如何更改 WordPress 页面的背景
已发表: 2022-09-11如果您想更改WordPress 页面的背景,有几种不同的方法可以做到。 您可以使用插件,也可以编辑 CSS 文件。 如果您想使用插件,我们建议使用自定义背景插件。 该插件允许您轻松更改 WordPress 页面的背景,而无需编辑任何代码。 要使用自定义背景插件,只需安装并激活插件。 然后,转到 WordPress 管理区域中的自定义背景页面。 从这里,您可以上传新的背景图像,或选择插件中包含的默认背景图像之一。 如果您想编辑您的 CSS 文件,您可以通过转到 WordPress 管理区域中的外观 » 编辑器页面来进行。 在此页面上,您需要为您的页面找到 CSS 选择器。 WordPress 页面的 CSS 选择器通常是 body 标签。 找到 body 标签后,您可以添加以下代码来更改页面的背景颜色。 身体{背景颜色:#000000; 将#000000 替换为您要使用的颜色的十六进制代码。 保存您的更改,您现在应该在 WordPress 页面上看到新的背景颜色。
您网站的背景颜色是其外观和品牌化方式的关键部分。 更改网站的背景颜色可以帮助您对其进行个性化并提高其知名度。 您可以通过多种方式更改 WordPress 网站的背景颜色。 您可以使用颜色选择器或使用十六进制代码为您的网站输入颜色代码。 如果要在 WordPress 中随机更改背景颜色,可以使用平滑的背景颜色更改效果。 要添加效果,您必须先将代码上传到您的 WordPress 网站。 我们将在下一节中详细介绍这些步骤。
更多信息可以在我们的指南中找到,了解如何轻松地将自定义 CSS 添加到您的网站。 如果您的站点上没有 JS 文件夹,您可以使用 FileZilla 创建一个。 Code Snippets 插件是向您的网站添加代码的最佳方式。 每个博客文章的背景颜色也可以在 WordPress 中更改。 更改特定帖子外观的能力是此应用程序的一项功能。 当您使用视频作为您网站的背景时,您可以激发访问者的兴趣并增加他们的参与度。 要将视频添加到背景中,您可以使用 WordPress 插件。
本教程将使用一种称为 mb 的脚本语言。 可以使用 YTPlayer 应用程序查看背景视频。 另一方面,高级选项使您能够删除水印并添加其他自定义选项。 SeedProd 登陆页面插件是最好的 WordPress 插件。 除了使用拖放页面构建器之外,它还允许您轻松创建页面。 您可以使用插件指定背景视频出现的位置。 如果您选择“全部”,您将能够在整个网站上显示视频。
SeedProd 页面构建器使重新定位登录页面上的块变得简单。 通过您的输入,您可以更改文本的颜色、布局、大小和字体。 如果您想将图像合并到您的电子邮件营销中,您可以在编辑页面后执行此操作。
如果您想为 Evolve 主题上传内容背景图片,请转到主题选项页面。 当您通过主题选项页面将背景图像添加到主题时,可以指定图像的位置。
最受欢迎的 WordPress 插件之一是一个功能强大的工具,可让您将图像转换为您指定的格式、大小或一组功能。 在界面上,您可以通过单击按钮和滑块来控制这些功能。 在“清除”按钮中应用后,图像背景将被删除。
如何在 WordPress 的页面中添加背景图片?
 信用:beautifulthemes.com
信用:beautifulthemes.com从样式菜单中选择所需的背景样式。 系统将提示您选择图像。 在新窗口中,您将能够上传新图像。 当您单击图像时,它会提示您进入一个屏幕,您可以在其中从 WordPress 媒体库中选择它,或者您可以上传另一个图像。
例如,在电子邮件中,主题行中的图像用作元素的背景。 将图像添加到 WordPress 网站的三种最常见方式是文本、背景或图像。 使用 WordPress 主题定制器为您的页面添加背景是一种网页设计趋势,当正确集成时会增加出色的效果。 Colibri 主题可用于创建各种具有背景的网站。 如果您的主题不支持该功能,请跳过方法 2 和 3。WordPress 是为阻止部分而构建的,这意味着网站中的每个部分都是由块组成的。 如果您的计算机上本地存储有图像或已在使用媒体库,则可以将其中一个上传到您的计算机。
如果您想创建具有专业外观的WordPress 背景图像,请查看其中一些插件。 简单全屏背景图像插件在所有插件类型中获得了最多的安装和评论。 因为使用此插件的浏览器会自动缩放图像,所以无论浏览器的大小如何,图像都会始终填满屏幕。 在免费版本中,您可以使用叠加层并选择其颜色和不透明度。 在将任何图像上传到您的网站之前,最好考虑其大小。 图像的分辨率越高,它在您网站上的加载速度就越慢。 您可以使用外部应用程序调整图像大小和显示图像,以确保适当的清晰度和分辨率。 压缩图像而不会导致质量下降。
如何更改 WordPress 页面上的背景颜色
更改 WordPress 页面背景颜色的一种方法是转到左侧菜单中的外观选项卡。 在其下方,有一个颜色部分。 单击背景颜色选项,将出现一个颜色选择器。 您可以从调色板中选择一种颜色,也可以输入特定颜色的十六进制代码。 选择颜色后,单击页面底部的保存更改按钮。
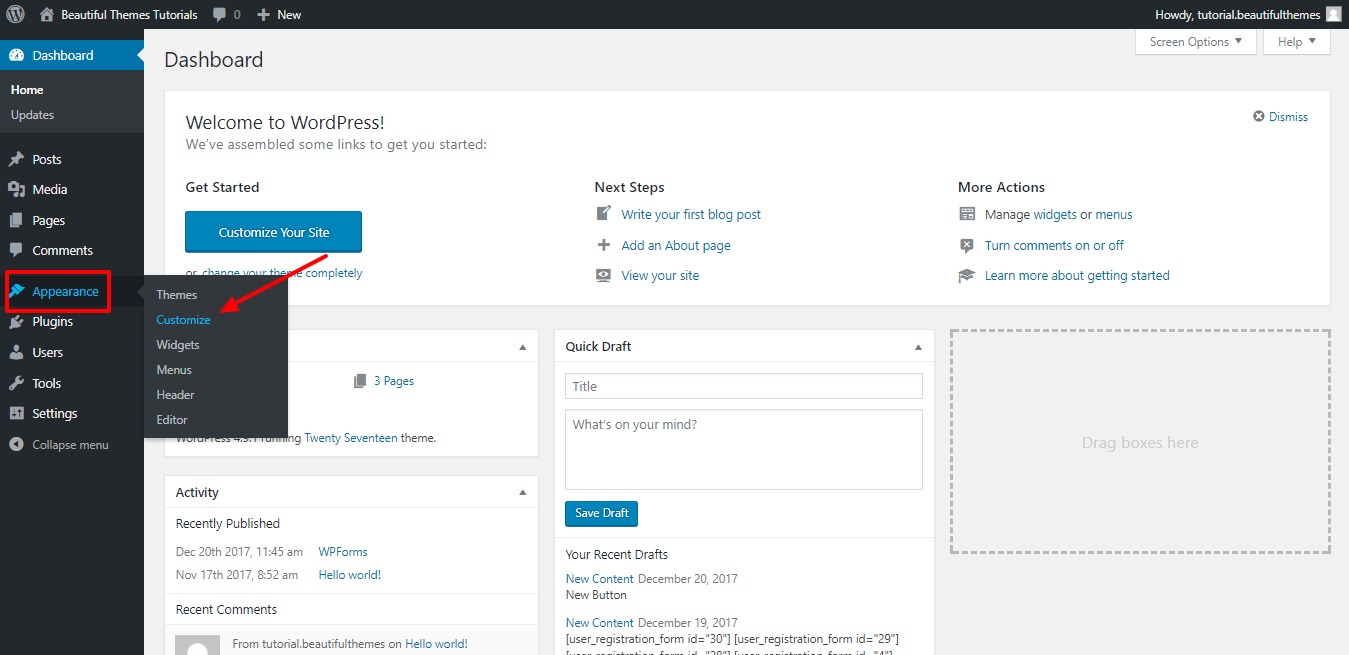
本文介绍了如何使用 WordPress 内置选项来更改您网站的背景。 背景选项可以从一些主题的仪表板中的外观(Appearance)下访问。 因此,我们可以选择使用图像作为背景。 您可以通过按“发布”按钮(红色箭头)来应用更改。 在本节中,您将学习如何在 WordPress 中选择性地更改背景颜色。 在此演示中,我将向您展示如何使用名为 Change Background Color for Pages、Posts 和 Widgets 的插件。 背景颜色也可在仪表板菜单上使用。

要自定义背景,请使用上面列出的选项和下面显示的屏幕截图。 网站背景的颜色对于让访问者轻松阅读内容至关重要。 由于内容和背景存在显着差异,视障人士应该能够浏览该网站。 您应该考虑使用允许您更改背景的自定义菜单的主题。 自定义或仪表板屏幕经常用于访问这些菜单。
设计您的自定义博客主题
从“页眉、页脚和设计”下的下拉菜单中选择导航和页脚的颜色。
特定“页面”上的 WordPress 背景图像
 信用:www.elegantthemes.com
信用:www.elegantthemes.com要在特定的 WordPress 页面上设置背景图片,您需要打开该页面的页面编辑器。 在编辑器的右侧,将有一个标有“页面属性”的框。 在该框中,将有一个标有“模板”的下拉菜单。 从该下拉菜单中,您需要选择“全宽”模板。 完成此操作后,背景图像选项将出现在“页面属性”框下方。
如何在我的某个网站的页面上制作图片? 我可以在背景图片设置中上传图片,然后禁用所有其他页面吗? 如何在特定网页中编码图像? 是否可以使用自定义 CSS? 我只想在特定页面上更改内容的背景图像。 添加了以下 CSS: Page-id: 1701 – 背景图片: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *。 尽管如此,没有任何变化。 如果你想这样做,你应该使用这个 CSS:。 2019 年 7 月 29 日凌晨 1:10
如何将图片设置为页面上的背景?
要创建网页的背景图像,请使用 CSS 样式。 使用 CSS“样式”标签填充属性的背景图像。 您可以创建多种格式的图形,包括 jpg、png、svg、gif 等。 因为 HTML5 不支持 body> background 属性,所以必须更改 CSS 代码才能更改背景。
如何检查您的背景图像是否显示不正确
您可以通过执行一些简单的测试来确定您的背景图像是否正确显示。 首先,确保在 background-image url 中正确设置了图像路径。 您必须首先确保图像已正确设置。 最后,您应该从浏览器启动代码检查器进行检查。
WordPress背景颜色没有改变
嗨,我确定您需要在自定义中选择“退出预览”。 退出预览后,它应该再次以相同的方式工作。
WordPress 页面背景颜色插件
有一些不同的 WordPress 插件可让您更改页面的背景颜色。 每个插件都有自己独特的一组功能和设置,因此请务必在选择之前仔细阅读说明。 安装并激活插件后,只需转到插件的设置页面并选择所需的颜色。
WordPress背景图片仅在主页上
背景图像仅在主页上可见,在任何其他页面上不可见。 如果您希望网站主页具有独特的外观,这会很有用。 要将背景图像添加到主页,请转到 WordPress 仪表板并单击“外观”选项卡。 然后,单击“背景”链接。 在下一页上,您将看到上传背景图像的选项。 选择您要使用的图像,然后单击“保存更改”按钮。
如何在 WordPress Elementor 中更改背景颜色
要更改 WordPress Elementor 中的背景颜色,首先选择要更改颜色的元素。 然后,单击 Elementor 编辑器中的“样式”选项卡。 在“背景”部分,您将看到一个颜色选择器。 选择要用于背景的颜色。
我们将在本文中学习如何轻松地为以下图片着色。 更改 Elementor 页面或正文的背景颜色的方法将在以下段落中解释。 您还可以在调色板下方的文本框中输入所需颜色的 HEX 代码。 当您选择所需的颜色时,颜色将设置为 Elementsor 页面的背景。 您可以查看名为 Elementor 的元素的编辑窗格。 当您单击该图标时,它会将您带到元素主体的右上角。 要更改列的大小,请转到下拉菜单并选择编辑列。 应从选择它的调色板中选择列的背景。 您将能够更快地创建吸引人的网站,并且您将拥有更好的 Web 开发技能。
如何更改 Elementor 网站的背景?
要更改任何 Elementor 页面或帖子的背景,请导航至站点设置 > 设置 > 背景。
如何更改整个 Elementor 页面的背景颜色?
设置菜单可以在 Elementor 页面上找到。 首先,选择页面设置菜单,然后单击样式选项卡。 在“Body Style”下拉菜单下,单击它。 选择背景颜色。
如何在 WordPress 中更改小部件的背景颜色?
登录到您的网站,然后单击外观*自定义以访问 WordPress 主题定制器。 然后,您将能够通过主题定制器定制您的主题。 它包括菜单、颜色、主页、小部件和背景图像。
