如何在 WordPress 中建立联系表格
已发表: 2019-04-30每种类型的网站,包括在线商店、博客、公司网站或任何其他变体,通常都具有由许多关键页面组成的特定结构。 一个常规的商业网站通常有一个主页、关于页面、团队或员工部分、博客,当然还有联系页面,访问者可以在其中找到电子邮件地址、电话号码或实际地址,以便能够与网站所有者取得联系.
每个“联系”页面通常包括一个联系表格,其中包含要填写的标准数量的必填字段,以及一个用于发送查询的“提交”按钮。 这些字段的数量和类型可能因网站所有者的偏好而异。
有人想知道联系的访客的位置,所以他们将必要的复选框放入联系表中,其他人想知道年龄、性别、职业、联系原因或其他一些数据,所以他们添加了访问者在点击“发送”按钮之前填写个人信息的必填字段。
在这篇文章中,我将向您展示如何借助 2 种不同的解决方案创建联系表单。 我将使用传统的 Contact Form 7 插件,该插件包含在官方 WordPress 存储库中可用的最现代高级 WP 主题和 WP Forms 插件包中。
使用 Contact Form 7 创建“取得联系”表格
因此,我们一如既往地从安装和激活这两个插件开始。 从安装第一个开始,然后转到 Contact –> Add New 创建一个新的联系表单。
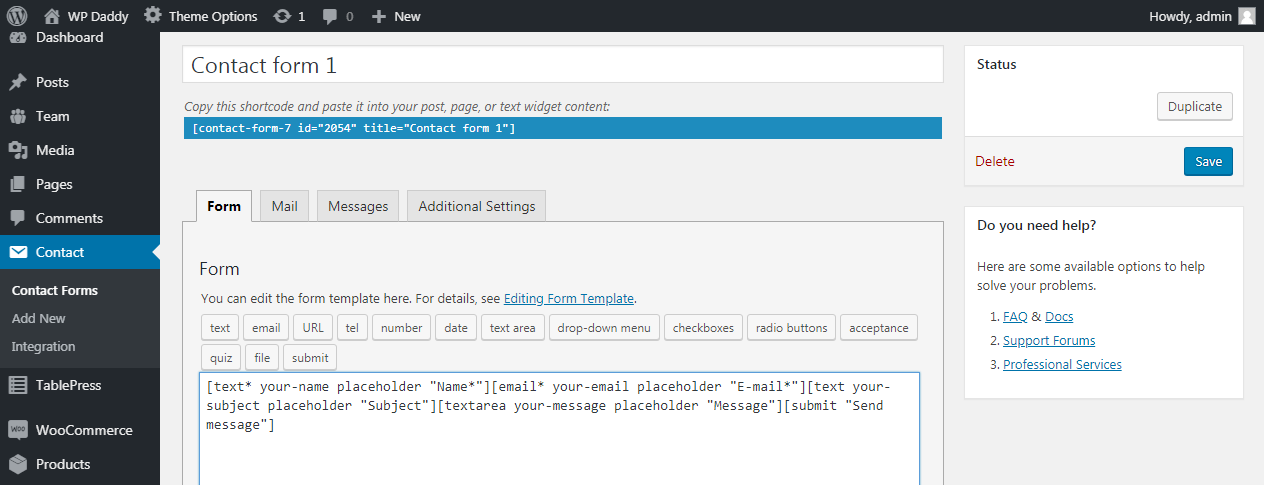
默认情况下,您已经在 Contact –> Contact Forms 菜单中有两个示例联系表单可用。 以下是标准联系表单的外观:这是一组简码,用于创建您通常在“联系人”页面上看到的表单结构。

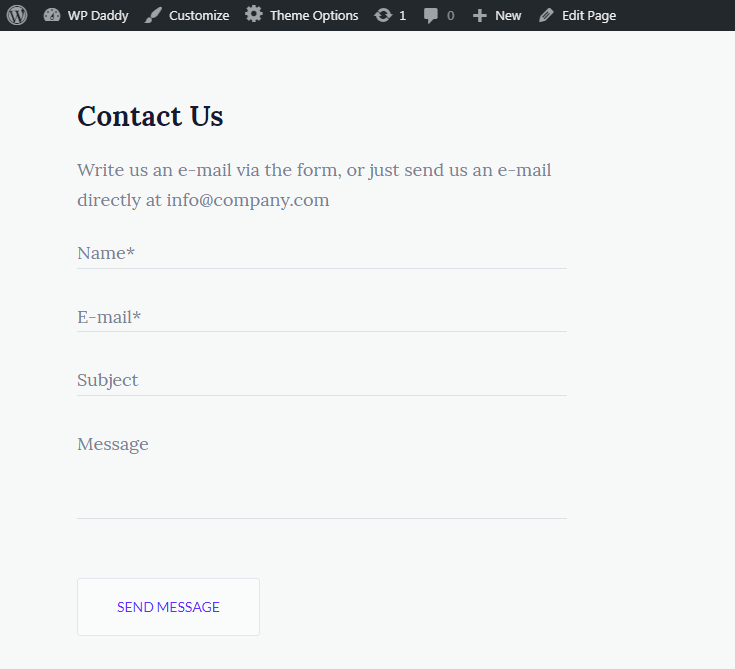
这是实时的联系表格。 它包括名称、电子邮件、主题、消息和“发送消息”按钮等字段。 这种简短的联系表格是与您取得联系的最简单方式。

访问者不需要填写很多对他们来说可能很无聊的字段。 因此,他们只需在几分钟内填写一些必填的联系表单字段,即可轻松快速地与您取得联系。
正如我们已经提到的,有时需要更多字段,因此您可以借助联系表 7 的附加短代码轻松地将它们添加到您的联系表中。
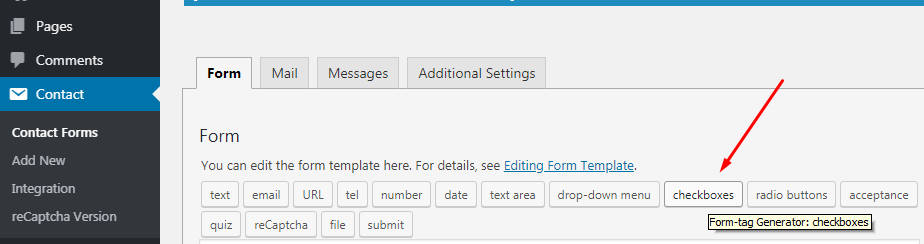
在联系表中添加复选框
例如,我想在我的联系表单中添加一个国家选择复选框。 所以我选择了一个复选框简码,现在表单标签生成器已打开。

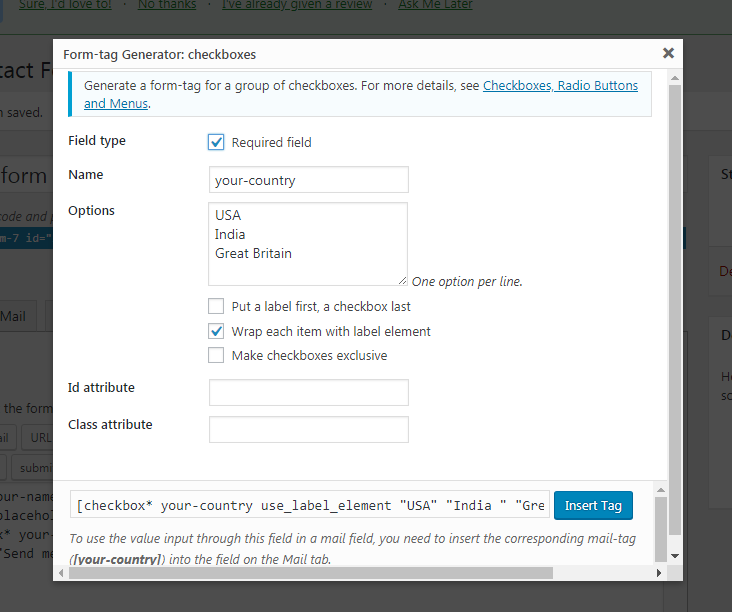
我选中了“必填字段”复选框,以使此字段在发送消息之前必须填写。 然后我选择我的复选框的名称,例如“您的国家/地区”,并在“选项”窗口中输入 3 个选项,以允许我的访问者从 3 个可用选项中选择正确的变体(我希望我的访问者来自美国、印度或英国)。

当然,您可以添加更多选项以供选择,也可以插入“其他”选项而不是明确的国家名称。
之后,我选择了“用标签元素包装每个项目”选项,结果,我得到了一个这样的简码:[checkbox* your-country use_label_element “USA” “India” “Great British”]。 如您所见,此复选框是必需的(其标签标有 *),它包括名称和三个可供选择的选项。
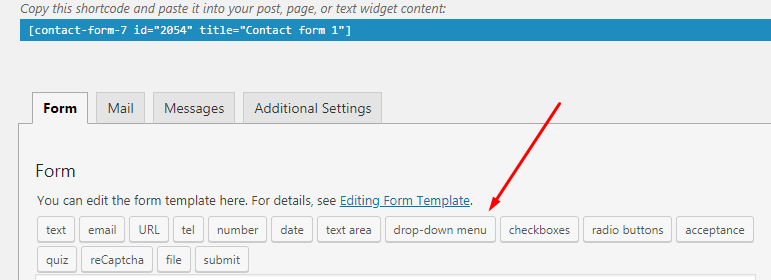
添加下拉菜单
如果您想了解与您联系的用户的年龄,您可以选择以“选择”标签开头的下拉菜单短代码。

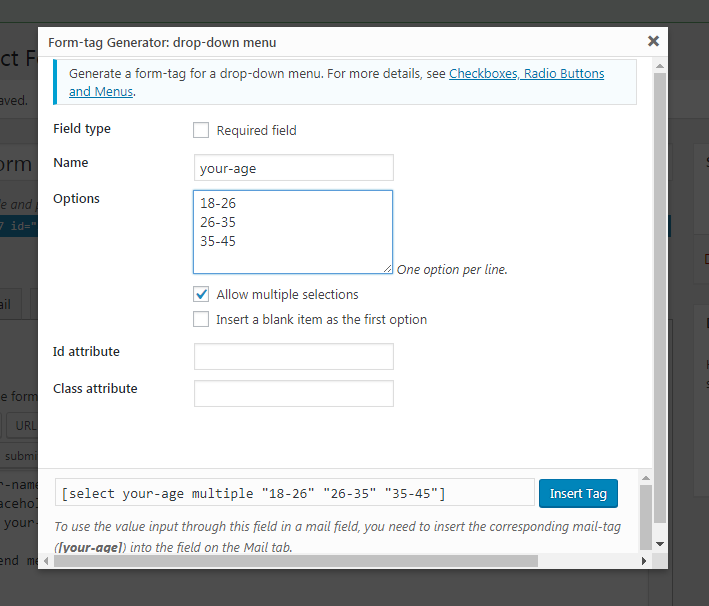
它的表单标签生成器还包含菜单名称、选项和一些您可以选择的属性。

我添加了一个名称,一些选项可供选择,然后单击“允许多项选择”选项。 这就是我的下拉菜单短代码的样子[选择您的年龄倍数“18-26”“26-35”“35-45”]。
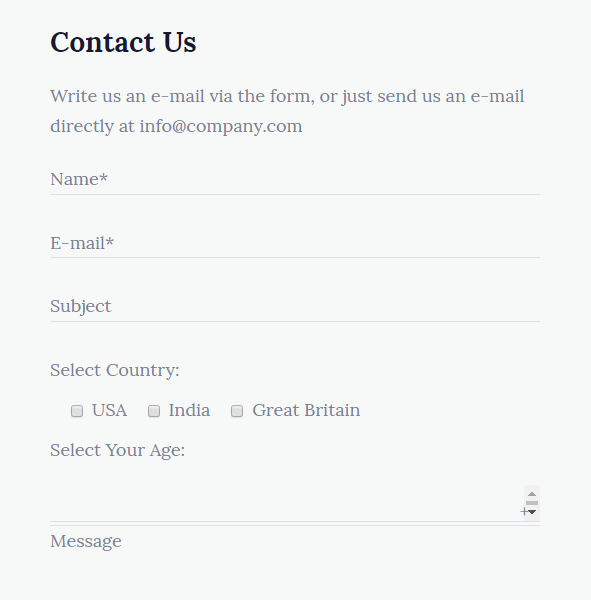
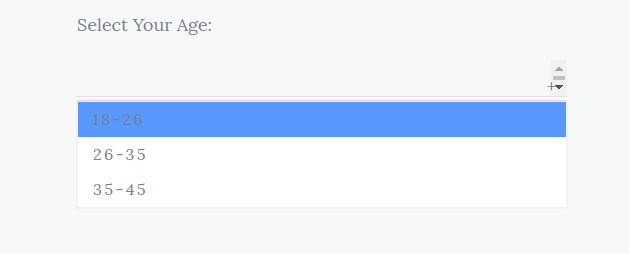
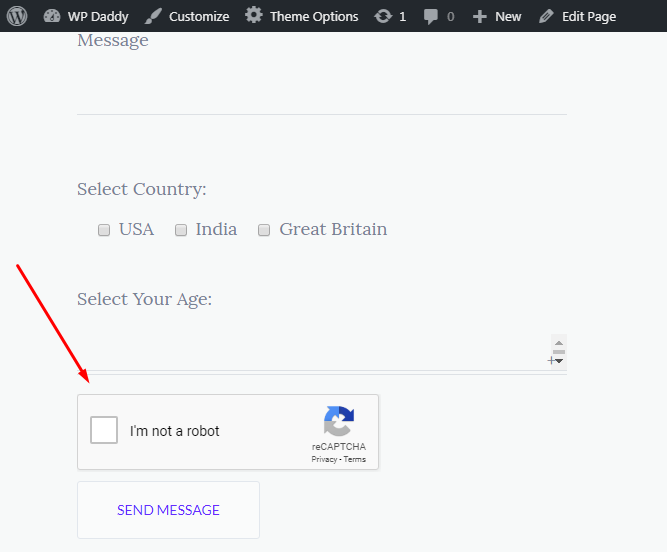
这就是我的联系表单与我刚刚创建的其他复选框的外观。 如果您想在联系表单中添加单选按钮或更多其他字段,请在此处阅读更多详细信息。


添加验证码
当然,在创建联系表时,您希望保护您的网站免受虚假注册和机器人活动的影响。 这是 reCaptcha 派上用场的时候。
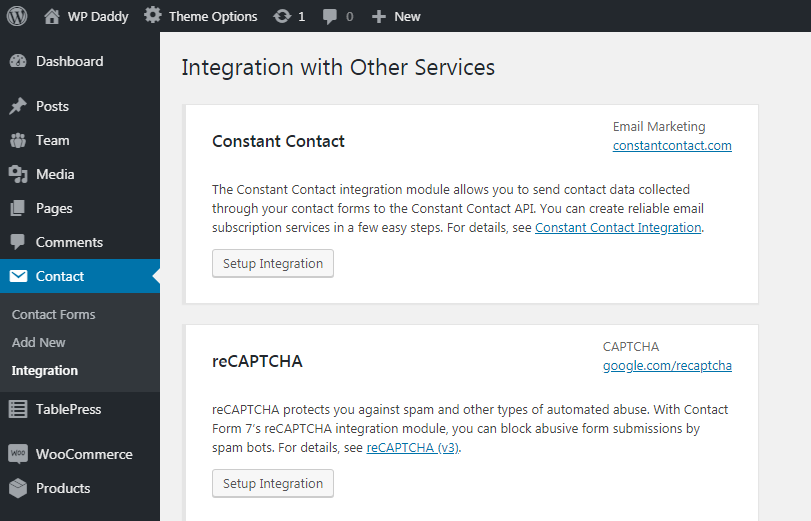
随意安装并激活 Contact Form 7 – reCaptcha v2 插件,然后转到 Contact -> Integration 并单击“Setup Integration”按钮。

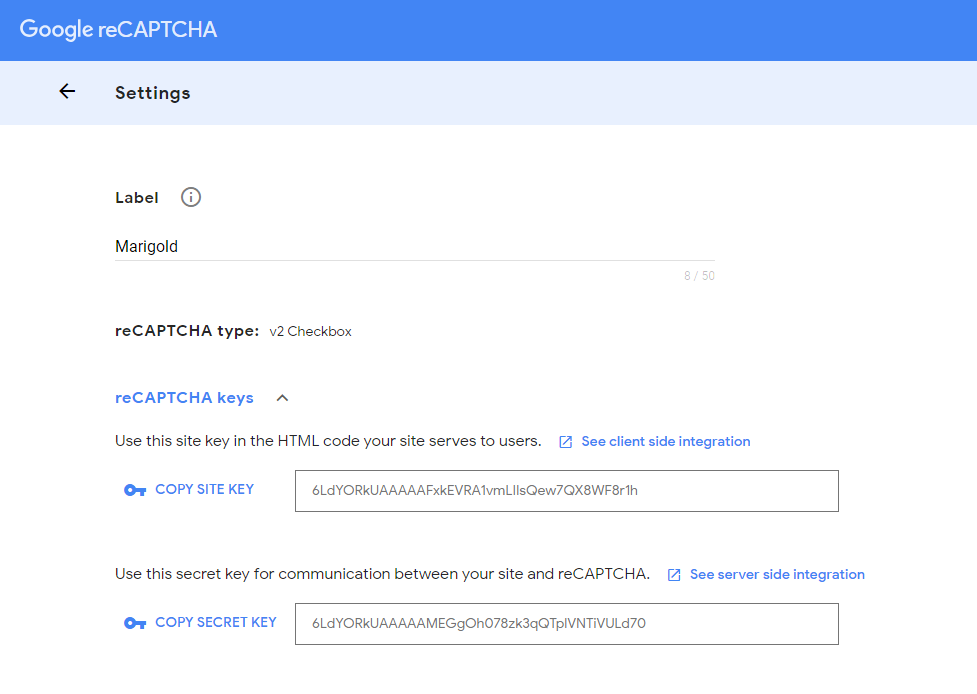
现在转到您的 Google 控制台 -> 设置以查找 reCaptcha 的站点和密钥。


如果您尚未将您的 WP 网站添加到 Google,并且您在 Google Console 中没有帐户,请在此处查看有关如何在 Google 中注册您的网站的详细信息。
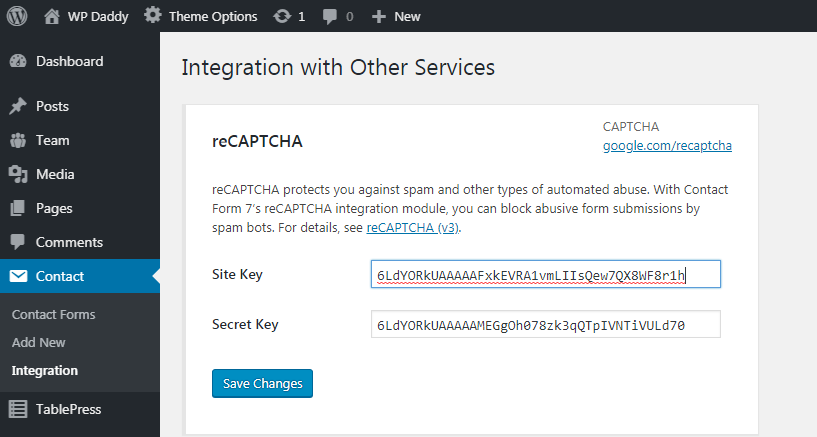
复制密钥并将它们粘贴到仪表板的相应字段中。 单击保存更改按钮以使您的 reCaptcha 工作。

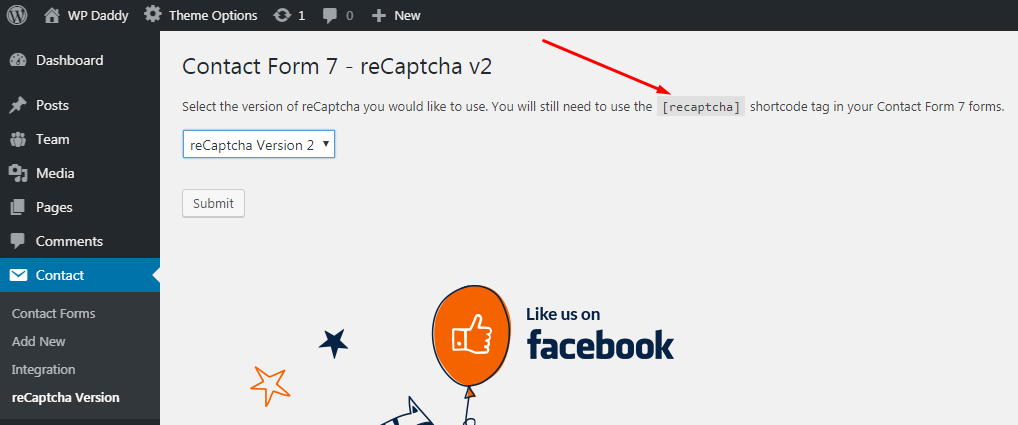
现在,设置集成后,转到 Contact -> reCaptcha version 并选择 reCaptcha Version 2 而不是 Default Usage。

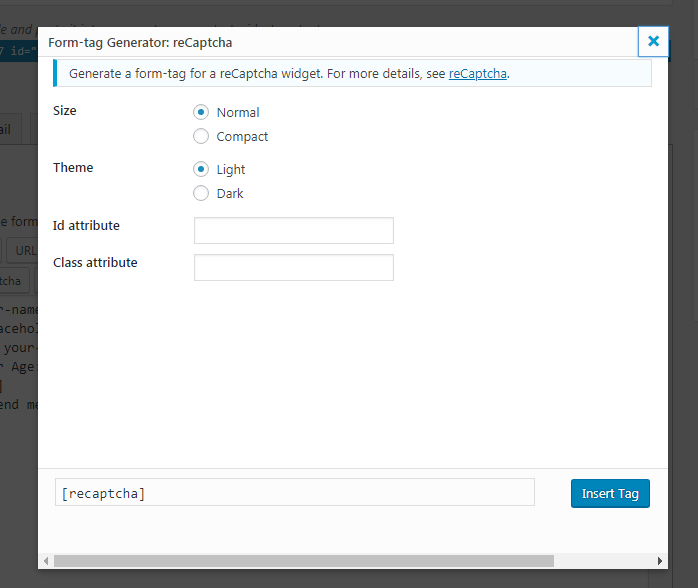
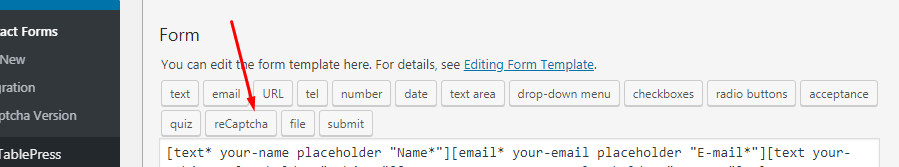
在这里,您将找到 reCaptcha 短代码,您应该使用它在需要的地方插入您的 reCaptcha。 这也通过表单标签生成器进行管理。

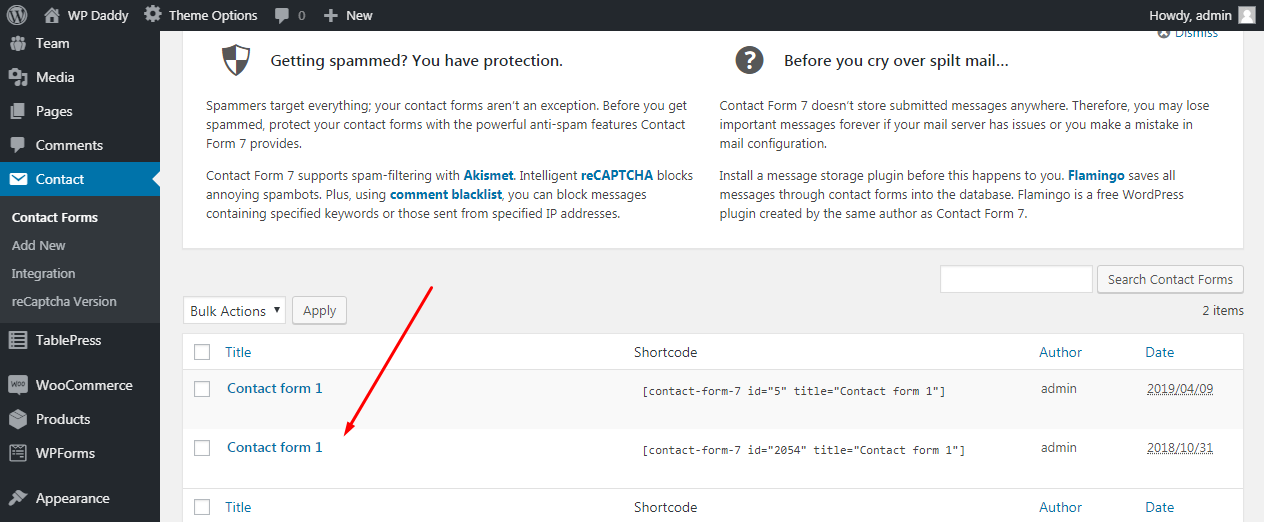
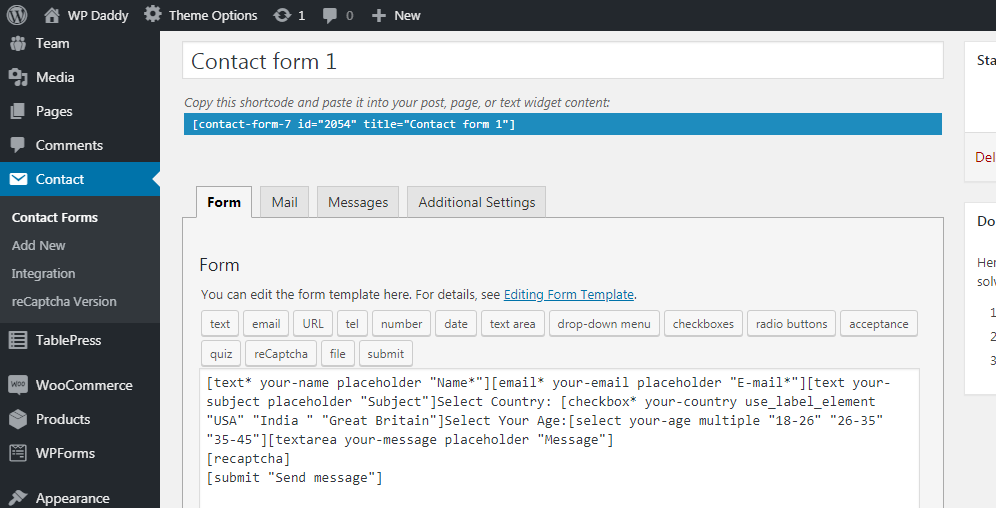
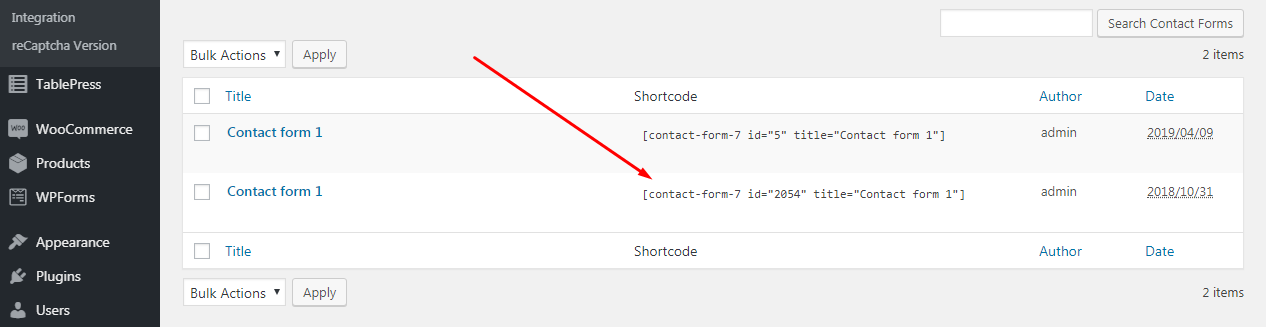
因此,现在当您在“联系人”->“联系表单”列表中转到您最近创建的联系表单并单击选定的表单以将其打开时,

您将看到 reCaptcha 短代码出现。

您现在可以在“发送”按钮之前插入它,让您的访问者在提交消息之前确认他们是人类。

这就是你的 reCaptcha 的样子。

现在,当您完成联系表单的编辑后,您可以使用 Pages -> All Pages 菜单或 Pages -> Add New 菜单复制其短代码并将其粘贴到您的联系人页面(如果您的联系人页面尚未创建)。

使用 WP Forms 建立联系表
在我看来,使用 WP Forms WordPress 解决方案构建联系表单的原理有点相似,尽管它稍微容易一些。
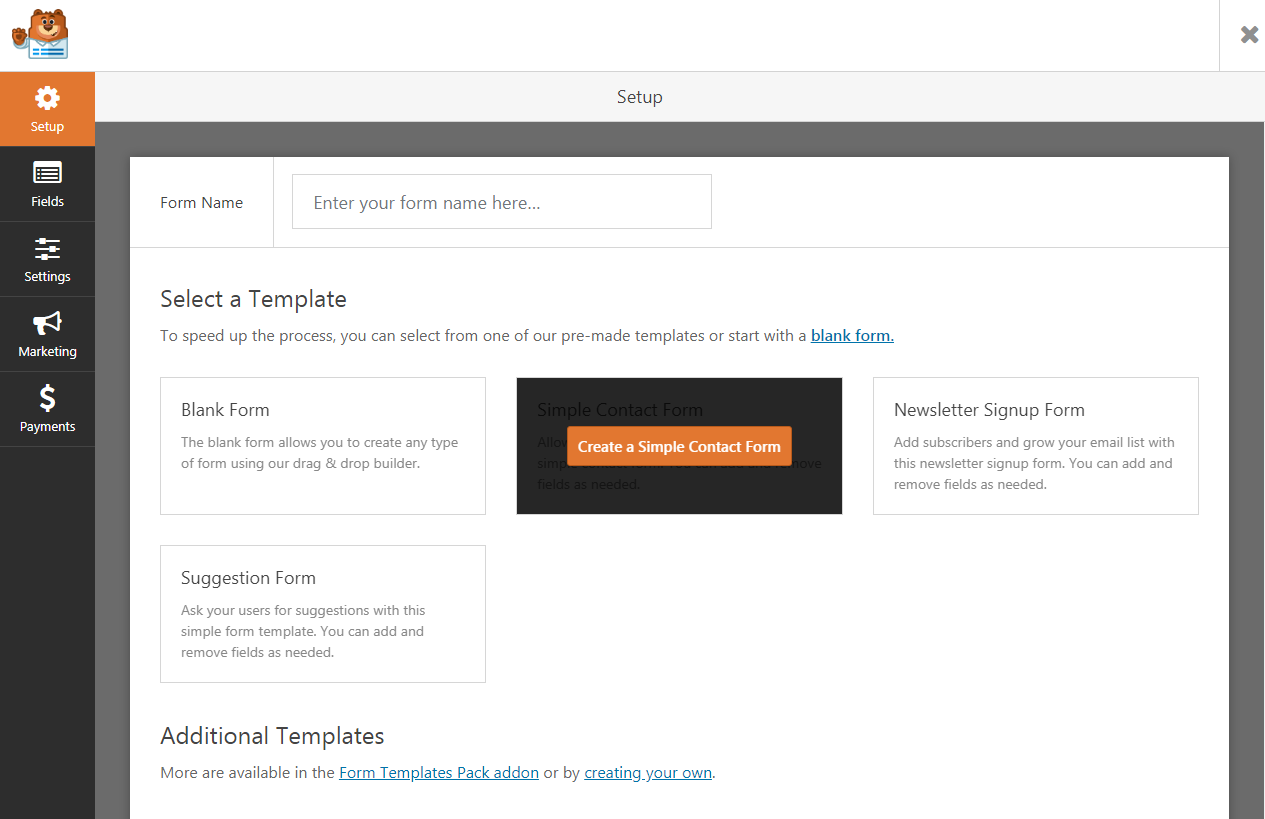
转到 WP Forms -> Add New 并从可用变体中选择一个表单。 因此,您可以选择空白表格、简单的联系表格、时事通讯注册表单或建议表格。 我选择一个简单的联系表格继续。

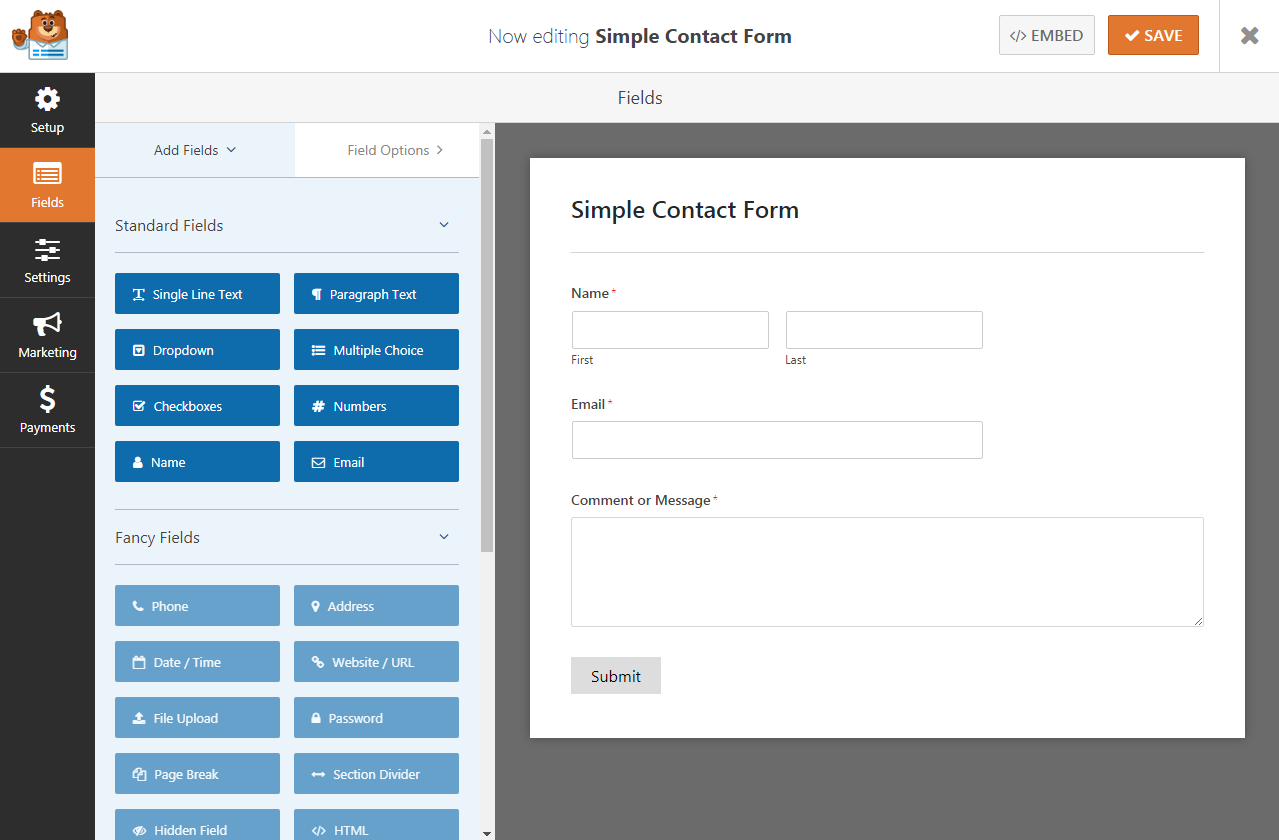
如您所见,简单的联系表单由名字和姓氏字段、电子邮件字段、消息字段和“提交”按钮组成。 您可以使用复选框、下拉菜单选择和更多选项来补充您的联系表。

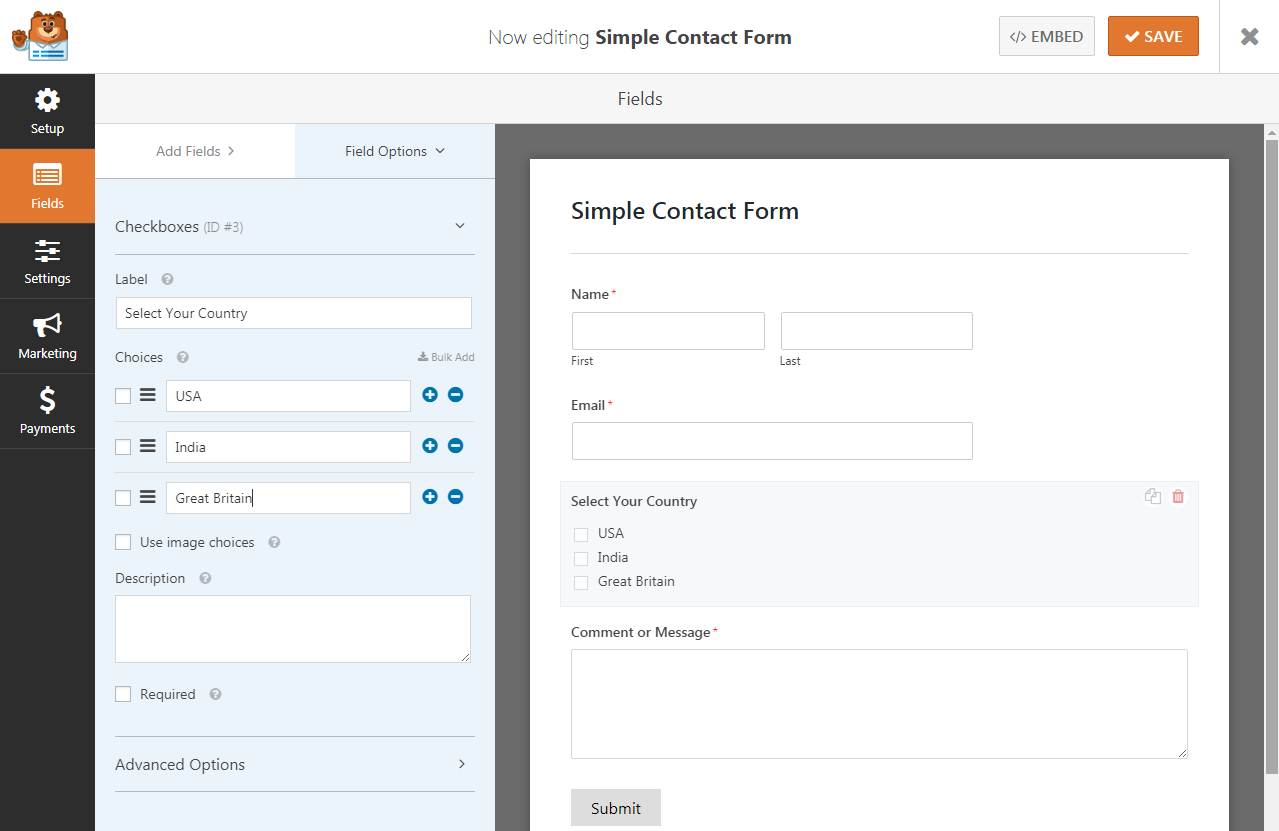
只需选择所需的模块并将其拖放到您需要的联系表格中即可。

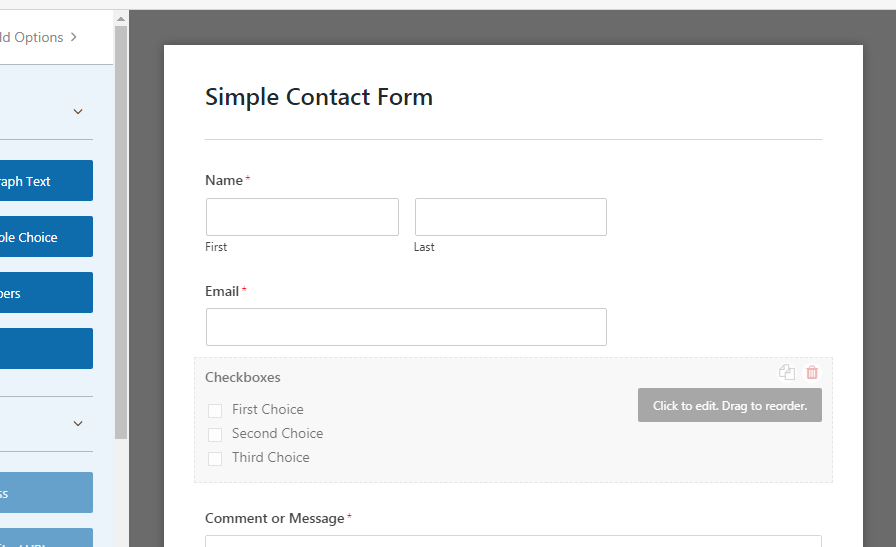
这就是我的国家选择复选框的样子。

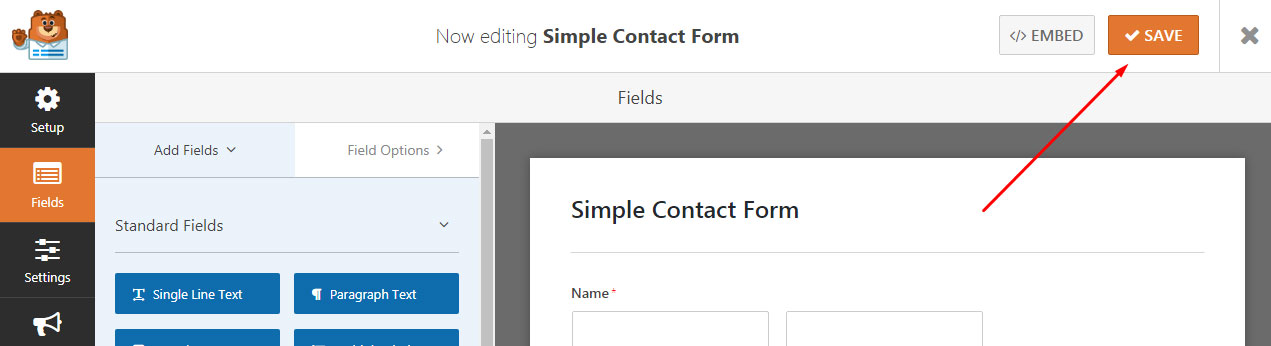
完成所有更改后,单击“保存”按钮以保留它们

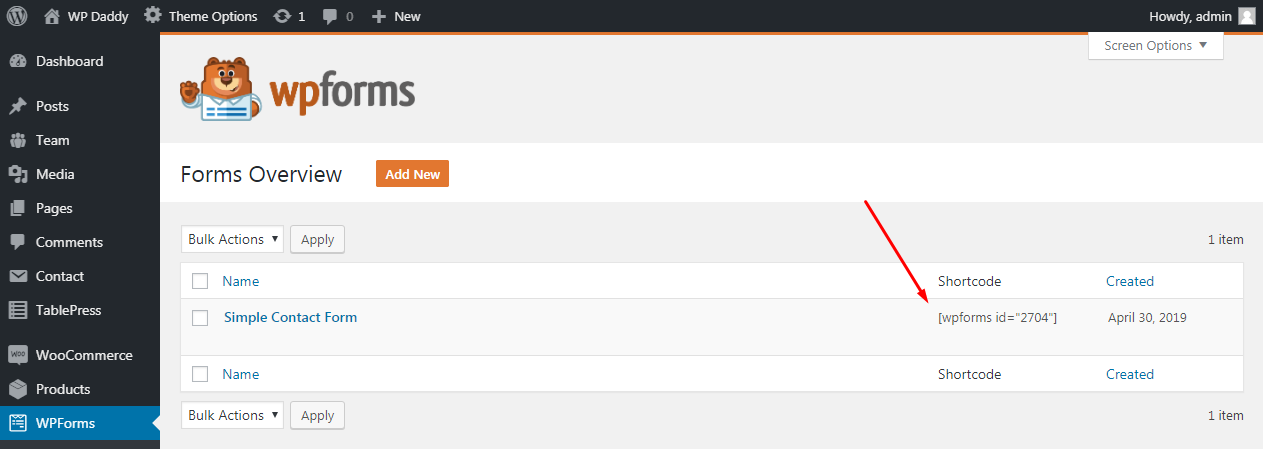
并复制您新创建的联系表单的简码,将其放在您喜欢的任何页面上。

如您所见,一切都很容易。
如果您有任何疑虑,请在评论中留下。
希望这有帮助,
梅兰妮·H。
