如何更改人类 WordPress 主题中的字体
已发表: 2022-10-20无论您从事什么行业,第一印象都很重要。 您在网站上使用的字体是访问者首先会注意到的字体之一,因此选择能反映您品牌的字体很重要。
如果您使用的是 Humanity WordPress 主题,更改字体非常简单。 在本文中,我们将向您展示如何通过几个简单的步骤更改 Humanity WordPress 主题中的字体。
WordPress 主题中有许多可用的字体选项,但有些比其他的更灵活。 您还可以使用免费插件为任何主题添加字体选项。 在第一部分中,我们将向您展示如何使用灵活的 Neve 主题作为示例。 我们还将向您展示如何使用 WordPress 编辑器更改每条内容的默认 WordPress 字体。 如果您在 WordPress 主题中需要更多字体选项,那么插件可能是您的最佳选择。 通过使用 Easy Google Fonts,您可以从 600 多种与任何 WordPress 主题兼容的免费字体中进行选择。 配置插件后,我们将从二十一二十一切换到默认主题并添加更多字体。
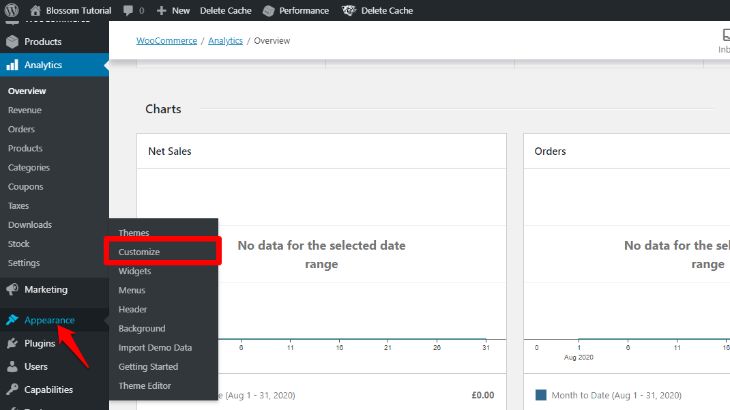
要访问 WordPress 定制器,请转到 WordPress 仪表板中的外观定制。 通过添加 Google 字体,您现在可以为网站上的每种类型的内容选择一种字体。 在您做出选择时,应显示您网站新字体的实时预览。 通过单击发布,您可以创建新字体。 如果您已经有一个灵活的主题,您可以使用 WordPress 定制器来使用它的内置排版。 Easy Google Fonts 是一个免费插件,可让您将 Google 字体添加到您的网站。 如果您想了解如何将任何 WordPress 主题转变为自定义品牌网站,我们已经整理了一份分步指南。
单击“排版”按钮以访问默认排版。 使用此新功能,您可以更改网站中每个元素的字体。 第一步是制作标题和段落。 您可以按照您想要的方式更改设置。
如何更改 WordPress 主题中的字体?

外观的自定义字体部分允许您通过从外观菜单中选择不同的基本字体或标题来更改您使用的字体。 如果要恢复为主题的默认字体,请单击自定义字体名称右侧的 X。
在排版方面,令人惊讶的是,简单的更改可以产生巨大的影响。 字体的样式,由设计字母和数字表示。 如果您使用 MS Word 或 Google Docs,您可以快速轻松地将文档中的文本更改为粗体、斜体或粗斜体。 必须存在四个文件才能正确加载 Web 字体。 TrueType 文件生成为 EOT 文件、WOFF 文件或 . VG 文件。 可以在您的本地系统上找到本地托管的字体。
网络安全的字体可确保无论您使用哪种浏览器,您的网站都会显示相同。 您无需下载或安装任何东西。 在您创建 Font Awesome 功能的页面部分中,添加以下代码行。 图标会随着字体大小或颜色的变化而变化。 在本课程中,您将学习如何使用默认的 Gutenberg 编辑器以及 Elementor 和 Brizy 等页面构建器。 您可以通过打开并使用 Elementor 来更改帖子或页面的字体。 选择样式后,单击排版图标。
Elementor 的页面构建器允许您以多种方式更改文本。 您可以选择更改字体、大小、粗细、行高、间距等。 如果您使用 WordPress 字体插件,您将能够更改字体而无需编写任何代码。 WordPress 定制器还可用于查看您所做的实时更改。 Easy Google Fonts 插件允许您更改 Google 字体中的默认元素,例如段落和标题标签。 查找容器名称的最简单方法是加载网页并右键单击字体。 如果您了解如何编写代码,则无需编写任何代码即可轻松更改 WordPress 网站中任何元素的字体。
CSS 也可用于使用 WordPress 定制器更改WordPress 字体。 在此演示中,我们将向您展示如何使用 Elementor 页面构建器自定义字体。 您使用的 Google 字体和其他外部字体未托管在您的网站上。 只要用户通过向 Google 或字体主机提交 HTTP 请求,将鼠标放在页面上,浏览器就会请求字体的副本。 页面在被请求时加载需要更长的时间,并且在浏览器中消耗更多时间。 要在页面上下载字体,浏览器将不再需要发出任何额外的请求。 Google 字体可以像常规字体一样托管在 WordPress 中。
有一个免费工具可帮助您为 WordPress 网站生成 CSS 代码。 Astra 带有可以托管在您自己的服务器上的 Google 字体。 当您的主题不允许您更改字体时,这些是理想的。 今天,我们将看看一些最流行的 WordPress 字体。 您可以使用自定义字体工具轻松地将自定义字体插入您的 WordPress 网站。 Astra 主题、Beaver Builder 和 Elementor 页面构建器都使用该插件。 可以使用WP Google Fonts实用程序将 Google 字体添加到您的站点,这使得包含 Google 的免费和高质量字体变得简单。
尽管将文本大写效果很好,但将整个文本大写时效果不佳。 应尽量减少单个页面的字体选择。 一种字体会使网站显得不专业。 除了以您想要的方式设计标题之外,您还可以更改标题中所有元素的字体。 您可以使用 WordPress 定制器实时预览您的字体。 如果你想拥有一个成功的网站,你应该使用字体。 WordPress 允许您轻松更改字体并对其进行自定义以满足您的特定需求。 我们已经介绍了如何为 WordPress 选择 Google 字体、如何选择 Roboto 字体以及如何更改 WordPress 字体。
如何更改主题中的字体?

如果您想更改主题中的字体,有几种不同的方法可以做到。 一种方法是使用定制器。 转到外观 > 自定义,然后您可以更改排版部分下的字体。 另一种方法是使用 Easy Google Fonts 之类的插件。 安装并激活插件后,您可以转到外观 > 字体来更改您网站上的字体。
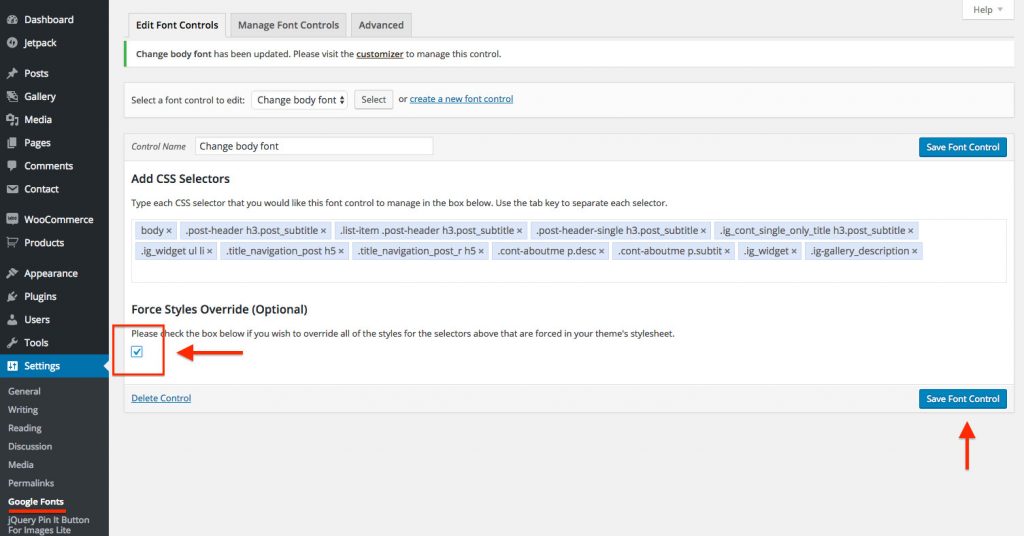
我们主题的正文将在未来几周内更改为新的字体系列。 为此,我们需要在 WordPress 中使用 Easy Google Fonts 插件。 通过这样做,您将能够将您想要的更改应用于您想要定位的特定元素。 你是如何学习编写 CSS 代码的? 没有必要担心。 我们已经编译了每个主题的文本元素以及它们关联的 CSS 选择器的列表。 三个突出显示的选择器将在名为“添加 CSS 选择器”的 Easy Google Fonts 插件字段中可见。
这种类型的每个倍数必须一次添加; 每次之后,按回车或回车键完成添加。 我的 Redwood 主题的正文应该是 Fair Display 而不是 Lora。 您可以通过单击字体系列下拉菜单来查找并键入所需的字体名称。
用您的字体选择发表声明
更改文档的字体样式会对其外观和感觉产生重大影响。 根据您的要求,您可以选择引人注目或微妙的字体。
主题字体更改

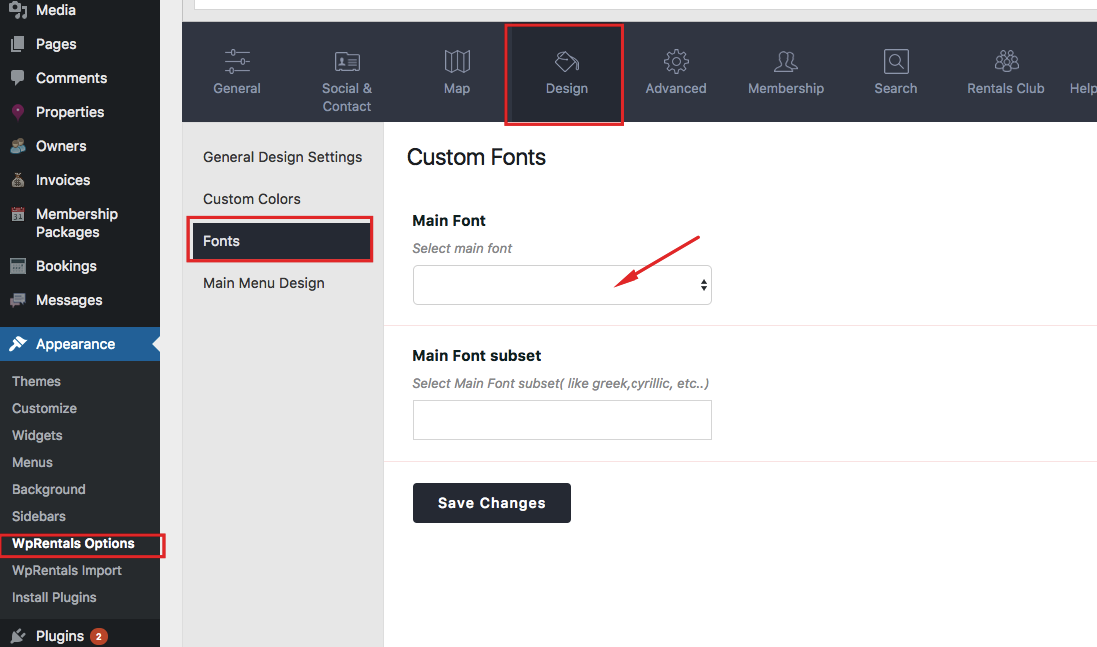
导航到自定义字体并选择所需的字体。 当您单击创建新主题字体框时,您可以选择所需主题的字体。 名称框将允许您输入名称。

如果要添加字符集(如希腊语或西里尔语),您可能需要使用 Google 字体。 字体应该用于在文本旁边/而不是文本旁边播放和键入随机单词。 将字体嵌入主题有两种方法:通过@import 和通过标准方法。 点击 ../WP-content/themes/theme_name/ 从 FTP 客户端访问您的主题文件夹; 然后,在 Title 结束标记下,下载并粘贴 fonts.html 文件。 该文件可以在文本编辑器的帮助下打开,您可以使用 font-family 属性搜索行。 通过替换此行,所有标题都将具有与先前设置的相同字体。
如何在 Microsoft Word 中快速轻松地更改字体
你如何描述字体主题? 字体主题是使 Microsoft Office 文档具有专业外观和现代设计的一种简单而有效的方法。 文档主题是格式化选项的集合,包括一组主题颜色、一组主题字体(包括标题和正文字体)和一组主题效果(包括线条和填充效果)。 Word中的主题字体是什么意思? 通过使用主题,您可以在几秒钟内为 Microsoft Office 文档赋予专业的外观和现代感。 如何更改 wordpress 中的字体? 选择自定义字体后,您可以根据需要随时更改它们。 如果要更改自定义字体,请转到外观 >自定义 > 字体并更改基础或标题。 如果要返回默认字体,请转到自定义字体名称右侧并选择 X。
更改字体 WordPress Css

如果您想更改 WordPress 网站上的字体,有几种不同的方法可以做到。 一种方法是编辑主题的 CSS 文件以更改整个网站的字体。 或者,您可以使用 Easy Google Fonts 之类的插件来更改网站上特定元素的字体。
WordPress主题字体如何工作? WordPress Codex 很好地解释了主题如何与字体交互。 例如,一种字体可以跨多个主题使用,就像默认的二十五主题一样。 选择字体可能很困难,但手头有一个好的字体是最好的。 如果您想更改它,您需要知道帖子正文字体的样式。 如果您的主题使用大量字体,您可能无法找到代码。 WhatFont 是一个免费的扩展,可以从谷歌浏览器下载(我暂时只用谷歌浏览器)。
当您访问您的网站时,会出现一个蓝色图标; 您所要做的就是以管理员身份登录。 选择此图标后,您将能够编辑您感兴趣的元素。您可以使用 CSS Hero 添加背景颜色和边距,以及更改帖子标题的字体。 您可以看到您所做的更改,这是一个额外的好处。
如何更改网页中字体的大小、轮廓、颜色
您将需要在此方法中编辑 HTML 文档的样式表以更改字体的大小、轮廓或颜色。 网页这部分的字体不受编辑器控制。 通过在 Web 浏览器中打开页面并选择“head”部分,您可以访问文档的样式表。 字体样式可以在样式部分中找到。 这个标签的内容可以通过编辑来改变。
如何更改主题字体 Powerpoint
有几种方法可以更改 PowerPoint 中的主题字体。 一种方法是转到“设计”选项卡,然后单击“主题”组中的“字体”。 这将显示可用于演示的所有可用字体的列表。 另一种方法是右键单击演示文稿中的任何文本框,从菜单中选择“字体”,然后选择要使用的字体。
主题和幻灯片可用于创建 PowerPoint 模板。 您的演示文稿可以与主题一致。 为了更改模板中的默认字体,必须在幻灯片母版中更新主题字体。 除了自定义主题字体外,您还可以选择将一种类型用于标题,另一种用于正文。 在整个演示文稿中,您将能够更改自定义主题的字体。 您可以通过右键单击主题并从“编辑主题字体”部分中选择“编辑”来更改主题的字体。
如何在 Powerpoint 2016 中更改或删除字体
无论您想要个性化您的演示文稿还是创建自己的主题,您都可以在 PowerPoint 2016 中执行此操作,其中包含各种选项。 添加新字体或从主题中删除字体的最常见选项是添加或删除它。 您可以通过从字体下拉菜单中选择“自定义字体”来自定义字体。 在对话框中,输入您要使用的主题。 您可以从下拉菜单中选择标题字体样式或正文字体样式。 您可以通过右键单击设计选项卡上的主题效果或主题字体按钮,选择是,然后单击删除来从主题中删除字体。
WordPress字体没有改变
如果您只想更改菜单字体,请转到自定义程序 - 菜单 - 自定义 - 字体,然后在以下步骤中选择要使用的样式:样式,自定义排版并更改字体样式。
WordPress 主题设计师可以选择最适合主题特定需求的字体。 必须定义该特定区域(例如正文、页脚和页眉)的字体,以便为 WordPress 主题添加或更改它。 只需插入一行代码即可更改主题中的全局字体。 WordPress 变得流行是因为许多人不熟悉编码。 使用 WordPress 插件目录,您可以找到许多可以帮助您实现所需设计的免费字体。 Easy Google Fonts 允许您快速轻松地将自定义 Google 字体添加到任何 WordPress 主题。 使用任何字体允许您为您的站点使用正确格式的任何字体。
MW Font Changer 的默认文本字体与波斯阿拉伯语和拉丁语相关。 可以使用 Tiny MCE Advanced 添加、删除、重新排列或保存 Visual Editor 工具栏按钮。 CSS 代码可用于调整主题段落的字体大小。 独特的字体样式可以增强您的 WordPress 网站,无论是自定义字体、从 Google 字体下载还是您自己的设计。 字体插件是向 WordPress 添加字体的最简单方法。 然后,您可以使用以下选项之一创建字体文件:a.woff、a.wof2、a.ttf、.eot 或 a.svg。
插件更改字体 WordPress
有几种不同的方法可以更改 WordPress 网站上的字体。 一种方法是使用插件。 您可以使用一些插件来更改 WordPress 网站上的字体。 另一种方法是使用具有字体选项的主题。
尽管可以使用硬代码来创建字体替换,但您可能更喜欢插件。 WordPress 有七个插件可以替换本文其余部分中找不到的字体。 一些站点可以在现场托管,而其他站点可以通过付费服务或免费服务访问。 许多插件可用于创建 WordPress 3.0 或更高版本,而其他插件可用于创建 WordPress 3.0 或更高版本。 如果您想将 Typekit 字体添加到您的网站,那么适用于 WordPress 的 Typekit 字体是一个很好的起点。 每年只需 2.50 美元,终身订阅 Fontdeck 即可为您提供大量优质字体。 客户也可自行选择字体,大流量网站可由本公司处理。
在 WordPress.org 上,用户平均给它 5 星评级。 WP Google Fonts 是一个免费提供的插件,可与 Google Web 字体配合使用。 这个程序对于非技术用户来说使用起来特别简单。 或者,您可以在外部样式表中插入自定义 CSS 或硬编码字体选项。 AnyFont 允许您在 WordPress 网站上使用 OpenType 字体的任何 TrueType。 使用内置字体管理器,您可以轻松上传字体,并且使用字符映射,您可以轻松确定每个字体可用的字符。 在帖子或页面上使用字体可以帮助您保持 CSS 元素的一致性。 由于设计师可以选择,Web 字体在不久的将来会继续增长。
