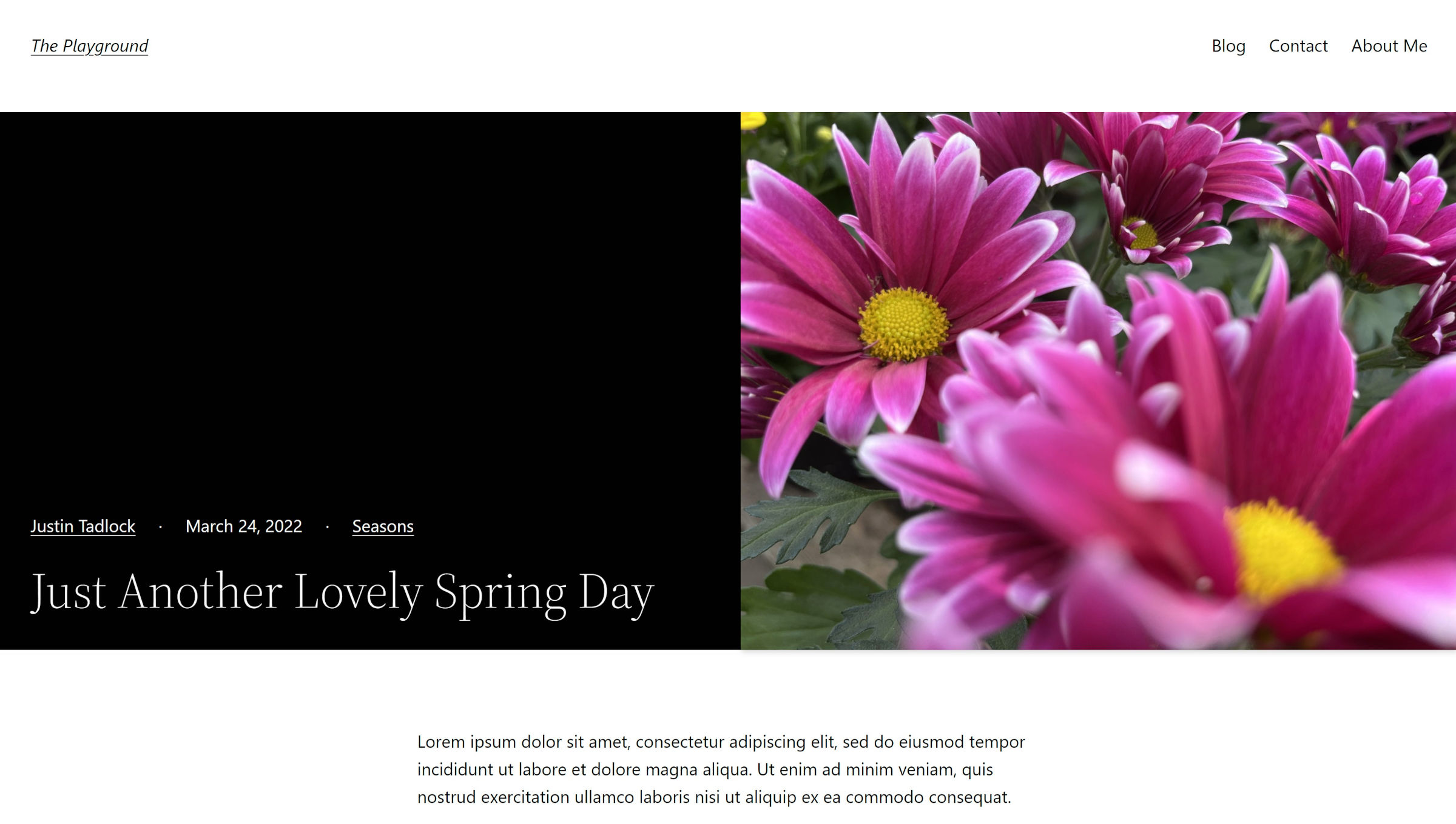
但是,这些占位符将在前端进行转换。 我们怎么知道我们在那里看到的内容会正确翻译并变成如下所示?

即使我有时也会为这种可视化而苦苦挣扎。 用于 Post* 块的占位符并没有为我提供足够的直接反馈,所以当我构建这样的布局时,我经常在前端刷新示例帖子。 我想注意这一点,以防它迷失方向,甚至让其他人失望。 在您完成此操作时,可以在前端保存并检查您的工作。
旁注:我希望看到一个添加虚拟帖子数据而不是默认占位符的插件。
第 1 步:选择单个帖子模板

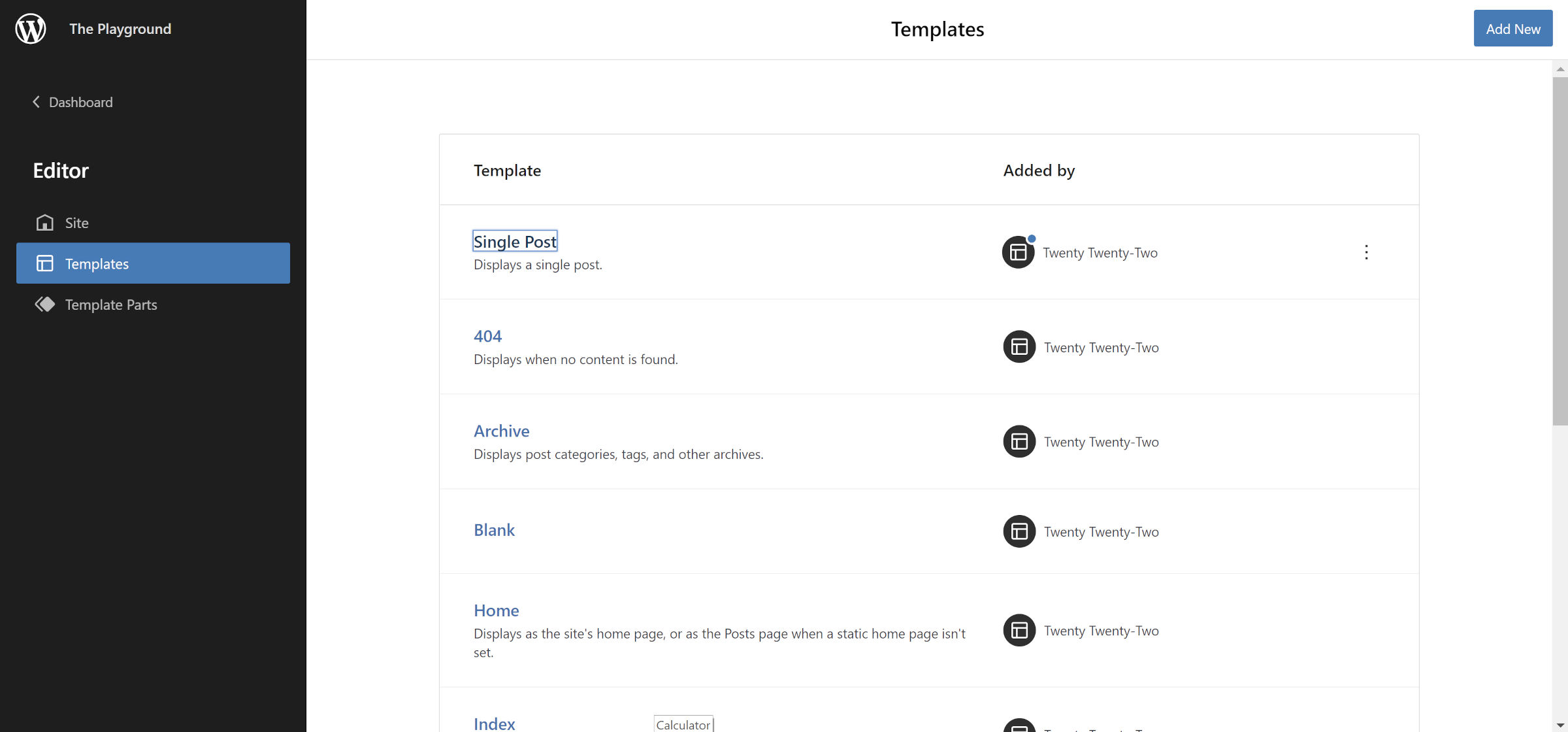
要对所有单个帖子进行此布局更改,您必须通过管理员中的外观 > 编辑器转到站点编辑器。 选择左上角的 WordPress 徽标/图标以打开滑出式面板。 从那里,单击模板链接。 下一个屏幕应显示可编辑模板的列表。 选择“单个帖子”。
如果您希望将此作为可选模板,则应从模板编辑器中构建它。 过程类似,但 UI 确实存在一些差异。
第 2 步:调整站点标题(可选)

二十二十二的标题不适用于我们正在构建的布局类型。 它的底部有大量的填充物,而且它的宽度是有限的。 您将需要进行一些更改以获得更理想的设计。 请注意,除非您将其保存为单独的模板部分,否则这将更改整个站点的标题。 这一步是可选的,但最终的结果会更好看。

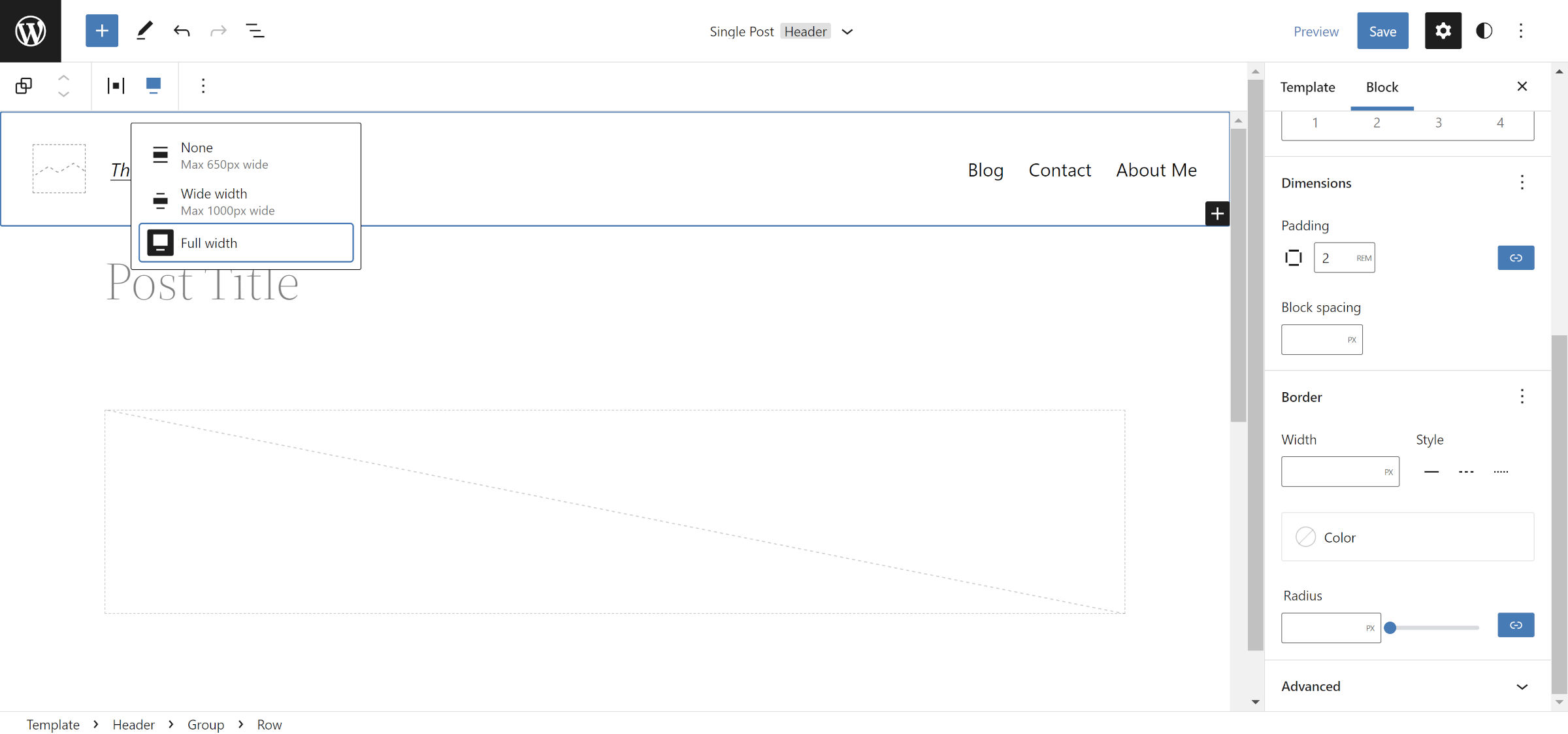
在编辑器的 Header 区域中,选择包含 Site Title 和 Navigation 块的 Row 块。 从工具栏中,选择“全宽”对齐选项。 在右侧的块侧边栏面板中,将“填充”选项设置为2rem或您偏好的值。
第 3 步:创建列

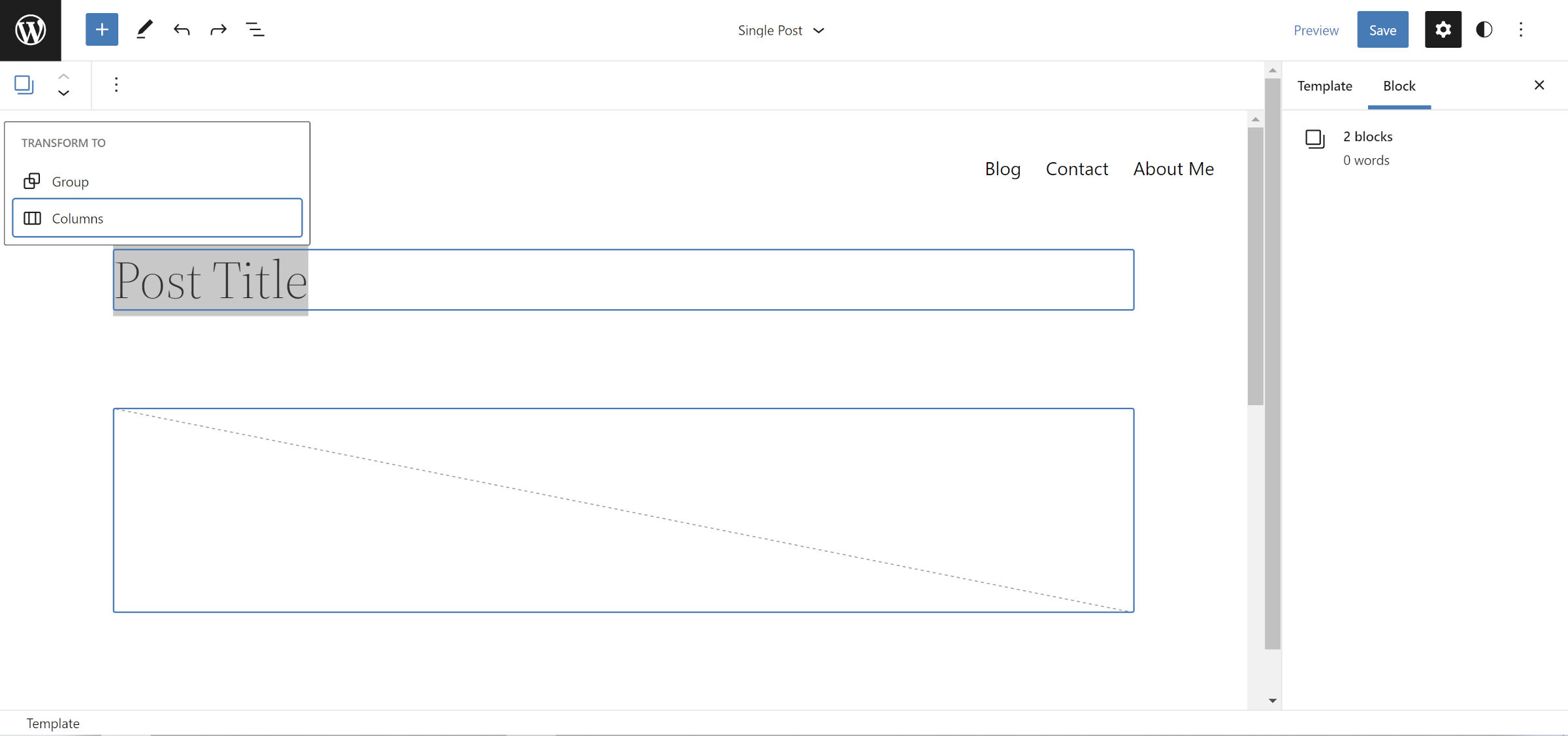
因为二十二十二已经将帖子标题和帖子特色图像块组合在一起,所以这里不需要从头开始。 用鼠标或键盘选择两者,单击工具栏中的“转换为”按钮,然后选择“列”选项。
如果使用具有不同布局的主题,您可以手动添加具有 50/50 设置的 Columns 块,并在两列中插入 Post Title 和 Post Featured Image 块。
第 4 步:设计列

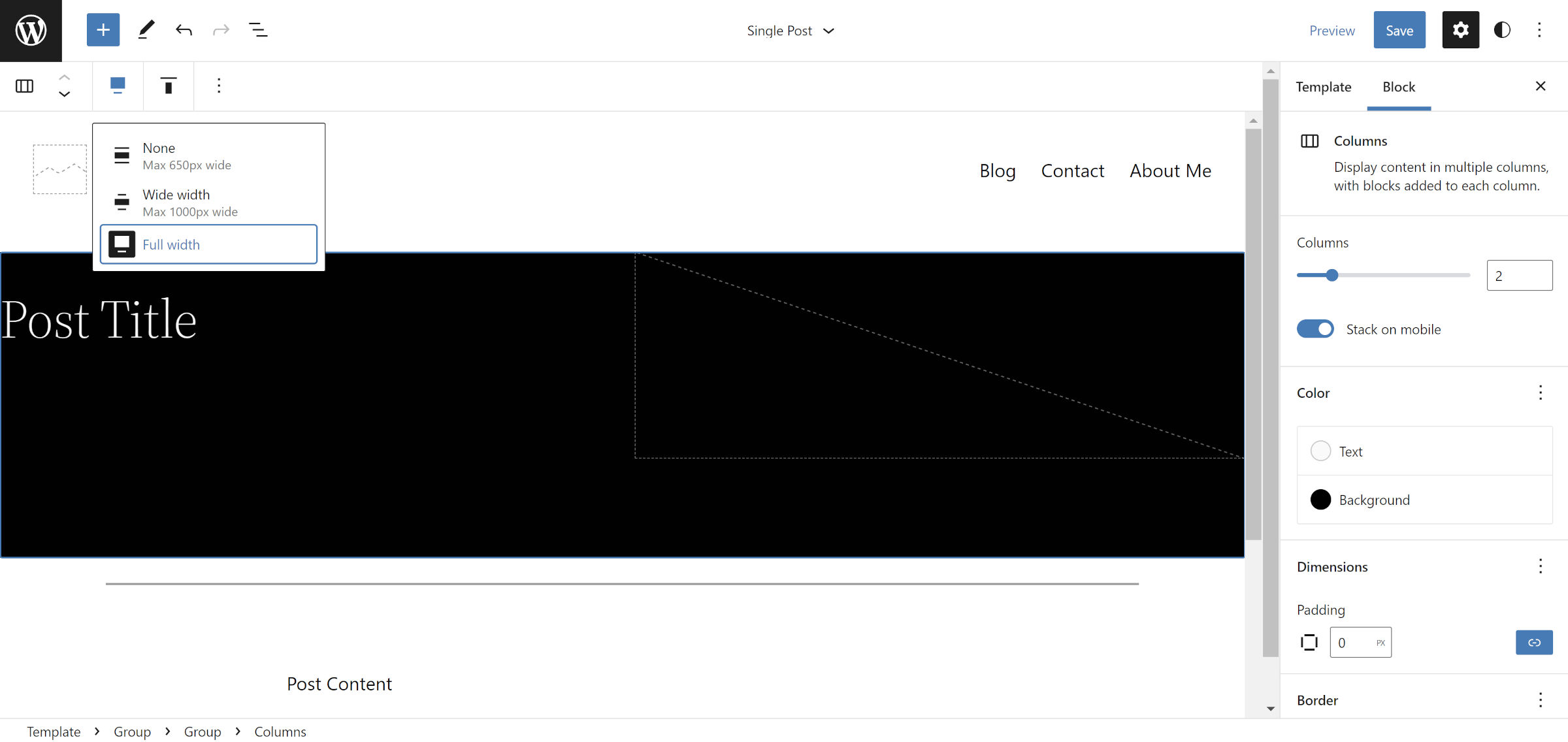
我们已经解决了一些无聊的布局问题。 现在,你可以开始为这件东西添加你自己的艺术品牌了。 我为 Columns 块选择了黑色背景和白色文本。 但是,请随意添加您想要的任何颜色。 甚至可以尝试使用边界选项来混合它。
现在,回到无聊的布局调整。
要使此布局起作用,您应该对 Columns 块进行两项更改。 首先,从工具栏中选择“全宽”对齐。
然后,将块侧栏中的“填充”选项更改为0 。 将其归零允许特色图像拉伸到边缘。 如果您想要在它周围留出一点空间,这不是一个硬性要求。
第 5 步:标题组

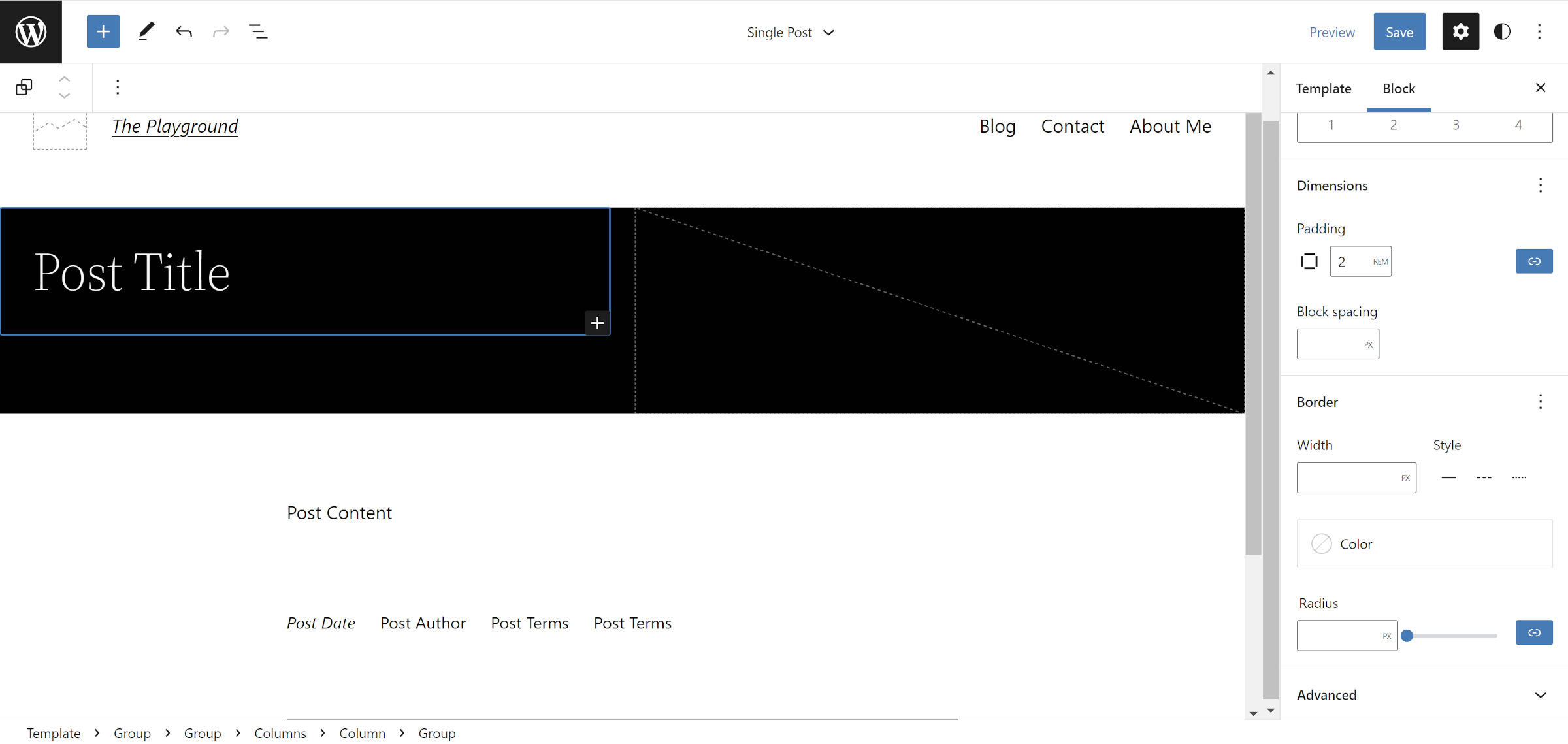
因为我们在上一步中将填充清零,所以帖子标题块现在将与布局的一侧对接。 文字在设计中总是需要空间来呼吸,所以我们需要解决我们为自己创造的这个问题。
有两种方法可以解决这个问题。 第一种是简单地在 Post Title 所在的 Column 块中添加填充。这应该可以正常工作,但是 WordPress 不能很好地处理这个问题(它不使用box-sizing: border-box用于 Column 块)。 如果在此处添加填充,它将使左侧比右侧宽。 不幸的是,这是一个会产生额外工作的小怪癖。
最好的选择是选择帖子标题并将其转换为组。 然后,在侧边栏中找到“填充”控件并将其更改为2rem或您的首选值。
某些主题可能会纠正列填充问题,因此如果使用除二十二十二以外的其他内容,请尝试第一个选项。
第 6 步:调整特色图片

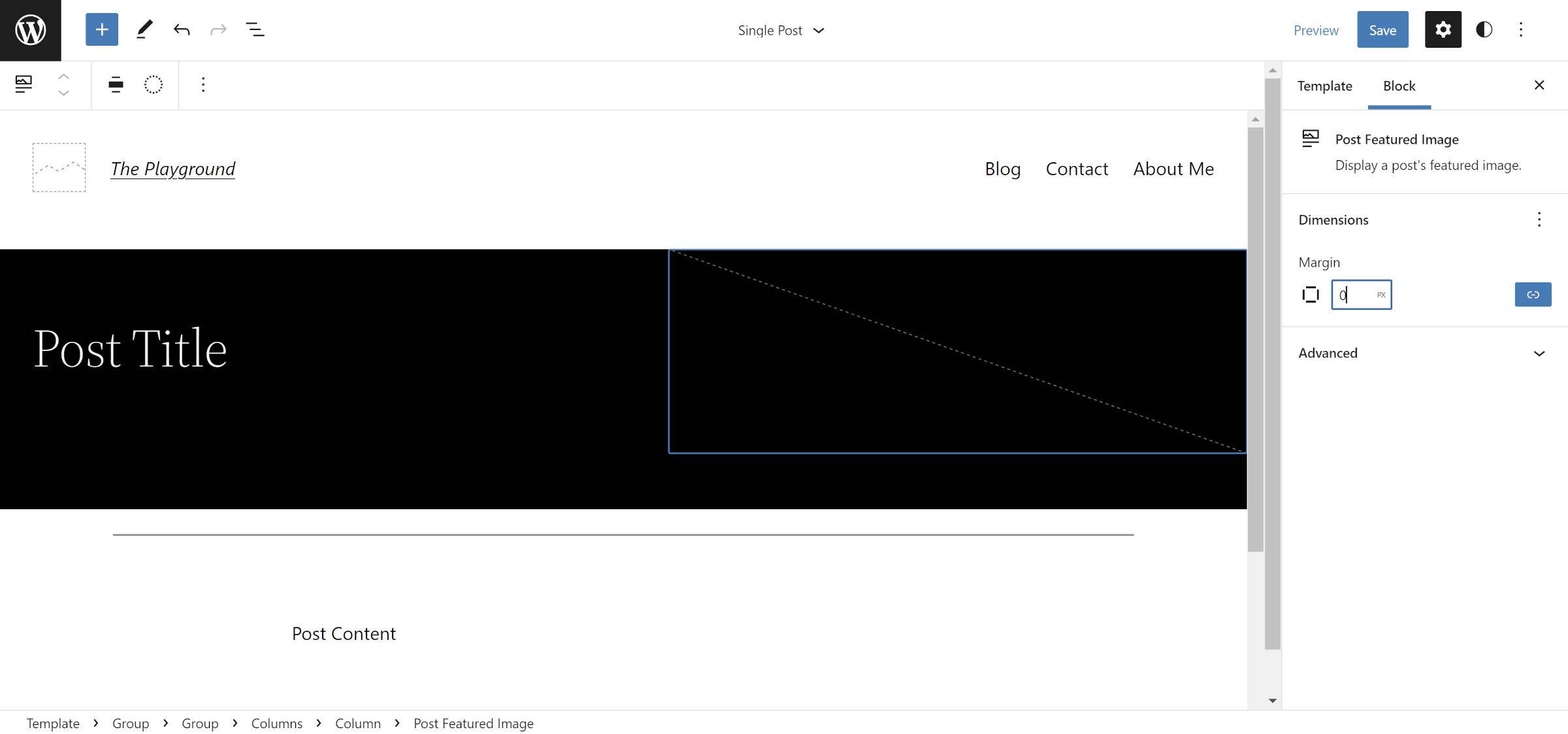
WordPress 和 Twenty Twenty-2 都没有为 Post Featured Image 块添加任何默认边距处理。 <figure>包装元素将回退到浏览器的默认值(浏览器通常会在顶部和底部添加一些边距)。
为确保图像没有多余的间距,请在编辑器中选择它,在侧边栏中找到“Margin”设置,并将其设置为0 。
第 7 步:玩得开心

布局的基础现在已经到位。 调整填充、边距和类似设置是您必须征服的一座大山,才能做一些可能的非常酷的事情。 我不想用其余的设计来限制人们,并且希望每个人都可以在上面进行自己的设计。
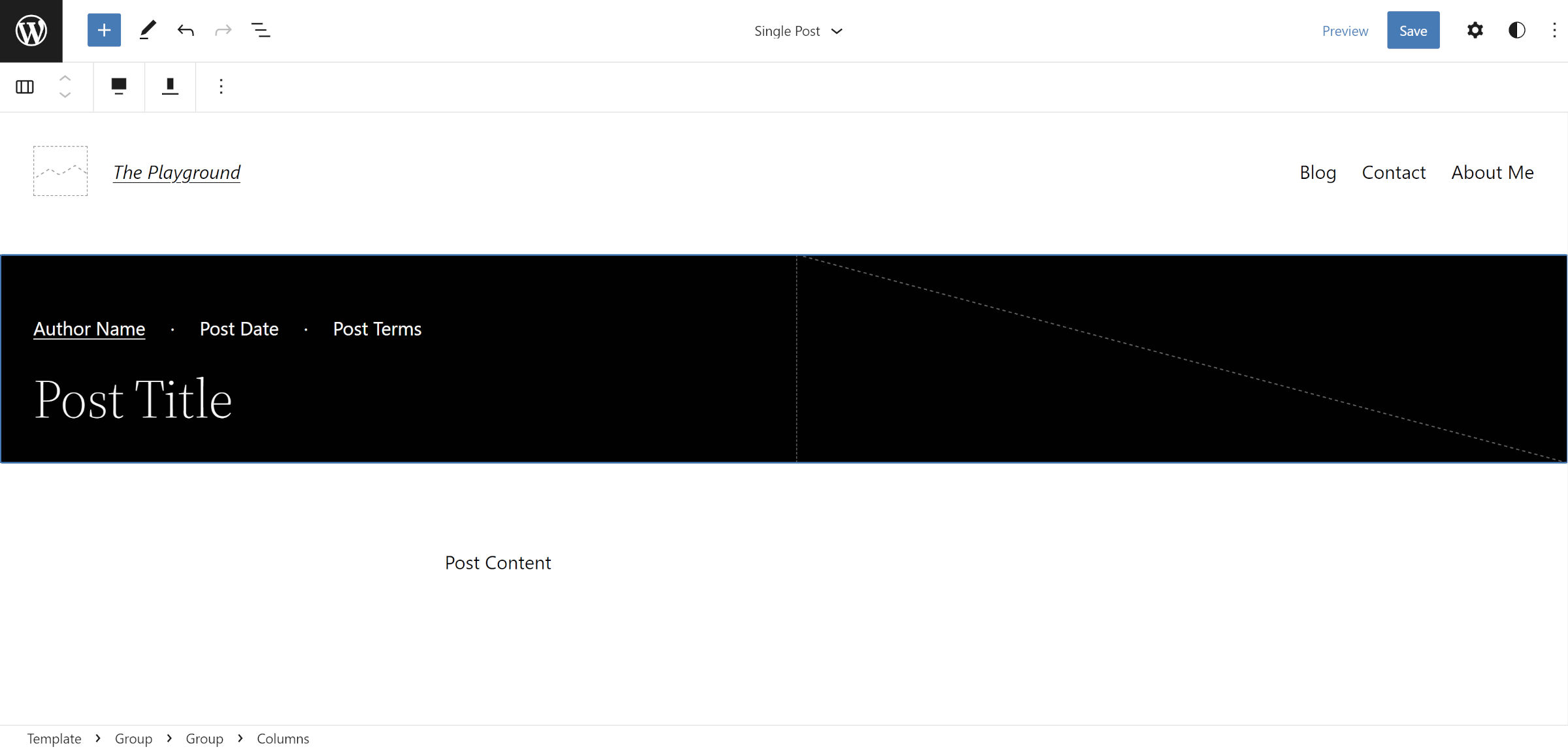
我将 Columns 块上的垂直对齐更改为我的布局的“对齐底部”设置。 在帖子标题上方,我添加了一个带有帖子作者姓名、帖子日期和帖子类别块的行。 我还删除了二十二十二在内容之前添加的分隔符。
如果您按照本教程进行操作,请分享您在评论中所做的自定义。
