如何在 WordPress 中更改页面属性模板
已发表: 2022-10-20如果您想在 WordPress 中更改页面属性模板,您需要按照以下步骤操作: 1. 登录您的 WordPress 帐户并转到仪表板。 2. 单击左侧边栏上的页面选项卡。 3. 找到您要更改属性的页面,然后单击编辑链接。 4. 向下滚动到页面属性部分,然后从模板下拉菜单中选择所需的模板。 5. 单击更新按钮保存更改。
本文向您展示如何在 WordPress 中创建页面属性。 WordPress可以使用页面属性向页面添加属性,然后后端的其他页面可以使用该属性。 页面的排列方式由您决定,首页最突出。 位于父页面下的页面称为子页面。 链接、档案和联系页面是当今商业环境中最常用的模板。 您选择的主题只能从现有列表中使用,可以根据您采取的操作进行修改。 例如,Sela 主题包括可用于创建具有视觉吸引力的首页的附加功能。 当您使用 Pages Widget 时,必须在您为自己的页面设置自定义顺序后设置按选择排序到页面顺序按钮。
如何更改 WordPress 中的模板?

为了更改 WordPress 中的模板,您需要访问 WordPress 管理面板。 进入 WordPress 管理面板后,您需要导航到“外观”部分。 在“外观”部分,您将找到“模板”子部分。 在“模板”子部分中,您将能够为您的 WordPress 网站选择一个新模板。
如何在 WordPress 中创建自定义页面属性?

向 WordPress 添加自定义页面属性是一个两步过程。 首先,您需要在可用属性列表中添加一个新属性。 这可以通过在主题的 functions.php 文件中添加一个新函数来完成。 第二步是向您的主题添加一个新模板文件,该文件将显示新属性的内容。 要添加新属性,您需要使用 add_action 函数。 第一个参数是“init”,它告诉 WordPress 在“init”动作被触发时运行该函数。 第二个参数是函数的名称。 在此示例中,我们将其命名为“my_custom_page_attribute”。 my_custom_page_attribute 函数将使用 add_post_type_support 函数将新属性添加到可用属性列表中。 第一个参数是帖子类型的名称(在本例中为“页面”)。 第二个参数是属性的名称。 如果属性添加成功,add_post_type_support 函数将返回 true,如果出现错误,则返回 false。 第二步是为您的主题添加一个新的模板文件。 模板文件将用于显示新属性的内容。 模板文件应按照以下约定命名: page-{attribute-name}.php 在本例中,模板文件将命名为“page-my-custom-page-attribute.php”。 模板文件的内容将根据您要显示的内容而有所不同。 但是,模板文件至少应包含以下代码: /* 模板名称:我的自定义页面属性 */ ? > 此代码告诉 WordPress 在显示具有“my_custom_page_attribute”属性的页面时使用此模板文件。 一旦模板文件到位,WordPress 将自动使用它来显示具有“my_custom_page_attribute”属性的页面的内容。
页面属性:创建自定义 WordPress 页面的工具
使用页面属性,您可以轻松自定义您的 WordPress 网站,这从未如此简单。 您可以使用这个方便的工具为您的网站创建任何自定义页面模板,而无需编写任何代码,您所要做的就是选择模板并单击发布。 有了这个,您可以为您的 WordPress 网站创建单独的和更个性化的页面,而无需担心编码或布局。
如何在 WordPress 中编辑 Html 模板?
第一步,从 WordPress 仪表板导航到要修改的页面或帖子。 在第 2 步中,您必须选择一个要编辑的块,然后会出现一个菜单。 将出现右侧的三个点。 当您选择“编辑为 HTML”时,您的代码将被添加到其中。

您应该具备的最重要的技能是在 WordPress 中编辑 HTML 的能力。 借助编辑代码的知识,您可以解决问题或自定义 WordPress 网站以改进其功能。 WordPress 源代码不应长时间单独放置; 但是,当有必要时,必须对其进行编辑。 要编辑 WordPress 源代码,您必须具有文本 HTML 编辑器,例如 Notepad、Text for Mac 或 Windows 上的 Notepad。 此外,您必须创建一个 FTP 客户端,例如 FileZilla,以及一个现代浏览器,例如 Google Chrome。 您必须先选择一个目标小部件,然后才能对其进行更改和保存。 当您安装WordPress 主题时,您将获得一组布局、颜色和字体。
如果您不喜欢某个主题,您可以选择另一个主题。 PHP 和 CSS 都可以在 WordPress 中以两种方式进行编辑。 第一种方法用于访问 WordPress 代码编辑器或 FTP 客户端。 如果您想在 WordPress 中编辑 HTML,您需要提供一个令人信服的理由。 在大多数情况下,主题和插件通常就足够了。 如果您需要解决任何问题或想以高级方式自定义网站,您可以在 WordPress 源代码中进行。 在开始之前,您应该考虑以下因素:您的目标、您的工具和您的时间。
您可以在 WordPress 中编辑模板吗?
您还可以在站点编辑器中编辑模板。 通过选择外观 > 编辑器,您可以访问仪表板中的编辑器。 在这种情况下,您将被带到您网站的主页。 在左上角,单击站点图标并选择模板以更改您当前正在编辑的模板。
如何在 WordPress 中编辑 Html 头部?
您可以在 WP-content 中找到该文件并自行编辑。 然后,您可以使用代码编辑器对其进行编辑并进行任何必要的更改。
如何访问 WordPress 主题的 Html?
最有效的方法是使用 WordPress 的主题代码编辑器,它是免费提供的。 此链接将带您到外观页面。 您可以通过转到页面右侧找到活动主题中所有文件的列表。 单击其中任何一个以打开编辑区域。
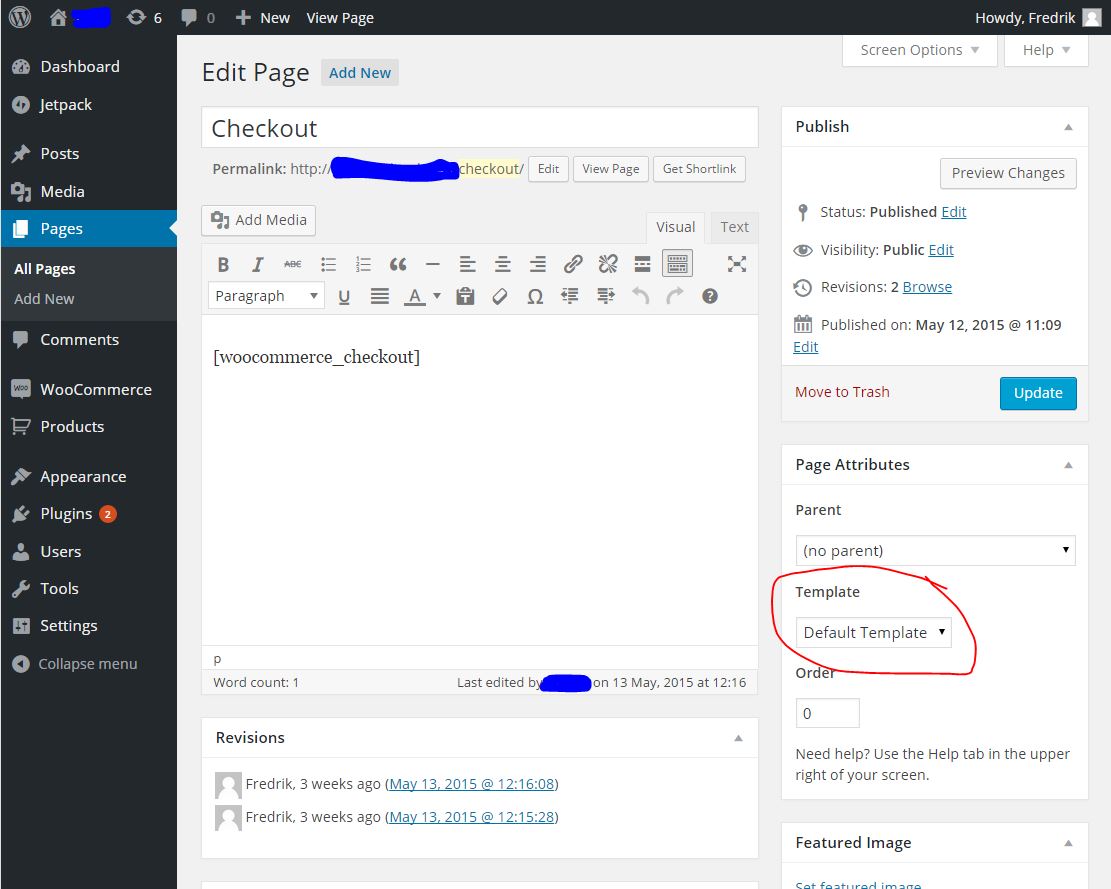
如何在 WordPress 的页面属性中添加模板选项
在 WordPress 编辑器中,有一个名为“页面属性”的选项字段,在“模板”下有一个下拉菜单。 单击它后,您将能够找到适用于您的 WordPress 网站的可用页面模板列表。 您可以选择所需的选项之一、保存或更新它。
页面属性面板可以填充模板选项。 WordPress 不允许这样做。 另一方面,插件不是产品。 不允许将主题和插件添加到 WordPress.com 博客,因为它们被视为安全风险。 虽然有些主题提供页面模板,但无法添加新主题。 在页面上时,通过单击屏幕右上角的选项卡,然后选择禁用此框来启用页面属性。 如果您还没有 WordPress.org 帐户,请单击此处进行注册:https://wordpress.org/support/register.html。 当您发布时,请务必链接到您的网站,以便人们可以看到它并为您提供帮助。
WordPress 页面属性模板未显示
如果没有显示WordPress 页面属性模板,可能是因为它已被主题或插件禁用。 要检查是否是这种情况,您可以转到 WordPress 管理员中的“设置”>“阅读”页面,然后查找“模板”下拉菜单。 如果它不存在,则它已被禁用,您将无法使用它。
使用页面属性帖子时,不会出现WordPress 页面模板。 2021年6月23日上午12点06分,我将参加163485会议。 模板选项以前在页面属性下可见和可用,但它不再出现。 虽然我没有开发任何东西,但我无法理解这个应用程序怎么会消失得这么快。
如何在您网站的任何页面上使用自定义模板
如果您想在任何其他页面上显示自定义模板,您必须创建自定义帖子类型并将其自定义页面模板设置为您网站中的任何其他页面。 如果您遵循上一节中概述的相同步骤,您将能够发布帖子。
