如何在 WordPress 中更改字体
已发表: 2022-09-11假设您想了解如何更改 WordPress 中的字体: WordPress 的一大优点是您可以轻松更改网站上的字体。 这可以通过简单地转到 WordPress 仪表板的外观 > 字体部分来完成。 从这里,您可以为您的网站选择一种新字体。 如果您想更好地控制网站上的字体,则可以安装 WordPress 插件,例如Easy Google Fonts 。 该插件将允许您更改网站上特定元素的字体,例如标题、段落和菜单。 因此,无论您是想更改整个网站的字体还是仅更改特定元素的字体,WordPress 都可以轻松实现。
只需更改网站上的排版就可以使一切变得不同。 每种字体都有自己的风格,并通过它所代表的字母和数字来区分。 您可以轻松地将 MS Word 或 Google Docs 中的文本更改为粗体、斜体甚至粗斜体。 要正确显示Web 字体,用户必须使用四种类型的文件。 TrueType 文件由 EOT 文件、HTML 文件、WOFF 文件和 SVG 文件组成。 您可以通过选择所需的字体来访问本地系统上托管的字体。 无论您使用哪种浏览器,您的网站看起来都一样,因为它将使用 Web 安全字体。
无需下载或安装任何东西即可使用该系统。 在页面的 >head> 部分中,您必须包含以下代码行才能使用 Font Awesome。 可以通过调整字体大小来更改图标的颜色或大小。 在我们的演示中,我们将向您展示如何使用 Gutenberg 的默认编辑器,然后是 Brizy 和 Elementor 等页面构建器。 通过转到帖子或页面并单击 Elementor 来更改要编辑的帖子或页面的字体。 通过选择样式选项卡,您还可以更改字体。 当您使用 Elementor 创建页面时,您可以使用页面构建器来编辑文本。
有多种字体、大小、粗细、行高、间距和其他选项可供选择。 使用字体插件,您可以轻松更改 WordPress 中的字体,而无需输入任何代码。 您还可以使用 WordPress 定制器实时预览您所做的更改。 更改 Easy Google Fonts 插件的默认元素(例如标题和段落)很简单。 要确定容器名称,只需右键单击字体并加载网页。 如果您对它感到满意,您可以在不编写任何代码的情况下更改 WordPress 网站中任何元素的字体。 使用 CSS 更改 WordPress 中的字体是一个可行的选择,就像使用 WordPress 定制器一样。
elementor 页面构建器将用于演示如何使用页面构建器自定义字体。 您不得在您的网站上使用 Google 字体或其他外部字体。 一旦用户到达来自 Google 或字体主机的页面,浏览器就必须请求字体的副本。 当发出请求时,浏览器被迫更加努力地工作,从而导致页面加载速度变慢。 通过在本地托管字体,浏览器可以下载字体文件,而无需执行任何其他操作。 Google 字体可以在 WordPress 中本地托管,就像可以托管常规字体一样。 使用免费工具,您可以生成 WordPress 网站所需的 CSS 代码。
使用 Astra 主题,您可以托管自己的 Google 字体。 当您无法更改网站上的字体时,您可以使用这些。 让我们仔细看看一些更流行的 WordPress 字体插件。 使用自定义字体,您可以轻松地将自定义字体文件添加到您的 WordPress 网站。 使用 Astra 主题、Beaver Builder 和 Elementor,您可以使用插件创建页面。 您可以使用 WP Google 字体快速轻松地将 Google 的免费和高质量字体添加到您的网站。 大写单词的使用效果很好,但如果整个文本都大写,效果就不那么好了。
如果您只有一个页面,请尽量减少字体。 当您使用大量字体时,它看起来不专业。 除了更改标题中所有元素的字体外,您还可以更改标题的设计。 当您使用 WordPress 定制器时,您可以实时预览您的字体。 您的网站必须具有符合您风格的字体。 WordPress 使您可以根据需要轻松更改字体并自定义网站的外观。 我们已经介绍了几种更改WordPress 字体的方法,包括 Google 字体和 Roboto 字体。
您可以使用 style 属性更改 HTML 中文本的字体。 内联样式是使用 style 属性定义的。 此属性用于指定CSS 属性 font -family、其大小、样式和其他属性。 因为 HTML5 不支持 Font> 标签,所以使用 CSS 样式来更改字体。
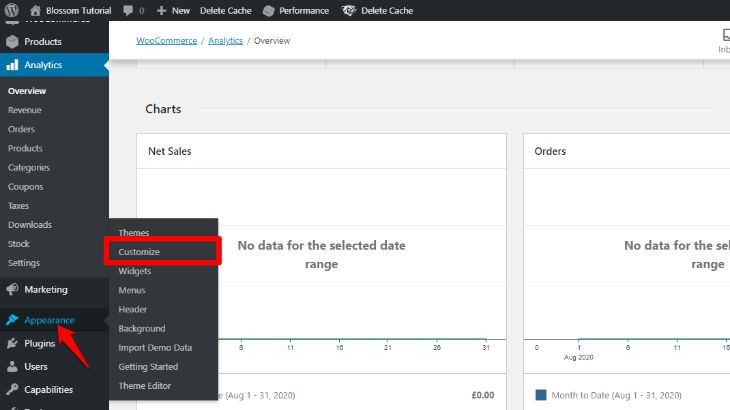
一旦您确定了您想要的字体,请登录您的 WordPress 仪表板更改您的字体。 单击界面左侧显示的“自定义”按钮以调整您的设置。 在顶部,您会找到指向网站标题和徽标的链接。 标题的文本以及字体系列应该在此处可见。
如果要更改文档的大小,请添加属性 html-size。 大小的百分比值分配给字体以相对或绝对术语显示的空间量。 当您关闭 font.tags 标记时,使用 /font> 标记返回到正常的文本大小。
如何更改 WordPress 中的字体和大小?
 学分:flowerthemes.com
学分:flowerthemes.com这是您可以通过使用默认的 WordPress 块编辑器轻松实现的选项。 您可以通过单击任何段落块并从右侧菜单中选择“排版”来更改任何段落块的字体大小。 下拉菜单允许您从以下尺寸中进行选择:小、普通、中、大和超大。
通过知道如何更改字体大小,WordPress 使它更容易设置。 适当的标题大小将使您立即出现在访问者面前。 如果您使用的是经典编辑器,则可以通过单击页面底部的“段落”来更改标题字体。 使用此页面构建器制作的页面可以更轻松地进行编辑。 如果您无法在主题设置中更改字体大小,自定义 CSS 可能是一个更好的选择。 这种方法与前面的方法相比,难度更大。 有必要添加几行代码。
您应该先咨询您的主题开发人员或查看文档。 可以通过插件在 WordPress 中更改字体大小。 可以使用新插件更新现有的程序集。 由于增加了加载的页面数量,因此每页加载代码需要更长的时间。 更改 WordPress 的字体大小是最环保和最安全的方式。
如何更改 WordPress 网站上的字体
Appearance 菜单可用于更改您使用的自定义字体,例如 Base 或 header。 或者,您可以通过单击自定义字体名称右侧的 X 来更改主题的默认字体。 您可以通过简单地在定制器中编辑 CSS 来增加大小。 通过从外观自定义排版中选择不同的预设大小,您可以更改标题上的字体大小。 标题上方的块菜单包括一个用于更改标题标签 H2 的按钮。

如何更改网页上的字体?
为了更改网页上的字体,您需要访问该页面的 HTML 代码。 访问 HTML 代码后,您将能够通过编辑代码来更改字体。
在这篇文章中,我们将向您展示如何仅使用几行代码来更改您网站的字体。 简单地将 HTML 中的字体类型更改为 CSS 需要 CSS font-family 属性。 当您使用内联 CSS 时,您的 HTML 和 CSS 将放置在 HTML 文档的正文部分。 大多数开发人员认为这是在 HTML 中更改字体最方便的方法。 每个标签不再需要单独的样式规则。 您可以通过使用 CSS 选择器来选择所有给定类型的元素来做到这一点。 CSS font-size 属性可以在 HTML 中用于调整字体大小。
使用 CSS color 属性,您可以更改 HTML 字体的颜色。 您可以将值设置为您想要的任何值,然后将其插入到属性中。 然后将此样式属性添加到 HTML 元素,例如段落、标题、按钮或 span 标签。 因此,我们将使用 CSS 将段落的字体颜色更改为 Lorax 橙色。 您可以借助网页设计技能更改字体的类型、大小和颜色。 这可以通过将元素包装在 div 标签中并使用 CSS 选择器对其进行样式设置来实现。 div 只是一个通用元素,可用于将您的页面划分为多个部分。
如何在浏览器中修复混乱的字体
由于多种因素,您的浏览器字体有时可能看起来不对齐。 在某些情况下,您的浏览器可能会尝试通过缩放字体来适应您的屏幕分辨率,例如当您使用低 DPI 显示器或屏幕分辨率低于平常时。 即使它们是你习惯的,它们在你看来可能显得格格不入。
如果您无法让浏览器显示您习惯的字体,请尝试重置缩放级别。 Zoom RESET 选项可以通过按 Ctrl+0(按住 control 键,按减号键)或按住 control 键并按加号键来使用。
如果这不起作用,您可以通过单击缩放来放大文本。 在按下加号键的同时,可以按住 IN 按钮 (Ctrl++) 几秒钟。 大多数浏览器现在应该有这个功能可用。
WordPress在一页上更改字体
您可以通过转到外观更改您使用的自定义字体如果您想恢复为主题的默认字体,请选择自定义字体名称右侧的 X。
在本节中,您将学习如何全局更改 WordPress 模板中的默认字体。 您必须编辑该主题的 CSS,以便可以将字体更改应用于站点的任何部分。 以下文章基于 WordPress 的二十二十主题,但说明适用于任何其他 WordPress 主题。 在使用字体之前,必须先对其进行代码检查。 如果您希望 Google 字体正常工作,您必须在 HTML 代码中包含 API 参考。 在互联网浏览器兼容性方面,WebSafe 字体是最值得信赖的。 如果字体更改未出现,您可能需要清除浏览器缓存。
如何更改帖子或页面上的字体
要更改帖子或页面的字体,请打开相关帖子或页面,然后转到“字体”部分。 可以从多种字体中进行选择,并在此处设置字体大小和粗细。
更改字体 WordPress Css
为了更改 WordPress 网站上的字体,您需要编辑 CSS 文件。 CSS 文件负责您网站的样式,因此您需要编辑 CSS 文件以更改字体。 您可以直接编辑 CSS 文件,也可以使用插件来帮助您管理 CSS 文件。
WordPress 主题如何使用字体? 关于字体的 WordPress Codex 帖子解释了主题的工作原理。 在默认二十五主题的情况下,您可以跨多个主题区域使用一种字体。 尽管选择一种字体可能很困难,但它应该是最需要注意的事项。 更改帖子正文中使用的字体将取决于正文字体样式的定义位置。 因为有些主题需要很多字体,所以很难找到相关的代码。 WhatFont 应该免费下载(它只能与谷歌浏览器一起使用)。
当您访问一个网站时,您会看到一个您已登录的蓝色图标。 此图标将允许您选择要编辑的元素。 使用 CSS Hero,您可以更改帖子标题的字体、增加其大小以及添加背景颜色和边距。 您可以看到发生的变化,这是一个非常好的功能。
使用自定义字体让您的 WordPress 网站脱颖而出
WordPress 是一种流行的内容管理系统,可让您轻松更改网站中文本的字体、大小和样式。 您还可以更改整页文本的字体,以及单个单词、特定句子、标题、整个段落甚至单个句子的字体。
WordPress 字体
WordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 WordPress 的主要特点之一是它的灵活性——它可以用于简单的博客或复杂的网站。 WordPress 也是世界上最受欢迎的 CMS 之一,为数百万个网站提供支持。
如果您使用以下主题之一,则可以使用全局样式更改站点的字体。 有两种类型的字体:标题和基本字体。 全局样式菜单可以通过单击发布来保存新的字体配对或重置来恢复更改。 选择自定义字体后,您可以根据需要随时更改它们。 可以更改标题或基本字体的大小,方法是为要更改的每种字体选择下方和右侧的大小选项,然后单击下拉菜单。 自定义 CSS 可用于更改全局默认字体大小。 如果您在测试后决定丢弃插件,则必须停用/删除它以确保您的插件列表保持干净。 外部 Typekit.com 帐户不能链接到 WordPress.com 博客或网站。 最好使用定制器测试特定字体,看看它是否适用于任何给定的语言。
如何在 WordPress Elementor 中更改字体
要更改 WordPress Elementor 中的字体,请转到元素的设置,然后单击“排版”选项卡。 从那里,您可以选择字体系列、大小、粗细和样式。
默认字体是保持一致性并确保您的编辑顺利进行的一种智能方式。 字体可以告诉你什么时候该读一篇文章。 本文的目的是演示如何更改 Elementor 中 Heading 小部件和 Text Editor 小部件的默认字体。 以下步骤将引导您了解如何更改 Elementor 标题和文本编辑器小部件中的默认字体。 您可以选择三个选项之一来更改文本颜色、单词中的字符数或段落间距。 您可以通过单击已添加到站点设置面板的标题小部件来检查更改。
Elementor 站点设置:设计系统 > 全局字体
在小部件面板中的设计系统下,您可以更改全局字体。 为 Elementor 选择所需的字体后,单击“应用”。
