如何在 WordPress 中更改字体大小
已发表: 2022-09-26有两种方法可以更改 WordPress 页面中的字体大小。 第一种方法是使用 WordPress 编辑器更改特定页面或帖子的字体大小。 第二种方法是使用 CSS 更改所有页面或帖子的字体大小。
更改 WordPress 的字体大小是一个非常简单的过程。 使用适当的标题大小很容易激起访问者的兴趣。 如果您使用的是 WordPress 的经典编辑器,您可以通过单击屏幕右侧的“段落”来更改标题字体。 借助此页面构建器,可以更轻松地编辑富媒体帖子。 如果您无法使用主题设置更改字体大小,自定义 CSS 可能是一个不错的选择。 这种方法比前一种方法难度更高。 此方法将需要几行代码。
在做出任何决定之前,最好咨询您的主题开发人员或阅读文档。 在 WordPress 中更改字体大小的唯一方法是使用插件。 插件使现有程序可以具有附加代码。 这会导致更快的加载过程,因为每页有更多的代码加载。 更改 WordPress 字体大小的最可持续和最安全的方法是使用主题设置。
您可以通过单击“排版”>“预设大小”下右侧菜单中的下拉菜单来更改标题大小。 标题上方的块菜单允许您通过单击 H2 来更改标题标签。
更改 Android 设备上的字体大小。 您可以对短信使用“显示”选项。 选择“高级”将允许您选择“字体大小”。 您可以通过拖放滑块来更改大小。
如果要更改 HTML 中的字体大小,请使用 style 属性。 它指定与元素内联的样式。 在这种情况下,字体大小属性与 HTML p> 标记和CSS 属性 font -size 一起使用。 字体大小属性在 CSS 中用于指定字体大小,因为 HTML5 不支持它。
如何更改页面上的字体大小?
这个问题没有万能的答案,因为更改页面字体大小的方法会因您使用的特定软件或应用程序而异。 但是,一般来说,大多数软件应用程序都允许您通过从“格式”菜单中选择“字体”或“文本”选项来更改字体大小,然后从下拉菜单中选择所需的字体大小。 在某些情况下,您可能还需要选择“应用”或“确定”按钮来保存更改。
在 Mac 上更改 Pages 文稿的字体或字号。 Mac 版 Pages Pages 包含有关如何使用 Pages Pages 的说明。 可以更改文本的大小和字体。 在设置默认字体下,您可以更改新文档上显示的字体。 如果您的文档必须使用中国大陆政府字体大小,则必须更改您计算机的区域。 通过选择格式,您可以从屏幕顶部的格式菜单中更改字体。 通过单击字体右上角的双箭头,您可以替换它。 如果字体丢失,您应该选择与它具有相同字母的字体。 在替换字体中,字体的大小和粗细是相同的。
如何更改页面文档中的字体大小
如果文本位于文本框、表格或形状中,您必须先选择边栏顶部的“文本”选项卡,然后单击“样式”。 然后,在“字体”弹出菜单中,从列表中选择一种字体。 如果您希望字体更大或更小,请单击大小右侧的小箭头。
要更改 Pages 文档中的字体大小,请转到顶部菜单栏中的“全选”菜单项。 全部选择后,可以将右侧边栏的文本选项卡更改为文本,然后设置字体和字号。 使用此命令,文档中的所有文本都应更改为您选择的字体。
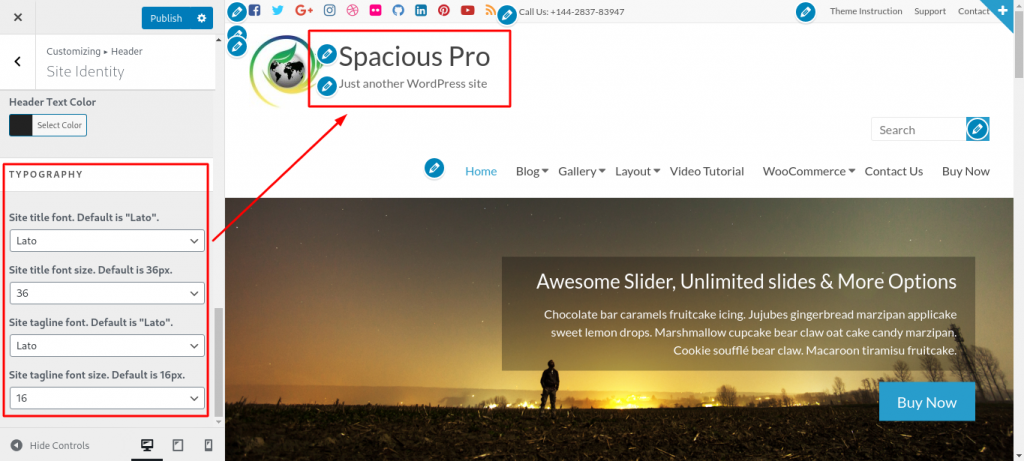
如何更改 WordPress 标题中的字体大小
 信用: docs.themegrill.com
信用: docs.themegrill.com 有几种不同的方法可以更改 WordPress 标头中的字体大小。 一种方法是简单地使用 WordPress 定制器。 转到外观 > 自定义,然后查找“排版”部分。 在这里,您将能够更改网站上各种元素的字体大小,包括标题。
更改 WordPress 标题中字体大小的另一种方法是使用 Easy Google Fonts 之类的插件。 此插件将允许您更改网站上任何元素的字体大小,包括标题。 只需安装插件,然后转到外观 > 字体即可更改字体大小。
如何在 Html 中更改字体大小
如果你想改变 HTML 元素的字体大小,你可以使用 CSS font-size 属性。 您可以通过在样式属性的值设置中选择它来更改该值。 然后,您可以将此样式属性包含在 HTML 元素中,例如段落、标题、按钮或 span 标签。 例如,br> 可以用来表示各种事实。 此样式的图像为 1/h1,文本大小为 xx-large。 本段的字体大小为 X-small。/p> br> 它的文本大小为 X-small。 更改 CSS font-size 属性以更改 HTML 中的字体大小。 *br> 示例之一如下: 样式:H1 字体大小:xx-large。 这是一个简短的段落,但它是更大风格的一部分。/p
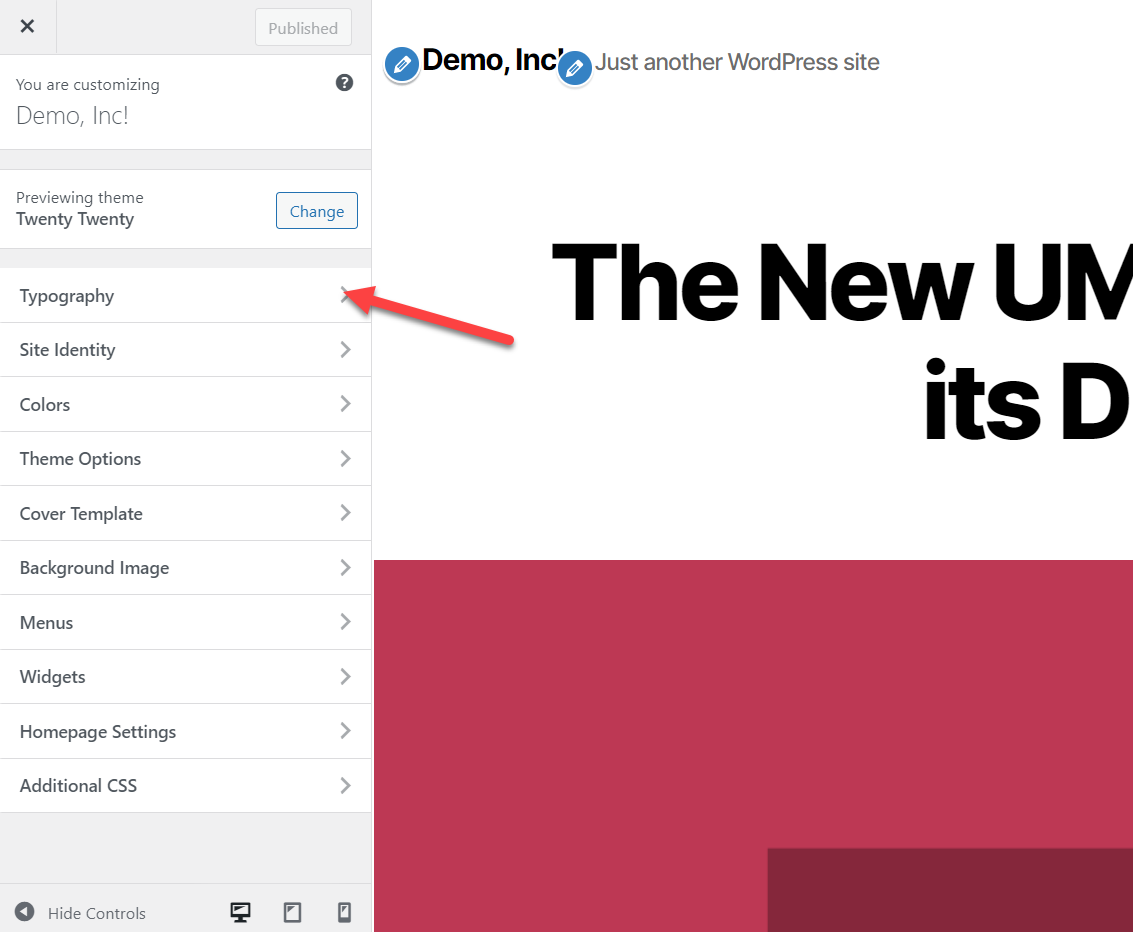
如何在 WordPress 中更改字体
 信用:quadlayers.com
信用:quadlayers.com在 WordPress 中,您可以通过转到左侧边栏中的外观选项卡来更改网站的字体。 在字体部分下,您可以选择要用于您的网站的字体。 您还可以通过单击“添加新字体”按钮来选择使用自定义字体。
WordPress 主题可以选择包含设计者希望使用的特定字体。 要为 WordPress 主题添加或更改字体,您必须首先确定在该特定区域(例如页眉、页脚和正文)的脚本呈现文本中使用哪种字体。 只需插入一行代码即可更改主题周围的字体。 许多人更喜欢 WordPress,因为他们不熟悉编码。 WordPress 插件目录中有许多免费的字体资源,可以帮助您为您的 WordPress 主题选择合适的字体。 使用 Easy Google Fonts,您可以轻松地将自定义 Google 字体添加到任何 WordPress 主题。 使用任何字体工具允许您为您的网站使用任何格式正确的字体。
MW Font Changer 允许用户将 MW 字体中的文本字体系列更改为波斯阿拉伯语和拉丁语。 可视化编辑器工具栏有按钮,您可以使用 TinyMCE Advanced 添加、删除和重新排列。 使用 CSS 代码,您可以更改主题段落的字体大小。 自定义字体,无论是从字体商店购买、从字体库下载还是由您设计,都可以将您的 WordPress 网站提升到一个新的水平。 向 WordPress 添加字体插件很简单。 该文件将被转换为 .woff、.wof2、.ttf、.eot 或 .svg 格式。
您可以选择任何文本,然后单击“样式”选项卡。 在“字体”中,单击“+”按钮以添加新的字体样式。 输入字体和字体系列以及粗细和样式选项。 您可以通过单击窗口右上角的“保存字体样式”按钮来保存字体样式。 通过添加新的字体样式,您可以将其应用于任何 Elementor 帖子或页面。 要更改 Elementor 页面或帖子上的字体样式,请首先从小部件面板左上角的汉堡菜单中选择站点设置 > 设计系统 > 全局字体。 要更改全局字体样式,请单击铅笔图标并为任何现有样式选择排版选项。 可以随时添加新样式名称。 当您选择任何文本时,您将被带到“样式”选项卡。 您可以在任何 Elementor 页面上使用新字体样式或立即发布。
WordPress在一页上更改字体
 信用:www.coralnodes.com
信用:www.coralnodes.com通过转到外观 > 自定义 > 字体,您可以更改您使用的自定义字体,例如基本字体或标题。 如果要返回主题的默认字体,只需单击自定义字体名称旁边的 X。

默认情况下将设置将应用于每个 WordPress 模板的字体。 全局更改站点的字体将需要编辑适用于其出现的主题的 CSS。 这些说明适用于任何现有的 WordPress 主题,因为二十二十主题是默认主题。 要使用某些字体,您需要编写额外的代码。 要使用 Google 字体,您必须首先引用 HTML 代码中描述的 API。 所有 Web 浏览器,无论其年代久远,都具有非常适合兼容性的 Web Safe 字体。 如果您没有看到字体更改,您可能需要清除浏览器的缓存。
如何更改 WordPress Css 中的字体?
在外观下,单击“编辑器”按钮以查看您的主题编辑器。 可以在页面底部找到主题的 CSS 样式表。 可以在此处定义字体。 为了使您的网站更具相关性,您几乎肯定会希望为不同的部分使用不同的字体。
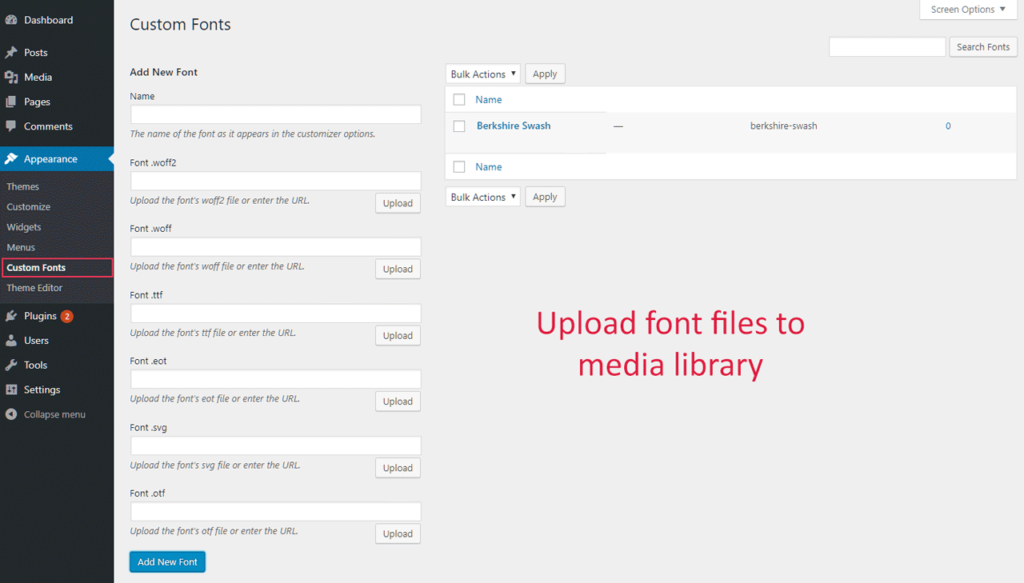
将字体上传到您的 WordPress 服务
如果您的服务器上没有安装字体,您可以下载一个副本并将其安装在与您的 WordPress 文件相同的目录中。 您可以通过将下载的字体文件拖到 FileZilla 的右下方窗格中来访问它。 上传时,您会看到上传的开始。 如果您想在目录中看到它,则无需等待很长时间。 将字体添加到 WordPress 目录后,您可以通过从“外观”选项卡中选择它来激活它。 您现在必须在字体选项卡下找到刚刚上传的字体,然后单击激活按钮。
如何在 WordPress 中管理字体?
安装并激活插件后,您可以通过转到设置 - 谷歌字体来更改和管理您的字体设置。 通过单击外观 > 自定义,您可以快速修改主题的排版。
如何更改单个文本块上的字体
打开块编辑器时,选择要更改的块,然后单击“字体大小”图标,可以更改单个文本块的字体大小。 下拉列表将包含字体列表。 要开始使用您要使用的字体,只需单击“确定”并选择它。
如何在 WordPress Elementor 中更改字体大小
有几种方法可以更改 WordPress Elementor 中的字体大小。 第一种方法是转到 WordPress 管理面板中的 Elementor 页面,然后单击要更改其字体大小的 Elementor 元素的编辑按钮。 在 Elementor 编辑器中,单击元素的设置图标,然后单击“高级”选项卡。 在“高级”选项卡中,您将看到更改字体大小的选项。 更改字体大小的第二种方法是向元素添加自定义 CSS 类。 在“高级”选项卡中,您将看到添加自定义 CSS 类的选项。 添加自定义 CSS 类后,您可以将以下 CSS 代码添加到 WordPress 主题的 style.css 文件中以更改字体大小:
.elementor 元素类 {
字体大小:20px;
}
设置默认字体是保持编辑一致性和加快编辑速度的绝佳方式。 字体的视觉外观可以帮助您确定阅读内容的顺序。 您将在本文中学习如何在 Elementor 中更改标题小部件和文本编辑器小部件的默认字体。 以下步骤将引导您了解如何更改 Elementor 的标题和文本编辑器小部件中的默认字体。 除了文本颜色、版式和段落间距之外,您还可以设置各种其他参数。 只需关闭站点设置面板并使用标题小部件即可查看已更改的内容。
如何在 Elemento 中更改字体样式
通过选择 *br,您可以配置小部件的样式。 在 Widget Setting 部分,您可以更改 Elementor WordPress Page Builder 的字体大小、颜色、系列和样式。 在几乎任何块中,您都可以更改帖子或页面上的所有字体样式。 它主要与 Elementor 小部件功能相关,与默认小部件、菜单等无关。 如果它们未在 Elementor 中明确列出,则不包括在内。 要解决此问题,您必须将 Elementor 字体设置为默认,以便激活排版设置。 Elementor 可用于编辑。 导航到所需页面,然后单击顶部菜单中的使用 Elementor 编辑以开始编辑。 您可以通过单击屏幕中间的文本来更改您的叙述,然后在左侧编辑窗口中输入您的信息,删除模板措辞,然后单击屏幕中间的文本。 当您使用 Elementor 编辑页面时,某些元素可能无法正确显示。 以下步骤将教您如何在 Elementor 中使用字体。 您可以通过转到 WordPress 仪表板并选择添加新字体来添加新的自定义字体。 您可以通过上传字体名称及其 WOFF、WOFF2、TTF、SVG 或 EOT 文件来添加任何字体。 建议您上传尽可能多的字体文件,以确保支持整个 Web 浏览器。
WordPress更改移动字体大小
这个问题没有明确的答案,因为它取决于您使用的主题和您启用的特定设置。 但是,通常,您可以通过转到 WordPress 仪表板中的“设置”选项卡并选择“阅读”选项来更改移动设备的字体大小。 从这里,您可以将“移动设备字体大小”设置更改为所需的值。
更改手机屏幕的字体大小。 (不包括上图9篇)作者的帖子将于2021年4月29日发布。Rachel Kwan是嘉宾之一。 如何仅在移动设备上缩小 H1 和 H2 文本? 虽然外观小,但我用大众css试了一下。
为您的移动网站选择完美字体的 3 个技巧
以下是一些确保您的字体在移动设备上显示良好的提示: 选择适合在小屏幕上阅读的字体。
确保您的字体在小尺寸下清晰易读。
这是一种易于适应的字体。
如果您使用的是自定义 WordPress 主题,则可以更改字体大小。 您还可以使用 CSS 代码更改移动网站中的字体大小。
WordPress字体大小插件
在 WordPress 管理部分,转到插件。 您可以通过在 Google 上搜索来找到辅助功能的字体大小调整器。 通过单击“立即安装”,您可以安装它。 安装插件后单击“激活”以激活它。
您的字体大小会对人们如何看待您的网站产生重大影响。 如果您更改 WordPress 字体大小,您的访问者将花费更多时间查看您的内容。 WordPress 中的字体大小可以通过多种方式进行更改。 它具有内置在块编辑器中的字体大小功能。 通过使用标题或自定义 HTML 块,您可以轻松更改 WordPress 中文本的大小。 您可以使用高级编辑器工具插件来做同样的事情。 在左侧菜单中,选择页面,可以通过单击管理仪表板中的新建来访问。
您可以通过搜索找到经典段落的块名称。 自从您第一次激活它以来,无需添加它。 您可以从此处更改 WordPress 中的字体,就像在经典编辑器样式中一样。 在 Google Chrome 中使用开发工具将帮助您确定要修改的特定元素。 访问者可以使用侧边栏小部件指定他们想要使用的字体,这允许他们根据自己的喜好选择更小或更大的字体。 通过使用字体调整器,您可以提高网站的效率并允许访问者更改字体大小。
如何更改帖子中的字体
要更改任何帖子的字体,请转到“设置”,然后查找“格式”选项卡。 在下一个屏幕上,有一个字体部分。 要使用自定义字体,请确保启用了使用自定义字体选项并选择所需的字体。
