如何在 Inkscape 中更改 SVG 图像的背景颜色
已发表: 2022-12-13在矢量图形方面,Inkscape 是最强大和使用最广泛的可用软件程序之一。 虽然在 Inkscape 中从头开始创建复杂的图形当然是可能的,但它最有用的功能之一是它能够编辑现有图像。 这包括从裁剪和调整大小等简单任务到更改特定元素颜色等更复杂的编辑。 在本教程中,我们将重点介绍如何在 Inkscape 中更改元素的颜色。 特别是,我们将了解如何设置 SVG 图像的背景颜色。 虽然这个过程相当简单,但有几点需要牢记。 那么,让我们开始吧!
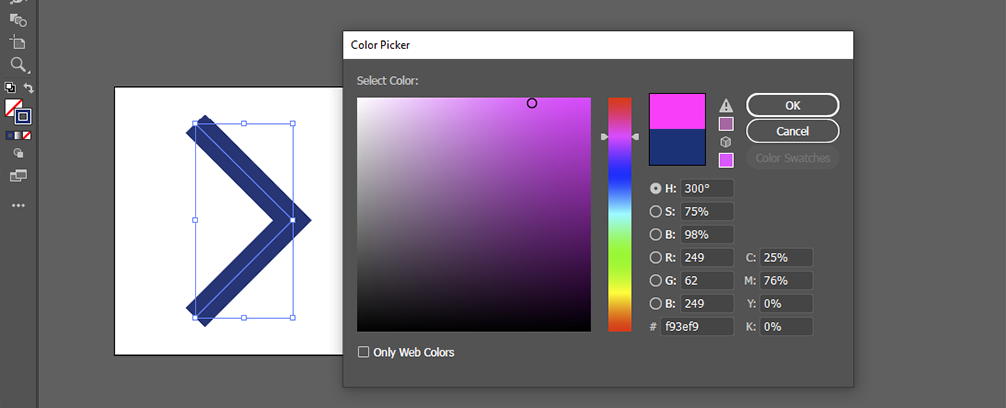
在本教程中,我将向您展示如何在 Inkscape 中使SVG 背景透明。 为此,只需勾选“文档属性”菜单中的一个框。 但是,如果您以 PNG 格式导出文档,您会注意到文档的背景看起来是透明的。 您可以通过单击旁边出现的白色条纹来更改背景颜色。 在您的屏幕中,您会注意到一个颜色选择器。 设置完成后,您应该会在 Inkscape 中看到您的棋盘背景渲染。 如果您希望 SVG 的背景具有颜色填充,您可以通过拖动文档属性菜单项来实现。
单击文件文档属性(Shift Ctrl D)后单击背景颜色字段,可以将背景颜色的 alpha 通道设置为 255。 根据导出背景,可能会应用其他颜色。
如果所有矢量分量都存在于SVG 文件中,您只需选择作为背景的白色对象,然后将其删除。 要重试包含位图或光栅元素的 SVG 文件,您必须自动跟踪这些元素。 该程序可以返回到光栅文件。
如果您的 svg 中有白色背景,您可以在 fullsize rect width=”100%” height=”100%” fill=”white”/> 或等效项中找到它。 要清除背景,请在您的矩形上输入 fill=”none”。 它应该被完全删除。
我可以更改 Svg 背景颜色吗?

因为 SVG 背景的处理方式与任何图像类似,所以不能以任何方式更改它,包括填充颜色。
通过使用。 NET SVG 扩展,您可以编辑和更改 SVG 文档的内容。 使用 C# 中的示例,我们将了解如何在 SVG 文件中应用颜色。 填充和描边过程用于为 SVG 元素着色。 填充是对象内部的绘画,而描边是对象轮廓的绘画。 fill 或 stroke 属性允许您更改各种 SVG 图形元素(例如形状、路径和文本)的颜色。 下图演示了如何更改 basic-shapes.svg 中第一个 SVG 线条元素的颜色。 在一个。 Vw 文档,定义一个新的 SVG 元素,例如圆形或矩形,作为第一个子元素。
当未指定 enable-background 属性时,将使用元素的固有背景色。 xmlns.w3.org/2000/svg 版本1.1 例如,打开标题,然后启用背景。 风格是我用来创建这篇文章的。 字母 * 表示数值。 */style #'/svg' 如果您想在 SVG 中使用背景,可以使用它。 启用背景属性 该属性负责定义背景图像的处理方式。
Svg:一种具有多种可能性的图像格式
因为它是一种图像格式,所以您对设计中使用的颜色有很大的控制权。 尽管 SVG 中的默认背景颜色是黑色,但使用 fill 属性添加背景很简单。 使用 SVG,可以在设计中使用多种颜色以及图标。 图标字体允许您以多种方式控制您在设计中使用的颜色,但它们在.VG 中尚不可用。
如何在 Inkscape 中使 Svg 背景透明?

如果您想更改 SVG 背景的颜色,使其显示灰度而不是白色,您可以勾选“文件中的棋盘背景”框。

在本文中,我们将了解如何在 Inkscape 中创建透明背景。 出于各种原因需要背景透明度。 如果图像相同但背景是透明的,则可以从不同的背景获得不同的外观。 因此,无论应用程序如何,我们都可以从使用各种技术删除背景开始。 第七步是在Trace Bitmap选项卡中选择multiple scans,取消勾选smooth and check stack复选框,然后删除背景。 如下图所示,描摹图像将显示在其位置。 点击Export PNG Image后,我们可以将图片导出到本地驱动器,并通过Shift E或F判断背景是否已经去除。选择描摹图片后,选择目标文件夹,然后点击Export。
我们在本文中展示了如何使用 Inkscape 创建透明背景。 第一步是通过跟踪图像去除白色背景。 在我们通过裁剪仅显示曲线内部之前,已经使用了其他技术,包括贝塞尔曲线。
PNG比。 Svg:哪种文件格式更好?
哪种格式最适合您的决定最终取决于您选择的质量和灵活性。 当与动画和其他效果一起使用时,SVG 中的透明背景可能比 PNG 中的透明背景更好,但 PNG 通常更可靠并且支持更广泛的文件格式。
Inkscape 将背景颜色更改为透明
在 Inkscape 中,您可以通过转到“文件”>“文档属性”>“背景”并取消选中“背景颜色”旁边的框来将背景颜色更改为透明。
然后,在跟踪位图对话框中,取消选中启用删除背景选项框并单击应用按钮完成。
在线将白色背景添加到 Svg
在线将白色背景添加到 svg 是一个简单的过程,只需几步即可完成。 首先,在文本编辑器中打开 svg 文件并向根元素添加样式属性。 接下来,为 background-color 属性添加 CSS 规则并将值设置为白色。 最后,保存文件并在网络浏览器中查看。
CSS 可以看作是一个 sva 文件。 然后,您可以将背景图像用作已转换为有效 SVG 图像的 CSS 代码。 如果要粘贴示例代码,可以通过从上下文菜单中选择一个示例来执行此操作。 可以使用在线工具创建 SVG 文件或代码。 您可以在现场演示中将 SVG 用作边框图像或遮罩。 Chrome 浏览器中的开发人员工具可让您快速轻松地更改渐变。 如果你使用简单的渐变,你可以定期改变颜色和角度。 您可以使用此工具为您的网站创建内联 SVG CSS 背景。 输出不需要署名,也不需要版税,所以你可以授权或拿走。
Inkscape 白色背景
Inkscape 是一个用于创建矢量图形的出色程序。 我喜欢 Inkscape 的一件事是它默认具有白色背景。 这使得在白色背景下查看图形变得非常容易。
如果您需要更改背景矩形的大小,请不要担心将其更改为与图像相同的大小。 如果目标大小是固定的,您可以使用 Ctrl Shift R 手动制作矩形,然后在调整页面大小到绘图过程中手动输入尺寸。 此外,如果你想根据内容调整页面大小但没有背景,你可以简单地添加一个不可见的层。
带背景颜色的 Inkscape 导出
Inkscape 可以导出背景颜色,这对于为 Web 或打印使用创建一致的背景很有用。 为此,只需在“导出”对话框中选择“导出背景”选项即可。
与 Inkscape 的Inkscape 软件的显示窗口区域相关联的颜色称为背景色。 可以通过从“文件”菜单中选择“首选项”以及修改“首选项”和“文档”设置的某些功能和参数来调整颜色。 这是我们将讨论如何更改用户界面背景颜色的地方。 文档属性对话框可以在菜单栏的文件菜单中找到。 它将显示出来,您可以选择绘制或选择尺寸。 我们将调整矩形的大小,使我们的画板大小保持不变。 要关闭此对话框,请启用“显示边框阴影”选项。
如果您使用 Inkscape 创建一个椭圆并将其保存为 PNG 文件,则绑定框的区域将被保存。 这个背景可以随时改变。 您可以通过解锁图层并填充所需的颜色来填充所需的颜色托盘。
Inkscape 用颜色填充图层
Inkscape 是一个矢量图形编辑器,可用于创建和编辑图像。 Inkscape 的功能之一是能够用颜色填充图层。 这可以通过在“图层”面板中选择要填充的图层,然后单击工具栏中的“填充”按钮来完成。 将出现一个颜色选择器,您可以选择要填充图层的颜色。
