如何更改 WordPress 主题中的字体
已发表: 2022-10-20如果您想更改 WordPress 主题中的字体,有几种不同的方法可以做到。 一种方法是更改主题设置中的字体。 另一种方法是直接在 CSS 中更改字体。 最后,您可以使用插件来更改字体。
几个 WordPress 主题包括可以更改的内置字体,但其他主题更灵活。 也可以使用免费插件为任何主题添加更多字体选项。 本文的第一部分将为您提供我们灵活的 Neve 主题的概述,可以作为示例。 在本课中,您将学习如何更改每个内容的默认 WordPress 字体,以及如何使用 WordPress 编辑器进行更改。 如果您想在 WordPress 主题中使用更多字体选项,可以使用插件。 Easy Google Fonts是一款适用于 WordPress 主题的免费应用程序,可让您从 600 多种字体中进行选择。 在这一步中,我们将切换到默认的二十一二十一主题,然后配置插件以便我们可以添加更多字体选项。
转到外观以自定义您的 WordPress 仪表板。 您现在可以将 Google 字体用于您网站上各种尺寸和样式的内容。 当您选择网站的新字体时,您应该能够看到实时预览。 单击“发布”按钮后,您将能够下载新字体。 如果您已经有一个灵活的主题,您可以使用 WordPress 定制器来利用主题的内置排版选项。 Easy Google 字体插件是一个免费工具,可让您将 600 多种字体添加到您的网站。 我们的指南教您如何使用任何 WordPress 主题创建自定义品牌网站。
您可以通过从外观选项卡中选择“编辑器”来找到您的主题编辑器。 在每个页面的底部,都有一个主题的 CSS 样式表。 字体在这里定义。 在大多数情况下,您需要根据每个区域的字体类型为网站上的不同区域选择字体。
如何更改 WordPress 主题中的字体?

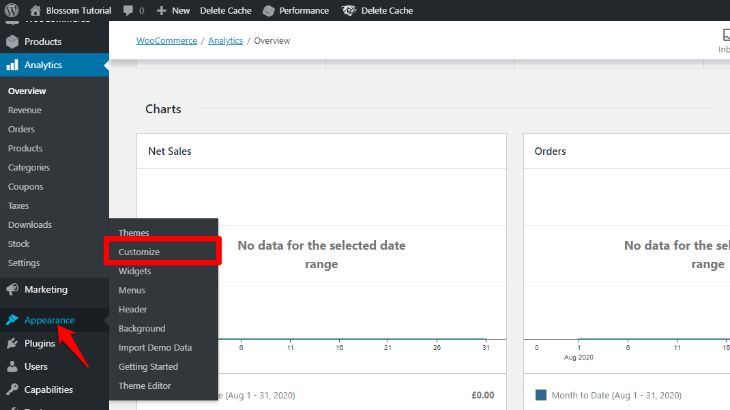
要更改您使用的自定义字体,请转到外观 > 自定义 > 字体并选择不同的基本字体或标题。 或者,您可以通过单击自定义字体名称旁边的 X 来更改主题的默认字体。
您网站的文本字体是其设计和品牌标识的重要方面。 WordPress 网站上的字体对其外观和感觉有重大影响。 在本教程中,我们将介绍如何以五种不同的方式更改 WordPress 中的字体。 如果您的网站是使用基于块的 WordPress 主题构建的,例如二十二十二,您可以使用完整的网站编辑器更改字体。 首先,只需在下拉菜单中为您想要的字体系列选择任何元素。 借助 Easy Google Fonts 等 WordPress 插件也可以更改 WordPress 字体。 Easy Google Fonts 是一个免费的 WordPress 插件,可让您将 600 多种 Google 字体添加到您的网站。
用于 WordPress 的 SeedProd 登录页面和主题构建器插件是创建自定义 WordPress 主题以及提供拖放构建器的最佳选择。 WordPress 主题构建器是一款功能强大的工具,可让您无需任何代码即可创建自定义主题。 这些工具可用于更改站点各种元素的字体。 要继续,请单击页面顶部的“主题”按钮。 SeedProd 将提供多种模板。 您还可以自定义每个模板以满足您的 WordPress 主题的需求。 您也可以手动添加主题模板。
使用内容编辑器,您可以更改字体的外观。 通过编辑帖子或添加帖子,您可以创建 WordPress 内容编辑器。 如果您想查看“排版”部分,请单击右侧的“设置”选项卡。 只需单击下拉菜单即可更改字体样式。 您还可以更改字体大小、添加字母大小写、更改颜色、选择首字下沉等。
可以通过多种方式更改 HTML 文档的字体。 样式通常用作默认属性。 该属性指定元素的内联样式。 此属性与具有 CSS 属性 font-family、font-size 和 font-style 的 HTML *p> 标记结合使用。
因为 HTML5 不支持 *Font* 标签,所以必须使用 CSS 样式更改字体样式。 您还可以通过单击每个段落块然后从右侧菜单中选择“设置”来选择每个段落块的字体大小。 下拉菜单允许您选择从小到大的尺寸。

如何在 WordPress 中更改字体
通过转到外观,您可以自定义WordPress 自定义字体的字体。 您还可以选择将用于标题和正文的字体。
如何在 WordPress 中更改自定义字体?
要更改 WordPress 中的自定义字体,您需要访问“主题选项”页面,然后单击“排版”选项卡。 从这里,您将能够为您的网站选择一种新字体。
至关重要的是,您网站的排版适合设计和品牌推广。 字体与您网站上的其他元素一样,对于访问者如何看待您很重要。 由于 WordPress 提供的灵活性,您也可以自定义此功能。 我们将涵盖您需要了解的有关在 WordPress 中使用字体的所有信息。 读者对您网站上字体的体验与字体的设计直接相关。 WordPress 开发人员可以使用多种字体服务。 谷歌字体是最受欢迎的字体之一,提供近 1,000 种不同的字体。
此外,您可以输入自己的自定义文本并更改字体大小。 可以通过多种方式将自定义字体添加到 WordPress 网站。 如果您使用大量字体和样式,您的网站加载速度很可能会变慢或变快。 下面讨论了每种方法的优缺点,您必须根据您的设置决定哪种方法适合您。 有几个选项可以将自定义字体添加到您的 WordPress 网站。 您可以使用此功能更改内容、标题和按钮/输入的字体。 同样,如果您在 WordPress 中更改任何内容,它将自动更新到编辑器。
如果您无法让您的自定义字体在您的 WordPress 网站上正常工作,您可以尝试调试几分钟。 除了这些之外,还可以使用 WordPress 插件创建自定义字体。 由于 GDPR 问题,从 Google 的服务器导入字体可能不是一个好主意。 相反,您可以尝试使用其中一个可用选项找到一种在本地存储字体文件的方法。 字体可以托管在您自己的网站上,并可供使用网络浏览器的访问者使用。 为此,您必须首先获取相关字体。 其他字体可以从各种供应商处下载。
在子主题中标有字体的目录中,您可以保留文件。 通过各种 WordPress 功能将自定义字体添加到 WordPress。 有两种类型的脚本:一种用于编辑样式表,另一种用于添加脚本。 可以根据最初创建的方式使用特定的自定义字体。 Google 字体最近更新了 WordPress 中的字体链接语法。 如果访问者从 Google 下载字体,访问者的 IP 地址将与公司共享,并且该信息几乎肯定会转发到美国的服务器。 由于新的欧盟 (EU) GDPR 法规,这是有问题的。
处理这个问题有三种选择。 为编辑器创建样式表需要另外一步。 Style-editor.css 包含在您的活动主题文件夹中,该文件夹位于根目录中。 换句话说,要确保您的文件与同名文件相同,您必须将其包含在适当的位置。 您现在可以完全控制 WordPress 排版的配置方式。
由于可用的字体种类繁多,因此很难确定要选择哪些字体。 幸运的是,我们为您提供了解决方案。 在本文中,我们将演示如何更改您网站上每个元素的字体,包括段落、标题标签等。
要开始使用,请转到您网站上的排版 > 默认排版。 您可以选择更改网站上每个元素的字体。 接下来,我们将连续浏览标题标签。
在段落的设置中,您可以更改段落的字体。 此部分还允许您更改字体大小。
您还可以通过转到标题标签的设置并选择所需的字体来更改标题标签的字体。
当您更改完网站所有组件的字体后,就该保存更改了。 这可以通过单击排版顶部的“已保存”按钮来完成。 由于这些更改,您将能够保存和重新加载页面。 你的胜利是当之无愧的。 您在网站上使用的字体将进行相应的定制。
如何手动向 WordPress 添加字体?
您可以通过三种方式将自定义字体上传到 WordPress:编辑与您的主题相对应的文件、上传图片或直接上传字体。 字体应该放在主题的文件夹中。 使用WordPress 自定义字体插件是获得更专业外观的好方法。
