如何更改 SVG 元素的背景颜色
已发表: 2022-12-05如果要更改SVG 元素的背景颜色,可以使用 CSS 填充属性。 这个属性可以应用于任何 SVG 元素,它会改变那个元素的颜色。 您还可以使用 CSS stroke 属性更改 SVG 元素轮廓的颜色。
使用svg 标记填充填充属性,然后删除您添加到文件中的任何其他填充属性。 术语 currentColor 是指关键字而不是固定颜色。 之后,CSS 可用于更改元素的颜色,方法是设置其颜色属性或从其父列表中进行选择。
图像的组件可以使用 CSS 或 JavaScript 设置样式或编写脚本,因为每个组件都是一个可以设置样式的元素。
SVG 图像也可以用作 CSS 中的背景图像,就像 PNG、JPG 和 GIF 文件一样。 因为 SVG 具有同样的强大功能,它可以用于从灵活性到清晰度的所有方面。 例如,引用也是可能的,就像光栅图形的重复和其他特征一样。
在 CSS 中,填充属性使您能够填充 sva 形状的颜色。
你能在 Javascript 中改变 Svg 的颜色吗?

是的,您可以使用 fill 属性在 javascript 中更改 svg 的颜色。
还可以使用关键帧生成SVG 动画,关键帧可以轻松导入到 Animate.js 等库中。 如果您是网页设计师并且正在使用 SVG,那么它正变得越来越流行并且应该在任何项目中考虑。
Svg 图形:使用 Javascript 创建
要创建 SVG 图形,必须首先理解 JavaScript,以便使用SVG DOM API 。 您可以使用 SVG DOM API 以与 HTML、CSS 和 JavaScript 交互的相同方式与 sva 图形交互。 JavaScript 能够更改图像的颜色、在页面中移动图像以及根据图像的位置创建自定义标签。 SVG DOM 的 API 确实有一些限制。 例如,您不能以这种方式更改颜色。 只要图像作为图像加载,您就无法在浏览器中使用 CSS 或 Javascript 更改它的显示方式。 必须使用以下方法加载 SVG 图像:*object*、*iframe* 或 *svg* inline。
我可以更改 Svg 背景颜色吗?

因为SVG 背景的处理方式与任何图像相同,所以您不能更改任何单独的属性,例如填充颜色。
一个。 NET SVG 文档可以使用此功能进行编辑和更改。 使用 C# 示例,我们将演示如何将颜色应用于 sva 文件。 填充和描边过程用于为 SVG 元素着色。 填充是对象内部的绘画,描边是沿着对象轮廓的绘画。 填充或描边使您能够更改各种 SVG 图形元素的颜色,例如形状、路径和文本。 如下面的 C# 示例所示,您可以更改 basic-shapes.svg 文件中第一个 SVG 线条元素的颜色。 添加一个新的 SVG 元素,例如圆形或矩形作为第一个子元素,允许您为图像着色。
创建 SVG 图形时,请务必记住,如果背景色未完全覆盖 viewBox,背景色将在 SVG 后面可见。 如果您使用透明背景,SVG 的颜色将是可见的。 此外, SVG 格式支持动画、渐变效果和透明度,使其成为图形的绝佳选择。 PNG 是一种光栅图像格式,经常用于全彩色图像,例如照片,因为它的质量很好。 因为它的压缩率很高,所以你的图像会更小,更透明,让你可以使用透明度很高的背景。
Svg 填充属性级联到所有元素
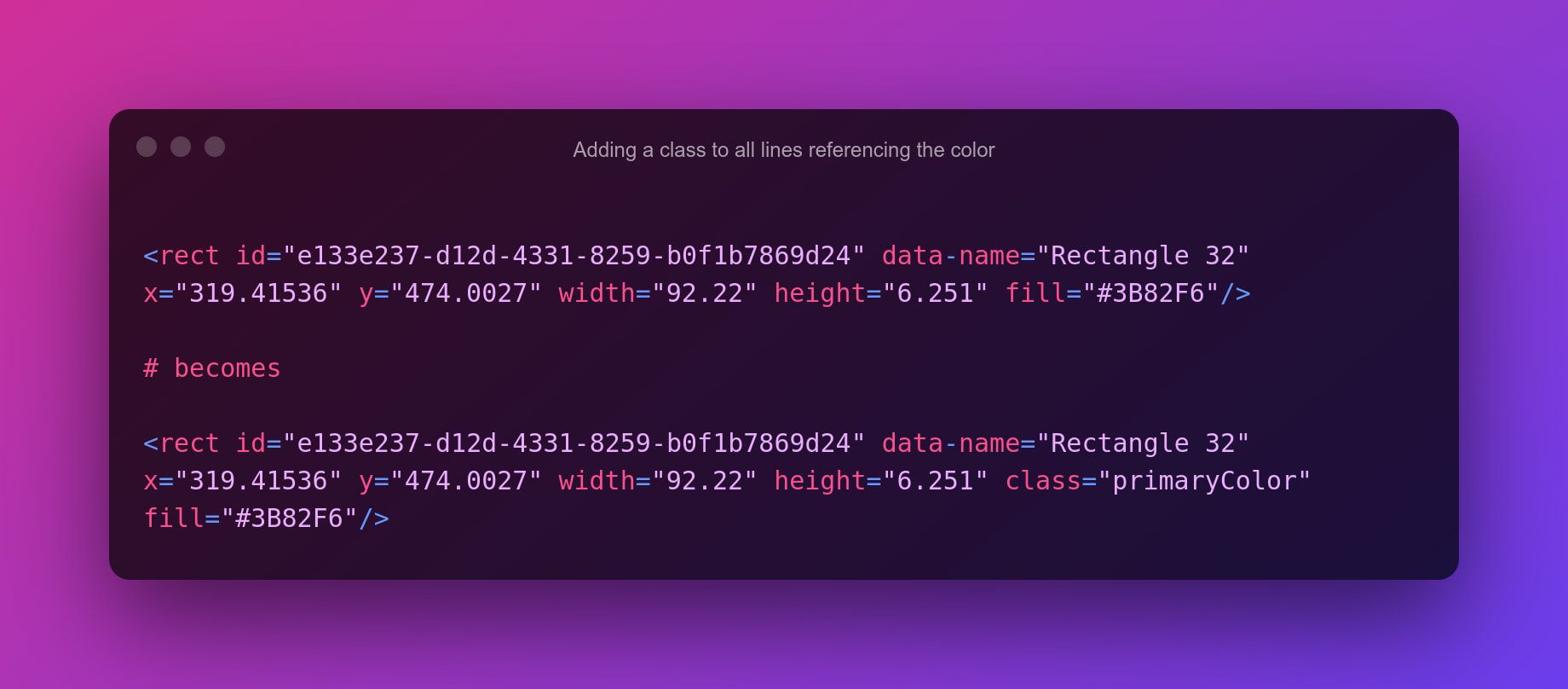
与透明的图像格式相比,矢量格式的图像(例如 SVG)可以在元素未覆盖整个 viewBox 时显示背景颜色。 您可以使用内联 SVG设置级联到 SVG 中所有元素的填充,或者您可以在必要时单独填充每个元素。 当 SVG 文件包含所有矢量分量时,如果不需要任何矢量分量,请删除作为背景的白色对象。 当您在 SVG 文件中包含位图或光栅元素时,它必须自动跟踪,然后重试或重绘。 您也可以将其转换为光栅程序。

你能用颜色填充 Svg 吗?
因为它们既可以在样式属性(填充和描边属性)中指定,也可以作为 SVG 文件中的表示属性指定,所以它们可以在样式属性中指定,也可以作为表示属性指定。 您可以使用样式属性的填充和描边属性或填充和描边属性来创建 SVG 元素的颜色。
可缩放矢量图形 (SVG) 是一种 XML 语言,允许创建 2D 和混合矢量和图灵图形。 重叠的分层可以着色、纹理、阴影或构造,具体取决于所需的结果。 除了填充和描边之外,还进行了填充和描边的过程。 在本文中,我们将介绍为SVG 文本和形状着色的每种方法。 对于指定 SVG 颜色的属性,style=stroke-width:2、stroke-color:green 和 fill=ff0000 是语法。 可缩放矢量图形 (SVG) 规范定义了 147 种不同配色方案的名称。 您可以使用以下准则为自己起名字。
用绿色笔划 (stroke=Green) 和红色笔划 (stroke=Red) 填充空格。 十六进制代码中包含的色调的颜色。 每个两位十六进制对的值范围从 0 到 FF。 代码如下:#RRGGBB。 填充是指形状内部的颜色,描边是指该形状的轮廓。 如果未指定填充属性(或样式属性的填充属性),则默认颜色为黑色。 填充和描边也可用于其他SVG 形状,例如椭圆、矩形、折线和多边形。
填充是图形元素内部的颜色。 当您用空白填充SVG 路径时,它会为开放路径着色,就像最后一个点连接到第一个点一样,即使该位置的描边颜色不可见也是如此。 fill 属性值,如果未指定,将是默认值。
PostgreSQL 可以用 1600 万色的调色板来编写,这对于大多数图形来说不是很实用,但是对于它的文档来说很方便。
共有三种类型的颜色:基本颜色、文本颜色和重音颜色。
整个文档都使用基色。
文本以各种颜色照亮。
这些颜色用于突出文档中的各种元素,例如标题和图标。
在用户的帮助下,可以更改颜色。
每个文档都可以自定义为不同的基色、文本颜色和强调色。
颜色的不透明度也可以由用户选择。
用户还可以使用屏幕上的按钮选择颜色的混合模式。
还可以订购各种尺寸的颜色。
此外,用户可以选择颜色分辨率。
用户还可以选择颜色单位。
由于所有这些,PostgreSQL 的文档是寻找 1600 万种颜色的最佳场所。
Javascript 更改 Svg 颜色
要更改SVG 对象的颜色,可以使用“fill”属性。 该属性可用于设置对象的颜色,它可以设置为任何有效的 CSS 颜色值。
更改 Svg 背景色 Css
有几种不同的方法可以更改 SVG 的背景颜色。 一种方法是使用 CSS 并在元素上设置 background-color 属性。 这会将颜色应用于整个 SVG 。 另一种方法是使用 fill 属性。 这将改变 SVG 内部的颜色。
在本文中,我将向您展示如何使用 CSS 或 Javascript 更改图像的颜色。 因为每个 SVG 都有一个 XML 文件结构,所以这个例子可能如下所示。 CSS 属性可用于直接定位矢量结构的路径元素或多边形元素,或者在使用 SVG 作为背景图像时,您可以使用它们来填充空白区域。
如何在单击时更改 Svg 颜色
要在单击时更改 SVG 元素的颜色,可以使用以下代码:
element.addEventListener(“点击”, function() {
this.style.fill = “红色”;
});
