如何在 WordPress 构建主题中更改颜色
已发表: 2022-10-19如果您想更改 WordPress 构建主题中的颜色,有几种不同的方法可以做到。 您可以使用插件,也可以自己编辑 CSS 代码。 如果您想使用插件,我们建议使用 Customizer Plugin。 此插件可让您直接从 WordPress 定制器更改主题的颜色。 只需安装并激活插件,然后转到外观 > 自定义。 从这里,您可以更改网站标题、背景、文本和链接的颜色。 如果您想自己编辑 CSS 代码,您可以转到外观 > 编辑器来完成。 在右侧,您将看到与您的主题关联的所有 CSS 文件的列表。 找到名为“style.css”的文件并单击它。 进入编辑器后,向下滚动,直到找到控制颜色的代码部分。 然后,您可以将十六进制代码更改为您想要的颜色。 完成后不要忘记保存更改!
如果您稍微使用它,您可以更改主题的配色方案。 为了实现这一点,您需要使用“子主题”。 子主题是具有相同外观和感觉的父主题的副本。 自定义WordPress 主题的颜色有两种方法:手动或插件。 如果您只是在学习 CSS,那么您现在应该已经熟悉它了。 主题中的每个元素都有自己的名称,也称为“类”。 要更改一个类,您必须首先了解它是什么,然后使用 HEX 颜色代码来做到这一点。
完成后,您应该保存对主题样式表的任何更改。 如果您是 CSS 新手,您可能希望从 Child Theme Configurator 插件开始。 Central Color Pallete 插件允许您更改主题页面的配色方案。 如果您更喜欢自己动手(DIY),也可以在此处找到教程。
您可以更改 WordPress 主题的颜色吗?

有几种方法可以更改 WordPress 主题的背景颜色。 当您转到外观,自定义您的主题时,您通常会看到更改颜色的选项。 根据您的需要,还可以使用主题设置或通过 CSS 插件将其他 CSS 添加到配色方案中。
如何更改主题颜色? 您如何看待您的 Instagram 提要? 现在可以将菜单更改为居中(左)吗? 为了确保站点的可扩展性可以在所有设备上保持,我认为应该将菜单移至标题。 我希望网站在台式机、移动设备和平板设备上显示一致,以使其脱颖而出。 是否可以更改新计算机的字体? 它应该有点可读性,所以选择深灰色。 如何更改搜索栏颜色?
主题颜色变化

在主题选项下,选择颜色,然后单击创建主题颜色。 您必须先单击更改颜色,然后才能更改所选文本的颜色。 选择所需颜色后,单击“确定”。 如有必要,对每种颜色重复步骤 2 和 3。
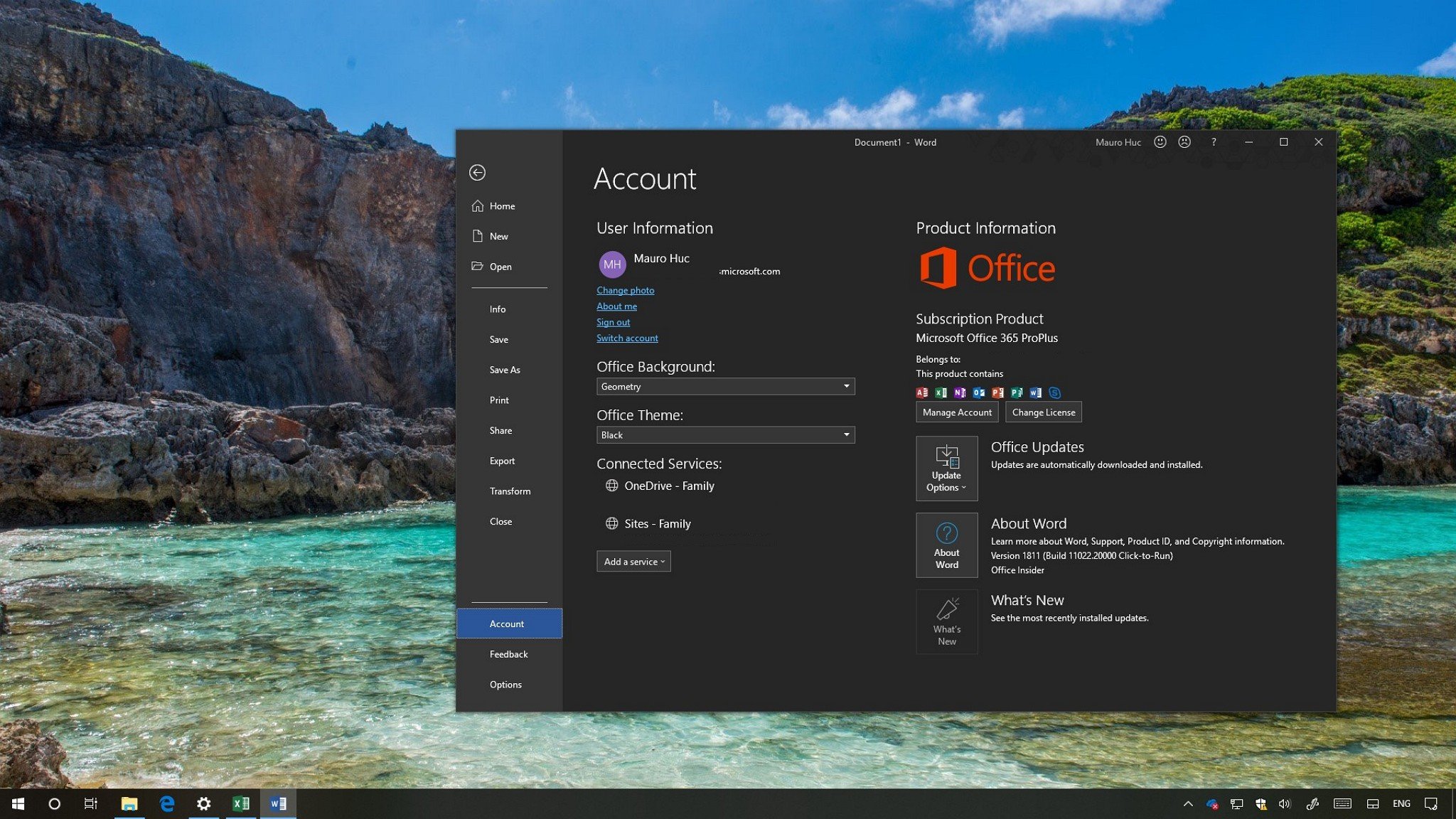
Windows 11 主题由桌面壁纸、颜色、声音和光标样式组成。 每个主题都有其任务栏、标题栏、窗口边框和开始菜单的默认配色方案。 可以使用 Windows 11 中提供的内置选项和可选的第三方自定义软件更改所选主题的颜色强调色。Windows 11 的内置强调色设置可用于更改“开始”菜单、任务栏和窗口的颜色边界。 WinPaletter UI 编辑器允许您修改主题中各种元素的颜色。 可以更改登录屏幕的颜色以及更改窗口背景的选项。 要个性化您的桌面,请从右键菜单中选择个性化。 选择将恢复配色方案的主题。
如何在网站中更改主题颜色

有几种方法可以更改网站中的主题颜色。 一种方法是使用 CSS 预处理器,例如 Less 或 Sass。 这些预处理器将允许您更改代码中的主题颜色变量,然后编译 CSS 以在您的网站上使用。 另一种更改主题颜色的方法是使用包含主题颜色更改的CSS 文件。 您可以在 HTML 文档的头部链接此 CSS 文件。
WordPress配色方案
配色方案是在设计中一起使用的一组颜色。 WordPress 配色方案是在 WordPress 设计中一起使用的一组颜色。 WordPress 默认配色方案是一组在 WordPress 设计中一起使用的八种颜色。
选择正确的颜色组合以增加您网站的吸引力至关重要。 颜色会对我们在日常生活中的决定和选择产生情感影响。 颜色会对消费者如何看待您的品牌和产品产生重大影响。 本文的目的是帮助您为您的 WordPress 网站选择最佳配色方案。 至少有两种颜色可以代表你的品牌和用户对它的反应。 您可以使用多种在线工具来创建无限数量的调色板。 调色板中的每种颜色都可以手动调整,其余颜色自动调整以匹配颜色规则。

Coolors 配色方案生成器是创建配色方案的绝佳工具。 您可以使用 Material Palette 设计规则生成配色方案。 感谢您阅读本文,它将帮助您为您的 WordPress 网站选择合适的配色方案。 如果您喜欢这篇文章并想了解更多关于 WordPress 的信息,我们建议您订阅我们的 YouTube 频道。
WordPress更改标题文本的颜色
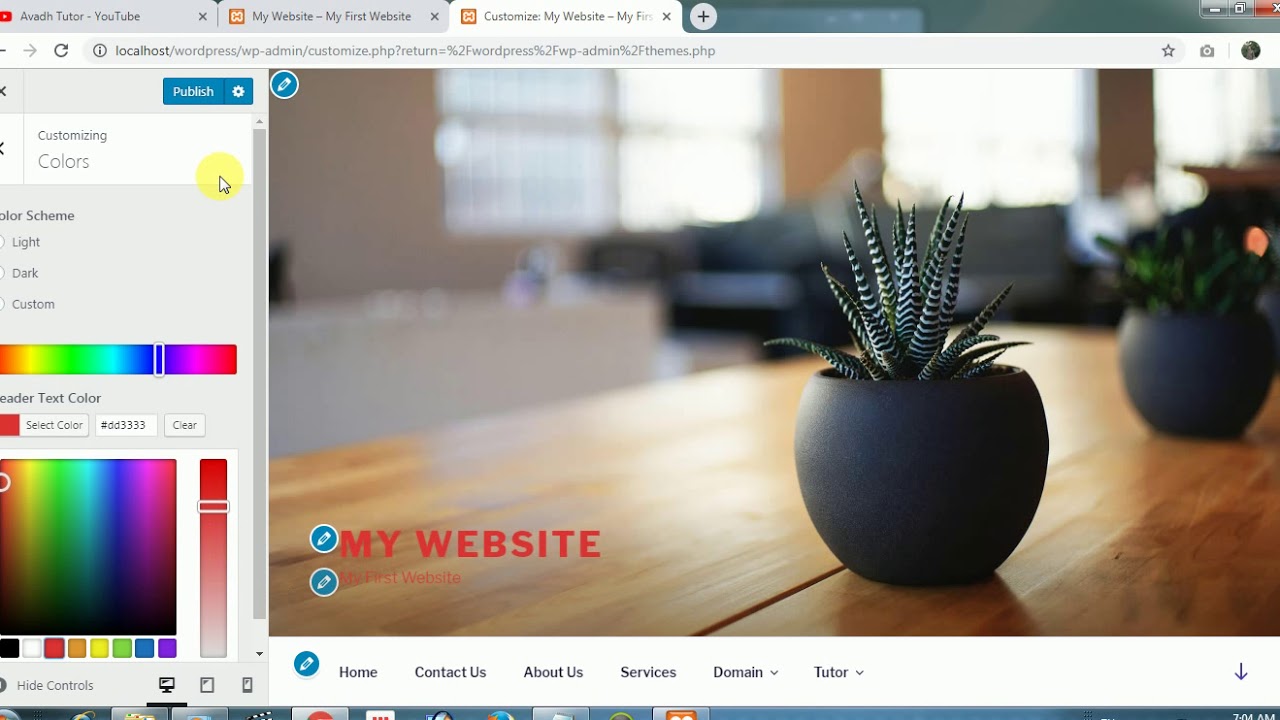
要自定义您的体验,请导航到界面并点击“自定义”。 网站标题可以在页面顶部找到。 您应该能够从此位置更改标题的文本以及字体系列。 标题文本颜色的更改通常与字体选择器一起完成。
WordPress 网站具有高度定制的标题菜单。 让您直接设置背景颜色或允许您通过自己设置更改背景颜色的主题更有可能使用此功能。 如果主题不支持自定义 CSS ,您将被迫手动添加。 要更改菜单标题,只需添加自定义 CSS。 您将在 CSS 编辑器中使用的代码如下。 要将所需的背景颜色放在其位置,请添加#F0F1F8 的十六进制代码。 如果您的主题没有站点标题类,请将其替换为站点标题类。 通过单击“发布”按钮,您现在可以将更改保存到您的计算机。 菜单经常包含在 CSS 类中,允许您更改背景颜色。
WordPress 颜色更改插件
WordPress 的一大优点是可以很容易地通过使用不同的主题和插件来改变网站的外观。 如果您想更改网站的配色方案,可以使用一些不同的插件。 例如,Easy Google Analytics Plugin 允许您更改网站的颜色以匹配您的 Google Analytics 帐户。 另一个很棒的插件是 WordPress 颜色方案更改插件,它允许您更改网站的颜色以满足您的特定需求。
WordPress更改块的背景颜色
要在 WordPress 中更改块的背景颜色,您需要首先创建一个自定义 CSS 类。 然后,您可以将自定义 CSS 类添加到 WordPress 编辑器中的块中。 为此,请单击要编辑的块,然后单击右上角的齿轮图标。 在块设置菜单中,单击高级选项卡,然后在 CSS 类字段中输入自定义 CSS 类。
例如,您网站的背景颜色会对您的设计和品牌产生影响。 更改网站的背景颜色可以帮助您对其进行个性化设置并使其更具可读性。 在本课中,我们将向您展示如何更改 WordPress 网站的背景颜色。 您还可以使用颜色选择器为您的网站生成十六进制颜色代码。 完整站点编辑器 (FSE) 是一个WordPress 主题编辑器,可让您更改站点的背景颜色。 它具有许多用于自定义网站设计的选项,以及使用 WordPress 块编辑器的能力。 通过转到外观,您可以更改网页的背景颜色。
从 WordPress 仪表板,您可以编辑内容。 选择颜色后,您还可以在整个页面中显示它。 如果您想偶然更改 WordPress 页面上的背景颜色,可以使用平滑的背景颜色更改效果。 要使用该效果,您必须首先使用代码创建一个 WordPress 网站。 如果有外部输入,代码会自动在不同颜色之间转换。 以下是在以下过程中要遵循的步骤。 Windows、Mac 和 Linux 用户可以使用这个免费的 FTP 客户端。
要访问它,您必须登录到您网站的 FTP 服务器。 如果您的主题中没有 JS 文件夹,您可以创建一个。 FTP 客户端有一个“创建目录”选项,您可以使用它来右键单击主题的文件夹。 该文件必须上传到您的主题; 只需单击“上传”按钮即可。 注册帖子 ID 后,可以使用以下自定义 CSS 更改单个帖子的背景颜色。 以下教程将以 MB 编写。 背景视频可以使用 YTPlayer 播放。
这个免费插件允许您在 WordPress 网站的背景中播放 YouTube 视频。 SeedProd 登陆页面插件是最好的 WordPress 插件。 您可以使用拖放页面构建器轻松创建自己的页面。 SeedProd 1.5.1 版包括许多附加功能和模板。 WordPress.org 上还有一个免费版本。 您可以使用 SeedProd 页面构建器轻松移动登录页面的每个块。 您可以添加倒数计时器以帮助您更快地开始工作,显示社交资料以增加关注者,添加选项表单以收集潜在客户等等。 甚至文本也可以更改,例如其布局、大小、颜色和字体。
更改小部件背景颜色 WordPress
登录到您的网站,然后单击外观,然后单击设置以访问 WordPress主题定制器。 选择主题定制器后,您将能够以多种方式对其进行更改。 可以访问各种菜单项、颜色、主页、小部件和背景图像。
在某些情况下,网站所有者可能需要更改其 WordPress 网站上的小部件背景。 有两种方法可以实现这一目标,这两种方法都使用 CSS。 用于插件开发的方法既简单又用户友好。 通过将下面的代码插入到 Additional CSS 选项中,可以自定义您的主题。 第一步是确定需要更改的小部件的类别。 然后,右键单击要编辑的小部件并选择检查。 第二步是在屏幕底部打开一个面板,如下图所示。 其余步骤没有区别。 要更改背景颜色,请单击发布并选择要更改的颜色。
