如何使用定制工具更改 WordPress 主题中的背景图像
已发表: 2022-10-19如果您使用的是最近创建的WordPress 主题,很可能它是使用定制器工具设计的。 此工具允许您更改主题的各个方面,包括背景图像。 要使用定制器工具更改 WordPress 主题中的背景图像,只需按照以下步骤操作: 1. 登录到您的 WordPress 站点并转到定制器工具。 2. 在定制工具中,单击“背景图像”部分。 3. 选择您要用作背景图像的图像,然后单击“保存并发布”按钮。 这里的所有都是它的! 您的新背景图像现在将应用于您的 WordPress 主题。
如何向 WordPress 添加自定义背景图像?

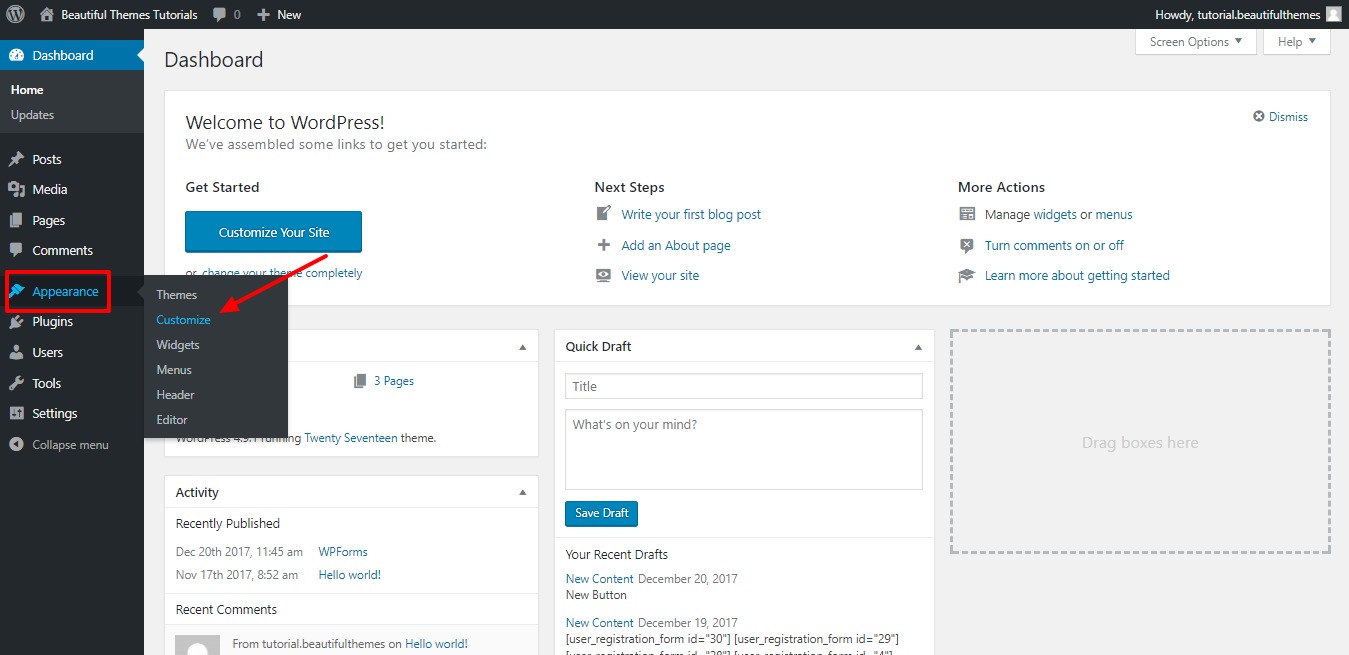
要将自定义背景图像添加到 WordPress,您需要先登录 WordPress 仪表板。 登录后,您需要导航到外观 > 背景页面。 在此页面上,您将能够从媒体库中选择您的图像,或从您的计算机上传新图像。 选择图像后,您需要单击“保存更改”按钮以保存更改。
一般来说,WordPress 主题有白色背景或顶部的照片。 如果您想吸引更多访问者,您可以使用自己的自定义图片来替换文章中使用的图片。 为了向 WordPress 主题添加背景图片,您需要执行以下四个步骤。 要访问该站点,您必须首先创建一个 WordPress 帐户,输入您的用户名和密码,然后登录。选择您要使用的图像,然后单击编辑设置进行更改。 如果您有此站点的图像,请使用“图像”按钮或选择带有背景的图像。 您还可以从现有上传或新上传添加新图像到背景。 完成其余设置后,选择自定义面板中的发布按钮。 当访客到达时,它将保存背景图像并显示在屏幕上。
您可以使用 CSS 属性创建背景图像。 可以通过添加 /body/ background 属性或使用 CSS 样式来创建背景图像。 HTML5 不支持使用 *body> 背景属性。 CSS 样式是设置网站背景样式的最方便的方法。
如何在 WordPress 中设置固定的背景图像?

要在 WordPress 中设置固定的背景图像,您需要编辑主题的 CSS 文件。 找到名为 style.css 的文件并在您喜欢的文本编辑器中打开它。 找到控制背景图像的代码部分。 它看起来像这样:
身体 {
背景图片:url(“http://example.com/wp-content/uploads/2012/12/bg.jpg”);
背景重复:重复;
}
将 URL 替换为要用作背景的图像的 URL。 如果您希望图像被固定,这意味着它不会随着页面的其余部分滚动,请添加以下代码:
背景附件:固定;
保存您的更改并将文件上传到您的 WordPress 服务器。 您的背景图像现在应该已修复。
访问者被图像吸引到您的网站,在网络内容中使用图像可以增加他们返回的可能性。 您网站正面的图片应该捕捉到您希望读者阅读的关于您公司的内容。 在本教程中,我将向您介绍如何为您的 WordPress 主题创建固定的背景图像。 您可以使用以下三种方法将背景图片添加到 WordPress 网站。 主题管理员可以帮助您向主题添加内容。 WordPress 定制器可用于添加。 可以使用指向主题样式表的直接链接来更新主题。
大多数 WordPress 主题的管理页面允许用户添加背景图片。 有几个主题允许您更改背景图像的位置、不透明度和其他参数。 为了固定背景图片,你必须使用下面的CSS规则:body是固定的,也是固定的,背景也是固定的。 与往常一样,更改 URL 以匹配您上传背景图片的路径。 可以通过将图像定义为顶部、右侧、底部或使用诸如 20% 20% 之类的百分比来在 CSS 中定位图像。
固定背景图像是什么意思?
启用此选项后,背景图像将在不滚动时固定在包含块上。
图像文件路径和你的 CSS
如果您的图像托管在服务器上,则必须确保 CSS 文件中文件的路径在 background-image url 中设置正确。 如果图像托管在您自己的服务器上,您应该包含它的名称和描述。 最后,您应该仔细检查 CSS 文件中的 URL 是否与正文中的 URL 匹配。
如何保持图片的背景固定?
background-attachment 属性是用于在 CSS 中保持背景固定、滚动或局部的属性。 这是背景附件。 该属性可用于在 CSS 中将背景图像调整为固定或滚动状态。 Scroll 是目前该属性的默认值。
如何让你的暗图像变亮
如果您的图像太暗,您可以将快门速度调整到 1/200 或更低以使其变亮。 其他设置也应保持不变。 如果您仍然难以拍摄所需的图像,您可以尝试使用闪光灯。
背景附件固定有什么作用?
背景图像的位置由其 CSS 属性的 background-attachment CSS 决定。 该属性确定图像的视口位置是固定的还是随着包含它的块滚动。
如何在 WordPress 中将背景图像添加到一页?
在 WordPress 中向页面添加背景图像是一个两步过程。 首先,您需要将图像上传到您的 WordPress 媒体库。 为此,请登录您的 WordPress 仪表板并转到媒体 > 添加新的。 从这里,您可以将图像上传到您的 WordPress 网站。
上传图片后,您需要将其添加到您希望它作为背景显示的页面中。 为此,请编辑相关页面并单击“添加媒体”按钮。 这将打开 WordPress 媒体库,您可以在其中选择刚刚上传的图像。 选择图像后,单击“插入帖子”按钮。
现在图像已插入到页面中,您需要添加一些 CSS 以使其显示为背景。 为此,请单击 WordPress 编辑器中的文本选项卡并将以下代码添加到页面:
请务必将上面代码中的 URL 替换为图片的 URL。 完成此操作后,单击更新按钮以保存更改。 您的页面现在应该有背景图片了!

如何在 WordPress 主题中添加背景图片是一个很难用一句话回答的问题? 我们为您提供了三种不同的网站创建方式,但它们可能并不都适合您,或者因主题而异。 在大多数情况下,您的主题中的背景设置,就像当今许多其他流行主题一样,可用于包含背景图像。 以下是向 WordPress 网站添加背景图像的一些最常用方法。 这可以使用单个图像或多个图块(或者,使用单个图像作为背景)来完成。 您可以使用主题定制器更改类别或整个网站的背景。 如果您更亲力亲为,它还允许您更改网站中的 CSS。
安装并激活 Gutenberg 插件后,您将收到一个特殊的 Gutenberg 块,您可以使用它来创建动态背景。 为此,您必须首先创建一个充当背景的元块,然后向其中添加其他块或块。 您可以从多种背景中进行选择,包括单色背景或视频背景,但默认设置为颜色,即一小块颜色。 您可以更改网站任何部分的背景,具体取决于您要覆盖的内容部分。 例如,引用或标题在视差背景下看起来很棒。 您很可能需要存储大量媒体,这将对加载时间产生影响。 然而,漂亮的图形是给访问者留下持久印象的最佳方式。
如何将图像添加到您的 WordPress 网站
您可以通过转到内容管理系统然后单击图像选项卡将图像添加到 WordPress 站点。 如果要在 WordPress 站点中包含图像,则需要找到正确的位置。 样式选项卡可以在工具栏的主屏幕上找到。 样式选项卡包括各种允许用户更改其设置和选项的选项卡。 背景选项卡是您可以添加图像的地方。 当您找到背景选项卡时,选择图像选项。 单击此按钮,您将被带到一个屏幕,您可以在其中从 WordPress 媒体库中选择一张图片,也可以自己上传一张。 确定图像后,您需要提供其 URL。 如果您输入完整的 URL 或使用快捷键 CtrlU,您需要在输入 URL 后单击 OK 按钮。 要更改图像格式,请插入 CSS 文件 *br *. 也可以将图像添加到 CSS 文件中。 第一步是在您的 WordPress 网站上找到 CSS 文件。 文档标题下方的链接允许您在单击文件时单击该文件在浏览器中查看该文件。 找到并保存 CSS 文件后,必须使用文本编辑器打开它。 要打开文件,请选择在文本编辑器中打开,然后单击文件名。 打开文件后,找到要添加到其中的元素。 发现元素后,您需要输入图像的 URL。 WordPress 上的媒体库允许您在网站的多个位置插入图像。 此功能由 WordPress 提供,可通过外观菜单访问。 通过从此菜单中选择适当的图像,从各种来源(包括 WordPress 媒体库)中选择图像。
带有背景图像的 WordPress 主题
有许多带有背景图像的 WordPress 主题。 快速的谷歌搜索将显示大量结果。 一些背景图像更华丽,旨在吸引眼球,而另一些则更柔和,旨在提供更平静的效果。 最终,这取决于您为 WordPress 主题选择哪种类型的背景图像的个人偏好。
根据研究,我们的大脑处理视觉信息的速度是处理文本的 60,000 倍。 带有背景的图像用于框架内容和分隔页面的各个部分。 当你让它完美地代表你的 WordPress 网站的消息/内容时,它会打开一个全新的可能性世界。 关键是要制作一个让访问者难忘的网站,并且他们会一次又一次地访问。 选择既有效又吸引人的背景图像至关重要。 照片背景可用于覆盖您网站的整个区域并突出您的产品。 确保字体大小和字体类型与内容匹配。
在屏幕视图方面,不同的屏幕尺寸会影响屏幕区域的可见度。 您网站背景的图像大小必须与设计的视觉外观一致。 图像中包含的信息可以通过多种方式进行解释,具体取决于其分辨率和景深。 以像素为单位的图像大小对文件大小同样重要。 由于图像的大小,它会占用大量页面空间,从而降低整个网站的速度。 了解某个术语的含义可以更容易地查找信息。 在大多数情况下,照片或图画的使用受版权保护。
如果您愿意,您应该在使用它之前获得特定的许可。 WordPress 图像大小可通过 Visual Composer 等插件进行编辑,也可通过 WordPress Customization 进行自定义。 iStockphoto 是最早提供免版税照片的在线照片网站之一。 Unsplash 网站拥有来自 50,000 多名贡献者的 300,000 多张高分辨率图像。 未经摄影师许可,对照片的使用没有任何限制。 Pexels 拥有一系列精彩的免费图片和视频。 上传照片、浏览主题并在网站上搜索特定主题。
图像是在 Web 和应用程序设计师中展示界面模型的好方法。 事实上,Gratisography 是世界上最古怪的免费高分辨率图片集。 对于您的网站,您可以利用大量的 WordPress 插件使其脱颖而出。 在 Visual Composer 中,您可以使用渐变叠加、形状分隔线或框阴影创建令人惊叹的背景。 如果您无法确定单个图像,则始终可以使用幻灯片。 如果您想让您的 WordPress 网站脱颖而出,您可以使用视频背景。 您还可以使用幻灯片、淡入淡出、轮播或任何其他效果更改幻灯片的速度。
通过使用 CSS 或在 Visual Composer 中单击几下,您可以改变网站的氛围。 有三种方法可以将图片添加到您的网站。 您可以更改背景的外观、移动方式以及在 WordPress 中的行为方式。 视差效果是 WordPress 上最受欢迎的设计功能之一。 向下滚动页面时以不同的速度移动背景内容可能会导致视差。 发生这种情况时,您的网站结构可能会发生变化,或者您可能会被迫强调不同的部分。 然后通过移动背景图像将图像设置到适当的位置。
您可以使用此工具更改背景图像的垂直和水平位置。 客户的购买决定受到产品背景上 80% 的颜色的影响。 当您的颜色太亮时,很容易失去对内容的关注。 在 Visual Composer 中更改背景颜色是一个简单的过程。 您还可以使用渐变使用 CSS 制作透明背景。 渐变本质上是两种或多种颜色之间的平滑过渡。 它描述了两种类型的渐变:线性渐变和径向渐变。
