如何将 Svg 大小更改为窗口
已发表: 2023-02-16人们最常问的问题之一是如何更改 SVG 图像的大小。 执行此操作的两种主要方法是使用宽度和高度属性或 viewBox 属性。 如果你想改变内联 SVG 图像的大小,你可以直接在元素上设置 width 和 height 属性。 例如,如果您想要制作一个 200 像素宽和 300 像素高的图像,您只需将以下属性添加到该元素: 如果您想要调整独立 SVG 图像的大小,您有两个选择。 第一种是直接在元素上设置宽度和高度属性。 例如,如果你想制作一个宽 200 像素、高 300 像素的图像,你只需将以下属性添加到元素中: 第二个选项是使用 viewBox 属性。 viewBox 属性定义 SVG 内容的坐标系。 它还可以用于定义图像的纵横比。 例如,如果您想要一张 200 像素宽和 300 像素高的图像,但您希望图像可以缩放,以便可以将其调整为任意大小而不会降低质量,您可以向该元素添加以下属性: viewBox 属性将确保无论图像如何调整大小都保留图像的纵横比。 如果您想了解有关如何调整 SVG 大小的更多信息,请查看本教程。
如何使 Svg 适合我的屏幕?

这个问题没有千篇一律的答案,因为SVG 文件的大小会因图像的设计和分辨率而异。 但是,有一些一般性提示可以帮助您使 SVG 文件对屏幕更友好: - 尽量避免大面积的纯色,因为它们可能难以压缩。 -确保你的线条很细,形状很简单——这也有助于压缩。 - 如果可能,请使用 Adobe Illustrator 等矢量编辑程序来创建 SVG 文件,因为这将使您更好地控制文件大小。
在 HTML 编辑器中编写的内容就是包含在 HTML5 模板的 <head> 标记中的内容。 CSS 可以从任何支持 CSS 的浏览器应用到您的 Pen。 作为供应商前缀的一部分,必须使用的属性和值必须是必须应用的前缀。 Pen 可以加载您可以从 Web 上的任何地方获取的任何脚本。 一旦您提交了 URL,我们就会按照您指定的顺序将其添加到 Pen 中的 JavaScript 之前。 如果您的链接包含特定于预处理器的文件扩展名,我们将在开始应用程序之前尝试对其进行处理。
使用 Viewbox 自动缩放 Svg
有关 viewBox 和 SVG 的更多信息,请访问:ViewBox 用于缩放图像,使其浏览器窗口大小等于图像大小。 如果选择其中一个维度,比例尺的大小也会自动调整。
如何更改 Svg 大小?

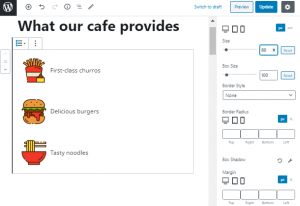
如何调整 SVG 文件的大小? 您必须首先导入一个 SVG 图像文件:拖放它或在白色区域内单击以选择一个文件。 启用调整大小设置后,单击调整大小按钮。 完成该过程后,您将能够下载结果文件。
使用图像重命名它似乎是一项简单的任务。 该过程并不容易,但并非不可能。 您可以对 sva 文件进行图像处理或压缩。 可以修改 XML 格式以适应高度和宽度的变化。 确保您使用文本编辑器打开 SVG 文件。 以下是要显示的代码行的一些示例。 CSS 也可以用来寻找解决方案。 当设置了“'width”和“'height”时,情况并没有改变。
路径 您可以使用“路径”面板添加和编辑 sva 文件的路径。 节点面板允许您向 SVG 文件添加和编辑节点。 如果您对编辑结果不满意,可以将 SVG 文件另存为其他格式或将其发送给朋友进行进一步编辑。 在 Office for Android 应用程序的功能区选项卡中,您可以选择编辑SVG 文件。 使用“样式”窗格时,您可以将预定义样式应用于 SVG,而“路径”和“节点”面板允许您创建和编辑节点和路径。 如果您对 SVG 文件进行了更改但不满意,可以使用“另存为”按钮将其保存为另一种格式。
Svg 的大小重要吗?
因为SVG是矢量格式,图像的大小是任意的; 该图像是使用数学创建的,因此与您指定的尺寸没有变化。 但是,当 SVG 在页面上呈现然后缩小到页面上指定的大小时,可能会有所不同。
为什么 Svgs 是大图像的最佳选择
创建图像时,考虑如何使用它至关重要。 如果图像将在小屏幕上使用,则没有必要将其放大到应有的大小。 但是,如果图像将在较大的屏幕上使用,则最好使图像尺寸尽可能大,以免变得模糊。 与可缩放的 PNG 文件(文件类型)相反,SVG 文件是压缩文件。 这使您可以在调整图像大小时保持图像质量。 当您在小屏幕上使用图像时,这样可以更轻松地获得清晰明快的图像。 因为 SVG 是一种矢量文件类型,所以您对图像所做的任何质量更改都不会丢失。 您可以通过调整大小使图像变大而不损失任何质量。 在大屏幕上工作时,使用 SVG 文件可以帮助您创建令人惊叹的图像。 它们是矢量文件,这意味着它们可以在不损失质量的情况下调整大小。 此外,由于 SVG 是可缩放的,因此您可以在多个屏幕上使用图像而不会降低质量。

Svg 可以拉伸吗?

当 SVG 文件具有固定尺寸时,它就像光栅文件一样对待。 如果您打算使用 CSS 将 SVG 拉伸到不同的宽高比——例如,向您的 HTML 添加另一层背景——确保您在 SVG 中包含 preserveRatio=”none”。
如何更改 Svg 大小 Css
有几种不同的方法可以使用 CSS 更改 SVG 图像的大小。 一种方法是将元素的宽度和高度属性设置为所需的大小。 另一种方法是将元素的 viewBox 属性设置为所需的大小。 最后,您可以设置svg 元素的父容器的宽度和高度。
Svg 动画技巧
当动画 svgs 时,有几件事要记住。 首先,动画可能会降低某些浏览器中 SVG 的渲染速度。 第二点,SVG 不能使用 :before 和 :after 伪元素,所以你需要想出一种不同的方法来制作动画循环。
如何在 Html 中调整 Svg 的大小
要在 HTML 中调整 SVG 图像的大小,您可以使用 width 和 height 属性。 您还可以使用 viewBox 属性来指定 SVG 图像的大小。
调整 Svg 路径
为了调整SVG 路径的大小,您需要将 SVG 元素上的 viewBox 属性设置为所需的尺寸。 然后,您可以将元素的宽度和高度设置为百分比值或所需的像素值。
Svg 缩放以适合容器
如果您有 svg 图像,则可以使用 viewBox 属性将其缩放以适合容器。 viewBox 属性的值是四个以空格分隔的数字:min-x、min-y、宽度和高度。 通过将 viewBox 属性添加到 svg 图像,您指定 svg 图像内的坐标应使用 viewBox 指定的坐标系。
是 Scalable Vector Graphics 的缩写。 基于可扩展标记语言 (XML) 的矢量图像是受支持的格式之一。 在现代网络浏览器中,几乎不支持 SVG。 因此,缩放它很困难,因为它不像其他图像格式那样缩放。 我们可以确定我们的目的可以通过视图框来实现。
创建一个 Svg 文件
50 的Asvg 宽度应设置为 50 的高度。 br>/svg> br> 保存文件后,使用 svg 作为源。 可以通过转到浏览器并打开它来查看结果。
Svg 变换=缩放
svg transform scale 命令允许您增加或减小对象的大小。 如果您想要使对象变大或变小而不影响其周围的其他对象,这将很有用。
下面概述了缩放可缩放矢量图形 (SVG) 的步骤。 Amelia Bellamy-Royds 精彩的缩放指南绝对是必看的。 与缩放 JPEG 图形相比,缩放光栅图形面临更多挑战,但可能性是巨大的。 当试图让它完全按照你想要的方式运行时,学习 SVG 对初学者来说可能很困难。 矩形图像的宽高比,即其宽度与高度的比率,是明确定义的。 当您强制以与其固有高度和宽度不同的尺寸绘制光栅图像时,它会变形; 当您强制使用不同的宽高比时,它也会扭曲。 内联 SVG通常以代码中指定的大小绘制,而不考虑画布大小。
矢量图形拼图的最后一块是 ViewBox,它负责可缩放矢量图形。 ViewBox 是在 HTML 元素中显示为元素的属性。 它的值是由空格或逗号分隔的四个数字组成的列表:x、y、宽度和高度。 使用 x 和 y 参数在视口的左上角设置坐标系。 高度定义为必须缩放以填充空间的像素数或坐标线数。 如果你给的图像尺寸不符合纵横比,它就不会被拉伸或扭曲。 此属性允许您为每种图像类型选择合适的适合对象的 CSS。
您还可以设置 preserveRatioAspect=none 以允许您的图形缩放到与光栅图像相同的大小。 光栅图像可以根据图像的宽度或高度进行缩放。 sva 如何允许这样做? 您可能会发现很难导航。 您可以从对 .img 文件中的图像使用图像自动调整大小开始,但是您需要一些黑客技巧才能开始。 可以使用各种不同的 CSS 属性来调整元素的高度和边距,以实现纵横比。 如果存在 ViewBox,其他浏览器将自动应用 300*150 大小; 任何规范都不支持此行为。
当您使用最新的 Blink/Firefox 浏览器时,您的图像将能够适合 viewBox。 如果您没有同时指定高度和宽度,将应用您的正常浏览器的默认大小。 作为替代方案,最简单的方法是替换内联 SVG 中的元素,以及 >object,> 和其他替换元素。 在只有行内高度的图形中,官方高度据说(大致)为零。 当 preserveRatioAspect 值设置为 true 时,图形将缩小为空。 您不想拉伸图形的整个宽度,而是希望它以适当的纵横比拉伸并溢出到填充区域。 ViewBox 和 preserveRatioAspect 属性是自适应属性的绝佳示例。 嵌套元素可用于为每个图形元素创建单独的图形比例,每个元素都有自己的缩放属性。 您可以使用此方法创建标题图形,该图形可拉伸以填充宽屏幕而不超过高度。
Svg 图像:如何制作矩形 Svg 图像
要制作 200x300x100 的矩形 SVG 图像,我们将使用 viewBox = 200x300x100。
