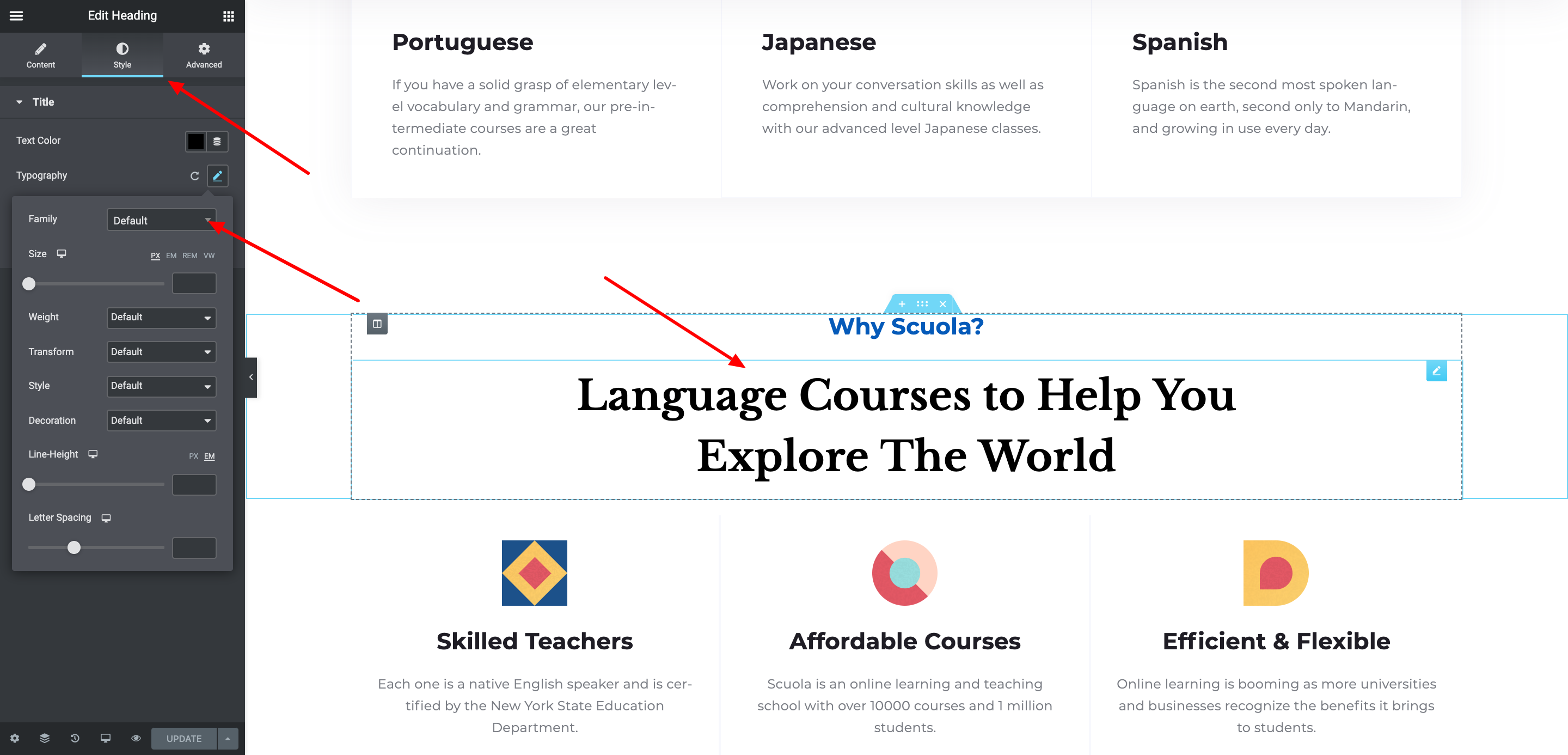
如何在慈善 WordPress 主题中更改按钮文本颜色
已发表: 2022-10-19如果您想更改慈善 WordPress 主题中的按钮文本颜色,有几种不同的方法可以做到。 一种方法是使用自定义 CSS 规则。 另一种方法是使用 WordPress 定制器。 如果您想使用自定义 CSS 规则,可以将以下内容添加到主题的样式表中:.button { color: #ff0000; 这将使您网站上的所有按钮变为红色。 如果您只想更改某些按钮的颜色,您可以在 CSS 规则中添加一个类或 ID。 例如,如果你只想改变主页上按钮的颜色,你可以使用这个 CSS:#homepage-button { color: #ff0000; 如果您想在 WordPress 定制器中更改按钮文本颜色,您可以转到外观 > 定制。 然后,您可以单击“颜色”部分。 从这里,您可以将“按钮文本颜色”更改为您想要的任何颜色。
WooCommerce 按钮的颜色由您网站上的主题决定。 在仪表板中,转到外观 > 自定义。 您可以按照以下步骤轻松更改网站的所有按钮。 您有时可能需要自定义按钮。 在 WordPress 插件目录中,您可以免费找到 PPWP 插件。 该插件的设计允许您创建单个、站点范围或部分形式的密码。 外观是您可以找到其他 CSS的地方。
您需要将以下代码段放在适当的位置。 在页面的前端,您的按钮将与此颜色相同。 这是您的内容受此表单密码保护的默认策略。 导航到外观 > 自定义您的 WordPress 仪表板。 您可以通过三个选项来更改按钮颜色。 在 WooCommerce 中更改主题上所有按钮的颜色,或者仅更改几个特定按钮的颜色。
如何更改 WordPress 中按钮文本的颜色?

登录 WordPress 以更改整个网站的按钮或链接的颜色。
如果您不想要通常的灰色按钮,您可以轻松地在 HTML 和 CSS 中创建不同的按钮。 本文将教您如何更改网站 HTML 按钮的颜色。 您可以通过选择颜色名称或十六进制代码来创建自定义颜色。 如果您的颜色或十六进制代码以字母开头,请使用分号 (;)。 请通过在按钮样式表的背景颜色的相邻元素中键入它来输入它:。 结果,确定了按钮文本的背景颜色。 这应该在按钮的样式表中的单独一行上键入。
此字符串包含颜色名称或十六进制代码以及分号 (;)。 按钮内文本的颜色将由此确定。 通过在单独的行上键入 </head> 字符串来关闭您的 HTML 文档。 您可以使用以下表格输入页面的正文:
带有 HTML 标记的按钮标题。 WooCommerce 按钮必须标记为 style=background-color: 并带有标签 style=background-color: 以更改颜色。 此标记必须用引号括起来,并且必须在正文中包含颜色或十六进制代码。
睡个好觉的好处 睡个好觉的重要性
如何更改 WordPress 主题上的按钮文本?

要更改 WordPress 主题上的按钮文本,您需要访问主题的代码。 访问代码后,您需要找到控制按钮文本的代码行。 找到那行代码后,您需要将文本更改为您希望按钮显示的任何内容。

借助集成的翻译功能和操作,您可以轻松更改 WordPress 网站上的几乎所有内容。 SayWhat 是一个免费的 WordPress 插件,您可以使用它来添加自己的 PHP 代码。 只需在前面的表格中输入要替换的短语。 如果你有能力,我强烈建议你使用 Say。 这个插件只适合那些不习惯使用 PHP 的人。 下面的示例也可用于通过将文本放置在 function.php 文件中来替换文本。 您应该做的第一件事是找出确切的字符串的用途。 这是我为个人使用而创建的教程,不提供任何帮助。
元素 input> 在下面的示例中用于创建带有文本输入的按钮。 A Button type=”button”>Click Text[/button], Input Text。 button> 元素可用于制作输出文本的按钮。 要输出,请键入 *button type=button、output text=button 和 output button type=button。
如何更改 WordPress 网站上按钮的文本
您可以使用 jQuery prop() 和 html() 来更改已经托管在服务器上的 WordPress 按钮的文本。 另一方面,HTML() 方法允许您使用元素 button更改按钮的文本。
如何更改 WordPress 中图标的颜色?

通过转到“设置”>“AddToAny”>“图标样式”来选择一种颜色,然后将原始背景从原始背景更改为自定义。 如果图标具有透明背景,则可以将背景从原始更改为透明。
更改图标列表中图标的颜色? 请联系[email protected] 2014年6月18日上午10点,召开新闻发布会。 如何更改图标图标的颜色?
如何更改 WordPress Css 中按钮的颜色?
您可以通过主题更改按钮的颜色,方法是转到管理仪表板上的外观 > 自定义 > 附加 CSS。 下面的代码是一个 CSS 代码示例,您可以使用它来更改您网站上所有按钮的颜色。 作为奖励,您还可以更改网站上链接和菜单的颜色。
如何更改 WordPress 顶部栏的颜色?
然后,在外观窗口中,单击颜色按钮。 样式表(style.css)可用于搜索颜色代码; 然后,如果需要,您可以粘贴新的十六进制代码并保存。 更改系统的过程大约需要 10 分钟。 请接受我的想法。
