如何更改 WordPress 网站的颜色
已发表: 2022-10-20WordPress 的一大优点是能够通过安装新主题轻松更改网站的外观。 虽然有数以千计的主题可用,但有时您可能希望更改当前主题的颜色以更好地匹配您的品牌或风格。 幸运的是,即使您没有任何编码经验,更改 WordPress 网站的颜色也相对容易。 在本文中,我们将向您展示如何使用几种不同的方法更改 WordPress 网站的颜色。
在本节中,您将学习如何设置 WordPress 网站颜色。 默认的自定义选项允许您更改颜色。 我们使用二十一个 WordPress 主题作为本文的基础。 如果您有其他主题或没有这些选项,您可以随时尝试使用插件方法。 高级 WordPress 主题可以轻松调整以更改颜色。 始终可以将自定义 CSS 添加到网站,而无需依赖主题中可用的任何自定义选项; 相反,请使用网络上可用的工具和插件之一。 使用SiteOrigin CSS 插件更改颜色的方法如下面的视频所示。
使用 SiteOrigin 的 CSS 插件,您可以更改网站的颜色。 大多数情况下,您可以通过转到常规主题设置或内容区域来更改站点的配色方案。 无需更改网站的常规设置中的任何内容。 这些选项分为几组,以便每个选项对应于您网站的特定部分。 在主题选项部分,您可以更改标题(从 1 到 6)、段落、链接和悬停颜色的颜色。 内容底部的小部件区域用于显示页面内容下方的内容。 此示例中仅允许使用页脚的背景颜色。
如何更改我的 WordPress 网站模板?

要更改您的WordPress 网站模板,您需要访问您的 WordPress 管理仪表板。 登录后,转到外观选项卡,然后单击“编辑器”链接。 从这里,您将能够从下拉菜单中选择要使用的模板。 确保单击“更新文件”按钮以保存更改。
如何更改 WordPress 网站的外观和感觉
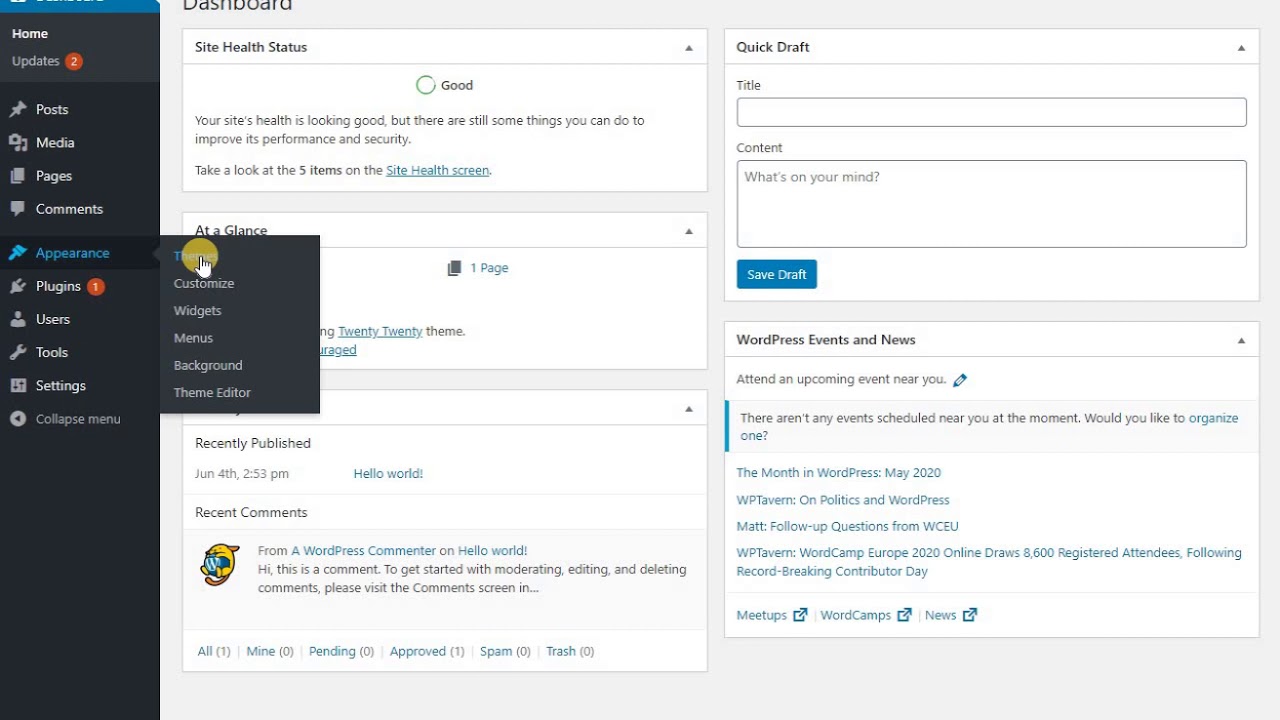
自定义主题将允许您自定义网站的外观和感觉,而无需修改模板。 WordPress 插件自定义主题允许您根据自己的喜好自定义网站。 安装自定义主题后,转到仪表板中的外观主题。 如果要自定义主题,请从菜单中选择一个。
如何更改模板的颜色?

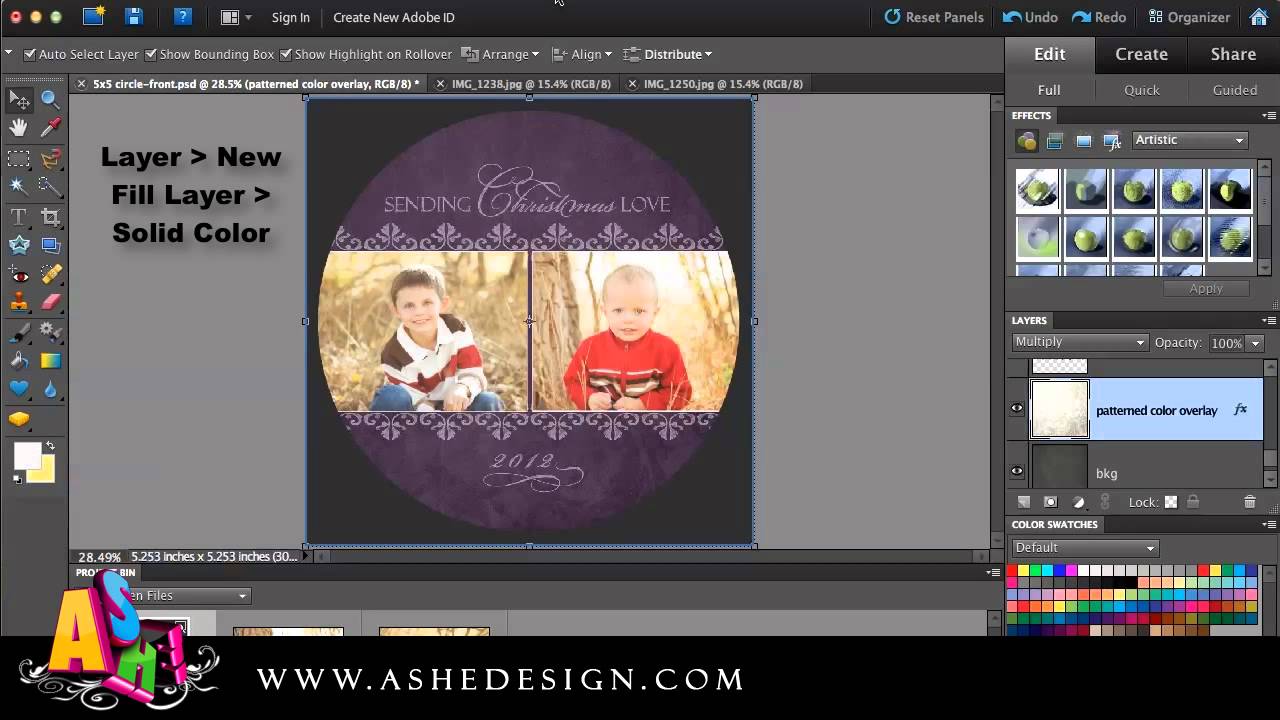
如果要更改模板的颜色,可以直接编辑 HTML/CSS 代码,或使用颜色选择器工具选择新颜色。
如何更改 Powerpoint 主题的颜色
如果您单击主题颜色选项卡,您将看到可以选择的颜色列表。 通过单击要使用的颜色,然后单击设置为当前主题,可以更改主题的颜色。
如何在 WordPress 中更改默认主题颜色

添加新主题是更改网站颜色的最简单方法。 如果您想保留当前主题并仅更改颜色,您也可以这样做。 许多主题都有在 WordPress 定制器中更改颜色的选项。 如果您的主题没有,您可以使用插件或编辑主题的 CSS。

在本教程中,我们将向您展示如何更改 WordPress 上的默认主题颜色。 本教程不需要您花费太多时间或精力进行更改。 如果您希望更改能够很好地协同工作,您必须首先确定您选择的颜色和字体可以。 我们将在此分步指南中向您展示如何更改默认调色板和排版。 Careex 产品是所有医疗结构的理想解决方案。 无需编写任何代码即可构建功能齐全的网站,因为它拥有您所需的一切。 由于易于使用,Metalogic 是网页设计师和软件开发人员的绝佳选择。
该模板也可用于更新外包公司的网站。 因为它是为礼品店量身定做的,Jingle Bells 模板是一个很好的选择。 通过将其添加到您的网站,您将能够实现高级功能。 Elementor Page Builder 可以在代码和拖放中创建,允许您个性化网站的前端。 除了这些功能之外,Elementor 还带有无限数量的小部件,包括使用谷歌地图和轮播的能力。
如何更改默认字体
通过单击“字体”按钮并选择新字体,可以在同一页面上更改默认字体。
如何在 WordPress 中更改字体颜色
有几种方法可以更改 WordPress 中的字体颜色。 第一种方法是使用内置的 WordPress 编辑器来更改文本的颜色。 只需选择要更改的文本,然后单击工具栏中的“文本颜色”按钮。 将出现一个颜色选择器,允许您为文本选择新颜色。 在 WordPress 中更改字体颜色的另一种方法是使用像 Advanced Custom Fields 这样的插件。 这个插件让您可以更好地控制您的 WordPress 网站,包括更改字体颜色的能力。 只需安装并激活插件,然后转到“字段”选项卡。 从这里,您可以添加一个新字段,然后选择“颜色”字段类型。
在 WordPress 网站上更改字体颜色的过程。 这可以在单个句子中、单个块中或仅在单个文本部分中完成。 还可以选择更改站点上特定元素或 CSS 类的颜色。 如果您的网站上的颜色过多,则会显得不专业。 如果要更改文本块的颜色,可以使用 CSS 类。 使用定制器中的类很容易做到这一点,并且在更新主题时不会遇到任何问题。 在 Additional CSS 窗格中,在框中键入 CSS 以更改字体颜色。
如果要更改站点中现有元素的颜色,则必须首先更改主题的样式表。 字体颜色可以直接更改,或者如果你给它一个类,你也可以创建一个类并设置 CSS 样式。 使用专业的 WordPress 主题让您的网站脱颖而出。
