如何在 WordPress 中更改背景颜色
已发表: 2022-09-14WordPress 最常见的问题之一是如何更改背景颜色。 背景颜色可以通过多种方式更改,具体取决于您的主题。 如果要更改整个站点的背景颜色,可以通过编辑主题的 CSS 文件来实现。 但是,如果您只想更改一个页面或帖子的背景颜色,您可以通过在 WordPress 编辑器中编辑页面或帖子来实现。 在本文中,我们将向您展示如何在 WordPress 中更改背景颜色。
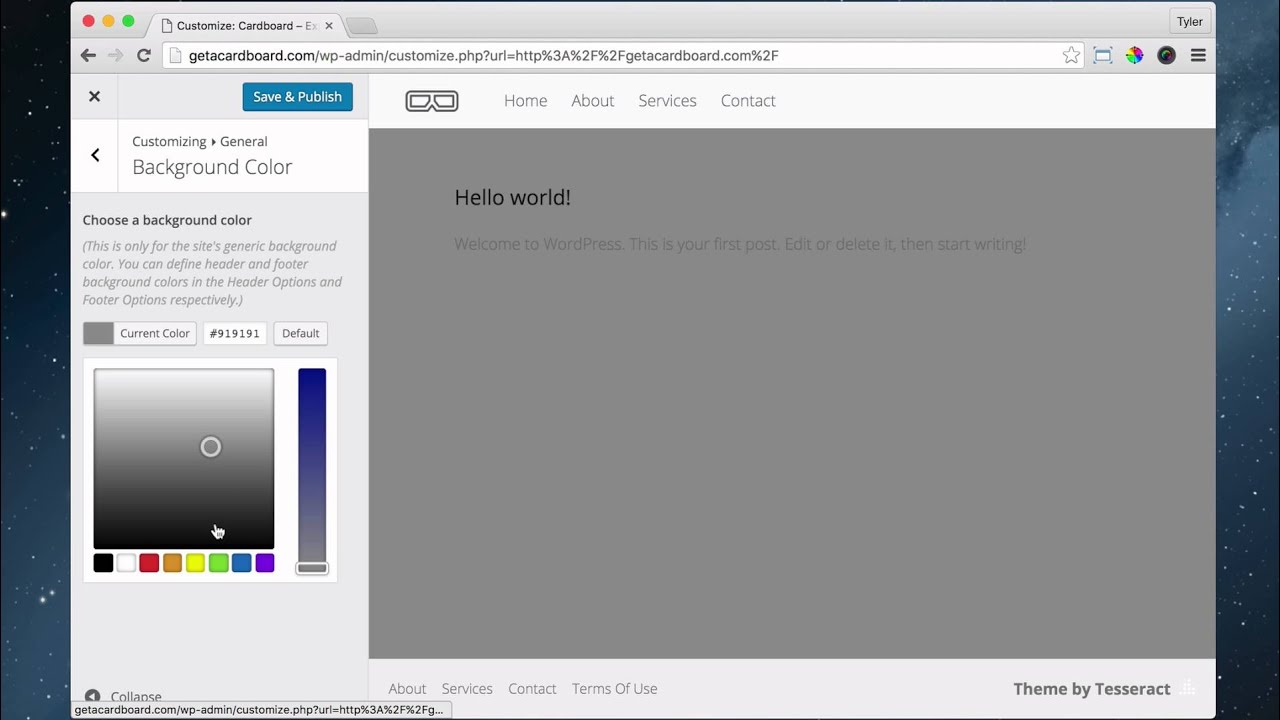
本文将引导您了解用于更改网站背景颜色和图像的 WordPress 内置选项。 外观(Appearance)可以通过仪表板通过选择外观(Appearance)来访问。 结果,图像将用作背景。 然后,按发布按钮(红色箭头)以应用更改。 本节介绍如何有选择地更改 WordPress 中的背景颜色。 该演示将基于一个名为 Change Background Color for Pages、Posts 和 Widgets 的插件。 背景颜色选项也可以在仪表板的菜单中找到。
您可以按照下面屏幕截图中概述的步骤并选择上面列出的选项来自定义背景。 当谈到网站背景的颜色时,访问者能够轻松阅读内容至关重要。 为了取得成功,内容必须与背景不同,尤其是对于那些有视觉障碍的人。 某些主题包含可以更改以使背景看起来不同的自定义菜单。 这些菜单通常位于仪表板或自定义屏幕中。
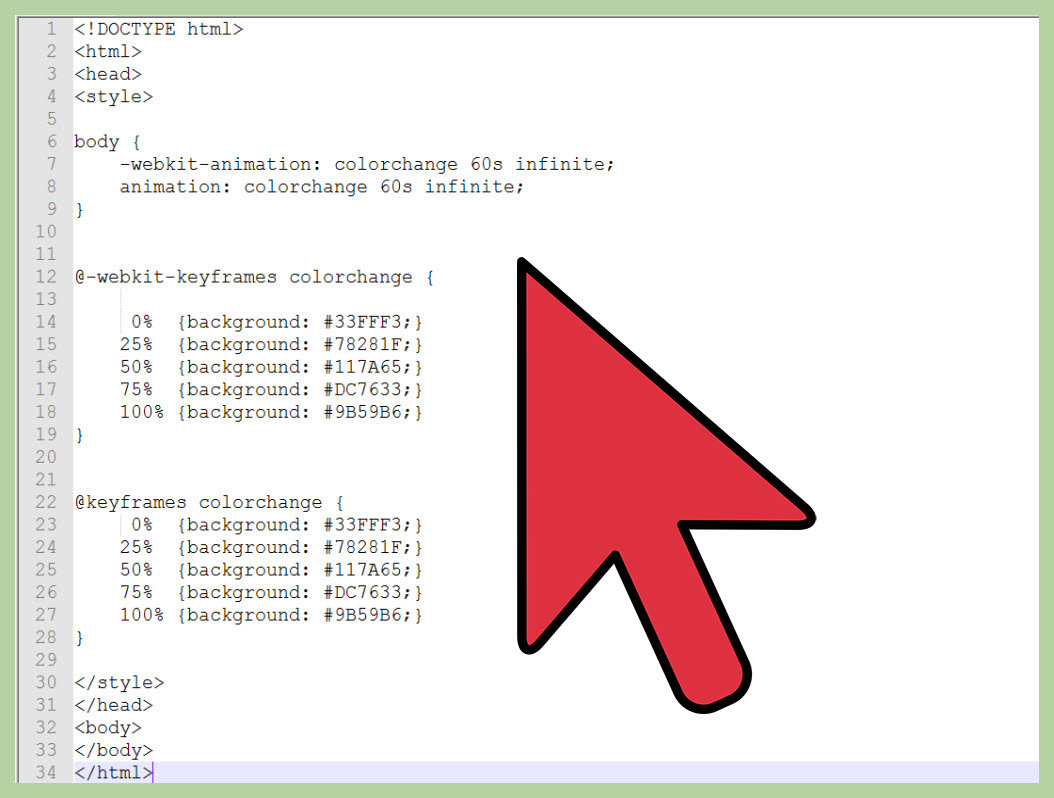
要改变一个html页面的背景颜色,首先我们必须在任何文本编辑器中输入Html代码,然后在我们要使用bgcolor属性的编辑器中打开已有的Html文件,最后在Html代码中使用bgcolor属性在第 2 步中,将光标移动到 HTML 文档的起始“body”标签中。
这个问题“添加背景颜色的正确 HTML 是什么”有选项 (b) 的答案。 “绿色”是 *body bgcolor 的主体颜色。 例如,这是用于选择背景颜色的 HTML 脚本。
使用 Fotor 的在线背景颜色转换器,您可以轻松更改图片的背景颜色。 如果要更改背景颜色,只需上传图片,然后单击“管理”部分中的“删除背景”。 之后,将自动检测对象并移除背景。
如何添加背景颜色?
 信用:wikiHow
信用:wikiHow添加背景颜色是一个简单的过程,只需几个步骤即可完成。 首先,在图像编辑器中打开图像或文档。 然后,从工具栏中选择“填充”工具。 最后,单击要用于背景的颜色,然后将光标拖到要填充的区域上。
HTML 可用于以多种方式更改网页背景的颜色。 应该使用 bg 属性颜色的颜色。 内联属性样式就是一个例子。 可以使用内部 CSS 选项。 最后,我们必须保存 html 代码并在文本编辑器中运行它。 如果我们想使用级联样式表更改网页背景的颜色,我们必须遵循以下步骤。 通过以下步骤可以轻松更改背景颜色。 执行文档后,我们将看到网页背景的颜色相同。
使用十六进制和 rgb 值来指定背景颜色可能会令人困惑,尤其是对于智能手机和平板电脑,例如 iPhone 和 Android。
在本节中,我们将介绍一些选择背景颜色的各种方法的示例,并概述各个步骤。
使用十六进制值表示颜色时,前两位表示颜色的红色分量,后两位表示绿色分量,最后两位表示蓝色分量。
#FF0000 将此颜色表示为 #F0000FF。
前三位代表红色分量,后三位代表绿色分量,后两位代表蓝色分量,如下图所示。
在此示例中,rgb(0,0,255) 由 255,255,255 表示。
最后,如果您想同时使用十六进制和 rgb 值来指定颜色,可以通过组合它们来实现,如 rgb(255,255,255,0)。

WordPress背景颜色没有改变
 信用:www.youtube.com
信用:www.youtube.com在这种情况下,您必须在自定义 > 背景中单击“退出预览”。 完成预览后,您应该可以每次都使用它。
如何更改背景颜色字
为了更改单词的背景颜色,您需要执行几个步骤。 首先,您需要突出显示要更改其背景颜色的单词。 接下来,您需要转到“格式”选项卡,然后单击“阴影”选项。 将弹出一个新窗口,您可以从那里选择要用于背景的颜色。
Microsoft Word 用户能够更改文本、添加或格式化图形元素,以及对大量内容进行其他更改。 除了渐变、纹理、图案或整个自定义图像之外,还可以自定义 Word 文档的背景。 更改 Word 上的背景颜色并不难。
你能改变Word的背景吗?
根据页面的不同,您可以为页面的背景添加颜色或使用填充效果使其更具吸引力。 在 Word 中,单击“设计”选项卡以更改页面的背景。 您可以通过单击“页面背景”按钮组中的“页面颜色”下拉菜单来选择颜色。
如何更改Word文档的背景颜色
您还可以使用“页面布局”>“页面颜色”中的“格式”菜单更改 Word 文档的背景颜色。 格式化窗格的主页选项卡显示此命令。 您可以通过单击背景颜色按钮来更改文本的背景颜色。 格式窗格可用于浏览颜色选项列表。 如果您想改变您家的颜色,请选择标准颜色或主题颜色。
自定义 CSS 代码更改背景颜色
如果要更改网页上元素的背景颜色,可以使用自定义 CSS 代码。 例如,要将 div 元素的背景颜色更改为红色,您可以使用以下代码: div { background-color: red; }
只需几行 CSS 就可以将您的页面和您的编程之旅变成真正特别的东西。 更改背景颜色最简单的方法是使用 body 标签作为目标。 Google Color Picker 浏览器扩展允许您搜索颜色代码并查找它们。 如果使用速记背景属性而不是背景颜色,则可以剪切额外的代码。 在 CSS 中,选择你想要使用的颜色并去掉颜色。 body 和 panel 的 background 属性是分开设置的。 梯度也被接受为替代属性。 您可以使用以下步骤更改 CSS 中的背景图像。 如果您希望背景是图像而不是纯色或渐变,请使用 background-size 属性。
如何更改页面上元素的背景颜色
您可以通过转到“设计”>“页面颜色”并选择所需颜色来更改特定元素背景的颜色。 通过将鼠标悬停在颜色框中的任何颜色选项上,可以选择更多颜色。
