如何更改 WordPress 中的字体?
已发表: 2021-12-31字体选择被认为是一个小细节,但它是网页设计和品牌标识的重要方面。 在 WordPress 中更改字体的过程并不像您想象的那么简单,因为它直接受到您的 WordPress 主题的影响。 在本文中,我们将解释字体选择在网页设计中的重要性,并向您展示如何在 WordPress 中更改字体。
- 为什么字体选择在网页设计中很重要?
- 它有助于您的品牌基调和感觉。
- 它有助于吸引您的观众。
- 它使您可以与其他受众建立联系。
- 它创建了一个独特的信息层次结构。
- 它提供了更直观的用户体验。
- 它有助于跨渠道创建一个有凝聚力的品牌。
- 它建立品牌认知度。
- 如何在 WordPress 中更改字体?
- #Method 1:检查您的主题或页面构建器的字体选项
- #方法 2:使用 WordPress 字体插件
- 简单的谷歌字体
- WP 谷歌字体
- 使用任何字体
- #Method 3:添加自定义字体
- 结论
为什么字体选择在网页设计中很重要?
您应该注意字体选择的原因有很多。 下面提到了一些最突出的原因:
它有助于您的品牌基调和感觉。
您的品牌基调和感觉不是由单一因素决定的。 一个用户的整体印象是由几个元素组合而成的。 排版在这方面很重要,因为它与您的品牌颜色、图像、文案和其他设计元素相互作用,以创造整体印象。
它有助于吸引您的观众。
排版让用户沉浸在网络体验中,并有助于强调信息的重要性。 这可以包括使用大字体或粗体字体。 它还可以包括使用彩色字体、带下划线的文本和对比样式。
它使您可以与其他受众建立联系。
战略性的排版使用可以帮助您调整品牌以与不同的受众群体建立联系,同时遵守您的品牌指南。
它创建了一个独特的信息层次结构。
字体大小、位置、字体粗细(字母的粗细)和颜色以及其他技术可用于建立层次结构。 这使用户可以快速扫描您的网站并识别最重要的信息。
它提供了更直观的用户体验。
排版通过为您的网站提供清晰的路径,有助于提高用户导航的清晰度。 它使他们能够在需要时获得所需的信息。 这也使他们更容易做出决定和采取行动。
它有助于跨渠道创建一个有凝聚力的品牌。
一致执行的排版有助于创建一个有凝聚力的品牌,给用户留下独特的印象。
跨渠道尤其如此,一致的排版强化了您的品牌形象,无论是在数字领域(在您的网站、数字广告、社交媒体)还是在路边的广告牌等模拟资产上与之互动.
它建立品牌认知度。
视觉上吸引人且执行良好的排版应该牢牢记住消费者。 一些企业甚至为自己的品牌设计自己的字体。 但是,您的字体选择不一定要独特或与众不同才能令人难忘。
一致且连贯地使用排版可以在您的字体和品牌之间建立联系。 如果消费者经常看到某个特定字体,他们会将其与您的品牌相关联。
如何在 WordPress 中更改字体?
在 WordPress 中自定义字体有 3 种方法,即:
- 查看您在网站上使用的 WordPress 主题
- 使用插件
- 添加自定义字体
继续阅读以获取更多详细信息。
#Method 1:检查您的主题或页面构建器的字体选项
首先,您应该查看您在 WordPress 网站上使用的主题,以检查它是否允许您更改网站上的字体。
有许多 WordPress 主题可以让您在您的网站上编辑排版。 您可以在定制器的菜单选项中检查主题是否支持它。
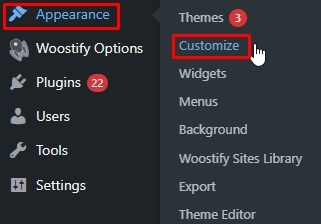
要访问主题定制器,请在 WordPress 仪表板中单击外观>定制

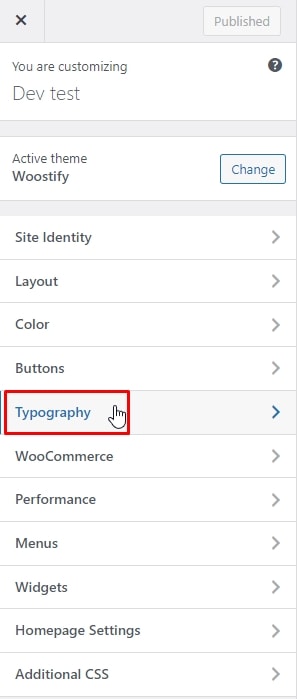
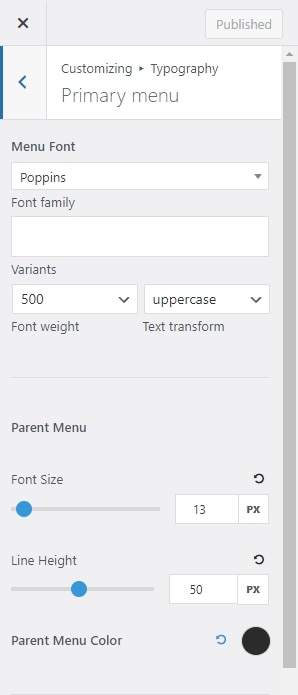
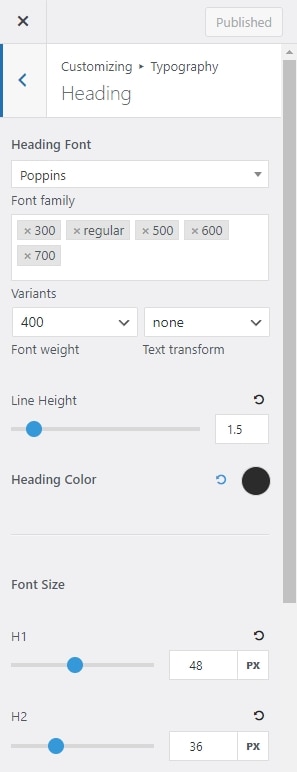
然后,选择排版以自定义 WordPress 网站上的字体。

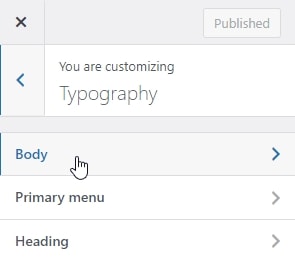
然后,您可以看到可以更改字体的部分。

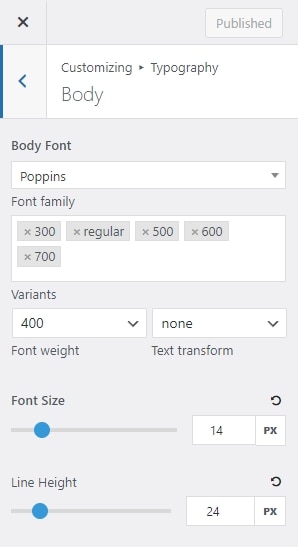
使用 Woostify 主题,您可以在正文部分、主菜单部分和标题部分编辑字体



在这些部分中,您不仅可以更改字体,还可以进行其他排版自定义,例如调整大小、自定义变体、行高、颜色等。
#方法 2:使用 WordPress 字体插件
如果您使用的主题不支持您更改字体,您可以安装一个插件来做到这一点。 您可以查看以下 WordPress 字体插件:

简单的谷歌字体

列表中的第一个插件是 Easy Google Fonts,它可以帮助您轻松地将自定义 google 字体添加到任何 WordPress 主题,而无需一行代码。 此外,该插件与 WordPress Customizer 无缝集成,因此您可以在您的网站上实时预览谷歌字体。 您将能够自定义每个标题的颜色以使它们脱颖而出。 选择您喜欢的字体系列并尝试不同版本的字体。
WP 谷歌字体

第二个选项是 WP Google Font 插件,它可以更轻松地使用 Google 的免费服务将高质量字体添加到您的 WordPress 网站。 此插件不仅添加了必要的 Google 代码,还允许您从 WordPress 管理员中将 Google 字体分配给您网站的特定 CSS 元素。 这是一种无需大量开发或编码知识即可美化您的网站的绝佳方式。
使用任何字体

在 WordPress 字体插件列表中排名第三的是 Use Any Font。 使用任何字体允许您使用任何格式正确的字体。 您可以从字面上抓取您在互联网上找到的任何字体并将其添加到您的网站。 由于该插件与编辑器集成,您可以突出显示任何部分并在此处更改字体。
#Method 3:添加自定义字体
如果以上两种方法都不能满足您的要求,您可以使用第三种解决方案:添加自定义字体。 要为您的 WordPress 网站添加自定义字体,您应该插入自定义代码。 此解决方案需要您具备一些编码知识。
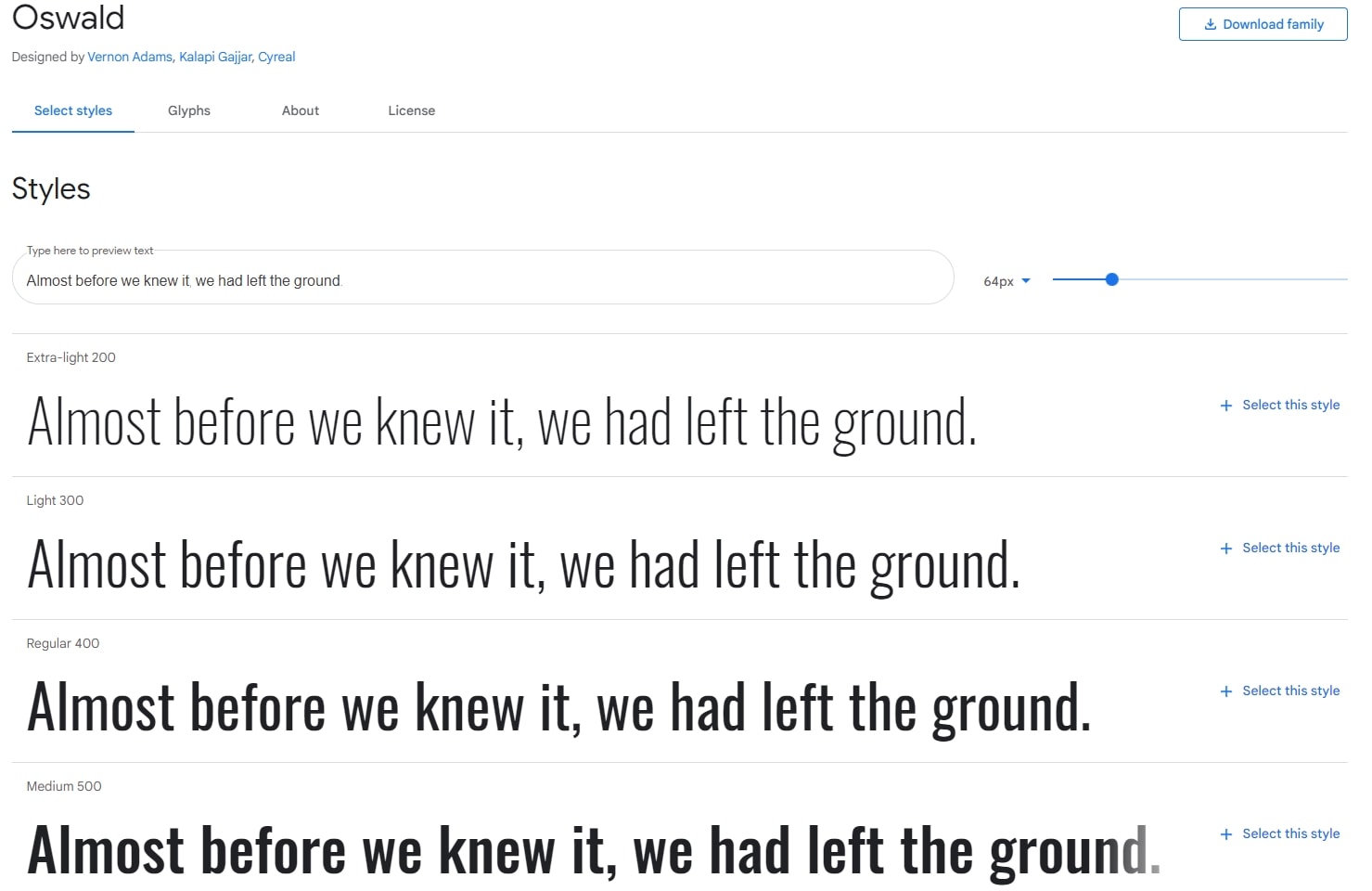
在此示例中,我选择了Oswald Google 字体。 要将此字体添加到 WordPress 网站,请按照以下步骤操作:
第 1 步:单击有问题的字体并选择要嵌入的样式:

在这里,我选择了名为Regular 400的字体,链接如下(包括单引号):
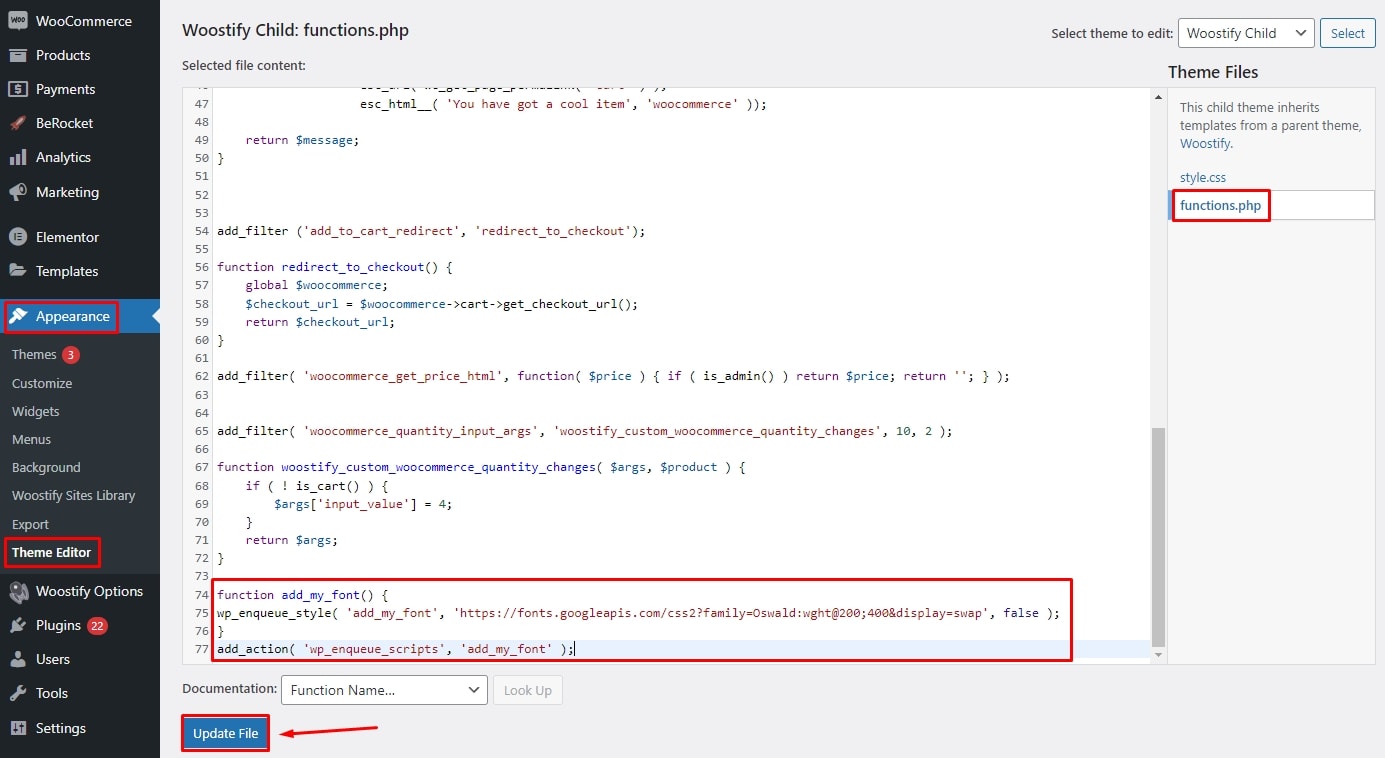
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap第 2 步:打开您的主题functions.php文件,然后将以下代码复制并粘贴到其中。 在这种情况下,您应该使用子主题来防止主主题出现意外错误。 如果您想添加另一种字体类型,只需在代码中替换字体的链接。
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );要访问主题functions.php文件,请从仪表板转到Appearance > Theme Editor 。 然后,导航到functions.php选项卡,并将上面的代码粘贴到文件末尾。

最后,点击更新文件按钮保存您的更改。
第 3 步:设置要使用字体的位置。
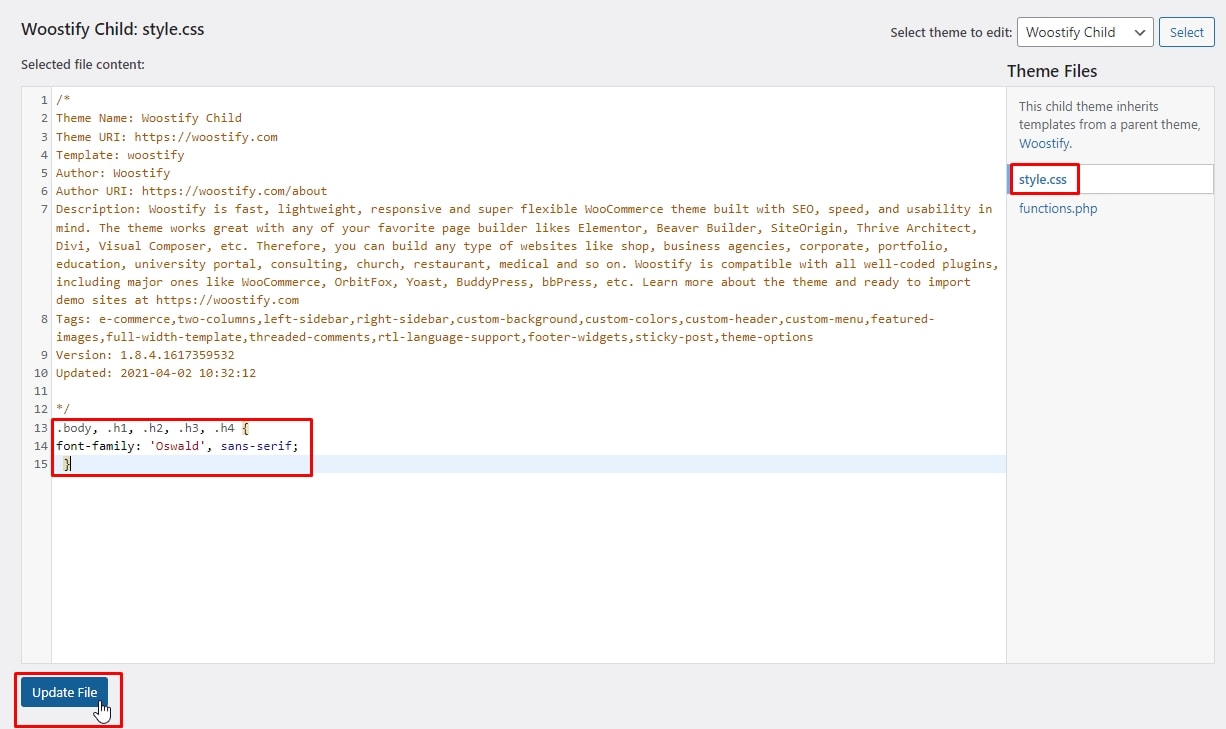
最简单的方法是在子主题文件夹中打开主题的style.css文件,然后添加以下代码:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
记得更新文件
现在,让我们看看它是如何工作的。 正文中的所有文本,h1、h2、h3、h4 将设置为您之前选择的字体。

您可以通过在Style.css文件中添加或删除所需部分来更改要使用字体的部分。
如果您的 WordPress 主题可能不接受这些声明,您应该联系您的主题开发人员寻求帮助,或者选择更简单的方法来更改 WordPress 中的字体。
结论
排版在网页设计中起着至关重要的作用,并影响用户体验。 希望在阅读本文后,您已经获得了更改 WordPress 网站中字体的最合适方法。 如果您已经在使用灵活的主题,例如 Woostify,您可以使用主题的内置排版选项。 如果您的主题没有,您可以在 Internet 上添加自定义字体或从图像中查找字体,然后通过安装第三方插件或添加自定义代码将它们添加到您的站点。
