如何在 Elementor 中更改 SVG 的颜色
已发表: 2022-12-25如果您尝试在 Elementor 中更改 SVG 的颜色但它不起作用,您可以尝试一些方法。 首先,确保您尝试使用的颜色受 SVG 支持。 接下来,尝试在Elementor 编辑器中设置颜色,而不是在 CSS 中。 最后,如果一切都失败了,您可以尝试使用插件来更改 SVG 的颜色。
按照以下步骤了解如何使所有 SVG 与 Elementor 兼容。 这是一个指向现有教程的链接,用于将 SVG 从 Illustrator 导入 Elementor。 在当前教程中,我将向您展示如何在双色或多色 SVG 中使用 Elementor 的颜色设置。
描述了此信息。 当您将 SVG 上传到图标框块时,它不会在您编辑该块时出现,并且在您单击另一个块之前它不会再次出现。 可能需要点击更新,然后重新加载以查看结果。
Elementor 是否支持 Svg 文件?

要在 Elementor 设置中启用SVG 格式,您必须首先通过从高级选项中选择它来手动激活它。 您必须做的第一件事是在您的设置中启用 SVG 选项。 该站点的布局部分允许您上传包含 SVG 文件的图标或徽标。
它是一种基于 XML 的矢量图像格式,支持二维图形的交互性和动画。 如果您想利用 Elementor 的完整样式功能,则应该上传没有内联样式的 SVG。 请牢记此安全通知。 当您从未知来源上传 SVG 时,您可能会危及您的安全。 Elementor 在删除任何可能的恶意代码并留下图像骨架之前对 SVG 文件进行清理。 如果上传成功,图像预览将与本机 WordPress 媒体库一起出现,您将能够使用本机 WordPress 媒体库对其进行过滤。 如果您是第一次尝试上传图标,您将收到一条警告消息,通知您上传任何文件(包括 SVG 文件)可能会使您面临安全风险。
如何更改 Svg 颜色 Css
要使用 CSS 更改 SVG 元素的颜色,您需要首先使用CSS 选择器访问该元素。 访问元素后,您可以使用 `fill` 属性更改颜色。
您可以使用图像编辑应用程序 Adobe Illustrator 更改图像的颜色,它有三种方法。 该工具可以将 img 标签转换为 svg 文件中的内联代码。 在这篇文章中,我将向您展示如何使用 CSS 和 sva 更改颜色。 最后,我将教您如何直接使用 SVG 文件更改颜色。 要更改 SVG 文件的颜色,您必须首先在文本编辑器或代码编辑器中搜索颜色代码。 Microsoft 提供了免费的高性能代码编辑器,例如 Visual Studio Code,我将在这个项目中使用它。 当您使用免费的 SVG 图标或悬停功能时,相信使用此方法会很方便。

使用 Svg
使用 SVG 时,请记住以下几点:因此,对图稿的任何更改都将反映在基于矢量的图稿的源 XML 文件中。 它们适用于创建可轻松修改的徽标、图标和其他图形。 由于并非所有浏览器都支持 SVG,因此您必须在各种不同的浏览器中测试您的设计,以确保您的设计看起来与您期望的外观相同。 最后,请记住,更改网页中图像的颜色不会影响它的显示方式。
Img Src Svg 改变颜色

如果你想改变img src svg的颜色,你可以使用“fill”属性。 例如,如果您有一个黑色背景和白色前景的图像,您可以将“fill”属性更改为“white”,将“stroke”属性更改为“black”。
如何在 Css 中更改图标的颜色
通过转到 ***br 并从下拉菜单中选择它来更改 CSS 中的图标颜色。 *br 是出现在该窗口中的图标的名称。 当前颜色:
为 Elementor 导出 Svg
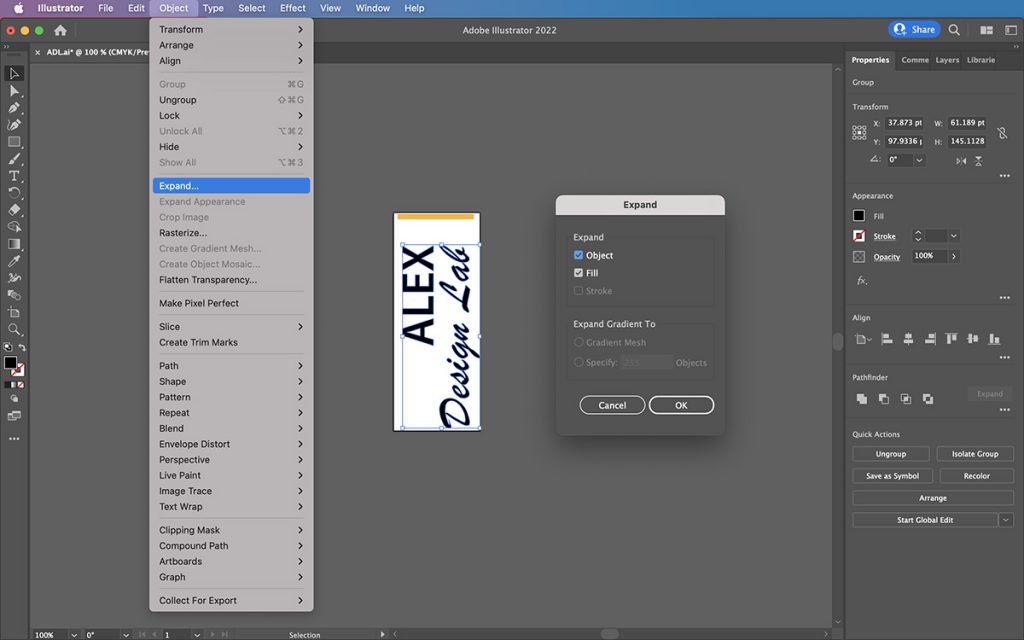
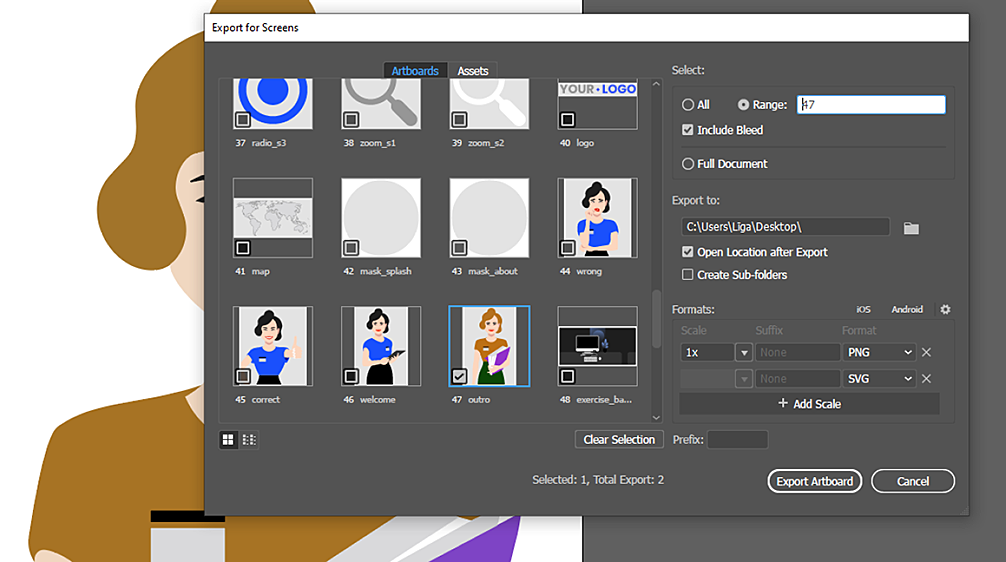
当您想在 Elementor 中使用 SVG 文件时,您需要先将其从矢量编辑软件中导出。 对于 Adobe Illustrator,这可以通过转到文件 > 导出 > 导出为并选择SVG 文件格式来完成。 确保选中“使用画板”选项,以便导出所有作品。 获得 SVG 文件后,您可以通过转到“我的模板”>“上传模板”将其上传到 Elementor。 选择 SVG 文件格式并选择您的文件。 现在您可以将 SVG 文件拖放到画布上并开始在您的设计中使用它!
Elementor 不清楚哪些设置会导致 Illustrator 图标的正确渲染。 最后,我无法强制图标破坏某些 SVG 导出设置,所以我决定测试多个设置。 Adobe Illustrator 中的黑色样本是#231f20。 如果您的图标设置为 100% 黑色,Elementor 将无法正确显示。 图标可以调整大小,但不能使用原色样式进行着色。 关闭 Minify 和 Responsive 是不可能改变图标的。 当使用另存为作为该图标的默认设置时,它工作得很好。
更改 Illustrator 的导出和保存设置中的小数位设置是否会影响图标质量? 在测试 Illustrator 设置后,我没有注意到从 Illustrator 导出到 Elementor 的图标质量有任何差异。 如果您在 CMYK 或RGB 彩色文档模式下看到默认的黑色色板不再是 #000000,您可能还会注意到您的图标也没有着色。 如果更改黑色填充颜色,您的图标应该可以正常工作。
如何导出 Svg 文件?
您可以通过转到“文件”>“导出”>“导出为...”并选择适当的格式来导出文件:SVG。 您可能认为单击“导出”后,您只是要保存图像而没有选择任何设置的选项。 在保存文件之前,该位置将显示一个新窗口。
更改 Svg 颜色顺风
Tailwind 是一个实用程序优先的 CSS 框架,它为您提供了创建定制设计所需的所有构建块,而没有任何膨胀。 您可以使用 Tailwind 的颜色函数来更改 SVG 的颜色。 例如,您可以使用 darken 函数使SVG 的尾部变成深蓝色: darken(#056ef0, 20%)
它是基于 Scalable Vector Graphics 的基于 XML(可以编辑)的矢量图形格式。 该程序用于在浏览器中生成图标、动画、交互式图表、图形和其他动态图形。 使用 Tailwind,您可以轻松编辑或更改SVG 图标颜色。 viewBox 属性标识视口的位置和尺寸。
