如何将 WordPress 小部件更改为块(逐步移动)
已发表: 2022-10-25您是否正在寻找在您的 WordPress 侧边栏或发布材料中使用旧版小部件?
在版本 5.8 中,WordPress 添加了一个新的基于块的小部件编辑器。 块更加灵活,可以更轻松地将加载的材料包含到您的网站中。 好消息是,您仍然可以在您的网站上完美地使用经典小部件。
在本文中,我们将向您展示如何将 WordPress 小部件更改为块。

以下是我们将在本教程中介绍的内容:
- WordPress 小部件和块之间的差异是什么?
- WordPress 小部件只能转换为块吗?
- 在 WordPress 的经典主题侧边栏中包含小部件
- 在 WordPress 的块主题侧边栏中引入小部件
- 在 WordPress 中将小部件添加到您的文章内容中
WordPress 小部件和块之间的区别是什么?
小部件用于将文本块添加到侧边栏、页脚或 WordPress 网站的其他部分。 它们是为您的网站增加图片库、社交媒体源、价格、日历、首选帖子和其他动态功能的快捷方式。
在 5.8 版本中,WordPress 推出了一个新的基于块的小部件编辑器,使您可以使用块来生成更多参与的小部件区域。 例如,您可以添加按钮、选择颜色、组合不同的块等等。
但是,如果您仍然依赖尚未升级到 WordPress 块的遗留小部件怎么办? 值得庆幸的是,您现在甚至可以使用它。
我们将清楚地向您展示如何非常轻松地将遗留小部件合并到您的侧边栏和其他小部件准备区域。 您使用的策略取决于您使用的是基本主题还是块主题。 除此之外,我们还将向您展示如何将小部件添加到您的帖子和网页中。
但最初,开发人员考虑从开发人员的角度对涉及小部件和块的变化进行简短搜索。
WordPress 小部件只能转换为块吗?
如果您是为 WordPress 创建了遗留小部件的开发人员,那么您可能会质疑是否可以将其转换为新的块小部件。
尽管小部件和块看起来很相似,但它们本质上是相当不同的。 例如,它们使用完全不同的编程语言进行编码。 小部件是用 PHP 编写的,块是用 JavaScript 编写的。
这意味着没有简单的方法可以将小部件更改为块。
但这不是困难。 您当前的小部件将继续与 WordPress 的新变体一起工作。 如果您不打算更新您的小部件代码,那么您可以保持原样。
话虽如此,如果您想继续为您的小部件添加新功能,那么创建一个新块来切换旧版小部件是最有效的。 您可以遵循我们关于如何创建量身定制的 WordPress 块的教程。

在 WordPress 的基本概念侧边栏中添加小部件
如果您应用的是传统概念,则可以使用 Legacy Widget 将常用小部件添加到侧边栏或站点的其他小部件准备位置。
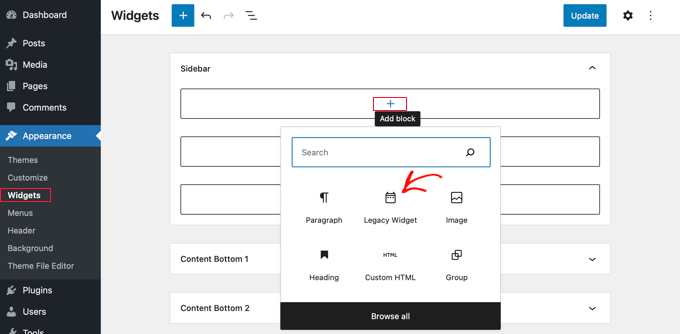
首先,您需要导航到 WordPress 管理站点中的外观 » 小部件。
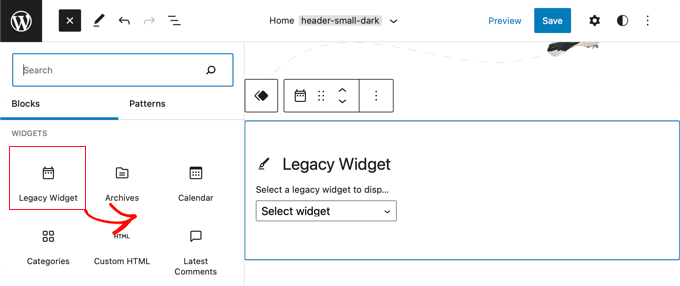
将来,您需要单击“+ 添加块”按钮。 在弹出窗口中,您必须单击“Legacy Widget”图标。

注意:如果您看到Appearance » Edit而不是Overall look » Widgets ,那么您正在使用块主题。 你需要遵守下面的未来战略。

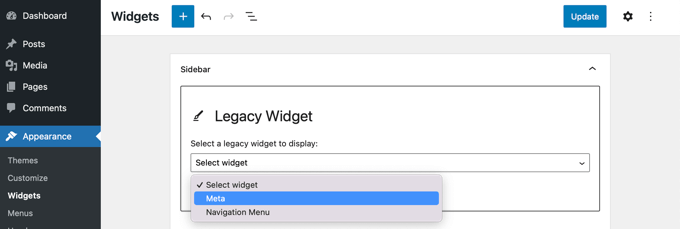
现在您可以从下拉菜单中选择您想要使用的小部件。

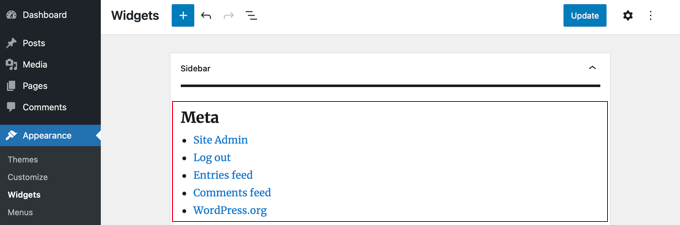
该小部件将额外添加到您的侧边栏。 请确保您只需单击屏幕顶部的“更新”按钮即可保存新的小部件。

要了解更多信息,请参阅我们关于如何在 WordPress 中添加和使用小部件的分步教程。
在 WordPress 的 Block Concept 边栏中引入小部件
块主题,例如默认的 20 22 主题,允许您在 WordPress 中使用全站点编辑器。 整个站点编辑提供自定义块来设置网站主题的样式,但默认情况下不包含 Legacy Widget。
这意味着您无法从全站编辑器访问旧版小部件,并且当您从普通主题更改为块主题时,您正在使用的任何旧版小部件都不会被迁移。
好消息是,您可以使用插件增加对旧版小部件的支持。 仅设置并激活 X3P0 Legacy Widget 插件。 有关更多信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,该插件会将旧版小部件插入整个网站编辑器。 这将允许您将旧版小部件与更新的主题一起使用。

在 WordPress 中将小部件添加到您的帖子信息中
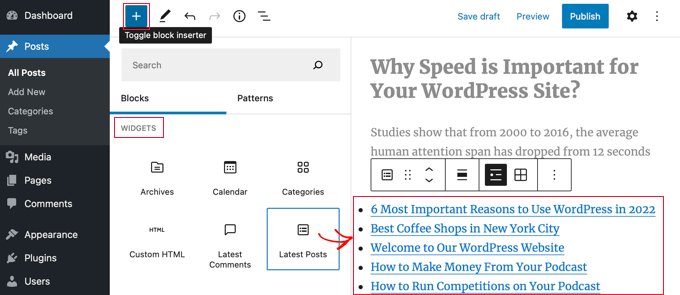
第一,您需要编辑现有的 WordPress 发布/网站或添加一个新的特定网站。 当您在 WordPress 内容编辑器中时,继续并单击屏幕顶部的“+ Toggle block inserter”按钮。
接下来,向下滚动到“小部件”部分,找到您想要合并到信息中的小部件。 然后,您可以将小部件拖到您的文章上。

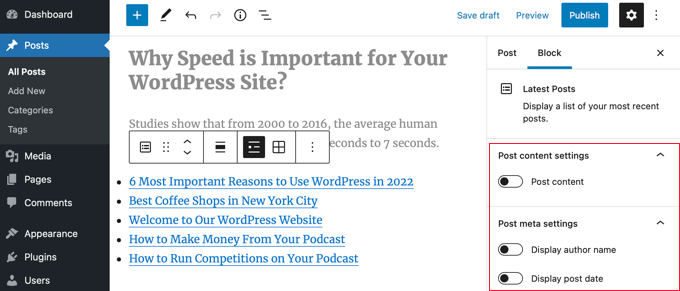
您可以使用屏幕右侧的“选项”面板对小部件进行个性化设置。
完成后,继续发布您的网站帖子或网站页面。

要了解更多信息,请参阅我们的指南,了解如何在发布和页面文章中包含 WordPress 小部件。
我们希望本教程能帮助您了解如何在 WordPress 中使用旧版小部件。 您可能还想学习如何观察网站用户,或查看我们的 WordPress 最佳字体插件记录。
如果您喜欢这篇文章,请确保订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
如何将 WordPress 小部件转换为块(按阶段操作)一文首先出现在 WPBeginner 上。
