如何在 Inkscape 中更改图像的 Dpi
已发表: 2023-03-05如果您的图像太小而无法以 300 dpi 打印,您可以更改 Inkscape 中的 dpi(每英寸点数)设置。 这将使图像更大,并允许您以更高的质量打印它。 要在 Inkscape 中更改图像的 dpi: 1.打开 Inkscape和您要调整大小的图像。 2. 转到文件 > 文档属性。 3. 在“分辨率”下拉菜单中,选择“自定义”并输入 300 dpi。 4. 单击“确定”关闭窗口。 5. 转到文件 > 另存为并选择适当的文件格式(例如 .png 或 .jpg)。 6. 保存文件并在您喜欢的图像查看器或编辑器中打开它以检查是否应用了新的 dpi 设置。
Svg 有 Dpi 吗?

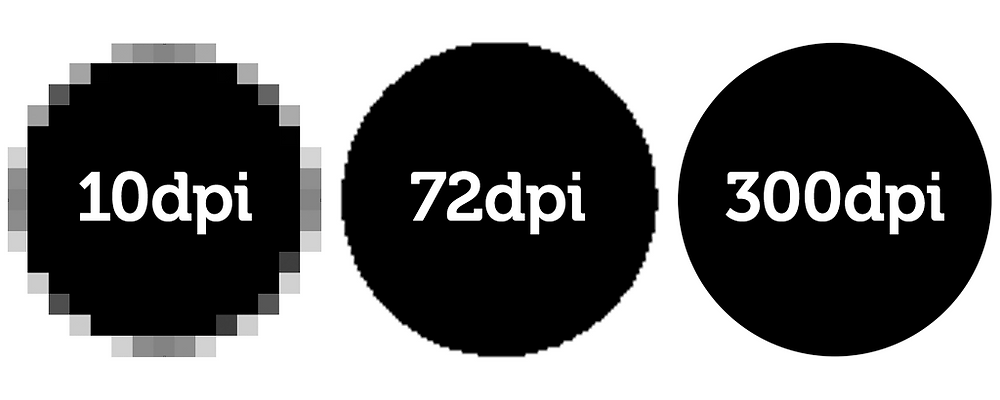
SVG 的另一个主要优点是它与分辨率无关,这意味着它在72dpi 图形中的显示效果与 300dpi 分辨率的图形完全相同。 因此,SVG 可用于印刷和网络内容。
无论您如何使用 ImageMagick,都有关于它的问题和答案。 包括命令行实用程序以及 C 和 C API。 将 SVG 转换为特定的 DPI 设置,同时为每个设置使用相同的设置。 多个线密度值不能用于生成多个 lineardpi 值。 如果有人可以帮助我,我将不胜感激。 如果输出图像为 120dpi 或更大(大小和内容),则可以在读取图像后将密度更改为 -set density 200 SVG。 我过去曾尝试过移动密度; 这是我尝试的第一件事。
由于使用默认的 72DPI,因此无论密度如何,此图像的大小都相同。 在安装带有预构建二进制文件和 6.4.2-4 源代码构建的 32 位 CentOS 5.2 时,我遇到了同样的问题。 命令行可以指定应显示的每秒帧数 (dpi)。 72 对于前三天,SQRT 的 desiredDPI 是 72。在我的例子中,我想要 360 的分数,但也有可能获得 200 和 120。
Svg 有多少像素?
所有尺寸均基于标准的 16 像素或 1 英寸分辨率。 随着用户默认大小的增加或减少,用户的所有程序都将开始缩放。
使用 Svgs 的好处和坏处
相比之下,大多数矢量图形设计工具都提供了创建这些效果的工具。 此外,通常可以通过 Blender 或 Sketch 等专业程序导出为 3D。 为什么 Scribd 适合打印? 因为它们是专门为网络使用而设计的,所以它们不太可能适合大规模打印。 使用它们的最佳方式是将它们放在与计算机屏幕相同的空间内。 因此,需要用户放大的图形图表、表格和信息图表是那些想要密切关注其数据的人的理想选择。 可以在 svg 上创建 2D 和 3D 图形吗? 您可以使用 sva 创建艺术线条。 使用高 DPI 显示器时,无需使用太多带宽即可轻松扩展。 因为 SVG 不是为 3D 设计的,所以它不提供转换透视图或移除隐藏表面的机制。
Svg 代表什么?
可缩放矢量图形(SVG) 文件是一种网络友好的图形格式。 由于矢量文件中的图像存储在基于网格上的点和线的数学公式中,因此与 JPEG 相比,它们更类似于基于像素的光栅文件。
为什么要使用可缩放矢量图形
此外,SVG 是其他编程语言的安全替代品。 由于其矢量格式可以无限缩放,因此随着新显示技术的开发,矢量格式将继续保持出色的外观。 因为大多数现代浏览器都支持 SVG,所以您可以在任何网站上使用它。 可缩放的图形使您可以更轻松地为图像制作动画。 CSS 或 JavaScript 是创建流畅动画或可点击元素的两个选项,可将用户带到您网站的不同部分。
如何从 96 Dpi 更改为 300 Dpi?

您必须先在 Photoshop 中打开 96dpi 图像。 然后,在“图像”选项卡上,选择图像大小并将分辨率设置为 300dpi(像素/英寸)并保存结果。

Photoshop 允许您打开旧图像并将其保存为 300dpi。 绘制的 excel Plot/Chart 可以直接从 96 转换为 300、600 甚至更多。 在 Photoshop 软件中,您可以将保存的图像设置为 300 ddp。 为安全起见,请勿使用可能窃取您的数据或图像的在线转换网站。 使用 Photoshop 设置图像的 dpi 值是最好的方法。 如果您在转换高分辨率时遇到问题,这里是我的 Python 脚本(默认值:300dpi)。 你只需要在安装 Python 3 后开始运行“Python”。
high_resolution_conversion.py 文件会自动将所有图像转换为 300DPL。 如果你想提高原始图像的分辨率,你必须这样做。 如果原来的分辨率是96,改成300也没什么区别。 在 macOS 中,用于显示图像的基本图像查看器允许调整 dpi 和分辨率。 对于 Windows,有许多软件(adobe photoshop)以及在线工具。 通过更改分辨率,可以将 PPT 演示文稿转换为 300dpi 的图像。 这个过程可以在线完成,许多网站都提供。
Adobe Photoshop 是完成此任务最可靠的软件。 导航到文件,然后导出。 使用“保存”按钮,您可以选择“标记图像文件”。 您可以访问该软件的网站了解有关 OriginPro 的更多信息。 您可以通过向下拖动图像来放大或放大图像(假设为 JPG)。 要在互联网上或印刷品上发表文章,分辨率必须为 300dpi 或更高。 尽可能获得最好的图像(最好是 300dpi)。
即使使用智能手机,在大多数情况下也是可以做到的。 我建议使用南洋理工大学的 ColorSync,而不是我更喜欢的 Inkscape。 Philippe:问题在于分辨率,而不是 dpi。 以高分辨率拍摄照片是一个好习惯,即使图像后来变得粗糙。 尝试走出自己的路并希望印刷文章看起来不错会适得其反。 哪个是制作和编辑科学图像的最佳软件? 根据我的问题,PowerPoint、Photoshop 和 Illustrator 都被定期用于将科学图形生成为最终的 PDF 文件。
图像通常以两种方式组织:照片(例如,高分辨率图像,IF)、图表(例如,微阵列层次聚类)和表格(例如,高分辨率图像,IF,共聚焦成像)。 Ijad Madisch 是 ResearchGate 的首席执行官,ResearchGate 是一个使科学家能够公开协作的国际平台。 为应对乌克兰的人道主义危机,该公司将在其网络上向在当地开展工作的组织提供免费广告空间。 此外,我们希望突出科学界对我们平台的反应。
如果您使用具有高 DPI 的鼠标,请确保调整其他鼠标选项中的设置以提高其分辨率。 要降低图像的 DPI,您应该将其设置为 X 分辨率框和 Y 分辨率框。
Inkscape Svg 设置

不幸的是,Inkscape 对svg 文件的默认设置不太适合在网络上使用。 主要问题是 Inkscape 将“px”单位设置为所有测量的默认单位,但网页图形的标准单位是“pt”(1 pt = 1/72 英寸)。 这意味着如果您在 Inkscape 中使用默认设置创建一个 svg 文件,然后在网络浏览器中打开它,图形将太大 72 倍。有两种方法可以解决这个问题。 首先是在 Inkscape 中打开 svg 文件,然后转到“文件”>“文档属性”。 在“单位”选项卡中,将默认单位从“px”更改为“pt”。 第二种方法是将以下行添加到 svg 文件的顶部,就在标签下方: Created by Inkscape 这将告诉网络浏览器对 svg 文件中的所有测量值使用正确的单位 (pt)。
