如何更改 Grow Pro WordPress 主题的字体
已发表: 2022-10-20如果您想更改 Grow Pro WordPress 主题的字体,有几种不同的方法可以做到。 在本文中,我们将向您展示如何使用定制器更改 Grow Pro WordPress 主题的字体,以及如何使用 WordPress 编辑器更改字体。
尽管许多 WordPress 主题都包含字体选项,但有些主题比其他主题更具响应性。 除了免费插件,任何主题也可以定制各种字体。 在第一部分中,我们将演示如何使用灵活的 Neve 主题作为示例。 此外,我们将向您展示如何使用 WordPress 编辑器更改单个内容的默认 WordPress 字体。 如果您在 WordPress 主题中需要更多字体选项,则可能需要使用插件。 借助 Easy Google Fonts,您可以使用任何 WordPress 主题并从 600 多种免费字体中进行选择。 二十一二十一主题将更新以包含更多字体选项,然后插件将被配置为使用更多字体选项。
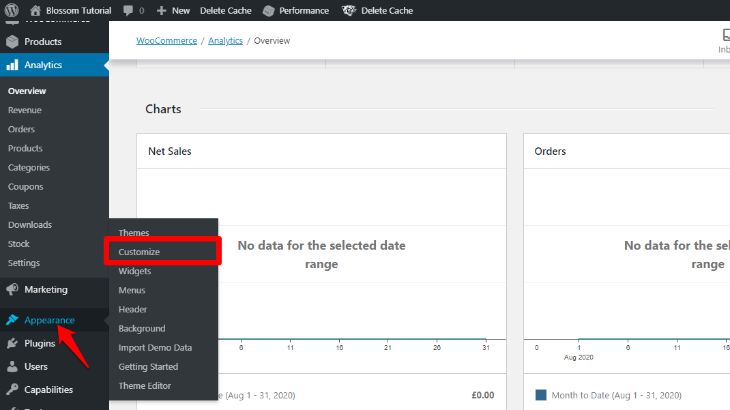
要访问 WordPress 定制器,请转到外观 - 设置 - 选项。 现在,您可以从Google 字体中为您网站上的每种内容选择一种字体。 当您做出选择时,您将看到网站新字体的实时预览。 发布新字体后,单击发布按钮。 如果您已经有一个灵活的主题,WordPress 定制器允许您使用该主题的内置排版选项。 Easy Google Fonts 插件允许您免费为您的网站添加对 600 多种 Google 字体的支持。 我们编制了一份关于如何将任何 WordPress 主题转换为自定义网站的分步指南。
如何在 WordPress 中更改自定义字体?

通过转到外观 > 自定义 > 字体,然后选择不同的引导程序或标题来更改您使用的自定义字体。 或者,您可以通过单击自定义字体名称右侧的 X 来更改默认字体。
您必须为您的网站选择正确的排版,才能创建成功的品牌推广活动。 请务必记住,字体(如颜色、图像和网站上的其他元素)会影响访问者对它的看法。 此功能是 WordPress 用户可用的众多选项之一。 我们将介绍您需要了解的有关在 WordPress 中使用字体的所有信息。 您网站中使用的字体对您的读者与之互动的方式有很大的影响。 许多 WordPress 服务提供商都提供自定义字体。 拥有 1,000多种不同字体的 Google 字体是最受欢迎的字体之一。
更改字体大小并选择您自己的自定义文本。 可以通过多种方式将自定义字体添加到您的 WordPress 网站。 使用更多字体和样式可能会阻碍您网站的速度和性能。 无论您选择哪种方法,每种方法都有必须权衡的利弊。 使用 WordPress,您可以将自定义字体添加到您的网站。 您可以使用此工具更改内容、标题和按钮/输入的字体。 完成任何更改后,WordPress 编辑器也会自动更新。
如果您无法在 WordPress 网站上使用自定义字体,您可以在调试下找到解决方案。 其他 WordPress 插件可用于添加自定义字体。 由于 GDPR 问题,从 Google 服务器导入字体可能不是一个好主意。 您可能还想寻找将字体存储在本地硬盘上的替代方法。 您还可以通过您自己的网站为访问者提供对字体的访问权限。 为此,您必须首先获取相关字体。 您还可以使用其他网站下载字体。
最好将您的子主题的字体目录作为一个单独的目录。 可以使用 WordPress 功能将自定义字体添加到 WordPress。 有两种类型的脚本:一种用于添加脚本,一种用于添加样式表。 根据自定义字体的来源,哪一种最适合您? Google 字体最近宣布更改 WordPress 中链接到字体的语法。 谷歌字体的用户将获得一个 IP 地址,该地址将自动与谷歌共享,并且很可能转发到美国的服务器。 根据 2018 年 5 月生效的 GDPR 规则,这是一个挑战。
处理这种情况有三种选择。 然后创建一个编辑器样式表。 在这种情况下,它是 style-editor.css,可以在活动主题的根目录的文件夹中找到。 创建包含相同名称的文件并将其放在所需位置都是关键部分。 您现在可以轻松彻底地更改 WordPress 网站上的排版。

之后,我们将向您展示如何使用插件来做到这一点。 最后,我们将向您展示如何为您的网站选择最佳字体。 好消息是,我们拥有更改 WordPress 主题字体所需的一切。 您将在这篇文章中学习如何使用其内置选项更改 WordPress 主题的字体。
如何更改主题中的字体?

这个问题没有万能的答案,因为在 WordPress 主题中更改字体的方法可能因主题而异。 但是,通常,您可以通过访问主题的选项面板并查找更改字体的选项来更改 WordPress 主题中的字体。 如果您的主题没有选项面板,您可能需要编辑主题的 CSS 文件以更改字体。
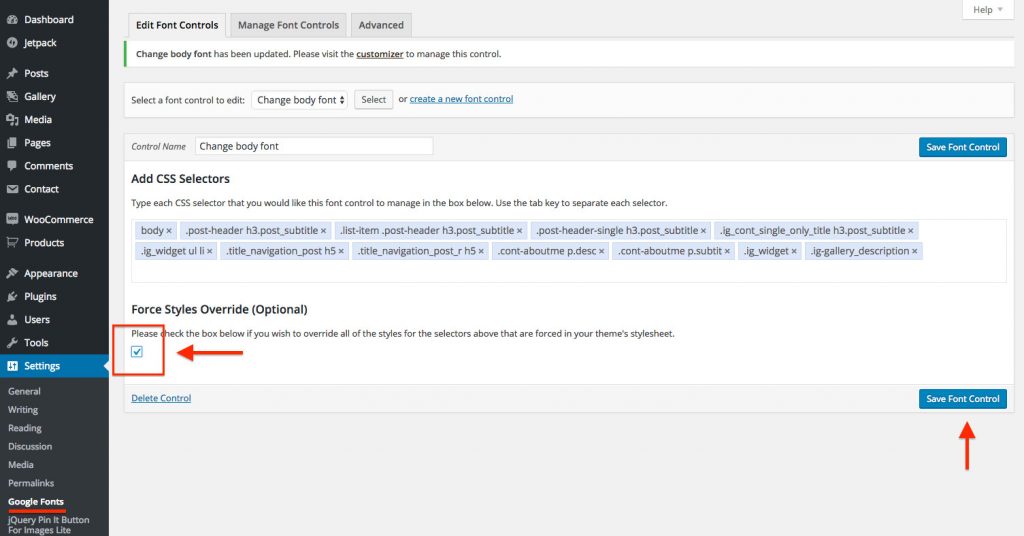
为了使我们的主题外观更具吸引力,我们将更改正文的字体系列。 为了做到这一点,我们必须首先为 WordPress 安装 Easy Google Fonts 插件。 使用此工具,您可以根据插件中指定的参数对特定元素进行更改。 如何学习 CSS? 没有问题。 我们列出了每个主题的 CSS 选择器的文本元素并编制了它们的列表。 在 Easy Google Fonts 插件的 Add CSS Selectors 字段中,我将使用上面红色突出显示的选择器。
这种类型的倍数应在一次按下后应用,然后按回车键或回车键。 我的 Redwood 主题的正文应该是 Playfair Display 而不是 Lora。 所需的字体名称可以在页面底部找到,您可以在其中键入或查找。
您可以使用 style 属性更改文本字体的类型。 内联样式由元素的样式属性指定。 您可以将该属性与 HTML p> 标记一起使用,该标记显示 CSS 属性 font-family、font-size、font-style 等。 因为 HTML5 不支持 font 样式属性可以用来改变 HTML 文本的字体。
如何更改 Word 中的字体样式
更改单词上的字体: *br 您可以通过转到格式 > 字体来更改字体。 要打开字体对话框,请单击 D 键。 您可以选择字体或大小。 通过选择默认,您可以指定应使用此选项。
如何更改 WordPress 2022 上的字体?
如果要查找插件添加的字体,请转到外观。 要更改 WordPress 页面的样式,请转到 WordPress 仪表板并从“排版”选项卡中选择“自定义”。 您将能够在以下屏幕上选择“默认排版”选项。 现在由您来点击它。 之后,您还可以更改每个网站组件的字体。
如果您在所有帖子和页面上使用相同的字体样式、字体大小和颜色,您的网站将显得单调且不专业。 更改 WordPress 中的字体还为时不晚。 当您为单独的帖子的标题添加不同的字体大小时,它会使您的页面/帖子脱颖而出。 您可能还需要考虑为您的网站添加一些不同的字体和颜色。 Zakra 主题定制器允许您创建两种不同类型的排版。 基本编号系统 (H1 – H6)。 每次排版更改都是更改标题、页脚、侧边栏和页面的机会。
下拉菜单的字体可以通过选择主菜单:下拉项目选项来更改。 导航到 WordPress 仪表板上的所有页面页面。 在要更改字体的页面上,单击编辑。 之后,您应该向下滚动并更改博客/存档帖子标题的字体。 您可以更改以下任何字体类型的字体大小:小、普通、中、大和巨大。 导航到您的 WordPress 仪表板以查看您的所有页面。 要编辑文本,请选择一段文本,然后单击编辑。 H1 – H6 命令允许您将对齐方式、粗细和类型从段落更改为标题。 如果您想在所有更改完成后发布任何内容,请不要忘记点击更新或发布按钮。
