如何更改 Roseland WordPress 主题中的字体
已发表: 2022-10-20如果您想更改 Roseland WordPress 主题中的字体,您需要做一些事情。 首先,您需要找到要使用的正确字体。 其次,您需要编辑 CSS 文件以更改字体。 第三,您需要编辑头文件以更改字体。
如果您想包含希腊语或西里尔语等字符,您可能需要先检查Google 字体。 选择字体并在文本旁边或代替文本键入随机单词以查看字体中发生的情况。 标准方法和@import 方法可用于将字体嵌入到您的主题中。 使用 FTP 客户端输入您的主题文件夹,然后导航到../WP-content/themes/theme_name.html,并在标题结束标记下,粘贴.html 文件的字体链接。 使用文本编辑器搜索文件中出现的具有 font-family 属性的行。 由于替换了前一行,所有标题都将更改为新字体。
您可以通过单击“外观”选项卡下的“编辑器”来找到主题编辑器。 主题的 CSS 样式表位于页面底部。 可以在此处定义字体。 如果您想为网站的不同部分提供多种字体,您应该选择一种适用于每个部分的字体。
如何更改 WordPress 主题中的字体?

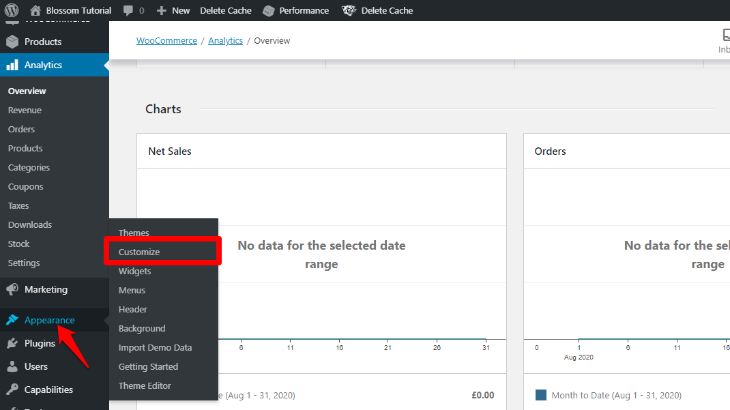
在外观下,转到外观 > 自定义 > 字体并更改您使用的自定义字体,例如不同的标题或基础。 只需单击自定义字体名称右侧的 X 即可返回主题的默认字体。
在设计和品牌化网站时,考虑网站的文本字体至关重要。 WordPress 网站上的字体会影响网站的外观和感觉。 在本教程中,我们将向您展示如何以五种不同的方式更改 WordPress 中的字体。 当使用像二十二十二这样的基于块的 WordPress 主题时,您可以使用完整的站点编辑器更改站点的字体。 在“字体系列”下拉菜单中,为每个元素选择一种字体。 要使 WordPress 字体更加可定制,您还可以使用 Easy Google 字体等 WordPress 插件。 Easy Google Fonts 是一个免费的 WordPress 插件,可让您免费将 Google 字体添加到您的网站。
用于 WordPress 的最佳登录页面和主题构建器插件 SeedProd 使用简单,并包含一个用于创建自定义主题的拖放构建器。 有许多 WordPress 主题构建器可让您创建自己的自定义主题而无需编码。 您可以使用这些更改网站上各种元素的字体。 单击顶部的“主题”按钮后,您将被带到主题页面。 您可以使用 SeedProd 创建各种主题。 您的每个 WordPress 模板都可以编辑和自定义。 甚至可以手动配置主题以包含主题模板。
您还可以在内容编辑器中更改字体外观。 WordPress 内容编辑器使您能够编辑或向帖子添加新内容。 导航到屏幕右侧面板中的“排版”部分。 您还可以通过单击外观下的下拉菜单来选择字体样式。 此外,您可以更改字体大小、选择字母大小写、编辑颜色以及启用首字下沉。
本网站使用的字体简单易懂。 用户更有可能发现该网站易于使用且易于阅读。 此外,排版易于更改,允许不同的用户根据自己的需要进行调整。
如何更改帖子或页面上的字体
更改帖子或页面的自定义字体时,单击文本,然后选择字体选项卡。 您还可以使用字体名称框输入自定义字体名称或从下拉菜单中选择字体。 您可以通过单击“大小”框并输入以像素为单位的新大小(例如,16)来更改字体大小。

如何在 WordPress 中更改自定义字体?
为了在 WordPress 中更改自定义字体,您需要访问 Theme Customizer。 为此,请从左侧菜单中转到外观 > 自定义。 从这里,您将能够选择“排版”选项。 从排版部分,您将能够选择要用于您的网站的自定义字体。
作为设计和品牌推广过程的一部分,为您的网站选择字体至关重要。 字体,如网站上的颜色、图像和其他元素,在访问者如何看待它方面发挥着重要作用。 WordPress 的这一方面是您可以自定义它的众多方式之一。 我们将介绍您需要了解的有关在 WordPress 中使用字体的所有信息。 您的读者最有可能受到您网站中使用的字体的影响。 有几种提供 WordPress 字体的字体服务。 包括近 1,000 种字体的 Google 字体是使用最广泛的字体之一。
您还可以更改字体大小和输入的自定义文本的类型。 可以通过多种方式将自定义字体添加到您的 WordPress 网站。 当您加载更多字体和样式时,您的网站更有可能减慢或加快速度。 每种方法都有其优点和缺点,因此您将根据自己的设置做出决定。 您可以通过多种方式向 WordPress 网站添加自定义字体。 它允许您更改内容、标题和按钮/输入的字体。 您还可以确保将所有更改导入 WordPress 编辑器。
如果您无法让自定义字体在 WordPress 网站上正常工作,建议您查看调试。 您还可以使用其他 WordPress 插件添加自定义字体。 出于 GDPR 的考虑,从 Google 的服务器导入字体可能不是一个好主意。 考虑替代方案,例如可以在程序中使用的本地存储的字体文件。 您可以通过您自己的网站向访问者提供字体,并通过他们的浏览器提供它们。 在执行此操作之前,您必须先购买相关字体。 其他服务也可用于下载字体。
最好将它们存储在您的子主题名称 fonts的子目录中。 可以使用 WordPress 功能创建自定义字体。 其中包括脚本和样式表。 根据提供自定义字体的方式,您可能需要选择一种。 WordPress 现在使用 Google Fonts 的新语法来链接字体。 如果用户从 Google 下载字体,他或她的 IP 地址将自动与 Google 共享,并且很可能会发送到美国的服务器。 为了遵守管理欧盟的新 GDPR 法规,必须解决此问题。
您可以通过三个选项来响应此问题。 下一步是为编辑器创建样式表。 创建新主题时,文件 style-editor.css 将放置在根文件夹中。 请务必记住,您需要创建一个同名文件并将其包含在所需位置。 您现在可以自由地对您想要的 WordPress 排版进行任何更改。
使文本加粗的最简单方法是在手机上启动“设置”应用。 可以从列表中选择字体类型。 要更改字体的粗体,请向上或向下移动滑块。
通过转到设备上的设置应用程序,您可以更改文本。 要更改斜体,请将滑块移动到屏幕的左侧或右侧。
使用设备上的“设置”应用更改文本下划线。 如果要更改字体的下划线,请向上或向下移动滑块。
要删除文本,请转到您设备上的“设置”应用。 您可以通过向左或向右移动滑块来更改字体的删除线。
自定义字体后,您可以通过选择文本并单击右上角的保存按钮来保存它们。
